Make your website work harder for you
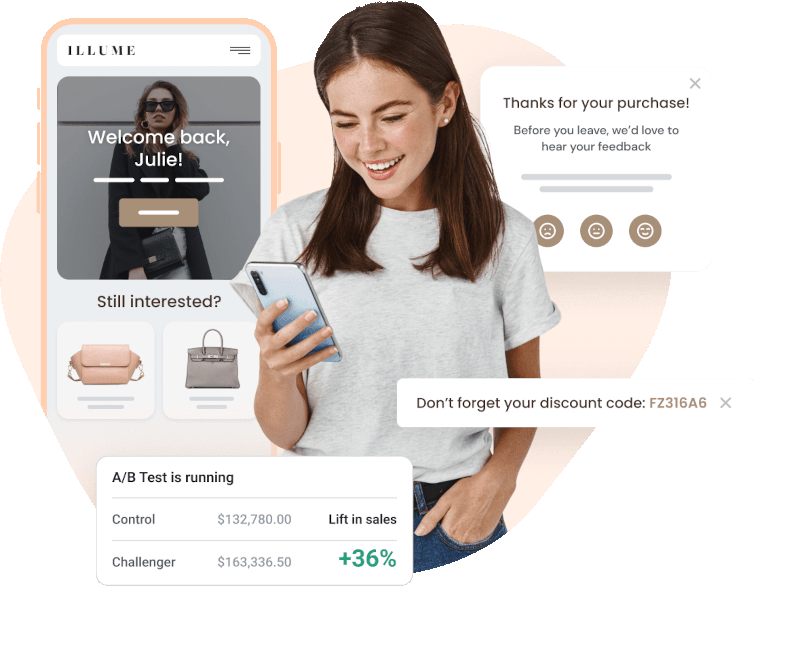
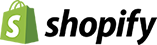
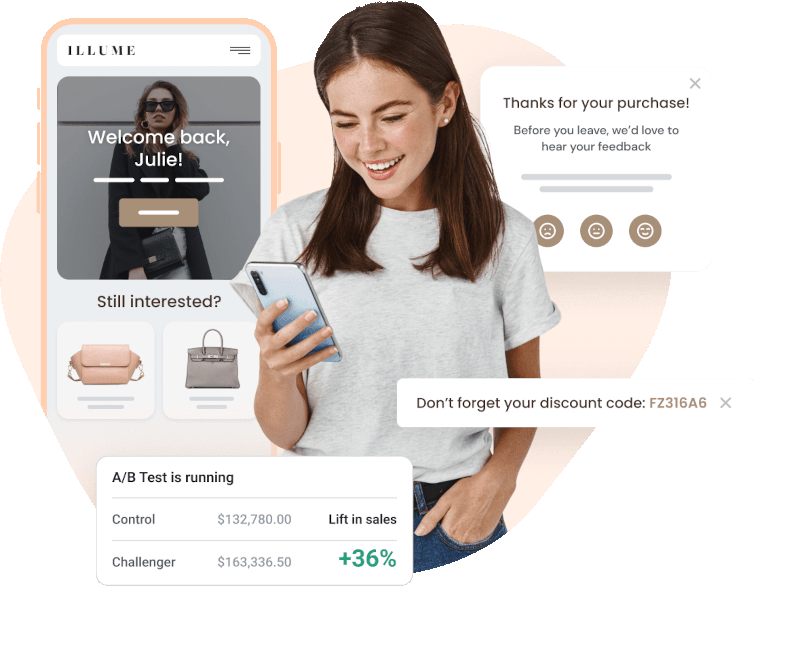
Popups, website personalization and A/B testing in one toolset.

FREE PLAN AVAILABLE. NO CREDIT CARD NEEDED.
800+ reviews on



Popups, website personalization and A/B testing in one toolset.

FREE PLAN AVAILABLE. NO CREDIT CARD NEEDED.
800+ reviews on
















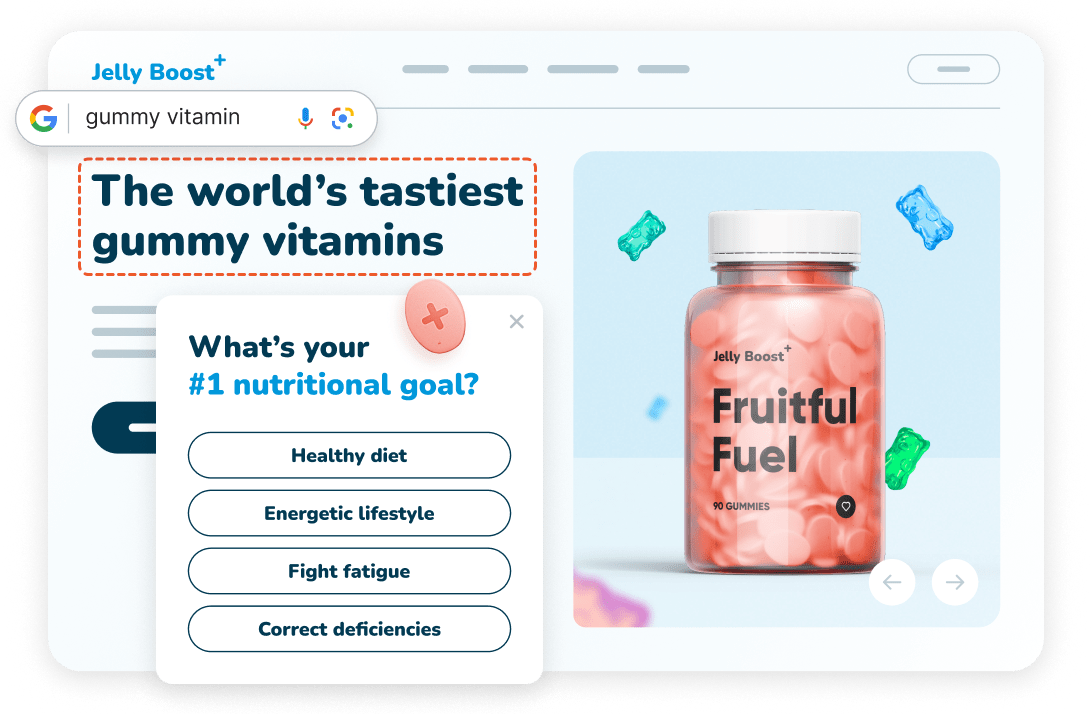
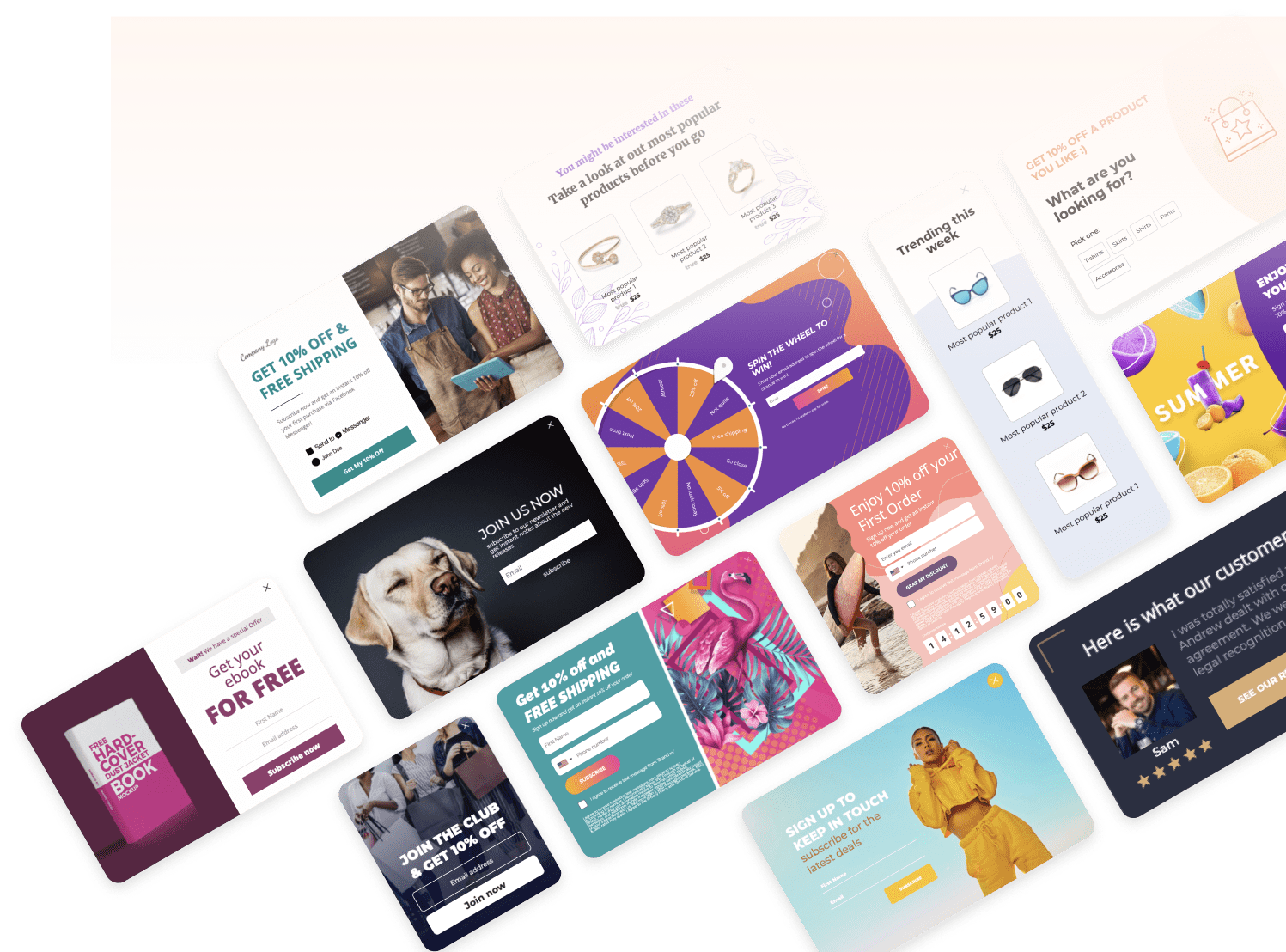
Smart popups built for conversion. Just set it and forget it. Achieve 10-15% opt-in rates.




VISIT AS Returning visitor
VISIT AS Facebook Ad visitor
VISIT AS Google Ads visitor
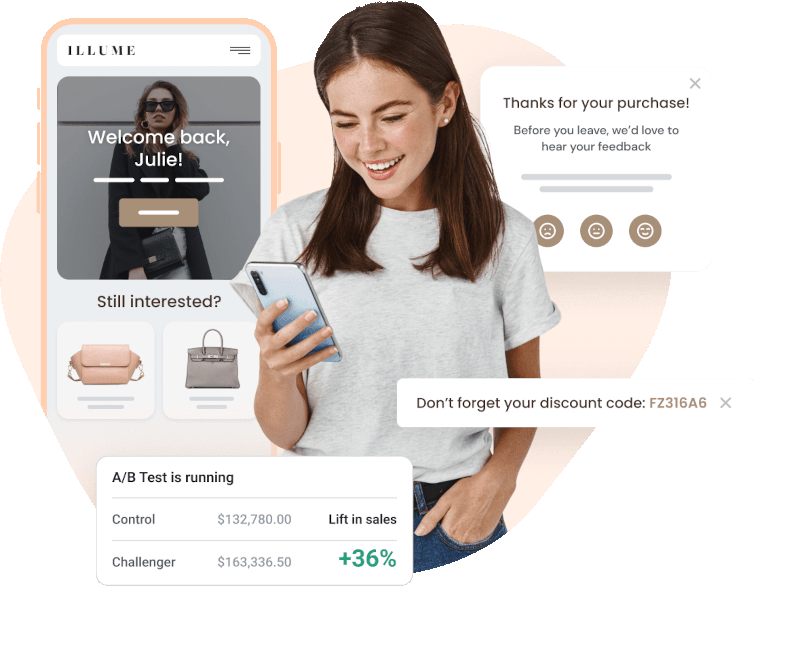
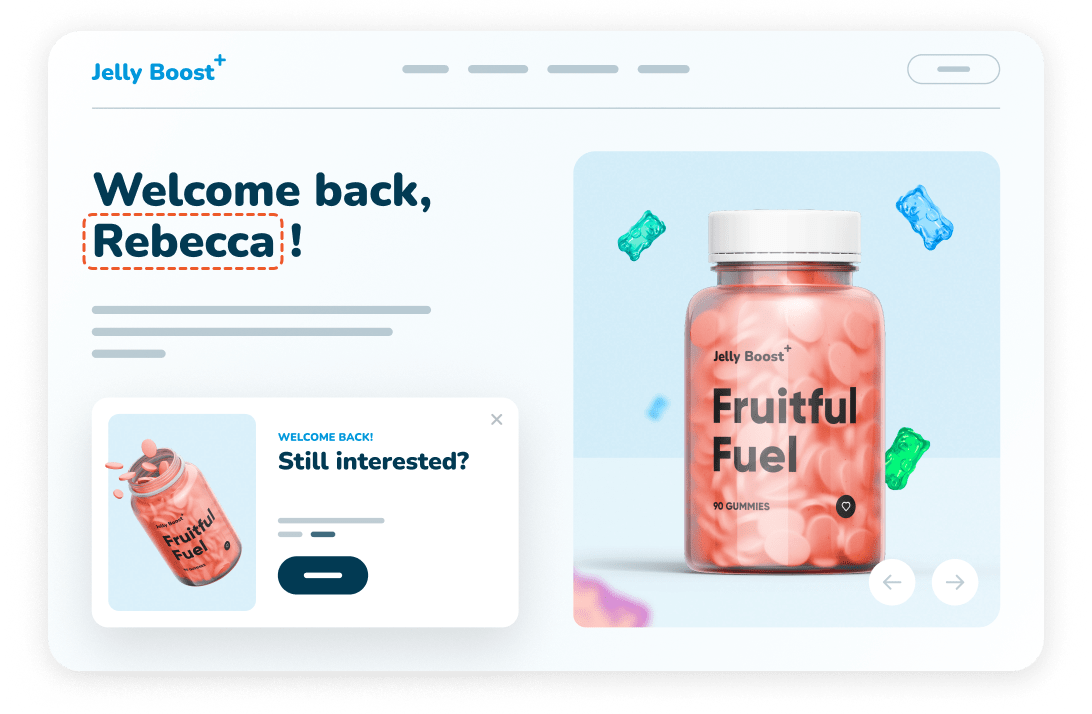
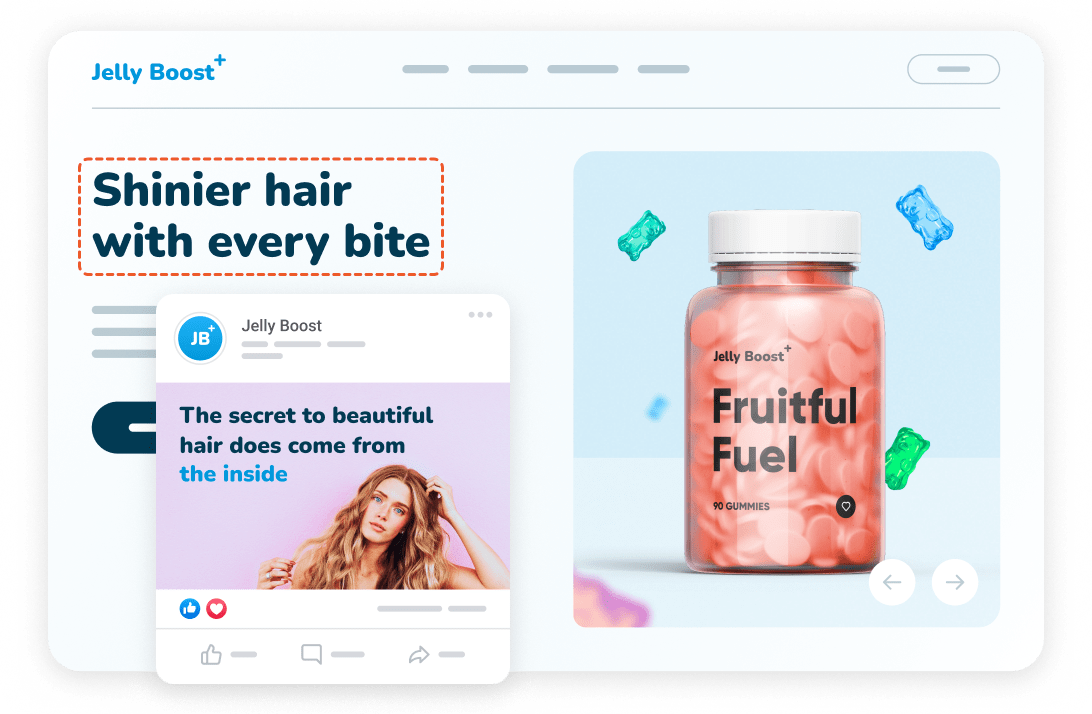
Tailor website and campaign landing page content to your most important customer segments with our simple, no-code editor.
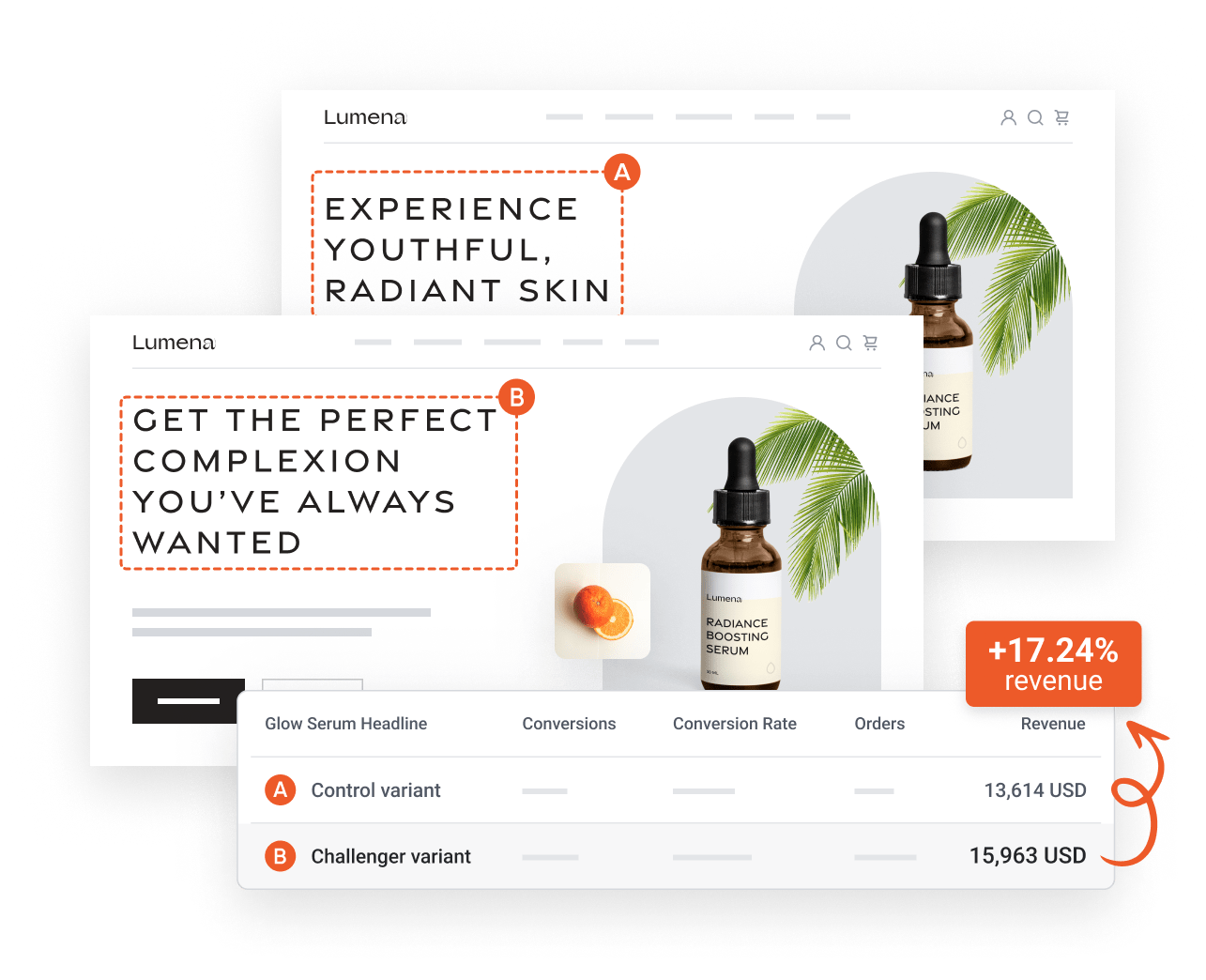
Launch new experiments in seconds to find the best headlines, offers, or combinations of messages.

Forget time-consuming A/B testing and personalization. Use the power of AI to create better headlines, personalized popups, product descriptions. Run A/B tests to tailor the ideal product page. And do it for thousands of product pages – parallelly.


“When comparing OptiMonk vs other leading popup solutions, no one else has the valuable integrations we need, robust testing capabilities, and amazing team to support our ever-evolving needs.”

Ryan PamplinCEO, BlendJet

“When comparing OptiMonk vs other leading popup solutions, no one else has the valuable integrations we need, robust testing capabilities, and amazing team to support our ever-evolving needs.”

Ryan PamplinCEO, BlendJet

“OptiMonk has become an integral part of our business. With their beautifully designed and personalized messages, we were able to capture 3,300 subscribers in less than 8 weeks. I would definitely recommend OptiMonk to all ecommerce store owners. It is truly our secret weapon when it comes to conversion optimization.”

Michael HerscuCo-Founder at Kiss My Keto

“I had high expectations when I started using OptiMonk, but still I was surprised by the results. In just a short period of time, we could reach higher conversion rates than with any other tools. Highly recommended!”

Eric NguyenCEO & Founder at Indestructible Shoes

“We started to use OptiMonk to increase our sales and find new ways of collecting email and SMS subscribers. We worked with several other popup tools earlier but have never seen such great results. Our ecommerce conversion rate grew by over 8% in just two months. Incredible.”

Ronak ShahCEO & Co-Founder at Obvi

“OptiMonk really helped us find a few new ways to increase our AOV and CR% through a few new things we’d never tried. It was great to get an outside perspective on things we were missing and I’d recommend trying tehir popups”

Adam ReedDirector, Crown and Paw

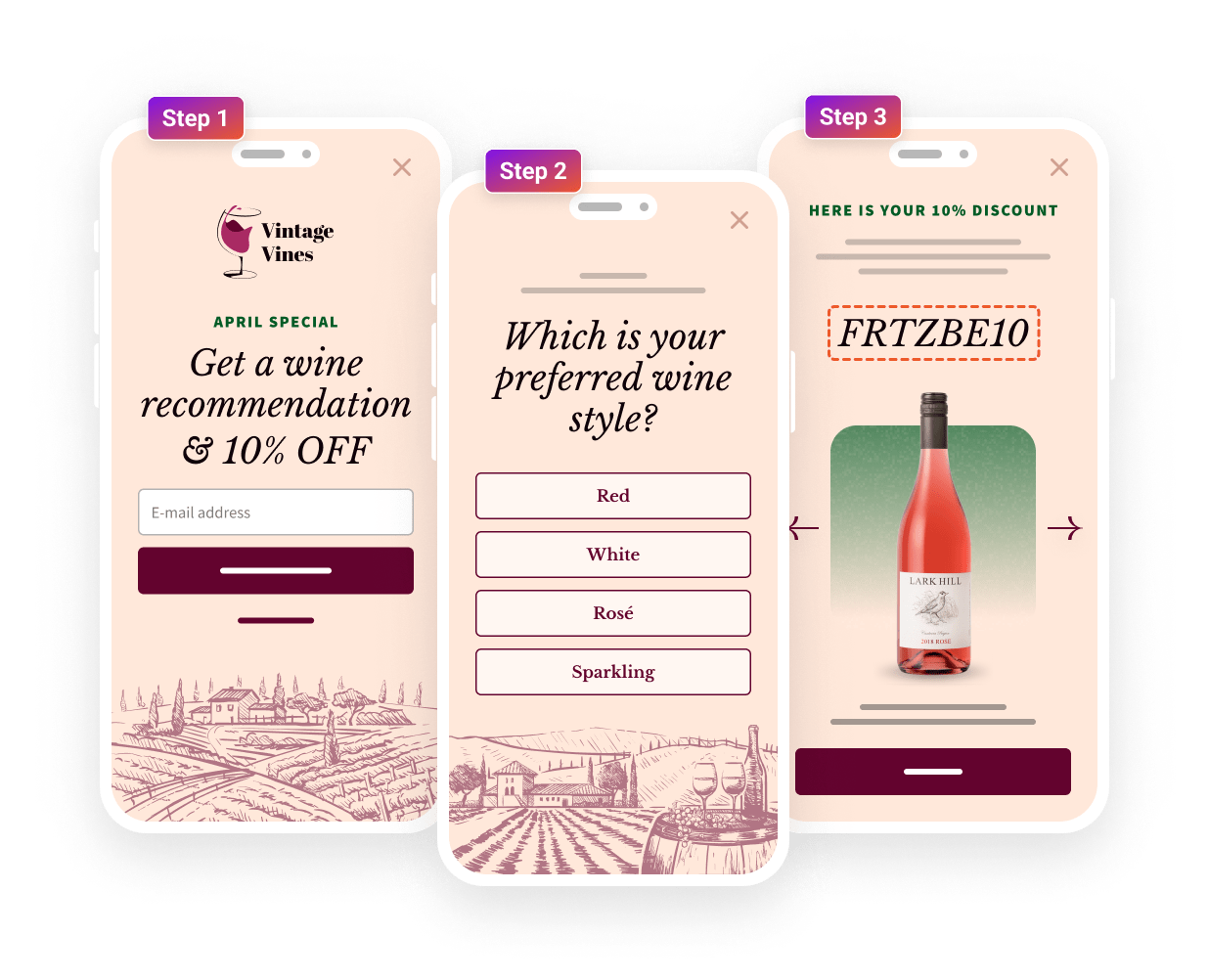
By using three data-driven tactics of ours, Bukvybag was able to say goodbye to high bounce rates, abandoned carts, and low conversion rates. We unveiled a 3-step strategy that anyone can easily copy if they would like to optimize their ecommerce conversion rates.
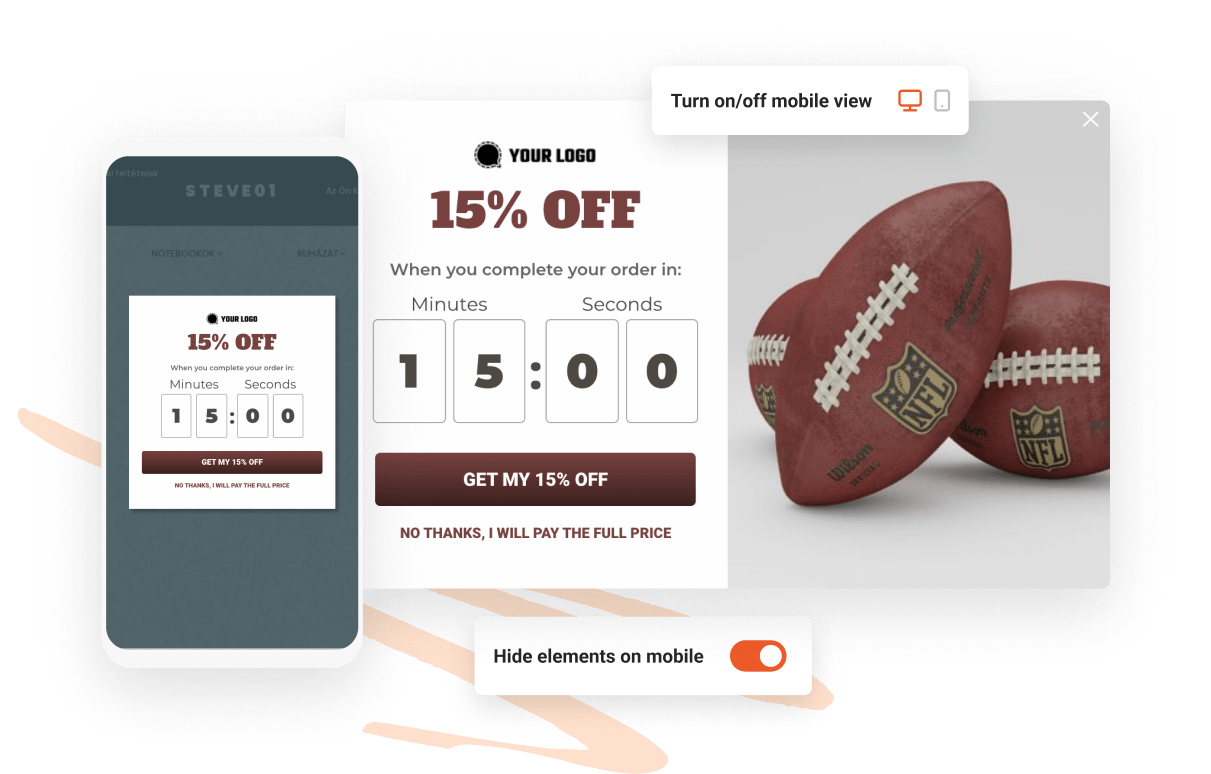
Design branded messages and set up advanced targeting options—without a designer or developer.
Not sure which use cases are the right for your brand? Get inspired by browsing our list of professional, responsive templates.

Create popups that look great and load fast on any mobile device.


 ratings on Shopify
ratings on Shopify









No credit card required • Free account forever • Easy setup
Product updates: Introducing OptiMonk AI








