- Blog
- How to Create a Popup Window That Opens on Button Click
How to Create a Popup Window That Opens on Button Click
-
Barbara Bartucz
- Conversion
- 6 min read
Table of Contents
If you want to learn how to build a popup that opens when someone clicks a button, you’re in the right place. Button-triggered popups are a great way to engage visitors without being pushy or intrusive.
Traditional popups have long been a staple in marketing, and button-triggered popups are a modern evolution of these traditional popups, enhancing user engagement and improving conversion rates.
In this article, we’ll discuss button-triggered popups and walk you through the process of launching a popup on button click using OptiMonk.
Let’s jump in!
What is a button-triggered popup?
A button-triggered popup is a small window that appears when a user actively clicks a button, rather than interrupting their experience unexpectedly.
Unlike automatic popups that can frustrate visitors, these popups are initiated by user interest, which makes them feel less like an intrusion and more like a helpful addition.
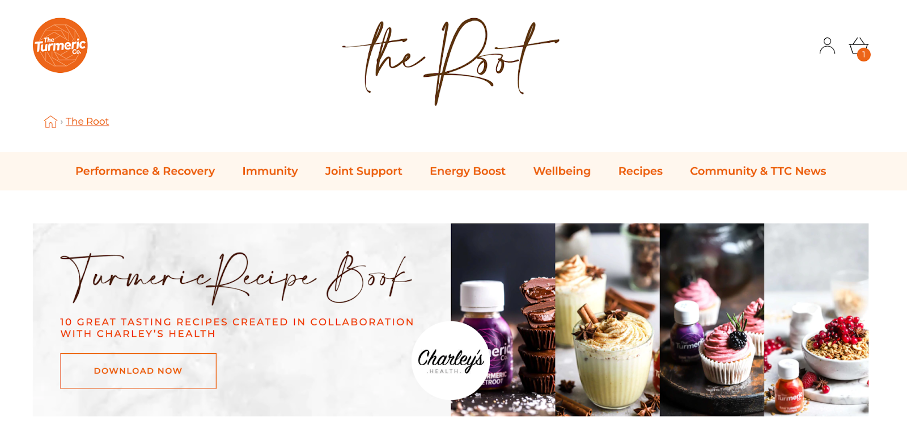
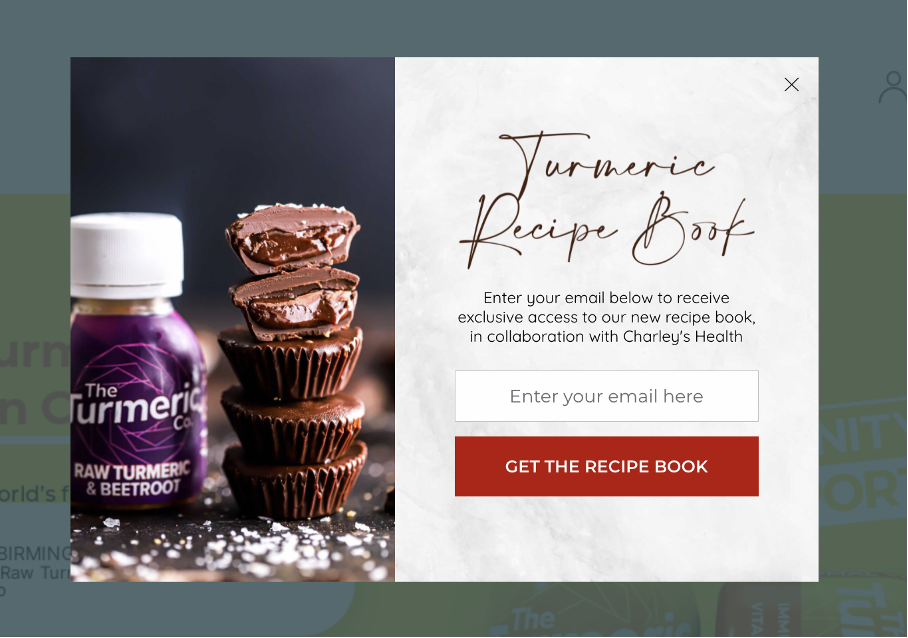
Check out the example from The Turmeric Co., below. They promoted their recipe book using a button-triggered popup window.

When visitors clicked the “Download Now” button, a sleek popup appeared, offering their turmeric-focused recipes. They used OptiMonk to make this happen.

How to let users open popup window on button click?
To create a popup window that opens when a button is clicked, you’ll need the right tool.
There are various techniques and platforms that enable you to achieve this, ranging from simple coding solutions to sophisticated third-party tools designed for ease-of-use and functionality.
If you want a user-friendly, no-code option, popup builders are the best choice. These tools allow you to design and deploy a popup campaign quickly without writing a single line of code.
One of the best options is OptiMonk, a user-friendly popup builder that makes the process a breeze. It’s designed for marketers, ecommerce businesses, and website owners.
How to create a button-triggered pop-up window?
If you’re thinking, “Sounds great, but how do I actually create one?” Don’t worry—it’s easier than you think!
Here’s a simple guide to get you started.
Step 1: Choose a template
The first step is selecting the right template for your popup campaign.
With OptiMonk, you can choose from over 300 templates designed for various purposes—whether you want to collect emails, offer discounts, or announce an event, there’s a wealth of options to choose from.
Each template is optimized for conversions, so you simply need to pick one that aligns with your goals.
For example, if you’re promoting an ebook, OptiMonk has popup window templates that feature a clean design with space to highlight your offer and a bold call-to-action (CTA)
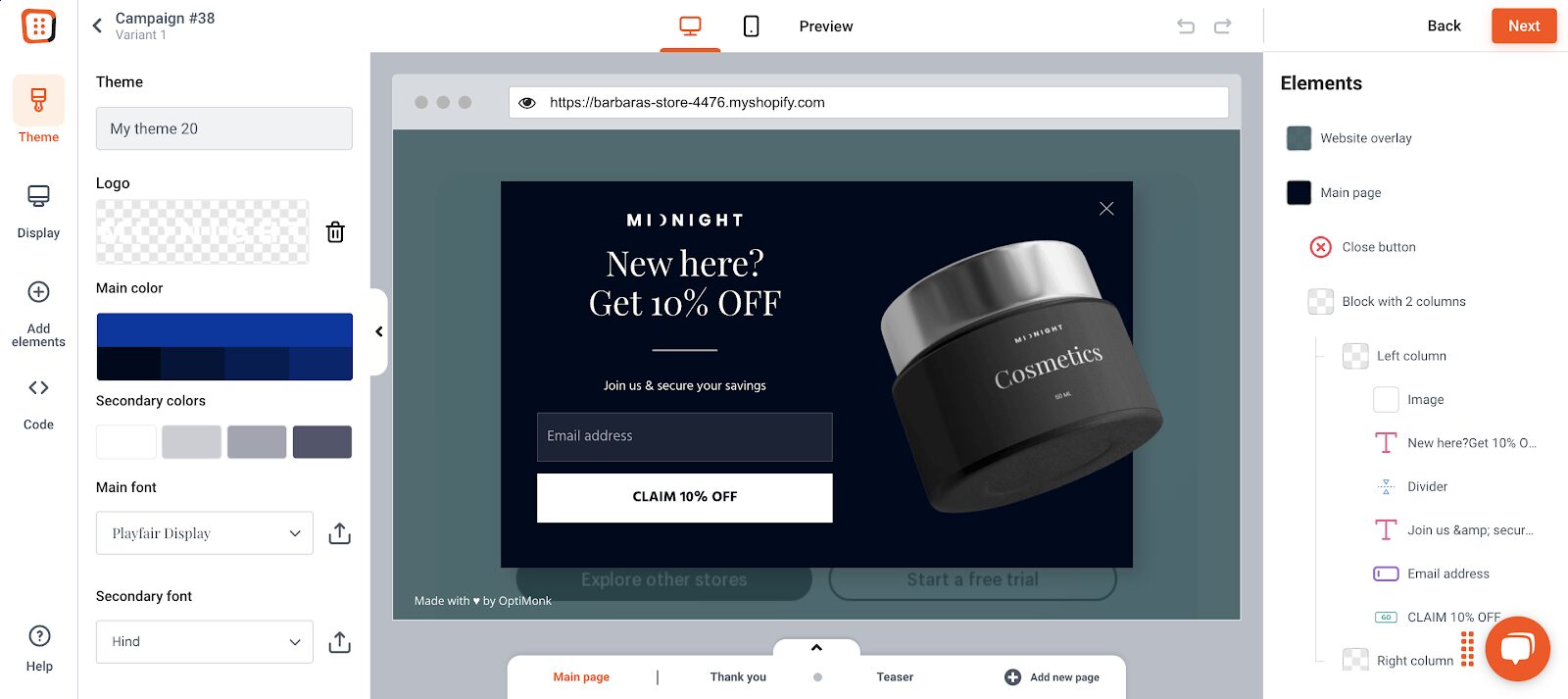
Step 2: Customize the look and copy of the popup
Next, it’s time to make the popup your own. Once you’ve picked a template, customize it to match your website’s branding. OptiMonk’s editor allows you to tweak everything—colors, fonts, images, and even the text.
Make sure the popup design is visually consistent with your site so it feels like a natural extension rather than a disruption.
For instance, if your brand colors are blue and white, adjust the popup’s background, buttons, and text to reflect that. The goal is to make the popup feel integrated, not jarring.

Step 3: Add the button to your website
Now that your popup looks great, it’s time to add a button to your website that will trigger it. This is what visitors will click to launch the popup. Most website builders like WordPress, Shopify, or Wix have a simple button-adding tool in their editor.
Pro tip: Place the button where it will have the most impact. A well-placed button on a landing page or next to a strong offer will tempt visitors to click.
The key is to make it visible and enticing enough to spark curiosity. Use action-driven text like “Get My Free Ebook” or “Grab My Discount Now.”
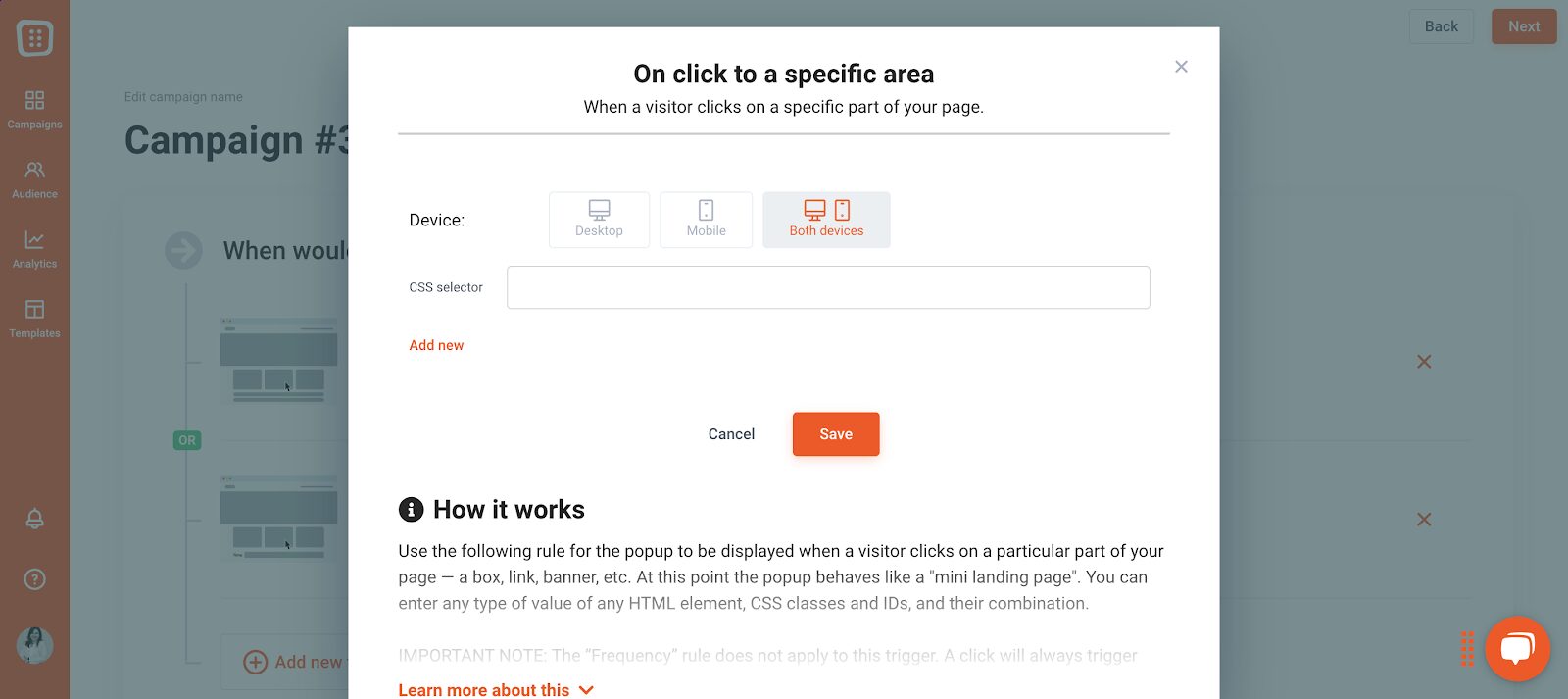
Step 4: Link the button to the popup
Once your button is live, head back to OptiMonk and set your popup to trigger “on click.” This ensures the popup only appears when the user clicks on your button—not a moment before.
Here’s how to do it: in OptiMonk, select the “On click to a specific area” option. This setting ties the popup to your button so that the magic happens when a visitor shows interest.

You can learn more about setting this up in OptiMonk’s support guide.
Step 5: Launch your popup
Congratulations, you’ve made it to the final step!
Before going live, preview your popup window and make sure everything works as expected. Test the button to see if the popup appears smoothly, and check the design across different devices.
Once everything looks good, hit that publish button and get ready to see your engagement soar!
FAQ
Why should I use button-triggered popup windows?
Button-triggered popups give users more control. Instead of a popup appearing out of nowhere and potentially irritating visitors, these popups let users decide when they want to see additional content. This often leads to better engagement, higher conversion rates, and a smoother user experience.
Can I trigger multiple popups from different buttons?
Yes, you can! With OptiMonk (or similar tools), you can create multiple popup campaigns and assign each one to a different button. This flexibility allows you to tailor popups for specific pages, offers, or audiences.
How can I track the effectiveness of my popup?
OptiMonk provides built-in analytics that track how your popup campaign is performing. You can see key metrics such as the number of button clicks, popup views, and conversions. This data helps you fine-tune your strategy over time for even better results.
Wrapping up
Creating a button-triggered popup window might sound technical, but with the right tools like OptiMonk, it’s a breeze.
By giving users control over when to view your popups, you can enhance their experience and boost engagement—without the risk of annoying them.
So, what are you waiting for? Sign up for OptiMonk, set up your first popup, and watch how it transforms your website’s interaction levels!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








