17 hours per week. That’s the amount of video content we consume weekly, according to statistics.
This clearly demonstrates the power of video content to us marketers. However, here’s the challenge: only half of viewers watch videos thoroughly.
This is where video popups come into play. In this article, we’ll outline the benefits of video popups and present six outstanding examples, along with nine tips on how to maximize their effectiveness.
Let’s dive right in!
What is a video pop-up?
Video pop-ups are lightbox popups that appear on top of a website, grabbing the viewer’s attention with videos embedded in them.
They provide an easy way to display video to your audience. These pop-ups can show up when users click a button, hover over something, or after they spend a certain amount of time on the site.
Their goal is to display videos in a focused and interactive way without making users go to another page.
Inside these popups, you can find different types of videos like ads, tutorials, or product demos, making the user experience more interesting.
Video popups are a great way to get attention, share information, engage users, and make them take action.
Based on our experiences, websites using well-designed video pop-ups see:
- A notable increase in average session duration.
- Increased engagement via higher click-through rates on calls-to-action within the pop-ups.
- Enhanced user retention and reduced bounce rates.
- Improved conversion rates for specific actions promoted through video pop-ups.
6 pop-up video examples
Curious to see how big brands are incorporating video pop-ups into their marketing strategies? Take a look, and get inspired by their innovative approaches!
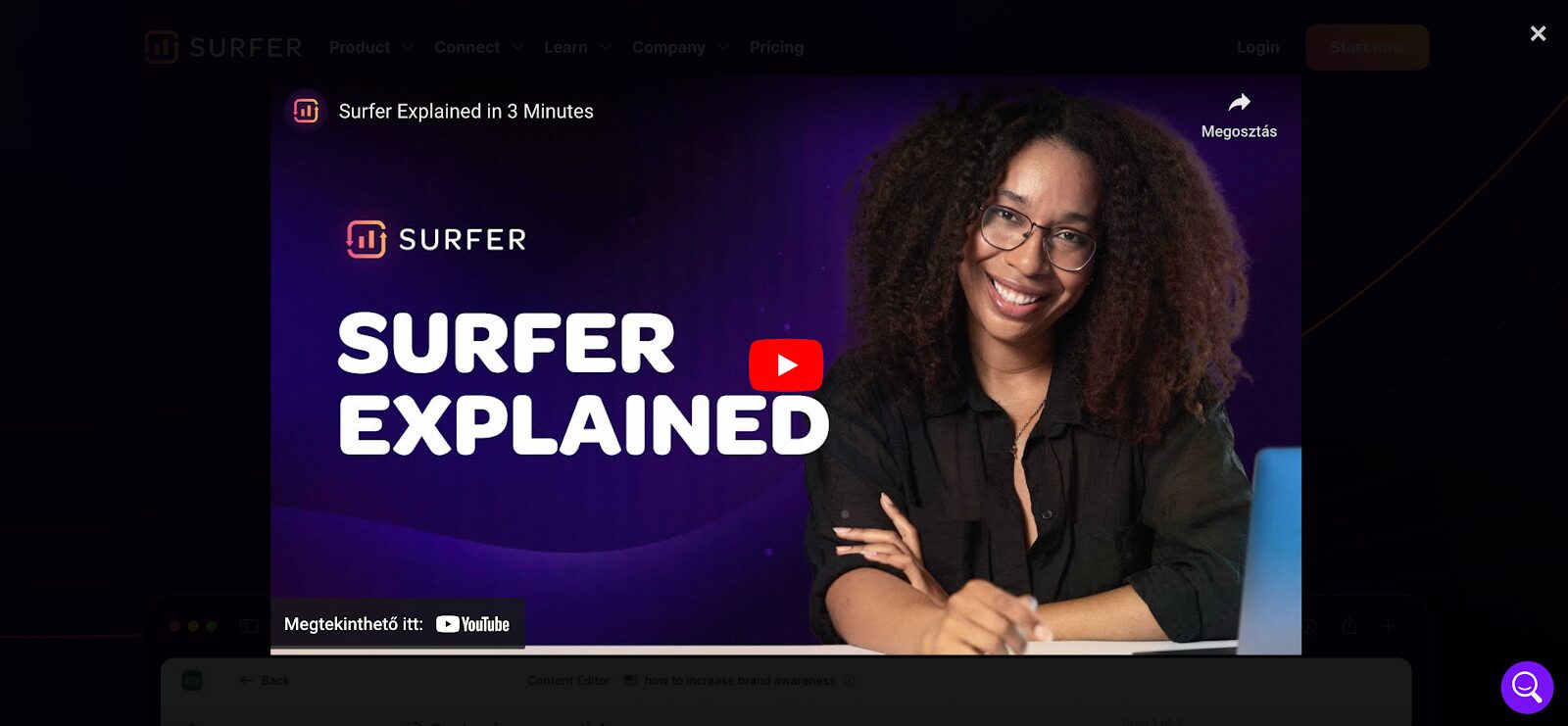
1. Surfer

SEO platform Surfer included an explainer video in their popup, where they share all the key information about their software in only 3 minutes.
This can help new visitors get an overall picture of the software, and it’s a great way to boost their digital marketing efforts.
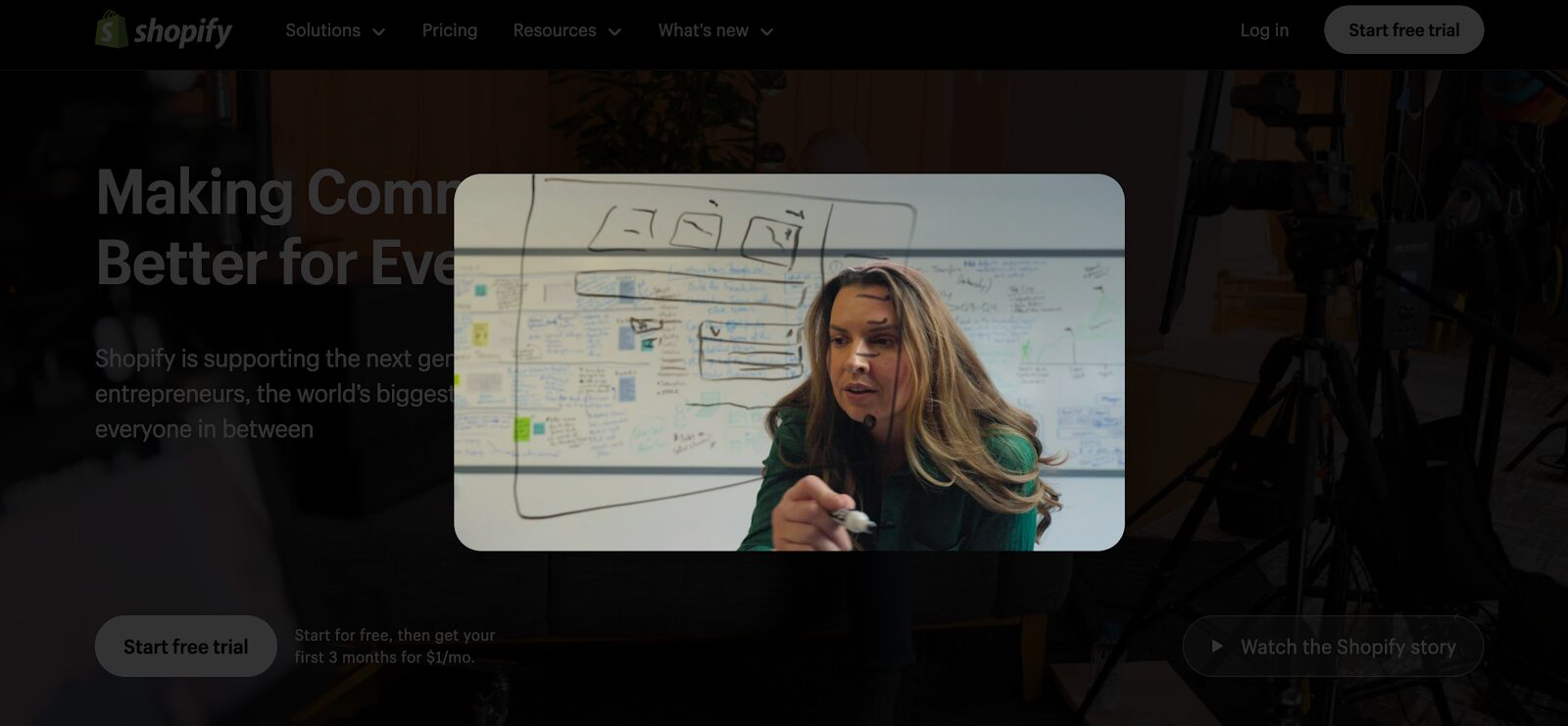
2. Shopify

Shopify’s video popup is slightly different. It showcases their company history and appears on their landing page.
Notice how they darken the background screen, ensuring users focus clearly on the embedded video popup. Users can still see the site elements, but their main focus is on the video.
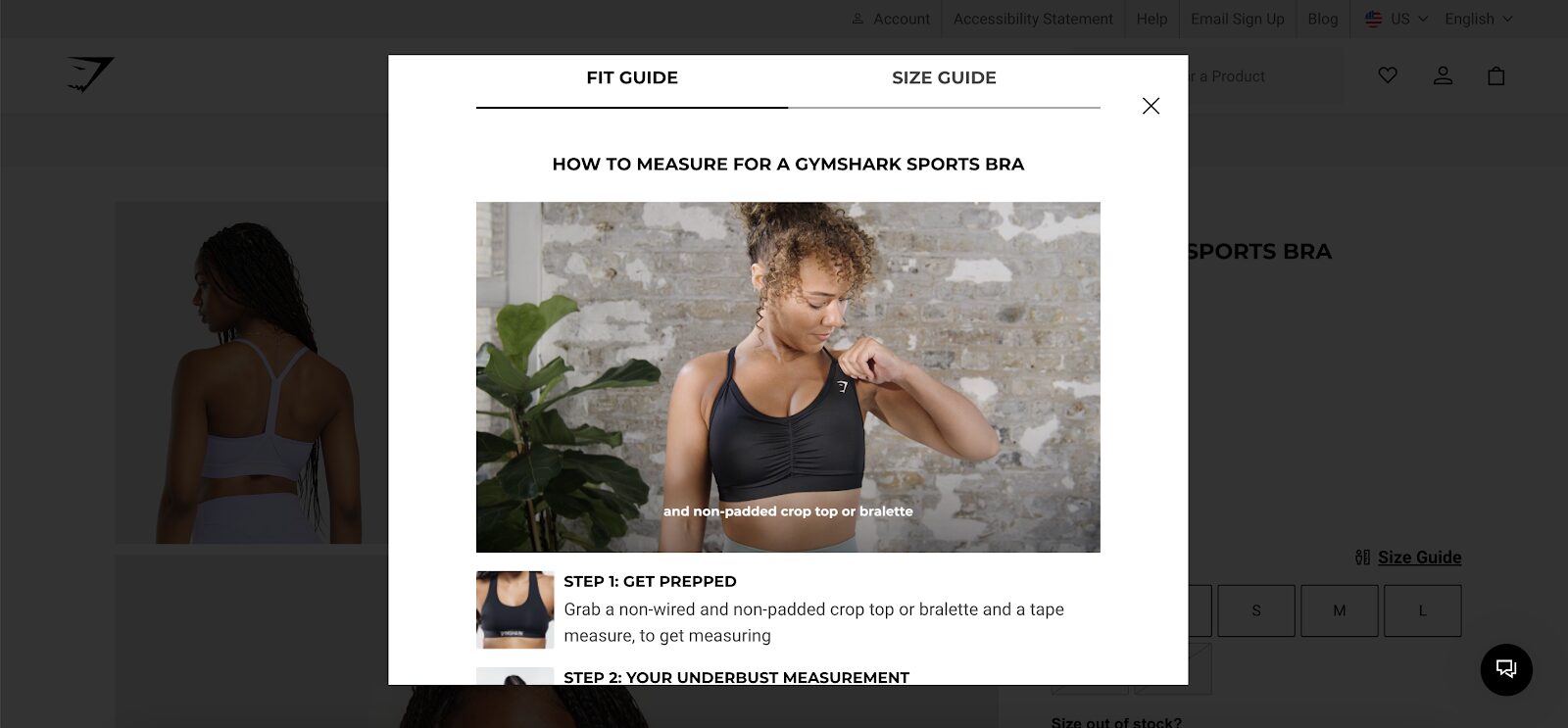
3. Gymshark

Gymshark is a well-known wellness and fitness brand. They made an educational video on how to choose a sports bra size and incorporated it into their product page.
Anyone who has ever bought clothes online knows how important it is to get accurate measurements. And that’s exactly what Gymshark is helping users do with this video popup feature.
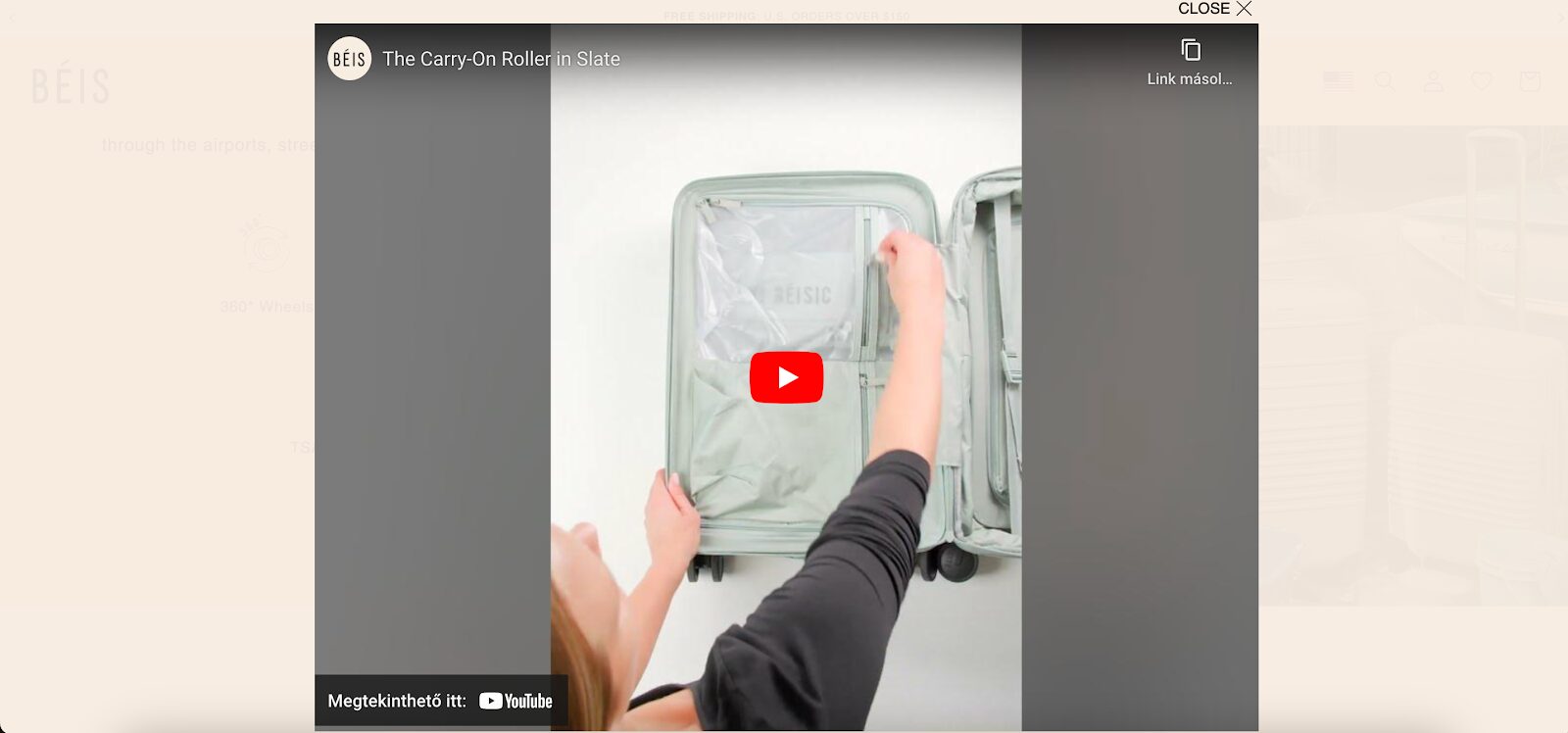
4. Beis Travel

The Beis marketing team included a product presentation from their YouTube channel in their video popup.
These embedded videos work well, as customers don’t have to search for YouTube videos for a specific product; they have direct access to it and can see how these products work in real life.
This can help build trust among customers.
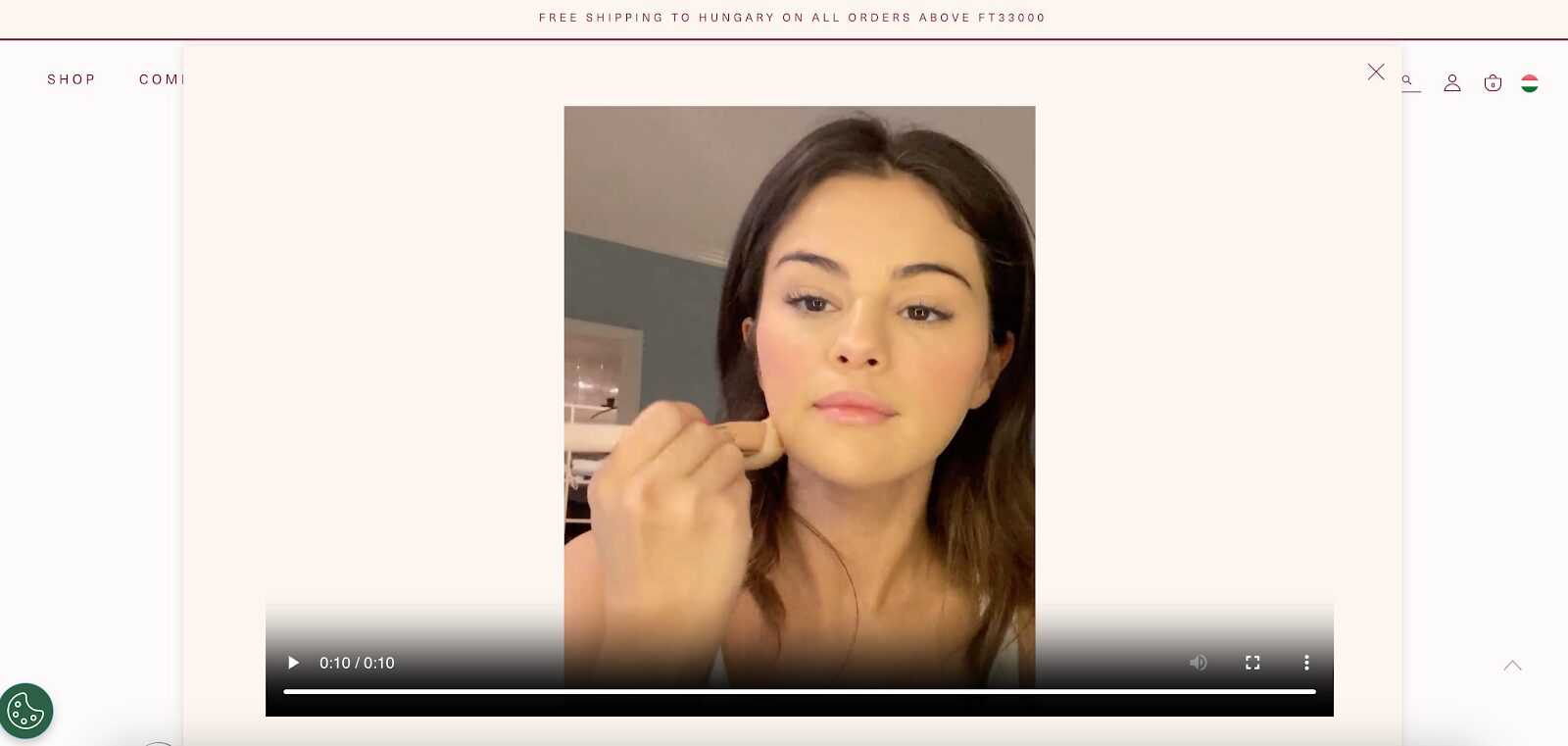
5. Rare Beauty

Selena Gomez’s makeup brand, Rare Beauty, is another excellent example of building trust with customers.
Selena personally demonstrates her products in action in a popup video which is sort of a makeup tutorial video.
This provides the ultimate social proof for website visitors, working as effectively as customer testimonials.
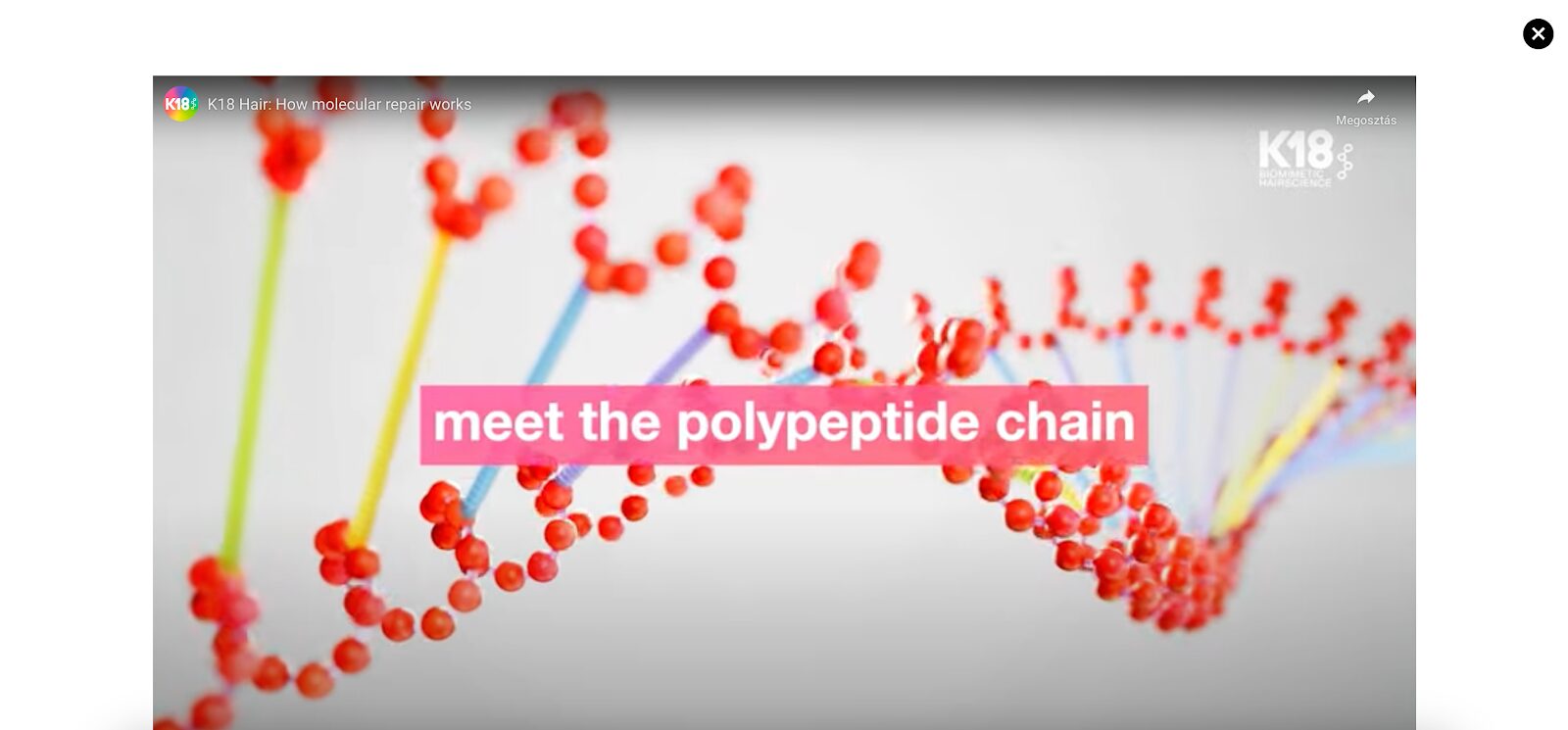
6. K18 Hair

A popup video is a straightforward yet powerful method of providing information to your visitors.
When people spend time on your website, it’s worthwhile to educate them not only about your products but also about related topics and how these items can enhance their lifestyle.
K18 Hair, a brand that sells hair products, educates its website visitors in a video popup while providing useful, quality information about its products.
How to create engaging video pop-ups?
Love the idea of using video to enhance your popups? Time to create your own—we’ve brought you 9 tips on how to do it!

Tip 1: Create visually appealing popups
Your video pop-up design should be aesthetically captivating and consistent with your brand’s visual identity.
Employ high-resolution images, legible fonts, and colors that reflect your brand’s personality and message.
Tip 2: Make the content relevant
Select video content that directly relates to the page’s topic or the post it accompanies.
Tailor your videos to cater to the specific interests and needs of your target audience, ensuring they find value in what they’re watching.
Tip 3: Use a short and impactful video
Conciseness is key.
Craft your video content to deliver your message effectively within a short timeframe. This will help to maintain viewer engagement and interest for the duration of the video.
Tip 4: Include a call-to-action
Incorporate a clear, compelling call-to-action (CTA) within the video pop-up to guide users toward the action you want them to take next, whether it’s making a purchase, subscribing, or exploring more videos.
Tip 5: Optimize for mobile devices
Ensure your video pop-ups are optimized for seamless viewing across various devices, not just on desktops.
As more and more people choose mobile phones and tablets to browse, ensuring a responsive lightbox design guarantees that users have a consistent and enjoyable experience regardless of the device they’re using.
Tip 6: Choose the right video platform
While YouTube boasts 2 billion monthly users, it may not be the best choice for business due to uncontrolled ads and distracting video recommendations.
You could instead opt for a platform like Vimeo, which offers an ad-free experience and a unique interface.
Consider platforms that provide viewer statistics for performance monitoring, and be sure to weigh subscription costs against your budget.
Tip 7: Darken the background
Enhance the focus of your video content by darkening the background (what’s behind the pop-up). This minimizes distractions and ensures that viewers concentrate on your message while they’re watching the video.
Customize the lightbox with colors—preferably your brand’s colors—for added visual appeal.
Tip 8: Don’t hide the close button
Maintain a positive user experience by ensuring the close button (X) is visible and easily accessible.
This empowers viewers to control their interaction with the pop-up, preventing feelings of frustration or intrusion.
Tip 9: Choose the right triggering option
Select the optimal timing for displaying your video pop-ups. Consider triggering them upon entry to capture immediate attention, upon exit to retain interest, or on click to avoid interrupting the user experience.
Striking a balance between visibility and non-intrusiveness is key when it comes to maximizing engagement.
FAQ
How can I measure the effectiveness of video pop-ups on my website?
To measure the effectiveness of video pop-ups, you can track various metrics such as average session duration, click-through rates on calls-to-action within the pop-ups, user engagement levels, bounce rates, and conversion rates for actions promoted through the videos. Additionally, utilizing analytics tools provided by video platforms can offer valuable insights into viewer behavior and performance metrics.
Do video popups affect website performance?
Video popups can potentially affect website performance, particularly if they contain large video files that take a long time to load. It’s important to optimize video content for web playback and consider factors such as file size, resolution, and encoding settings to minimize the impact on page load times and overall performance.
Are there any best practices for using video popups?
Yes, there are several best practices to consider when using video popups, like ensuring your popups have flexible display rules and that your video content is optimized to load quickly. You’ll also want to provide clear calls-to-action within the popup and test your popups across different devices and browsers to ensure compatibility and usability.
How can I create a video popup for my website?
There are various ways to create video popups for websites. You can use HTML, CSS, and JavaScript to build custom popups, or you can use third-party tools like OptiMonk. Many website builders and content management systems also provide built-in features for creating and customizing popups.
Wrapping up
Video popups are wonderful, versatile tools for engaging audiences and conveying important information about your brand, company, or specific products.
We hope that after reading this article, you’re ready to experience the benefits they can provide to your ecommerce company.
OptiMonk can be your ally, ensuring your journey is as smooth as possible. Create your free account today and dive into the world of video popups!












