- Blog
- User Experience Optimization: 6 Tips to Deliver a Better User Experience
User Experience Optimization: 6 Tips to Deliver a Better User Experience
-
Nikolett Lorincz
- Conversion
- 6 min read
Table of Contents
You can run the most brilliant ads and drive lots of website traffic to your site, but if the user experience on your site is confusing or frustrating, most visitors won’t stick around. They’ll leave, and you’ll miss out on potential sales.
A smooth, easy-to-use website is the key to turning visitors into happy customers. If your site is hard to navigate or doesn’t meet user expectations, even the best marketing campaigns can’t save the day.
In this article, we will explore the ins and outs of user experience optimization, from using quantitative data and usability tests to avoiding poor user-centered design.
Let’s get started!
What is user experience optimization?
User experience (or UX) optimization refers to the process of improving the overall experience that users have when interacting with your website or app.
The goal of user experience optimization is to make these user interactions as seamless, enjoyable, and efficient as possible.
In well-designed online environments, the user simply acts without thinking because all the core tasks they might wish to accomplish are easy and straightforward.
A positive user experience leads to increased user satisfaction and will increase your conversion rate on everything from signup forms to product pages.
Why is it important to optimize user experience?
Your website’s design speaks volumes about your brand and how you value your customers.
A positive user experience makes your site easy and enjoyable to use, leaving visitors with a good impression. Happy users are more likely to stick around, come back, and even become loyal customers—something every business wants.
In a crowded market, a smooth and user-friendly site can set you apart, helping you attract and keep customers.
Plus, it directly impacts your bottom line: better UX optimization efforts mean higher conversion rates and lower bounce rates.
Investing in user experience optimization isn’t just about making your site look good—it’s about creating experiences that turn visitors into long-term fans.
The user experience optimization process
Now, let’s take a look at the overall process of UX optimization. This is how you make sure your UI and UX work well for your online shoppers.
Step 1: Do user research and understand your target audience
User experience optimization starts by understanding who your users are. That’s because different groups of customers will have different preferences and expectations for a website’s user experience.
Create a customer persona for your ideal end user that enumerates the critical tasks they might want to complete while on your site and considers what features or elements can help them.
Step 2: Identify issues that cause a poor user experience
The next step to helping a website or app’s user experience improve is to use behavioral UX data analysis to identify problems with how users interact with your site.
You can do this by analyzing behavioral data.
For example, if many users are abandoning a sign-up form due to a complicated registration process, this would be an area you could optimize to reduce frustration and increase engagement.
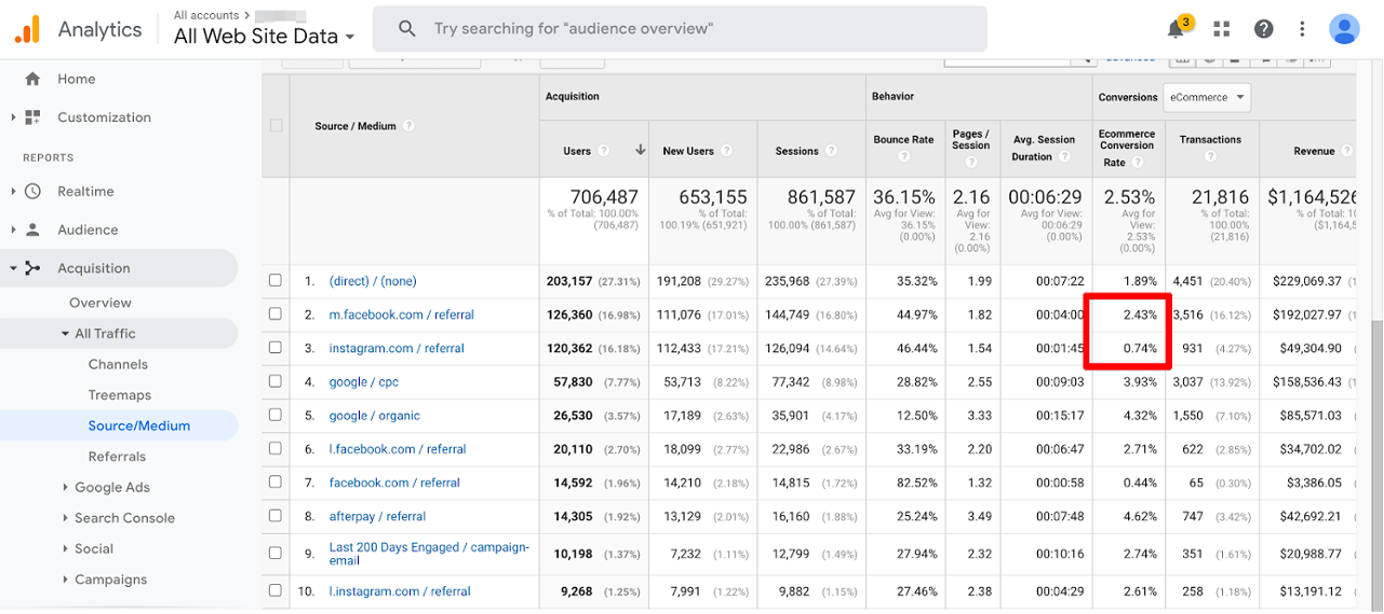
You can also take a look at your Google Analytics account and look for visitor segments that have significantly lower conversion rates compared to other segments.

Step 3: Prioritize your list
Once you have a list of potential UX changes you could make, you’ll want to prioritize them to decide which ones should be tackled first.
Consider how much time and effort it will take to execute each option and how much value it will bring to the user experience.
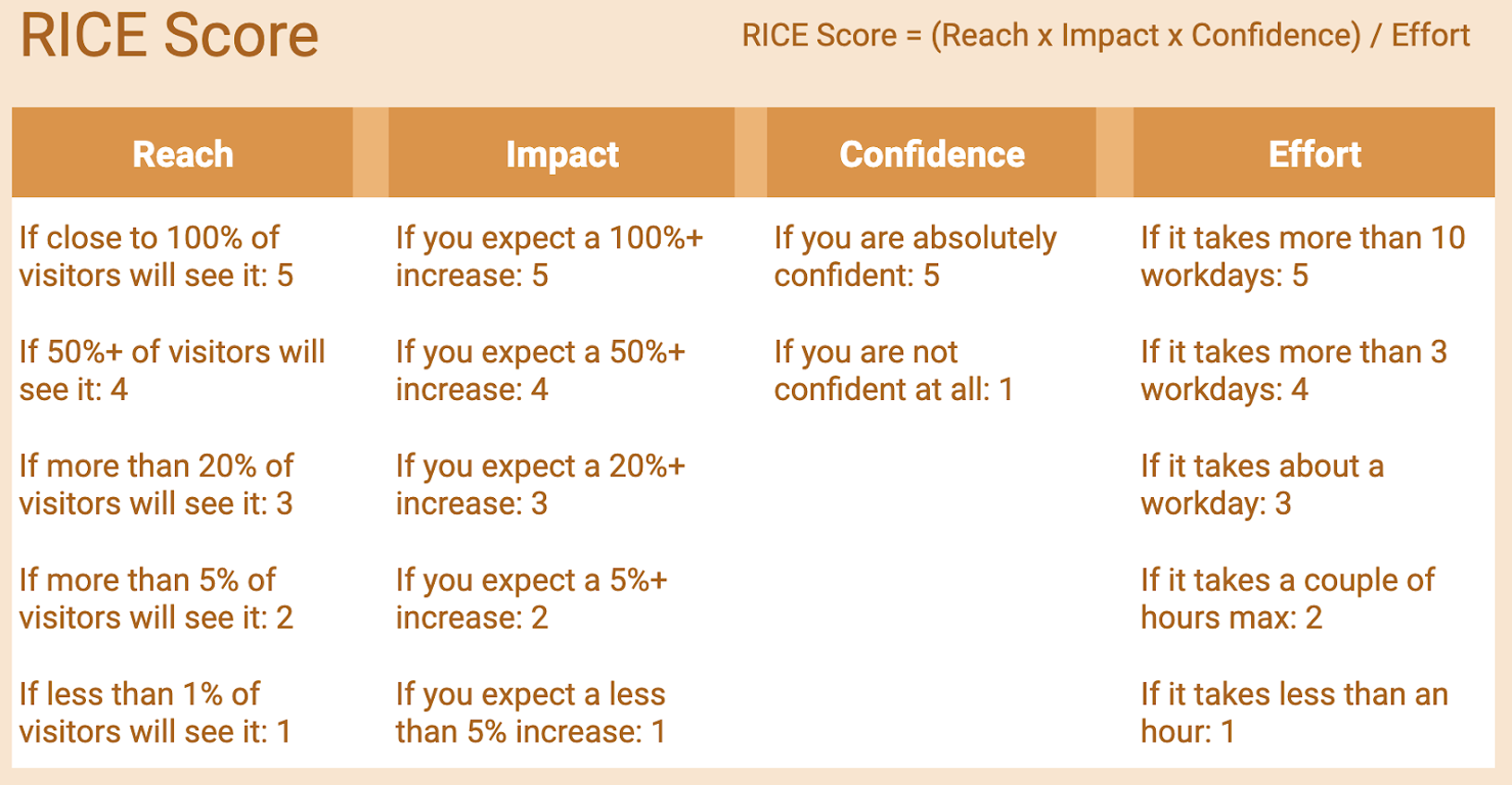
You can also use the RICE model to prioritize your list.

Step 4: Implement changes and run tests
The final step is to implement the changes that you’ve decided have the highest priority. Whether you’re just making a few pages more mobile-friendly or embarking on a full website redesign, it’s crucial that you run A/B tests on all your changes.
A/B testing involves comparing two versions of the same page to determine which performs better. It’s a key way of ensuring that your UX improvements are actually working as intended. You can also conduct usability testing on the different versions of each web page.
With this method, you’ll see which design elements impact user engagement, allowing you to discover why certain features can grab a user’s attention but others can’t. It’s simply the only way to make informed decisions when optimizing your website.
The best way to use A/B testing is to focus on one element at a time so that you can see the impact of your changes. Then, once you’re satisfied, move on to the next one. This iterative process makes it possible for your UX optimization to result in continuous improvement to your site.
What are the 7 key factors of user experience?
Creating an optimal user experience requires paying attention to specific elements that shape how users interact with your website.
Here are the seven key factors to focus on:
1. Usability
Enhancing usability is important. Your website should be intuitive and easy to intuitively navigate. Users should quickly find what they’re looking for without confusion or frustration.
2. Accessibility
Ensure your site is usable for everyone, including people with disabilities. Features like alt text, keyboard navigation, and proper color contrast are essential.
3. Performance
Speed matters. A slow-loading website can frustrate users and increase bounce rates. Optimize your site to load quickly across different devices.
4. Content
Make sure that you only have clear, engaging and relevant content on your website. Avoid clutter and focus on delivering valuable information.
5. Visual design
First impressions count. A clean, attractive user interface design helps build trust and makes your website more enjoyable to explore.
6. Functionality
All elements of your site—like buttons, forms, and links—should work smoothly. Broken features can disrupt the experience and discourage users from taking action.
7. Mobile-friendliness
With most users browsing on mobile devices, your site must be fully optimized for smaller screens, ensuring it looks and works perfectly on any device.
6 tips to create a positive user experience
Ready to start optimizing your website? Following these UX optimization best practices will help you create intuitive designs that leave you with happy users.
1. Simplify website navigation
You need to ensure that your website navigation is intuitive and easy to use if you want to provide a better user experience. Users leave when they’re overwhelmed by options on a page and don’t know what to do next.
UX designers always make using clear and concise menu labels a priority. You can also implement a logical hierarchy in your menus by grouping related pages together.
If you have a lot of pages you want to link to, you should consider using dropdown menus to make it easier for users to find what they’re looking for.
Providing a search feature to help users find specific products quickly is another option that’s great for sites with large inventories.

2. Prioritize mobile responsiveness
Design your website to be responsive, ensuring a seamless and consistent experience across various devices and screen sizes.
You should make sure that all the buttons users interact with are easy to use on mobile, and you should optimize images and other media for faster loading times on mobile connections.
3. Optimize page load speed
Slow-loading pages are another common cause of poor UX. Minimize the use of large images and other heavy media files that can slow down your website by compressing images and using efficient file formats.
You should also enable browser caching to reduce loading times for returning visitors.
And, if you have a global audience, you can use Content Delivery Networks (CDNs) to distribute content across multiple servers and improve global loading speeds.
4. Use engaging, benefit-driven headlines
Our next tip involves crafting compelling headlines that grab users’ attention and clearly communicate the value or benefits of your content, product, or service.
It’s a good idea to break up content with descriptive subheadings to make it more scannable, which can help users quickly understand the page’s structure and find relevant information. Of course, you should always align headlines with user needs and interests, focusing on solving problems or fulfilling desires to keep users engaged.
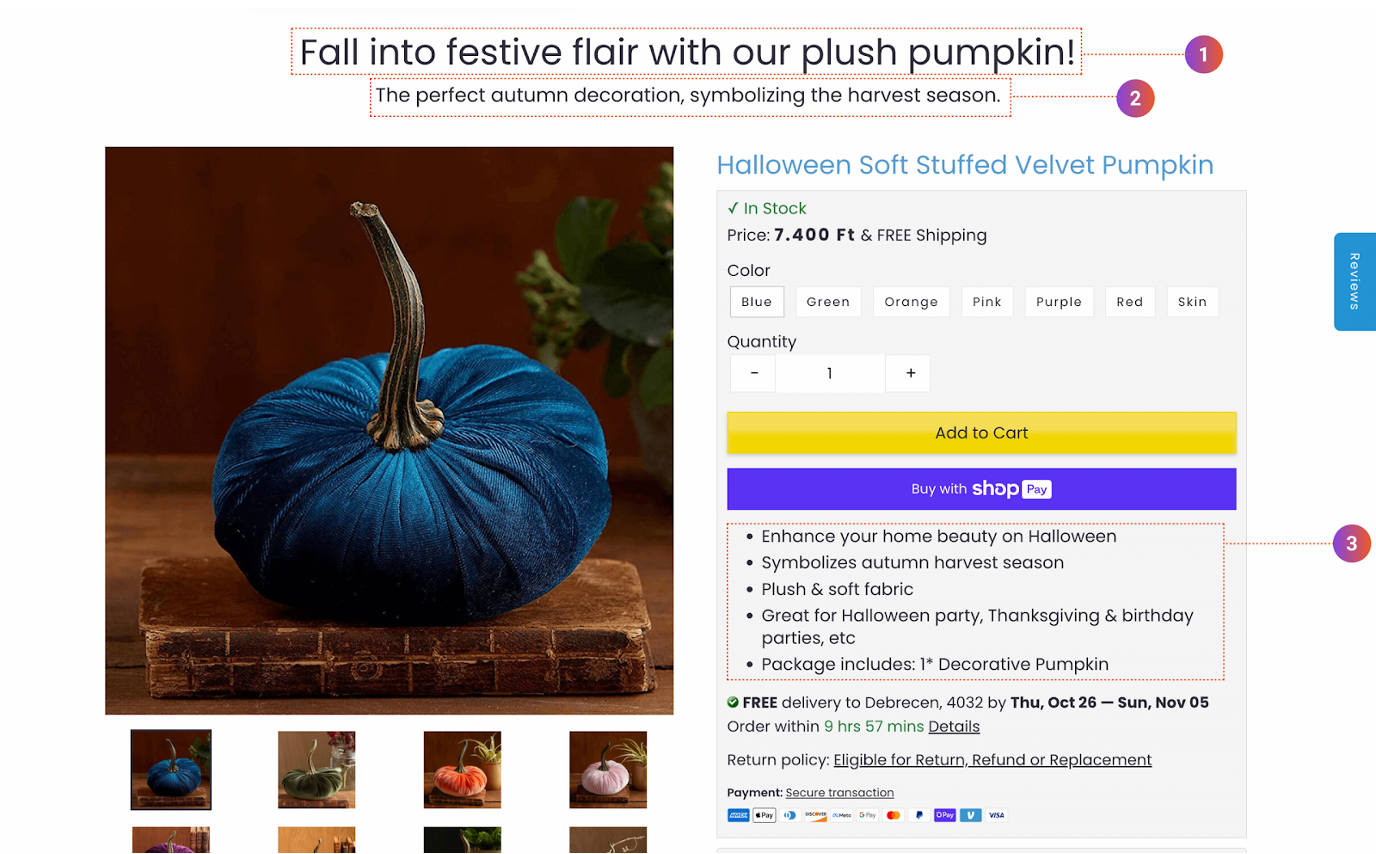
Here’s an example from Mounteen where they optimized the headlines and subheadlines of their product pages:
- They added a bold, catchy slogan at the top of each product page to grab visitors’ attention.
- They added a clear, benefit-driven subheadline below the slogan to showcase the value proposition.
- They highlighted the main product benefits with a bulleted list in the above-the-fold section so visitors could instantly see how the product addresses their challenges or enriches their lives.

By implementing these changes on all product pages, they achieved an 18% revenue boost. And they did it with the help of AI by using OptiMonk’s Smart Product Page Optimizer tool.
5. Use dynamic personalization
Advanced UX optimization requires understanding that one user segment’s core tasks might not be exactly the same as another segment’s.
You can always achieve relevant messaging by implementing dynamic content that adapts to individual user behavior and preferences. This can include creating personalized headlines and recommendations, customized greetings, and/or targeted promotions.
This approach allows you to leverage valuable user data in order to create a more tailored experience. Taking steps like displaying relevant products based on past purchases or showing content related to users’ interests can make a big difference.
6. Implement clear calls-to-action
Prominent, visually appealing CTAs can help guide users toward the actions you want them to take, such as making a purchase or signing up for a newsletter.
Your call-to-action should clearly communicate the benefits of taking specific actions to encourage user engagement.
You can test out the impact of your changes on the user experience using OptiMonk’s new Smart A/B Testing feature, which takes the manual work out of A/B testing by integrating AI into the process.
Wrapping up
Optimizing user experience is a key part of running a business site. In this article, we’ve shown you why it’s crucial to conduct usability testing, create a mobile-friendly website, and use personalization to create a winning user experience.
UX design principles have helped both designers of mobile apps and ecommerce store owners unlock the potential of the real users they already have on their platforms.
If you understand the steps users tend to take when they land on your website, you can make changes to guide them towards the core tasks that make a difference to your business.
Start optimizing today!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Nikolett Lorincz
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








