The Ultimate Guide to Website Personalization
This guide will empower you to create a customer journey that’s unique, remarkable, and meaningful on a personal level. It’ll help you boost sales, grow your lists, and win customers for life… all at the same time. Let’s dive in!
Introduction
Running an ecommerce store has never been easy, and it’s getting harder by the day.
Shoppers’ expectations are going through the roof, and they expect the same flawless, relevant experience they find on their favorite sites—like Amazon—on every ecommerce website they visit.
Amazon makes you feel as if they know exactly what products you need by always showing you relevant recommendations based on your behavior. They even relate to their customers on a personal level, calling users by their first names.
And this is precisely what website personalization is about: creating the most relevant user journey for each and every visitor as an individual. It’s about understanding that no two visitors are alike, and optimizing their onsite journey based on their unique behavior and interests.
10 years ago, creating a personalized experience was an unachievable goal for small and medium-sized businesses. But today, any marketer has access to powerful personalization tools and cutting-edge technologies. And with today’s top personalization solutions, you can easily launch your first few messages within minutes.
And what will you get out of it?
- You’ll significantly increase the effectiveness and ROI of all your marketing campaigns. That means better conversion rates, lower acquisition costs, and increased sales.
- You’ll be able to generate more subscribers and collect much more first-party data, which reduces your reliance on Facebook and Google as your main acquisition channels.
- And finally, personalized experiences will lead to happier visitors, building real connections and long-term relationships.
In this ultimate guide, we’ll cover all the topics necessary to kick off your web personalization journey. These include:
- How personalization works from both a technological and customer perspective
- How to uncover the biggest issues in your current customer journey (which are also the most promising opportunities for personalization)
- How to create visitor segments based on these insights
- The process of creating personalized messages for your visitors that feel truly relevant, and therefore have the best chance of grabbing visitors’ attention and interest
- Measurement, testing, and the process of continuous optimization
This guide will empower you to create a customer journey that’s unique, remarkable, and meaningful on a personal level. It’ll help you boost sales, grow your lists, and win customers for life… all at the same time.
Sounds too good to be true? Just wait till the end and decide for yourself!

Chapter 1
Website personalization basics
In this first chapter, we’re going to break web personalization down into its most basic parts. We’ll cover the different types of web personalization, the data you’ll need, the technical challenges, and how to get started.
Let’s get right into it!
1.1. Types of website personalization
Your site visitors are diverse, and each individual has their own unique background, desires, interests, and motivations. So showing the exact same content to all of them probably isn’t an effective way to engage them, right? Right.
Website personalization is about serving different content to different segments of website visitors.
There are two main types of website personalization:
- Embedded content: This involves changing the native, base content of the website (for example, adapting a headline to appeal to the interests of some percentage of visitors or embedding an extra offer for some other segment). It’s the least intrusive form of web personalization, since visitors will simply browse the site and digest the personalized content as they go, without necessarily even noticing that they’re seeing personalized content.
- Overlays: These lay over the background content and conceal some part of it. The most common types of overlays are popups and sticky bars. They’re usually more intrusive (since they appear automatically), but they’re also easier to notice, and they have much better conversion rates than embedded forms of personalization.
Getting the most out of your personalization efforts will require using both types of messages.
1.2. What customer data do you need for website personalization?
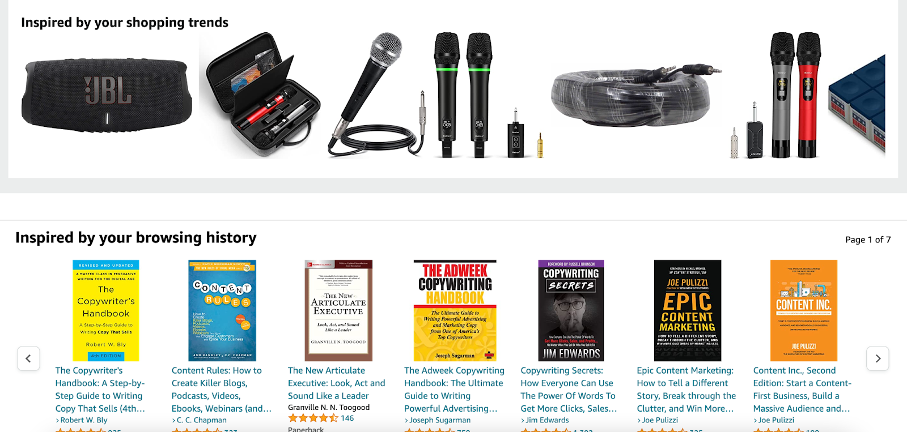
When you think of web personalization, you probably think immediately of Amazon.com.
Every time you visit, you see your own personalized homepage, put together by the latest and greatest AI based on behavioral data like what you’ve browsed or purchased previously.

Wouldn’t it be great to have a homepage as personalized as Amazon’s?
The first thing you’ll need is the right customer data.
As you can probably guess, Amazon does have an advantage in this aspect compared to your average small business. The good news, though, is that every online business has access to plenty of customer data.
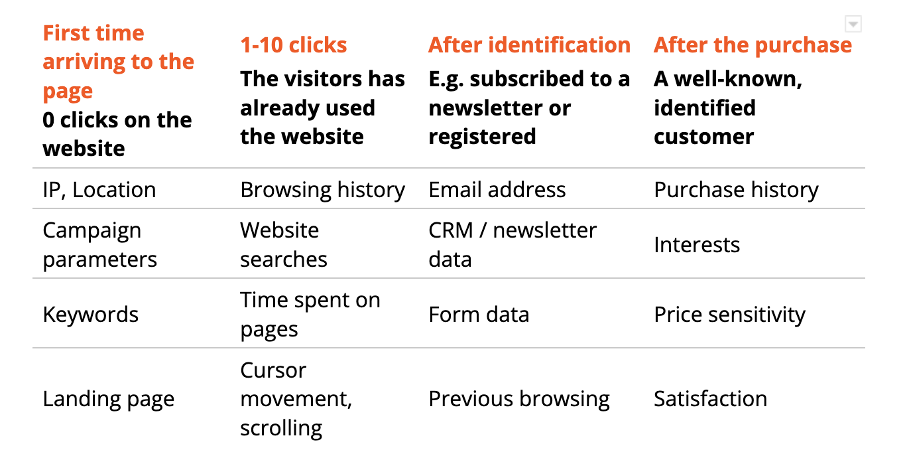
Online visitors leave a trail of useful information as they shop, including demographic data, location data, behavioral data, and more. Here are some examples:

As you can see, it’s even possible to tailor your messages for first-time and completely anonymous visitors, before they make a single click on your website!
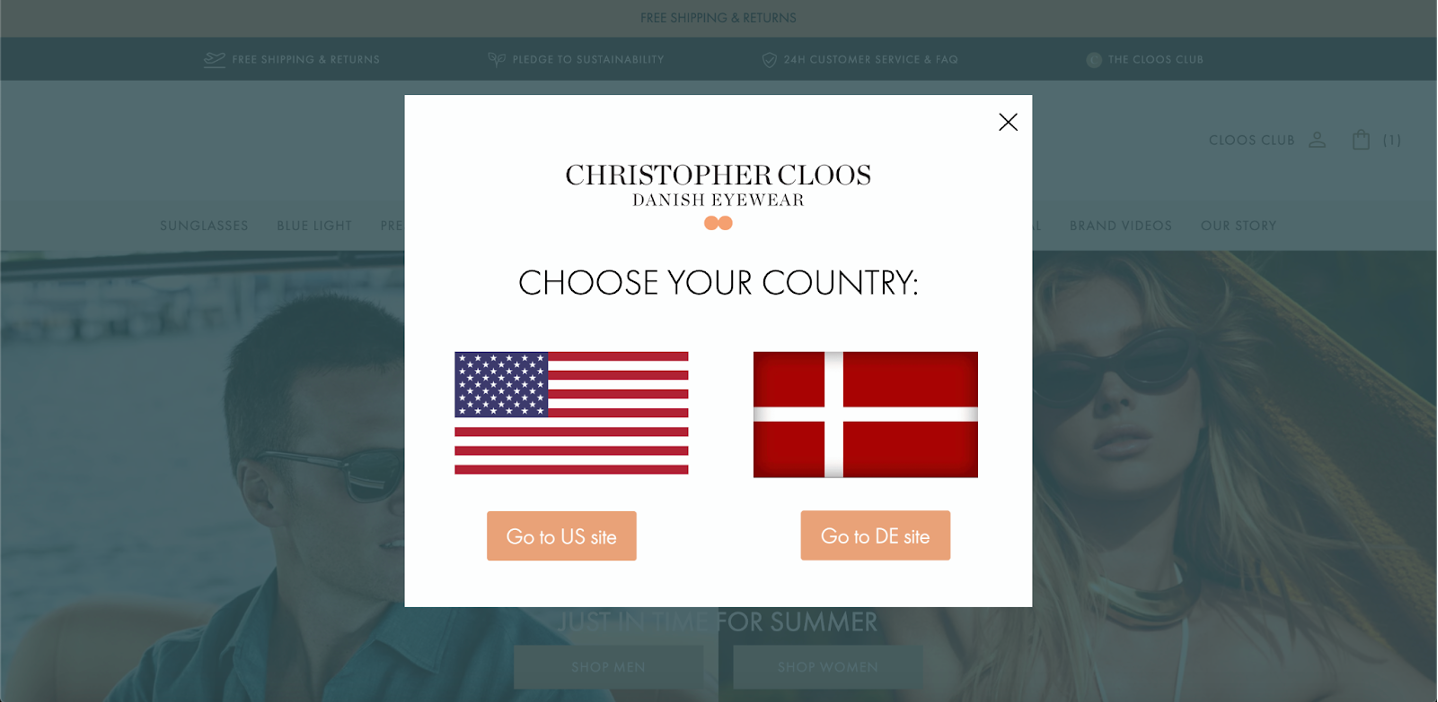
For example, if you see that a shopper is from Germany based on their IP address, you can show a message informing them that you ship to Germany.

Or you could display personalized messages for visitors arriving from a Facebook campaign.

As soon as a site visitor starts browsing your site, you have even more data.
For example, if the visitor clicks on a summer dress, then they’re probably interested in summer dresses and you should show them more summer dresses.

Another popular method for collecting data is monitoring a visitor’s cursor movement and scrolling. Looks like the visitor is about to leave the site without buying or subscribing? Show them an exit-intent popup with a personalized message at the exact right millisecond and stop them in their tracks.

The richest, most reliable data is often collected directly from visitors answering questions—this is called zero-party data.
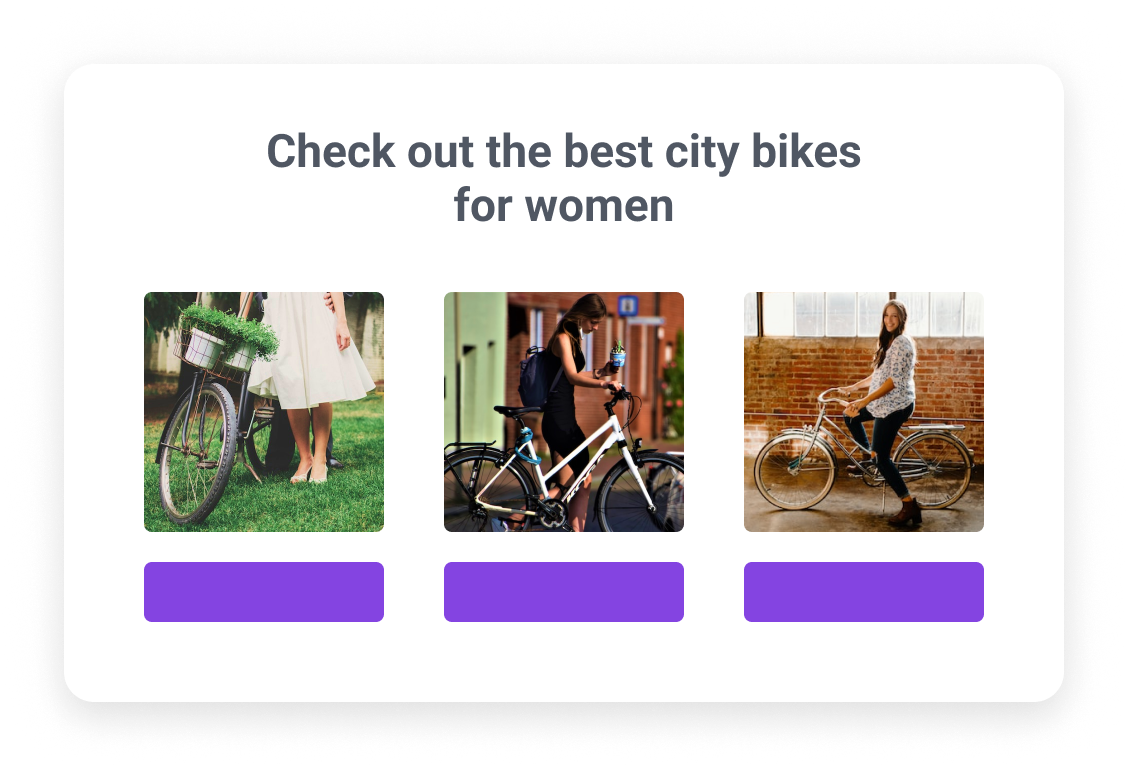
For instance, if a visitor completes a “How to select a bike” quiz and they select the answers “from a city” and “woman,” you can communicate content related to these characteristics and be confident that the visitor will find it relevant.

These are just a few examples of customer data that you probably have access to and can use for personalization.
Depending on your industry, web store, and even the marketing solutions you use, there might be a lot of other interesting data points available to use for personalization.
1.3. Technical challenges of website personalization
Now that we’ve talked about data collection, it’s time to discuss the technical challenges of putting that data to use (actually serving personalized content to your website visitors).
Here’s where the biggest differences exist between the two main types of website personalization—embedded content and overlays.
Using embedded content to personalize your native (base) content requires loading the personalized content AFTER your main base content has loaded. This is usually done through a Javascript code, either replacing existing content or inserting new content. Both take time and can have a negative side effect, called a flicker.
If your website flickers, a visitor will see your webpage loading once and then changing content to display something new. So basically, it’s a brief “flash” or ”flicker” that occurs as your content changes.
This flicker can be managed in multiple ways:
- The easiest solution is to use a top-notch personalization tool that optimizes the load time of each embedded content piece, resulting in load times of under a second—this way, most visitors won’t notice the flicker.
- The second option is simply being careful about the size of the content being loaded above the fold. Changing a headline, for example, is quick and lightweight, but embedding a big, colorful hero banner can take significantly more time.
- You can also hide the native, base content until the embedded content has time to load. This solution is less popular, since visitors are used to load times of under a second. Many marketers prefer to load the base content as quickly as possible to reduce the chances of visitors bouncing.
- Some choose to only use embedded personalized content below the fold, where a delay of a second or two doesn’t matter, since users won’t typically scroll down that quickly. While this is a perfectly valid solution, it means less personalization in your best virtual “real estate.”
- The fifth option is to use server-side personalization, which means generating the optimal, personalized content before the HTML is sent to the visitor’s browser. While this provides the best user experience in theory, it’s the least popular solution due to its technical difficulties. It usually requires a complete IT team and a lot of backend development, meaning it’s only used by the top 0.1% of online businesses.
The good news is that the first two options—using a top-notch personalization tool like OptiMonk and being careful about the size of the personalized content—will usually result in flickers that are basically unnoticeable, providing a nearly perfect experience from the customer perspective.
Another popular way of managing speed issues is using overlays to deliver personalized messages whenever possible.
Popups and other overlays don’t have to appear at the same time as the native, base content. In fact, delaying overlays by a couple of seconds actually makes them more efficient and results in better conversion rates.
But of course, the use of overlays needs to be limited, otherwise, the visitor will feel flooded with “annoying popups.”
Picking an overlay format for the most important message and serving the rest of your personalized messages as embedded content is usually the best combination.
1.4. The website personalization process
Even the smallest online businesses have a daunting array of options for website personalization. This may explain why—despite all the proven benefits of personalization—many marketers lose interest when they realize what the personalization process actually entails.
They decide (consciously or unconsciously) to put website personalization on the back burner and focus on further optimizing ads or sending even more emails to their customers.
But there’s only so much optimization potential in a Facebook or Google ad.
On the other hand, the potential with website personalization is endless and can result in tremendous overall growth and improvement in your marketing results. And your only cost is the couple of hours you spend every month looking for new optimization opportunities and acting on them. In fact, this could be the single most ROI-positive activity for the average online marketer.
The process of website personalization can be summarized in 3 main steps:
- Audience discovery: Finding the right audiences to target with personalized messages.
- Message creation: Creating the right messages for these audiences.
- Evaluation: Measuring and analyzing the results, and deciding on the next steps.

As you can see in the illustration above, the three steps form a circle, which means that website personalization is an ongoing process that involves continuous experimentation. There’s always room for improvement, and your patience and resources are the only limitations.
So where should you start? Stay tuned, we’ll discuss that in the next chapter!
Recommended reading: How to Build a Personalization Framework That’s Scalable

Chapter 2
Finding the right audiences to target
Now, it’s time to dig deep into audience discovery. This chapter is all about the most popular ways to gather insights about your visitors, find any hiccups in your website’s user journey, and discover opportunities for personalization.
2.1. Discovering the best website personalization opportunities
To analyze the user experience on your website, you’ll need to put yourself in your customers’ shoes and think about:
- what kind of headspace they’re in as they’re browsing,
- what specific problems or issues they face while browsing, and
- how those issues are making the user journey less efficient and enjoyable.
Luckily, there are lots of ways to uncover potential issues in your visitors’ experience (a.k.a. opportunities to personalize). Let’s discuss the top ones!
1. Check your Google Analytics account
The first approach is data-based.
Google Analytics has several reports that can help you understand the problems that visitors face while browsing your website.
You should look for visitor segments that have significantly lower conversion rates compared to other segments. These low-performing visitor groups could be segmented by source, country, content, or landing pages visited, just to name a few.
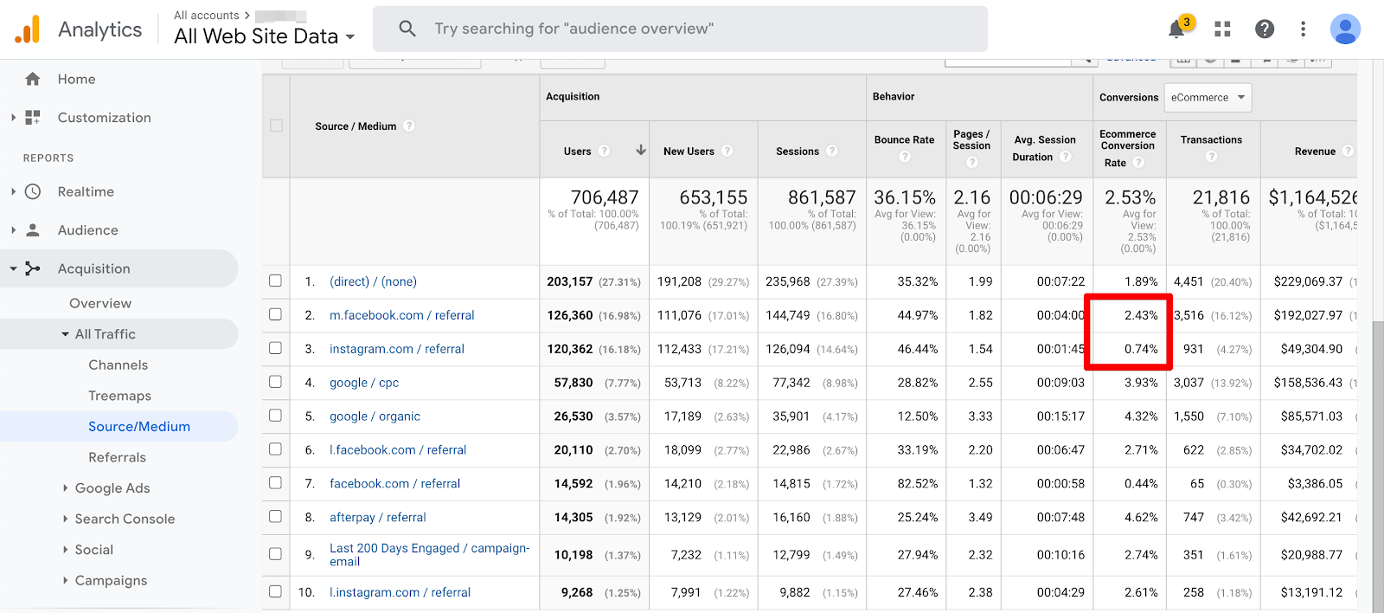
Below, you can see that a surprisingly large number of visitors land on this page from Instagram. But they convert at a much lower rate than the visitors arriving from Facebook.

This might imply that visitors from Instagram are having a worse experience than visitors from Facebook, and creating a personalized message for this particular segment could considerably improve their experience (and boost conversions).
Of course, numbers don’t tell the whole story. But they do give you clues as to what the major customer journey challenges are.
If there’s a page with an exceptionally high bounce rate or where the conversion rate for an ad is very low, there are usually problems with the customer experience that deserve your attention.
2. Ask your visitors directly
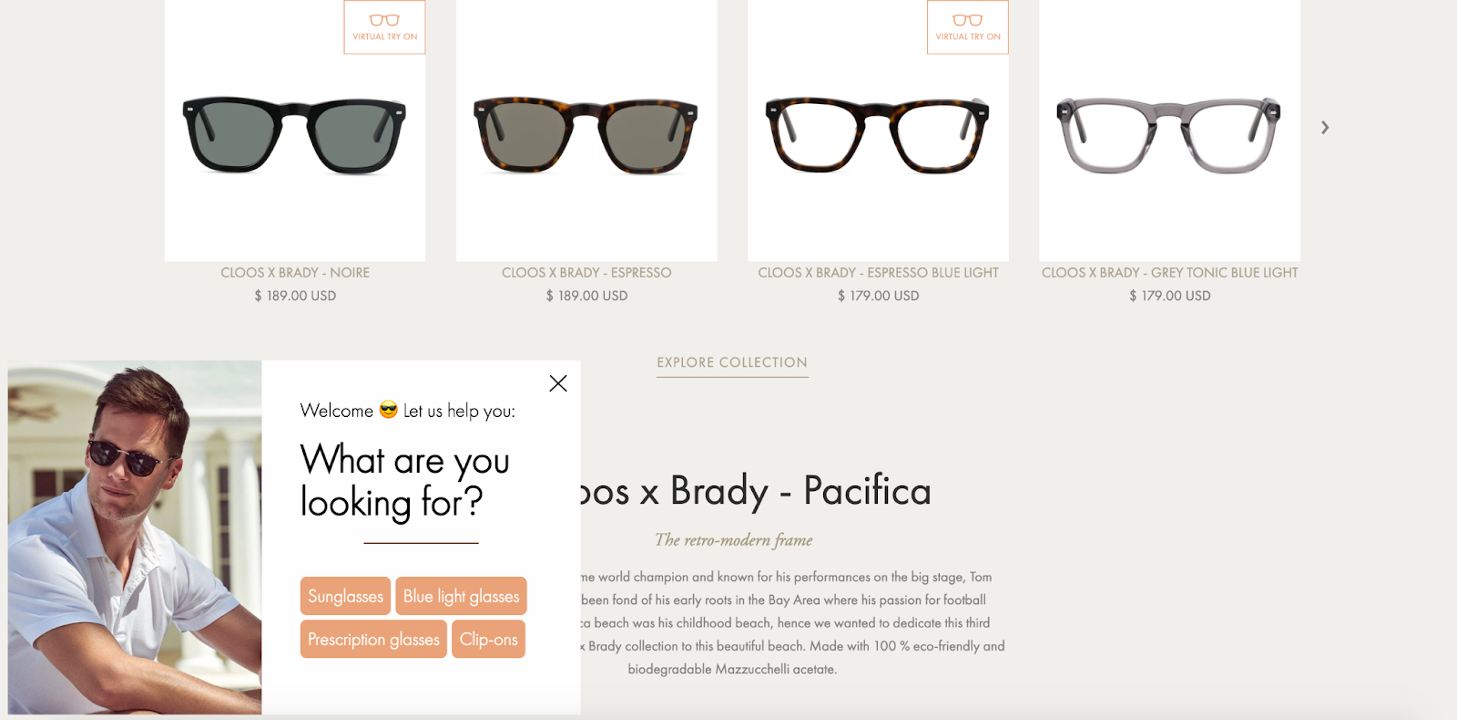
One of the most reliable ways to discover personalization opportunities is by asking your visitors targeted questions. For example, you could use a personalized message, like a side message or popup, to welcome your Instagram visitors and ask them what they’re looking for:

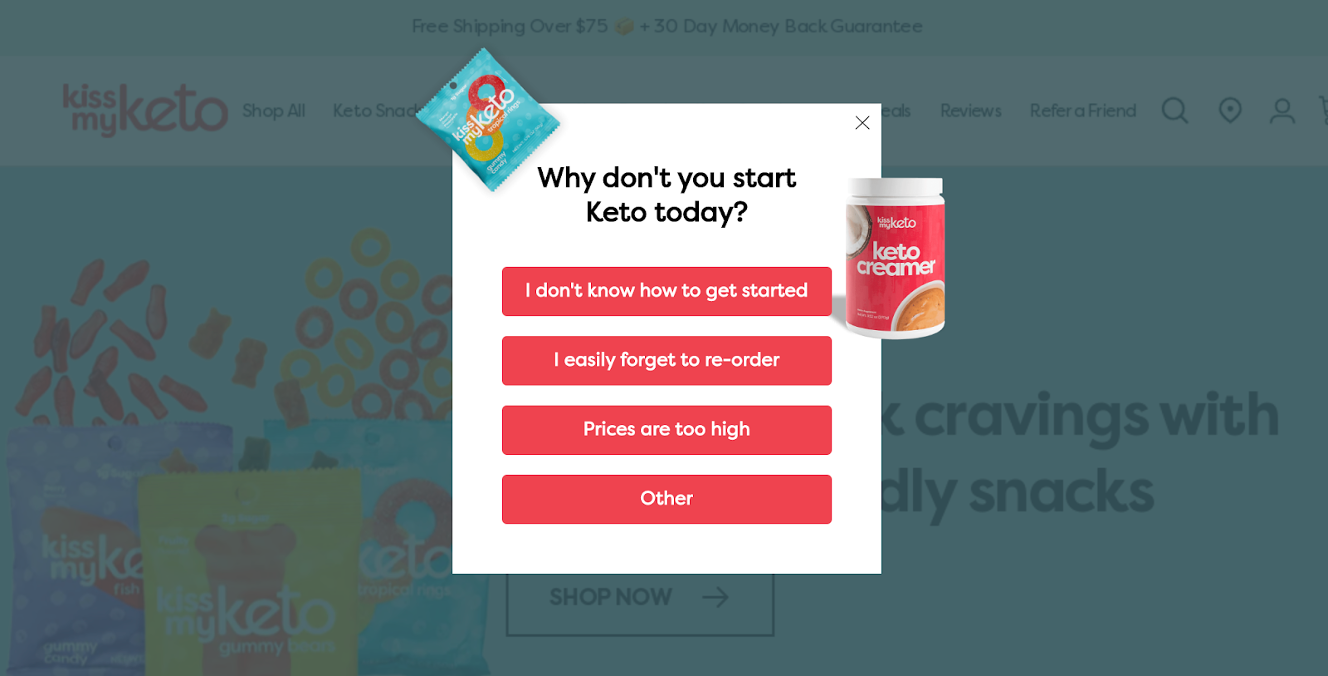
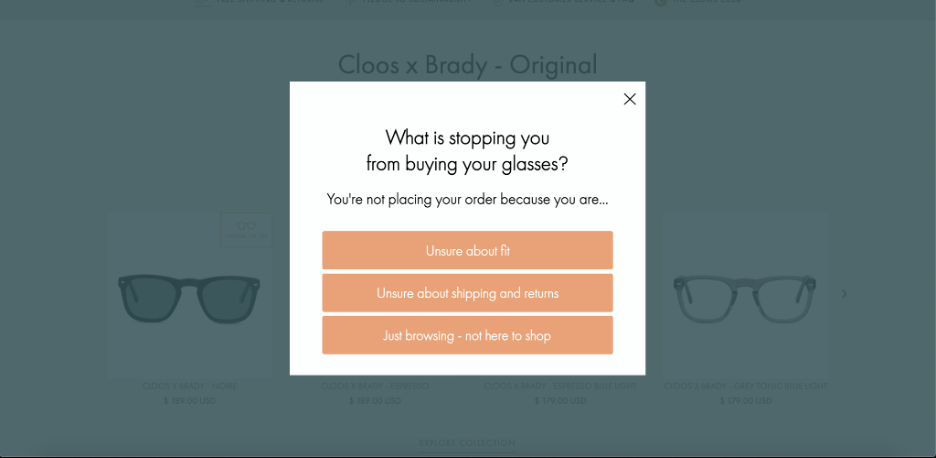
Or ask them what’s stopping them from becoming a customer:

This is a surefire way to get quality feedback directly from the customers you’re trying to serve!
3. Use heatmaps and mouse tracking software
A less revealing, but somewhat easier-to-implement method is to use heatmaps and mouse tracking software, like Hotjar, to examine the customer experience from the shopper’s perspective.
These tools allow you to record your visitors’ every cursor movement and watch these user sessions later in the form of a video.
Video source: Hotjar
4. Ask your customer support department
Many times, one of the greatest sources of customer insights is your customer support department. They hear about issues directly from your customers, and pain points that customers frequently complain about are usually great opportunities for personalization.
A lot of visitors from one of your campaigns might be asking the same question about one of your products over and over.
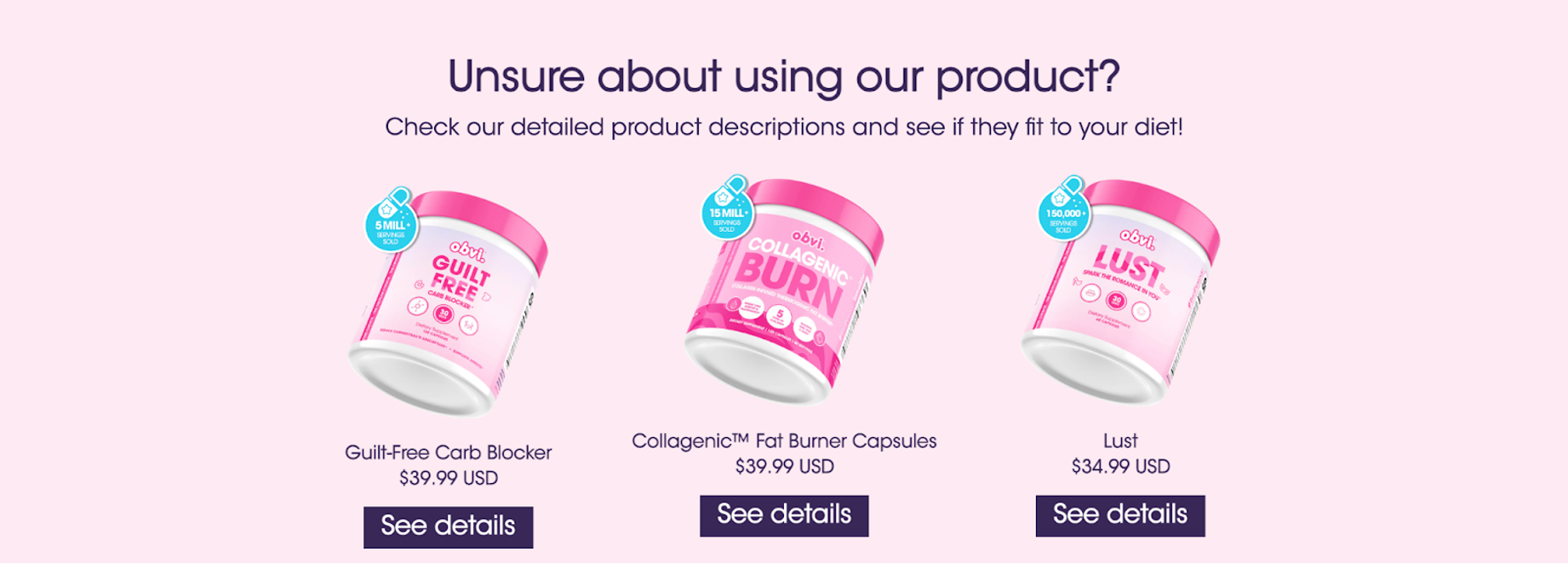
For example, if you’re promoting a supplement to people with diabetes on Facebook, they might be unsure whether it is suitable for their specific diet. In this case, you could create a personalized embedded message for this particular segment:

5. Run customer interviews
And finally, customer interviews are one of the most accurate—but also most expensive—ways to uncover great insights about your site’s performance.
In customer interviews, you’ll watch a customer live (or on Zoom) as you ask them to navigate your website, perform specific actions, and give you honest feedback.
Once you’ve investigated and found a number of opportunities for improvement, you’ll need to prioritize them. You don’t want to try to fix every problem at once or create dozens of different campaigns. Instead, select the top 3 most important problems and create an optimization plan for each of those.
2.2. Visitor segmentation best practices
Picking the right visitor segments is typically not an easy task, since there are nearly unlimited ways to segment your website visitors.
To help make it less daunting, we’ll share a few best practices that top online businesses employ when creating separate audiences for personalized messages.
There are three main types of segmentation:
1. Demographic-based segmentation
This involves grouping your visitors based on factors like location, age, or income.
For most online businesses the easiest factor to access is location. Based on a visitor’s IP address, you can accurately predict the country and sometimes even the city they’re browsing from.
If you run an international business, creating segments based on location and providing a personalized experience for each major country and language is a great way to improve the user experience.

2. Psychographic-based segmentation
With this kind of segmentation, we segment customers based on their interests, attitudes, values, and other lifestyle factors.
Using your Facebook ads or landing pages for interest-based segmentation is a good idea.
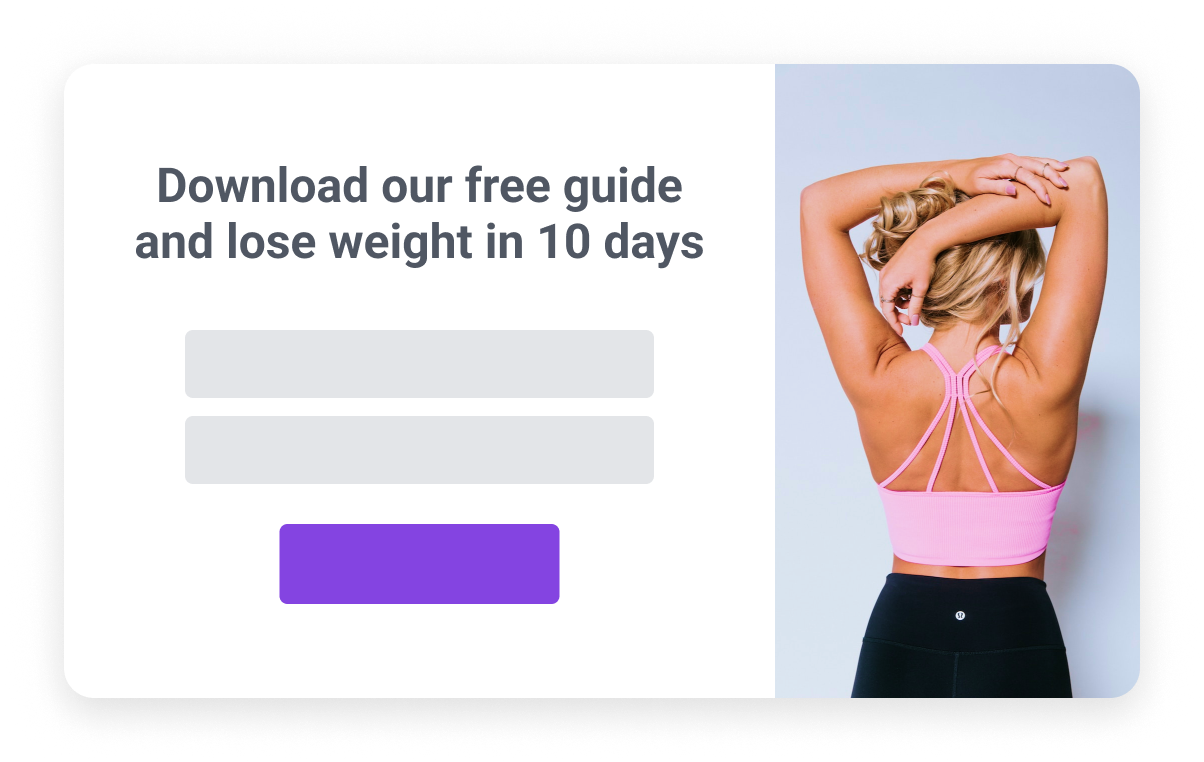
If someone clicked on an ad or landed on a page about weight loss, then you can safely assume that they are interested in weight loss, and personalize your onsite messages based on this information.

3. Intent-based segmentation
This involves segmenting visitors based on where they are in the customer journey.
It’s sometimes called awareness-based segmentation, since all visitors go through five awareness stages.
People with no awareness or people who are problem-aware usually have low buying intent and need different types of messages than visitors who are already product-aware or even fully-aware, and thus have high buying intent.
Here’s an example of a message you could show for people with low buying intent:

And here’s an example of a message for visitors with high buying intent:

How can you segment visitors based on their awareness level or buying intent?
Their behavior is the best indicator.
You should differentiate between visitors who arrive on your site after searching for low-intent keywords like “how to lose weight” and those who are searching for high-intent keywords like “best weight loss products” or “Hydroxycut prices.”
Now that you have some ideas on how to segment your audience, it’s time to move on to the timing of your messages: how do you find the best moment to trigger your personalized messages for these segments?
2.3. Choosing the right moment to display your messages
If you find a well-defined audience that has a shared problem, and then craft a powerful message for this particular segment, you’re doing great. But with website personalization, you have the added luxury of choosing not only the audience and the message, but also the timing of this message.
When you get all three right, you’ll have the best possible results!
Visitors have limited attention that they can devote to your messages, and you can easily overwhelm them by displaying lots of different messages. Even if they’re the greatest, most personalized messages in the history of the internet, if there are too many of them, your visitors will likely ignore all or most of them.
Best case scenario? They might pick up on the one that commands the most attention. Worst case scenario, they’ll just get frustrated and leave.
This psychological effect of too much choice is called analysis paralysis, and it’s an outcome that marketers dread. To avoid this, practicing self-restraint and prioritizing your messaging is a good start. But you also have the option to delay some of your messages instead of displaying them all at the same time.
This approach is called layering. Overlays give you the opportunity to trigger some of your messages later (based on time spent on page or user activity, like exit-intent or 50% scroll down).
With layering, you can get visitors to focus on your most important messages first, and then use a secondary message as a backup plan if your primary messages aren’t working.
Let’s see an example of layering!
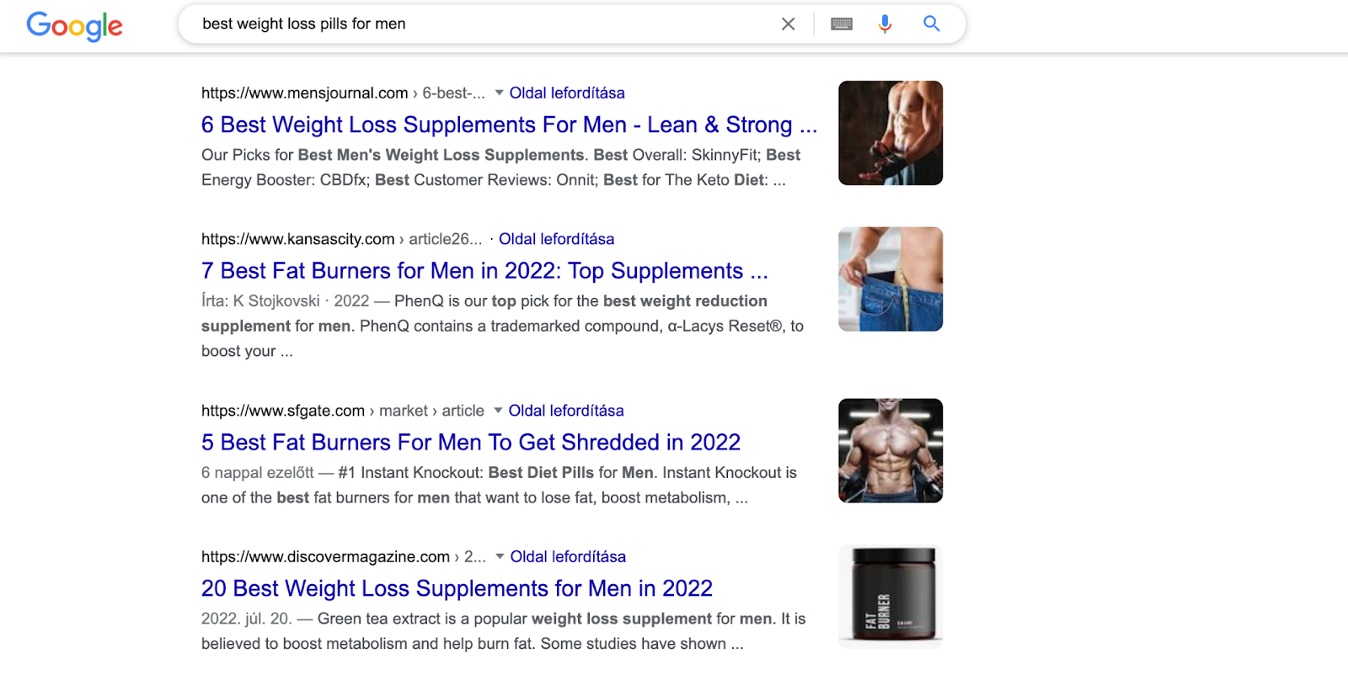
Your visitor is searching for “best weight loss pills for men”:

This implies that the visitor is solution-aware and in need of some education about the best products, so your primary content could be a blog article comparing the best weight loss pills for men.

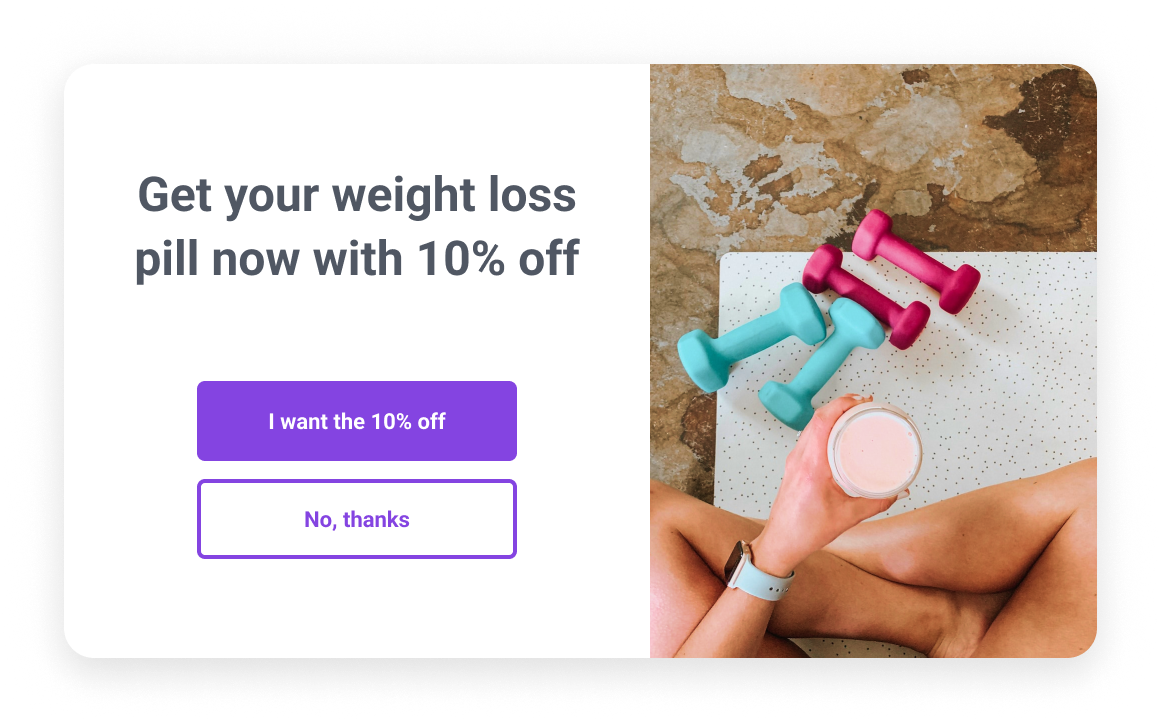
But if they’ve scrolled through 80% of the article, you can assume that they’re becoming increasingly product aware, so it might be a good idea to test for buying intent by showing them a special offer. You could also use a time limitation (like “this discount is only available for the next 15 minutes”) to increase urgency and fear-of-missing-out (FOMO).

And just in case they’re still not responding, you can have an exit popup in your back pocket. For example, you could offer your best content in exchange for their email address, which allows you to build and nurture a relationship with them.

While having all these offers embedded into the main content could work, having them layered like this will significantly improve your chances at getting a conversion.
2.4. Personalized messages for different stages of the customer journey
Understanding what your customers really want and figuring out how you can help them is the best way to create personalized experiences that are truly meaningful. There are a couple of specific strategies that most successful ecommerce brands use, each of which can provide you with inspiration for your own ecommerce personalization strategy.
Let’s have a look at these website personalization examples starting at the beginning of the user journey.
1. Landing page
When it comes to your landing page, you should definitely consider changing the headline copy based on demographics or interest.
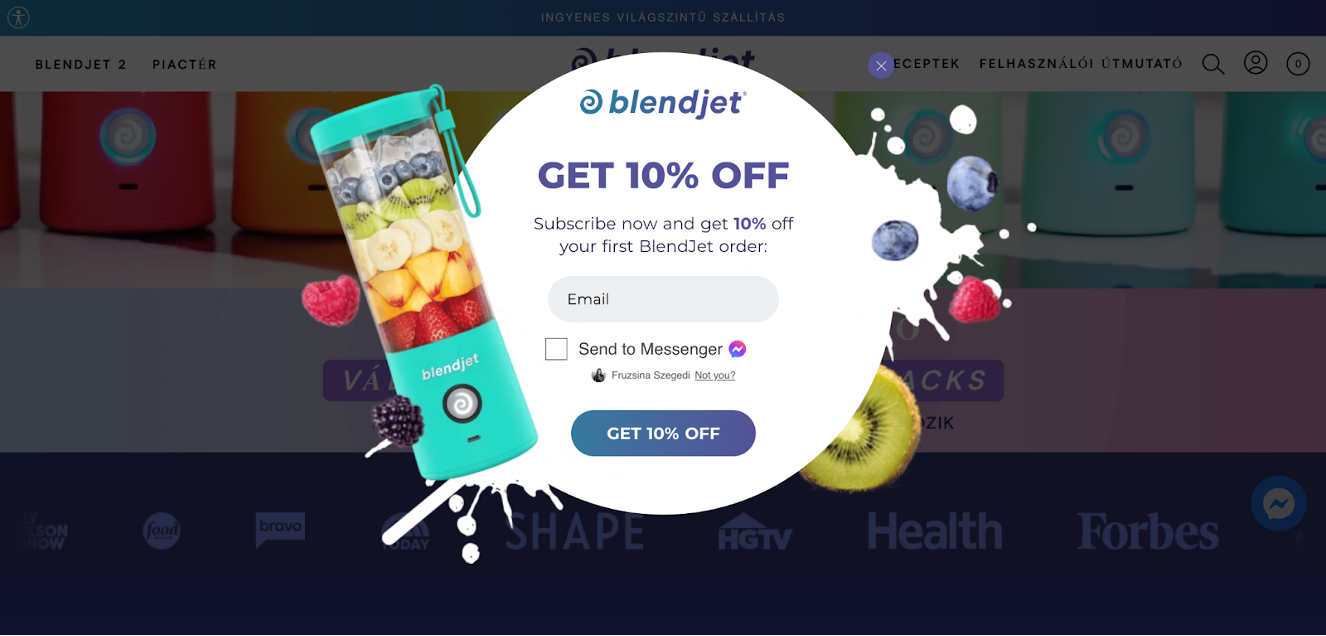
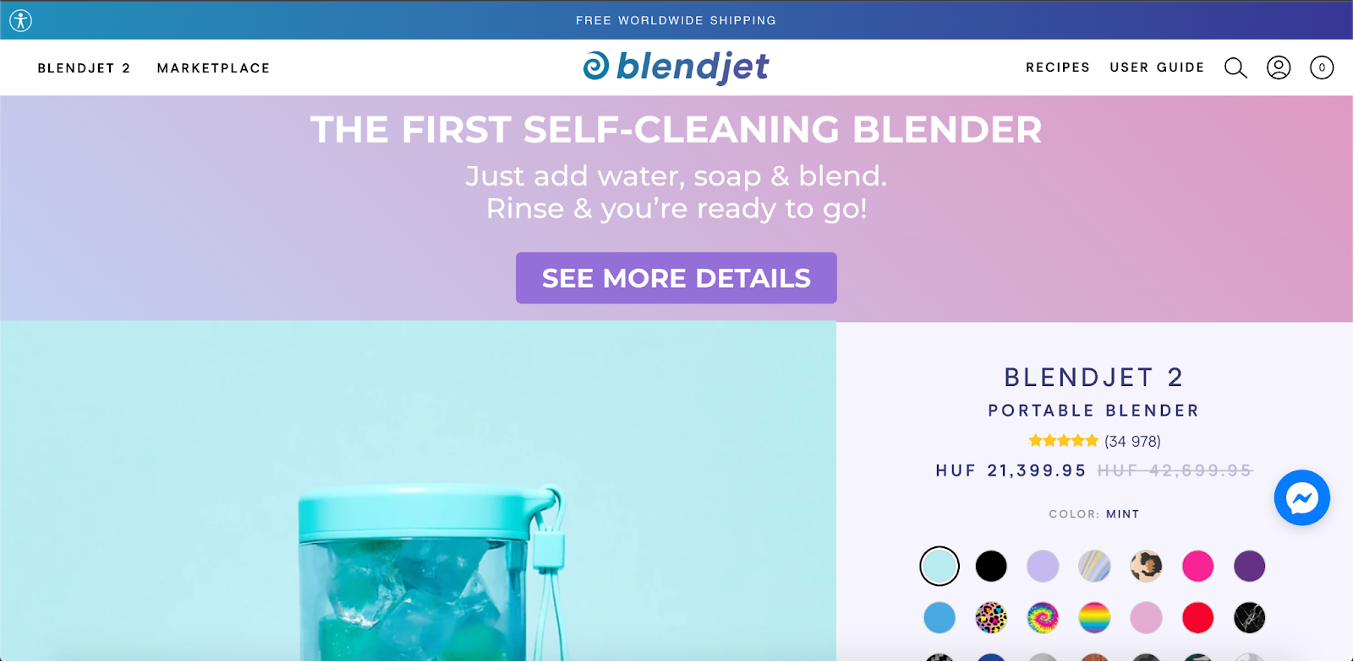
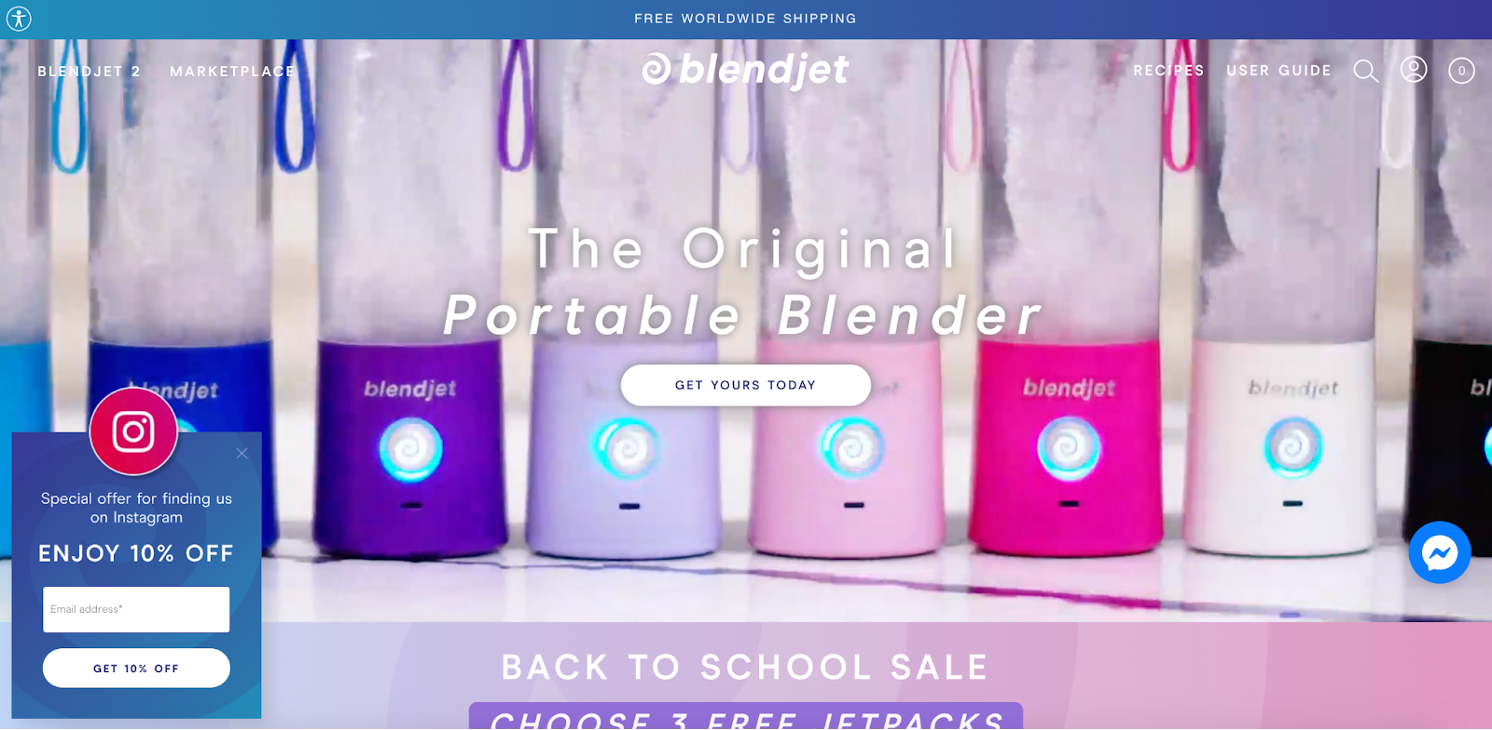
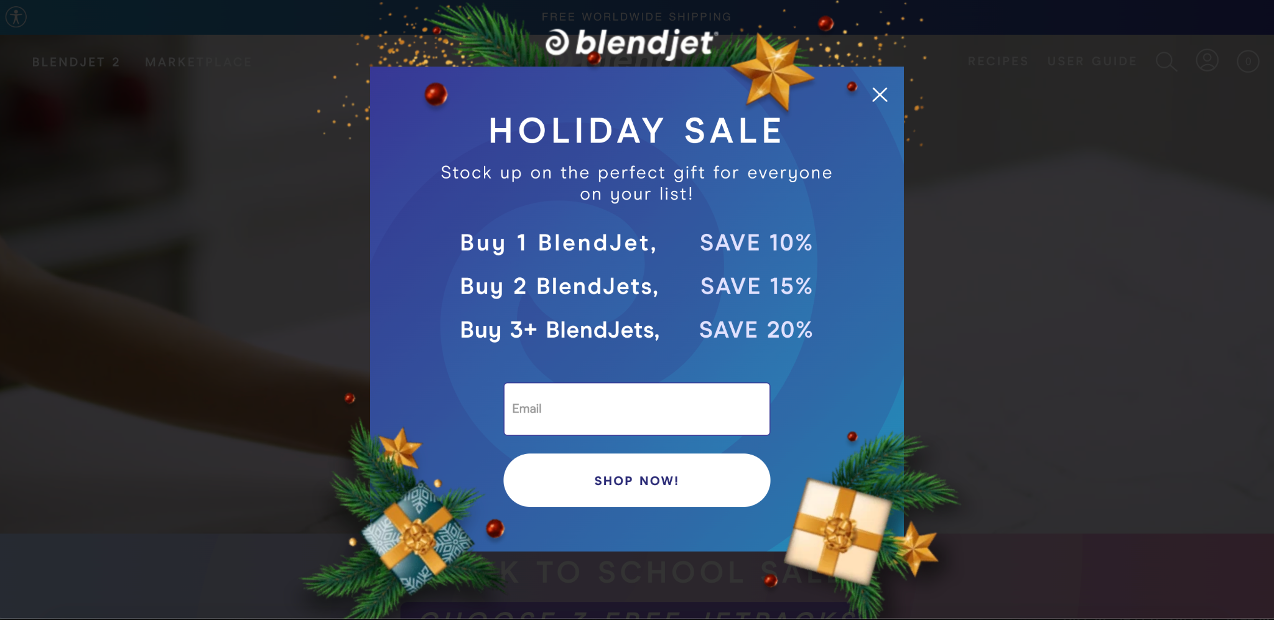
As discussed, these factors can most easily be deduced from the ad you’re using to draw traffic to the landing page. For example, if you’re selling a portable blender, like Blendjet, you might have several different value propositions (see the example below).

You’ll most likely experiment with creating ads based on each of these value propositions. If someone clicks on the ad promoting portability, then that’s the value proposition you should promote on your landing page. On the other hand, if your ad promotes the self-cleaning feature, then this should be the main value proposition on the landing page.

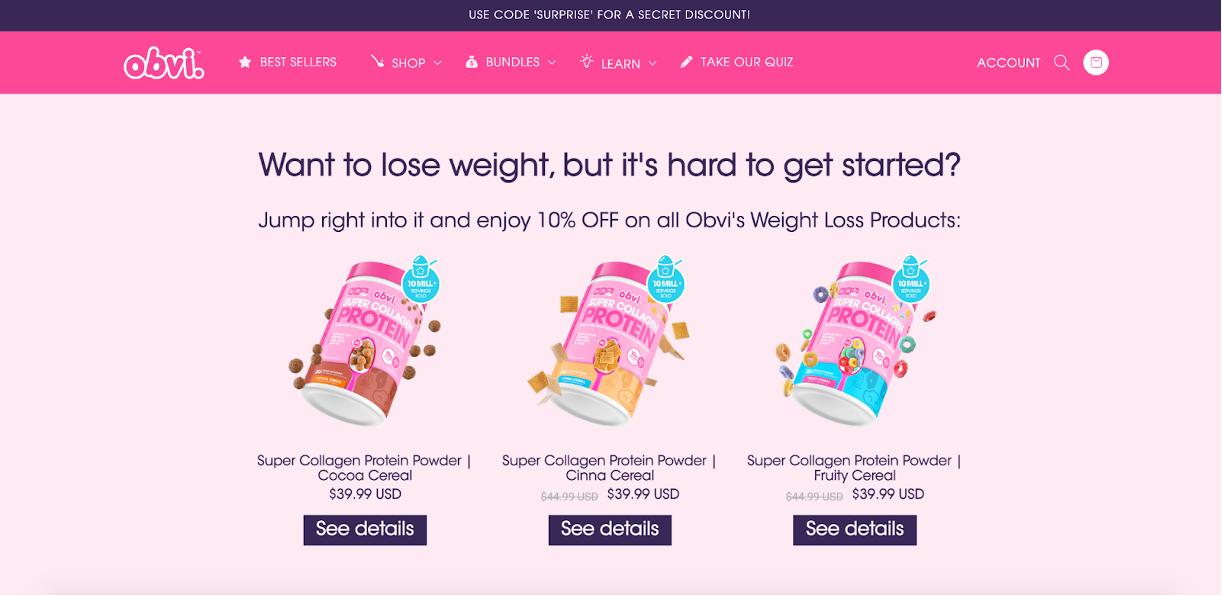
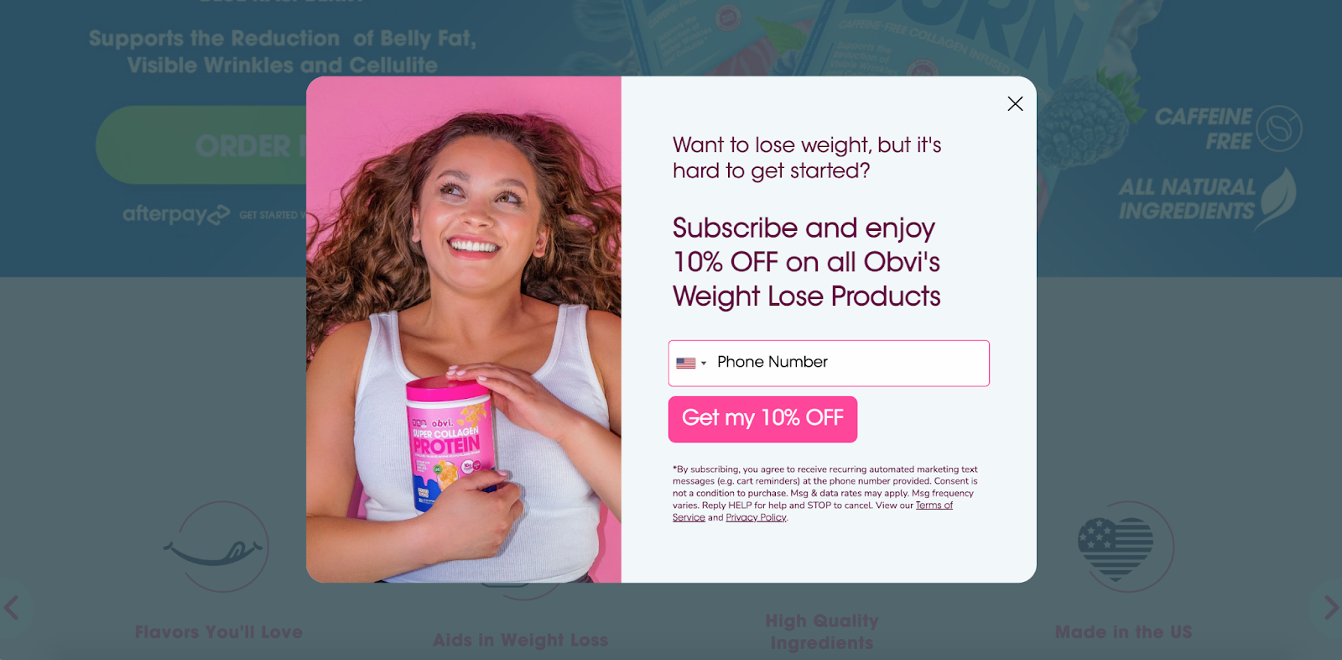
If your product can solve more than one problem, and you run advertising for different customer segments based on their problems, it can be a good idea to personalize the landing page (including headlines and product recommendations) based on each segment’s needs.
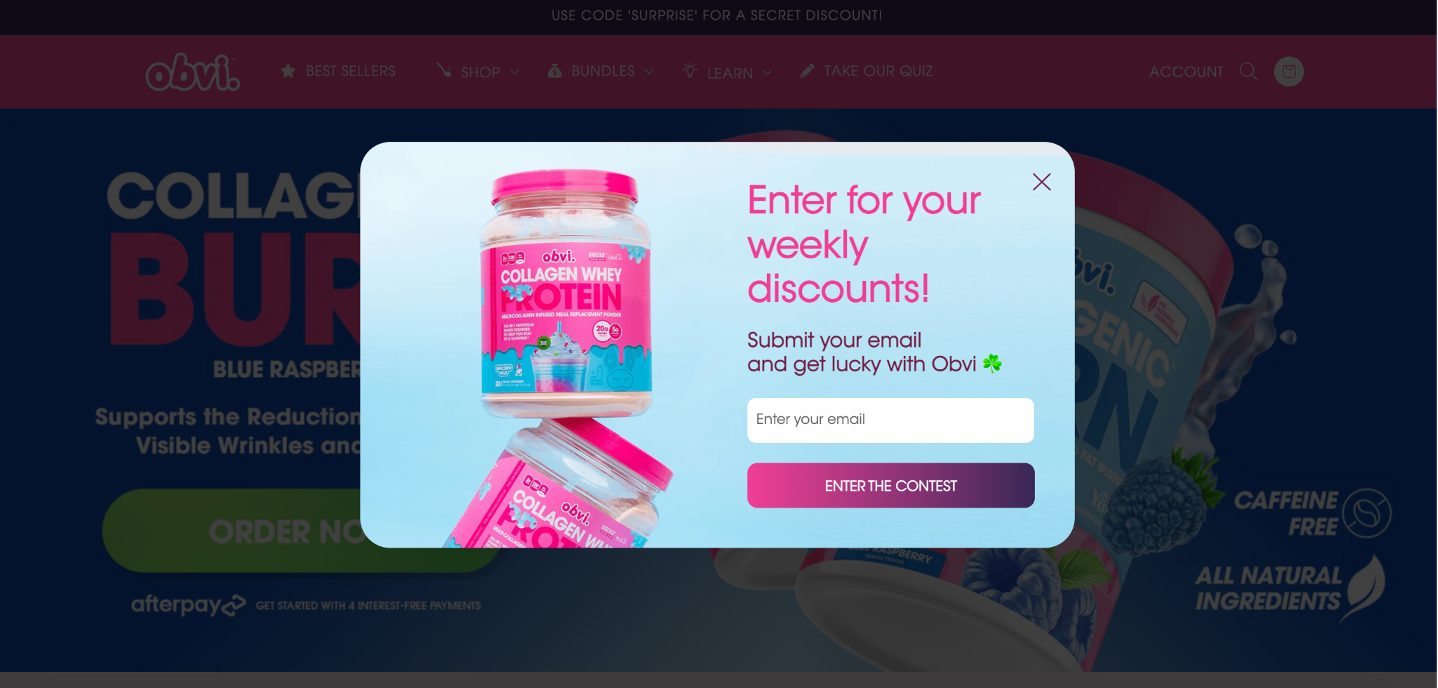
For example, Obvi serves different headlines for people who want to lose weight:

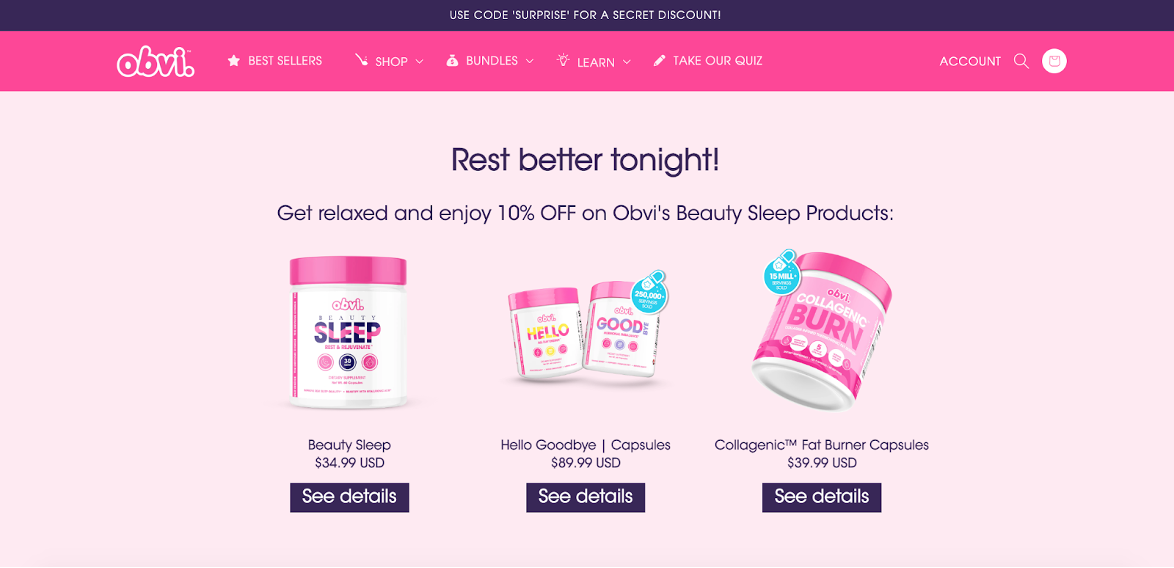
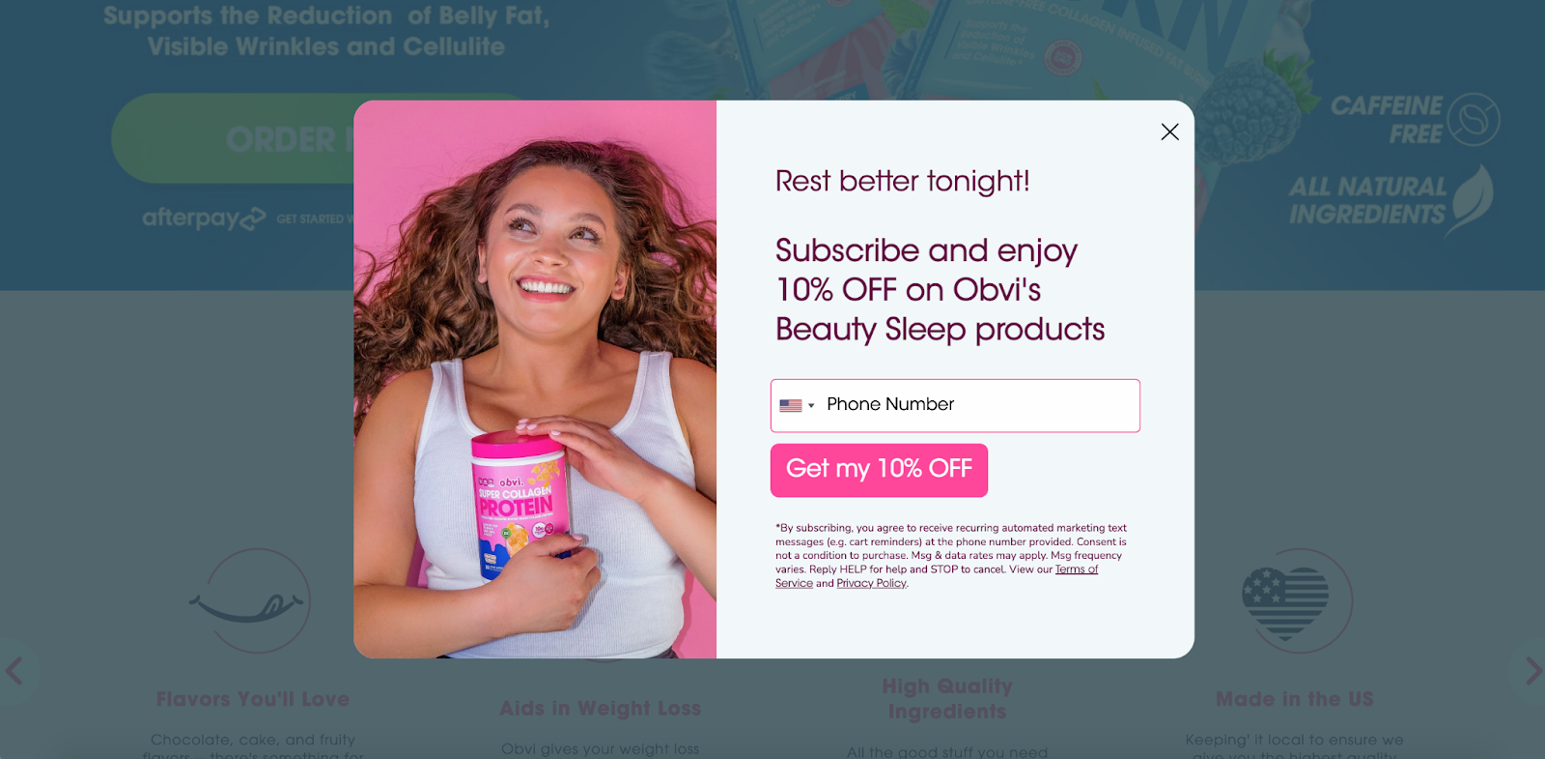
And for people who want better sleep:

2. Welcome popups
After the landing page, the next step in the user journey is usually list building, which is generally accomplished through welcome popups.
Of course, you shouldn’t show a list-building welcome popup to people who have already subscribed. With this segment, you can and should move forward to the other personalization use cases.
But for visitors who haven’t subscribed, you can personalize your welcome popup based on the country they’re visiting from:

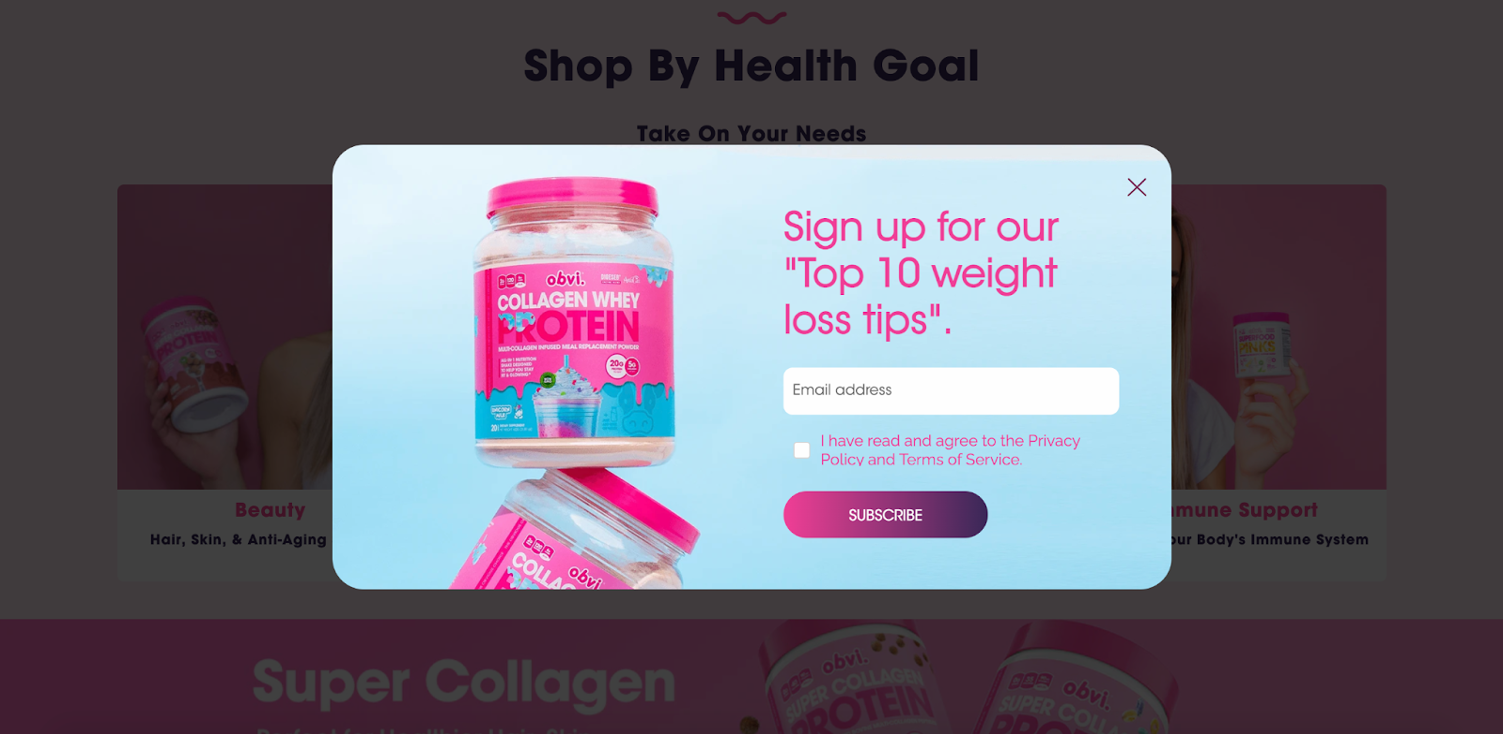
Another option is to use their interest to personalize the popup—in a very similar fashion to the examples we saw with the landing pages:


You can also differentiate based on traffic source, and try giving a special welcome to Facebook/Instagram users:

Each of these website personalization ideas can easily boost subscription rates by up to 100%!
3. Special offers
The next strategy is to personalize special offers on your website so that they don’t look generic. This will increase their effectiveness.
For example, giving your special offer a deadline and inserting a countdown—not just a fake one, but a real one—as well as providing dynamic discount codes can as much as double the conversion rate of an offer.

Even simply inserting the name of the current month so the offer FEELS more special will increase conversion rates by up to 10%.

Another great way to boost sales is to run a teaser campaign before your seasonal sales, like this one below for Black Friday:

And then you can promote your offer again when the sale is running:

But the real magic happens when you create hyper-targeted offers for specific segments, like rewarding your VIP customers:

Or reactivating churned and at-risk customers:

4. Upselling and cross-selling
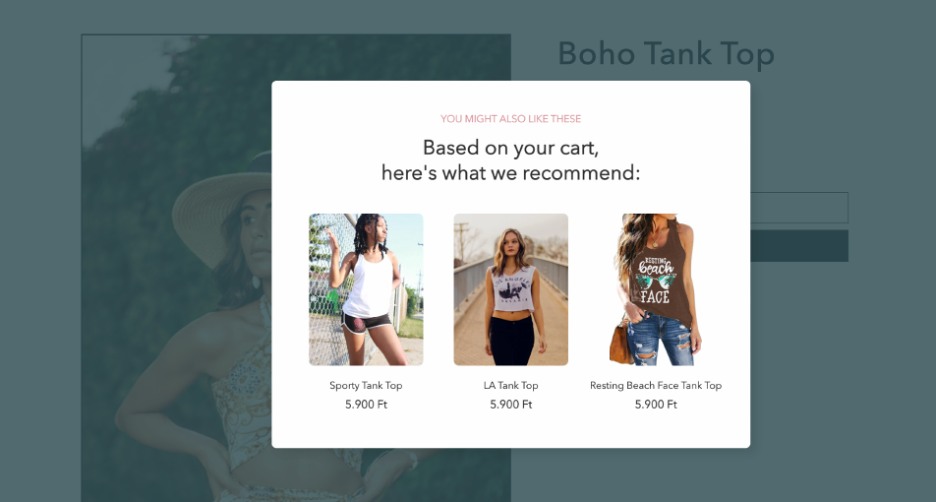
Once visitors have added items to their cart, you should consider personalizing your upselling and cross-selling strategies—here are a few tips on how to do that.
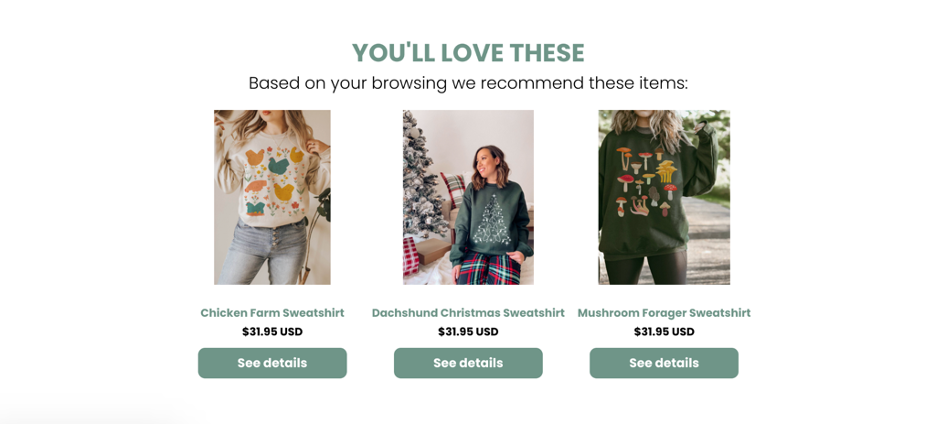
Recommending products to users based on their behavior is a basic website personalization best practice.

But you can also get more creative, like cross-selling specific products based on cart value or cart content.

You could also promote the most popular products to people who are in an earlier awareness stage.

5. Cart abandonment
Decreasing cart abandonment is always a big focus for ecommerce marketers. Here’s how to personalize your cart abandonment offers.
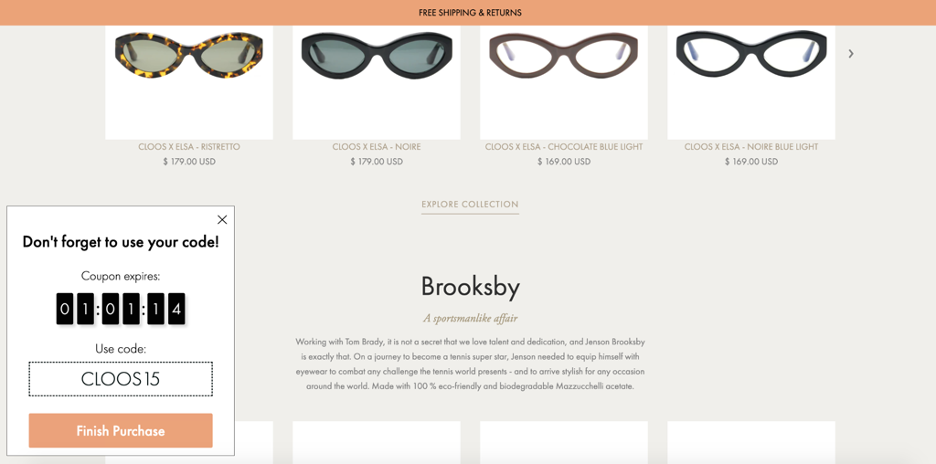
Reminding users about their discount codes (and their expiration dates!) is a really good starting point.

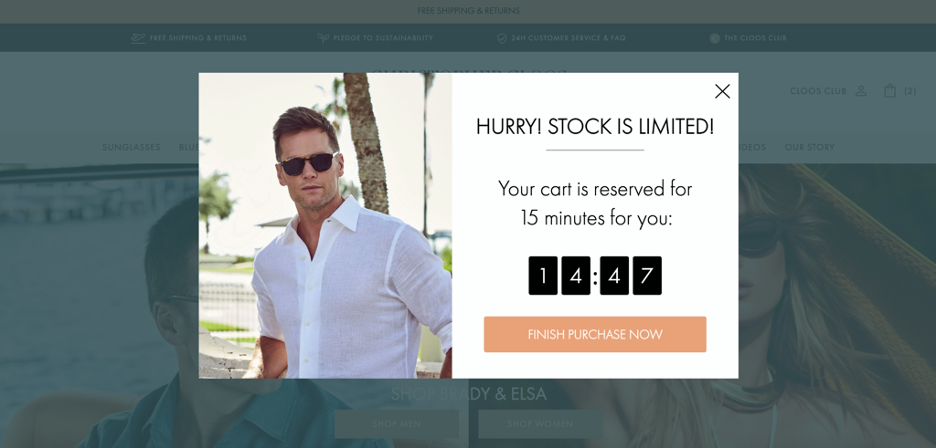
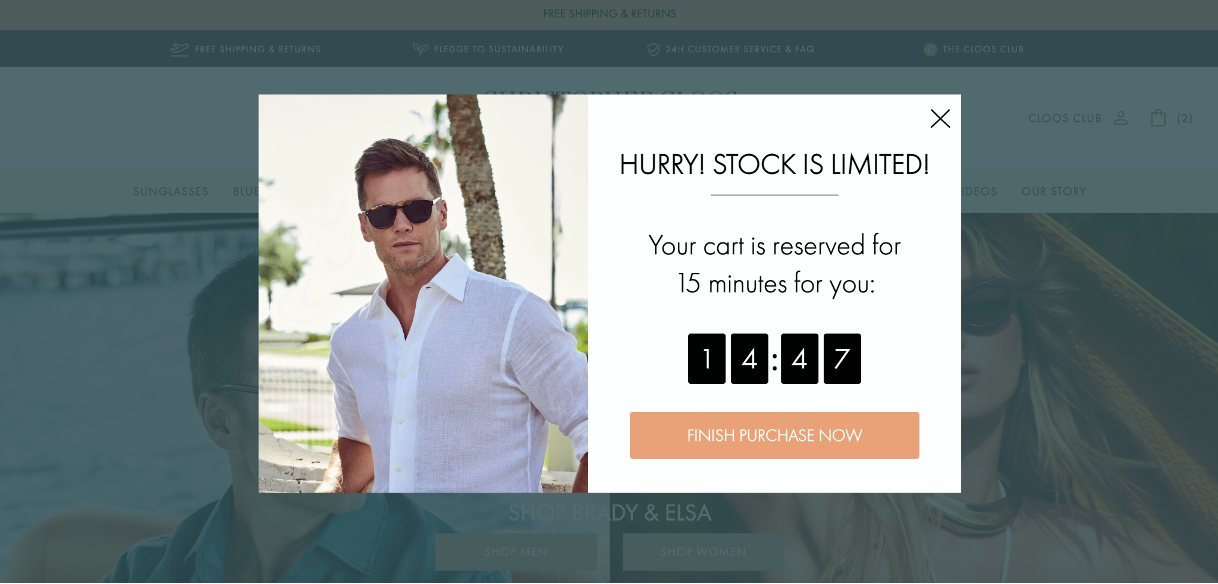
Emphasizing limited stock, either as part of your native content or in an exit popup, can also significantly decrease cart abandonment.

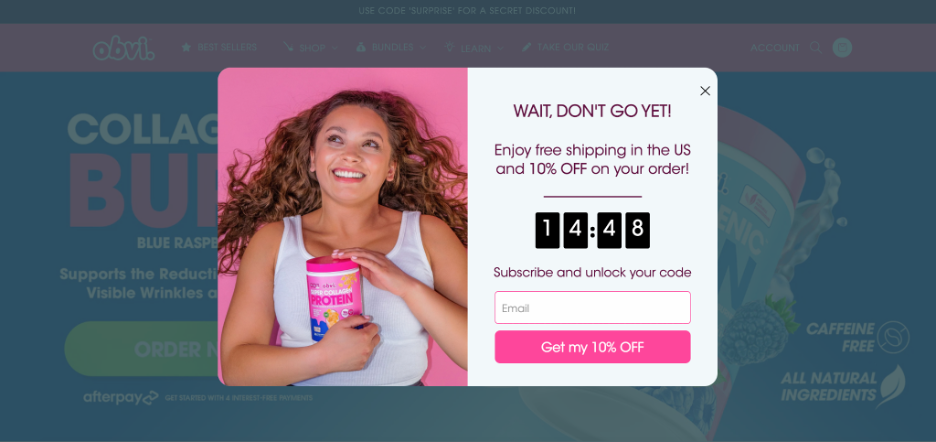
For visitors who haven’t yet subscribed and are eligible for a discount, you can offer the discount when they try to leave your site empty handed.

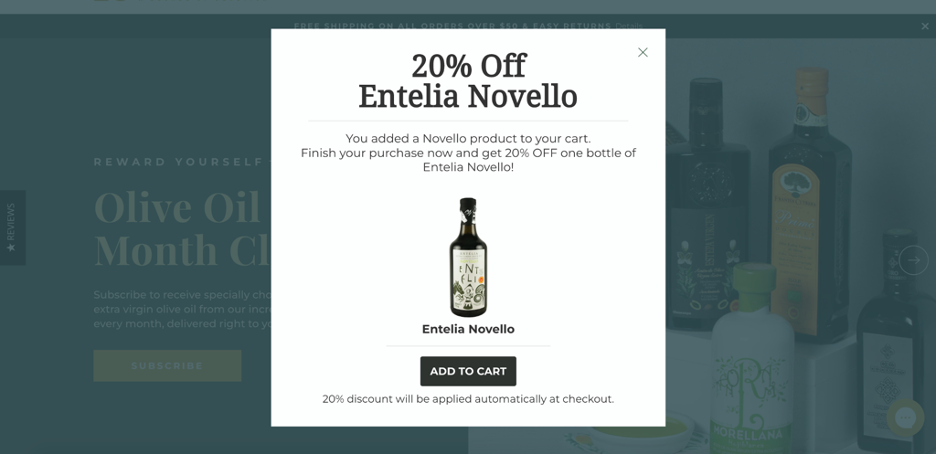
Of course, all these offers can be adjusted based on the value and/or the content in a specific user’s cart.

6. Feedback collection
Here’s the last step in the user journey. Sending your feedback collection messages at just the right moment will ensure you don’t annoy your customers.
As mentioned, a quick popup designed to collect feedback about what’s causing visitors to leave a product or shipping page without completing their order can be highly effective.

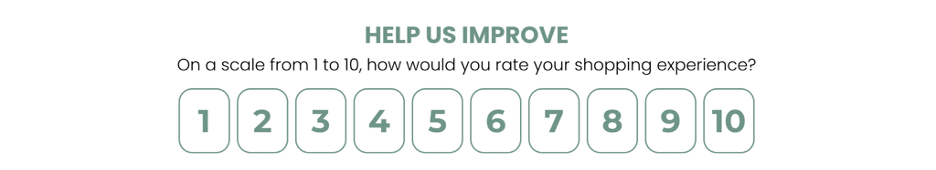
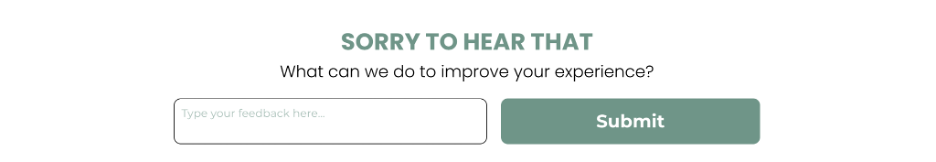
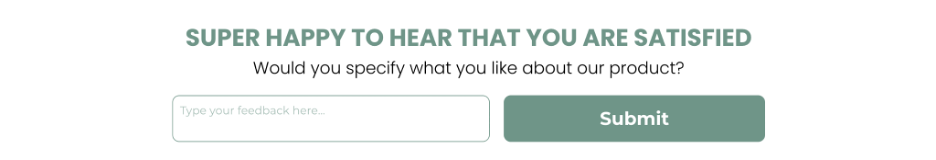
Alternatively, you could choose to measure a user’s overall satisfaction with your website and follow that with extra questions to get more in-depth information based on their answers.

For example, if a user rates their experience 7 or under, you can show a simple question:

And if they rate it 8 or above, you can use it as an opportunity to get testimonials from satisfied customers!

As you can see, there are many use cases for personalized messages during different stages of the user journey. But for the best results, you’ll need to know how to create and launch the right personalized messages.

Chapter 3
Setting up the right personalized messages
In this chapter, we’ll show you how to create personalized experiences that your visitors will love—and that will generate amazing conversion rates.
Here we go!
3.1. Choosing the message format
You can deliver personalized messages on your website in many ways. Each message format has its own advantages and disadvantages.
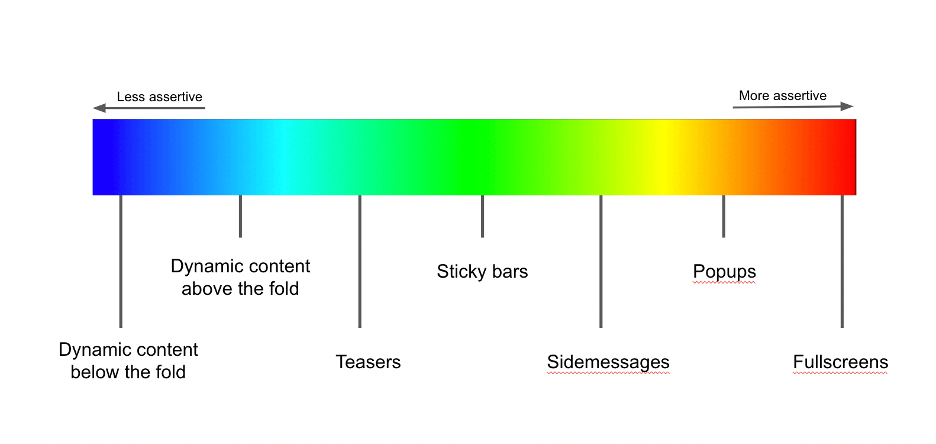
At a high level, we can rank the different message formats based on how assertively they capture the visitor’s attention.

Overlays usually rank higher on this scale than embedded messages, which means that they’re a more effective way to get people’s attention and thus they tend to have higher conversion rates.
So why shouldn’t you just use overlays to deliver ALL your messages?
You guessed it: because they’re also more intrusive, which means that overdoing it will result in a frustrating user experience.
Finding the right balance between embedded messages and overlays is key.
You should choose overlays for your most important messages and use personalized embedded messages for the rest. If you use only embedded messages, you’ll leave a lot of money on the table, but using only overlays will quickly become annoying for your visitors.
Let’s quickly review the different message types from least assertive to most assertive:
- Using dynamic content below the fold is the least intrusive, least noticeable format, but also the least effective way to convey a message. The upshot is that this type of message can be used without limit and you’ll never have to worry about harming the user experience.
- Using dynamic content above the fold will make it more effective, but as mentioned in Chapter 1, you have to be aware of the potential flicker effect. We recommend using these types of messages in moderation.
- Teasers are the least intrusive type of overlay. Because of their small size, they’re also the least noticeable and have the lowest conversion rate of all overlays. That’s why they’re mostly used to “tease” the main offer— hence the name.
- Sticky bars appear at either the top or the bottom of the page, without blocking the user’s view of most of the site’s content. They can be used on basically every page without too much worry about hurting the user experience.
- Sidemessages are like small popups that appear on the side of a page and also don’t block the majority of the main content. They can be almost as effective as popups, and they’re not as intrusive, so they’re often the preferred overlay solution for more conservative website marketers.
- Popups are the most popular type of overlay, which is no wonder: good popups usually have double-digit conversion rates, meaning that they’re the single most efficient way to build your lists and collect zero-party data. But of course, they also have a bad reputation for being annoying, which can happen if you’re not cautious about how you use them.
- Fullscreens are basically the most effective version of popups since they block the whole website. While their efficacy is undeniable, you should probably only display one fullscreen message per session to preserve an enjoyable user experience.
Now that we’ve covered all the message types, let’s see how we can get the most out of them!
3.2. Finding the right value proposition
There are lots of ways to improve the effectiveness of your messaging, but there’s one aspect that matters above all: the customer has to care about the message.
If the main essence of your message—whether it’s an offer or an explanation of your value proposition—doesn’t resonate with the visitor, any tactic you try to increase conversions will be like putting lipstick on a pig.
That’s why understanding your customers (and their pain points), and figuring out how best to help them, matters so much.
Given that basic understanding, here are 5 rules to help you create messages that really resonate with your users!
1. Talk about the visitor’s problem
Everyone has a problem. There may be no better way to get someone’s attention than by starting with a recognition of their problem and pushing their “buttons.”
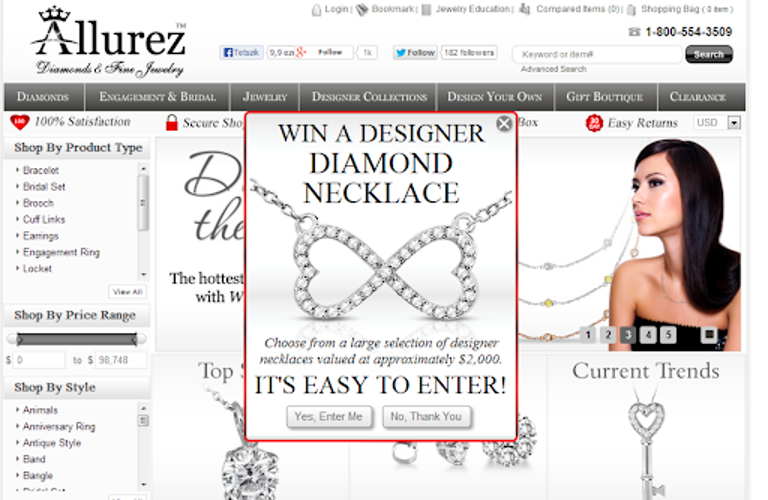
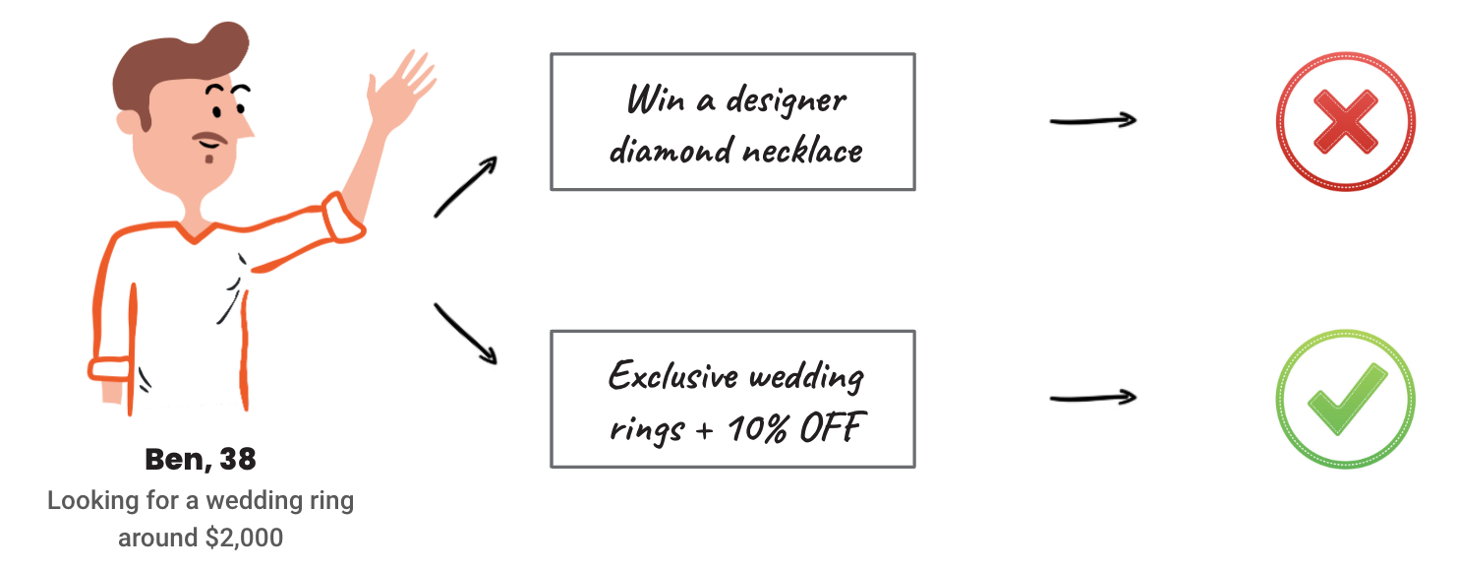
You might have an incredibly compelling offer for a visitor, like a chance to win a diamond necklace worth $2,000…

But if the visitor is a guy named Ben who’s looking for a wedding ring for his fiancee, he’s not likely to be interested in winning the necklace.
On the other hand, if he gets an offer like “Get 10% off on our exclusive wedding rings,” he’s almost certainly going to sign up for an email list in order to get that discount.

2. Provide a compelling offer for your website visitors
If you want your visitors to take some action, you need to give them a compelling enough reason to do so.
Even if you’re just trying to get people to sign up for your newsletter, that small action comes with a “cost” to the visitor: they’re paying with their time and privacy.
So what constitutes a good reason to sign up? For ecommerce stores, the surest way to get someone to sign up for email or SMS is to “bribe” them with a discount.

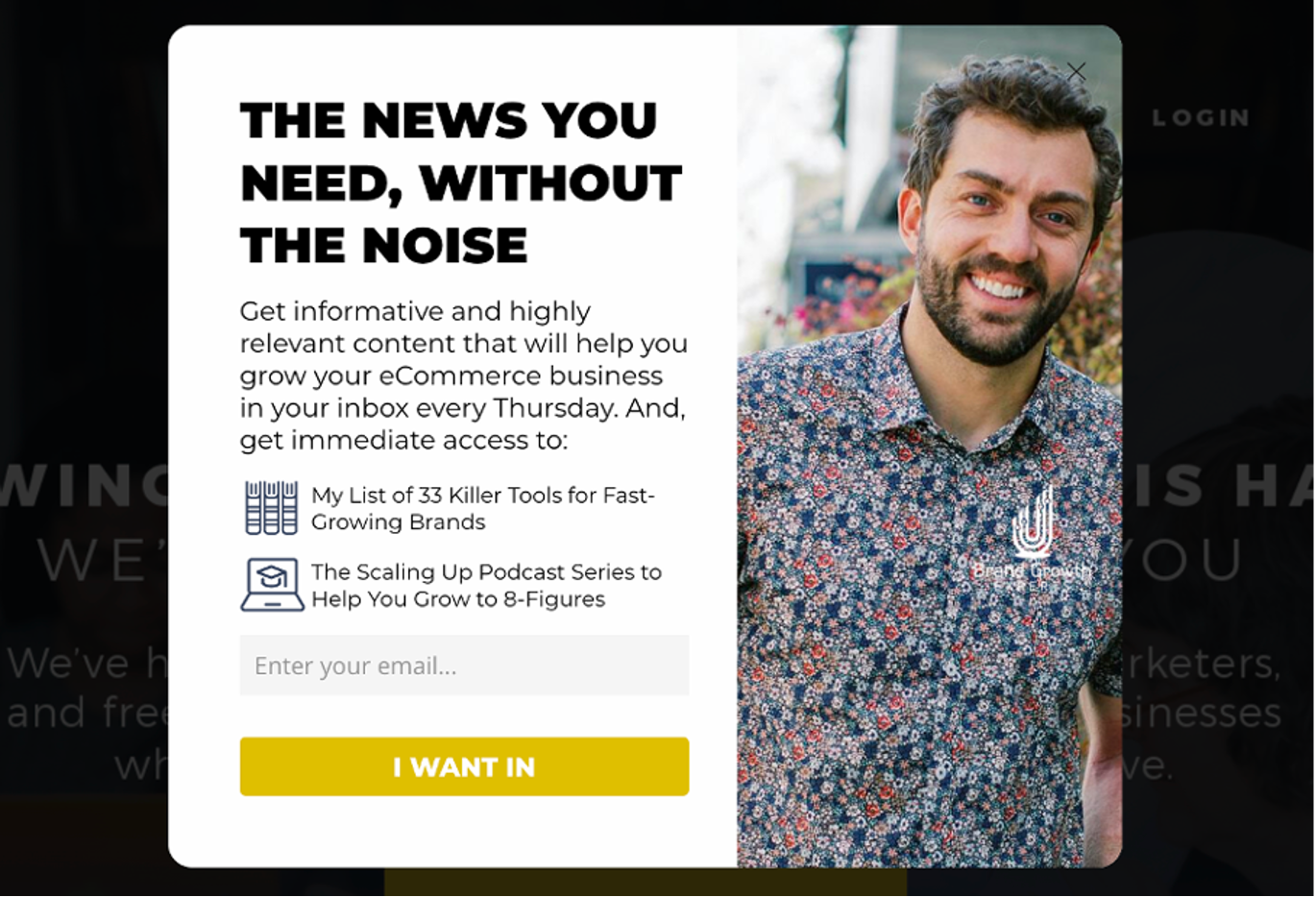
While it’s often the easiest solution from a marketer’s perspective, the offer doesn’t necessarily have to be a discount. It doesn’t even have to be monetary at all: based on the user’s awareness stage and interest, free content or educational resources can be even more powerful.

3. Make the visitor feel special
Messaging that makes the user feel special will improve both your results and the customer’s experience.
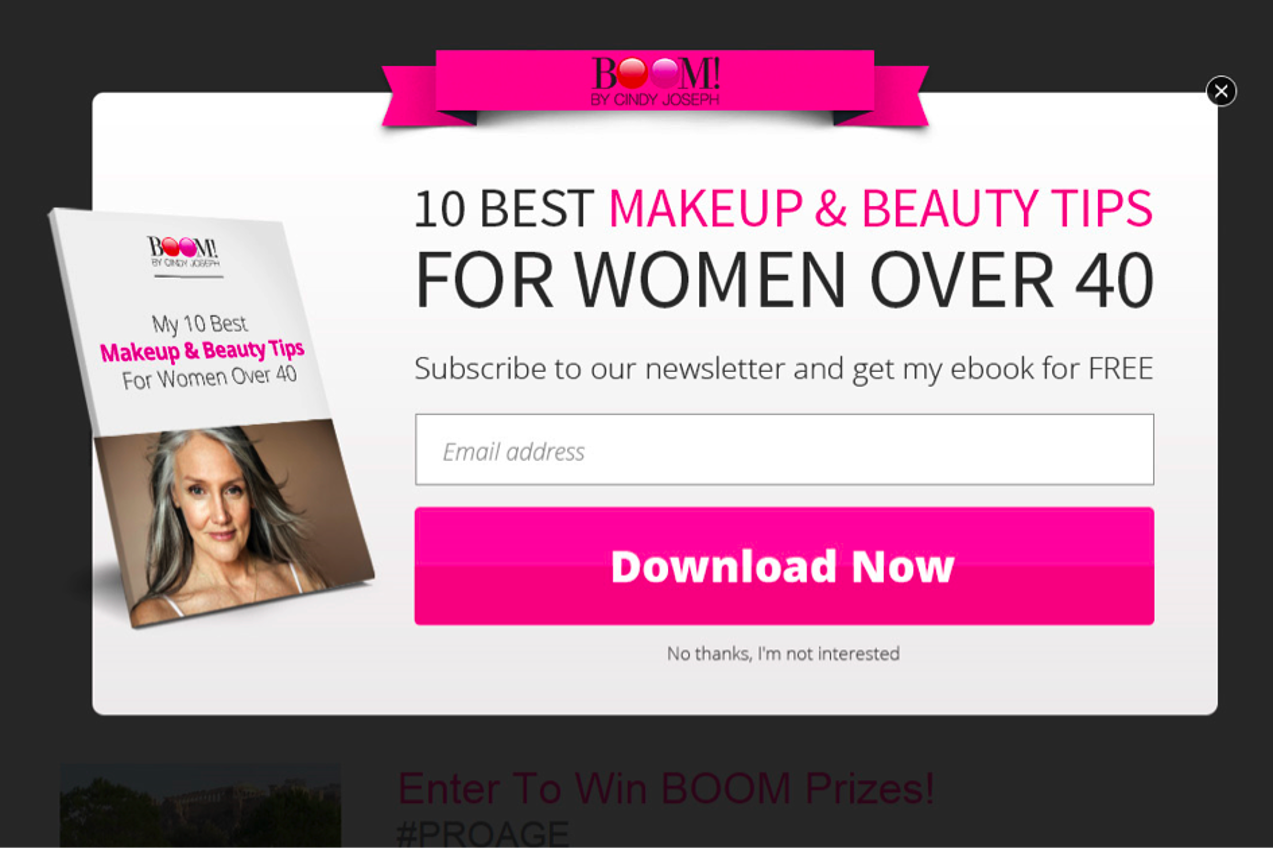
If you’re using a targeted message for a specific visitor segment—which you should—the easiest way to make someone feel special is to make it clear that you’ve created this message just for people like them. One way to do this is by highlighting the name of the segment in your message itself, just like BoomByCindyJospeph did.

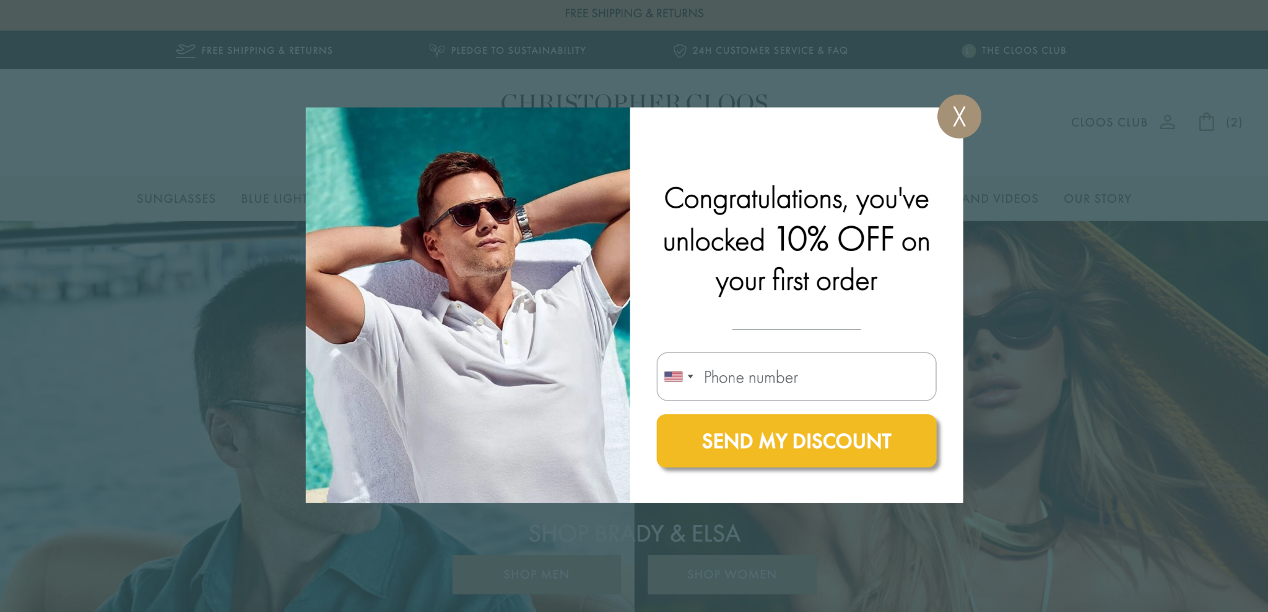
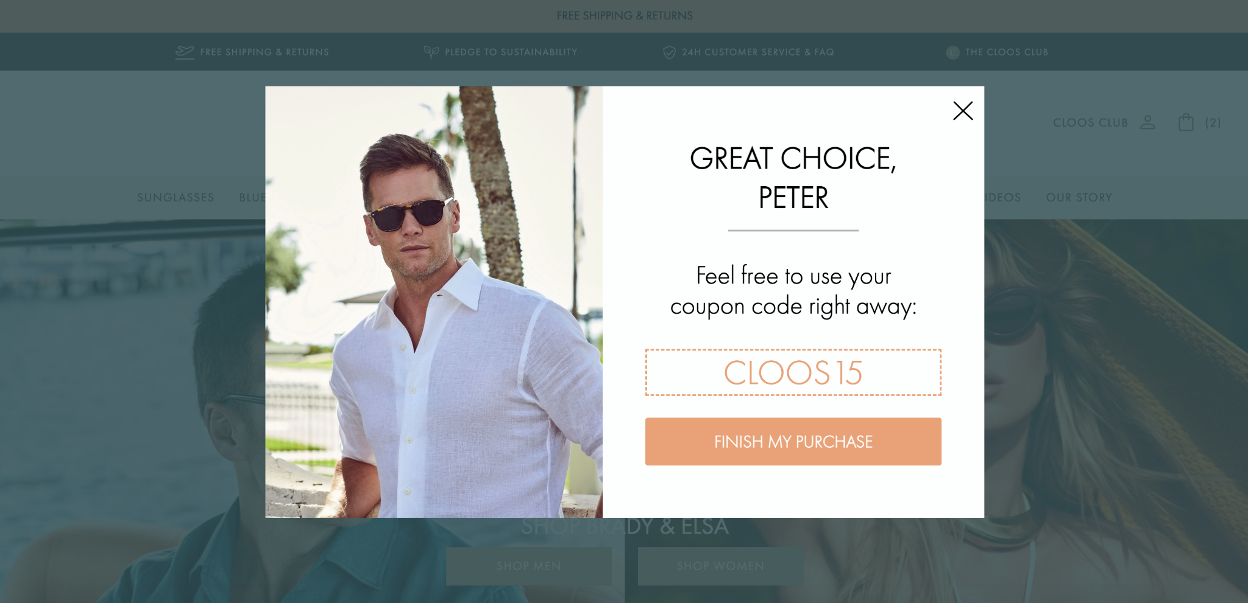
You can also use the simple tactic of using the visitor’s first name:

4. Increase the fear of missing out (FOMO)
While trying to rush someone who isn’t ready to make a purchase is generally not a good idea, giving a reason for product- or fully-aware users to buy now rather than later is one of the most efficient psychological tools in an online marketer’s arsenal.
The most basic method is making all your offers “seasonal” rather than running generic 10% off all year.
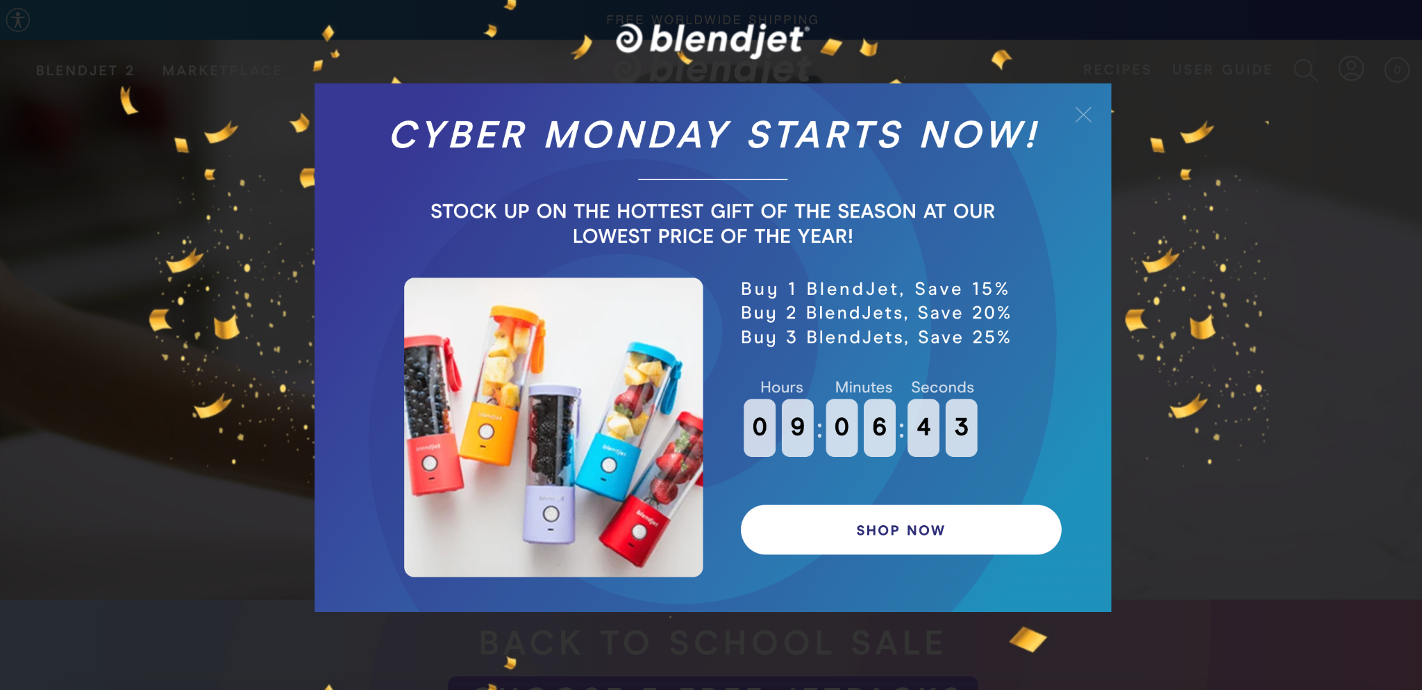
Check out how Blendjet ran Halloween offers:

Then Black Friday/Cyber Monday offers:

Then Christmas offers:

And so on.
Fortunately, there’s some special holiday or occasion every week, so you’ll never run out of seasonal opportunities.
Also, you can use simple methods like countdowns and reminders to keep the visitor aware that your offer is limited—and so is your stock.

5. Put some fun and/or a surprise into your messaging
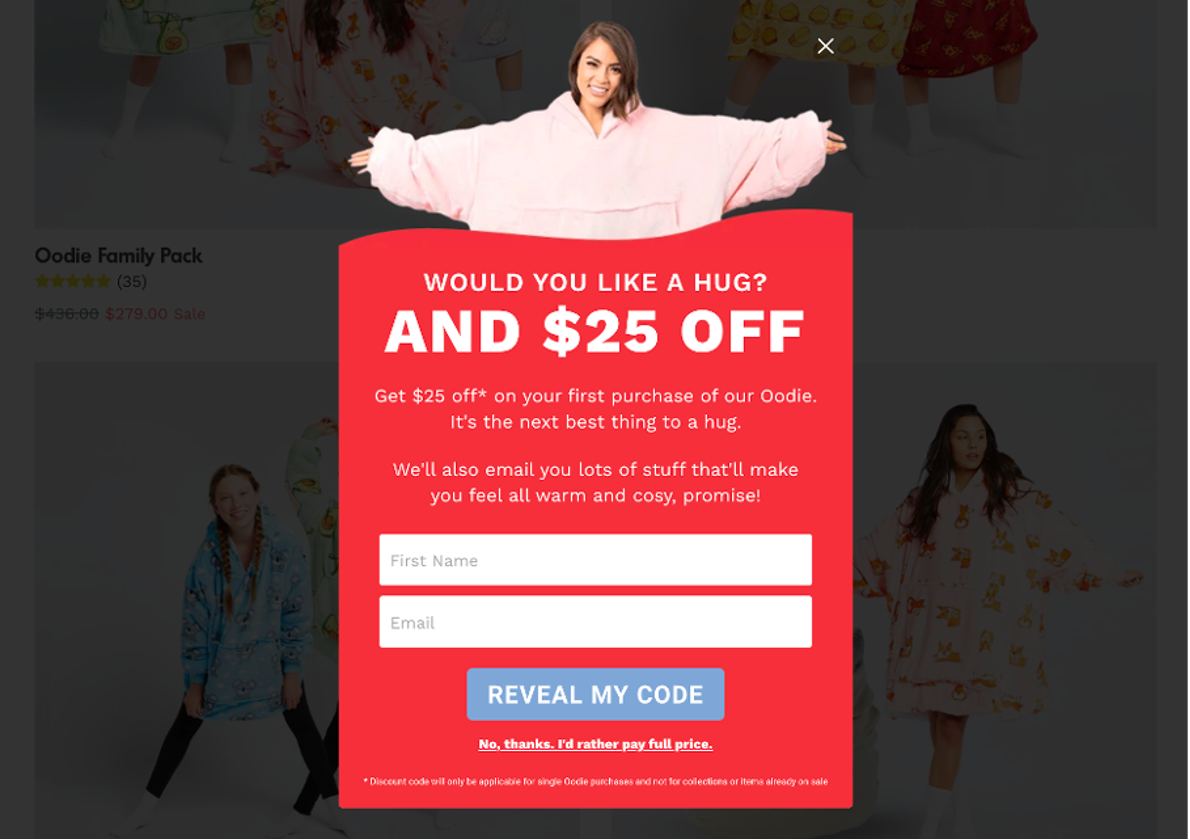
It can be as simple as a witty headline like TheOodie’s:

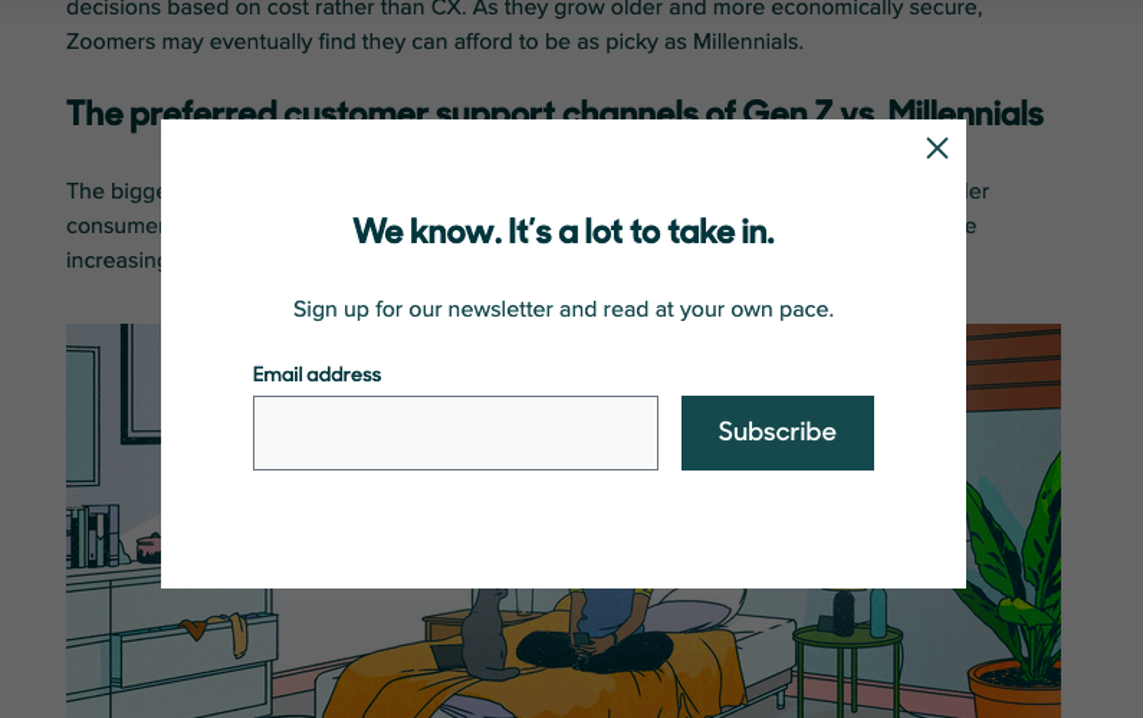
Or Zendesk’s:

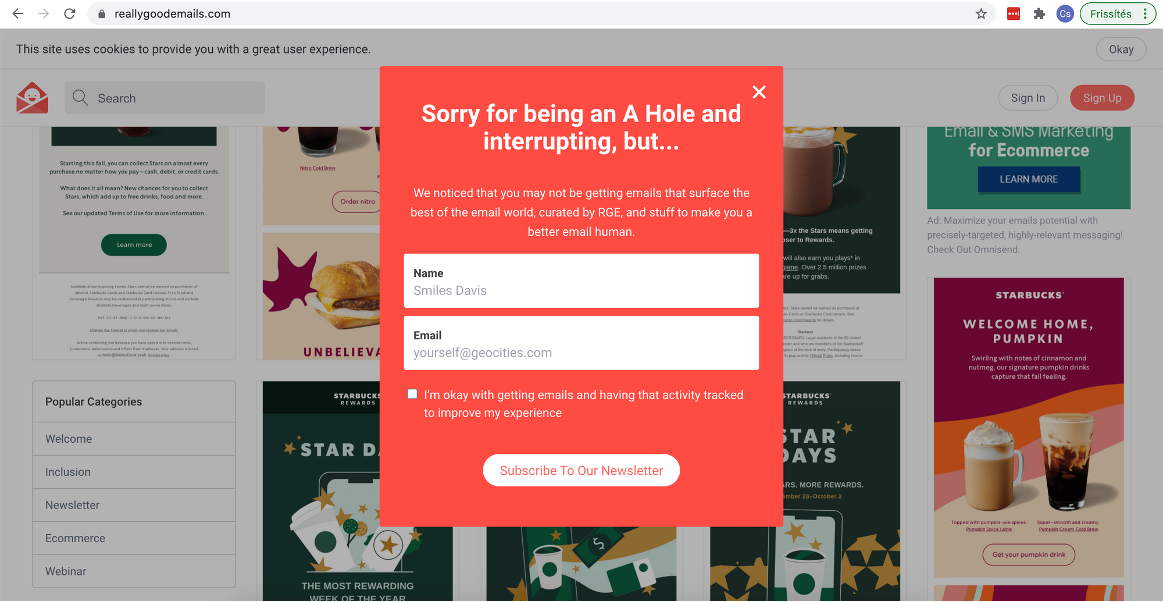
Or you can even take it a step further and use self-deprecating humor in your copy:

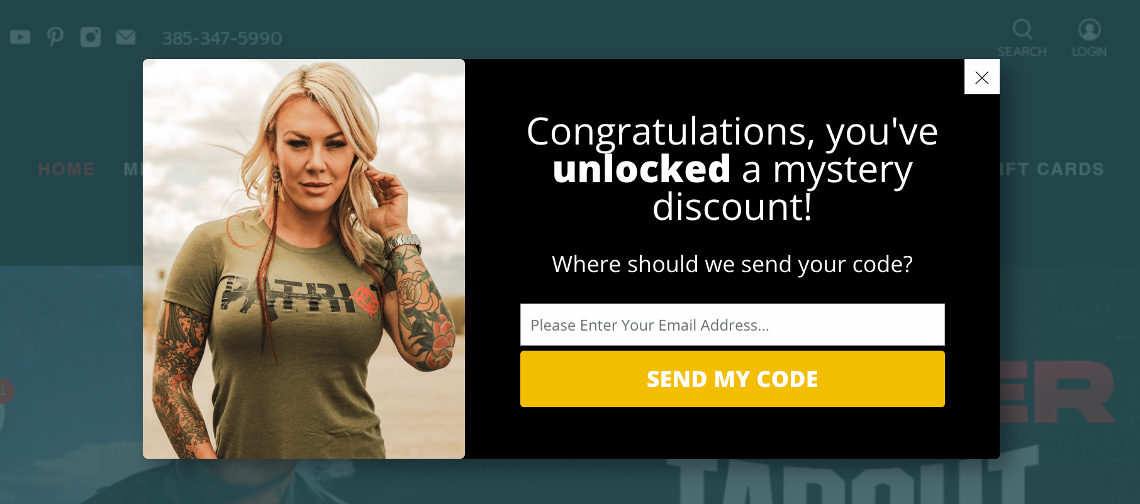
Another way to add an element of interest to your messaging is as simple as offering a “mystery discount”:

Hopefully, you’ve come up with a few new ideas for your value proposition. Next, we’ll discuss how to refine these ideas into a high-converting message.
3.3. Craft a high-converting message
Let’s assume you’ve found the right message for the right audience—that’s already half the battle!
But there are many small details that can make all the difference, allowing you to finally achieve that awesome conversion rate you’re after.
Again, the specifics vary depending on your industry and brand, but there are 4 important rules to remember:
1. Less is more
When it comes to writing copy for your website, simplicity reigns king. You definitely don’t want your visitors to get confused about what the words in your headline or popup mean. Keeping your copy as short as possible is the primary way of ensuring everyone can easily understand it.

It’s also important to have as few calls-to-action as possible, keeping each of them clear and consistent with the messages you’re sending. If you want to craft an effective CTA, a simple “Sign Me Up” or “Send My Discount Now” usually does the trick.
2. Be human
It’s always worth remembering that your visitors are humans, and humans are emotional. To engage with them, the best thing you can do is to get over your fear of the “F-word”—which in this case, is “feel.” 😉
Depending on your goals, you can trigger a range of different emotions with your messages. For instance, if you’re trying to encourage visitors to make a charitable donation, you could use words and images that connect your message to your audience’s hearts.

You can also be more human and likable by speaking your target audience’s language. If you’re selling to a young audience, feel free to use slang, but you should probably avoid it for the 65+ demographic. This is also true for images, which brings us to the topic of design.
3. Use a clear design that puts focus on your main value proposition
Never use images without a clear reason. They’re there to do more than simply make your messages “look better.” Use images to support the message itself, rather than to just grab attention.

Choose images that reinforce—or at least don’t contradict—what your copy is saying. Mismatched text and images are confusing because your visitors won’t know which message to focus on.
Another strategy is to insert visual elements like arrows that point toward the call-to-action button. An arrow encouraging visitors to “Click Here” will always make your CTA button more noticeable. But be careful, elements like arrows also increase visual noise, so use them sparingly.

4. Be consistent
While it might be easy to pick a popup template that somewhat resembles your website’s design, having it match exactly in terms of fonts, colors, and overall style will make both the results and the customer experience significantly better.
This is even more important if you’re using multiple personalized messages on your website. Having a chaotic mix of random embedded and overlay messages will make the visitor feel confused and disoriented.
Once you’ve simplified your copy to include only the essentials and made sure that all your copy and images are consistent with your website (and each other), you’ll have a powerful message in your hands.

Chapter 4
Measuring & optimizing your messages
In this final chapter, we’ll talk about measuring the performance of your messages and optimizing them to achieve even better results. First, let’s dive into the question of how to evaluate whether your personalization efforts are effective.
4.1. How to evaluate the effectiveness of your personalization efforts?
For any kind of marketing activity you undertake, there should be a measurable way of deciding whether or not the time and money you put into it were worth it. Measuring the results of personalization efforts is just as important as measuring the ROI of a Facebook ad campaign.
So how do you go about it?
First of all, you need to decide what numbers you’re going to use to measure success. These will be your KPIs or Key Performance Indicators.
You can choose to use any of the leading indicators (which are based on actions someone takes immediately upon seeing a personalized message), like:
- Click-throughs
- Signups
Or lagging indicators (which can take some time to show up), like:
- Revenue
- Customer lifetime value
Once you’ve decided what to measure, you need to find the right tools to measure your KPIs.
For leading indicators like click-throughs and signups, the personalization platform you use will often provide a decent reporting and analytics system.
For more complex lagging indicators, you’ll probably need additional analytics solutions, such as Google Analytics.
But the problem here is that Google Analytics and similar tools are only able to measure anonymous visitor activity over the course of one session. That means you won’t be able to connect the dots between different, longer-term personalization campaigns.
That’s why having a website personalization tool like OptiMonk makes sense.
It keeps a complete overview of each customer’s journey from the very beginning to the end, which means you can attribute outcomes like revenue to personalized campaigns over longer periods. Thus, you’re able to measure the effectiveness of even your most complex personalization efforts.
Ok, let’s say you’re tracking the right KPIs with the right tools. How can you actually measure the extra revenue that your personalization efforts have generated? By running experiments, which are often called A/B tests.
When you A/B test a personalized message, you compare the actions that two different groups of visitors take: the ones who are having a personalized experience, which is often called the test group, versus a group of visitors who see a generic, non-personalized version of your website, which is usually called the control group.
Before getting into the details of A/B testing, let’s cover one important topic that you need to understand to be able to correctly evaluate your results and make decisions…
4.2. What is revenue attribution and how does it work?
Attribution is one of the most ambiguous concepts in marketing circles.
On one hand, the goal of attribution is widely shared and understood—which is correctly measuring the extra performance and extra revenue that each of your marketing tools and activities actually bring to the table.
So basically, the question is “how different would the bottom line be if we just canceled this marketing activity?”
On the other hand, the ways people go about measuring attribution are as colorful as can be.
There are so many different methods of measuring revenue attribution because there’s no global standard. Instead, each marketing tool creates its own interpretation of how to measure attribution, and—as you can guess—their interpretation is usually the one that casts their product in the best light by showing that as much revenue as possible can be attributed to them.
The fact that different types of experiments, KPIs, and personalization efforts require different types of revenue attribution further complicates the situation. Unfortunately, there’s no one basic method that can be applied in every case.
That’s why it’s important to understand the differences between the various types of attribution models at a high level. Of course, that’s a huge topic on its own, but here we’ll just cover the basic concepts necessary for evaluating website personalization.
The first concept you need to understand is the attribution event. Simply put, the attribution event is the thing that happens and gets you to start measuring the results.
There are three main types of attribution models:
1. Pageview-based
This is when you start measuring the revenue for a segment from the very beginning, when someone literally “views the page.” This model is commonly used by A/B testing tools. As soon as a user lands on your website, they’re assigned to a particular segment and the amount of money they spend will be attributed to the segment they’re part of.
For example, if a visitor arrives from Facebook, then all the money they spend is attributed to the segment “visitors from Facebook.” The main issue with using pageviews to evaluate your personalization efforts is that the same visitor can land on your site from several different sources. Their first pageview might come as a result of Facebook, but next could be from Google, email, or any other source. If such a visitor makes a purchase, where do you attribute that revenue?
Google Analytics attributes all revenue to the last click. But if someone arrived via one of your Facebook ads, then subscribed thanks to your awesome personalization efforts, and finally returned to make a purchase through clicking a link in your welcome email, then is it really the email that should claim all the glory?
2. Conversion-based
The next attribution model is conversion-based. When someone clicks on a product recommendation on your website that’s powered by a personalization tool, the tool will usually use this “conversion” as their attribution event. Then, they attribute all future purchases to their software after this conversion.
For example, the goal of a personalized message might not be to boost sales immediately. Instead, you could just be trying to get the user to sign up for a list. In these cases, there can be a long time between the conversion and the purchase, which can very easily show false negative results.
3. Impression-based
The last attribution model is called impression-based attribution. Here, you assign revenue to a message whenever it gets displayed to a visitor, regardless of whether they clicked on it. If you try to optimize the performance of your personalized messages, and your KPI is the amount of click-throughs or signups they bring, this is usually the most convenient way.
None of these revenue attribution methods are perfect. Rather, they all tell certain parts of a story: the story of how a customer ended up making a purchase. You should try to use a combination of these methods whenever possible, and keep a skeptical eye on your results.
4.3. What is A/B testing and how to do it correctly?
As discussed, there’s no single, perfect way to measure the efficacy of your marketing efforts, channels, and messages. Nonetheless, A/B testing is the most time-tested way to scientifically and continuously improve your results.
At a high level, A/B testing is about splitting your visitors into two or more groups, showing different content to each group, and then measuring which group results in more conversions.
In the personalization world, you’ll usually have an assumption (or perhaps a groundbreaking idea) for personalization that you want to test—this is called your hypothesis.
Then, you go ahead and create your personalized message. In order to see if it works, you’ll split the segment you’re targeting in two—showing your new personalized content to one half (which we call the test group) and the “standard” version to the other half (which is often called the control group).
After you collect enough data about the performance of these two groups (which is usually called statistical significance), you can evaluate the results and decide whether your hypothesis was true or false.
If it was true, your personalized message will result in more conversions or revenue and you can feel confident running this new message variant to 100% of your target audience. If it was false and you’re not making any extra conversions (or money), you can simply cancel it and go back to doing what you were doing before you tried out your groundbreaking idea.
Running A/B tests is the surest way to victory. Why? Because you have an extremely limited downside, but an unlimited upside.
If your hypothesis turns out to be false, then you can just simply stop the experiment. The only loss will be (at most) a couple of conversions among the test group who saw the new message during a short period of time. But if your personalization idea really does improve your conversion rate, then you can run it endlessly and let it create extra value for all eternity!
A/B testing is a great way to fine tune and optimize your existing messages for the best possible results. You can easily create new variants and test new offers, copy, and CTAs.
But A/B testing is also a great tool to make decisions about the legitimacy of your new ideas: just create a new A/B test, display your new message to only half of your audience, and compare the results!
And to tie this back to the previous section about attribution models:
- When evaluating message-level A/B tests, you’ll probably need to use conversion- or impression-based attribution.
- When testing the viability of a new message, it’s better to use pageview-based attribution.
Final thoughts
That wraps up our website personalization guide! Everything you’ve learned in this guide will help you get started with website personalization and quickly begin improving your conversion rates.
You’ll definitely need a good web personalization tool to get started. OptiMonk is a great choice, allowing you to provide a highly personalized experience for each visitor using the user’s browsing history and other customer data.
Now over to you: Which strategy from today’s guide are you going to try first? Let us know by leaving a quick comment below right now.
And good luck with your website personalization strategy!
SHARE THIS
Written by
Csaba Zajdo
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025