- Blog
- How to Show a Popup When a User is Leaving Your Page
How to Show a Popup When a User is Leaving Your Page
-
Barbara Bartucz
- Conversion
- 6 min read
Table of Contents
Ever felt frustrated watching visitors leave your website without taking action? Imagine having a second chance to grab their attention right before they go.
You do—it’s called an exit-intent popup. These clever messages detect when a user is about to leave your site and display a targeted message to keep them engaged.
Whether you want to reduce bounce rates, capture leads, or boost conversions, this article will guide you through everything you need to know about exit-intent popups and how to implement them effectively.
Let’s dive right in!
What are exit-intent popups?
Exit-intent popups are a type of website overlay that appears when a visitor is about to leave your page.
They use an exit-intent technology to detect when a user is moving their cursor towards the browser’s close button or navigating away from the web page.
Once that behavior is detected, the strategic popup is displayed, which can prompt users to stay longer, complete a purchase, or sign up for a newsletter.
Here’s an example of an exit-intent popup:
What are the benefits of using exit-intent popups on a web page?
Exit-intent popups offer a range of advantages that can significantly enhance your website’s performance. Here are a few of the things they’re great at:
1. Reducing bounce rates
Exit-intent popups can reduce bounce rates by re-engaging visitors who might leave the page too soon. A well-placed offer or intriguing message can encourage them to stick around longer.
2. Capturing leads
These popups are excellent tools for lead generation. You can capture email addresses and grow your mailing list by offering a free resource or a special discount at the last moment.
Additionally, using a custom message in the popup can make the offer more appealing and increase the chances of capturing leads.
3. Increasing conversions
Exit-intent pop-ups can directly influence your conversion rates. Whether you’re offering a discount, a free trial, or exclusive content, these popups can nudge users toward making a purchase or signing up.
4. Improving user engagement
Engaging users with relevant and timely messages keeps them interacting with your site. This can lead to longer session durations and a better overall user experience.
4 best practices for designing exit-intent popups
No two exit-intent popups are the same, but there are some key principles that can guide you in creating effective, engaging popups.
Here are four best practices to ensure your exit-intent popups are impactful and drive the desired results:
1. Clear, concise messaging
Your popup message should be clear and to the point. Visitors are usually in a hurry to leave, so you need to communicate your value proposition quickly and effectively.
Avoid cluttering the popup with too much information. Focus on a single, compelling message that captures their interest immediately.
2. Eye-catching design and visuals
A visually appealing pop-up will grab attention more effectively.
Use contrasting colors, bold fonts, and engaging images to make your popup stand out. However, make sure it aligns with your brand’s overall aesthetic.
Consistency in design helps reinforce your brand identity and makes the popup feel like a natural part of your website.
3. Strong call-to-action (CTA)
A compelling CTA is crucial for the success of your exit-intent popup.
Use action-oriented language that creates a sense of urgency, like “Get 20% Off Now” or “Claim Your Free Guide.” Make the button prominent and easy to click.
The CTA should be the focal point of your popup, guiding the visitor towards the action you want them to take. Additionally, a confirmation box can be used to prompt users to take the desired action.
4. Timing and frequency
Timing is everything when it comes to exit-intent popups.
Trigger the popup at the right moment—typically when the user shows exit intent, but you may also consider waiting at least 10 seconds after they land on the page to avoid being too intrusive.
Additionally, avoid bombarding the same user with popups repeatedly. Set a frequency cap to ensure a positive user experience and prevent annoyance.
How to implement exit-intent popups quickly?
Ready to give exit-intent popups a try? Let’s walk through a quick and easy way to implement them.
Step 1: Choose the right tool
OptiMonk is a top choice for creating exit-intent popups. It offers robust features, ease-of-use, and customization options to fit your needs.
Step 2: Create a free account
Sign up for a free account on OptiMonk. The process is straightforward and takes just a few minutes.
Step 3: Select a template
Browse through the 300+ available templates and choose one that aligns with your goals and design preferences.
These beautiful and mobile-friendly templates make it easy to get started without needing extensive design skills.
Step 4: Customize the popup design
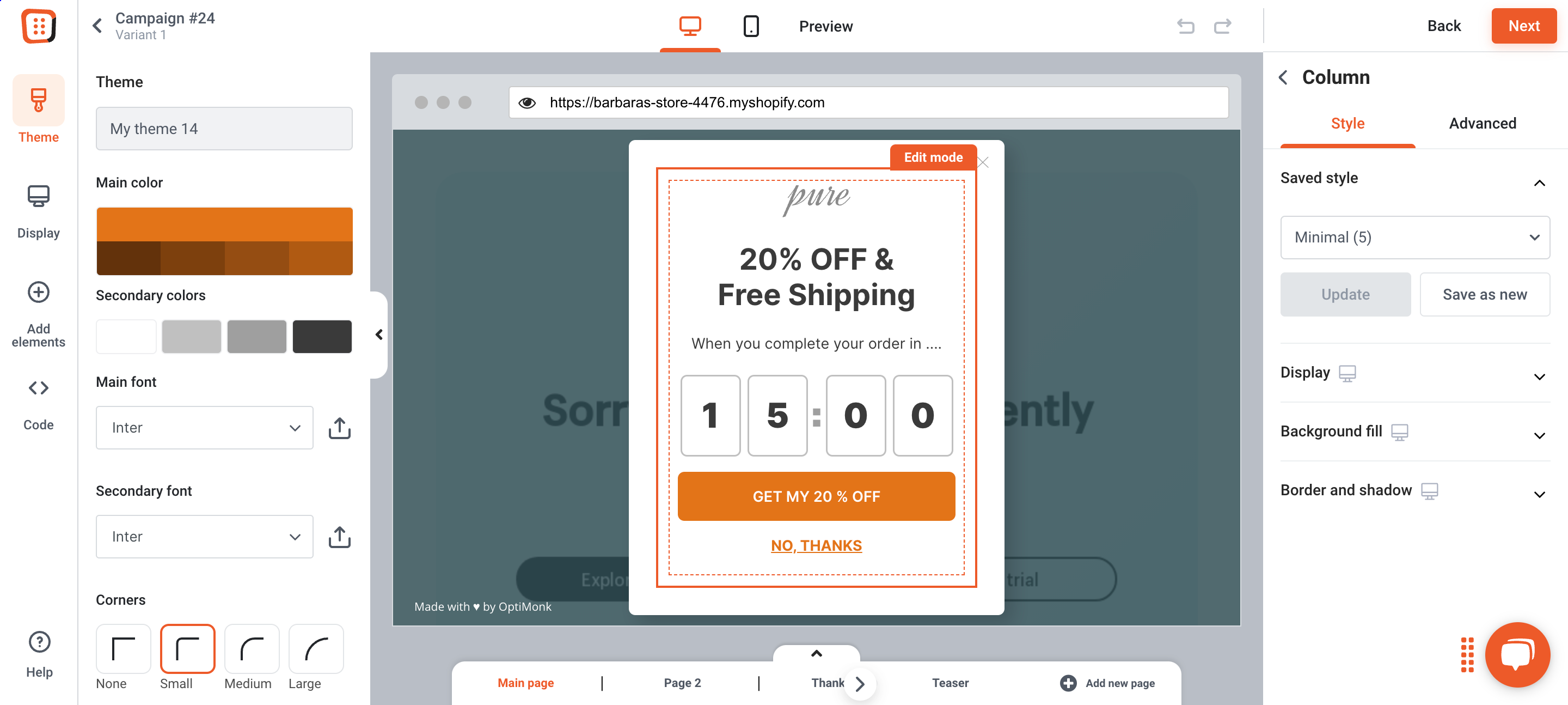
Use OptiMonk’s intuitive drag-and-drop editor to customize the popup’s appearance. You can easily add new elements or adjust colors, fonts, images, and text to match your brand and message.

Step 5: Set up the targeting and triggering options
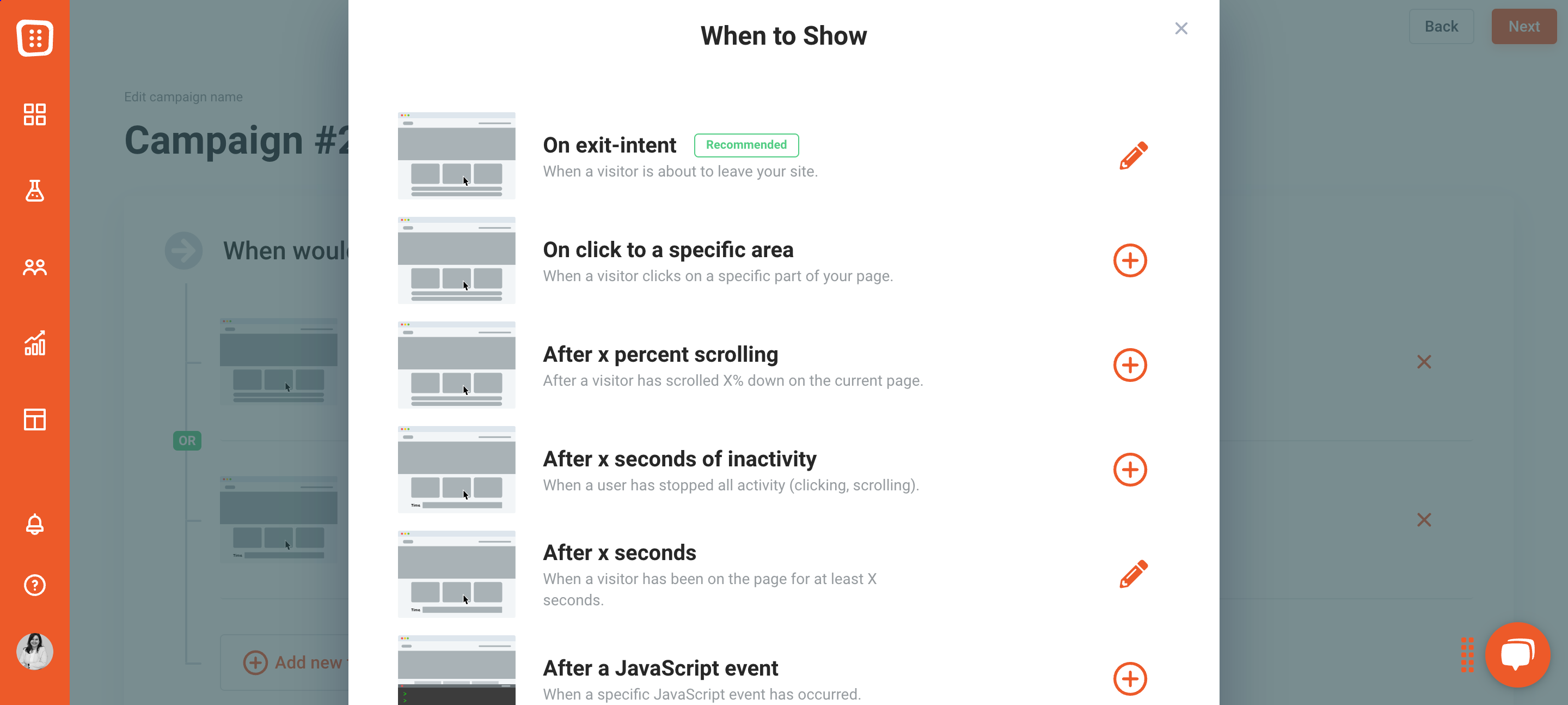
Configure the exit-intent technology and set the conditions for when the popup should appear and who should see it. You can target specific pages, user behaviors, or demographics to ensure the popup reaches the right audience.

Step 6: Activate your popup
Once everything is set up, activate your popup. Monitor its performance and make adjustments as needed to optimize results.
5 examples of effective exit-intent popups
Want to see some real-life popup examples? Here are five brands that have mastered the art of exit-intent popups.
These examples use the best practices we covered earlier and show how effective popups can be in stopping visitors from leaving a site.
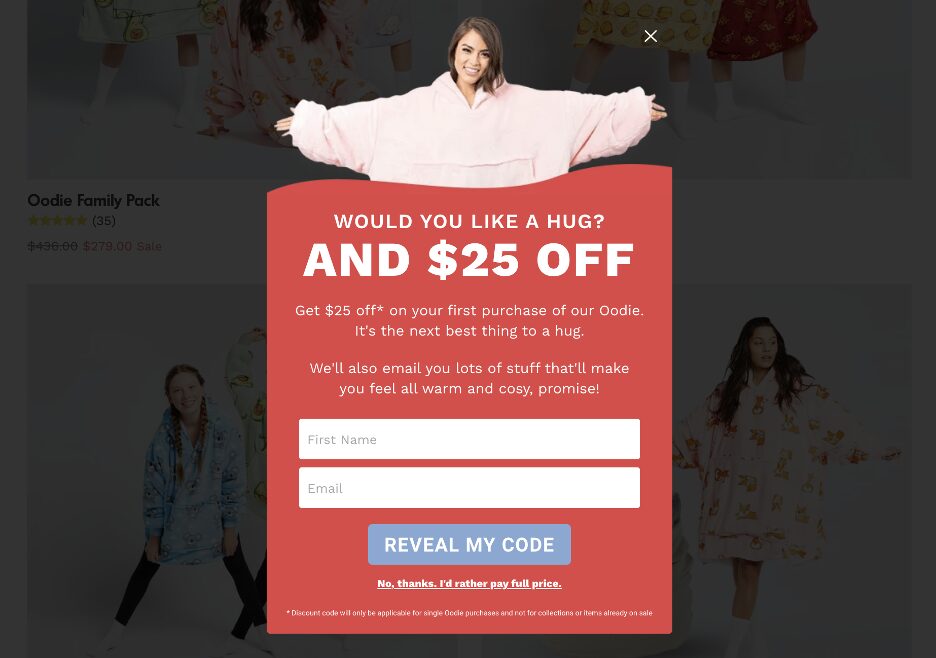
1. The Oodie

The Oodie captures attention with a charming popup offering $25 off if you sign up for their newsletter.
The headline, “Would you like a hug?” is both inviting and unique, instantly grabbing visitors’ attention. Plus, the cheeky alternative option, “No thanks, I’d rather pay full price,” cleverly encourages users to opt for the discount.
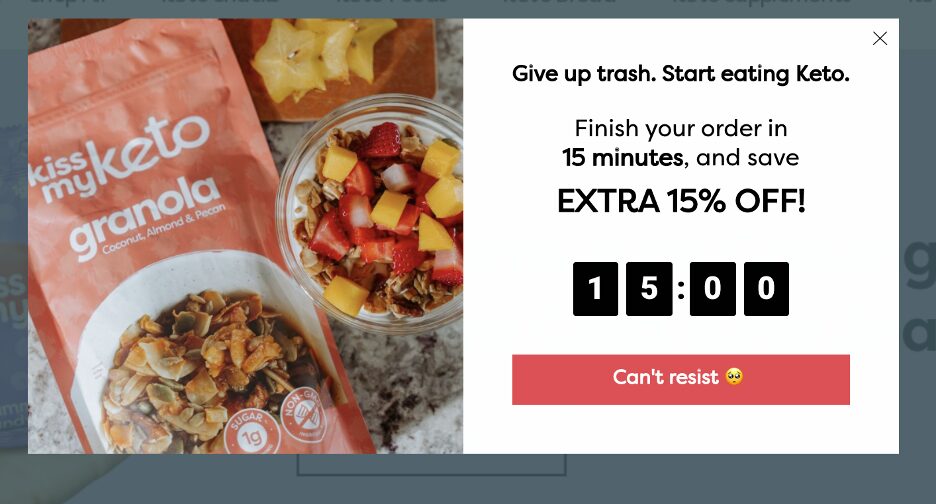
2. Kiss My Keto

Kiss My Keto employs a countdown exit-intent popup to create a sense of urgency. The ticking clock has a psychological effect, pushing visitors to act quickly before the offer expires.
This strategy effectively motivates users who are about to leave their carts behind to take advantage of the deal immediately.
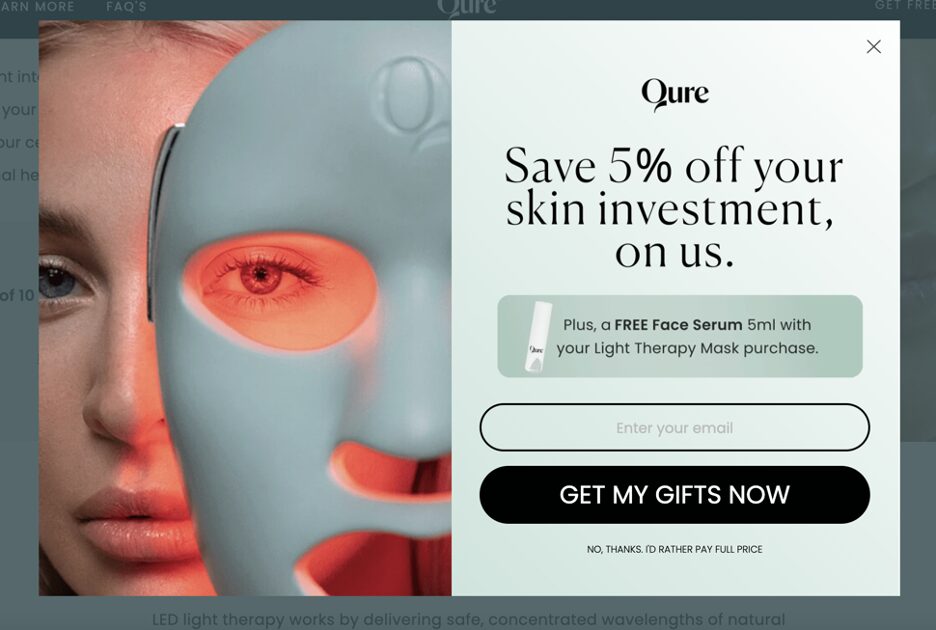
3. Qure

Qure’s popup window offers a dual incentive: 5% off and a free face serum. Combining a discount with a freebie provides a compelling reason for users to stay and complete their purchase.
This approach can significantly increase conversion rates by adding extra value for the customer.
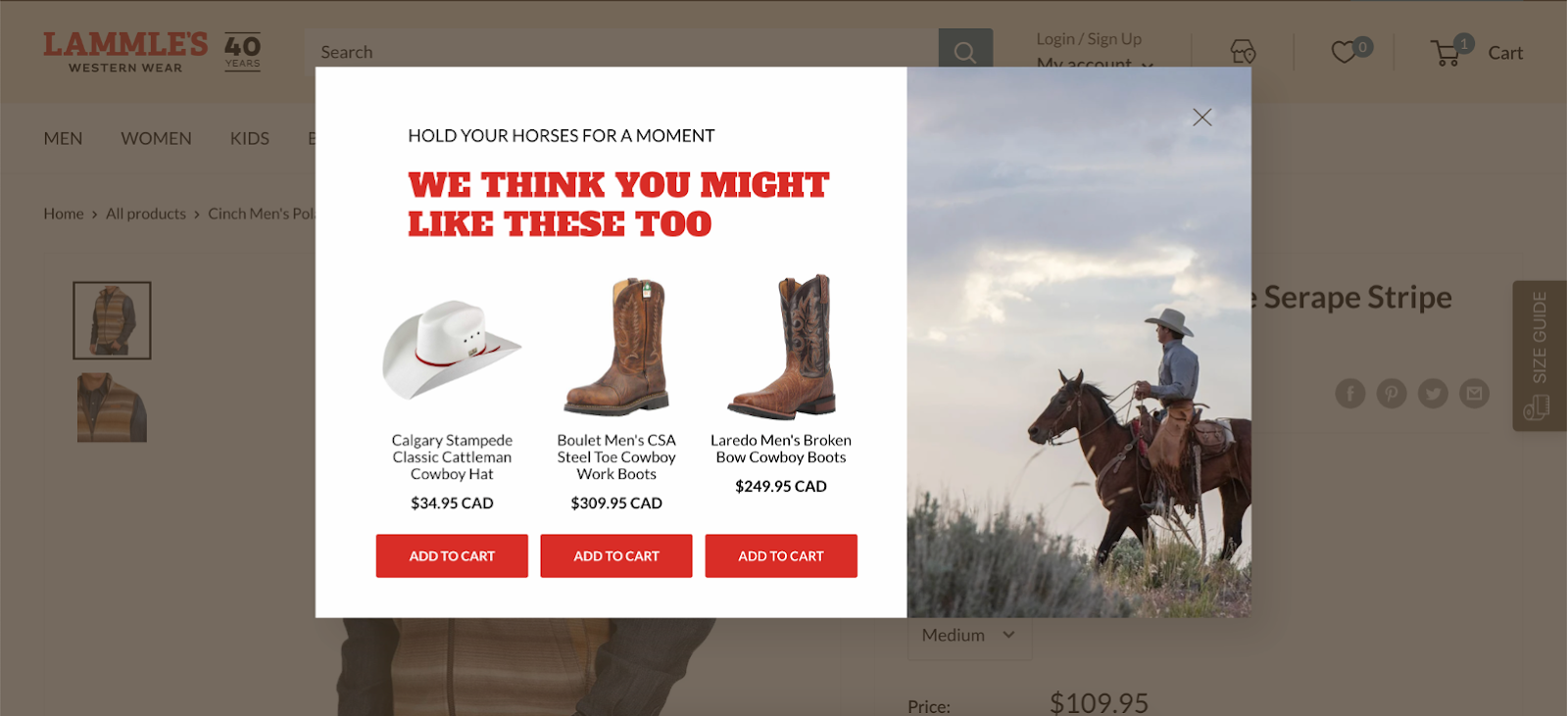
4. Lammle’s

Lammle’s uses product recommendations in their exit-intent popup to keep visitors engaged. When a user is about to leave, the popup suggests other products they might like, encouraging them to add these items to their cart.
This popup boosted their revenue by 23.5%, proving that discounts aren’t the only way to convince visitors to stick around.
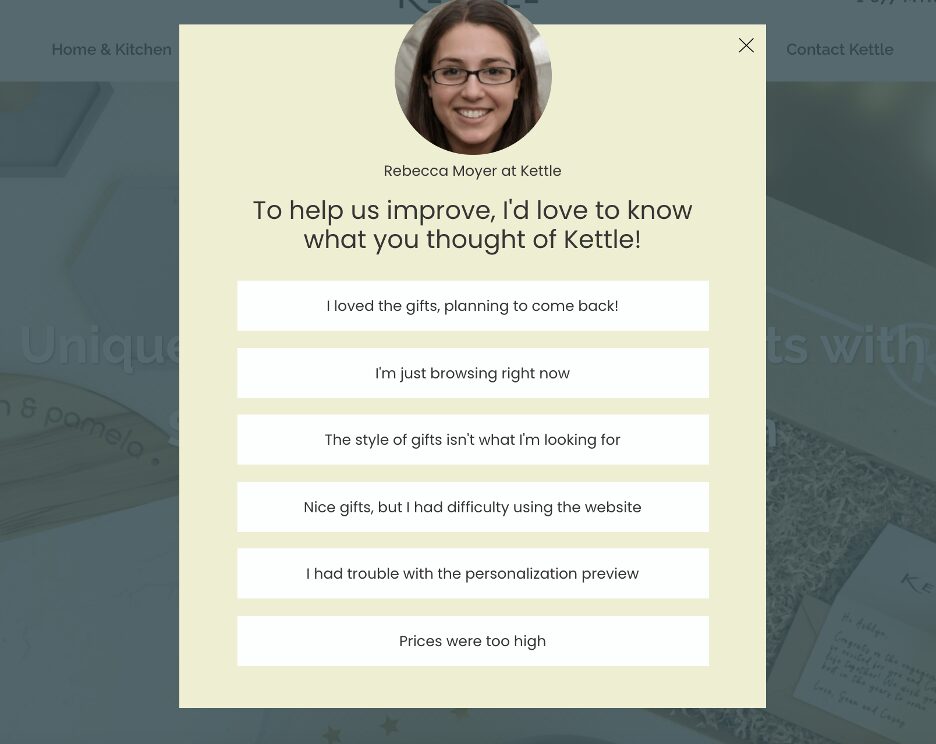
5. Kettle Gifts

Kettle Gifts takes a different approach by asking for feedback in their exit-intent popup.
This strategy not only engages visitors but also provides helpful and valuable insights for the business. Gathering feedback can help improve the user experience and address any issues that might be causing visitors to leave.
Ready to explore exit-intent popups further? Watch this video:
FAQ
How does exit-intent technology work when a user leaves?
Exit-intent technology tracks a user’s mouse movements and predicts when they are about to leave the site. When the cursor moves towards the browser’s close button or away from the webpage, the popup is triggered, displaying a message or offer to retain the visitor’s attention.
How can I design an effective exit-intent popup?
To design an effective exit-intent popup:
- Use clear, concise messaging: Communicate your value proposition quickly. Using a custom message can make the popup more appealing and effective.
- Incorporate eye-catching design and visuals: Use contrasting colors, bold fonts, and engaging images.
- Create a strong call-to-action (CTA): Use action-oriented language and make the CTA button prominent.
- Optimize timing and frequency: Trigger the popup at the right moment and avoid showing it repeatedly to the same user.
How do I measure the success of my exit-intent popups?
To measure the success of your exit-intent popups, track key metrics such as:
- Conversion rate: Percentage of visitors who take the desired action.
- Bounce rate: Number of visitors leaving the site immediately.
- Lead capture rate: Number of email addresses or leads collected.
- User engagement: Changes in time spent on site and pages per session.
Tracking performance across multiple browsers can provide insights into the effectiveness of the popup.
Wrapping up
Exit-intent popups are powerful tools for engaging visitors and boosting conversions. They can transform disappearing visitors into loyal customers by presenting timely and relevant offers just as they’re about to leave your site.
By strategically using these popups, you can capture leads, reduce bounce rates, and increase sales, turning close calls into valuable opportunities for your business.
Want to learn more about exit-intent popups and how to use them for your business? Check out this detailed guide!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








