
We have some very exciting product updates for you in July. But first, let us share some delightful news from the life of OptiMonk. OptiMonk is proud to be the winner of notable awards this summer, as well:
- Category Top Performer by SourceForge,
- Leader in various different categories such as Lead Capture, Pop-Up Builder and High Performer in Retargeting by G2.
We would like to express our appreciation for all the kind reviews we receive on these sites. They – and of course, our users – mean the world to us. ❤️

And now, let’s get down to product updates.
Do you ever feel like there is not enough time to do all the things you want? Most marketers feel this way at some point and search for ways to make things more efficient.
Especially, in the heat of the summer, you probably want to get campaign management done quickly so that you can enjoy your holidays with a peace of mind.
Knowing that, we wanted to make it as easy as possible for you to design and create multiple campaigns. Let’s get straight to what we came up with:
🖼️ Resize and crop background images to your popups
↕️ Resize blocks, columns and structural elements easily
↔️ Distance from the edge display setting
💡 Preview your popups over your live site
⏳ Save time with Copy Style while formatting element
🛡️ User Experience Protector: Never worry about overwhelming your visitors with popups again
⚠️ Customizable email validation error messages are here
📹 [Video breakdowns] Winning tactics of top performer DTC brands
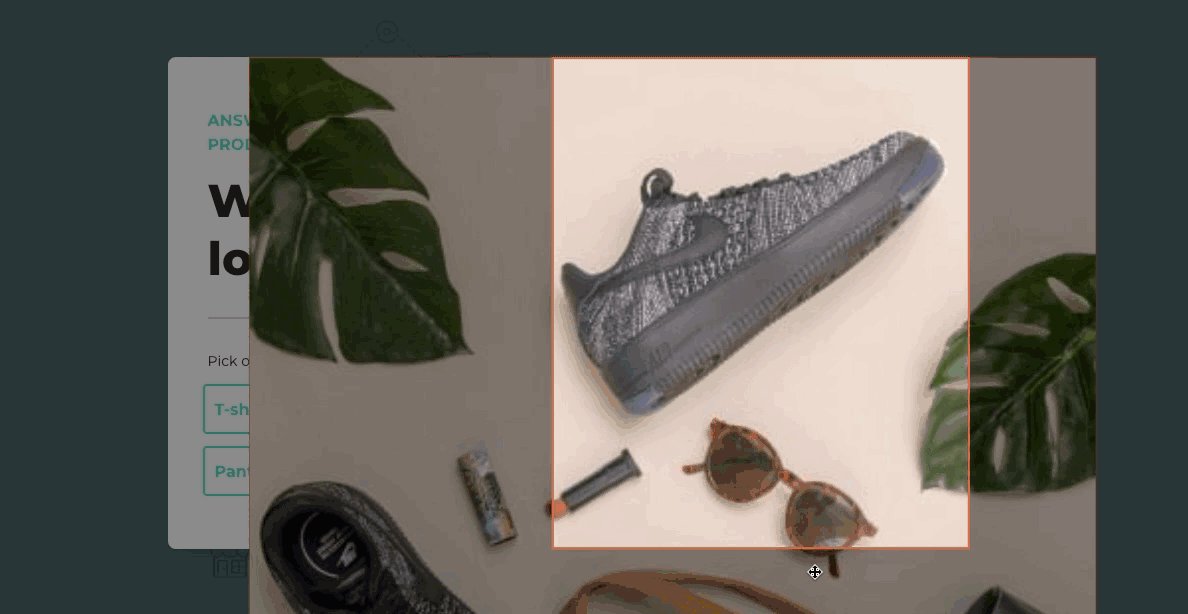
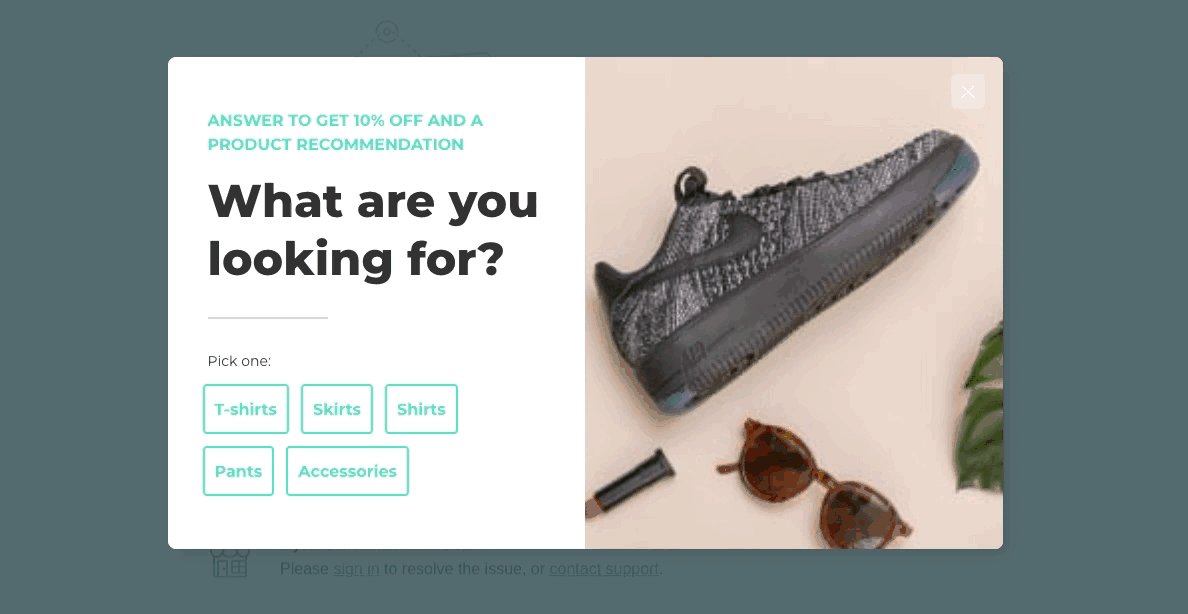
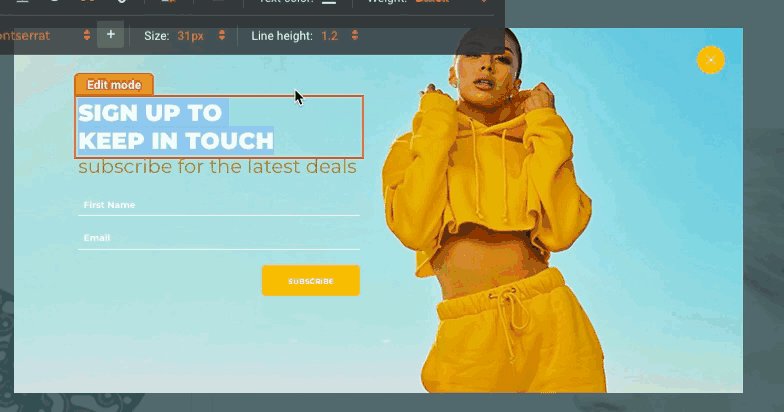
🖼️ Resize and crop background images to your popups

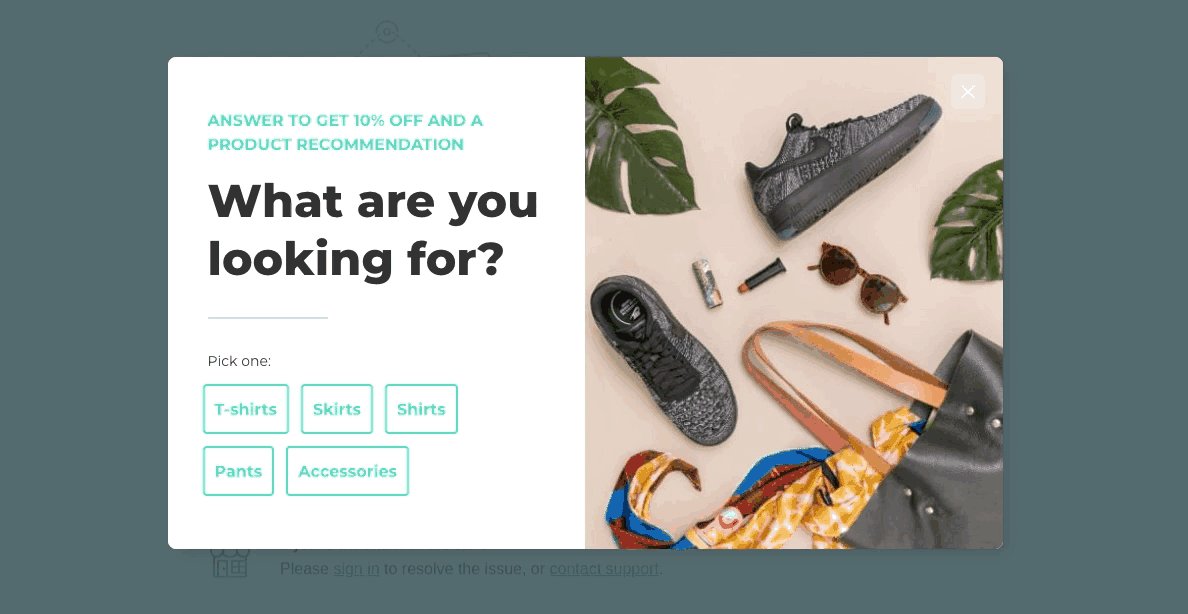
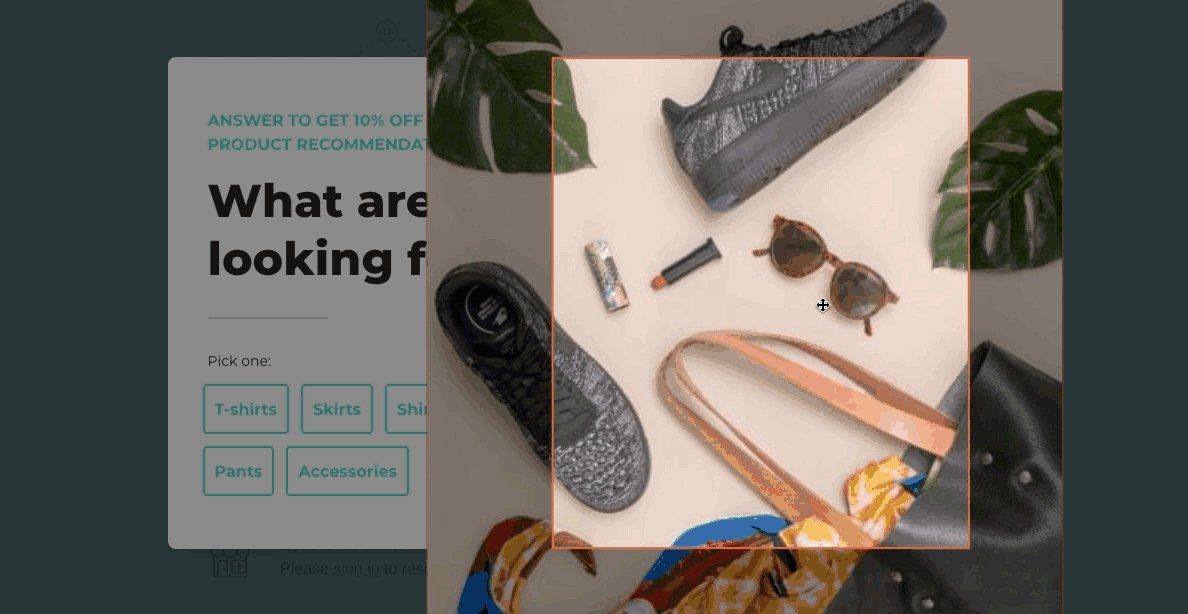
Has the aspect ratio or the size of background image ever turned popup design into a hassle for you? If so, we hear you. This is why we came out with Background image cropping, a brand-new feature in Editor, allowing you to crop images to your popups and not the other way around. You can now upload any image and crop it to the right size to fit your popup perfectly.
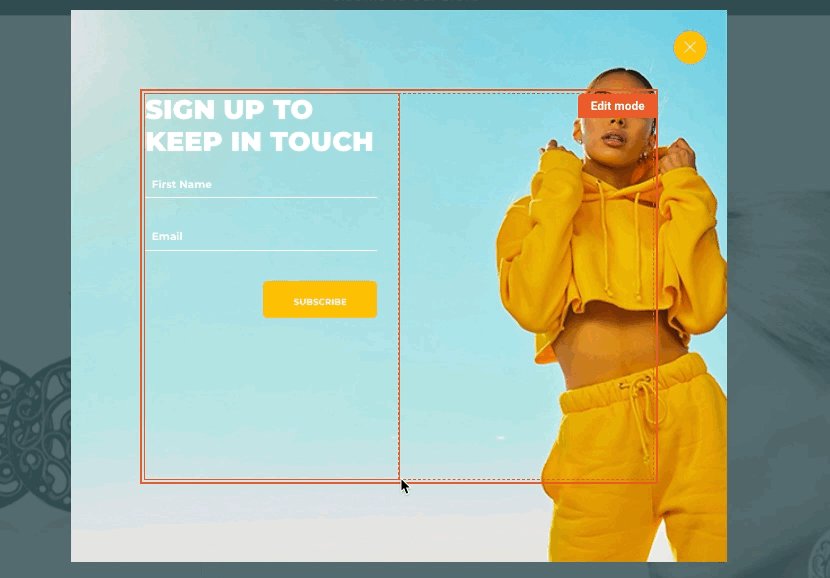
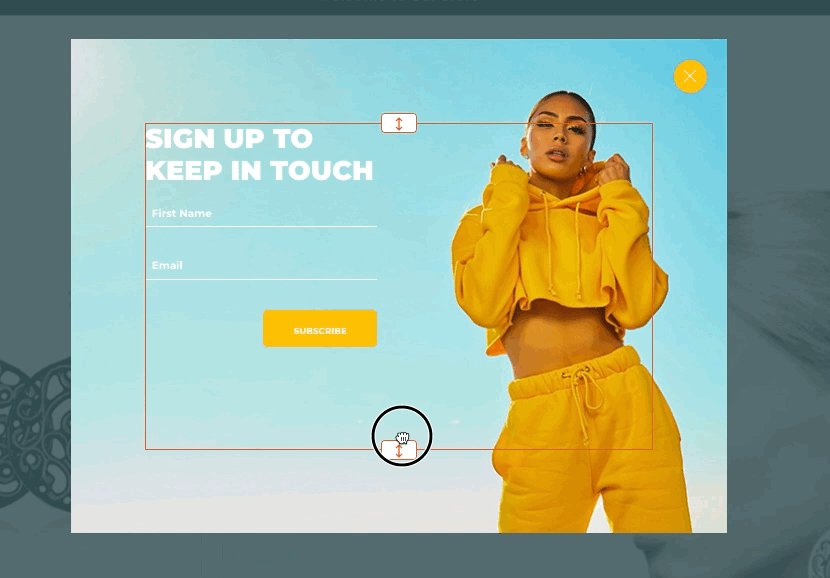
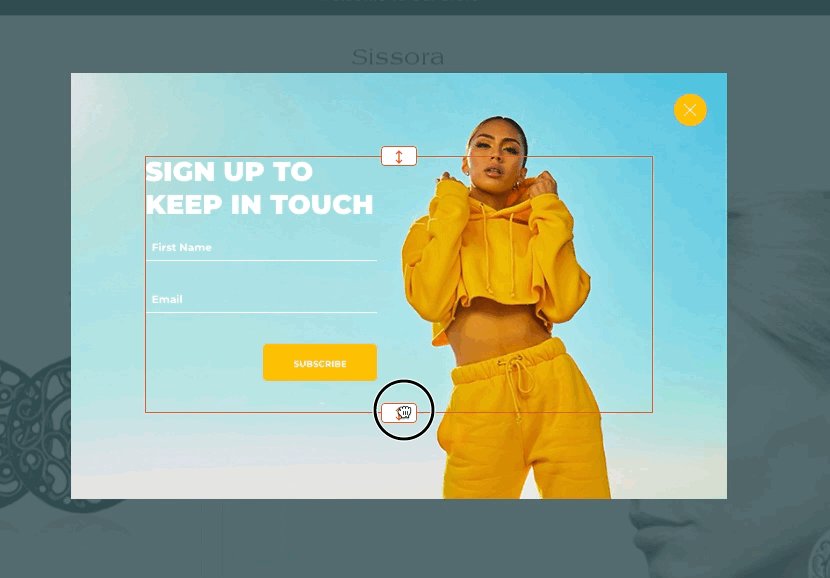
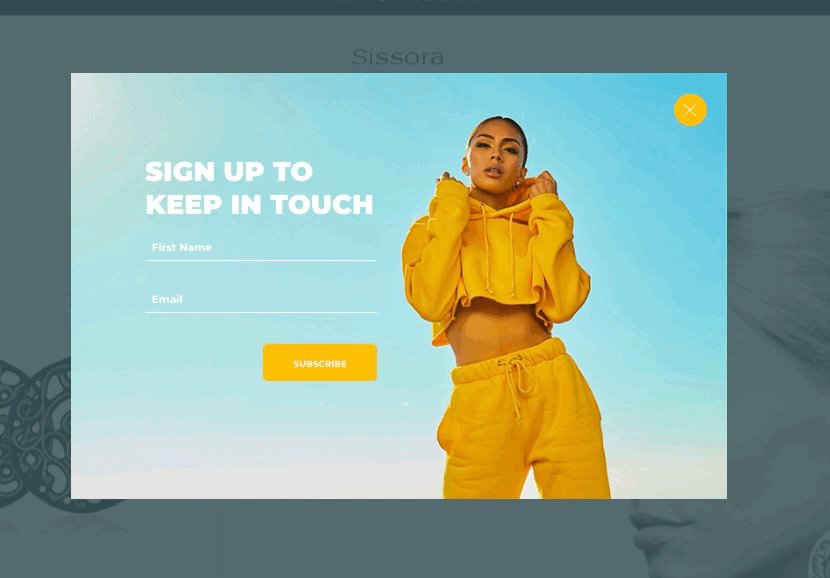
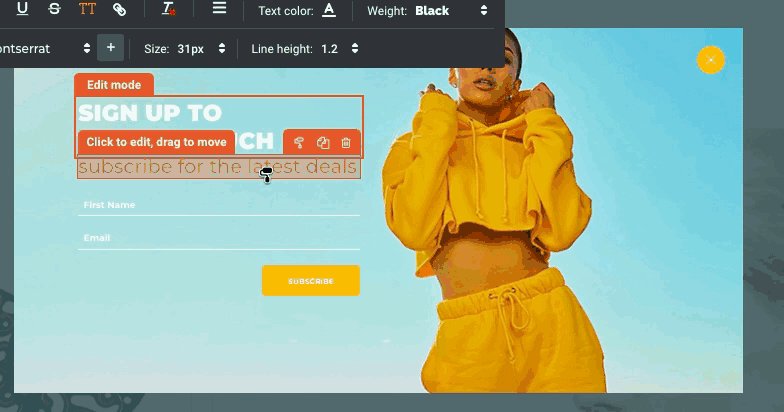
↕️ Resize blocks, columns and structural elements easily

Popups grow and get resized naturally as you place more (or fewer) elements on them. Adding or taking away elements, a.k.a. increasing or decreasing the height or width of your popup, also affects how your background image appears or where it gets cropped. However, that shouldn’t be an issue with Block resize, a sibling feature of Background image cropping.
With Block, column and frame resize, you can now adjust the dimensions of these structural elements. This way, you can make sure that all your popups become the best versions of themselves.
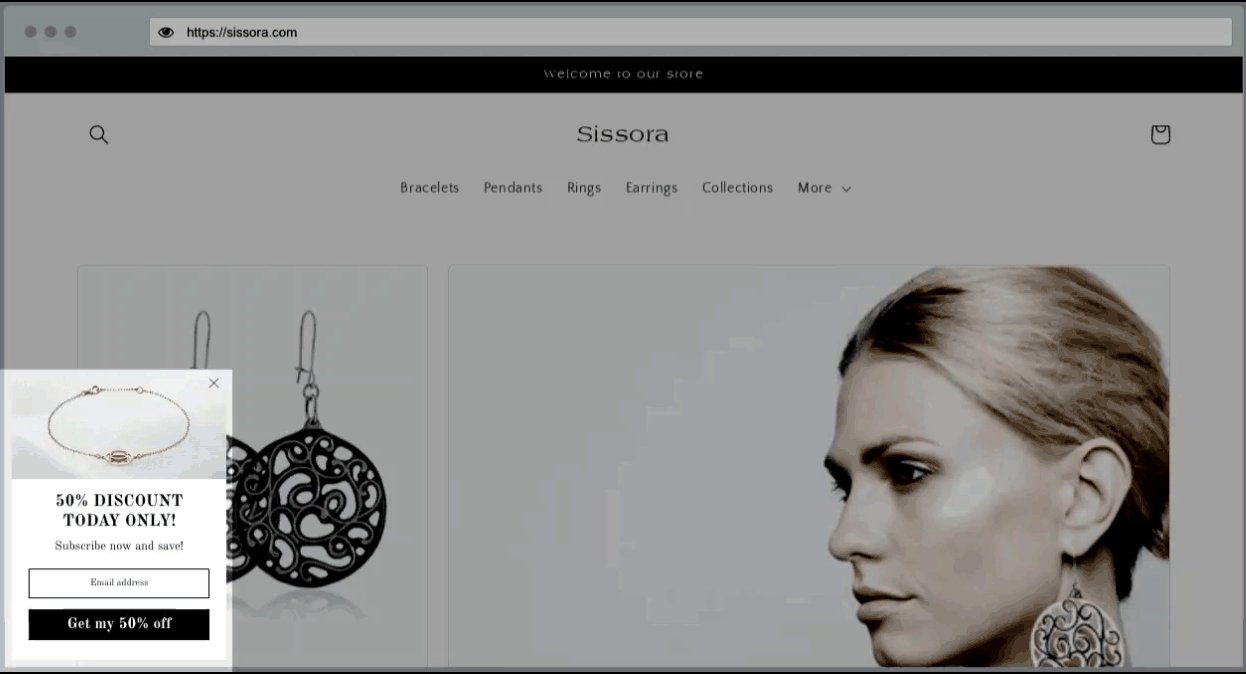
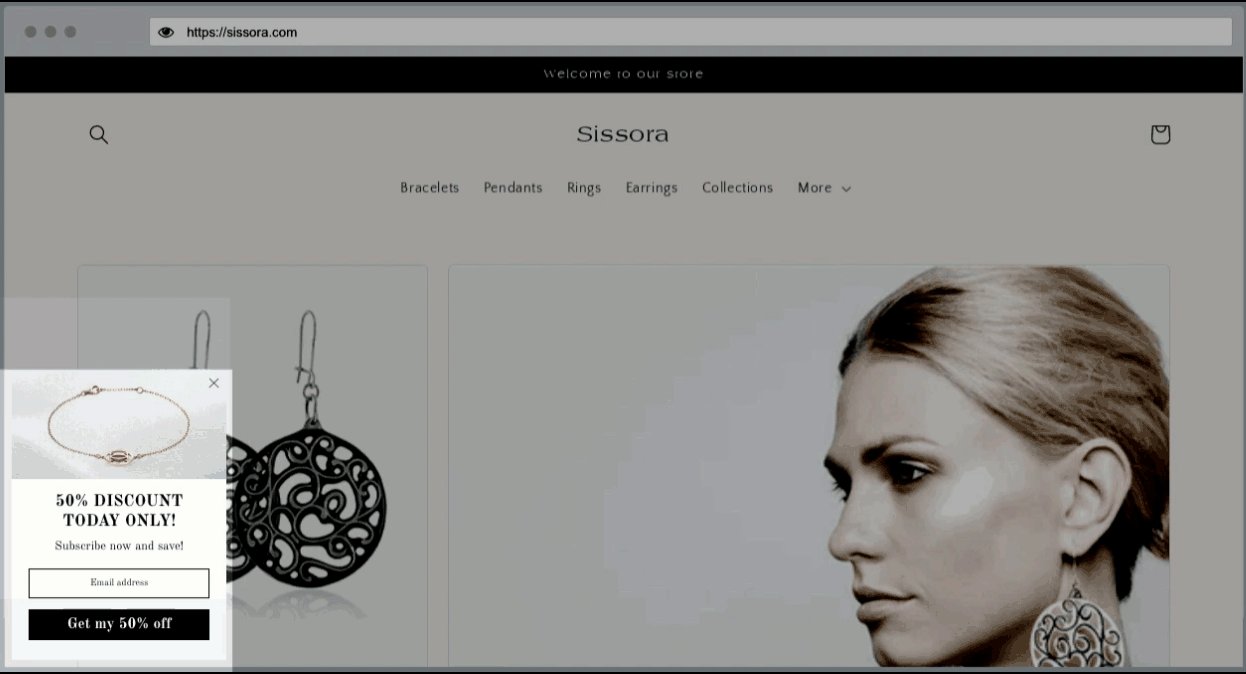
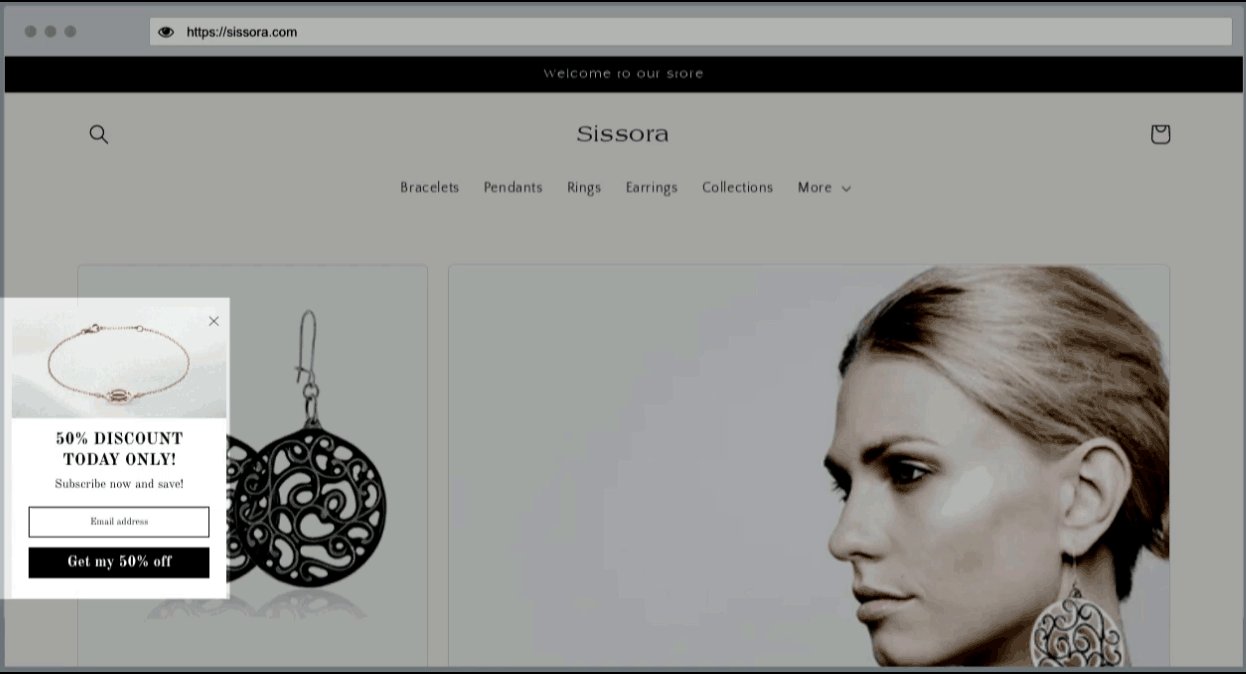
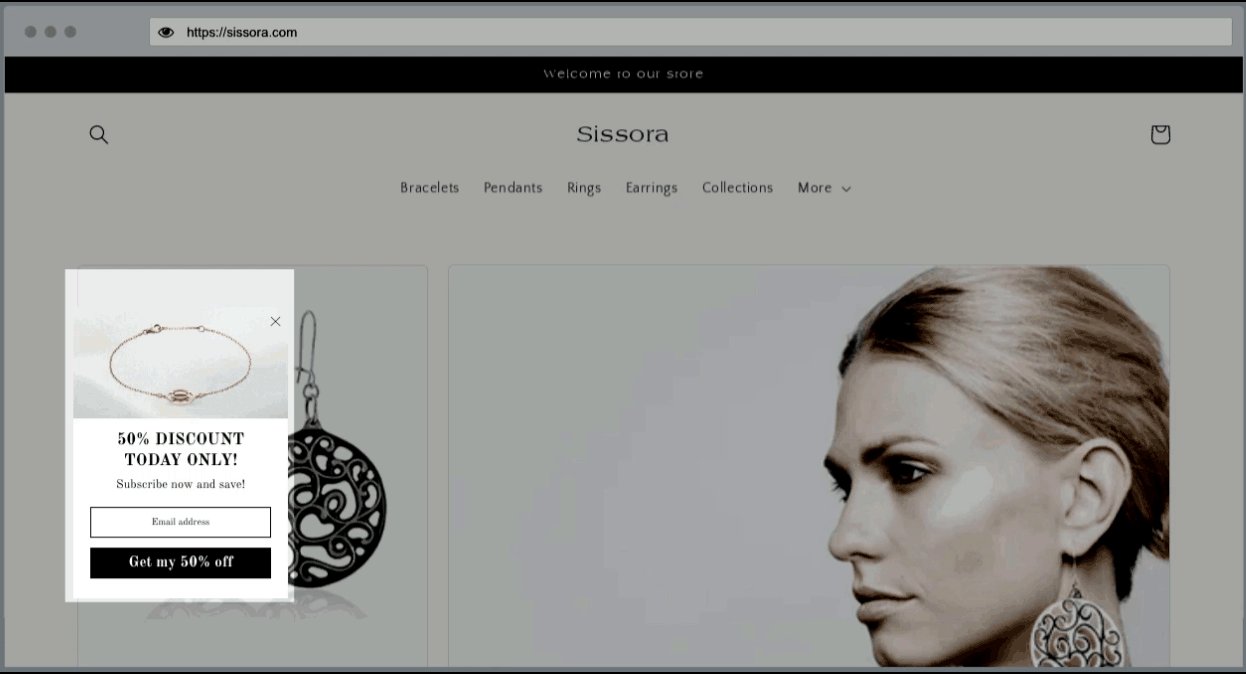
↔️ Distance from the edge: Make sure your popup does not cover chat widgets or the nav bar
If you ever worried that teasers and side messages may cover key elements on a website such as chat widgets, worry no more!
With Distance from the edge, you have the option to determine precisely where your popup should appear relative to the browser window. This way you can make sure that your popups, side messages and even your teasers will not cover chat widgets, add to cart buttons or the navbar.

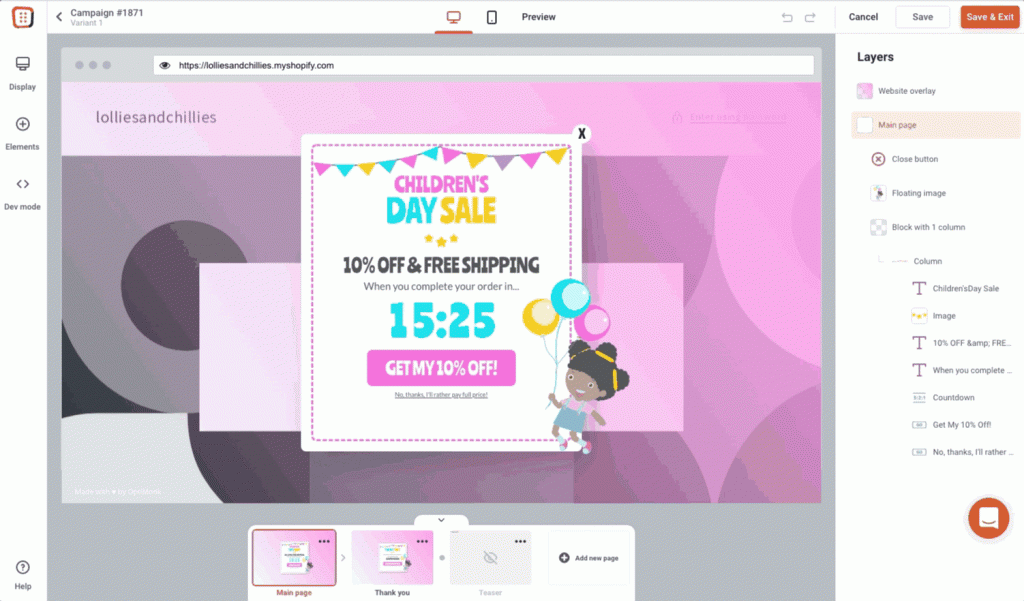
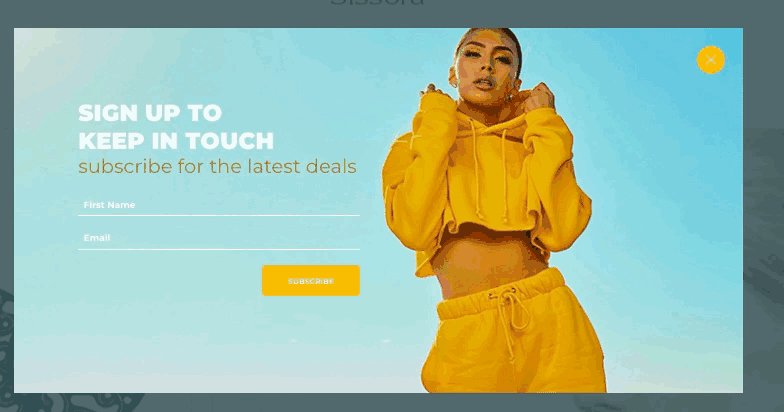
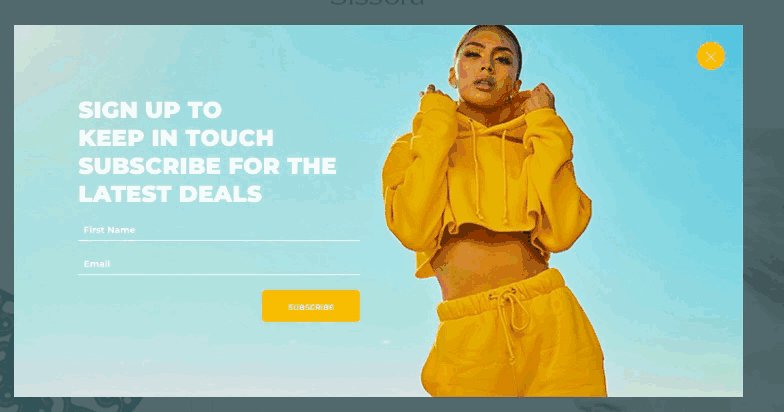
💡Review & share your popups before setting them live with Live Preview

Ever wondered how your popup will look over your actual live site? We took the guessing game out of the equation! Instant Live Preview allows you to:
check the appearance of your popup,
sharing your popup with teammates for approval,
test animations, integrations, input fields, teasers and all settings.
You can even share your popup plan with teammates before you set it live.
⏳ Save time with Copy Style while formatting elements

Do you keep re-using the same styling over and over again? We’ve got some good news! Copy Style takes the manual labor out of the equation.
Edit popups faster by using Copy Style to copy formatting from one element to another.
Copy Style works between different pages of popups such as main page, thank you page or teaser and even between different browser tabs.
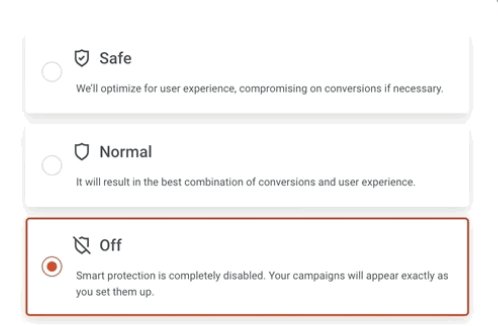
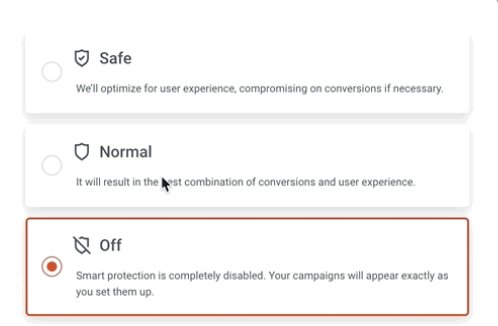
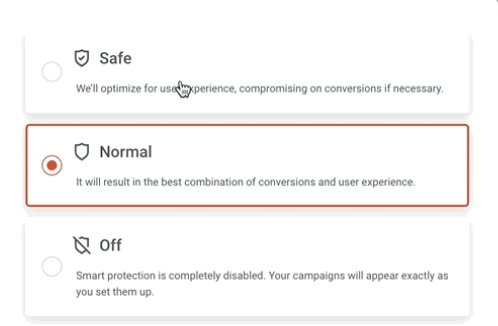
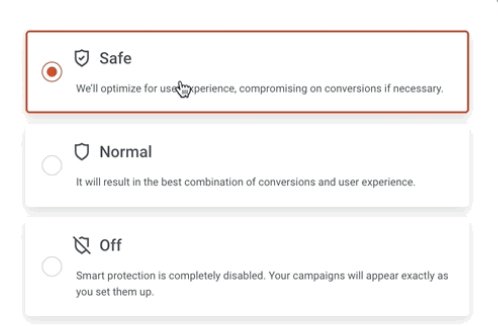
🛡️ User Experience Protector: Never worry about overwhelming your visitors with popups again

OptiMonk has assigned a guardian angel to your popup campaigns so that you don’t have to worry about scaring visitors away with too many popups. The User Experience Protector works like a shield, allowing only so many campaigns to be shown to a visitor that doesn’t affect the user experience negatively. Switch User Experience Protector on now and forget about annoying your visitors forever!
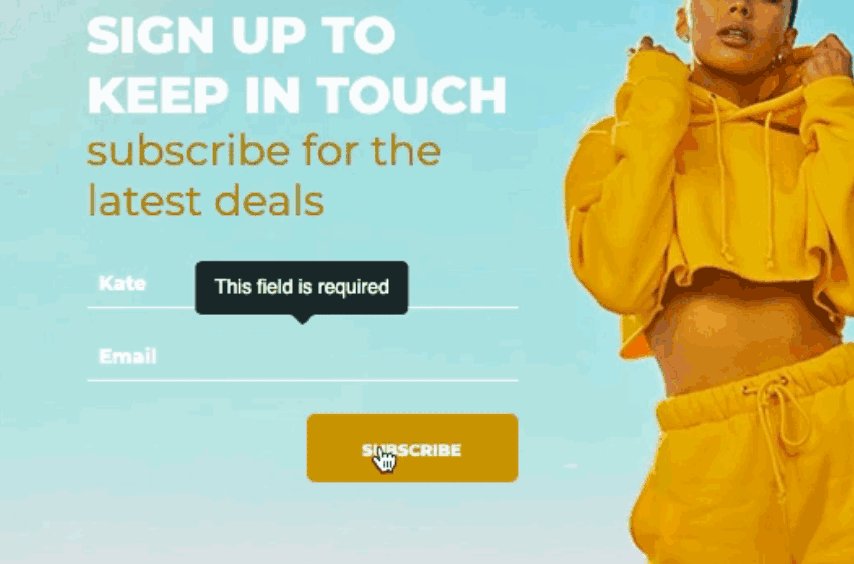
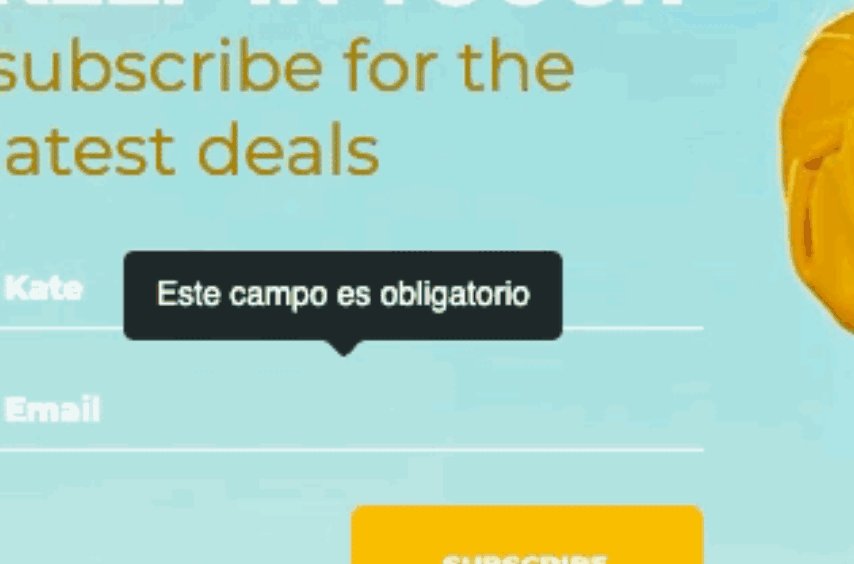
⚠️ Customizable email validation error messages are here
If you use email validation in a campaign to rule out existing subscribers (for instance, to prevent them from receiving a discount code again), you may want to customize the message the ruled out customer receives to
- use different wording
- or display the message in a different language.
This way, you can make sure that you receive correct contact information and subscribers receive a discount code only once.
📹 [Video breakdowns] Winning tactics of top performer DTC brands
We are dying to know how what’s behind the $1B+ valuation of top-performer D2C brands. So we did some research.
We’ve spent long hours diving into the marketing strategy of the fastest growing brands to bring you the top takeaways. First, we give you a sneak peek into the winning tactics of Gymshark in only 5 minutes.
👀 Sneak peek into OptiMonk 3.0 - Coming in fall 2022

Today, creating a memorable onsite customer experience is more important than ever. Your visitors not only shop to get a product, it’s also an experience on a very personal level. This is why we dreamed big and reimagined what personalized onsite messaging should look like. And we’re going to show you this fall. Stay tuned.
In the heat of the summer, do yourself a favor and save some time with our newest features that make popup design quicker and easier. Make sure to let us know what you did during the time saved in comment section below. 👇
Happy designing!