- Blog
- What is a Lightbox Popup & How to Create One for Maximum Engagement in 2025?
What is a Lightbox Popup & How to Create One for Maximum Engagement in 2025?
-
Nikolett Lorincz
- Conversion
- 6 min read
Table of Contents
Are you looking for a powerful way to capture visitors’ attention and boost engagement on your ecommerce website? A lightbox popup might be the solution you need.
These attention-grabbing overlays can significantly increase conversions by focusing visitors on a specific call-to-action, such as signing up for a newsletter or claiming a discount.
In this article, we’ll explore everything about lightbox popups, covering the creation process, examples, optimization techniques, and common mistakes to avoid.
Let’s jump in!
What are website lightbox popups?
Lightbox popups are a powerful tool to increase engagement and conversions on your website.
A lightbox popup appears on top of a web page’s content, dimming the background and focusing the visitor’s attention on a specific call-to-action.
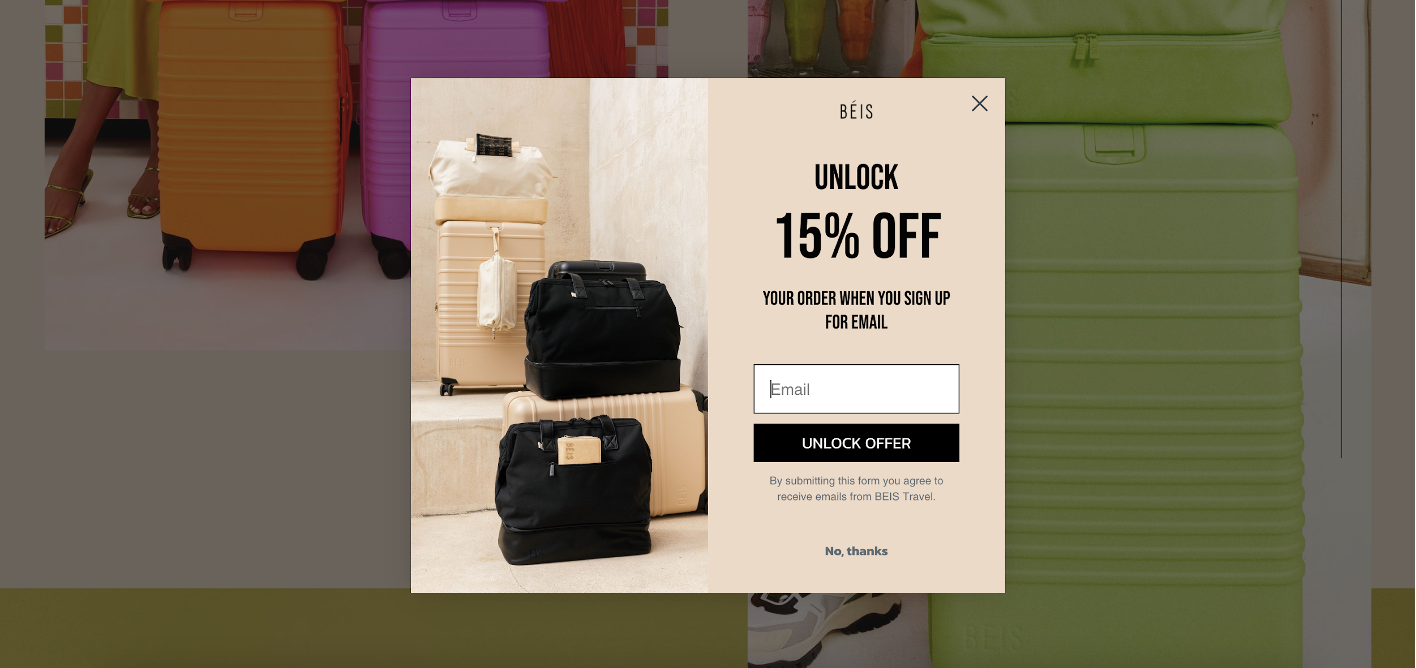
Here’s an example of a lightbox popup from Beis Travel promoting 15% off for new visitors:

For lightbox popups to be effective, it’s essential that they resonate with your target audience and align with your goals.
One popular type of lightbox popup is the welcome popup, which offers a discount for new visitors. Other types include:
- discount popups,
- newsletter subscription popups,
- lead magnet popups,
- upsell popups,
- and more.
The reason lightbox popups are so successful is that they eliminate any potential distractions on a website, allowing visitors to focus solely on the popup window content.
By removing competing elements, lightbox popups provide a clear and concise message, guiding visitors toward the desired action.
They also instantly grab the viewer’s attention which makes them a great way to convert visitors into email subscribers and customers.
How to create your own lightbox popup?
Ready to start building your own lightbox popups? Let’s do it!
1. Select a platform
To create a lightbox popup, you’ll first need to choose a platform.
OptiMonk is one of the best lightbox popup tools because it’s easy to use, provides hundreds of ready-to-use templates, and has a user-friendly interface.
With a platform like OptiMonk, you can easily create and manage lightbox popups without worrying about coding or technical issues.
To get started, sign up for OptiMonk for free or log in to your existing account.
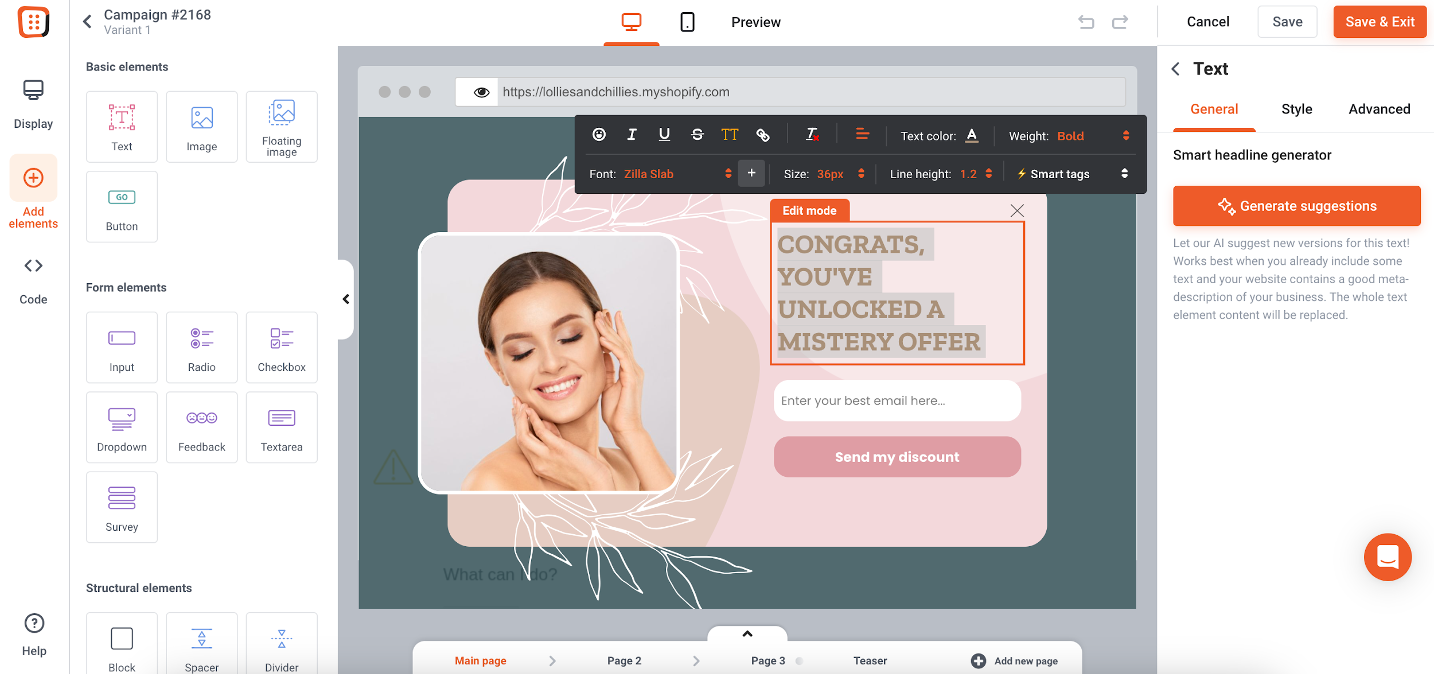
2. Design an engaging lightbox popup
Designing engaging lightbox popups is crucial for capturing your visitors’ attention.
Start by selecting a visually appealing lightbox popup template from the platform you chose. OptiMonk, for example, offers over 300 professionally designed templates to choose from.
Check out some of these beautiful templates here:
Once you’ve picked a template, you need to customize the copy, image, CTA, color combination, and fields to create a popup that aligns with your brand’s visual identity and your website design.
You can also add additional elements like columns, countdown timers, or videos to enhance the popup’s appearance and functionality.

Remember to keep the design focused on the main message and ensure it’s visually appealing without being overwhelming.
Recommended reading: Ultimate Guide to Best Popup Design: Popup Examples & Best Practices
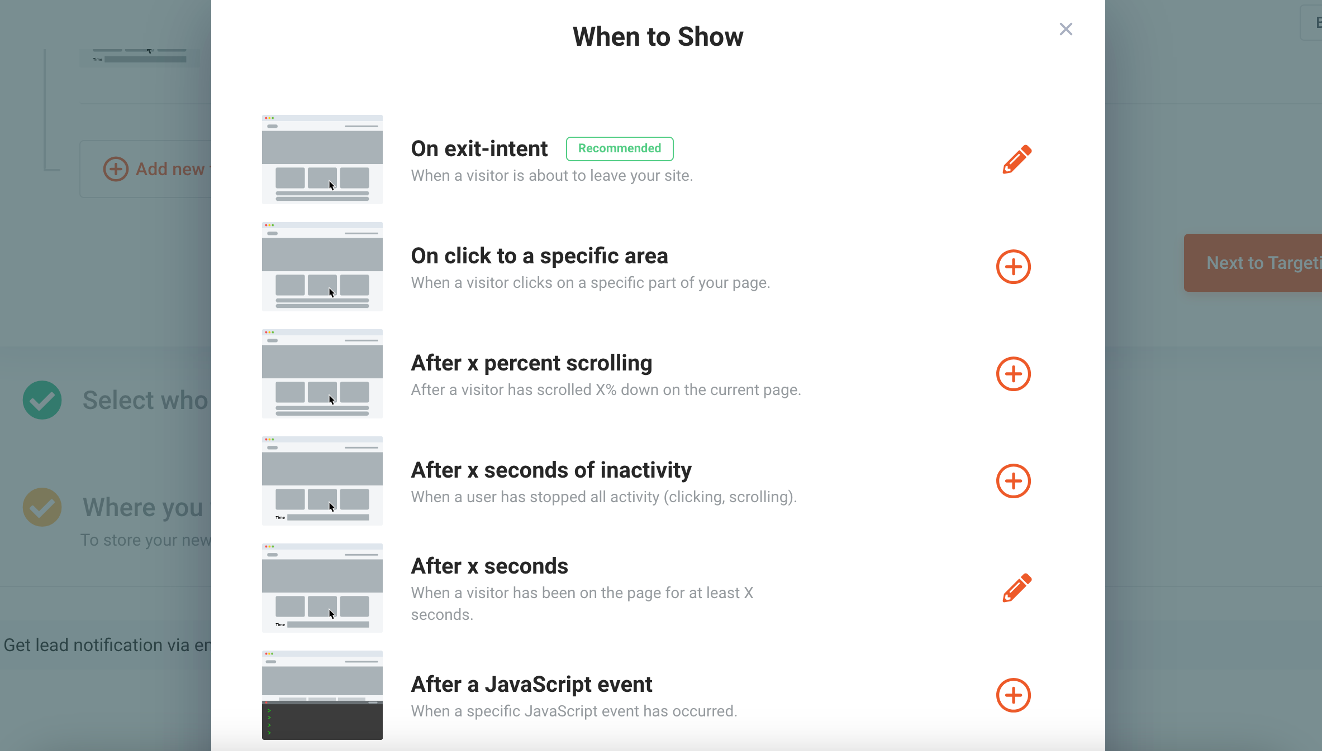
3. Set up triggers and targeting
Once you’ve designed your lightbox popup, it’s time to set up triggers and targeting.
Triggers control when the popup is displayed on a website, based on visitor actions such as exit intent, clicks, or scrolling.
You can also set a timer that triggers the popup after a certain amount of time has passed, ensuring the popup appears at the perfect moment when the visitor is most likely to engage.

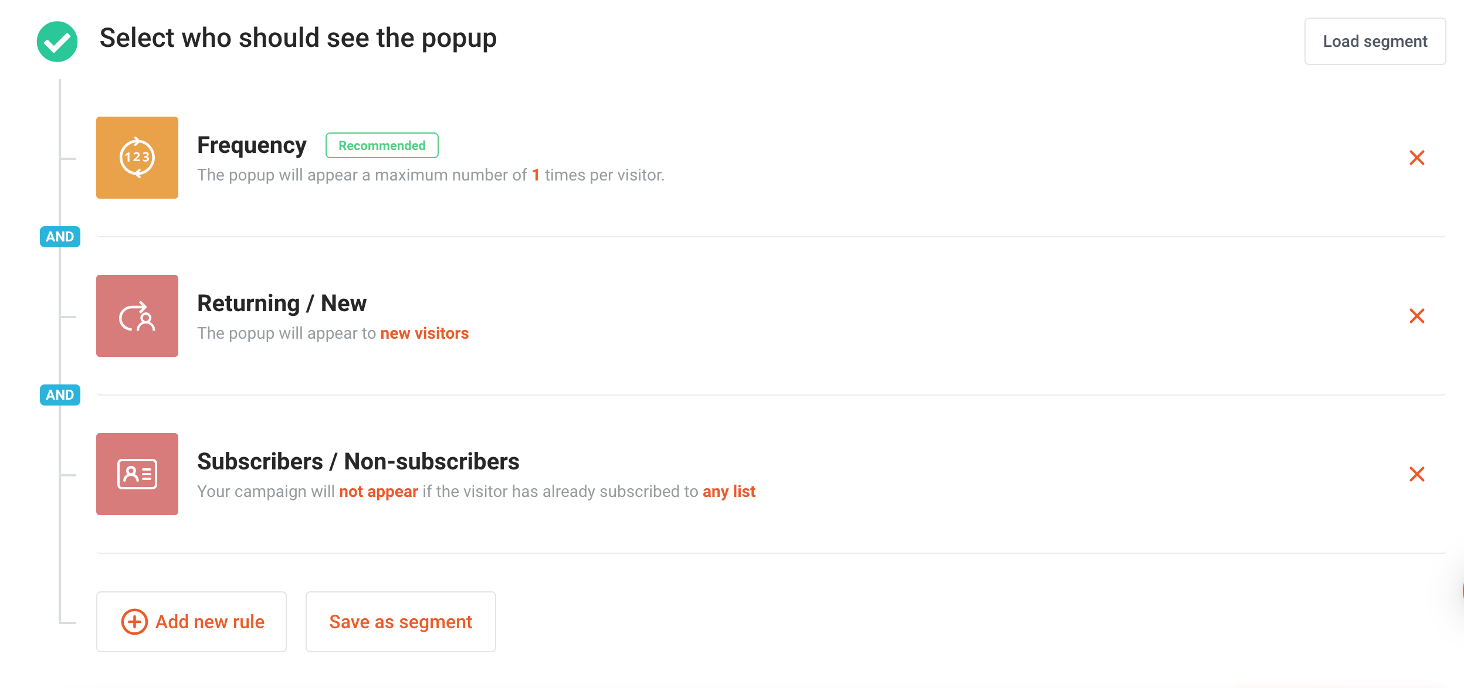
Targeting options allow you to display your lightbox popups to specific segments of your audience, based on user behavior, preferences, or demographics.

By setting up triggers and targeting, you can ensure your lightbox popups are displayed to the right people at the right time, maximizing their effectiveness and minimizing the chances of annoying your visitors.
4. Launch your campaign
The fourth and final step is simple: launch your lightbox popup campaign!
Later, we’ll discuss how you can optimize your campaign for more conversions… but first, let’s take a look at some inspiration.
7 lightbox popup examples for inspiration
To inspire your own lightbox popup designs, let’s check out seven real examples of lightbox popups.
These lightbox popup examples showcase different use cases for lightbox popups and demonstrate their versatility in capturing leads and boosting conversion rates.
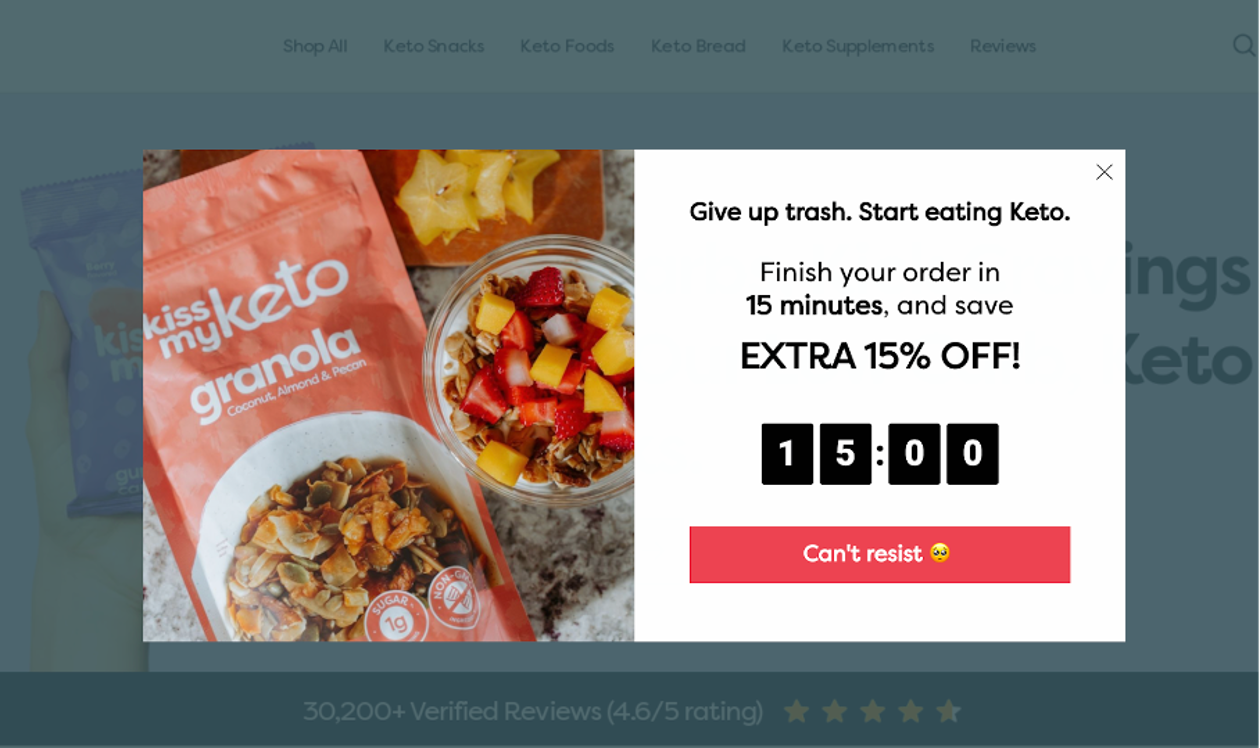
1. Cart abandonment lightbox popup example

Cart abandonment popups are a powerful way to incentivize purchases and increase conversions on ecommerce sites.
By offering limited-time deals or discounts, you can encourage potential customers to complete their purchase before the offer expires. For instance, Kiss My Keto’s discount offer lightbox popup uses an engaging design with clear, compelling copy.
By offering an enticing discount on exit intent, these ecommerce popups effectively capture leads and generate sales.
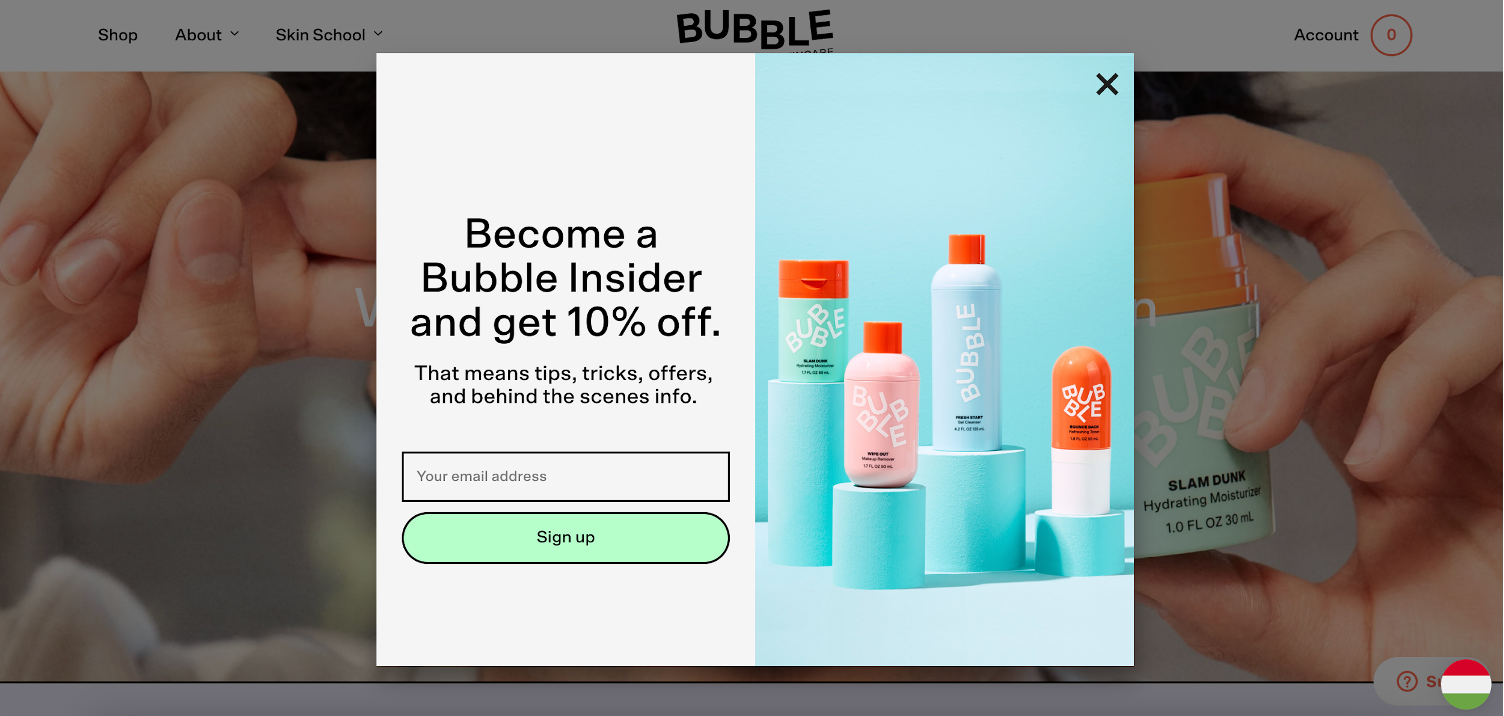
2. Newsletter subscription popup example

Newsletter subscription popups are an excellent way to grow your email list by offering valuable content or exclusive offers in exchange for visitors’ contact information.
Create a clear call-to-action and use an attractive design to entice visitors to sign up. For example, you could offer a free ebook, a discount code, or access to a members-only section of your website in exchange for their email address.
When setting up a newsletter subscription popup, consider using time-based triggers or scroll-based triggers to display the popup at the right moment.
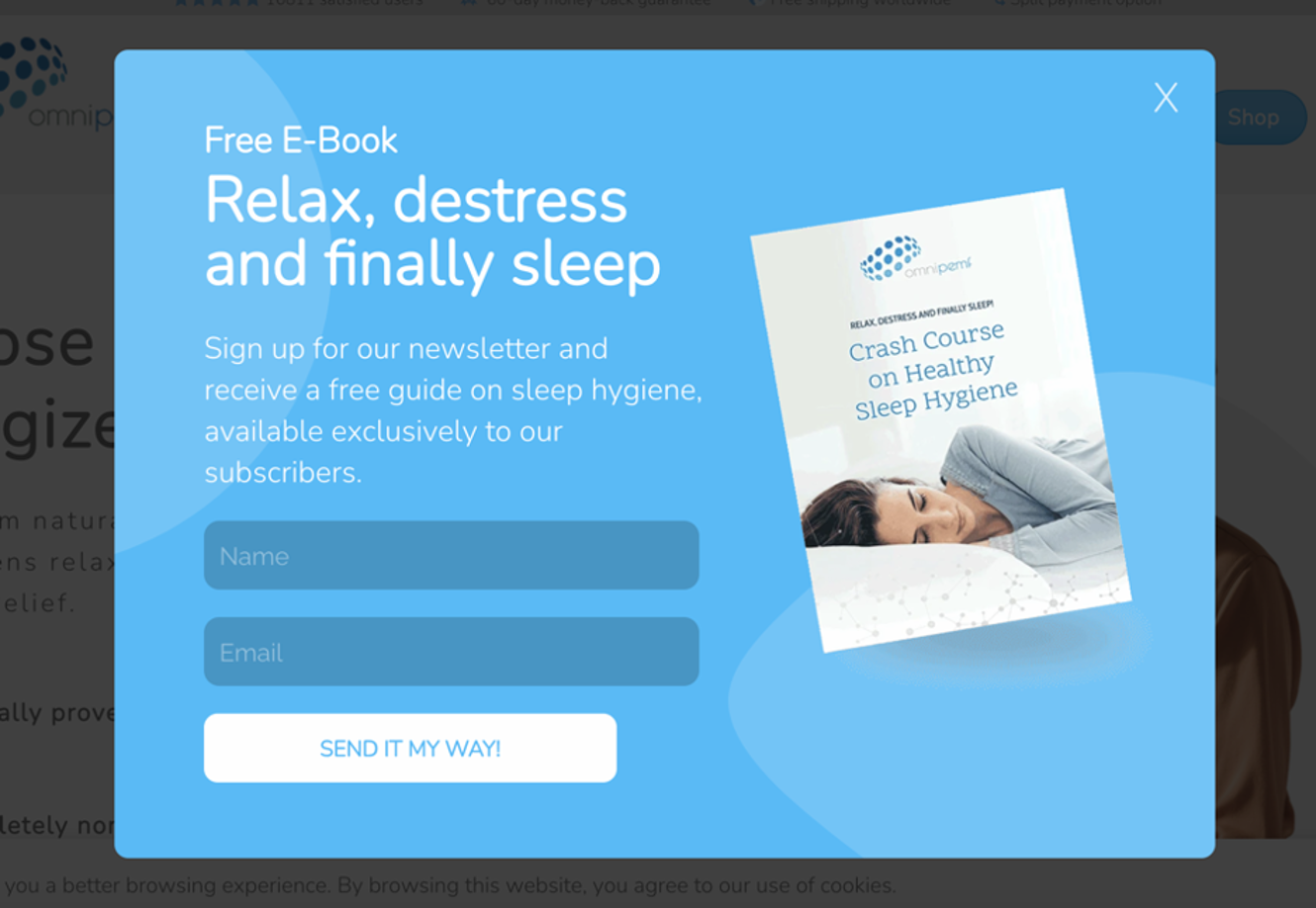
3. Content upgrade popup example

Content upgrade popups provide additional value to visitors by offering a downloadable resource or bonus content related to the page they’re viewing. For example, you could offer a free checklist, infographic, or video tutorial as a content upgrade to complement a blog post.
These popups can be triggered when the visitor reaches a specific point in the content or when they’re about to leave the page.
By offering relevant, valuable bonus content, you can encourage visitors to engage with your site and share their contact information in exchange for the content upgrade.
4. Upsell lightbox popup example

Upsell lightbox popups are an effective marketing tool utilized by online businesses to increase their average order value and maximize revenue.
These strategically placed popups emerge during the customer’s browsing or checkout process, offering additional products or upgrades that complement the original items the customer added to their cart.
They leverage personalized recommendations and enticing deals to entice customers into considering higher-priced alternatives or bundles.
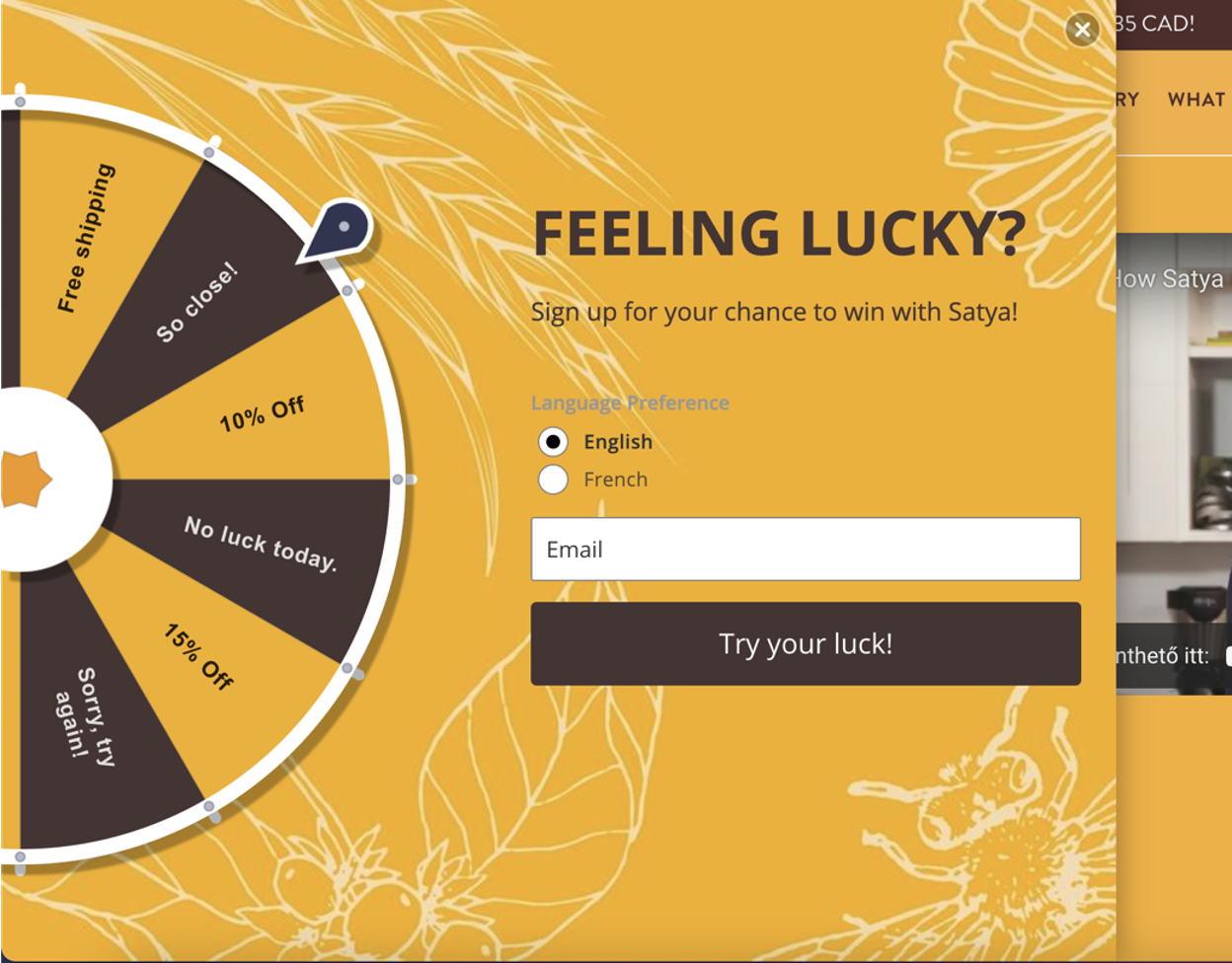
5. Gamification popup example

Gamification popups are a dynamic, engaging marketing technique designed to captivate and entertain online visitors.
These popups infuse elements of fun and interactivity into the browsing experience, transforming it into a game-like interaction.
They can feature interactive quizzes, spin-to-win wheels, scratch-off cards, or other creative activities that offer instant gratification or exclusive incentives upon completion. The aim is to not only capture the user’s attention but also encourage deeper engagement and prolonged site exploration.
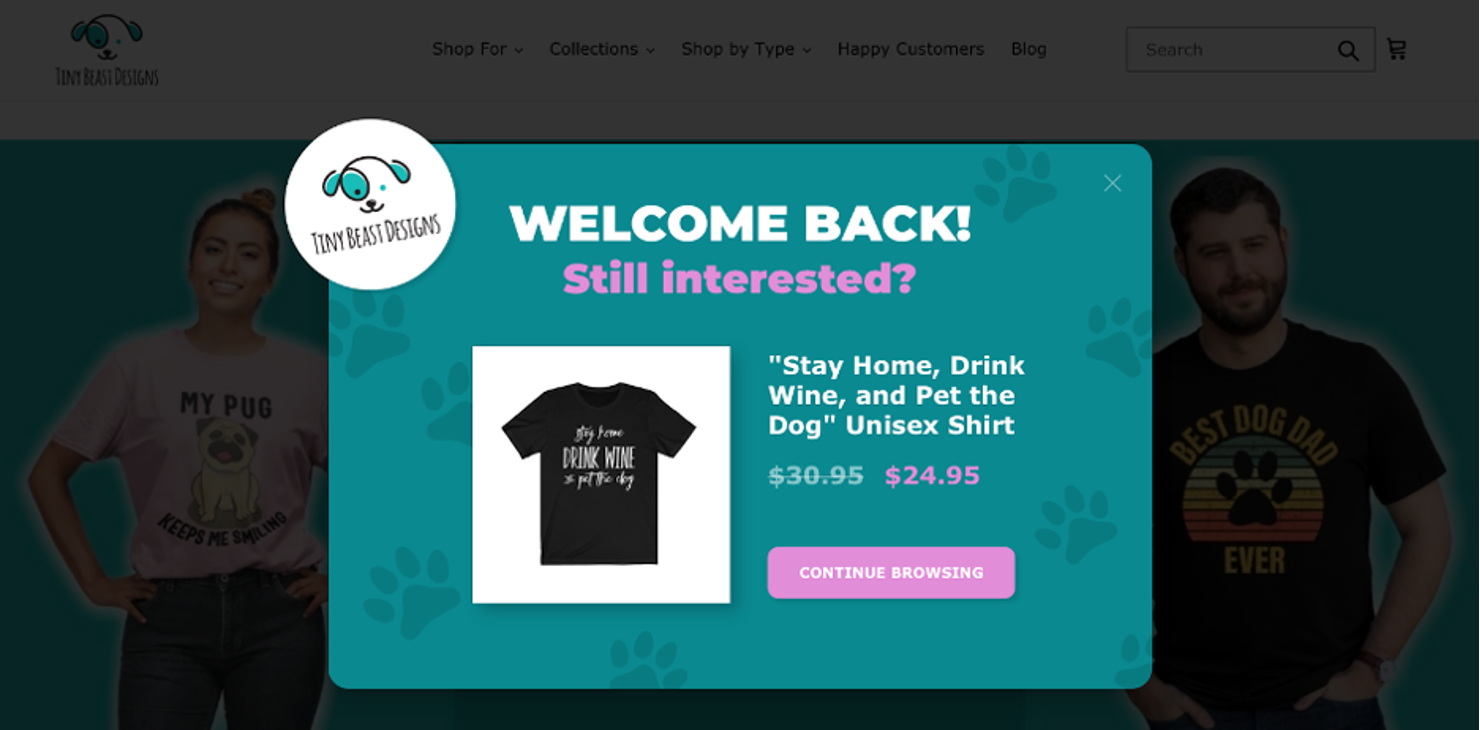
6. Welcome back popup example

Welcome back popups are a personalized marketing strategy that aims to re-engage and reconnect with returning visitors on a website.
These popups are triggered when a user who has previously visited the site returns after a certain period of time or completes a specific action. They may offer exclusive discounts, personalized recommendations, or updates on new content or products, enticing the visitor to continue their journey on the site.
Welcome back popups serve as effective tools for rekindling interest, encouraging repeat visits, and fostering long-term customer relationships.
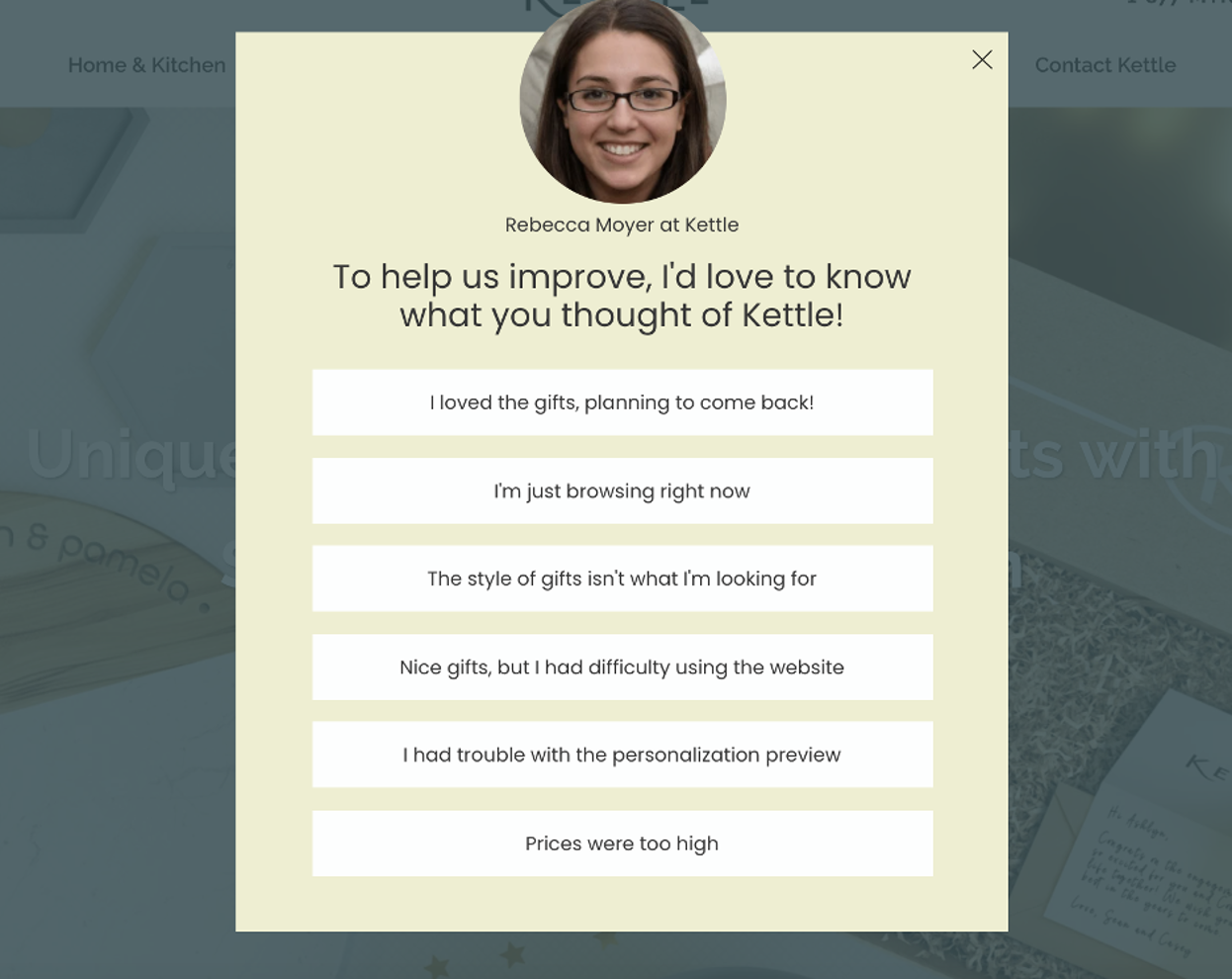
7. Feedback popup example

Feedback popups often include short surveys or rating scales that allow users to express their opinions, suggestions, or concerns.
By actively seeking customer feedback, businesses can gain valuable insights into user preferences, identify areas for improvement, and make data-driven decisions to enhance their products or services.
How to optimize lightbox popups for conversions?
Once your lightbox popup is live on your webpage, it’s essential to optimize it for maximum conversions.
Let’s explore some optimization techniques that help you to increase the conversion rate of your pop-up form.
1. A/B testing
A/B testing, also known as split testing, is a user experience research method that compares two or more versions of a page (or popup box, in this case) to see which one performs better.
By making small changes to your lightbox popup campaign, such as headlines, images, or calls-to-action, you can determine which version resonates best with your target audience and leads to higher engagement and conversions.
To set up an A/B test, you’ll need to create a hypothesis, set up the test, run it, analyze the results, and make adjustments based on your findings.
Keep in mind that it’s important to test one element at a time, run tests for a sufficient amount of time, and use a statistically significant sample size to ensure accurate results.
Now, let’s see the effectiveness of A/B testing with an example.
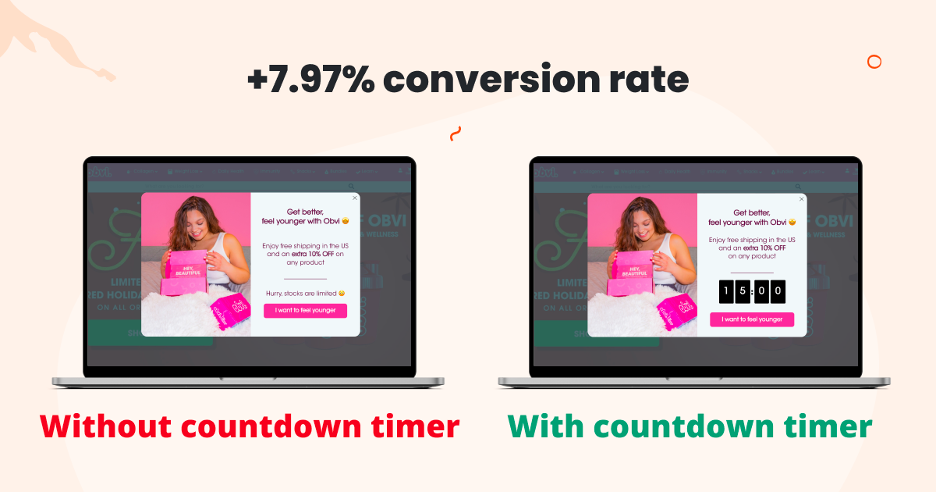
DTC brand Obvi ran an A/B test on a discount popup. They wanted to see whether adding a countdown timer would boost conversions. Turns out, the version with the timer increased sales by 7.97%. This proves that A/B testing can help improve your popup campaign.

Recommended reading: 9 Easy-to-Implement A/B Testing Ideas to Grow Your Revenue & Increase Landing Page Conversion Rates
2. Mobile optimization
In today’s mobile-first world, if you create a lightbox popup, it’s crucial to ensure that this popup is optimized for mobile devices. This means designing a responsive popup that looks great on all devices, from smartphones to tablets.
Consider factors such as popup size, call-to-action button placement, and font size when creating a mobile-friendly lightbox popup.
Additionally, make sure your popup can be easily closed on mobile devices to provide a seamless user experience and avoid frustrating your visitors.
3. Personalization
Personalizing your lightbox popups based on visitor data can significantly boost engagement and conversions.
Here are a few ideas on how to personalize your popup.
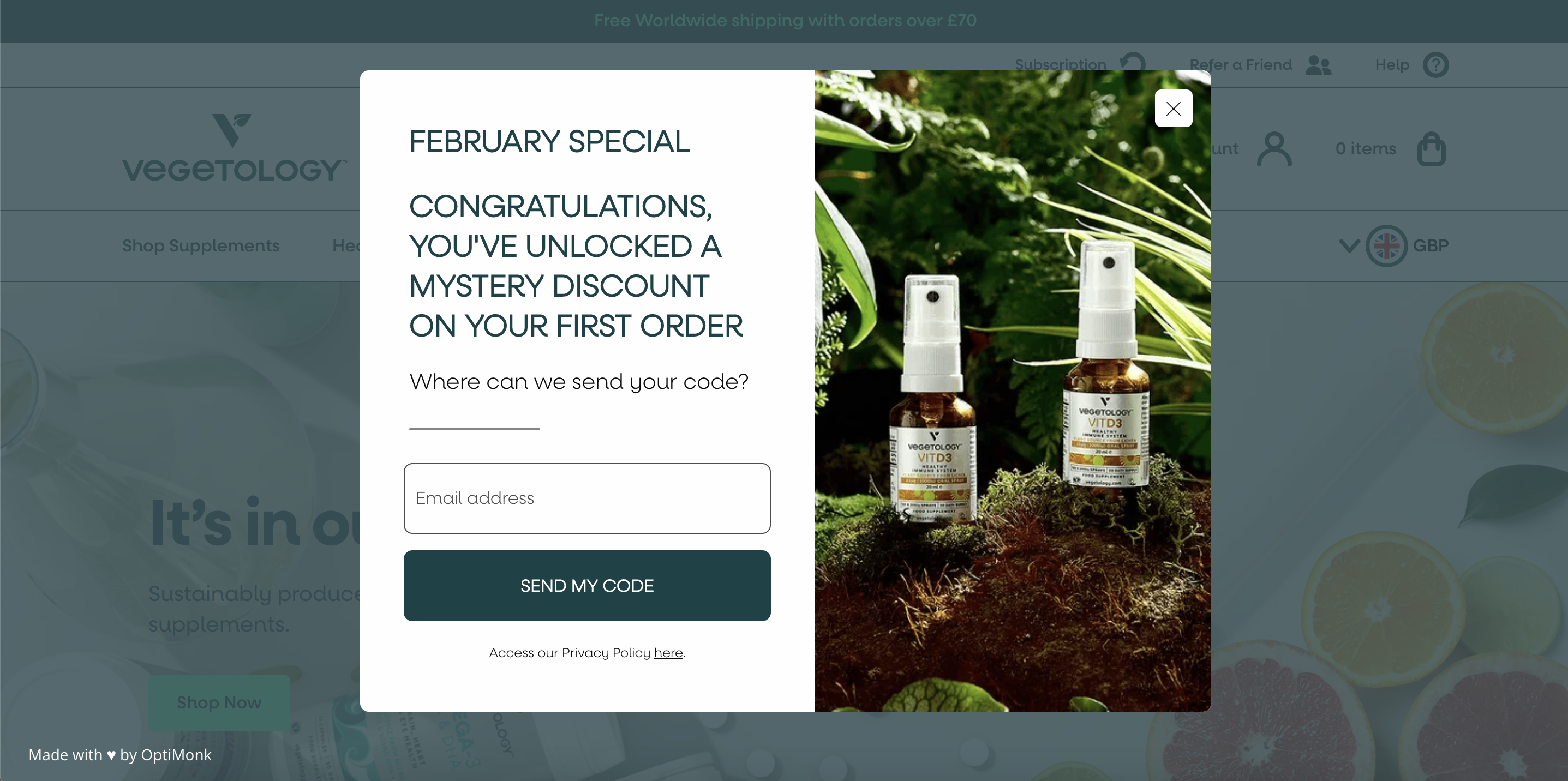
Show different offers based on visitor status. For example, new visitors might see a welcome discount, while returning customers could get loyalty rewards or special deals.
Check out this example from Vegetology. They display a mystery discount to new visitors…

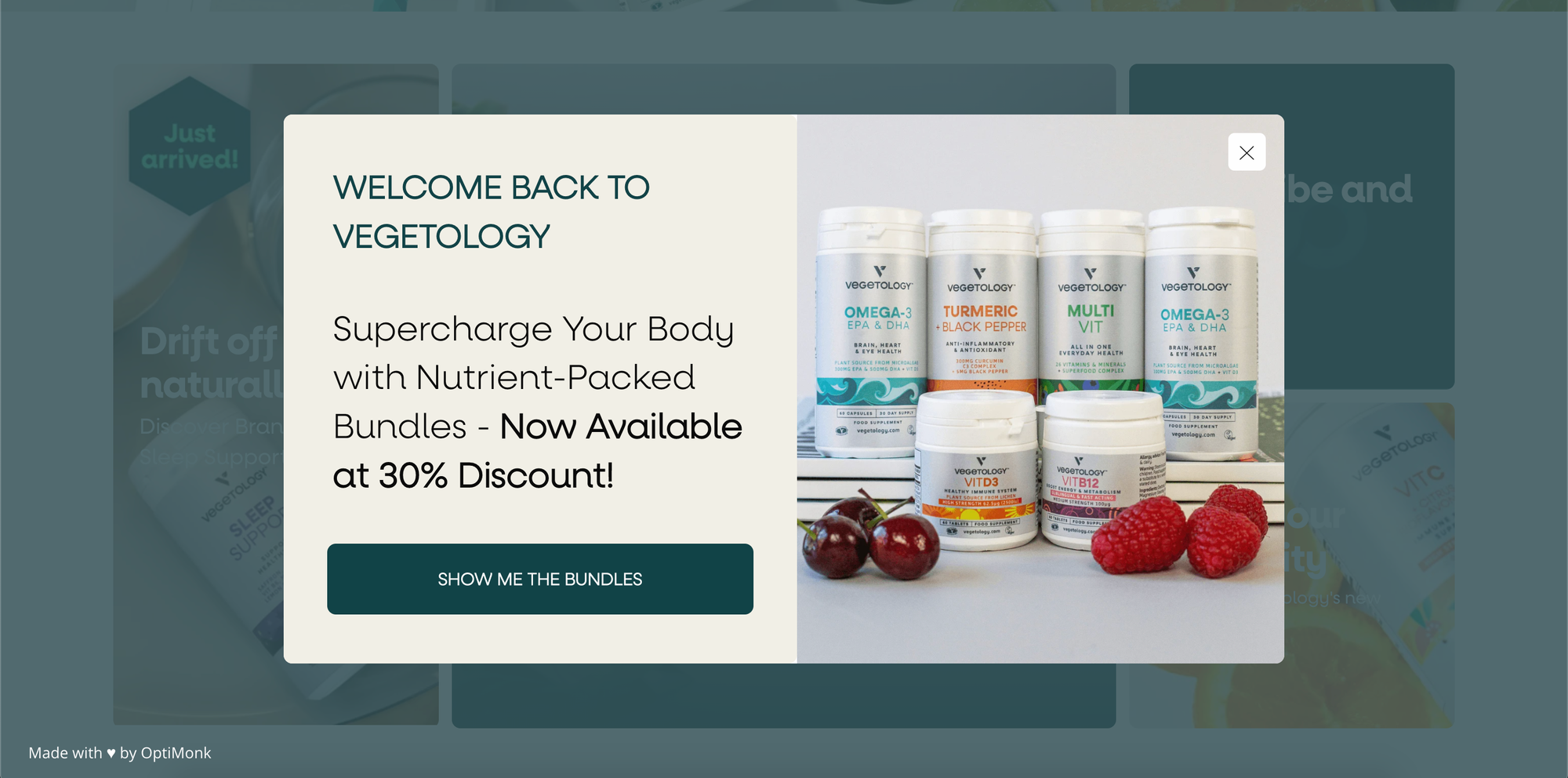
And a personalized welcome message promoting a special discount on a new product bundle to returning visitors.

You can also tailor offers based on the visitor’s location.
Localized offers can be more appealing, such as promoting store events in the visitor’s area, offering region-specific discounts, or promoting your free shipping threshold based on country.
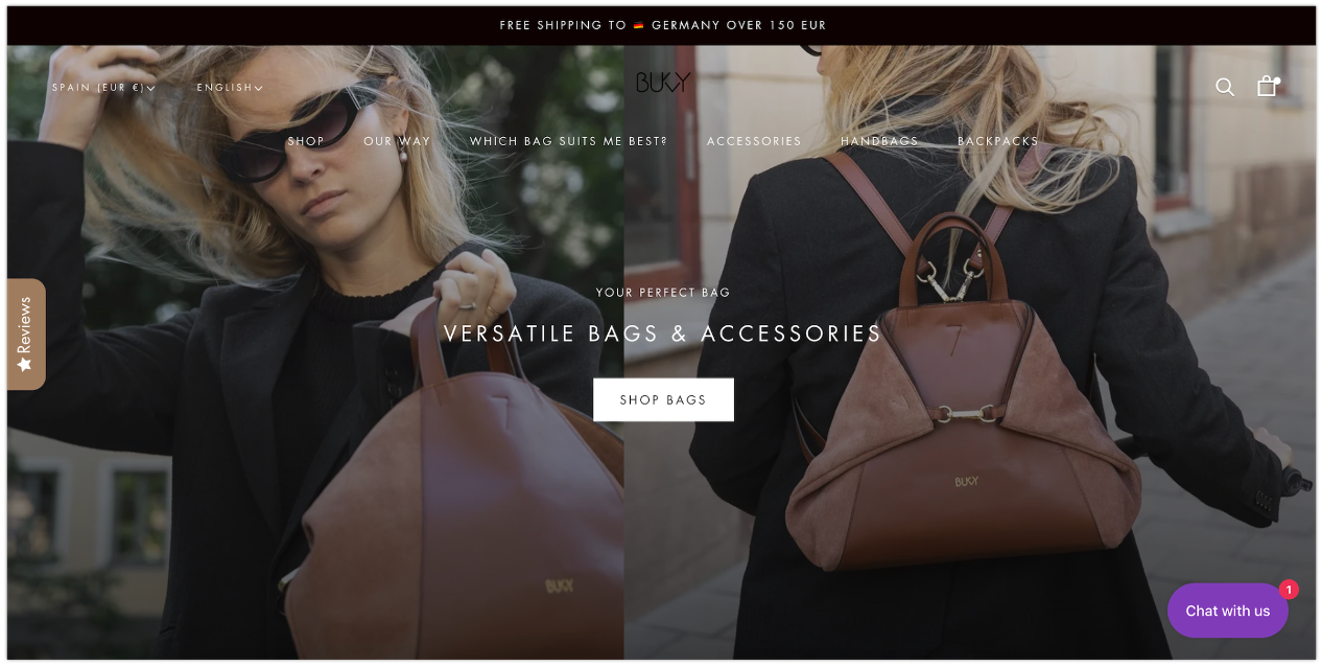
For example, Bukvybag uses a sticky bar to showcase localized free shipping offers effectively.

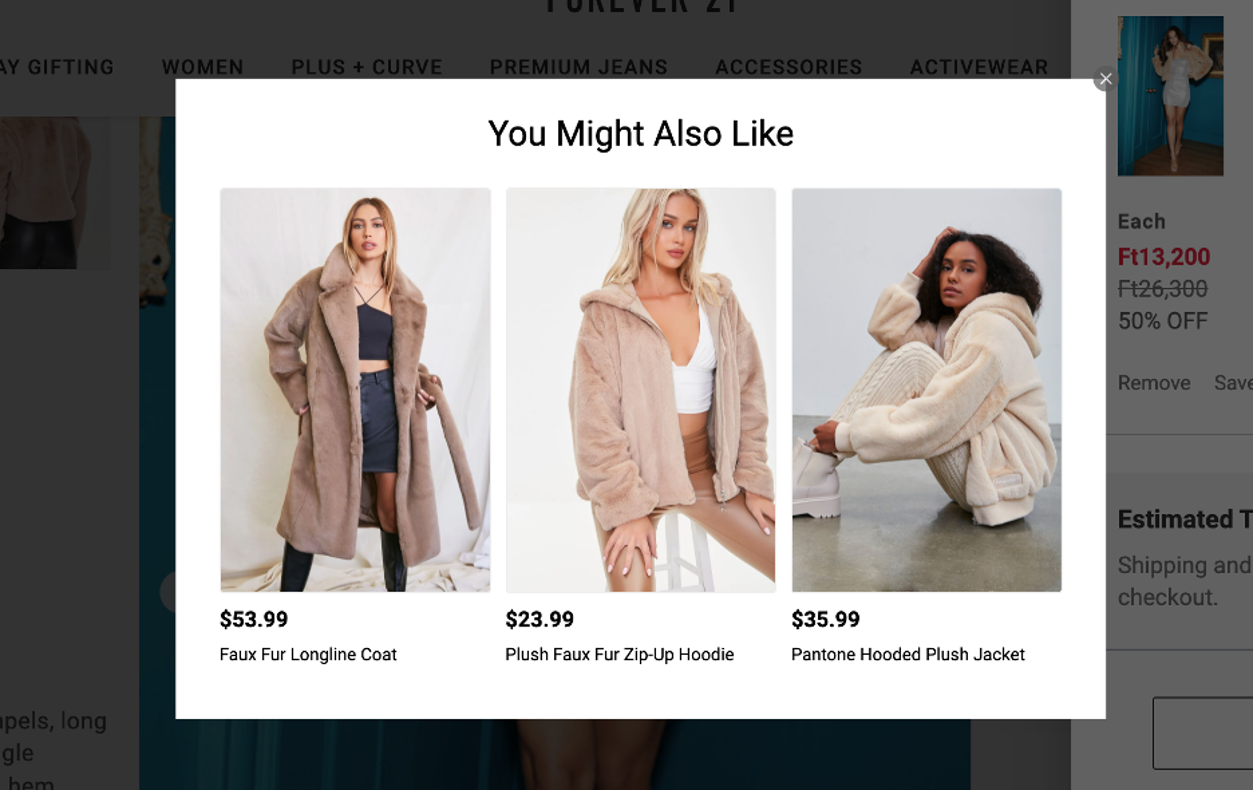
Another great strategy is to customize popups based on the pages a visitor has viewed or the products they’ve shown interest in.
This can help in showcasing related products or offering discounts on items left in the cart.
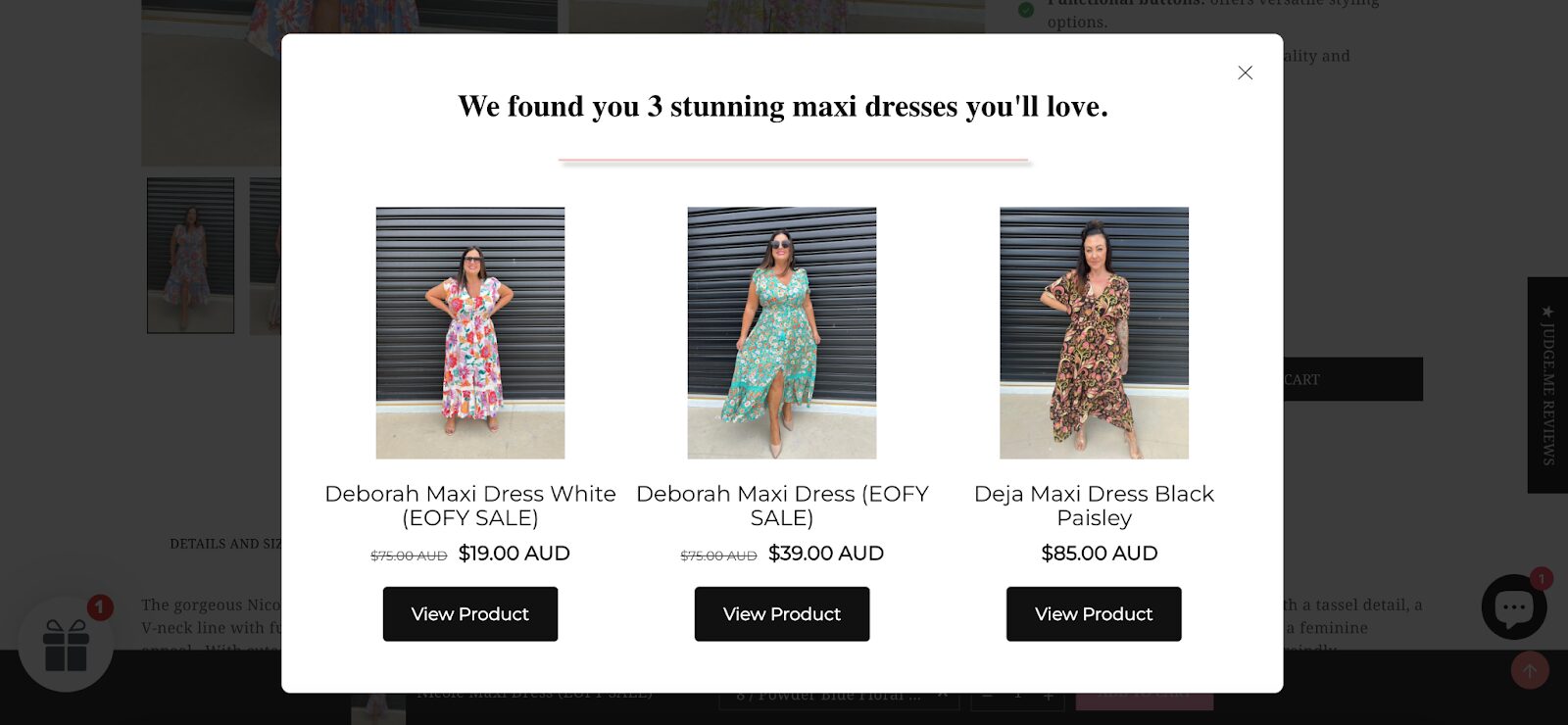
Millie N Me’s product recommendation popup is a perfect example of this.

By leveraging these personalization strategies, you can create more relevant and engaging experiences, increasing the likelihood of achieving your desired outcomes.
4. Analyzing and adjusting
Regularly analyzing your lightbox popup’s performance is essential for continual improvement. Look at the metrics you identified earlier, such as clicks, conversion rate, and average time on page, and use analytics tools to track performance.
Based on the data, make adjustments to your lightbox popup to enhance its effectiveness and boost engagement and conversions. Possible adjustments include tweaking the design, timing, or targeting of the popup to see what works best for your audience.
By regularly reviewing performance and making data-driven adjustments, you can ensure your lightbox popup remains effective and continues to contribute to your marketing goals.
4 common lightbox popup mistakes to avoid
To ensure a positive user experience and maximize the effectiveness of your lightbox popup, it’s important to avoid some common mistakes.
1. Poor timing
Poor timing can cause your lightbox popup to seem intrusive and annoy visitors.
To avoid this, set triggers based on user behavior, such as clicks, scrolling, or exit intent. This ensures the popup appears at the optimal moment when the visitor is most likely to engage and take action.
By carefully considering user behavior and adjusting triggers accordingly, you can display your lightbox popup at the right time and minimize the risk of frustrating your visitors.
2. Overwhelming design
An overwhelming, crowded design can distract visitors from your call-to-action and reduce the effectiveness of your lightbox popup.
Instead, focus on creating a visually appealing design that’s easy to understand and complements your brand.
Keep your popup design clean and simple, with a clear CTA and minimal distractions.
3. Lack of personalization
A lack of personalization can result in generic popups that fail to resonate with your users.
Personalizing your lightbox popup means tailoring messages, offers, and calls-to-action for specific groups of visitors based on their behavior, preferences, or demographics.
By providing a personalized experience, you’re more likely to connect with your visitors… and they’re more likely to engage with your popup.
Recommended reading: The Ultimate Guide to Website Personalization
4. Overuse
Too many popups can annoy visitors and increase bounce rates. Seeing the same popup multiple times is also frustrating.
Limit the number of times a visitor sees popups during a single session. Set rules to prevent popups from appearing more than once every few pages or visits.
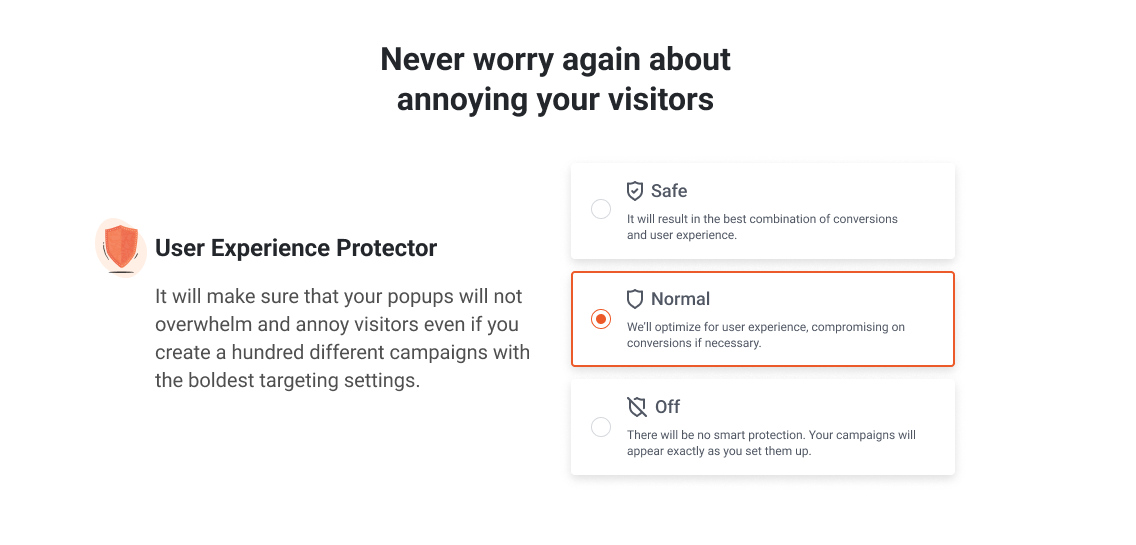
OptiMonk offers a feature called the User Experience Protector, which smartly caps the number of campaigns shown to visitors and displays the ones with the highest priority first. This helps maintain a positive user experience while maximizing engagement.

FAQ
What is the purpose of a lightbox popup?
Lightbox popups on websites provide a great way to grab visitors’ attention. They create an immersive experience, allowing website visitors to interact with important information and prompts in order to take specific actions that benefit the website, such as filling out contact forms or engaging with calls-to-action.
What are some examples of effective lightbox popups?
An effective lightbox popup typically involves offering customers an incentive like an exclusive discount, inviting them to sign up for a newsletter, or providing an opportunity or a content upgrade. All of these examples provide value to the customer and increase engagement.
How to create a mobile lightbox popup?
When you create a lightbox popup for mobile, make sure that you choose a mobile-friendly platform (e.g. OptiMonk). Keep it simple, highlight the key message, and use high-quality images. Ensure readability on smaller screens by choosing a legible font size. Don’t forget to test its appearance and functionality on different mobile devices to guarantee a consistent user experience.
Wrapping up
Lightbox popups are a powerful tool for capturing leads, increasing engagement, and driving conversions on your website.
By understanding their key features, creating an engaging design, and optimizing for maximum effectiveness, you can harness the power of lightbox popups to achieve your marketing goals.
Remember to avoid common pitfalls such as poor timing, overwhelming design, and lack of personalization. With careful planning and execution, you can create lightbox popups that delight your users and help your business grow.
Now it’s time to turn this knowledge into action and create your own lightbox popup masterpiece! Get started with these templates:
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Nikolett Lorincz
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








