If you’re afraid of annoying your visitors with popups but still want to unlock the potential of personalization, here’s your best bet: Embedded Content.
Embedded Content can add a lot of value to your website. You’ll be able to incorporate lightning-fast, personalized sections to your website without involving developers.
In this post, we’ll discuss the benefits of Embedded Content and share 5 ideas on how to use it!
What is embedded content?
OptiMonk’s Embedded Content feature allows you to add personalized sections to your website.
It’s the least intrusive form of web personalization, since visitors will simply browse the site and digest the personalized content as they go, without necessarily even noticing that they’re seeing personalized content.

Why should you use embedded content?
Popups and other overlays (like sticky bars and sidemessages) are more effective at getting people’s attention than embedded content, so they tend to have higher conversion rates. That being said, you might be wondering whether it’s worth using embedded content at all.
Consider this: popups are much more intrusive, and they can easily become annoying for your visitor if you overdo them, which could result in a bad user experience and fewer conversions.
On the other hand, embedded content won’t annoy your visitors because it will simply look like a natural part of your website. This means that you can launch basically as many embedded content campaigns as you wish—there’s no limit. Not to mention that embedded content is the easiest way to personalize your website.
The trick lies in finding the right balance between embedded content and overlays. We suggest using popups and overlays for your most important messages (like messages aimed at saving cart abandoners) and using personalized embedded content for the rest.
💡 If you use only embedded messages, you’ll leave a lot of money on the table, but using only overlays will quickly become annoying for your visitors.
5 ideas for using embedded content
Now let’s take a look at 5 ideas on how to use embedded content.
1. Recommend relevant/most popular products
Embedded content is one of the best ways to place product recommendations on your website.
For example, if one of your blog articles contains information about some of your products, you should definitely spice it up a little bit by embedding product recommendations. This can help boost conversions, engagement, and cart value.
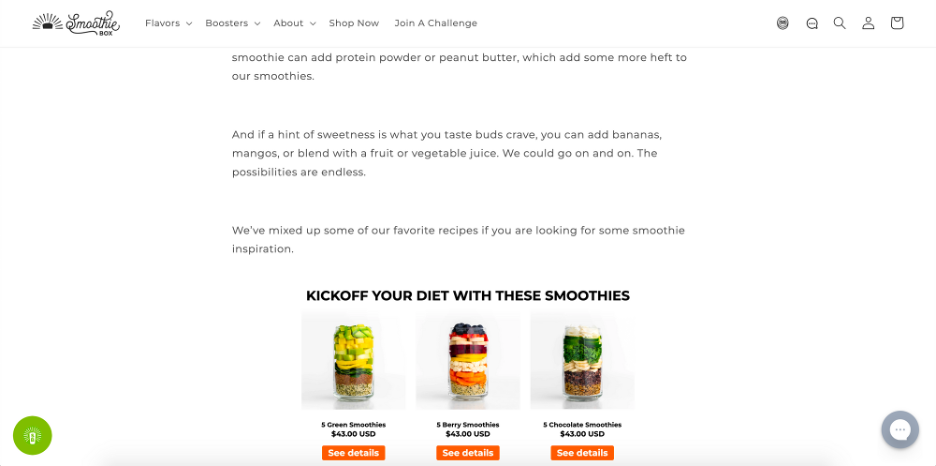
Check out this example from SmoothieBox’s blog:

When you add embedded product recommendations to blog posts, you can promote products that are relevant to what the post is about. For instance, a blog post about how to gain more energy could recommend energy-boosting smoothies.
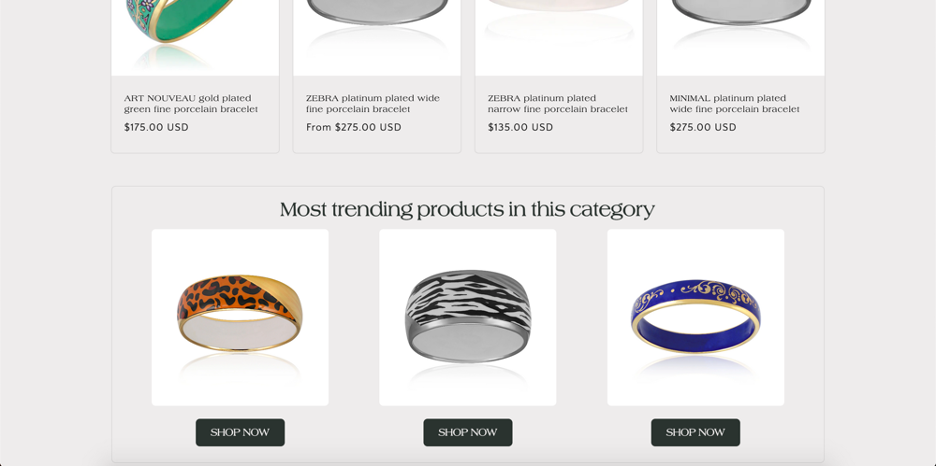
Of course, you can use embedded product recommendations not just on your blog, but also on category pages or product pages.
For example, you could help visitors decide by showing off the most popular products within each category.

Personalization really increases the effectiveness of product recommendations. If you have data about what types of products a customer is interested in or usually buys, then those are the items you should recommend.
If you’d like to use this strategy, you can get started with one of these templates:
2. Ask for feedback on the thank you page
When your customers finish making their purchase, it’s a great time to ask for feedback. Since they’re at a high customer awareness stage at this point, they’re more likely to answer your questions.
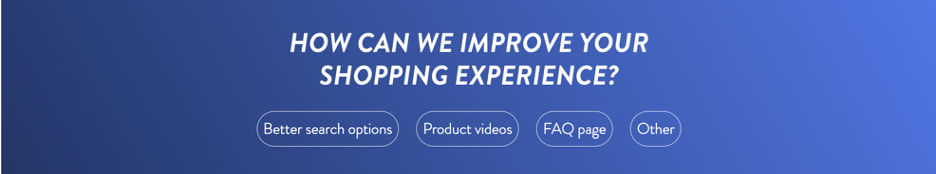
You can ask them how to improve the shopping experience, like in the example below:

Not only does feedback help improve your products and the service you give to your customers, but it also makes your customers feel like you value their opinion. This makes them more likely to become loyal repeat customers.
Here are some pre-made templates that can be used for feedback collection:
3. Embed marketing research surveys on your website
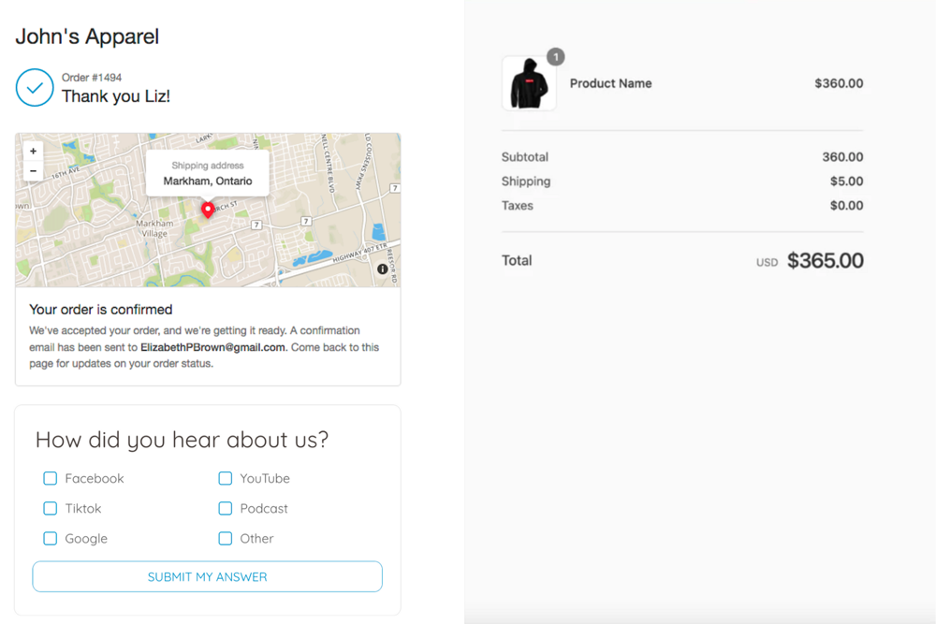
If you’re not sure where your customers are coming from, you can ask them how they heard about your brand.
You can embed this content into your post-purchase thank you page. This way you can learn which of your marketing endeavors converts the best.

You can use a similar website element to ask for whatever information would be most useful for you. It could be a question about what products they’d like to see in the future or anything else.
Use this template for launching a market research survey on your website:
4. Embed temporary and seasonal special offers
Most ecommerce sites have several seasonal offers throughout the year. Communicating these seasonal offers in embedded messages on your website can create a FOMO effect, which could actually increase your revenue by 20%.
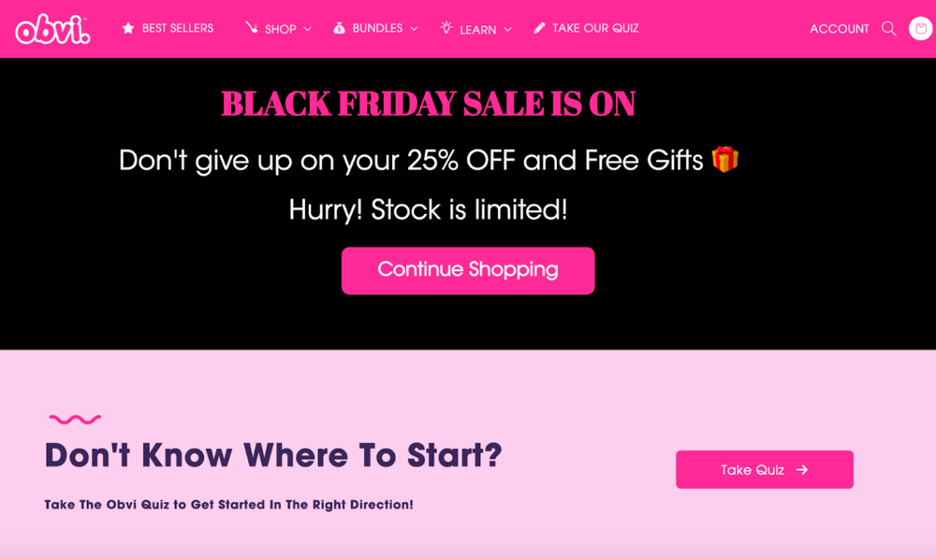
This message will act like a banner on your homepage and category pages. Check out how Obvi promoted their Black Friday sale with embedded content:

Seasonal offers are crucial for keeping your website fresh throughout the year. Your customers will get bored if they see the exact same thing every time they visit your, so keep things interesting with seasonal offers.
Choose one of these embedded message templates to get started:
5. Embed list-building forms
While popups will have better conversion rates when it comes to an email list-building form, there may be times when you don’t want to disturb your visitors with a popup.
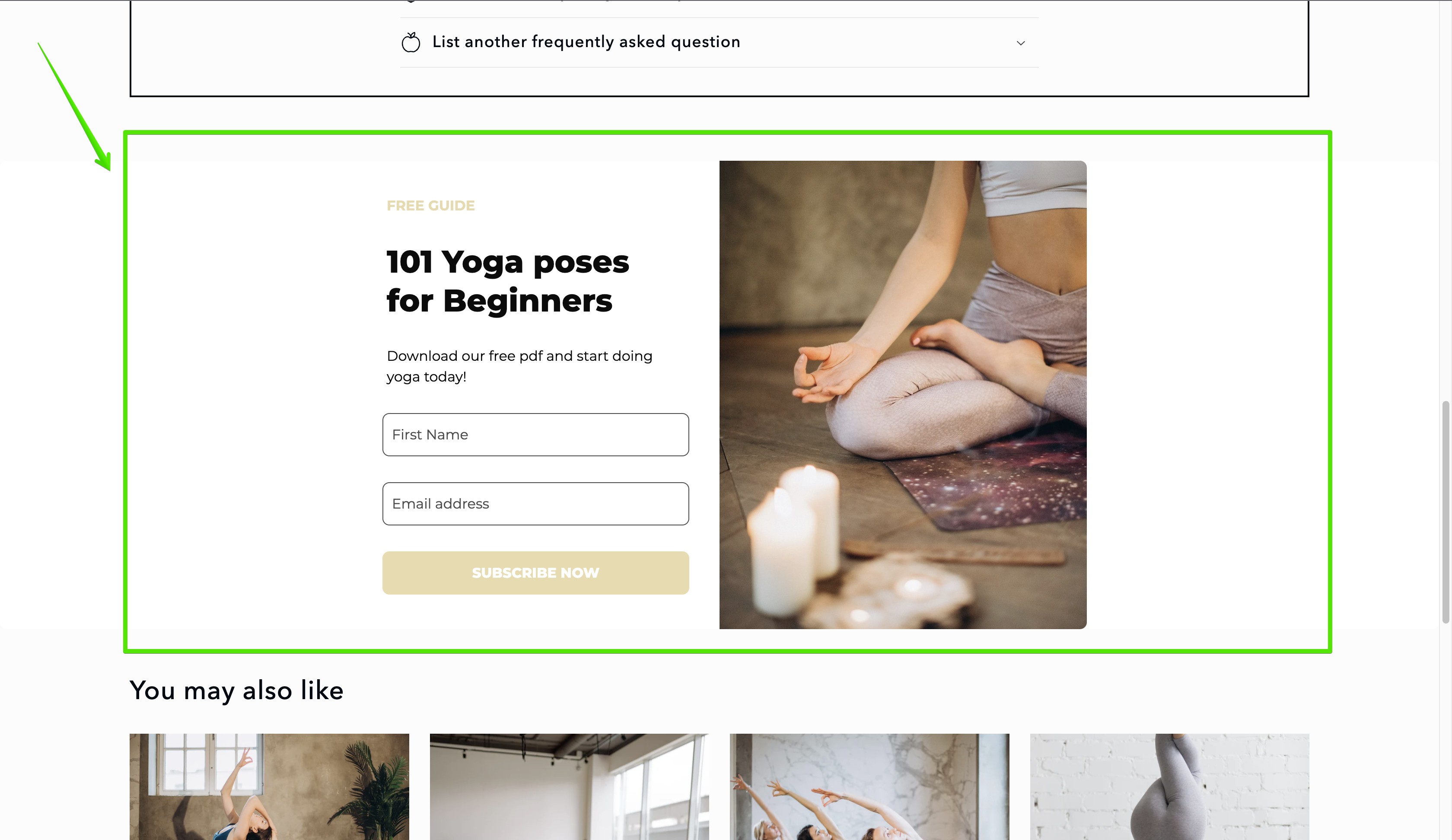
A good example would be when they’re reading an article. Embedding a list-building form into your blog and into each article is a great tactic. And even better, you can actually personalize the copy based on the topic the visitor is reading about.
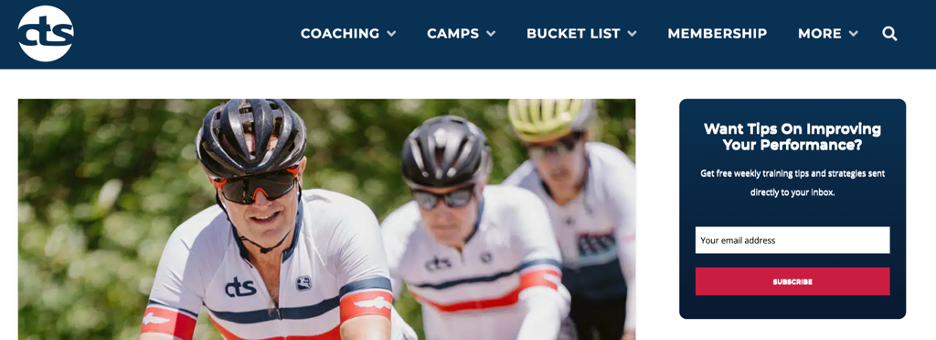
Train Right uses this strategy on their blog. First, they use an embedded form on their blog’s sidebar which is visible on all pages:

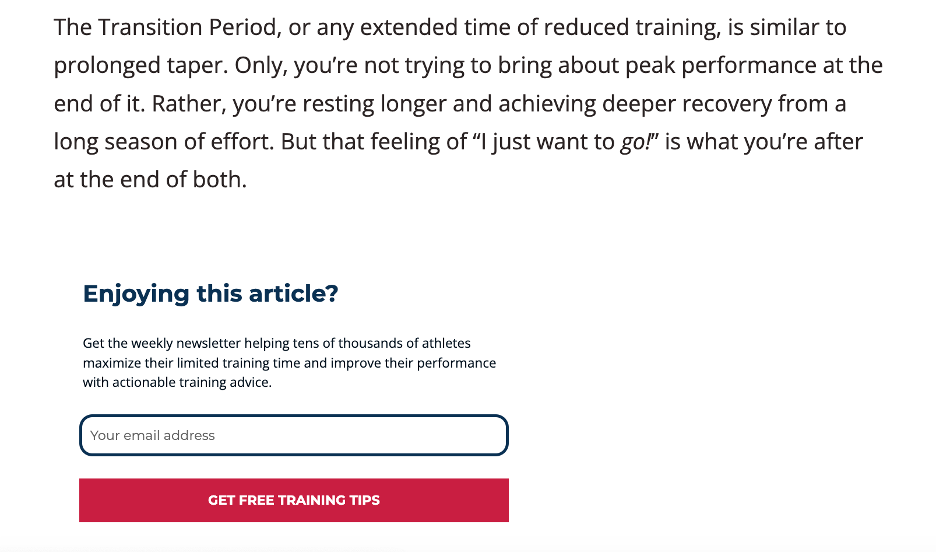
But they also place list-building forms in the blog posts with relevant content:

If you want to launch a list-building form, you can get started with one of these templates:
Wrapping up
If you already use popups but want to venture into the world of embedded content, hopefully this article was helpful to you!
We suggest using embedded content for every ecommerce store, because popups and embedded content complement each other perfectly and create the most effective user journey. By using both types of messages together, you’ll get the best possible results.
Which of the 5 ideas above are you planning to try first? Let us know in the comments!












