- Blog
- How to Master Above-the-Fold Content (+15 Brands Crushing It)
How to Master Above-the-Fold Content (+15 Brands Crushing It)
-
Nikolett Lorincz
- Conversion
- 6 min read
Table of Contents
Do you know the feeling of navigating to a new website and expecting your browser window to be filled with beautiful, well-designed content? That first view a visitor gets of your website (before scrolling) is the above-the-fold area, and it’s your chance to make a great first impression.
When designing your website, it’s crucial to think about the people who will be viewing it.
You’ll end up losing traffic if you put more information above the fold than the average human attention span can handle. On the flip side, websites without anything interesting above the fold won’t make an impression.
In this article, we’ll go over the ins and outs of designing the above-the-fold section of your web page.
Let’s get started!
What is above the fold?
The term “above the fold” comes from the early days of publishing in the 1700s. Presses printed on large sheets of paper which were too large to be displayed on a newspaper stand. They folded them, so only the top half of the front-page content was immediately visible.
This is still part of the newspaper industry: when you buy a newspaper from a stall, only the upper half of the paper is visible.
That’s why all the most important news of the day is printed on the front page above the fold. Publishers want to grab attention and entice people to buy their paper!
The “above the fold” methodology is part of web design too.
In the digital world, “above the fold” refers to the visible section of the web page that users see before they begin scrolling. The end goal is to grab visitor’s attention and encourage them to check out the rest of the page’s content.
Above-the-fold website design best practices
Visitors land on your web page with a surprisingly short attention span—around 8 seconds.
See why it’s so critical to focus on grabbing user’s attention as quickly as possible?
You need to make sure there’s engaging and valuable content above the fold of your website, whether that’s an eye-catching photo or video, an interesting headline, or some combination of these.
Most web designers and SEO professionals recommend adding the most valuable pieces of information above the fold, while others claim that there are other factors to focus on.
There have been plenty of heated discussions about this topic, especially now that mobile users have eclipsed desktop users in terms of browsing volume. Data tells us that people who browse on mobile devices are willing to scroll to get the information they’re looking for.
In fact, a MOVR report concluded that 11% of mobile visitors start scrolling within four seconds when the web page has finished loading. If the page has not finished loading, 9% have started scrolling within four seconds anyway.
But no matter what device your visitors are using, it’s essential to show them immediately why your site is worthy of their attention!
Here are four suggestions to help make your above-the-fold content more powerful.
1. Make your web design responsive
The importance of responsive design goes beyond aesthetics. A responsive website has a positive impact on overall visitor experience, engagement, and ultimately, conversions.
When your website design is fluid and flexible, it will look great on any screen and any device your visitors are using.
When it looks great anywhere, visitors are more likely to stay on your website longer, interact with your content more, and purchase from you. This also makes your omnichannel marketing efforts a lot more effective as your messaging is tailored to multiple devices and screen sizes.
2. Add important calls to action
Adding a call-to-action (CTA) above the fold directly impacts your conversion rate and can encourage visitors to take the action you want them to take, sooner.
You can redirect them to a different page of your website that contains detailed instructions, take them to a specific category or product page, or encourage them to sign up.
A compelling call to action can give you spectacular results and intensify visitors’ interest. In short, adding a CTA in the right place above the fold is the best way to get your visitors to do what you want!
3. Place important content above the fold
The above-the-fold content is the first thing the users see when they land on any page of your website, so it’s essential to add intriguing headlines, CTAs, or other vital info here.
Remember to get straight to the point: if you don’t clearly show visitors what the page is about, you know very well what their next action will be!
Big banners, for example, are beautiful to look at, but they don’t relay important information to the visitor. This can ruin conversion rates.
4. Solve challenges for the visitor
To effectively address the challenges faced by visitors, your above-the-fold content should provide direct solutions and valuable information.
For instance, imagine that you work for a fintech bank like SoFi and a user arrives on your landing page after searching for “personal loan calculator.” To ensure your content is effective, it’s crucial to incorporate relevant keywords such as “paying off debt” and “lowering interest rates” in different forms. This can be achieved through a straightforward headline like “Personal Loan Calculator” or “How to Calculate Your Personal Loan Savings” and further elaborated in the supporting text.
By clearly addressing the user’s needs and offering a solution upfront, your above-the-fold content becomes a powerful tool to tackle the visitor’s challenges.
What to avoid in your above-the-fold content?
The above-the-fold content should grab user’s attention and make them scroll down to dig deeper. Don’t overwhelm them! Cramming a lot of information above the fold will also make your website look substandard and chaotic.
Adding ambiguous info, advertisements, or anything else that might disrupt the visitors’ focus won’t do you any good.
Plus, if you place too many ads in this section, it’s only a matter of time until you find trouble knocking at your door—Google will penalize your website, and you’ll see less and less traffic.
Testing above-the-fold content
A/B testing is a powerful method that can significantly enhance the effectiveness of above-the-fold content.
To ensure that above-the-fold content is optimized, it’s important to compare the new iteration of the page against the original version.
These tests provide several benefits. First, they help identify potential pain points that visitors might experience and offer the opportunity to address them. This can improve the overall user experience and increase visitor satisfaction.
Second, A/B testing allows the identification of any usability obstacles that may hinder the user experience. By investigating and resolving these obstacles, you can create a smoother and more intuitive browsing experience, ultimately leading to higher engagement.
Furthermore, A/B testing can contribute to increasing conversions. It allows marketers to test different elements, such as the layout, design, or call-to-action, to determine which combination drives the highest conversion rate. By implementing the version that performs best, businesses can optimize their above-the-fold content to better capture user attention and encourage action.
Despite the initial impression of complexity, implementing A/B testing can be made easier with tools like OptiMonk’s AI-powered Smart A/B Testing tool. This tool allows you to conduct A/B tests efficiently and effectively with the help of AI, enabling you to make data-driven decisions and continuously improve your above-the-fold area.
How is above-the-fold content related to SEO?
If a user isn’t enticed by your above-the-fold content, the chances of that user sticking around plummet. They’ll likely bounce in a few seconds.
But wait, how is that bad for SEO?
Well, search engines record the average time spent by users on a page, and if the algorithms don’t see enough user engagement, they slowly diminish your webpage’s rank in the search engine results page.
The above-the-fold content is the best place to focus if you want to lower your bounce rates, but this certainly doesn’t mean that the content below the fold doesn’t matter.
The real work of SEO begins below the fold: this is the place for your keywords and great headers. If above-the-fold content makes your users scroll, make sure they find what they’re expecting to see below the fold.
10 great above-the-fold website examples
Here are some examples of above-the-fold sections from top ecommerce brands. Hopefully, you’ll find some inspiration for your own above-the-fold design!
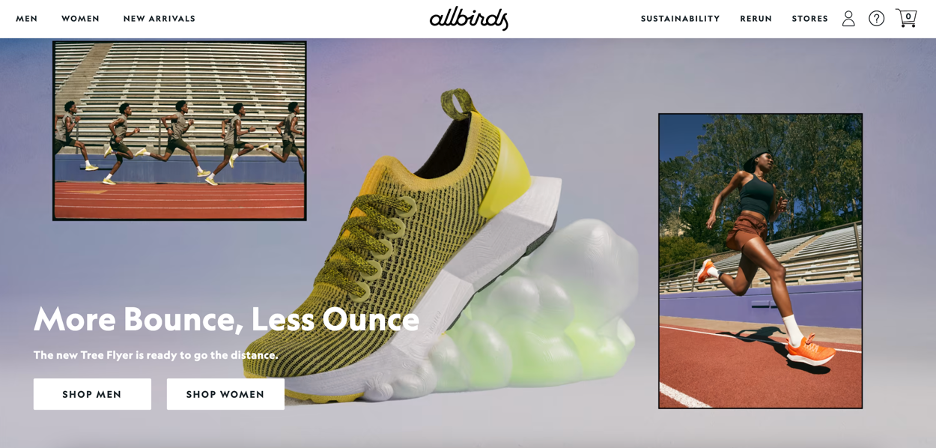
1. Allbirds
These compelling images will make any visitor stop and pay attention to what’s on the screen. Even better, the clever rhyming headline copy goes incredibly well with the images.
They also have a clickable button for both “Shop Men” and “Shop Women,” helping users find what they’re looking for in no time.

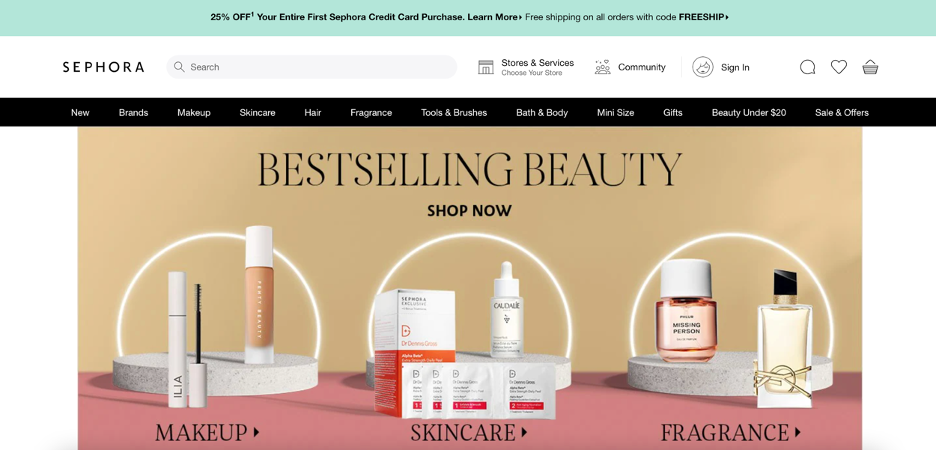
2. Sephora
Sephora focuses on highlighting their best-selling products above the fold. The images below the navigation bar direct customers to different product categories quickly and easily.

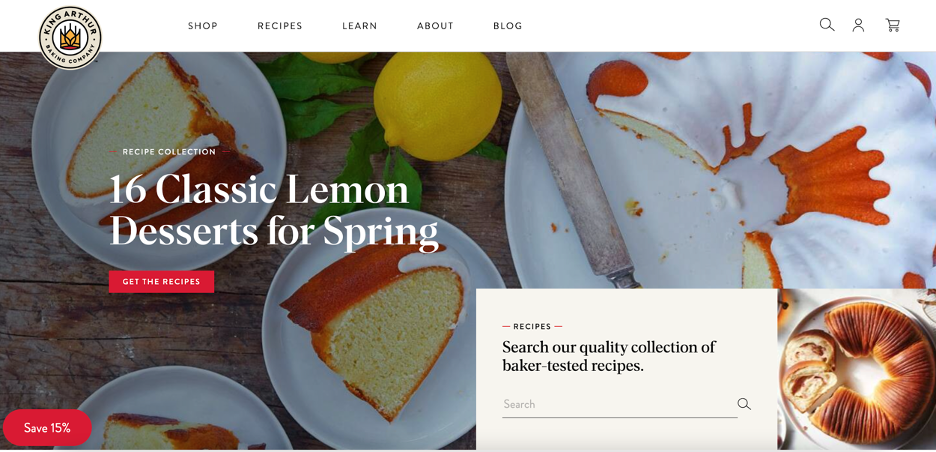
3. King Arthur Flour
King Arthur Flour’s beautifully designed website promotes their top-notch content.
In addition to viewing recent posts, website visitors can also immediately search for recipes. Once again, the above-the-fold design is focused on creating a user-friendly experience.

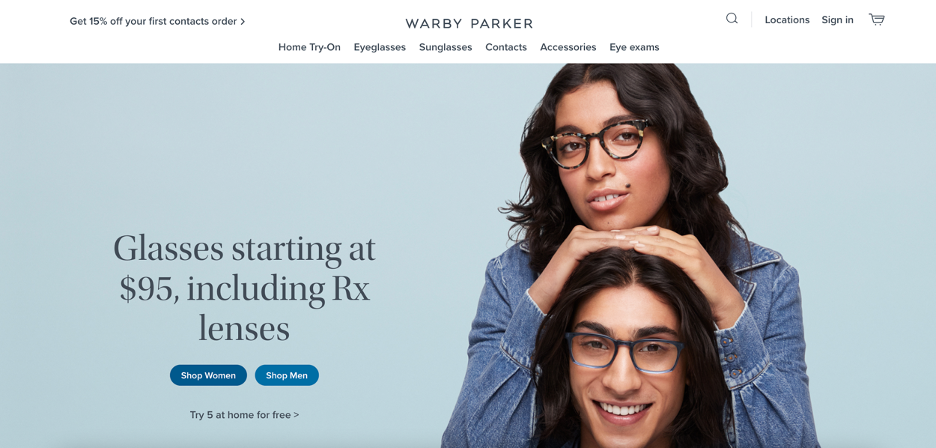
4. Warby Parker
Warby Parker uses the prime real estate above the fold to grab users’ attention with a great deal. Using only a few words and keeping their design simple, they explain their unique selling point.
They include three calls to action: “Shop Women,” “Shop Men,” and (most interestingly) “Try five at home for free.”

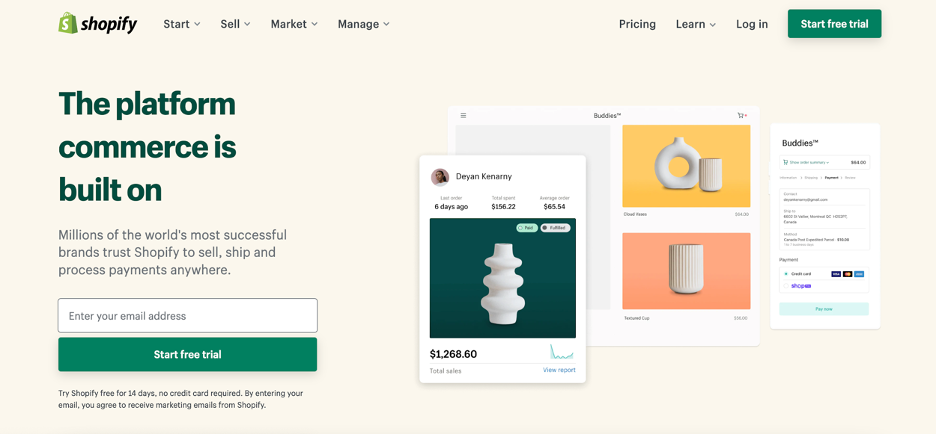
5. Shopify
You can tell that Shopify is pursuing higher conversion rates because they put the signup field for a free trial above the fold.
As soon as a potential customer hits their landing page, their attention is directed to the action that Shopify wants them to take.

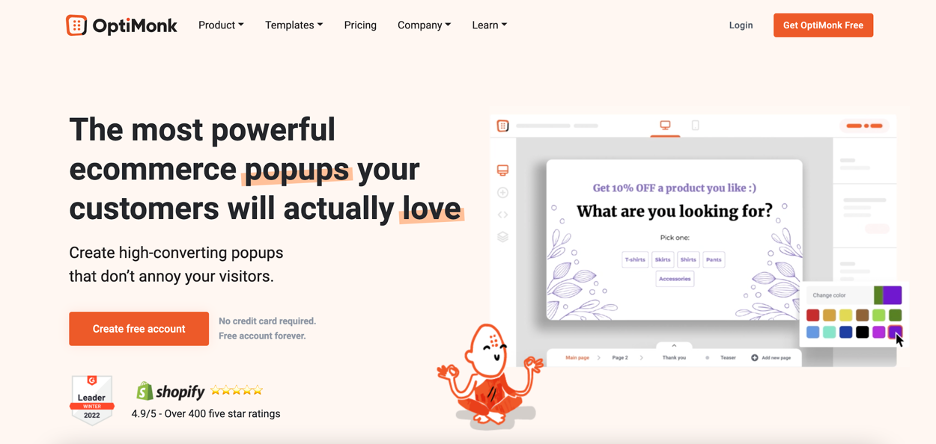
6. OptiMonk
Like Shopify, OptiMonk’s above-the-fold content is intended to convince visitors to sign up for a free account.
OptiMonk highlights the main promise (“the most powerful ecommerce popups”) and social proof in the form of awards and Shopify reviews.

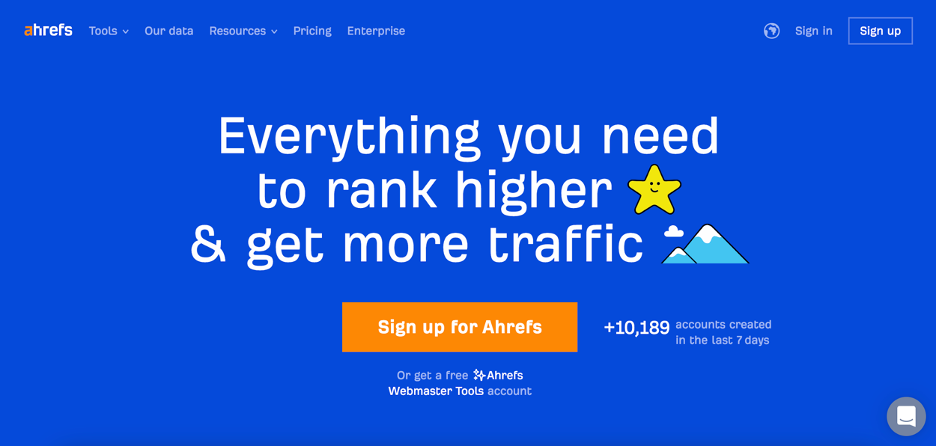
7. Ahrefs
Ahrefs’ web design eschews using images in favor of bold color and short copy to deliver a simple message: their product is all you need to “rank higher” and “get more traffic.”
The fact that there’s so little above the fold helps focus customers’ attention on the most important content.

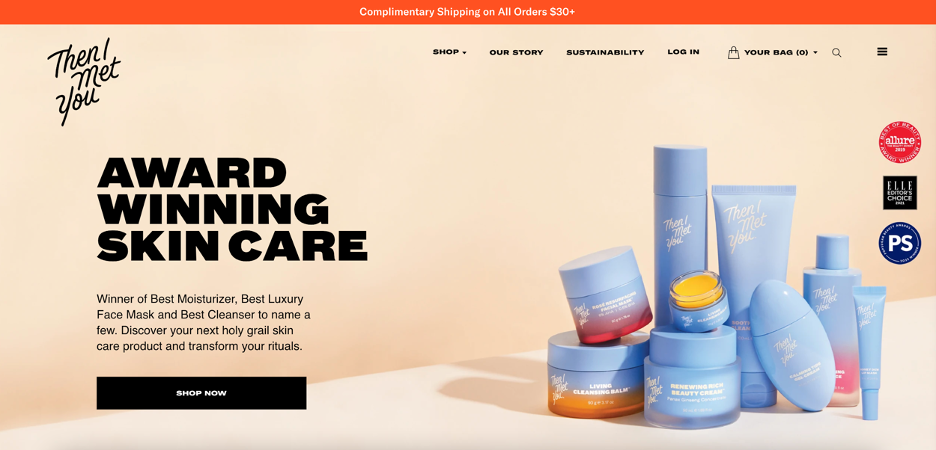
8. Then I Met You
This page from Then I Met You is one of the best-designed landing pages on this list.
The clever emphasis on brand colors with ample white space, the short, attention-grabbing headline copy, and the singular “Shop Now” CTA combine to give the visitor a great start to their shopping experience.

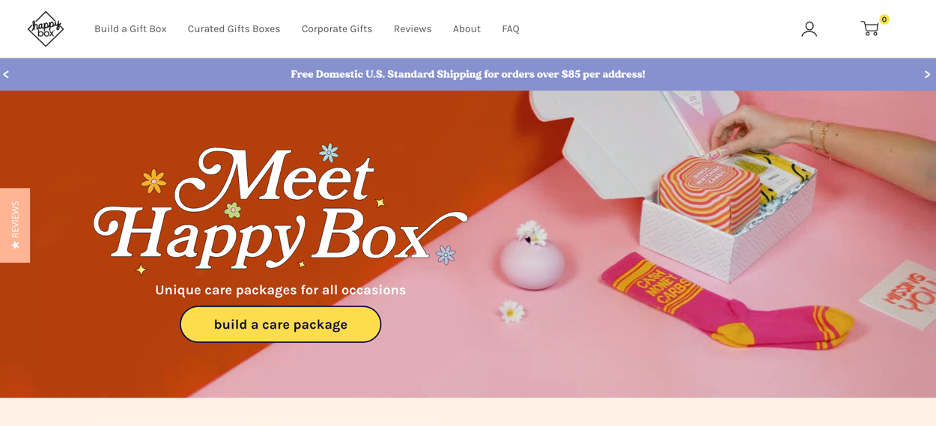
9. Happy Box Store
The above-the-fold design of the Happy Box Store is intended to introduce new visitors to the brand. Their call-to-action button leads to more detail about their core product: customizable gift packages.

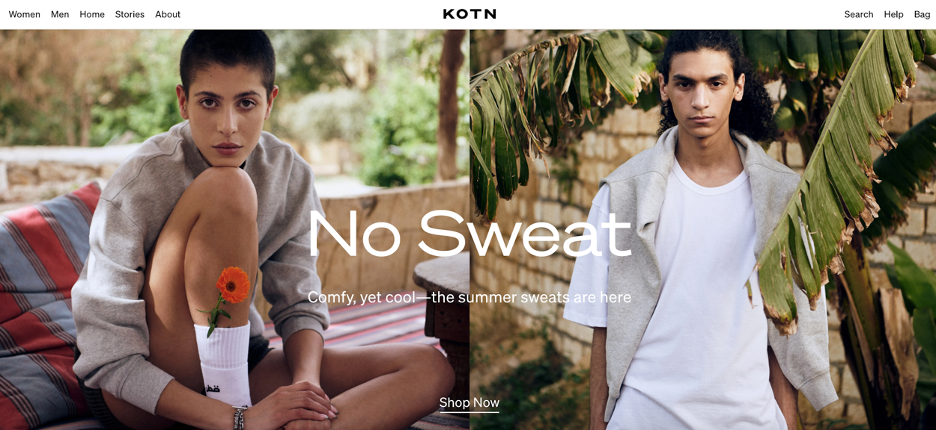
10. Kotn
Kotn’s website visitors immediately see two beautiful photos that introduce the look and feel of the brand. After getting excited about the brand, visitors will naturally want to follow their call to action and start shopping.

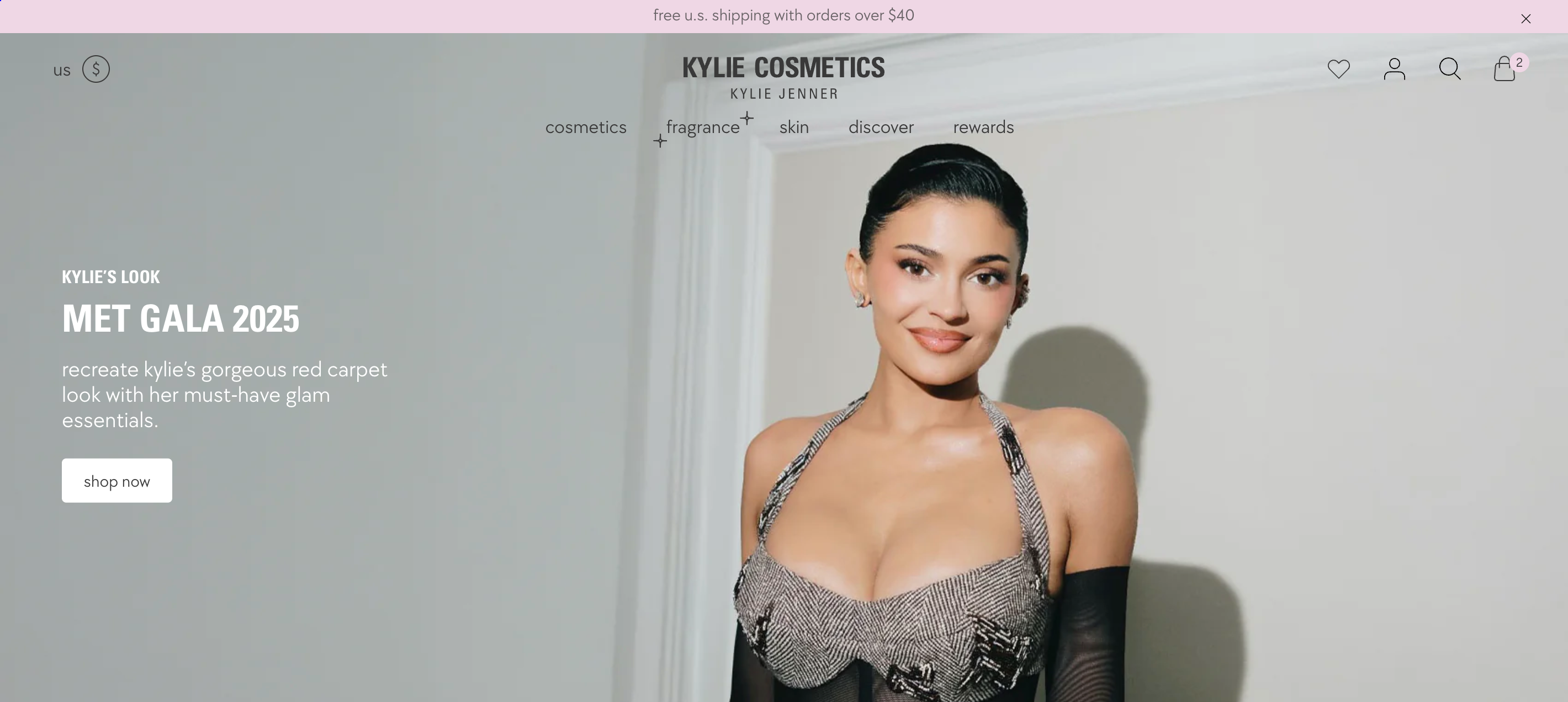
11. Kylie Cosmetics
Kylie Cosmetics nails it with an eye-catching, high-impact above-the-fold design. On the right, a high-resolution image of Kylie Jenner draws instant attention. On the left, a compelling headline and a clear CTA invite visitors to shop and recreate her signature look—simple, sleek, and effective.
This design perfectly speaks to their target audience, ensuring that the content resonates immediately with potential customers.

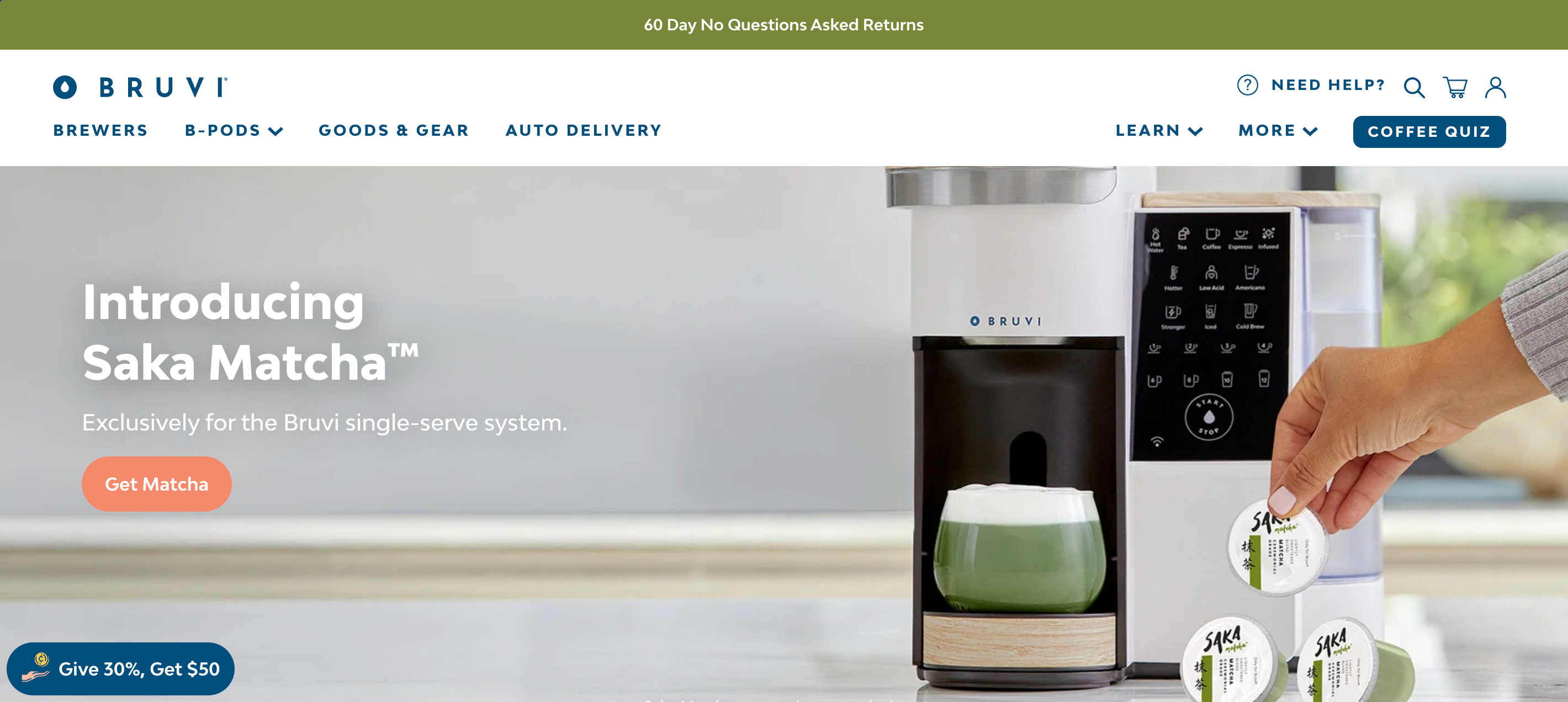
12. Bruvi
Bruvi knows exactly what it’s doing when it comes to above-the-fold content. Front and center is their newest product, Saka Matcha, with a crisp product shot and a CTA that says it all: “Get Matcha.” To the left, they tease their referral program—smartly placed to drive engagement from the get-go.

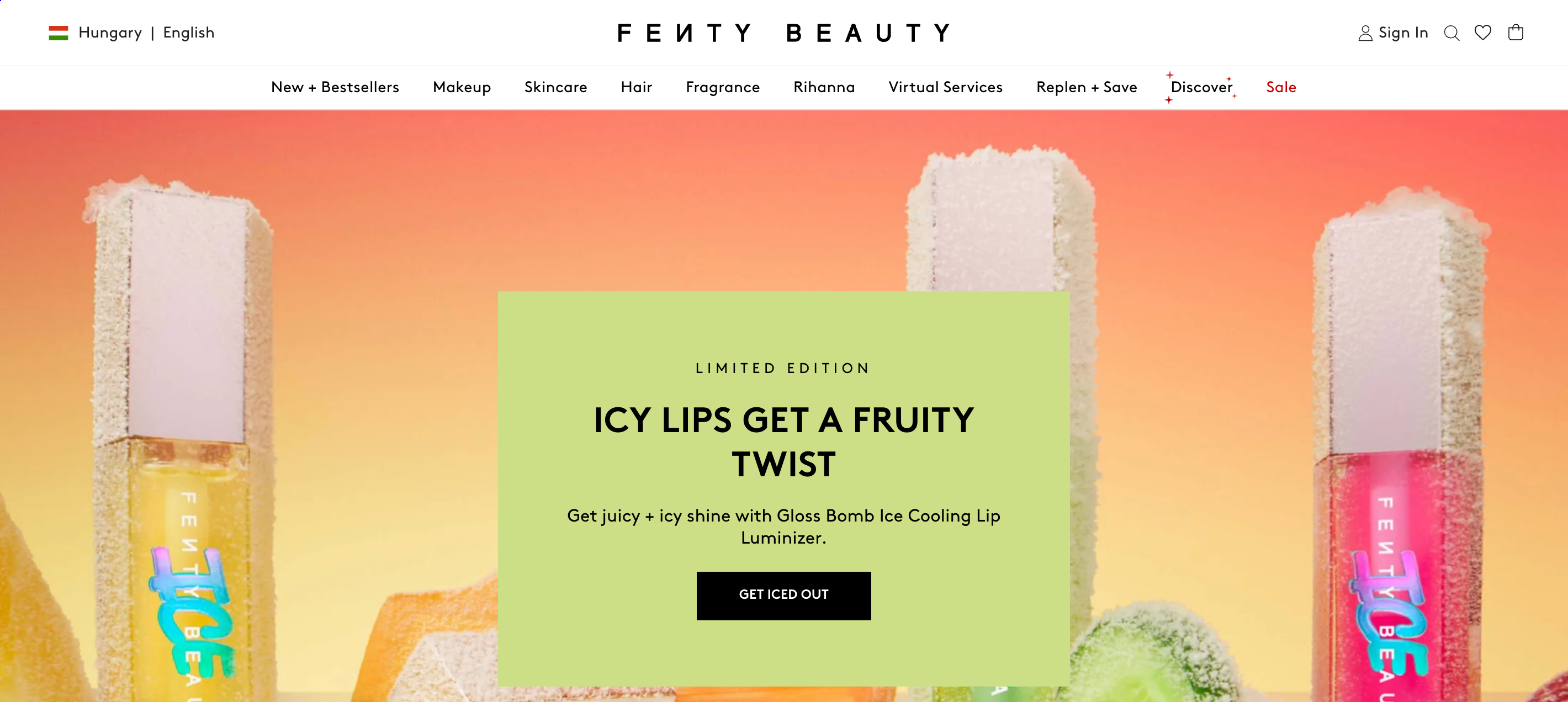
13. Fenty Beauty
Fenty Beauty doesn’t waste a pixel. Their latest drop, the Icy Lips lip luminizer, gets prime real estate above the fold. It’s a limited edition, and they make it feel exclusive. The CTA? “Get iced out.” Clever, bold, and totally on-brand.

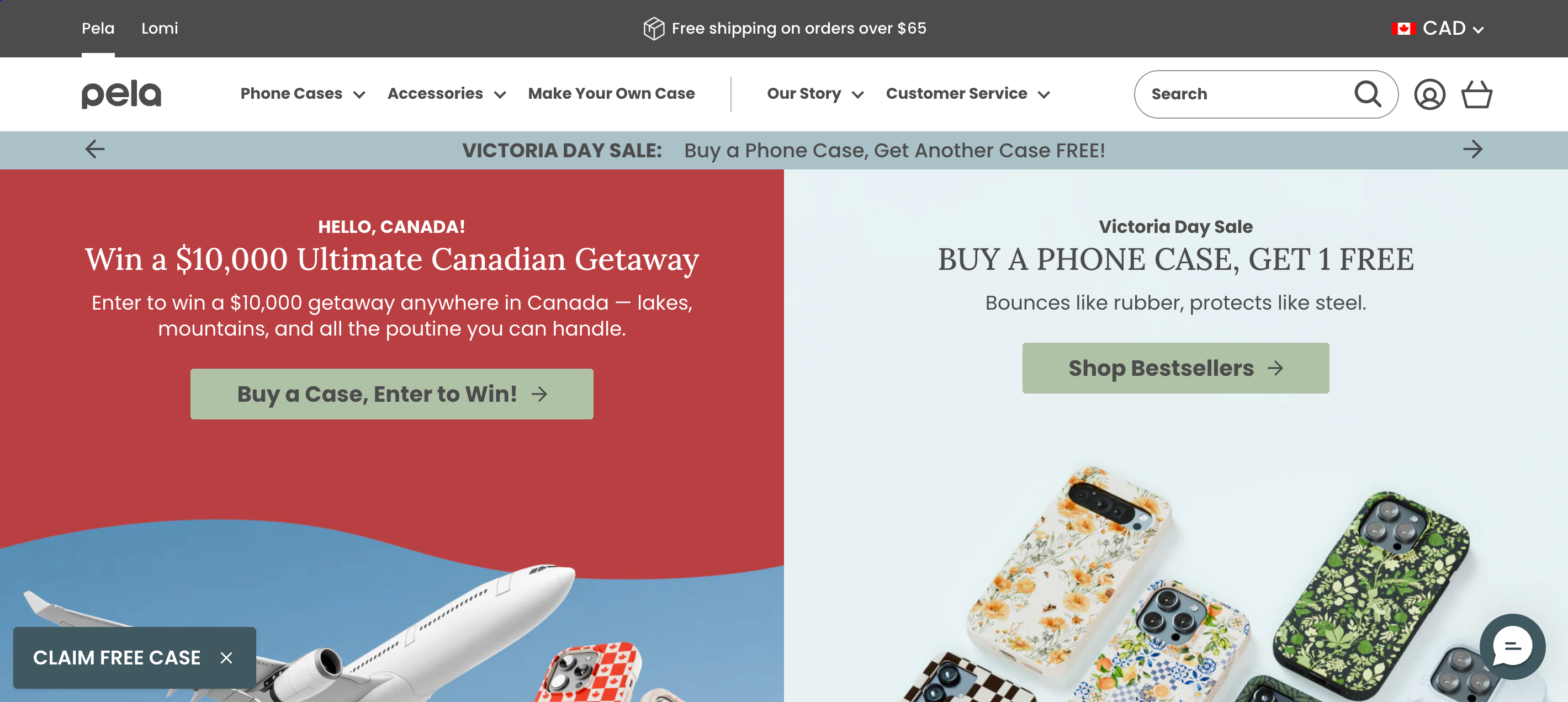
14. Pela Case
Pela Case packs a punch with a split-screen layout. On the left, they’re promoting a Canadian getaway giveaway. On the right, it’s all about their Victoria Day sale. Two messages, one fold line—nothing left to chance, and every pixel working hard to engage visitors by highlighting the key elements above the fold.

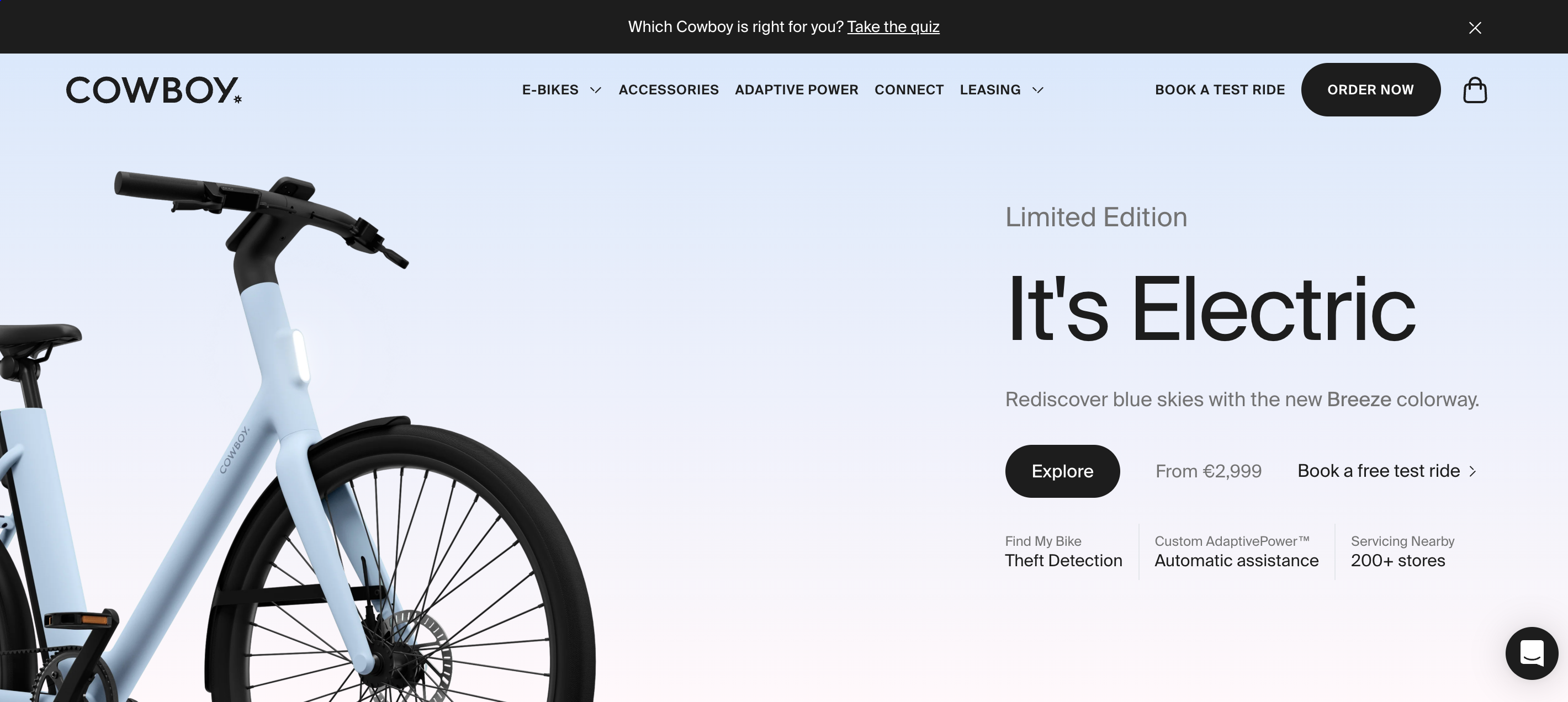
15. Cowboy
Cowboy is a great example as keeps it clean and classy. Their above-the-fold section is minimalist but powerful. The headline highlights a Limited Edition electric bike, instantly telling you what’s special and why it matters. It’s proof that sometimes, less really is more.

So what goes below the fold?
Now that we’ve discussed the above-the-fold section and seen some examples, it’s time to talk about the area below the fold for a second.
“Below the fold” is everything on a page that can only be seen if a user scrolls. Remember, this content will only be seen if the above-the-fold content triggers the user to scroll. Otherwise, it will remain hidden, and the user will move on to a different website.
Your main blocks of text will need to go below the fold… aim for digestible sections with great headlines. Most ads also belong below the fold: Google’s algorithms don’t allow placing too many ads above the fold.
Tips for responsive design
Today, a responsive website is imperative. It not only lessens maintenance costs but also drastically increases conversion rates. In short, it enhances the user experience, which results in lower bounce rates.
The benefits don’t end there: with responsive design, the pages of your site will load faster. And you won’t need to create separate websites for all devices, which means no duplicate content.
In 2024 and beyond, more than half of traffic to your website will come from mobile devices. This means you need to have a responsive site that looks amazing on any screen size and any device.
Below are some of the most common screen resolutions that web designers use for responsive web pages:
Note: There’s no one-size-fits-all approach, so utilize screen sizes after knowing your breakpoints.
Standard website resolutions for mobile screens:
- 360×640
- 375×667
- 414×896
- 360×780
- 375×812
Standard website resolutions for tablet screens:
- 768×1024
- 1280×800
- 800×128
- 601×962
- 962×601
Standard website resolutions for laptop screens:
- 1920×1080
- 1366×768
- 1440×900
- 1536×864
- 1024×768
The first impression is the key to success here. You want to provide the best possible browsing experience for regulars and first-time visitors. If they’re forced to do a lot of zooming to read the contents of your page, they’ll most likely abandon it and go looking for a more user-friendly site.
If you have too much content on a page (especially above the fold), try to reduce it and focus on the most important information. If you follow these steps precisely, you’ll be well on your way to providing your users with a flawless, responsive experience!
A/B test your above-the-fold content with OptiMonk
Think A/B testing is too technical or time-consuming?
Not with OptiMonk’s AI-powered Smart A/B Testing tool. It takes the complexity out of the process, letting you test different versions of your above-the-fold content effortlessly—and make smart, data-backed decisions in the process.
Prefer a more traditional approach? Try using Dynamic Content.
Instead of relying on the same headline, CTA, or copy for everyone, you can deliver personalized messages tailored to each visitor’s behavior or preferences.
Personalization like this can give your conversion rates a serious lift.
And the best part? No coding required. You can easily change text, hide elements, or even adjust HTML to create customized experiences—then A/B test everything to see what truly performs best.
FAQ
What should you consider when designing above-the-fold content for usability?
First and foremost, prioritize making your content easy to interact with. This means ensuring that all elements of your above-the-fold content are functioning properly. In addition to functionality, think about the overall user experience. If your above-the-fold content includes a video that auto-plays, consider how it may interrupt the user’s interaction with the page.
How can you make your above-the-fold content engaging?
To create engaging above-the-fold content, it is important to captivate users from the moment they land on your webpage. While simple web pages can be effective, it’s crucial to take advantage of opportunities to delight visitors. One way to do this is by aligning your headlines and body text with your brand voice, ensuring consistency throughout the content. Instead of using generic phrases like “Learn more,” consider using more enticing ones like “Ready to get started?”.
How does above-the-fold content impact engagement metrics?
When the above-the-fold content is optimized effectively, it can lead to higher engagement and increased conversions. On the other hand, if it’s not properly designed, it can result in a higher bounce rate and reduced conversions.
Conclusion
Your above-the-fold content should pique visitors’ interest. Therefore, it’s essential to add your most engaging content and an emphatic call to action there. Using strategic CTAs will help guide visitors through the selling/signup process.
Responsive web design will ensure every user gets to enjoy the best experience on your site, which begins with a beautiful above-the-fold section.
Remember that placing ads above the fold will tank your website’s reputation and result in SEO penalties that are a pain to deal with. Avoid adding too many ads in this section, and make sure you’re following all of Google’s guidelines.
There you have it! By now, you should have a good handle on the above-the-fold section and how to make the most of it. Good luck!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Nikolett Lorincz
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








