To be a little bit dramatic, the homepage of an online store represents nothing less than the soul of a brand. It establishes credibility and tells potential customers what your website sells and showcases crucial Calls-to-Action.
It takes about 50 milliseconds for users to form an opinion about your website. In that moment—they’ll determine whether to stay or leave.
If your homepage is done right, it can lead to an increase in visitor engagement and conversions.
On the other hand, ignoring ecommerce homepage best practices can lead to lost customers. Visitors will leave the site when they can’t find the essential information they’re looking for.
So we’ve gathered 21 examples of great ecommerce designs from across the web. Get inspired by these design elements that will lead to a stellar user experience.
Read on to find out about our conversion-boosting tips for updating your ecommerce homepage.
Would you like to see more examples? Download our free swipe file and get inspired by 16 ecommerce homepage examples.
What makes a good ecommerce website?
A good ecommerce website should always entice visitors to stay and explore your products.
See how well your homepage design pulls in, or pushes away, potential customers by checking your bounce rate—the percentage of people who leave your site after seeing only one page.
The average bounce rate for ecommerce websites is 45.68%. That means almost half of your new visitors will never explore beyond the first page they see.
Bringing down this bounce rate can increase your revenue.
Every brand has a different target audience and sells different types of products. So choose strategies from our lineup that fit your brand the best.
Let’s take a look at some principles that are a must for every ecommerce business.
1. Build trust
People are naturally—and rightfully—suspicious when browsing unfamiliar websites. They’re worried about their credit card information ending up in the wrong hands or being scammed out of the products they’ve purchased.
Every page on your website should make it clear that you run a legitimate and trustworthy business.
Here are a few ways that websites can build trust on their homepage:
- Make sure your contact information is easy to find. This tells visitors that they’ll have someone to talk to if there’s a problem.
- Have a return policy which ensures that visitors aren’t stuck with a product they don’t like.
- Display certifications from companies that verify transactions and data security.
2. Work on a striking visual appearance
The best ecommerce brands have memorable websites. They display vibrant pops of color and have sleek and modern designs. People are simply more likely to stay longer on sites that have a striking homepage.
Keep reading to check out our list for ecommerce website design inspiration from some of the best online stores in the world. We’ll tell you a secret: there’s a common thread. You’ll notice that each homepage design is simple and user-friendly.
3. Pay attention to mobile
Many ecommerce websites are mostly concerned with desktop users. But what they don’t realize is that almost 70% of the total time spent on the internet is through a phone screen.
Simply put: many businesses are missing out on sales.
Great ecommerce sites should look just as beautiful and function the same on mobile as they do on desktops.
4. Must be easy to navigate
One reason for a high bounce rate is that visitors don’t understand how to navigate your site at first glance.
Make sure the navigation menu doesn’t have too many options. Good menus also clearly define the purpose of each option.
Ecommerce website homepage design best practices illustrated with 21 examples
Now that we’ve gone over the theory, let’s explore how these homepage design principles look in practice.
1. Provide a clear value proposition
Ecommerce websites need to have a clear value proposition (a.k.a. Unique Selling Proposition) to set them apart from competitors.
This means customers should be able to understand what you’re offering immediately.
This tagline from Blue Nile makes clear what value customers can expect to receive:

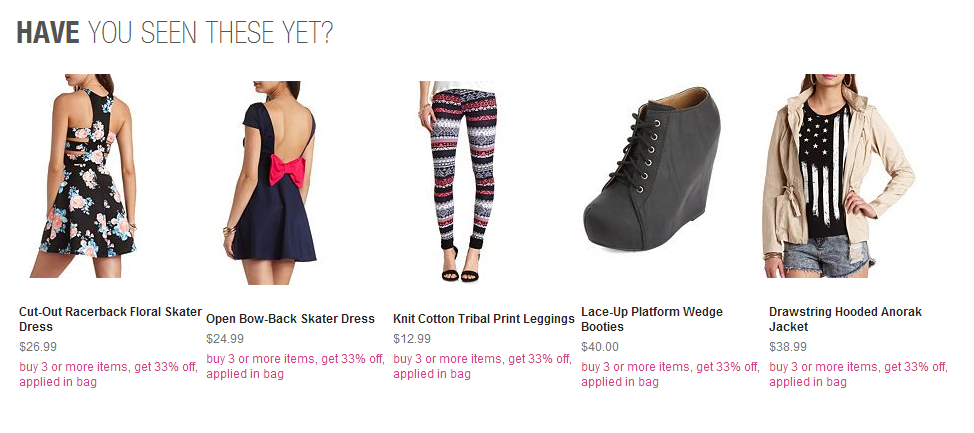
2. Offer a diverse selection of product recommendations
A site’s homepage should show the full range of available product categories.
28% of the 50 largest ecommerce sites in the US only show off a narrow segment of their products on their homepage.
It’s important to give other product types some spotlight even though it’s convenient to feature the most popular and profitable products. You should be giving your customers an overview of the entire site (and the range of products available) on the homepage.
CharlotteRusee.com is an example of an online store that shows customers their diverse offerings; which spans activewear, footwear, and dresses.

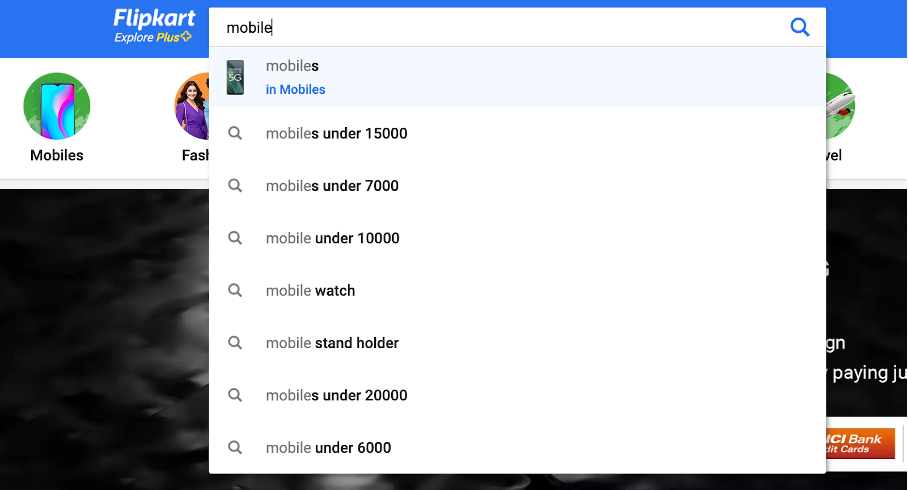
3. Add a prominent search box with an autocomplete feature
No ecommerce store is complete without a search bar. Potential customers are most likely to use the search box to find what they need. More so than any other site features.
That’s why adding a search bar can increase conversion by up to 50%. But that’s if it actually works.
Unfortunately, it’s a huge challenge to find exactly what your customers are looking for. On average, 34% of all searches don’t return relevant results.
To improve results, your search software should be able to recommend related products. And have an autocomplete feature to save users time and help.
Sites that have an intelligent autocomplete search feature receive six times more conversions than sites that don’t.
Check out some search bar industry best practices here.
Amazon’s search box is a classic example of a search box that dominates a page.

Another example is Flipkart—its search result suggests categories the user might find useful, like “mobiles under 100 USD” and “mobile watch.”

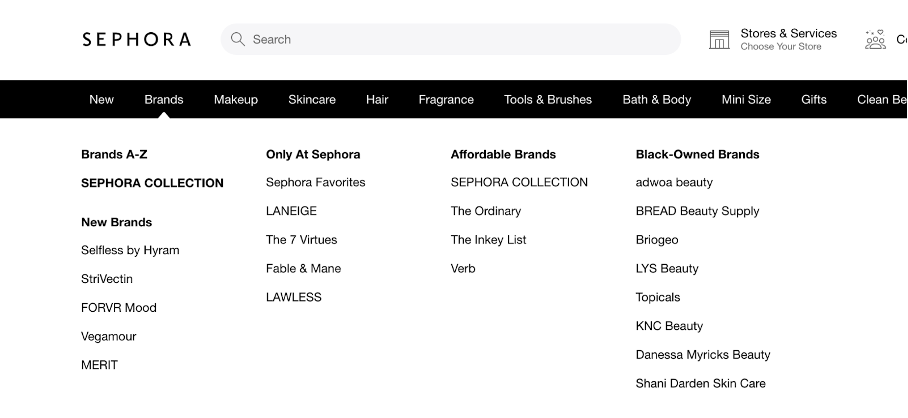
4. Have less than 12 categories
One of the most stable ecommerce user experience (UX) best practices, makes it easy for users to find the product category pages they’re interested in.
Think of your category navigation bar as the table of contents of your website. Here are some helpful tips to get you started:
- Place the category menu either horizontally across the top of the page or vertically along the left so they’re easy to see.
- Don’t include too many categories. Otherwise, customers won’t be able to find the one they’re interested in. Between 5 and 12 top-level categories are best.
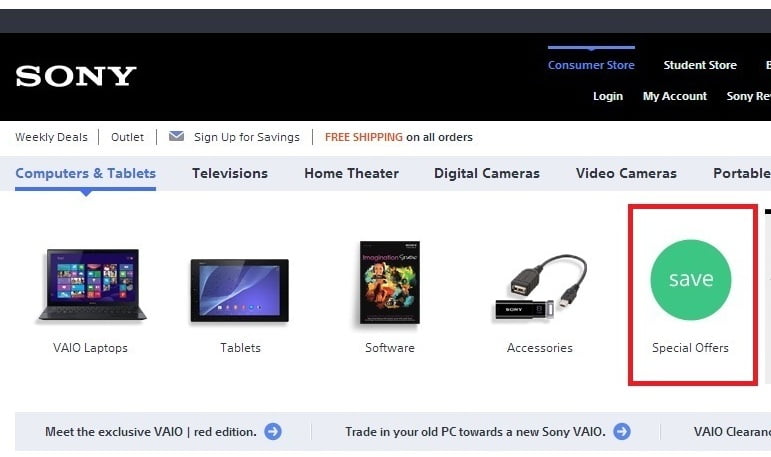
- Make sure to label the categories clearly so customers can understand them. Within each category, you can get more specific, but don’t neglect including a special offers subcategory (as Sony has done in the example below).

Drop-down menus are also an essential category bar feature, letting consumers go straight to the category or subcategory of their choice.
Make the navigation between your homepage and specific categories of products as seamless as possible. This helps users to shop without feeling like they’re wasting time.
For best results, drop-down menus shouldn’t have more than two levels. This prevents users from getting lost in a complicated drop-down menu and it’s more mobile-friendly.

5. Highlight special offers
Online shoppers are incredibly sensitive to price.
In fact, more than 70% of US internet users claim that discounts have the biggest effect on purchase decisions during the holidays.
Therefore, it’s best to display special offers and discounts in an optimal spot on the homepage.
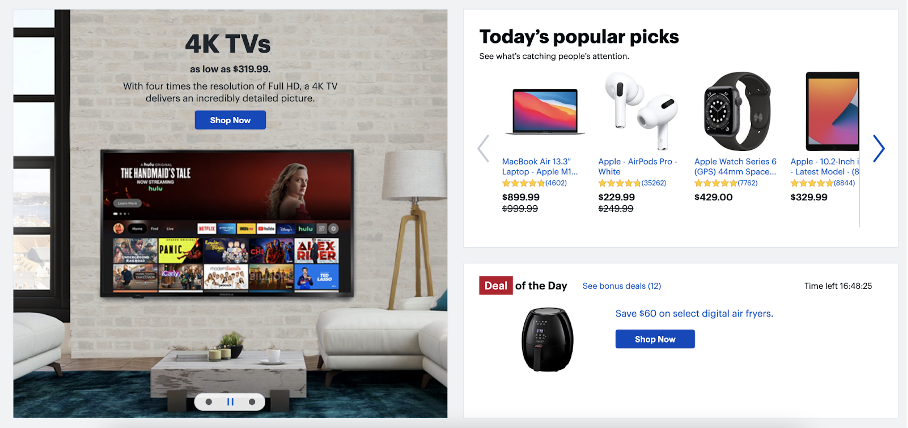
Best Buy’s deal of the day section is a great example of how to integrate your daily sales onto your homepage.

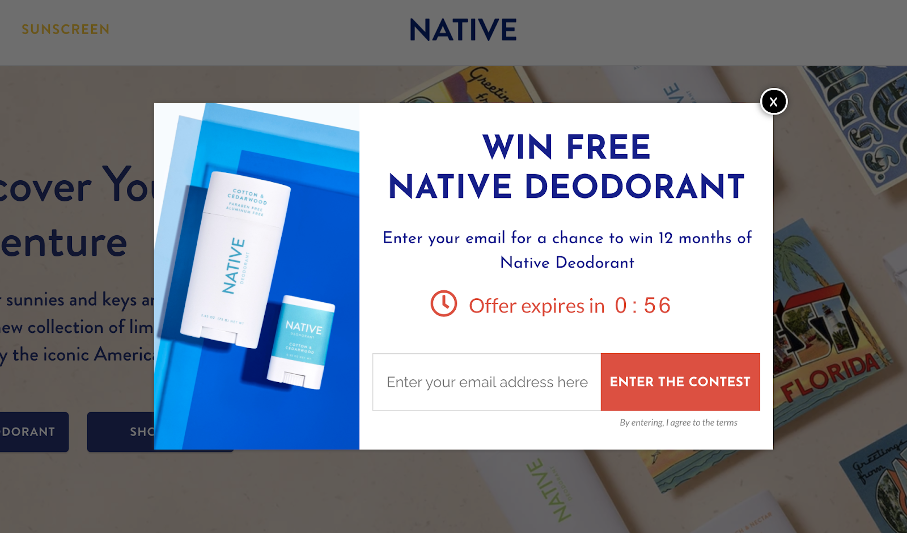
Here’s another method of drawing your customer’s attention to special offers: Use popups that highlight special offers. These are even harder to miss than a section on the homepage.
Check out how Nativecos.com effectively uses popups to highlight contests and special offers.

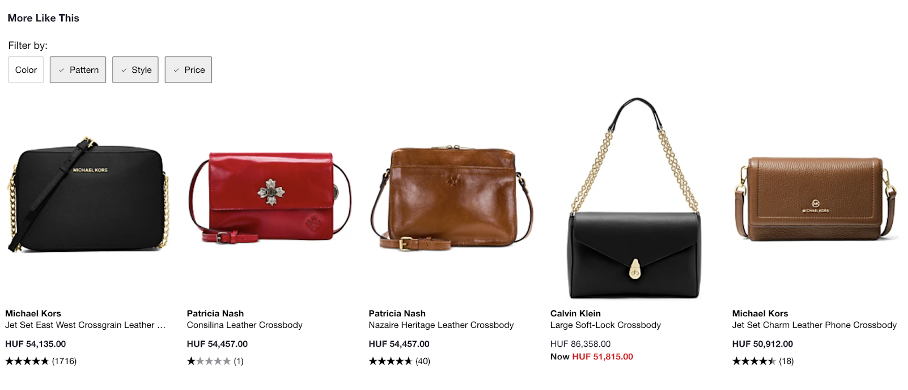
6. Feature popular items
Showcasing your most popular items makes it easier for customers to find the right products.
If you sell lots of different types of product, lead with the top ones in each category.
You can conduct A/B tests to see which “homepage-featured-products” lead to the most conversions. You can display these as “trending” merchandise and update the recommended items as sales change throughout the year.
Macys.com uses a “more like this” section with images of their most popular bags.

You can also use popups to promote popular products with taglines like “Check out our popular products before you go.”
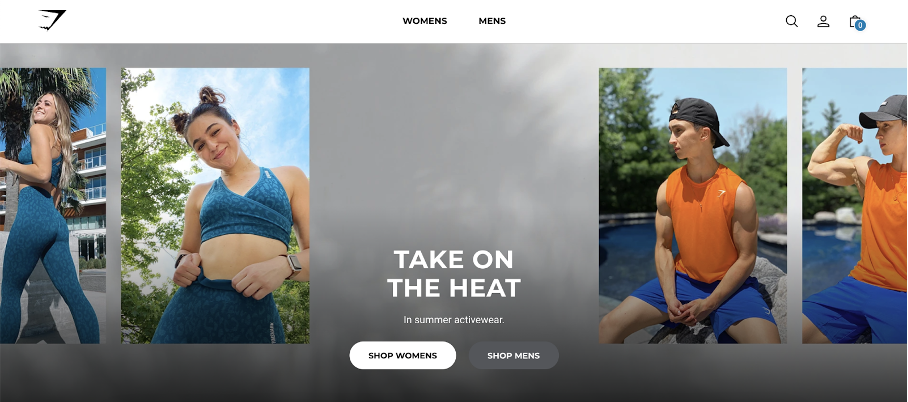
7. Feature new arrivals and seasonal items
Highlighting new products is essential because those are the products customers are looking for. Be sure to include seasonal items on the homepage, as well.
Gymshark created a section on their homepage, they call: “Take on the heat in summer activewear.” This showcases all of their summer products.

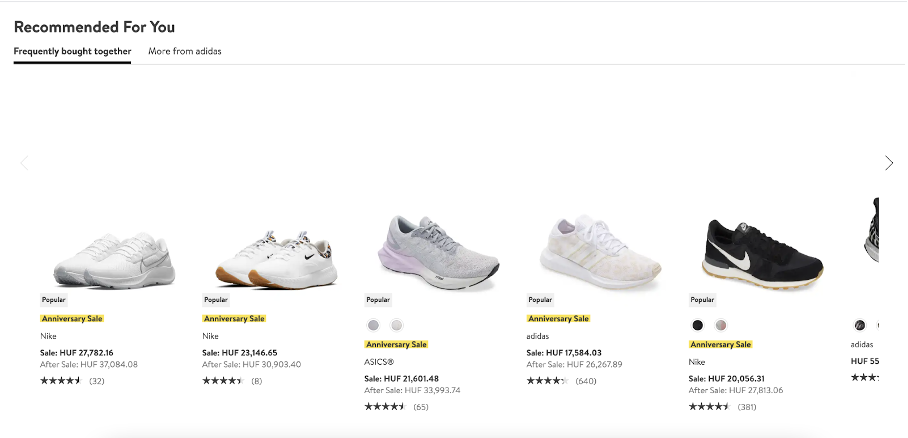
8. Offer personalized recommendations
Use the latest tech-tactics to make your customer comfortable on every web page they visit in their sales journey.
This principle means using revolutionary personalization tech tools.
Ecommerce recommendation engines such as Autocommerce can make personalized item suggestions to customers based on their:
- Shopping history
- Location
- Search keywords
- Pages viewed, etc.
Nordstrom has a great “recommended for you” section.

OptiMonk’s popup tool is also able to deliver personalized content to shoppers based on their history.
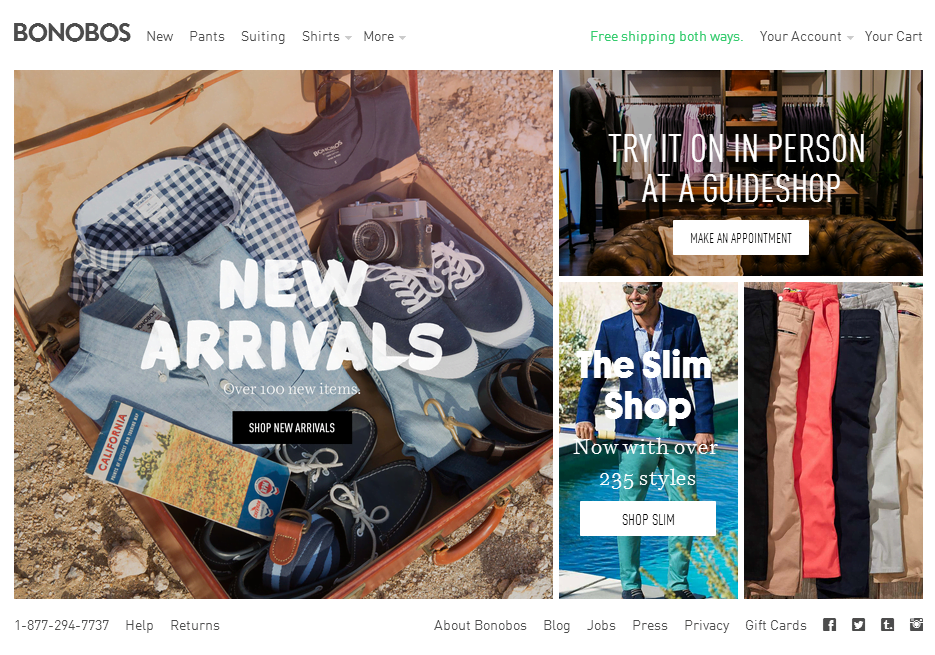
9. Place your main products above page fold
A website’s “page fold” is the area that visitors see before scrolling down or clicking anywhere. This is often the only part customers see before they decide to bounce.
80% of users spend their time viewing directly above that page fold. Therefore, keep all your main products in that space.
Bonobos’ homepage showcases products that represent the brand as a whole—all above the page fold.

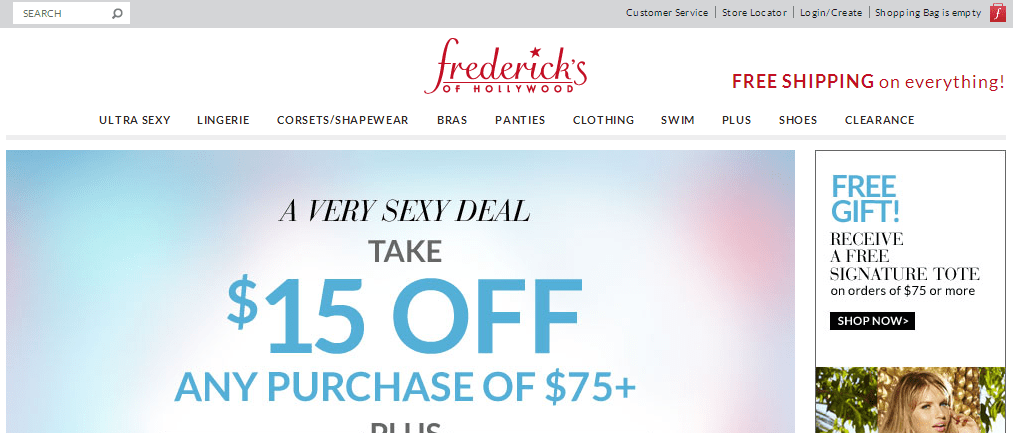
10. Be clear about shipping and return policies
Shipping and return policies should be listed clearly on the homepage. Especially if you offer free shipping or if your return policy is better than what your competitors offer.
This can significantly improve conversions.
Place it on top, either on the right or left side of the homepage.
Frederick’s of Hollywood places their clear message about shipping right alongside their logo: at the top of their homepage. They know this is what buyers want to see.

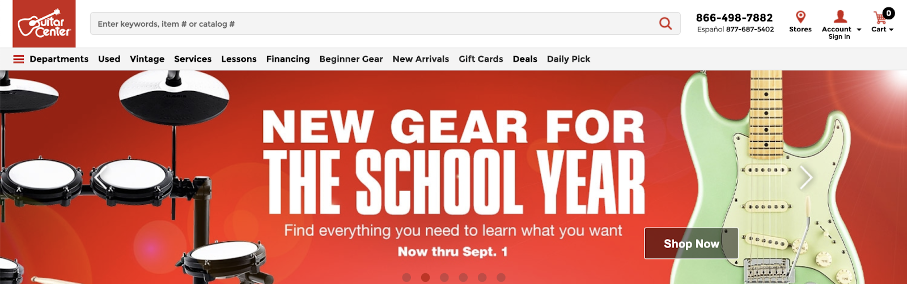
11. Display contact information
Always display your business phone number and address prominently on the homepage. It helps increase conversions because customers can call for answers to any questions that might be hindering their decision to buy.
Put the phone number on both the top and bottom.
Notice the Guitar Center’s easy-to-find contact information at the top right corner of their page (in bolded font, no less). This makes online shoppers feel just as confident as when they shop in a local Guitar Center store.

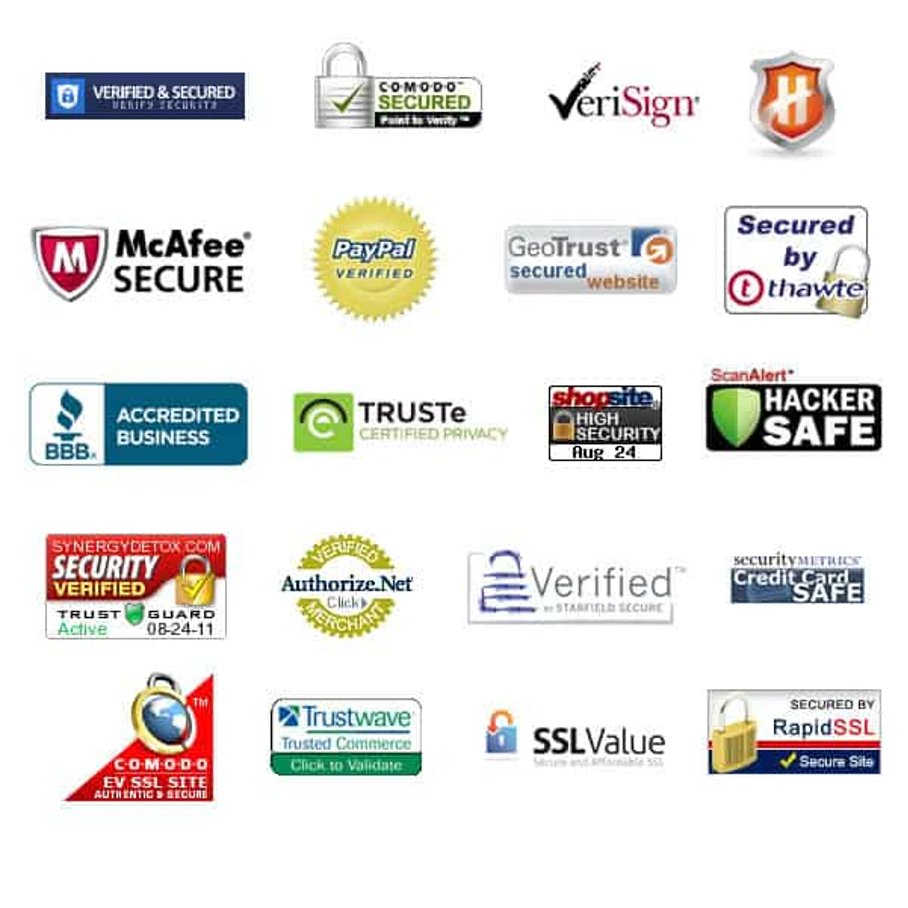
12. Display trust seals
Trust seals or badges play a big role in winning customer confidence. It assures them that your website and payment process are secure. Especially if your brand is new or not well known.
Around 61% of customers won’t proceed with a purchase if a website doesn’t feature a trust seal.
At the same time, the success of trust seals was dependent on whether or not customers recognized the logo being used. So it’s important to include only credible trust badges.
Here are some of the top ones:

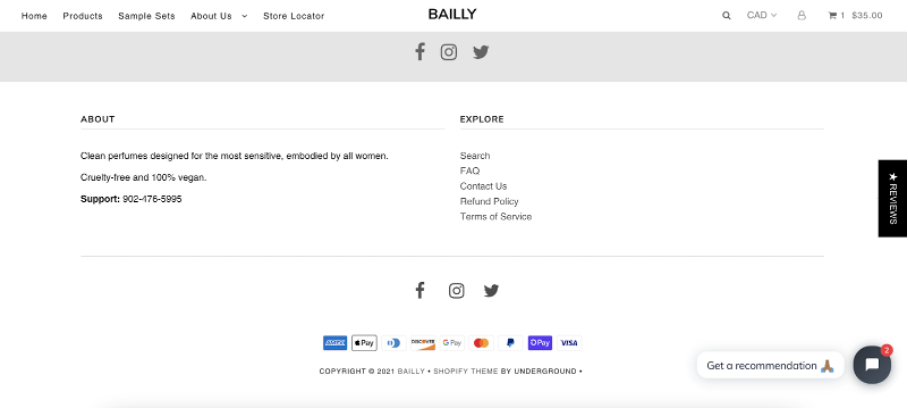
You don’t need to worry about trust seals ruining your beautiful web design. Check out how Bailly displays their trust seals below.

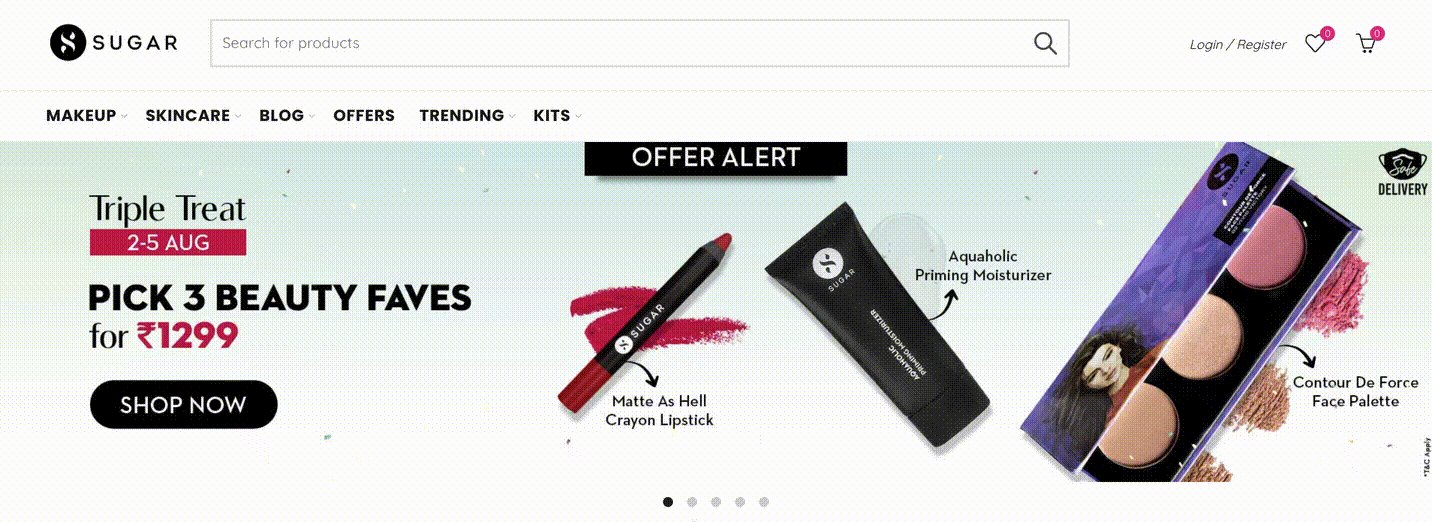
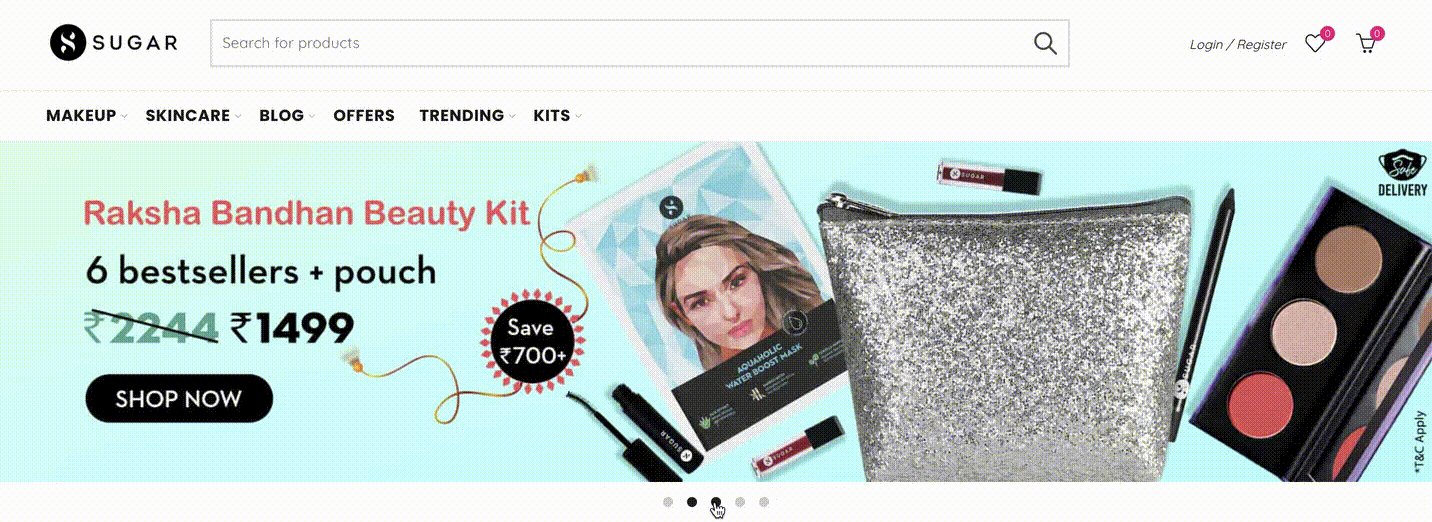
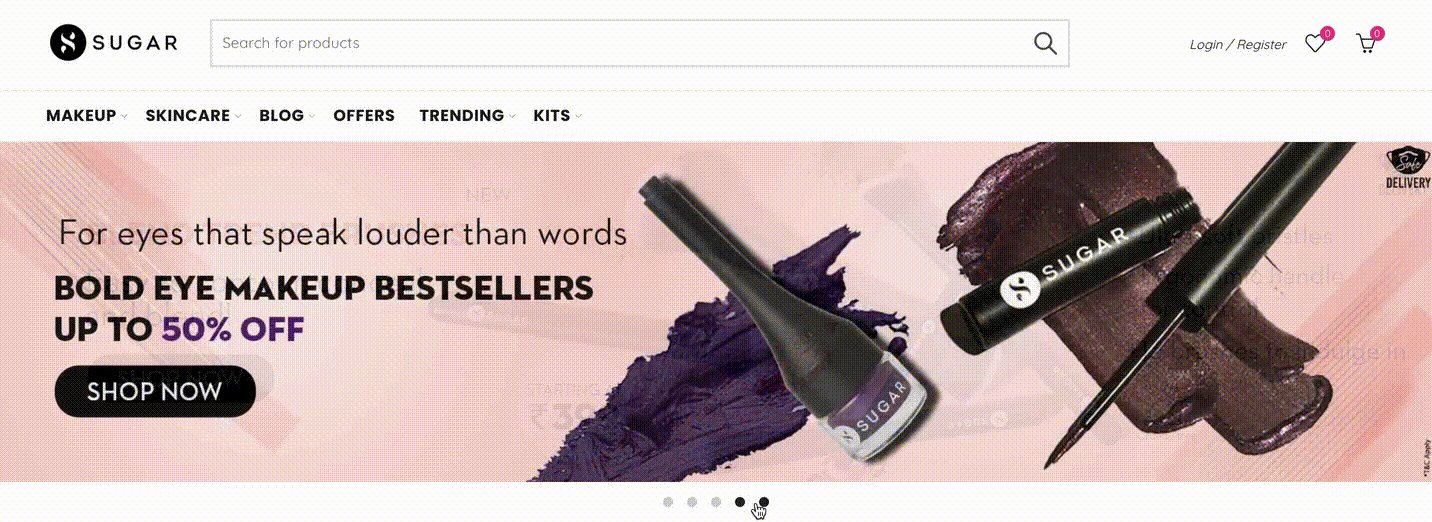
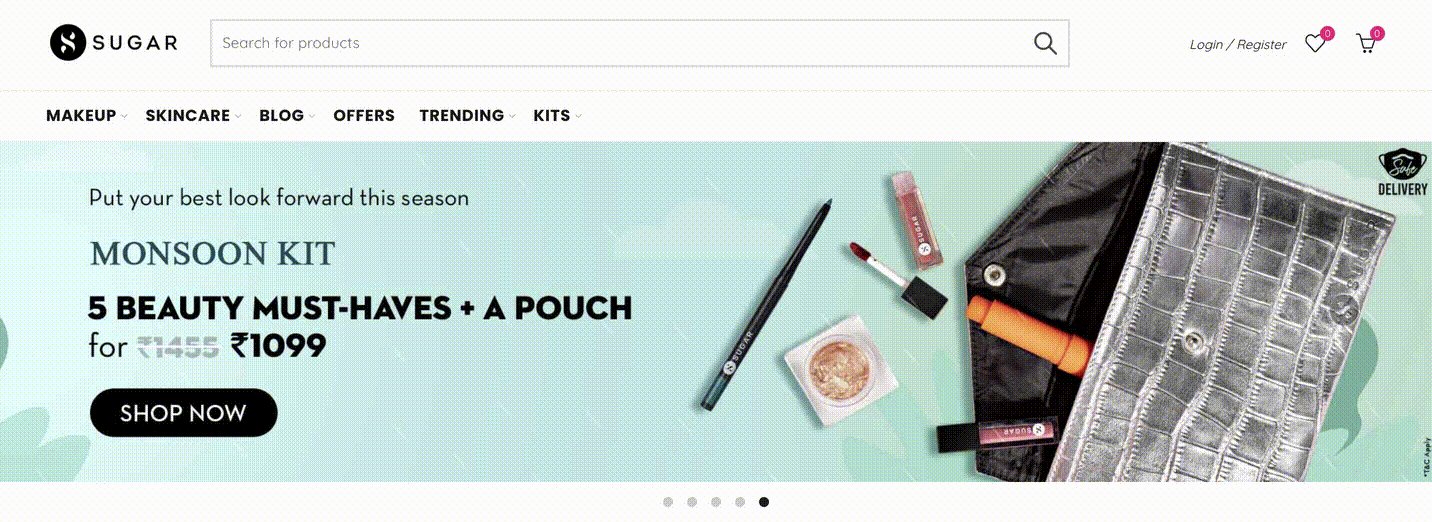
13. Use dynamic banners or carousels
Dynamic banners (or carousels) display a variety of products, categories, and offers. This feature is particularly useful for sellers with a vast product portfolio. They showcase tons of items above the page fold.
For example, sugarcosmetics.com rotates five banners that are devoted to their top promotions. Dynamic elements like these, help catch their visitors’ attention.

However, to improve their effectiveness, try not to juggle more than five categories. Keep your text and images large enough to be seen clearly.
In addition, the banners should be interactive. The carousels shouldn’t move too quickly and should have a pause button. This means that visitors will have the time to read the whole carousel—or stop if they need to.
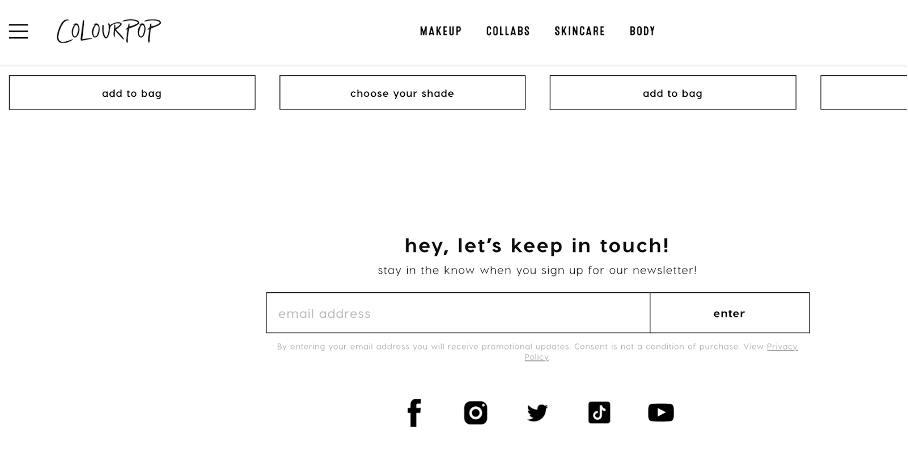
14. Display social media icons
39% of digital marketers feel that social sharing plays an important role in improving conversions.
Displaying social media icons can help build relationships with existing customers and reach new consumers. If users like a product page, they’ll share it with their friends and family.
You can even encourage the development of social proof by including a Call-to-Action (CTA) to ask customers to share content on social media.
Why? People want to know that others find your site valuable. The more fans or followers you have, the more your customers will trust you.

15. Encourage social sharing
Give your visitors incentives (such as discounts or credit points) to share your site and products via social channels.
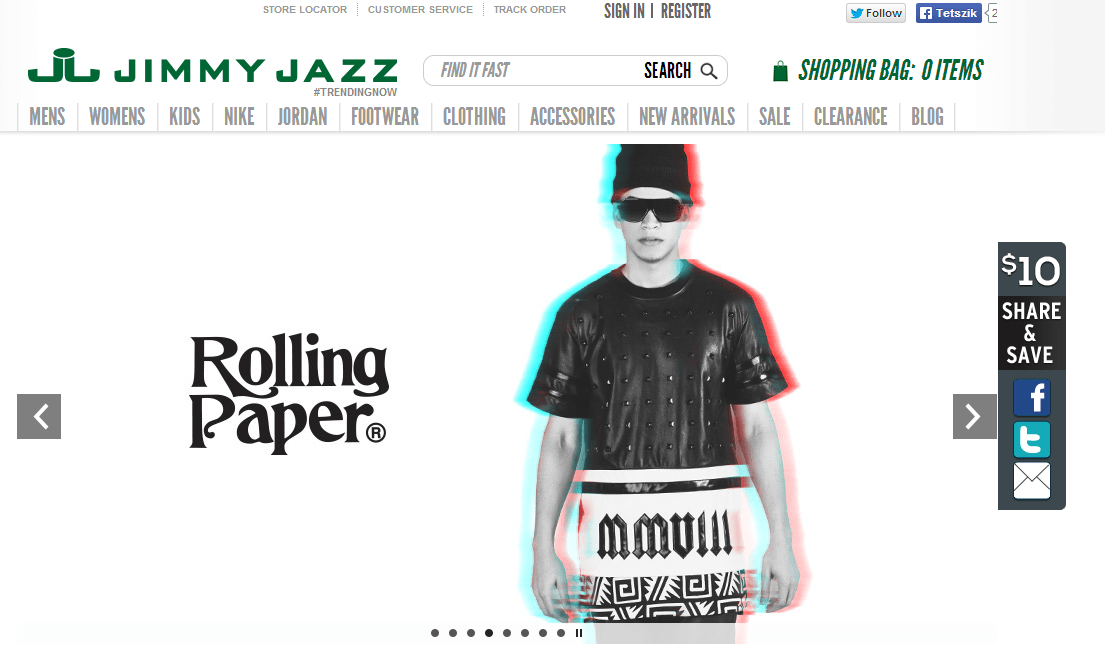
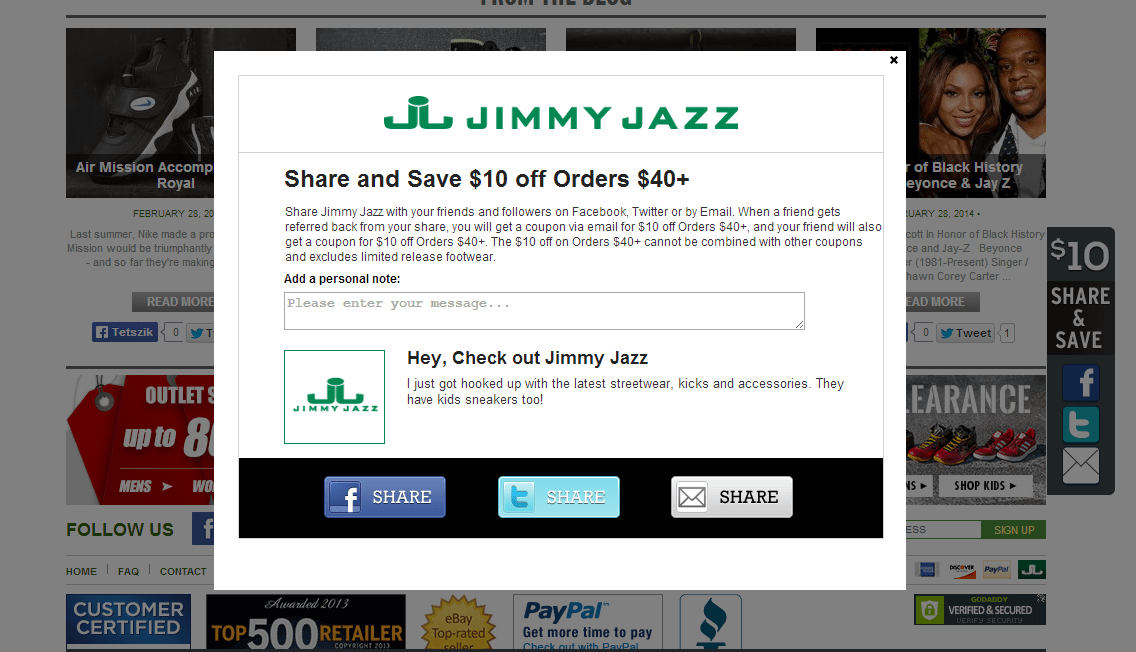
A great example of a brand that uses this concept is Jimmy Jazz. They offer a $10 discount to users if they refer someone through social media.
Look at how they promoted this powerful tactic on their homepage. First, there’s a floating bar at the right side:

By clicking on the floating bar, a popup displays—explaining the details:

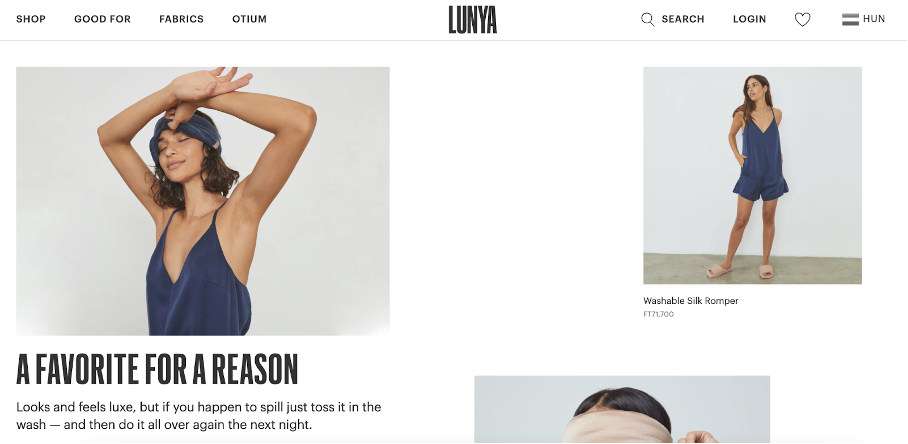
16. Use high-quality images
Almost 79% of all customers just scan a website and don’t read every little detail line-by-line.
It means that the style and quality of your images play a large role in making a good impression on visitors.
This is particularly true for fashion, furnishings, and outdoor retail items. Something you should have in mind when thinking of starting an online clothing store, an ecommerce furniture shop, or an online outdoor shop. A study indicated that customers associated poor images with poor product quality.

17. Differentiate between new and returning visitors
Returning customers may not like to see the same display every time. Be sure to show them a new display for every visit.
This information can include:
- Previously viewed items
- Special coupon codes
- New items
- Items related to their browsing/purchase history
- Information about items that are left in the buyer’s shopping cart
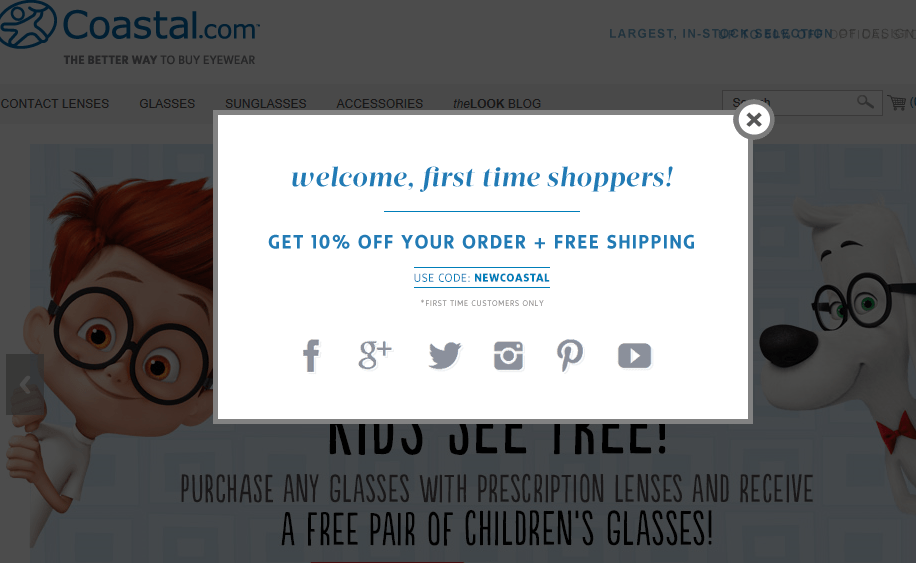
New users, on the other hand, should be directed to landing pages that introduce your brand or offer discounts like coastal.com did below.

18. Display customer testimonials
Displaying customer testimonials on your homepage can improve your credibility. They provide potential buyers with social proof on the quality of your brand.
Birchbox provides a great example on how to showcase positive impressions of your business:

19. Country-specific communication
Business owners often forget that people use their site from around the world. But you shouldn’t, especially if you’re a global retailer.
Country-specific information should be an essential feature for your homepage. Offer visitors the option to read your site in their native language or feature “location-related-info” such as shipping availability.
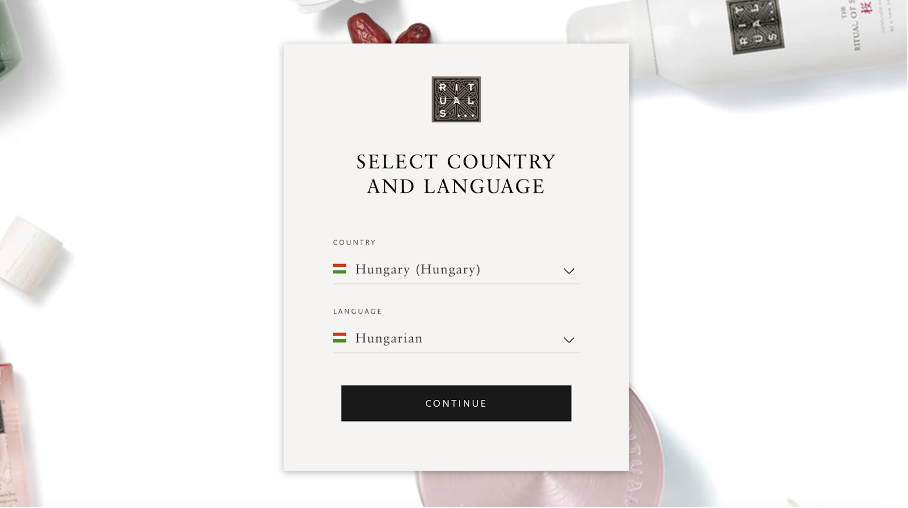
Rituals.com, for example, asks visitors to select their location and preferred language.

20. Keep your design simple
The best shopping website design always starts with simplicity.
And this doesn’t go unnoticed: 84.6% of designers think that a cluttered website design is the worst mistake a business can make.
Always update and remove anything that isn’t absolutely necessary from your homepage. And avoid design elements like crowded multimedia content and unattractive photos.
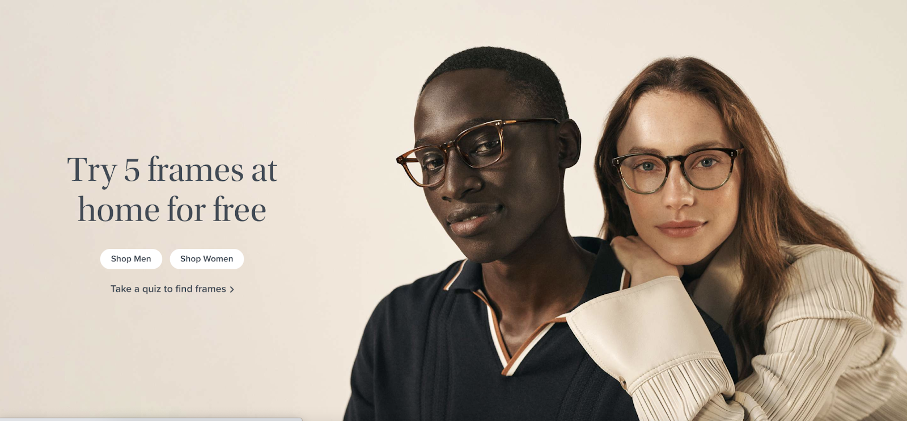
Warby Parker has one of the best ecommerce site designs we’ve ever seen, with just a few elements that all work together.

21. Focus on mobile-first
Most consumers use their mobile devices to view and buy products from your site. This has had a massive effect on website design.
All your content should be easy to see on a small screen. And the interactive elements in your store need large buttons so visitors can access everything effortlessly.
This is especially important for CTA buttons. They’re crucial to users’ navigation through your sales funnel.
Point is, in 2021, websites will be left behind if they don’t have these mobile-friendly features on their homepage.
Lessons Learned
Ecommerce website design is more of an artform than rocket science. The goal is always to create a store homepage that features great content and easy navigation. You can accomplish that goal by making your unique selling proposition clear, showing off your products with eye-catching images, and encouraging social sharing.
Hopefully, you’ve found and saved some of the best consumer websites examples. You can try to bring some of their ideas to your own homepage.









