- Blog
- How to Add An Age Verification Popup to Your Website
How to Add An Age Verification Popup to Your Website
-
Barbara Bartucz
- Marketing
- 6 min read
Table of Contents
Did you know that a significant percentage of online retailers selling alcohol, tobacco, or adult content are not fully compliant with age verification laws?
This non-compliance means that many businesses might be inadvertently selling to minors, exposing themselves to potential fines and legal issues
As states crack down with stricter regulations, the pressure is on to improve your age verification game. The answer lies in a straightforward but crucial tool: the age verification popup.
This article will guide you through the ins and outs of adding an age verification popup to your website, explain why it’s so essential, and show you how to set one up.
Let’s jump in!
What is an age verification popup?
An age verification popup is an overlay that appears when a visitor first arrives on your website. Its purpose is to confirm that the user is old enough to view the content or purchase the products offered.
Age verification pop-ups are essential for complying with legal regulations and can be implemented using various methods and templates.
Think of it as a virtual bouncer for your website, ensuring that only those who meet the age requirement get in.
These popups typically prompt visitors to either enter their date of birth or click a button to confirm that they’re of legal age. The process is quick, simple, and critical for both compliance and customer trust.
Why might you need an age verification popup?
If your website sells age-restricted products—like alcohol, tobacco, gambling services, or adult entertainment—you’re legally required to verify the age of your users.
Ignoring this step can lead to severe penalties, including fines, legal action, and even the potential shutdown of your site.
Beyond legal obligations, there’s also a moral responsibility to protect underage visitors from inappropriate content.
Given the vast and varied nature of online content, an age verification popup serves as an essential safeguard, helping you contribute to a safer internet by enforcing age restrictions.
These age confirmation popups ensure that users meet the designated age threshold before accessing your site’s content.
3 website age verification popup types (with examples)
Now that you understand why an age verification popup is necessary, let’s explore the different types available, each with its own level of security and ease-of-use.
1. Simple confirmation
Let’s begin with the simplest option: a basic popup that asks users to confirm their age.
This type of age verification pop-up is the most commonly used and is straightforward to implement, though it’s less secure.
After a user confirms that they’re of the required age, they may not see the age gate again for a set period.
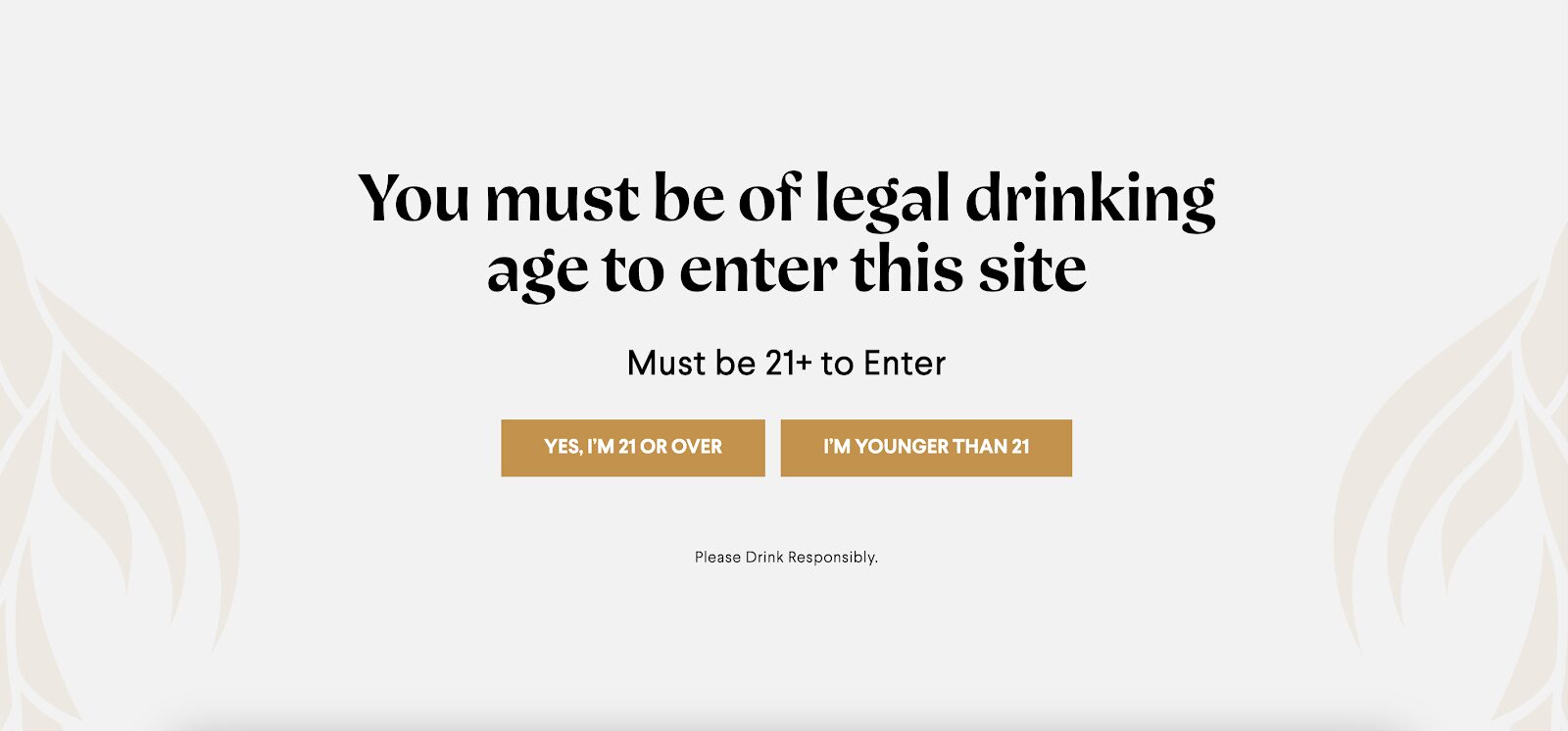
Here’s an example from Flying Embers.
In their simple full-screen popup, the visitor only has to click on “Yes, I’m 21 or over” to confirm their age.

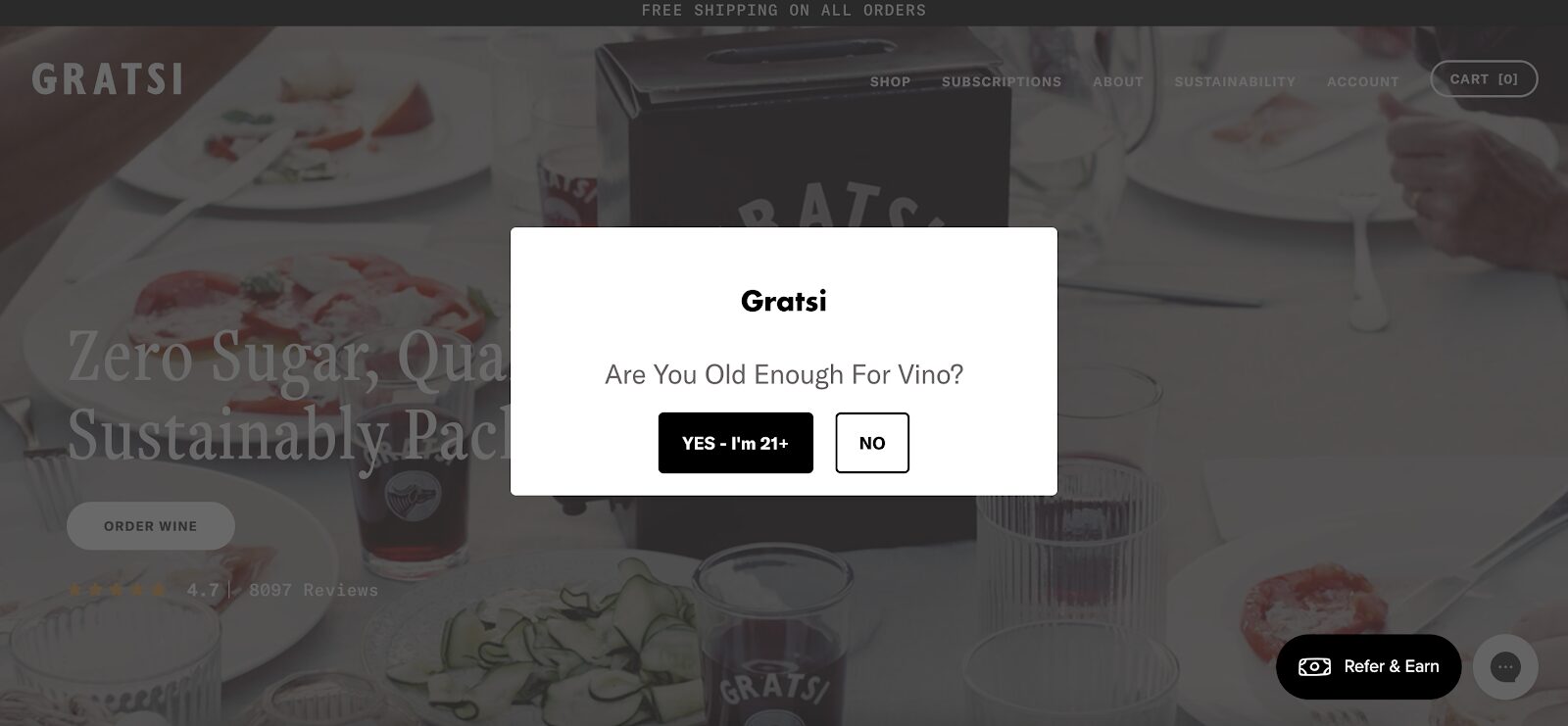
Gratsi’s age verification pop-up asks if the visitor is old enough to consume wine.

Onda Tequila’s age verification popup opts for a direct approach with a simple yes or no question.

2. Date of birth entry
The second type of popup you can use to verify age takes things one step further. It increases security by requiring users to enter their date of birth to confirm they have reached a certain age.
While slightly more secure than a simple confirmation, it’s still not foolproof, as users can input false information.
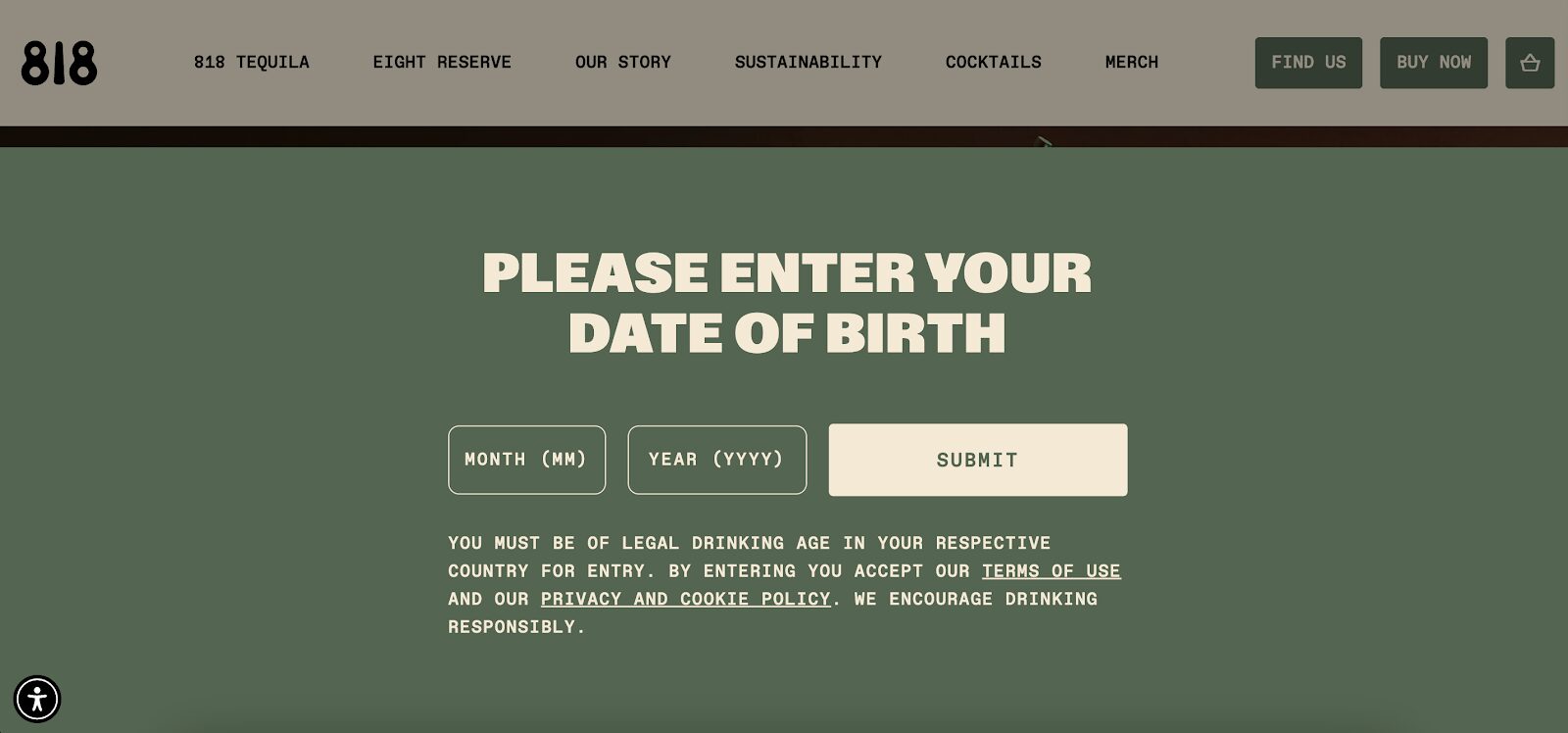
Check out this example from 818, where they ask for the month and the year of birth.

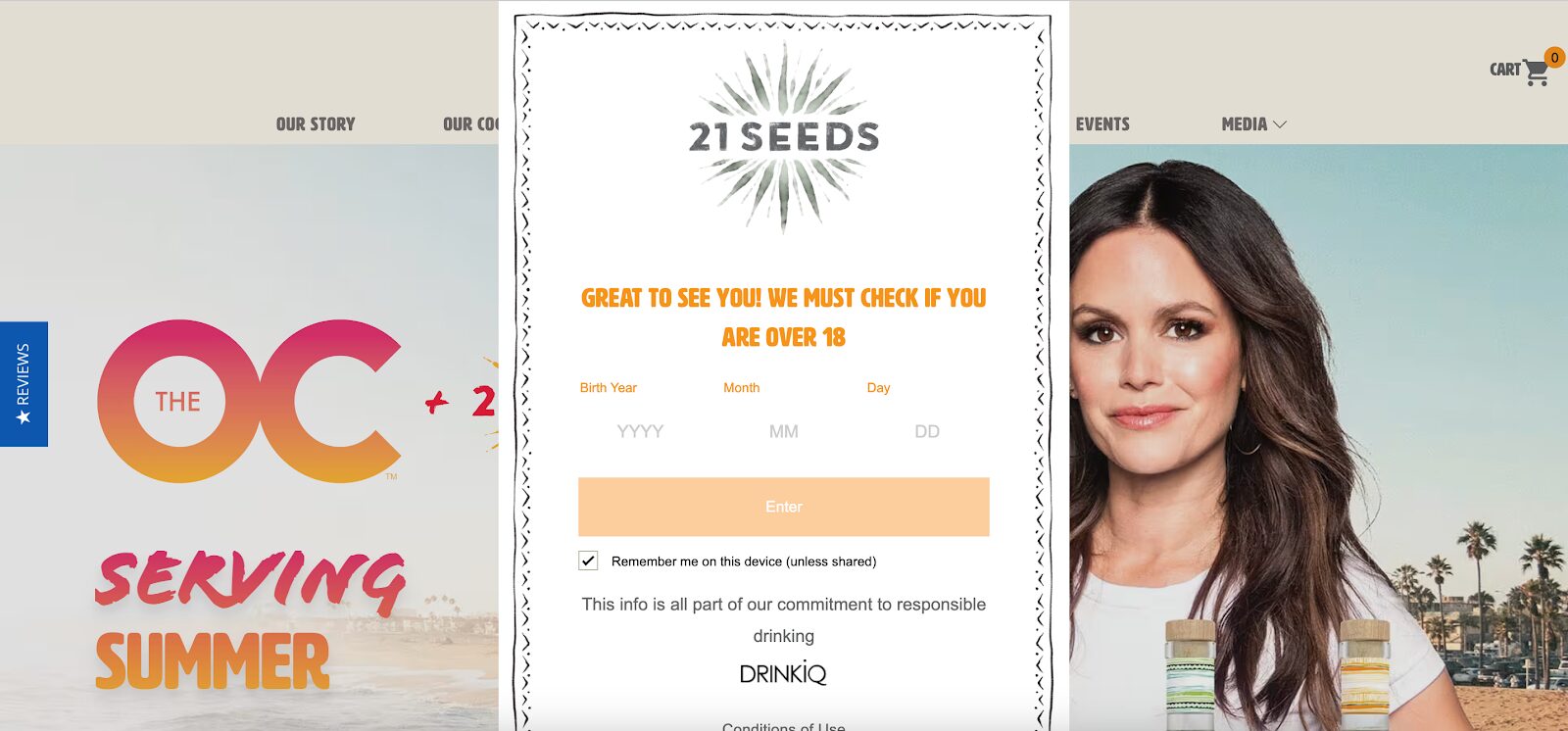
Here’s another age gate example from 21 Seeds Tequila, which works well with their overall branding:

3. Third-party verification services
For businesses that need the highest level of security, third-party verification services are the way to go.
These services often require users to provide additional information or link to external databases to verify age for compliance with legal requirements when selling restricted items such as tobacco and medicines.
While more secure, this option might come with added costs and complexity.
How to add an age verification popup to your website
Ready to implement an age verification popup on your site? Here’s a step-by-step guide on how to do it—no coding knowledge necessary.
Step 1: Choose a template
First, sign up for an OptiMonk account if you don’t already have one.
Once you’re logged in, browse through the available templates. OptiMonk offers a range of popup templates that can be easily adapted for age verification purposes.
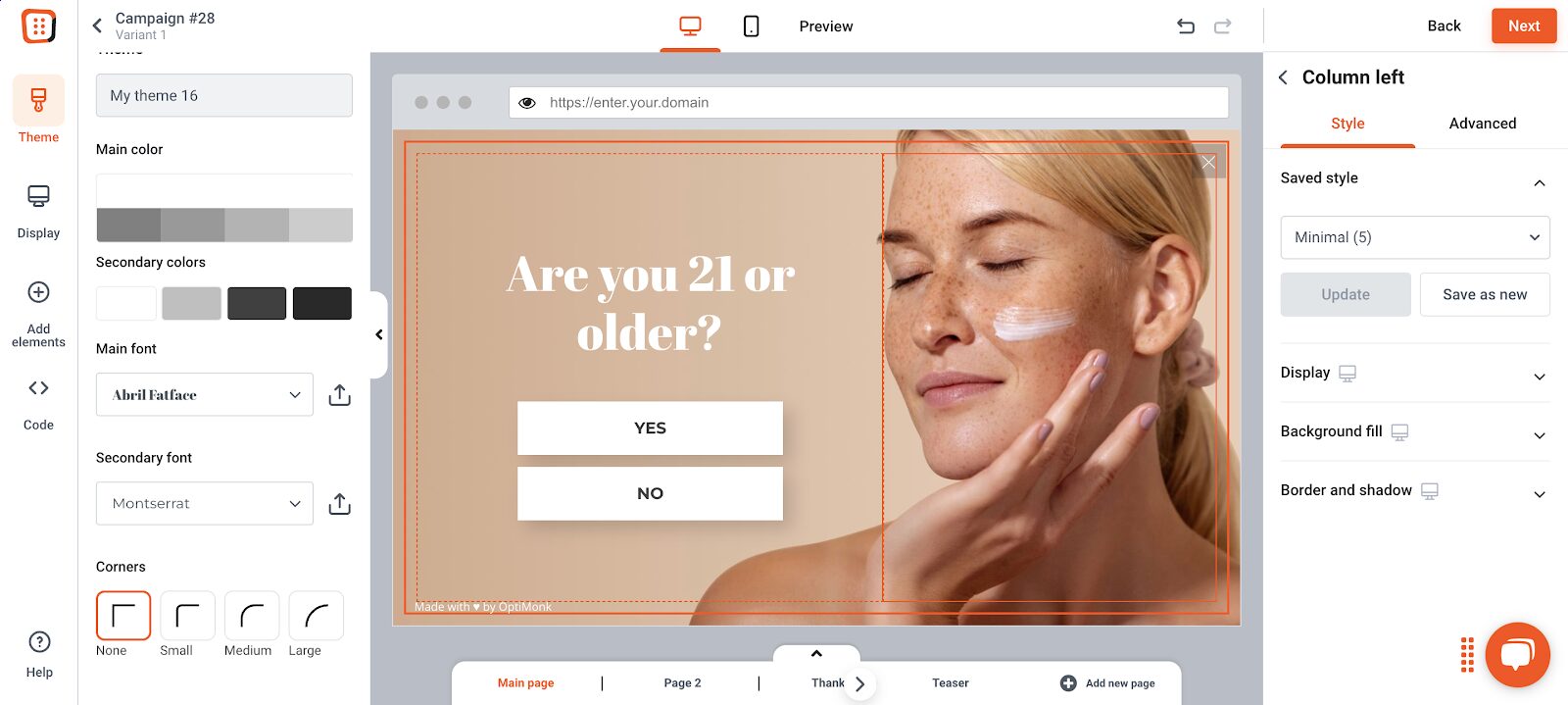
Step 2: Customize your popup
After selecting a template, it’s time to tailor it to your brand. You can customize the text to make it clear that the popup’s purpose is to verify users’ age.
Additionally, you can adjust the colors, fonts, and buttons to align with your website’s branding.
OptiMonk’s editor makes it easy to preview your design as you go, ensuring that the final product looks great and functions seamlessly.

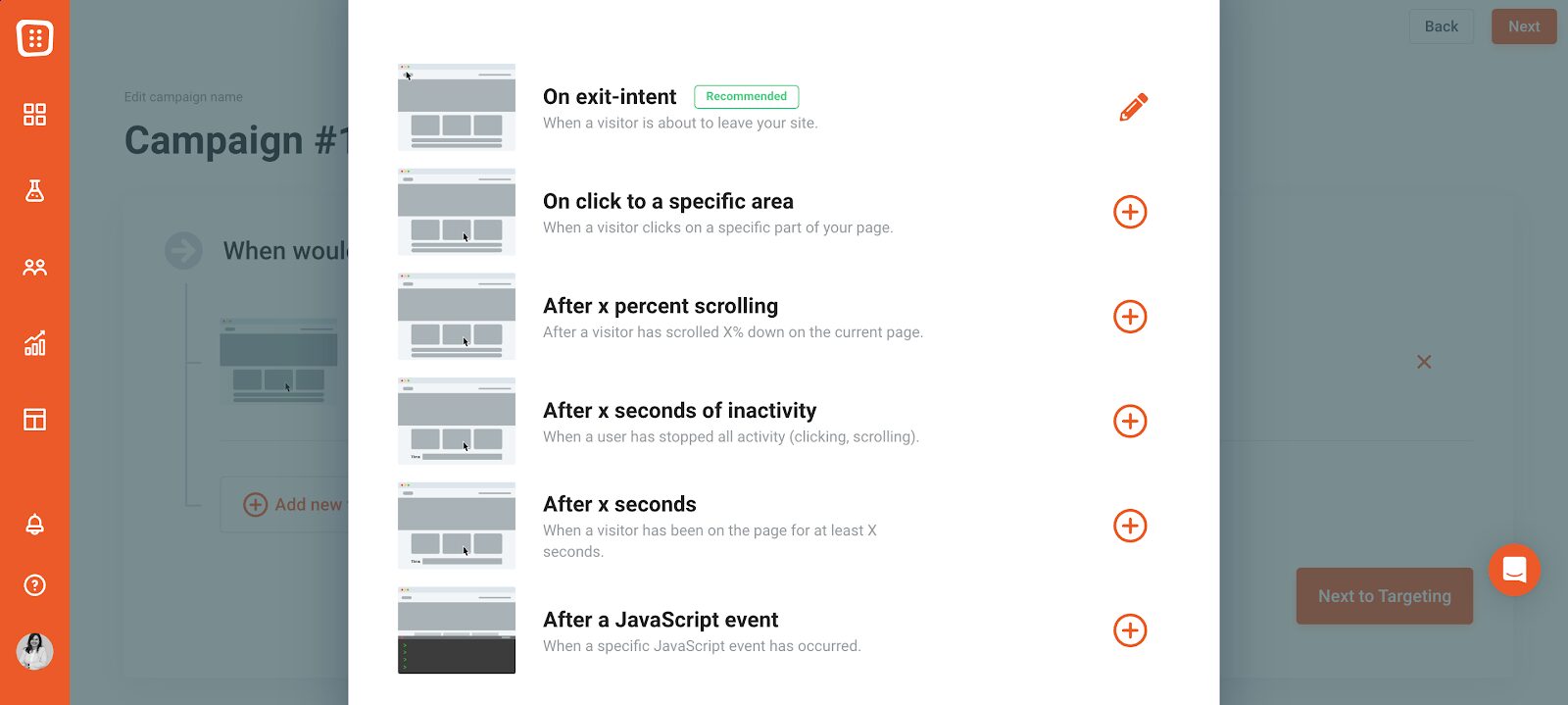
Step 3: Set your triggering and targeting rules to restrict access
The next step determines when and where your popup will appear. OptiMonk allows you to set specific targeting rules, such as showing the popup only to new visitors or only on specific pages of your website.
An age verification popup must trigger immediately upon the visitor’s arrival, regardless of the page they land on, to meet age verification requirements.

Make sure your popup is optimized to restrict access based on the visitor’s age on both desktop and mobile to ensure compliance across all devices.
Step 4: Publish the popup
Once you’re satisfied with the design and settings, it’s time to go live. Simply hit “Publish,” and your age verification popup will start appearing on your website.
Wrapping up
Adding an age verification popup to your website is a small step that can make a big difference in keeping your site compliant and your users safe.
Whether you opt for a simple confirmation, a birth date entry, or a third-party verification service, implementing this feature is a responsible choice that benefits both your business and your audience.
Now, go ahead and secure your site with an age verification popup—your business and your conscience will thank you!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Marketing
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








