- Blog
- 15 Website Contact Form Examples & How to Create One
15 Website Contact Form Examples & How to Create One
-
Barbara Bartucz
- Ecommerce
- 6 min read
Table of Contents
Contact forms: They may seem like a minor detail in your website’s overall design, but they’re actually a pretty big deal.
Before writing this article, we delved deep into Reddit and found lots of instances of people asking about setting up contact pages over the years.

Clearly, contact forms are an important part of website design that deserves particular focus.
Implementing a basic contact form on your website’s Contact Us page is crucial as it can encourage user engagement and capture different types of communication.
In this article, we’ll discuss why contact forms matter and the essential components of contact form design, and we’ll also show you 15 inspiring examples.
Let’s dive in!
What are website contact forms?
Website contact forms serve as an essential point of interaction between a business and its website visitors.
They provide users with a means to initiate communication, make inquiries, provide feedback, or contact sales without resorting to traditional methods like email or phone calls.
Essentially, these forms facilitate the exchange of information, enabling you to gather crucial data from potential customers or interested parties.
Contact forms are typically found either on a separate “Contact Us” landing page or displayed as a pop-up form.
Why do contact forms matter?
Simply put, a basic contact form makes it easier for businesses and visitors to communicate.

Contact forms are not just a customer service tool. They offer many benefits for both businesses and users:
- Convenience: Contact forms streamline the communication process, offering visitors a chance to reach out without switching between different communication channels.
- Organization: All messages that come from your contact forms go to one spot, making it easier to handle them.
- Customization: Contact forms can ask for specific information tailored to the needs of your business, allowing you to better understand and segment customer inquiries.
- Lead generation: Contact forms help to capture leads by collecting contact information from potential customers who express interest in products or services.
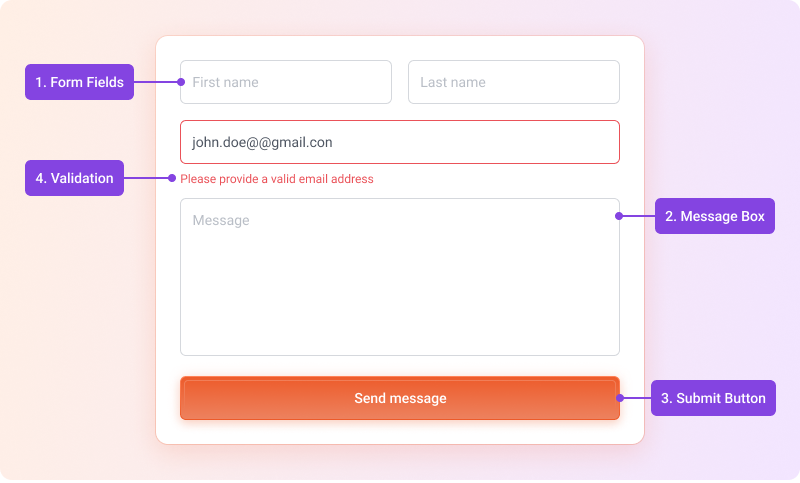
What are the essential components of a simple contact form?
There are a few key components that make up a contact form, but getting them right takes your form from basic to exceptional.
Here’s a breakdown of the main elements and features of top-notch contact forms:

- Form fields: These are the fields where users input their information such as name, email address, phone number, and message. The number and type of input fields can vary depending on the purpose and complexity of the contact form.
- Message box: This is a designated area where users can type their message or inquiry. This allows for detailed communication and provides users with the opportunity to express their needs or concerns effectively.
- Submit button: This is the button users click to send their message or information once they’ve filled out the form. This action triggers the form to be submitted to the website owner or designated recipient.
- Validation: Contact forms often include validation features to ensure that users provide the necessary information in the correct format. For example, email validation verifies that the user has entered a valid email address before the form can be submitted.
- Confirmation: After submission, users may receive a confirmation message indicating that their message has been successfully sent. This confirmation helps reassure visitors and confirm that their inquiry has been received.
15 inspiring contact form examples
Now that we’ve covered the basics, let’s explore some great contact form examples from brands that have mastered the art of customer communication.
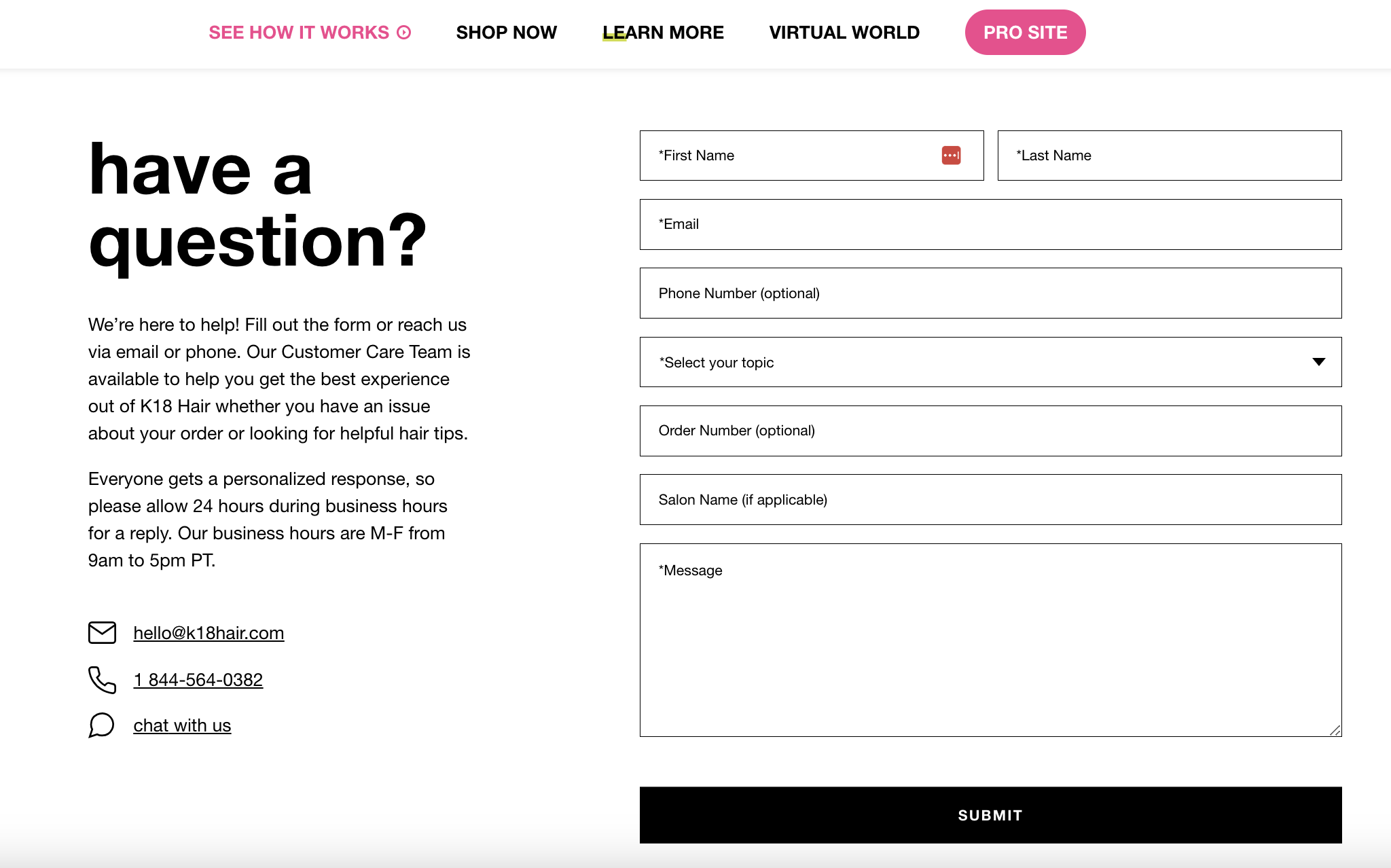
1. K18

K18’s contact page design is thorough and easy to fill out.
Note how they emphasize in the description that everyone receives a personalized response within 24 hours.
Their contact page goes beyond just the necessary information (email and name), offering optional fields to cater to both individuals and salons.
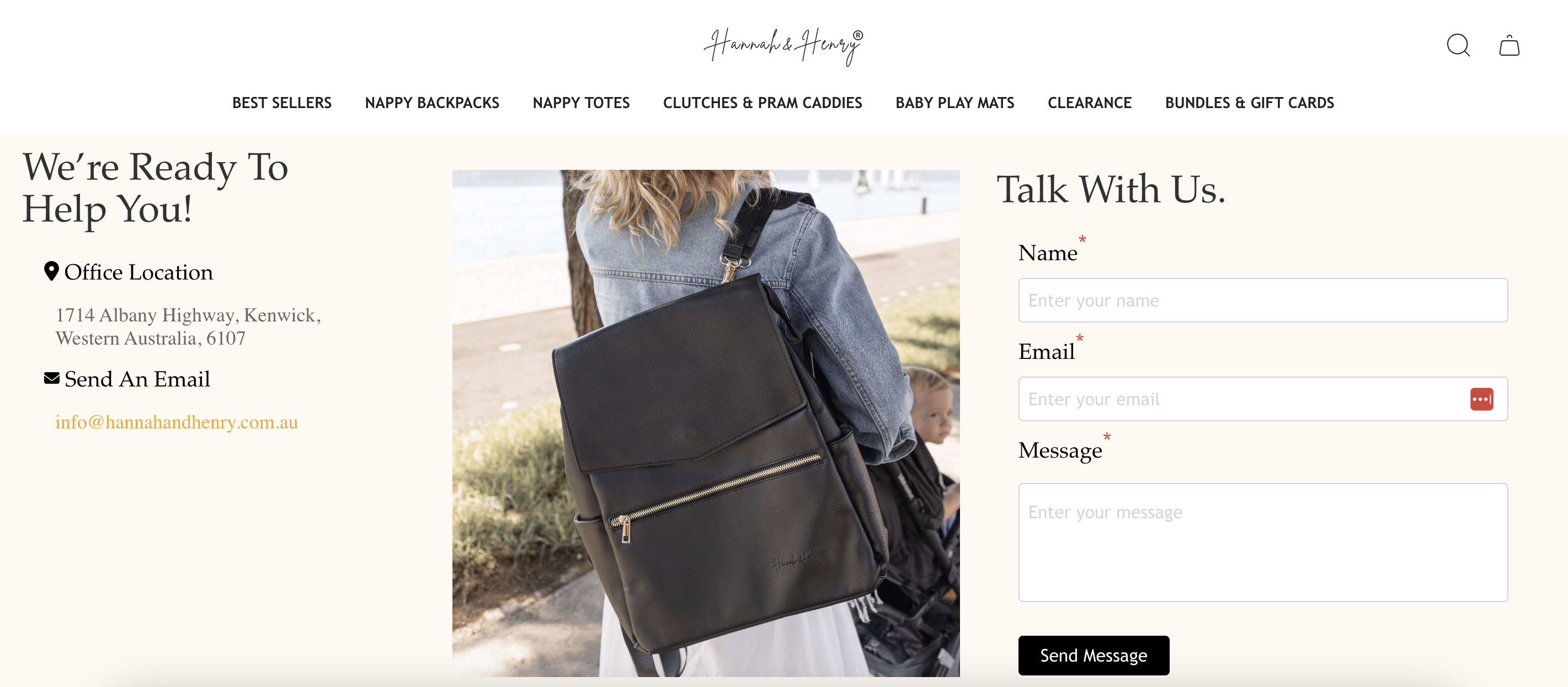
2. Hannah and Henry

Hannah and Henry keeps things minimal, asking only for essential information to streamline the process.
They ask users to type in their name, email address, and a short message, which is helpful for the sales team.
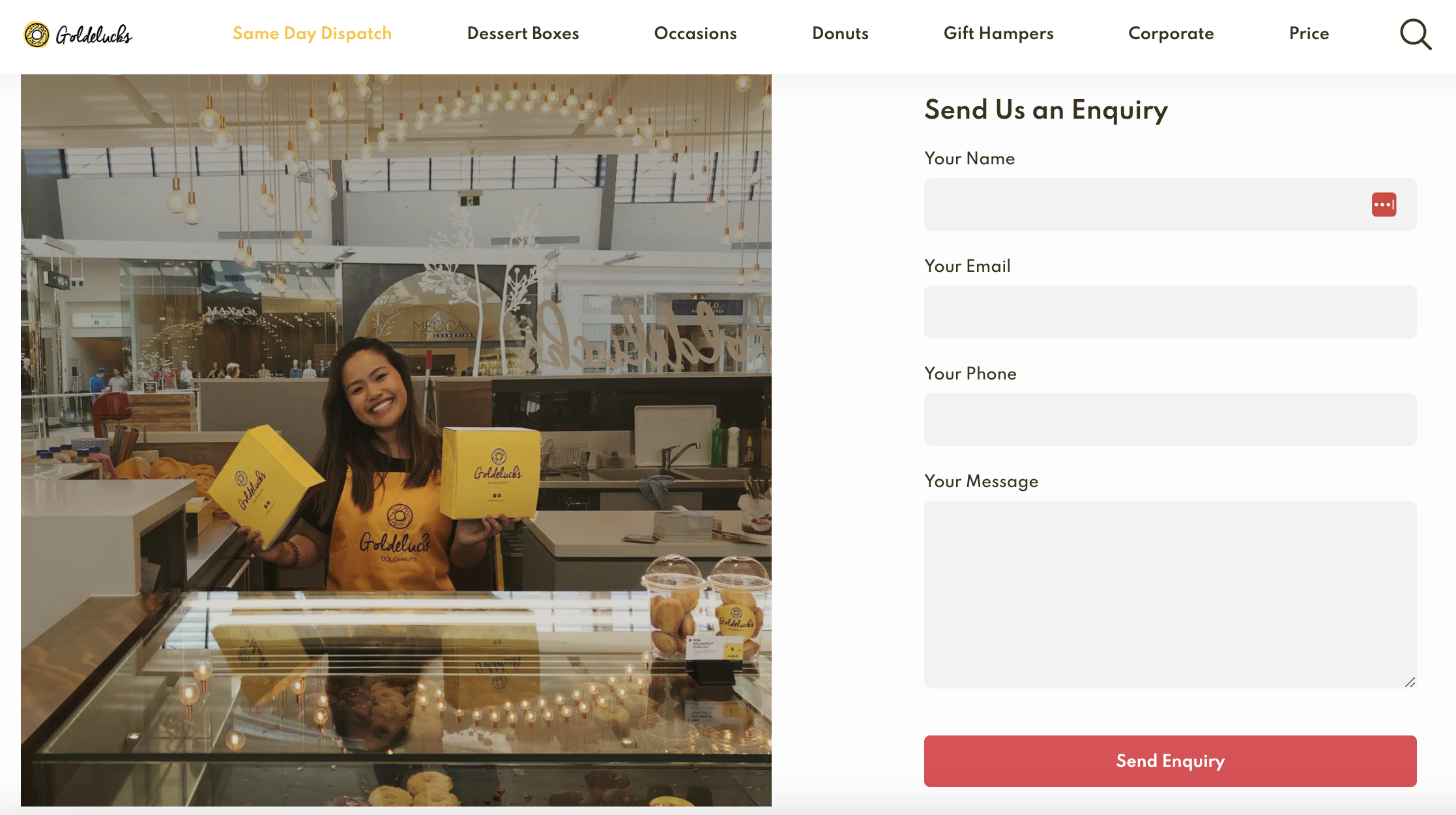
3. Goldelucks

Our next contact form example is Goldelucks, an Australian dessert company. Their website’s contact form shows that being simple doesn’t mean you can’t be cheerful.
They incorporated a picture of one of their employees and their products. This is a good tactic, as it makes their contact form feel more personal.
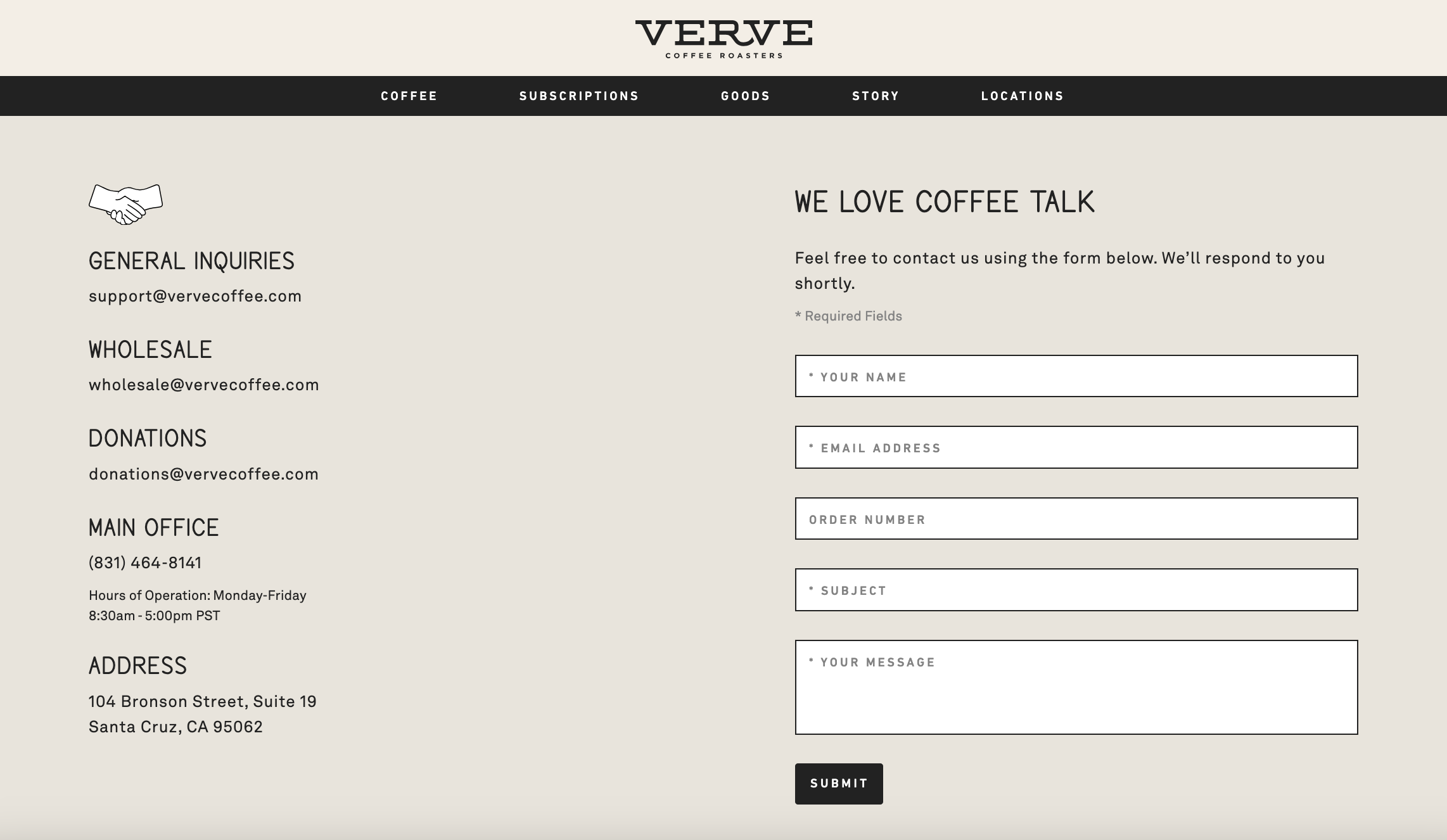
4. Verve Coffee

Next up on our list is Verve Coffee’s contact page.
They provide all their contact details as helpful content on the left side while encouraging users to get in touch on the right. With several form fields and a subject option, it’s easier for the support team to follow up.
Their headline copy “We love coffee talk” fits their brand’s personality and adds a little bit of fun to the contact page.
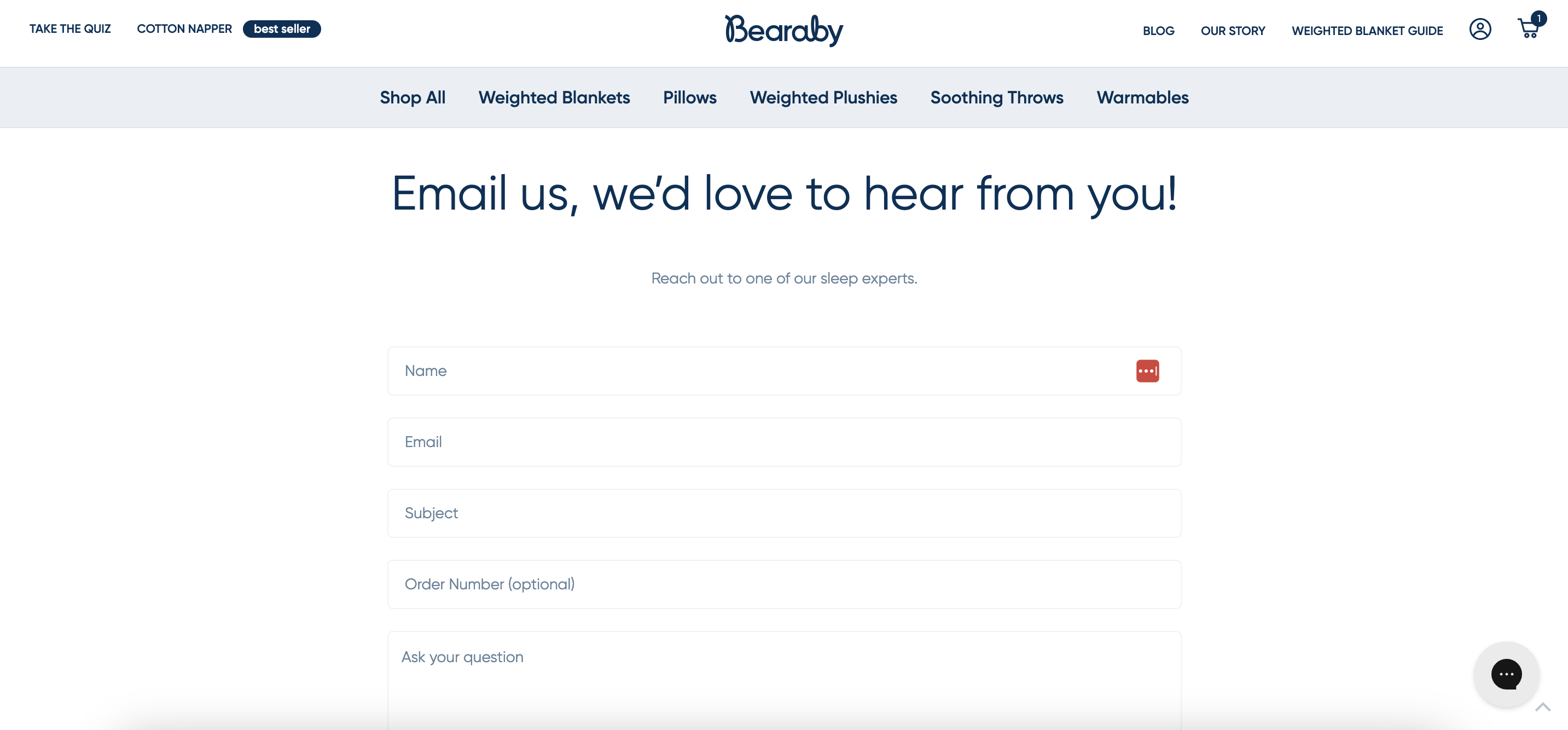
5. Bearaby

Bearaby, a business that sells weighted blankets, has an effective contact form that allows customers to submit their support inquiries.
They mention in the subheadline that users can get in contact with one of their sleep experts. This provides visitors with the feeling that their question is going to a relevant person with the knowledge base to help them.
6. SNOW

Snow’s example is one of the best contact forms when it comes to simplicity.
They only ask for the necessary information:
- Name
- Email address
- Question
Then, they guide visitors to contact them straight away, with their unique “Send It Our Way” call-to-action button.
7. Kylie Cosmetics

Kylie Cosmetics’ simple contact form provides visitors with information under the “Contact us” headline, where they can track their order or contact support.
They ask for a name, email address, and message, and they offer a dropdown for different options, keeping it simple yet effective.
8. Crown & Paw

Crown and Paw’s contact us page epitomizes simplicity.
They ask for a mobile number and an email address, showing they’re ready to help by phone or email. This is great for visitors who prefer phone calls over emails.
9. Rhode
Hailey Bieber’s skincare brand Rhode proves that less can definitely be more.
Their contact form is straightforward but ticks every box. You’ve got your basic fields—name, email, reason for contact, and a text area for details. But they also let you drag and drop images, which is super useful for order issues or product questions.
No fluff. Just functional elegance that reflects Rhode’s minimalist brand ethos.

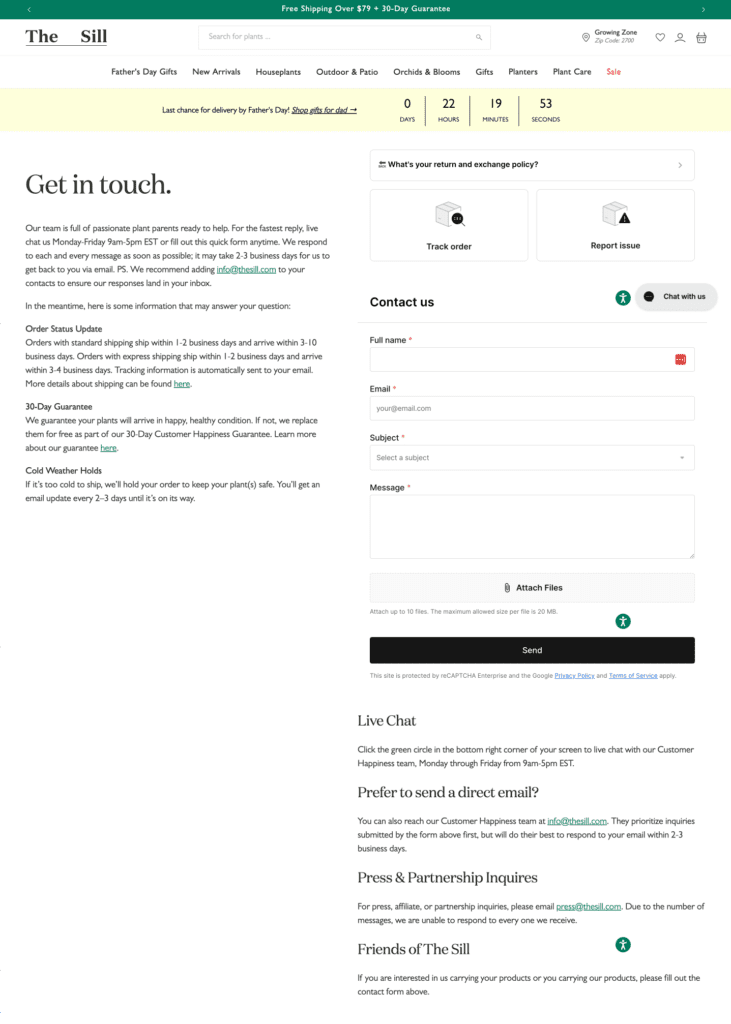
10. The Sill
The Sill, the plant-loving webshop, nails the customer-first layout.
At the very top, users can easily track an order or report an issue—no scrolling required. Below that, a clean form collects all the essentials without overwhelming.
But it gets better: they offer multiple contact options right under the form. Whether you prefer live chat, email, or a press inquiry, it’s all accessible in one scroll. Classy and convenient.

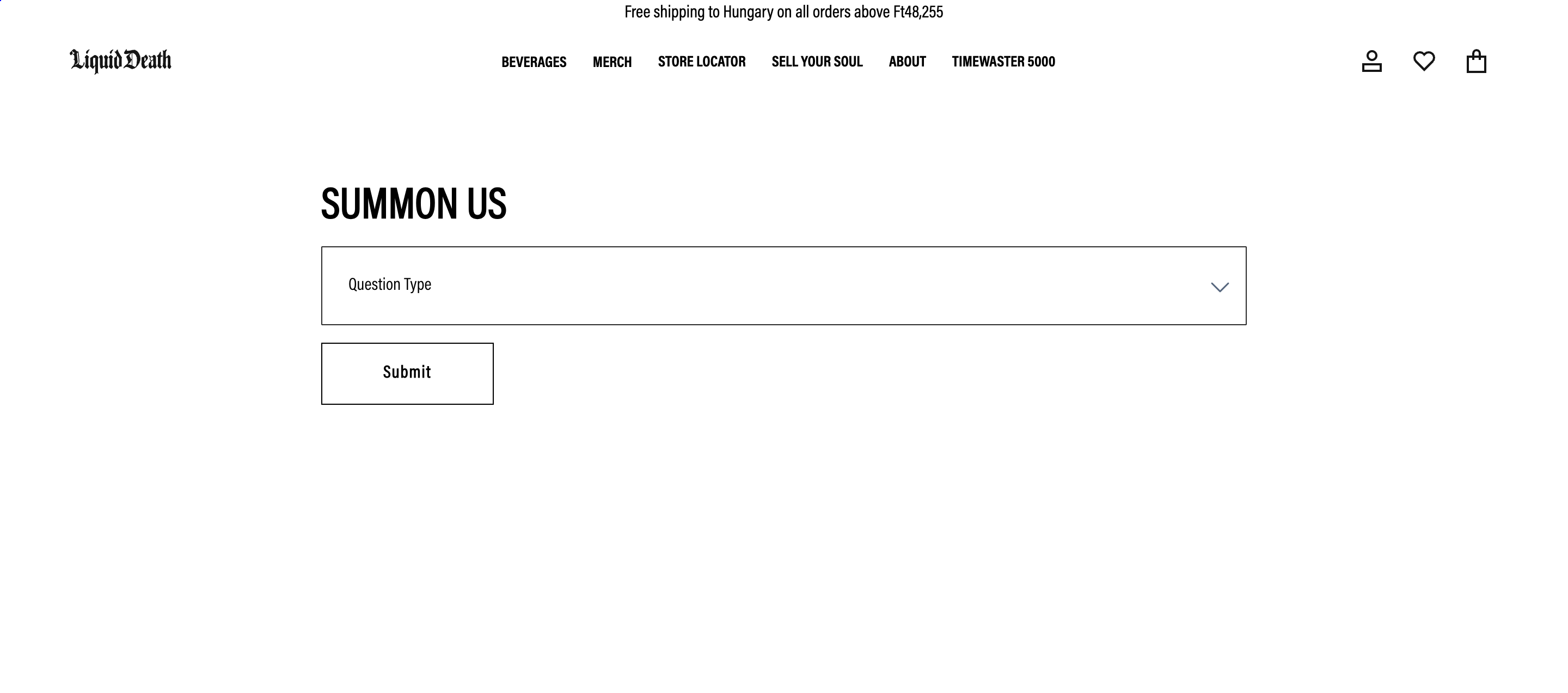
11. Liquid Death
Only Liquid Death would call their contact form “Summon Us.”
It’s weird. It’s witty. And it works.
The dropdown menus are a UX win—they ask why you’re reaching out and what type of question you have (like orders, press, or general). That way, you get routed quickly, and their team can actually help you faster. Form meets fun meets functionality.

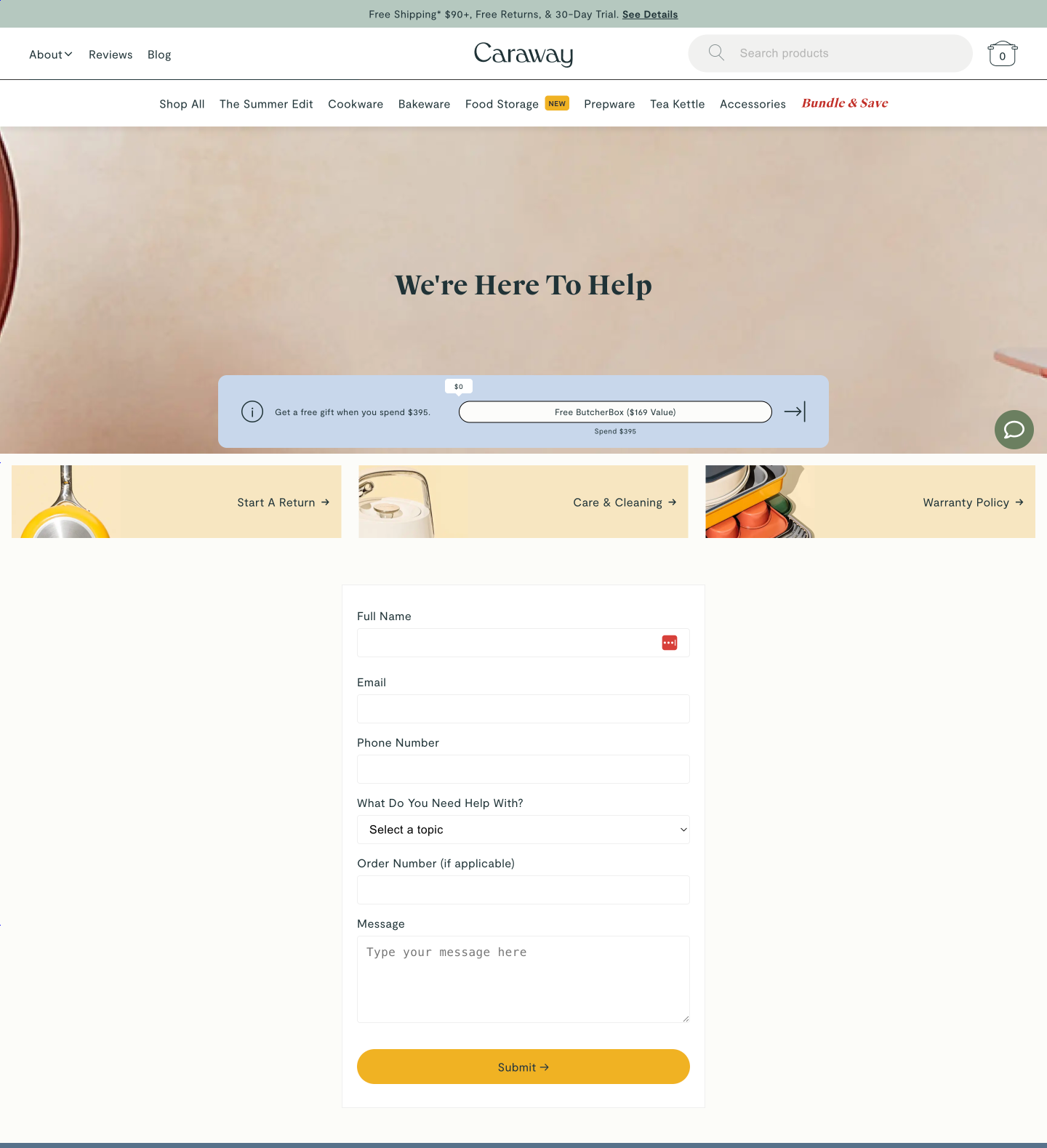
12. Caraway
Caraway, the chic cookware brand, goes all-in on style without sacrificing clarity.
A massive hero image welcomes users with “We’re here to help.” It feels warm and proactive. The form itself is user-friendly—name, email, phone, dropdown to specify the issue, order number field, and a message box.
It’s polished, branded, and screams: We care.

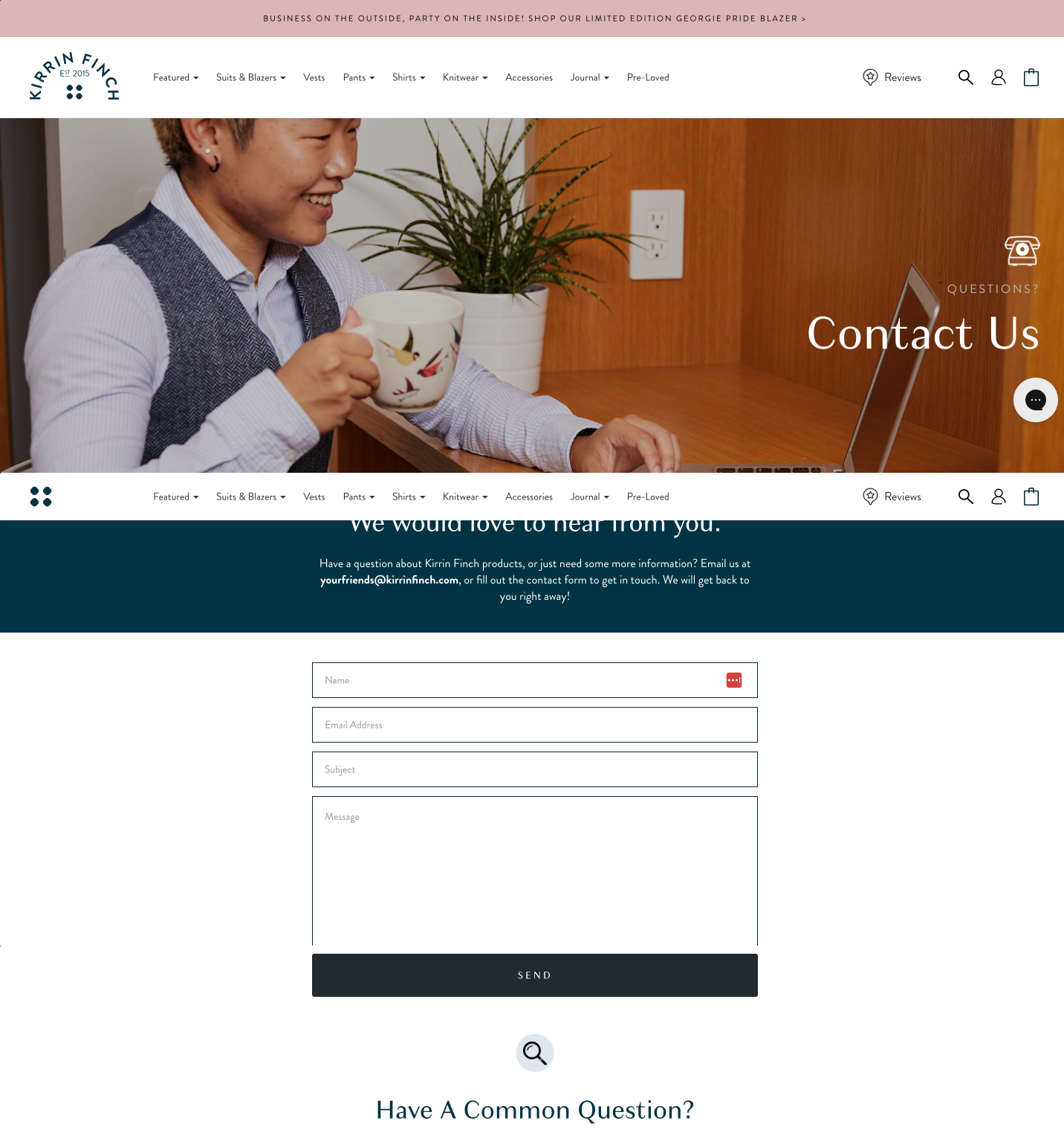
13. Kirrin Finch
Kirrin Finch, the gender-defying clothing brand, nails the balance between functionality and personality with their contact page.
Right at the top, there’s a bold hero image that captures their inclusive, fashion-forward vibe. Just beneath it, a warm message—“We’d love to hear from you”—sets the tone. The contact form itself is super easy to use: name, email, message, and a few basic fields to guide the inquiry.
There’s no clutter, no confusion—just a direct, approachable way for customers to reach out.

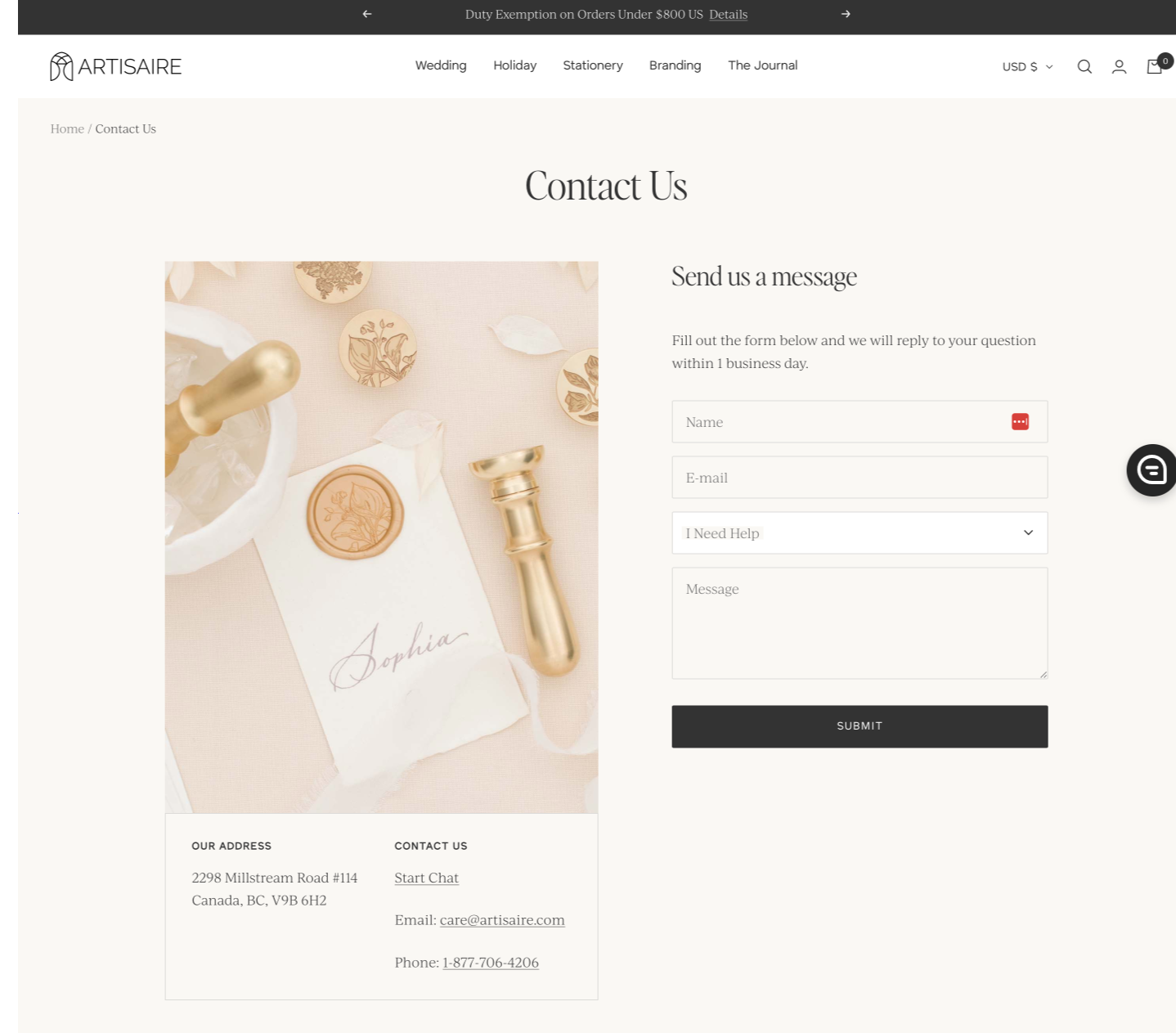
14. Artisaire
If you’re looking for an example of how to keep things classy, look no further than Artisaire.
Known for their luxurious wax seals and stationery, their contact page mirrors that same refined aesthetic. On the left, there’s a beautifully styled brand image. On the right, a minimalist contact form that asks just the essentials—name, email, and a dropdown to select the type of inquiry.
No fuss, no overload—just a calm, graceful user experience.

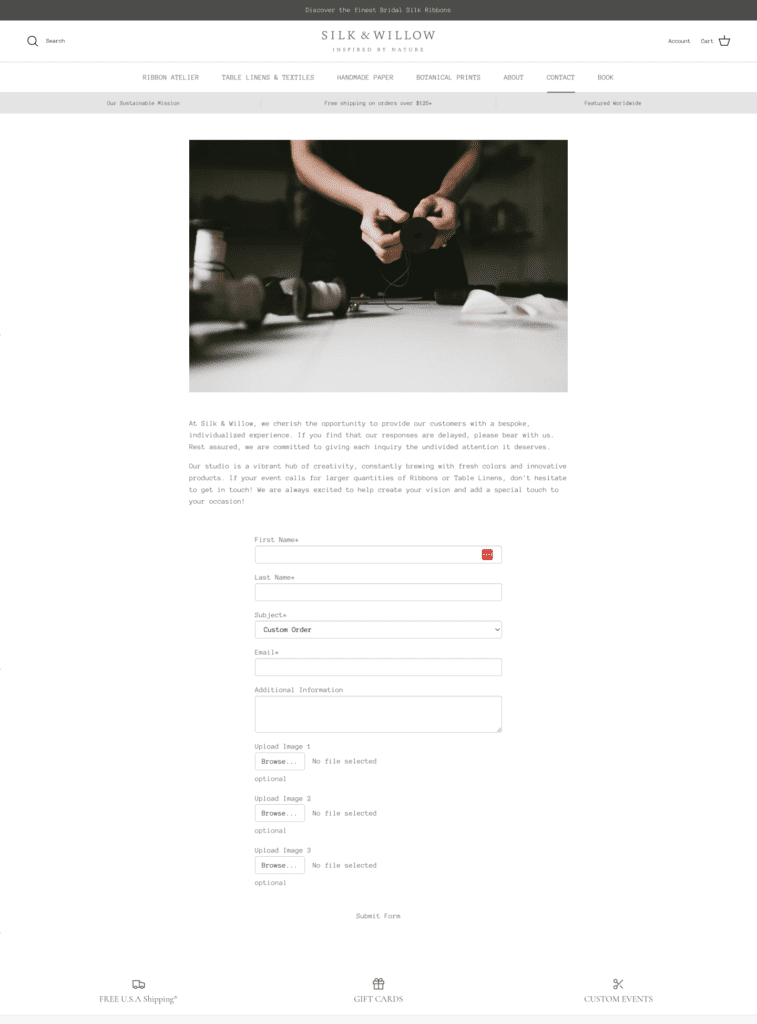
15. Silk & Willow
Silk & Willow brings warmth and thoughtfulness to their contact page—and it’s as beautiful as their handmade textiles.
Visitors are greeted with a stunning full-width image, followed by a short and heartfelt note showing customer appreciation. The form is intuitive and flexible, allowing users to submit the basics and add any additional information. There’s even an option to attach images.
Everything feels smooth, intentional, and in sync with their brand’s soft, organic feel.

4 tips for designing a high-converting contact form
After showcasing these 15 outstanding contact form examples, let’s see how you can create contact forms that drive conversions, boost sales, and improve the user experience.
1. Simplify your forms
Shorter forms are less daunting for users, especially those on mobile devices. By asking only for essential information—like name, email, and message—you reduce friction.
This simplicity encourages more users to complete the form. To further streamline the process, consider using placeholders within fields to guide users on what to enter.
2. Implement drop-down lists
Drop-down lists are a powerful tool to enhance usability. They limit the need for typing, which is particularly helpful on mobile devices, and ensure consistent data entry.
For example, instead of leaving the “Reason for Contact” field open-ended, provide a list of common options.
This not only speeds up the process but also helps you categorize and respond to inquiries more efficiently.
3. Optimize for mobile
Mobile optimization is crucial in today’s digital landscape. Your contact form should be responsive, meaning it adjusts seamlessly to different screen sizes.
Use larger buttons and enough spacing between fields to accommodate touch inputs. Additionally, avoid placing too many fields in a single row on mobile screens, as this can lead to a cramped layout.
A well-optimized mobile contact form can significantly increase conversion rates by offering a smooth experience for mobile users.
4. Experiment with different formats
Different audiences respond to different contact form formats.
For instance, a slide-in form might catch the attention of a browsing user, while a dedicated contact page can serve those who are specifically looking to get in touch. Popups can be effective but should be used judiciously to avoid disrupting the user experience.
Testing various formats allows you to see which one resonates best with your audience and generates the most leads. Make sure to monitor and analyze the performance of each format to determine what works best for your specific needs.
How to create a contact form for your website?
Ready for a bit of technical support on how to create your own contact form? We’re happy to oblige!
OptiMonk is an intuitive form builder platform that can help you reach your goals in multiple ways. With our tool, you can build both embedded and popup forms tailored to your specific needs and designed to maximize conversion rates.
Here’s a step-by-step guide on how to create a contact form with OptiMonk.
Step 1: Sign up and log in to OptiMonk
If you haven’t already, sign up for an OptiMonk account and log in to the platform.
Once logged in, you’ll have access to OptiMonk’s suite of tools for creating and optimizing contact forms.
Step 2: Choose a contact form template
OptiMonk offers a variety of pre-designed contact form templates to choose from. Browse through the template library and select the one that best fits your website’s design and branding.
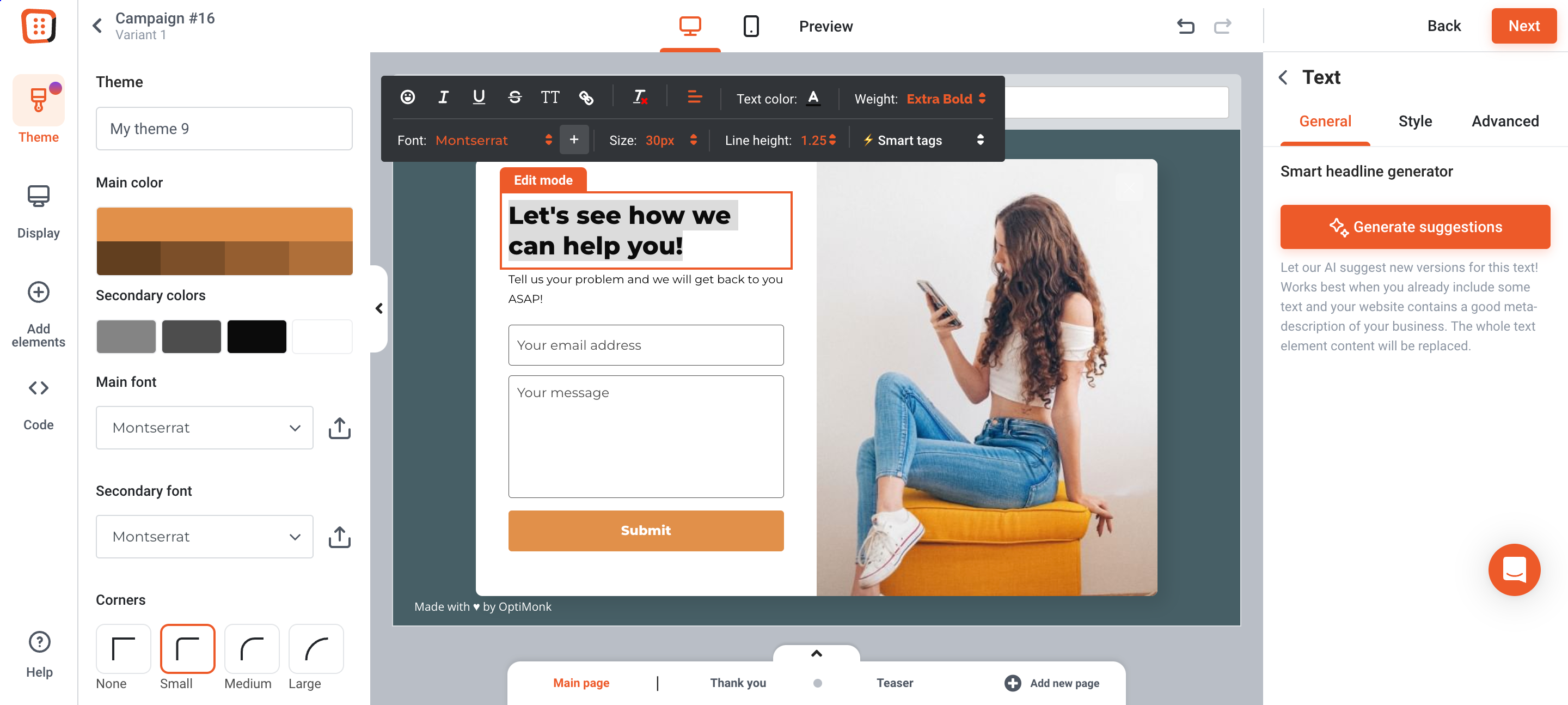
Step 3: Customize your contact form
After selecting a template, it’s time to personalize it to reflect your brand identity and gather the necessary information from your website visitors.
You can customize your contact form to create a sales contact form that gathers specific user information.
Our user-friendly drag-and-drop editor simplifies this process, enabling you to effortlessly add or remove form fields, adjust colors and fonts, and fine-tune layout elements.

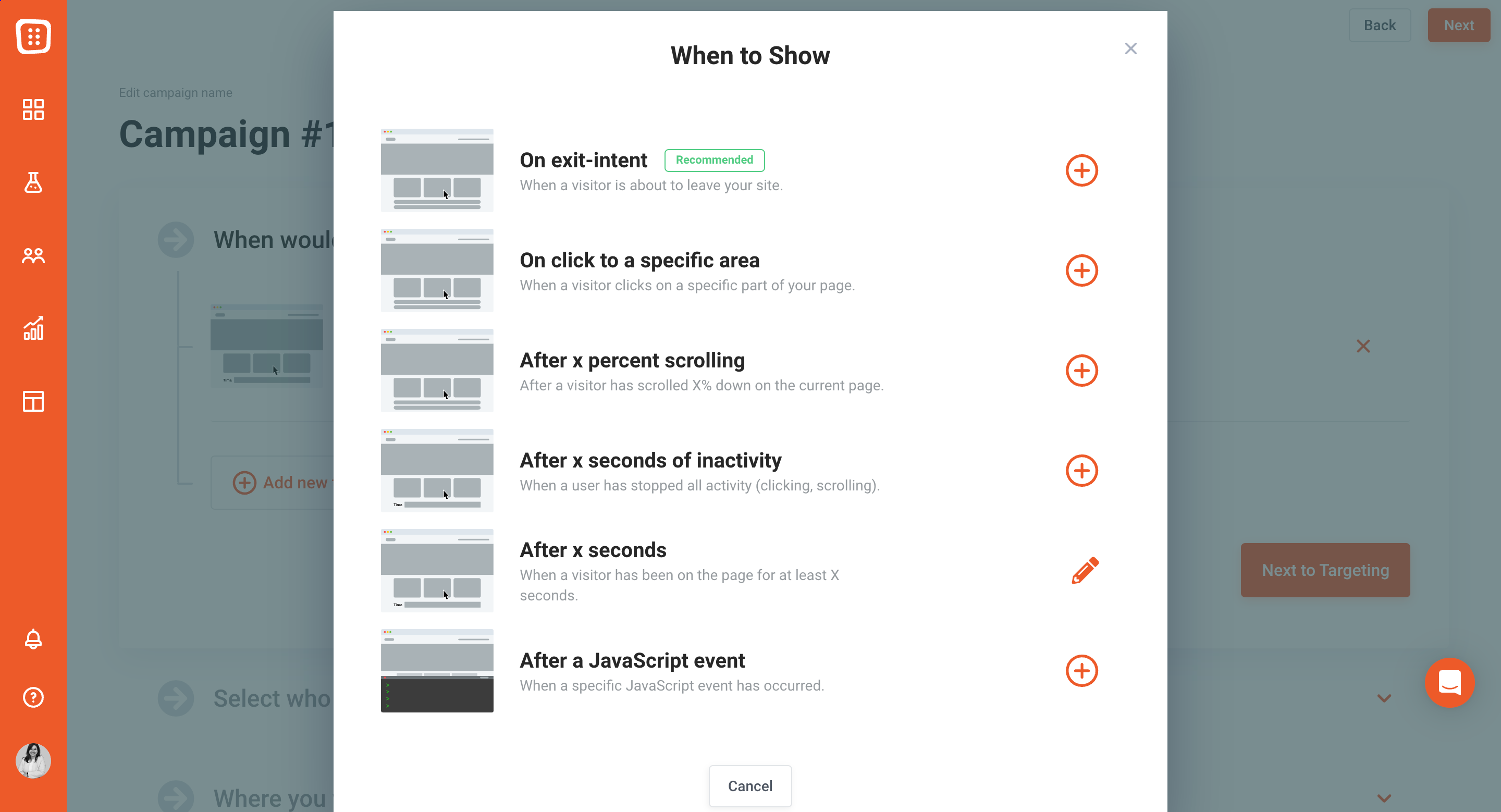
Step 4: Set targeting and triggers
Configure targeting rules and triggers to specify when and where your contact form will appear on your website.
By defining specific criteria based on visitor behavior, demographics, and referral sources, you’ll ensure that your form reaches the right people at the right moment.

Step 5: Publish your contact form
With everything set up, it’s time for the final step: publishing your contact form and making it live on your website.
FAQ
Do I need a contact form on my website?
It depends on your website’s purpose and goals. A contact form is generally beneficial for facilitating communication between you and your visitors, allowing them to reach out with inquiries, feedback, or requests.
How do I create a contact form for my website?
The easiest way to create a contact form for your website is to use an online form builder like OptiMonk. There are many user-friendly platforms available that don’t require coding and offer templates to get you started quickly.
What do you put in a contact form?
Keep the contact form simple with essential fields like Name, Email, and Message, and make it easy for visitors to reach you. Avoid cluttering the form with unnecessary fields or information to optimize user experience.
Closing thoughts
Contact forms are essential on any website, helping you streamline the communication between your customers and your business.
In this article, we covered all the info you need to create your form, and we also checked out some inspiring examples.
Armed with all that, you’re ready to start building your own contact forms with the help of OptiMonk. Create your forever-free account today!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Ecommerce
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








