- Blog
- 10 Sign-Up Form Design Examples To Grow Your Email List
10 Sign-Up Form Design Examples To Grow Your Email List
-
Barbara Bartucz
- Conversion
- 6 min read
Table of Contents
Struggling to design a sign-up form that actually works? You’re in the right place.
A great signup form can make or break your lead generation efforts. Get it right, and you’ll have users signing up in droves. Get it wrong, and they’ll bounce faster than you can say “CTA.”
This article explores what makes a sign-up form effective, showcases 10 brilliant examples, and explains how to create your own.
Let’s get started!
What is a sign up form?
A sign-up form, also known as a registration form, is a simple tool for registering users for a newsletter or an account, and it often promotes an exclusive offer.
A sign up form can be a popup, a side message, or an embedded form on a dedicated sign up page. Think of it as the gateway between your brand and a potential customer.
But here’s the catch: It needs to be designed just right. Too many fields? Users might quit halfway. Poor design? They’ll probably ignore it altogether.
How to design an effective signup form?
A great sign-up form doesn’t just look good—it works seamlessly, attracting and engaging users with ease.
Here’s how to ensure your sign-up form isn’t just visually appealing but also delivers results:
1. Craft a clear, concise headline
Your headline should immediately catch the user’s eye and convey the value of signing up. Highlight what they’ll gain, such as a discount, exclusive updates, or special offers.
Keep it short, impactful, and free of jargon.
2. Limit the number of form fields
Keep your form as simple as possible.
A single field for the user’s email address is all you need. Asking for too much information can overwhelm them and increase the likelihood that they’ll abandon the form.
3. Use a clear, prominent call-to-action (CTA) button
Your CTA button should stand out visually and use action-driven language to guide the user. Phrases like “Claim Your Discount,” “Get Early Access,” or “Subscribe Now” perform better than generic terms like “Submit.”
Use contrasting colors and bold fonts to draw attention to the button.
4. Add a sense of urgency or an incentive
Encourage users to take immediate action by creating urgency. For instance, something like “Sign up now to get 10% off—offer ends in 24 hours!” works well.
You can incentivize sign-ups with giveaways, discounts, or exclusive content.
5. Make it visually appealing
The design of your email sign-up form should align with your brand’s style while still grabbing attention. Use high-quality images, clean layouts, and colors that contrast well to ensure readability.
Don’t forget to test the form’s mobile responsiveness—it’s critical for today’s users.
6. Include social proof or testimonials
Boost credibility by including testimonials, customer reviews, or recognizable logos.
Something as simple as “Join 50,000+ happy subscribers!” can make users feel like they’re part of a community.
10 sign-up form design examples
Let’s dive into some real-world examples of signup forms for a dose of design inspiration!
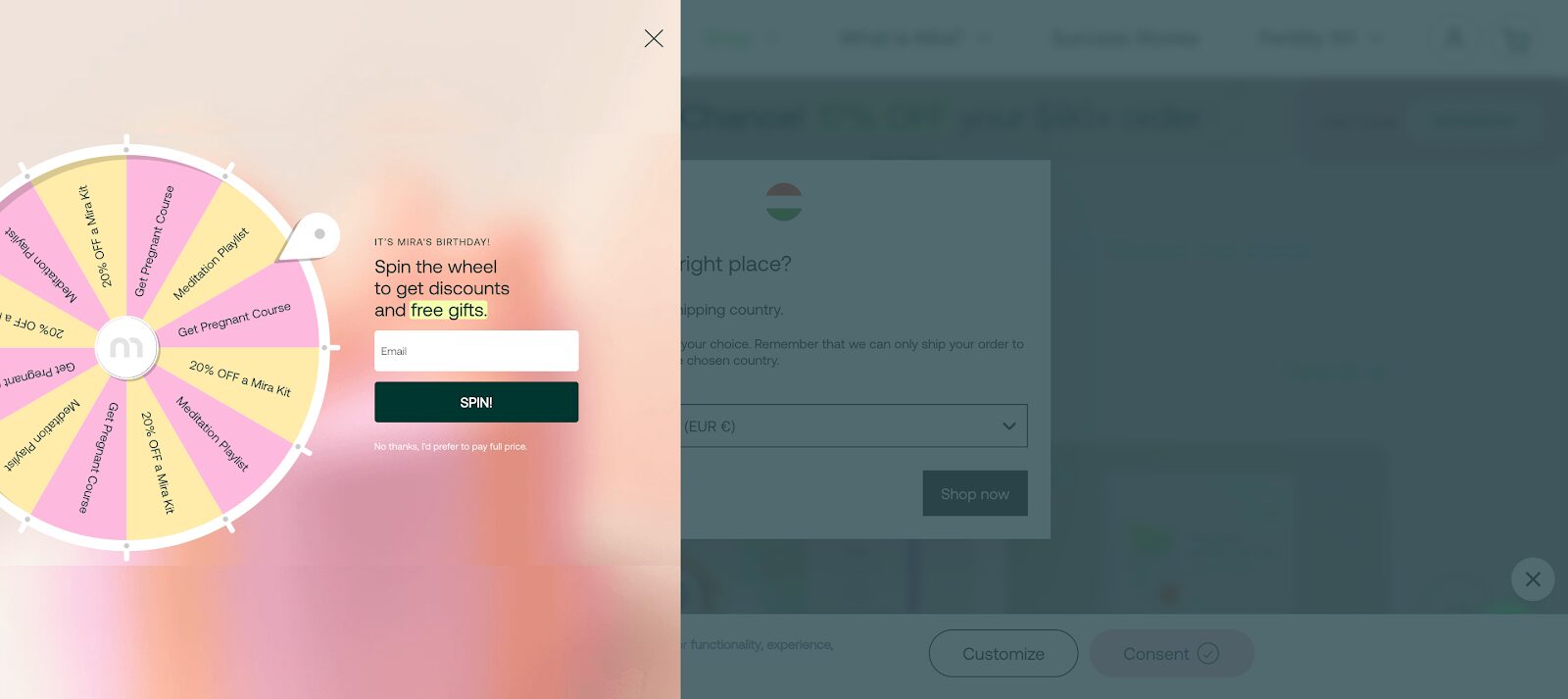
1. Mia fertility tracker

Mia takes a playful approach to signup forms by gamifying the process. This great example of engaging design uses bright, vibrant colors to create an uplifting atmosphere, and it features an interactive “spin the wheel” element.
Users simply enter their email addresses to spin and unlock discounts or freebies.
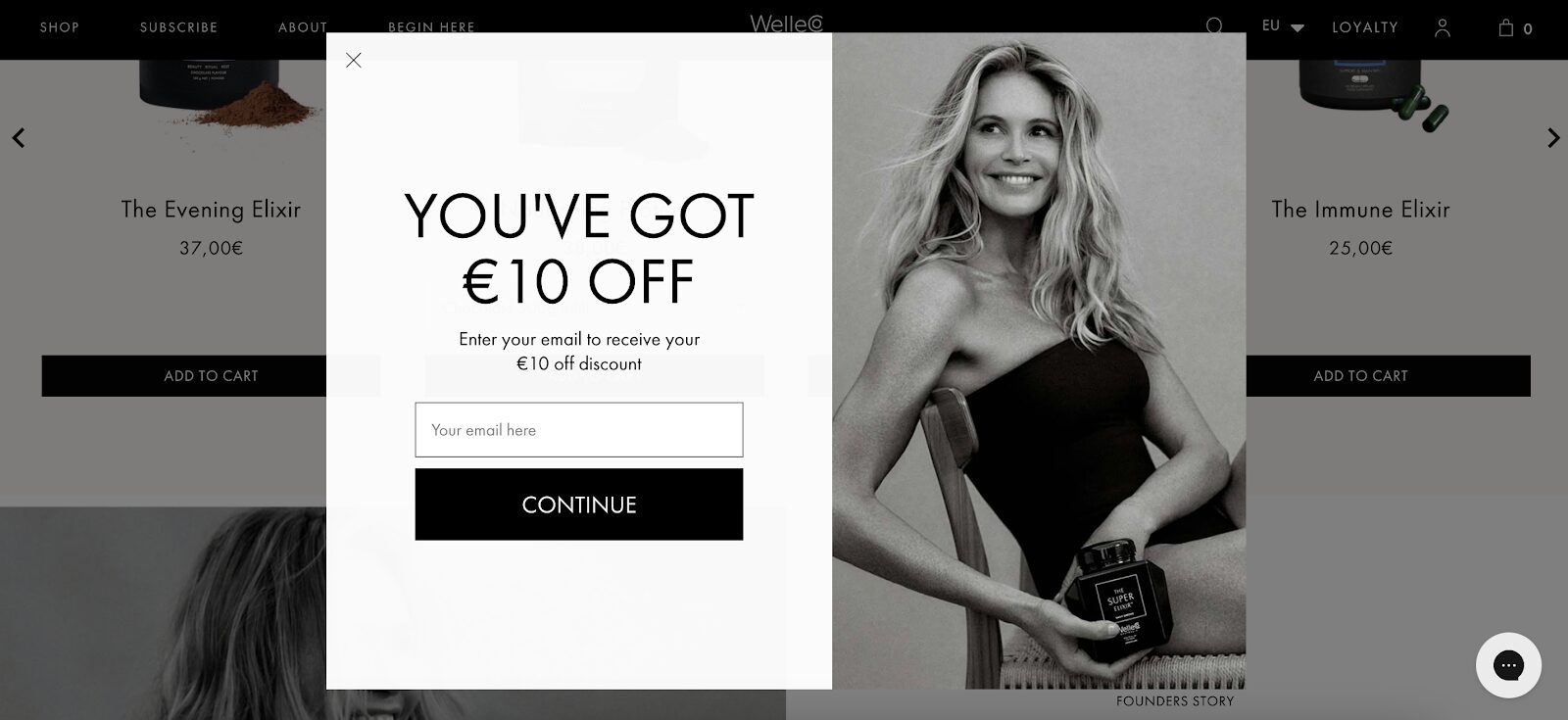
2. Welleco

WelleCo nails simplicity and elegance with a black and white popup that perfectly matches their brand’s premium aesthetic.
A sleek photo of Elle Macpherson holding one of their products adds a touch of sophistication. The copy, “You’ve got €10 off,” is direct and enticing, while the CTA, “Claim €10 off,” creates a sense of urgency.
This sign up form design is a masterclass in how minimalism can be both stylish and effective.
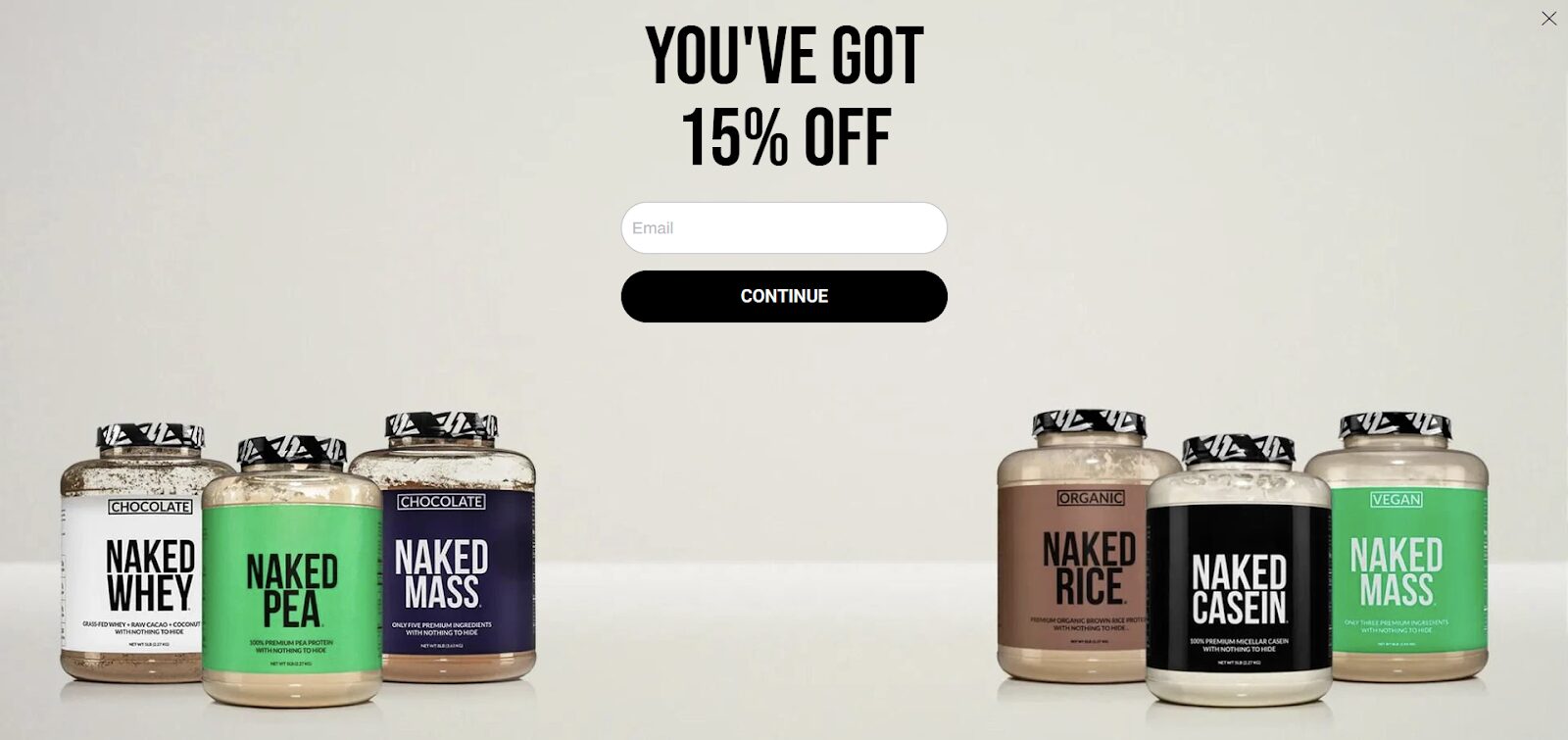
3. Naked Nutrition

Naked Nutrition introduces personalization right at the start of the sign up process. Visitors are first asked to select their diet preferences, which adds a layer of interaction and makes users feel understood.
The form itself is a full-screen design, featuring clean lines and bold product imagery on either side.
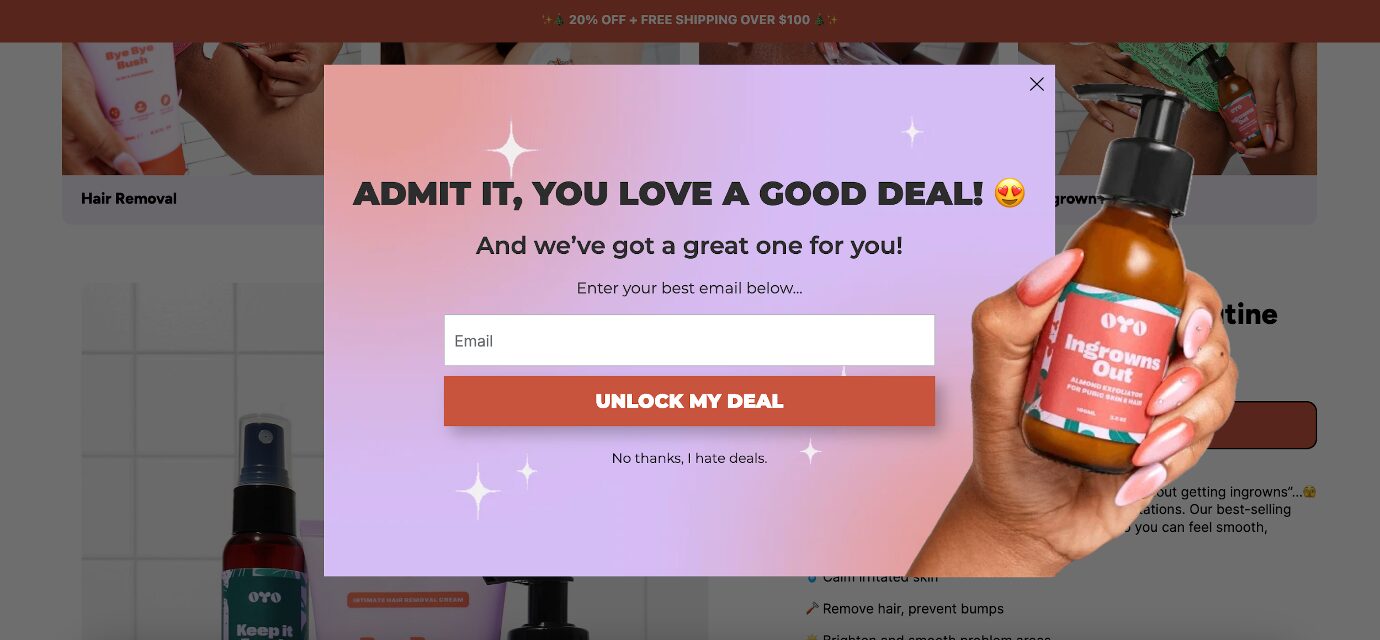
4. Oyo Skincare

Oyo Skincare embraces a bold and lively vibe. Their sign-up popup features playful text that says, “Admit it, you love a good deal,” accompanied by a vibrant product image.
The design captures attention and aligns perfectly with the youthful, fun energy of their target audience.
This sign-up form effectively communicates the benefits of signing up while keeping it fresh, playful, and approachable, asking users for only their email.
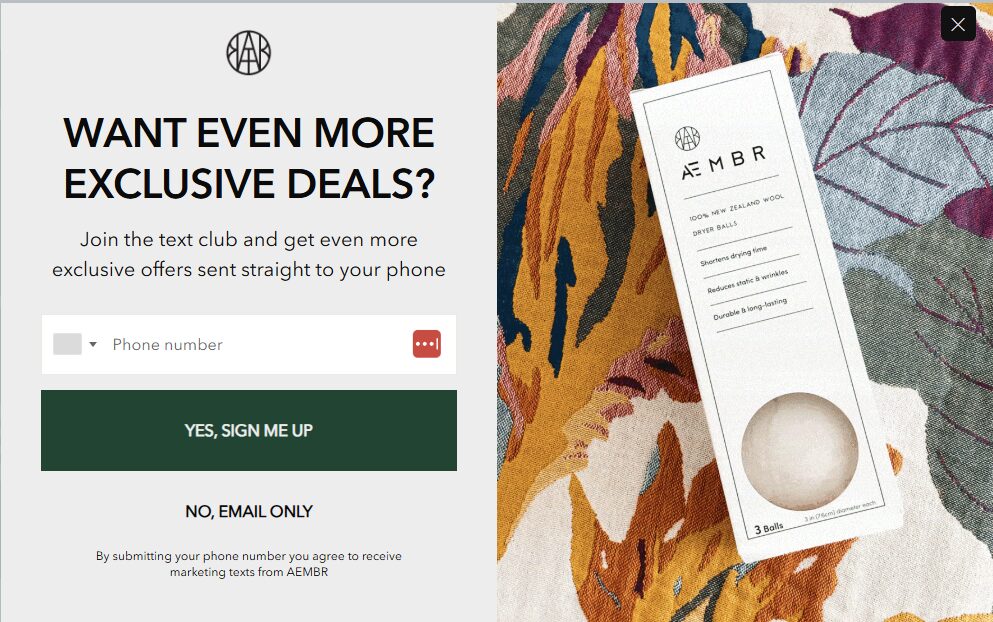
5. Aembr

Aembr’s sign-up form stands out with an interactive split-screen design. On the left side, the question, “Want even more exclusive deals?” immediately captures attention.
On the right, a visually appealing product image showcases their offerings.
This layout is both visually dynamic and functional, making it easy for users to see what’s in it for them while staying focused on the CTA.
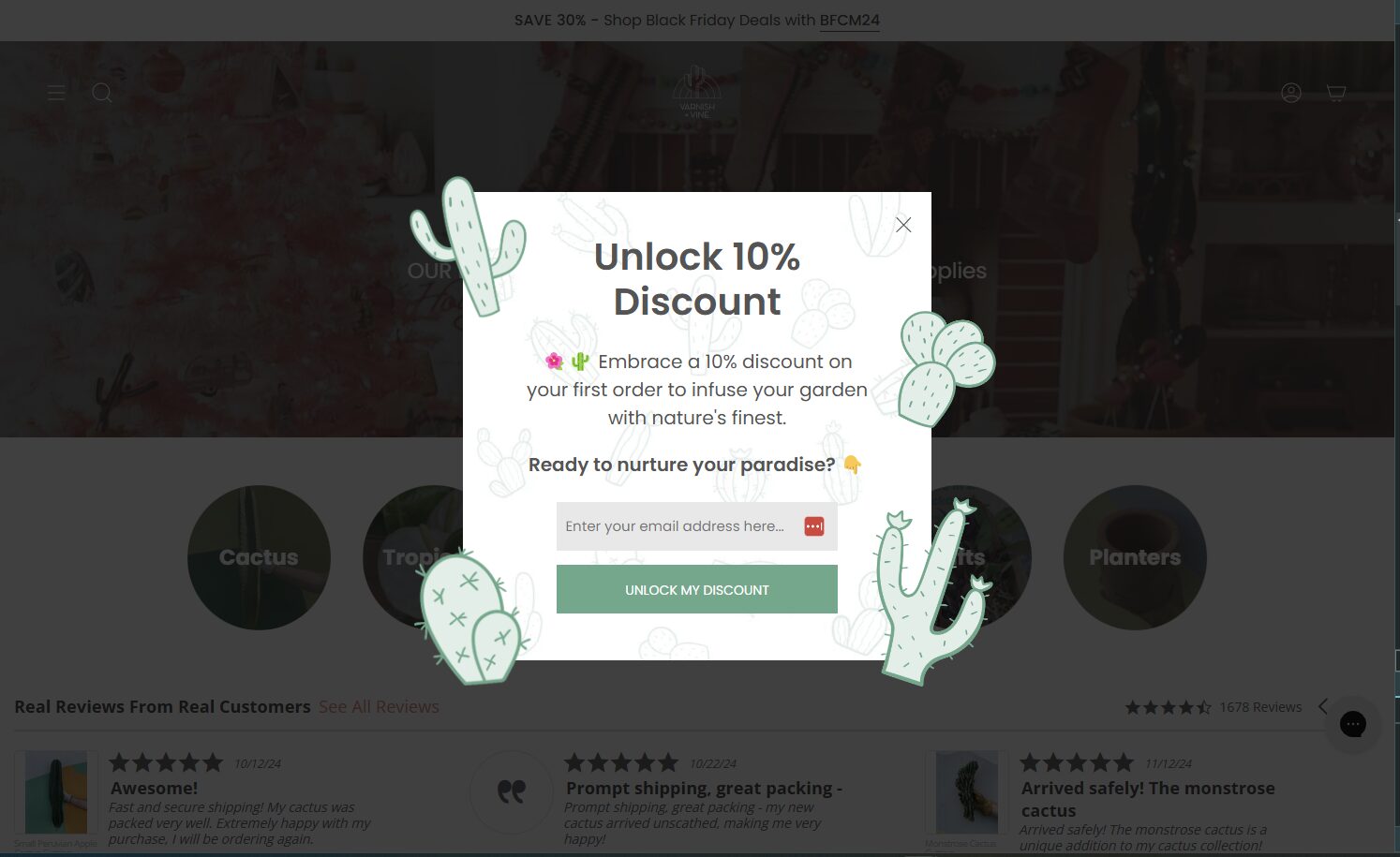
6. Varnish & Vine

Varnish & Vine keeps things clean and charming with a no-frills sign-up form design. Users are asked for just one piece of information—their email address—and in return, they unlock an instant discount.
This straightforward approach minimizes friction and maximizes conversions, while the cute design adds a touch of personality that aligns well with their brand.
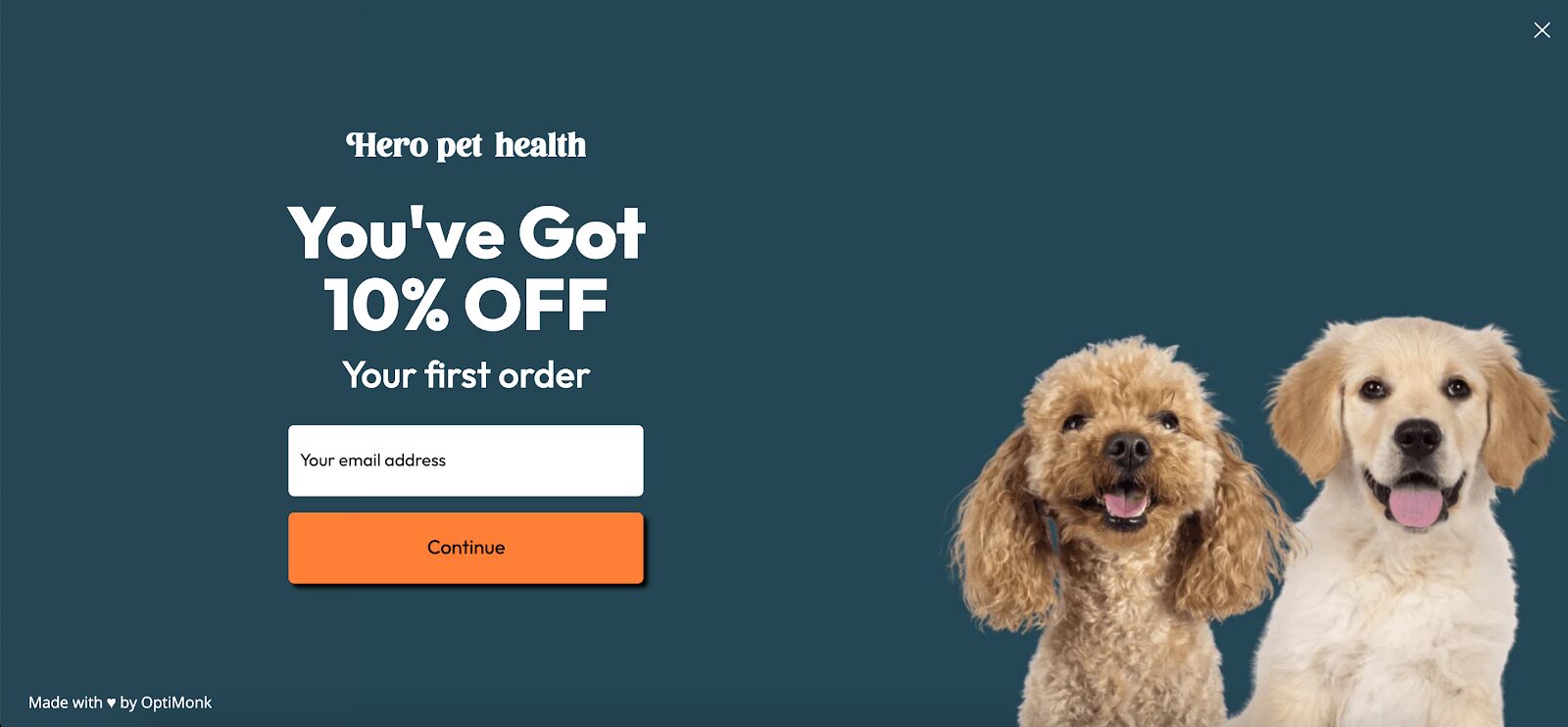
7. Hero Pet Health

Hero Pet Health uses the irresistible appeal of adorable puppies to make their sign-up form stand out. The design is simple: a clear heading promising a 10% discount, a vibrant CTA button, and two heart-melting puppies to seal the deal.
By keeping the form easy to complete and adding an emotional touch, Hero Pet Health ensures users are both engaged and eager to sign up.
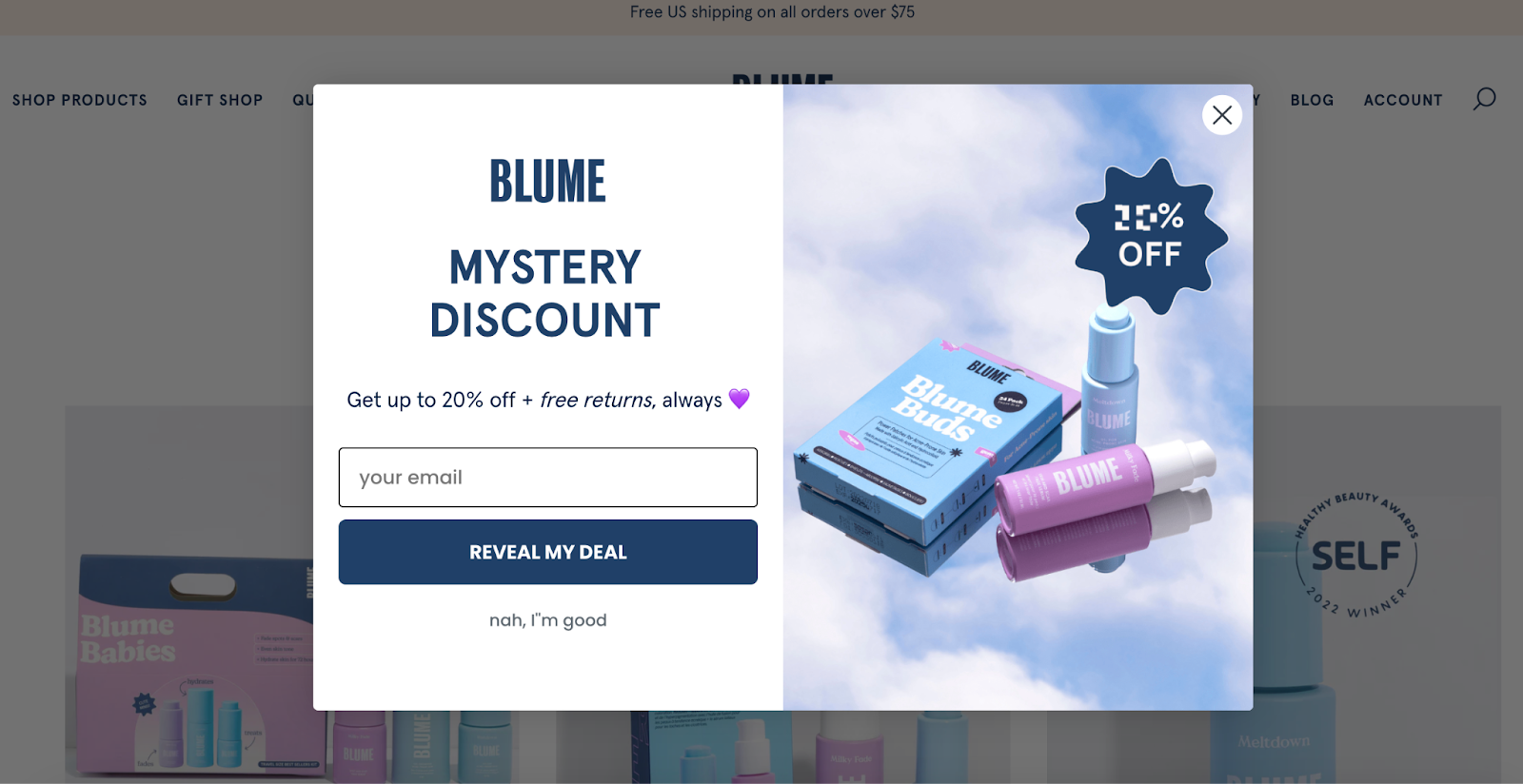
8. Blume

Blume’s sign-up form adds a sense of mystery and excitement to the mix. The form promises a “mystery discount” for new users, and all they need to do is provide their email.
A dreamy, aesthetically pleasing product image complements the design, perfectly matching Blume’s overall branding. This mystery approach intrigues users and taps into their curiosity, boosting sign-up rates.
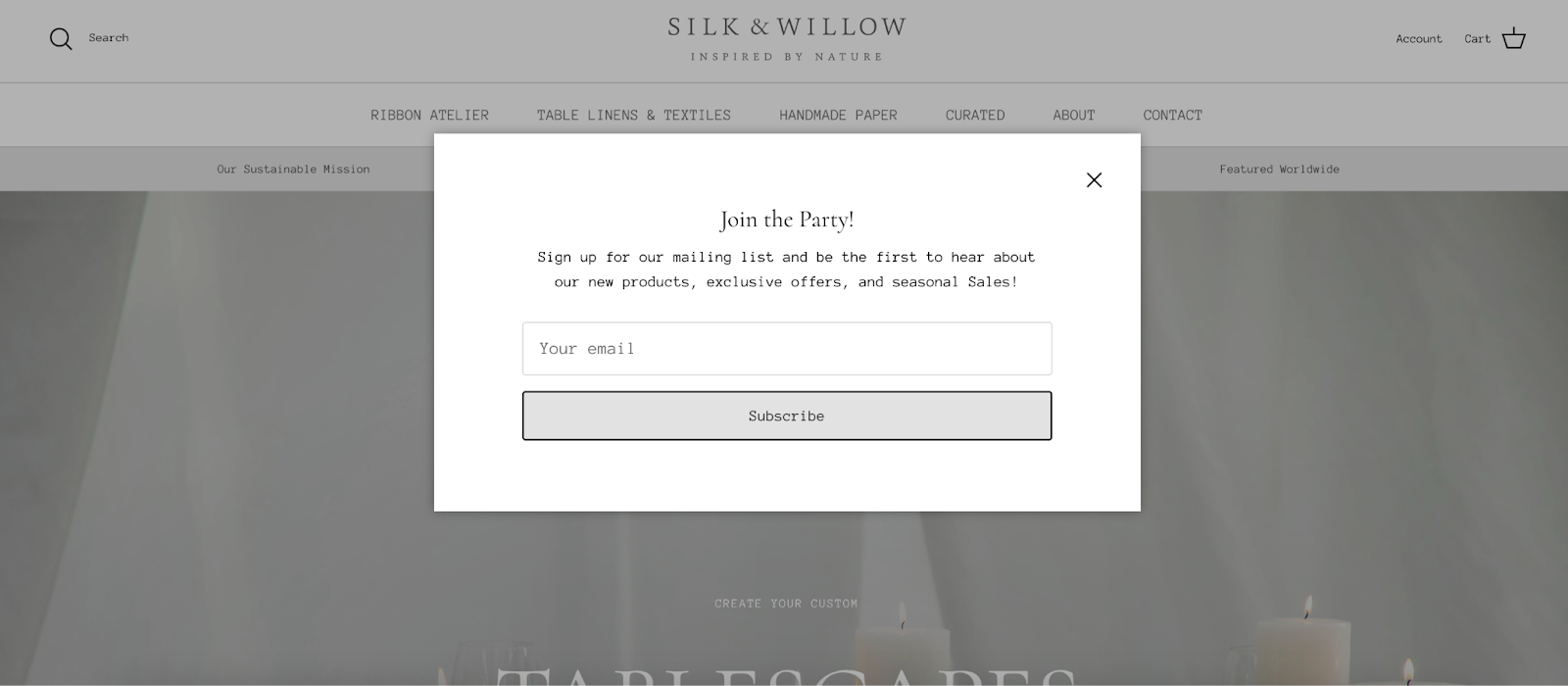
9. Silk & Willow

Silk & Willow exemplifies minimalist elegance with their sign-up form design. The headline, “Join the Party,” is both inviting and direct.
A concise sentence outlining the benefits of signing up keeps the message clear without unnecessary distractions.
Featuring just one form field and a subscribe button, the design removes any clutter, ensuring users can quickly and easily take action.
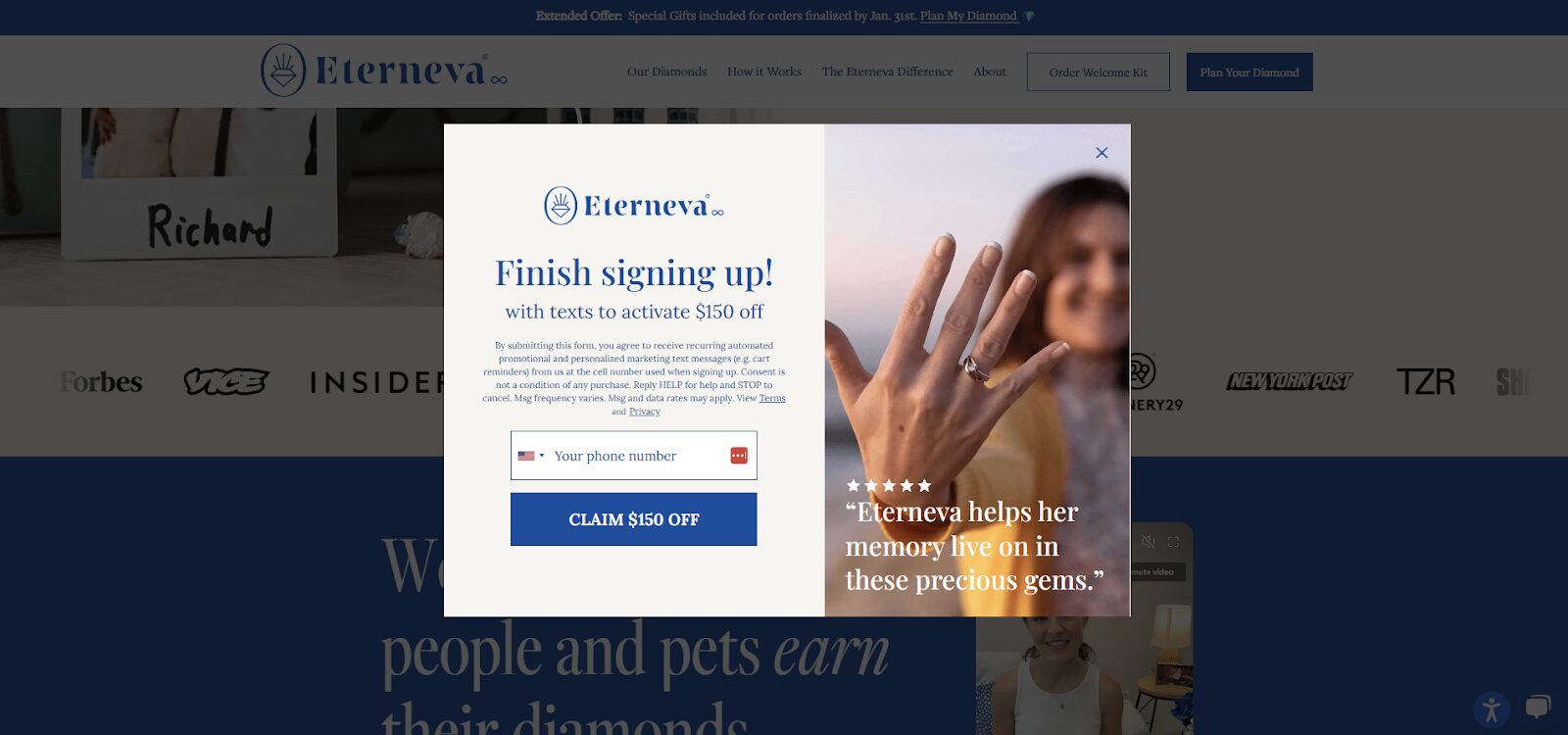
10. Eterneva

Eterneva offers a generous sign-up incentive: a $150 discount in exchange for the visitor’s phone number.
The form prominently displays a CTA button labeled “Claim $150 off,” making the value proposition impossible to miss.
On the right side, a high-quality product image provides context, while a heartfelt quote underscores the emotional appeal of their products.
How to create the perfect sign-up form?
Ready to see more signups? Popups are a great way to do it, but they need to be shown at the right moment. Here’s a step-by-step guide on how to create a high-converting sign up popup!
Step 1: Select a template
Kick things off by selecting a template that reflects your brand’s style from our extensive library of 300+ customizable designs. Whether your aesthetic is sleek and minimalist or bold and vibrant, there’s a template to match.
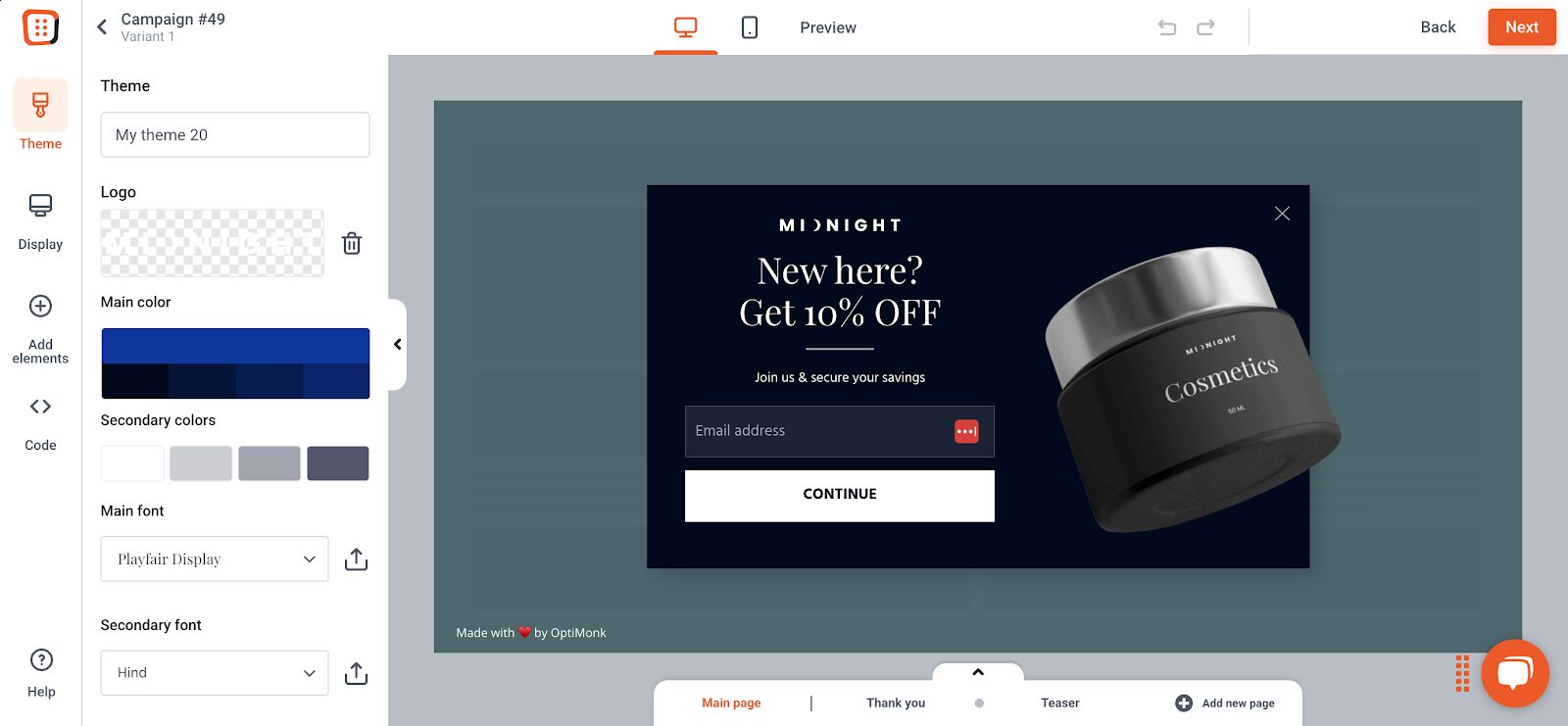
Step 2: Personalize the content
Use our intuitive drag-and-drop editor to tailor your form so it resonates with your audience.
Your messaging matters. Keep it short, impactful, and focused on the benefits of signing up.
Consider offering incentives like discounts or free shipping to pique visitors’ interest.
Customize text, images, and CTA buttons to align with your brand voice and goals.

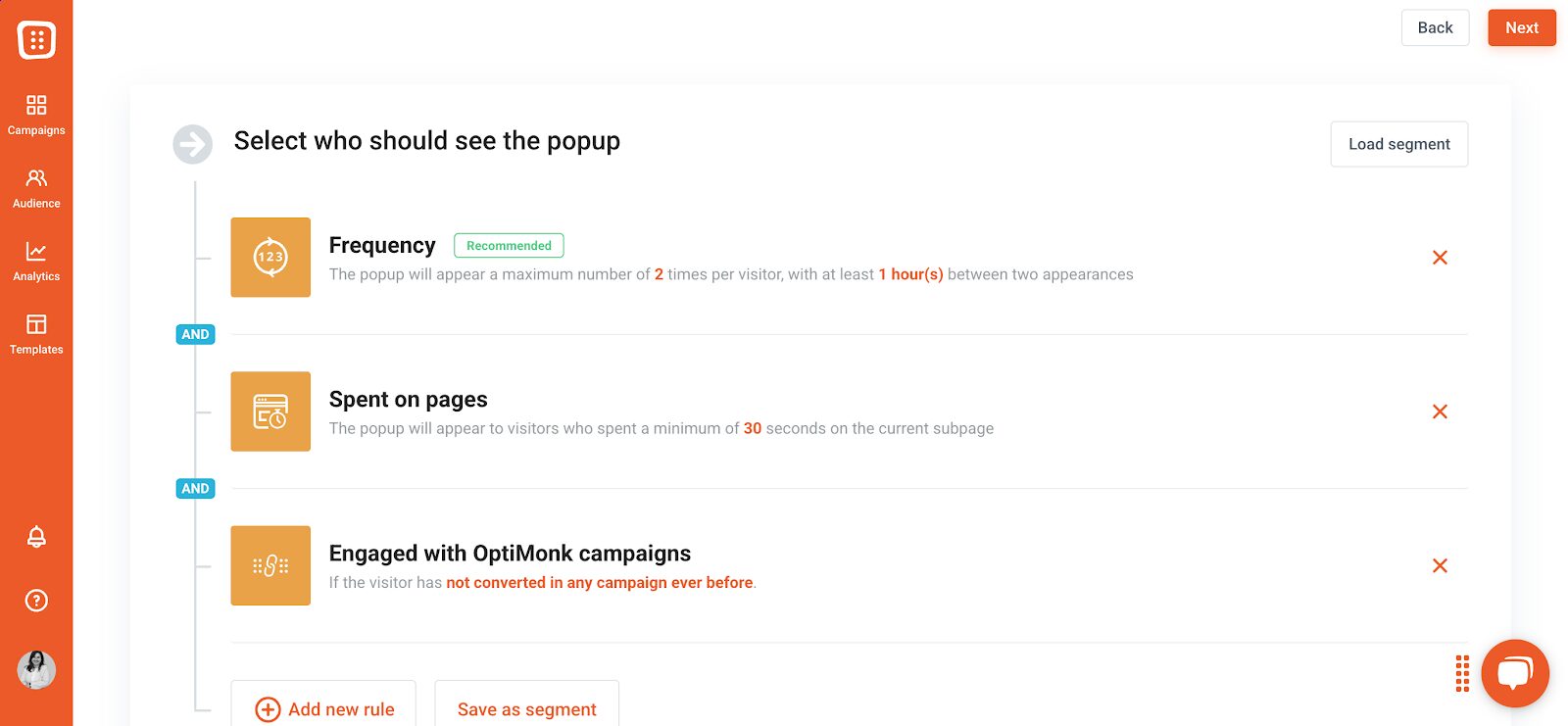
Step 3: Set up targeting and triggering
Optimize when and where your form appears by using advanced targeting rules.
Trigger the popup at just the right moment—like when users scroll halfway down a page or spend a certain amount of time on your site.

This ensures the form shows up when users are most likely to engage.
Targeting specific audiences, like people who have visited product pages or people coming from particular sources, ensures your forms are displayed to the most receptive users, increasing conversion rates.
Step 4: Launch your popup
It’s time to take your sign-up form live! Once launched, watch as it starts engaging users and capturing leads.
FAQ
How can I optimize my sign-up form for mobile users?
Here’s what you can do to create a mobile-friendly sign-up form:
- Use a tool like OptiMonk that offers mobile-friendly templates.
- Use a responsive design that adjusts to different screen sizes.
- Avoid lengthy forms; stick to just one or two fields.
- Ensure the CTA button is easy to tap and has visual appeal.
- Minimize loading times for the pop-up or embedded form.
Can I A/B test my sign up form design?
Yes, A/B testing is highly recommended for optimizing your sign-up form. Test different elements, such as headlines, colors, CTAs, and form placement, to see which version performs best at engaging users and driving sign-ups.
How often should I update my sign up form design?
Regularly review your sign-up form performance. If you notice declining engagement or conversion rates, it’s time to refresh the design. Additionally, updating the form to align with seasonal promotions or new branding will ensure it stays relevant and appealing.
Wrapping up
Your sign up form isn’t just a functional box—it’s a pivotal moment in your customer’s journey. When designed effectively, it can be the secret sauce that boosts user engagement (and your conversion rates).
Want to create sign up forms that users can’t resist? OptiMonk has you covered! With over 300+ stunning templates and a user-friendly drag-and-drop editor, you can build captivating forms without ever touching a line of code.
Why wait? Sign up for a free account today!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








