- Blog
- Product Detail Page Optimization: 5 Proven Strategies for 2025
Product Detail Page Optimization: 5 Proven Strategies for 2025
-
Nikolett Lorincz
- Ecommerce
- 6 min read
Table of Contents
There’s an often-overlooked yet critical component of ecommerce stores: the product detail page.
While the homepage may serve as an online store’s welcome mat, it’s the product detail pages on ecommerce sites that hold the true power.
In fact, they’re the most visited sections of your store, as site visitors often bypass the homepage entirely, arriving directly on these product pages—especially from ads.
In this article, we’ll explore five proven techniques to elevate your product detail pages to new heights and boost your revenue.
Let’s get right into it!
What is product page optimization?
Product page optimization is the art and science of making sure your ecommerce product pages are designed to convert.
It’s about improving customer experience, increasing visibility, and presenting information in a way that leads website visitors to make a purchase.
From the layout and design to the content and call-to-action (CTA), product page optimization touches every aspect of the product page.
When done right, these pages not only attract attention—they drive decisions. It’s all about leveraging the power of design, social proof, and persuasive copy to nudge customers toward that “Add to Cart” button.
5 proven ways to boost ecommerce product pages
Let’s cut to the chase. These strategies will take your ecommerce product detail page from “meh” to “wow” in no time.
1. Testing UI components
When it comes to optimizing any page, the first thing that comes to mind is testing UI components. This is classic conversion rate optimization.
It can involve everything from the size and placement of buttons to color schemes, fonts, and overall page structure.
There are a lot of options when it comes to testing UI, but here are some components to consider:
- Element size and placement: Evaluate the size and positioning of elements like “Add to Cart” buttons, product images, and other interactive features to ensure they’re easily accessible and visible without overwhelming the page.
- Color schemes: The color palette used on your page can influence the emotional response of visitors. Test different color combinations to see which ones resonate best with your target audience.
- Font choices and typography: Assess font styles, sizes, and readability. Ensure that the text is legible, conveys information clearly, and evokes the right mood and feel.
- Page structure: Experiment with different layouts and arrangements of product details. Find the optimal structure that encourages users to explore and make purchases.
- Responsiveness: Test how UI elements adapt to various screen resolutions and devices. Your page should look and function seamlessly on desktops, tablets, and smartphones.
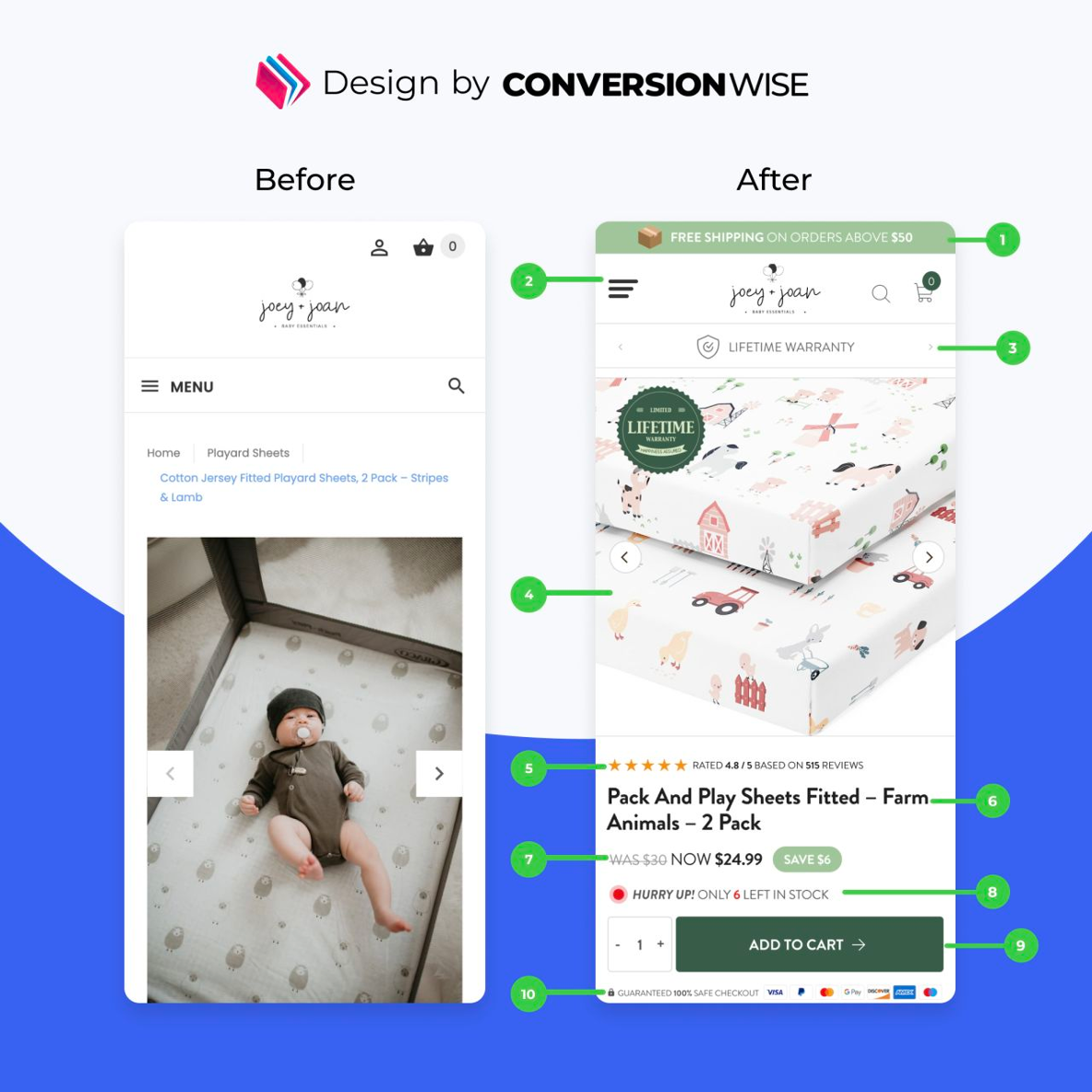
Here’s an example from ConversionWise, where they optimized many UI components on a product page to increase mobile conversion rates.

Image source: Oliver Kenyon (ConversionWise)
2. Adding a customer review above the fold
Placing a customer review prominently above the fold is a type of UI testing as it experiments with the page structure, but we want to talk about it in more detail as it’s a powerful strategy.
The “above the fold” area refers to the portion of a web page that is immediately visible without the need for scrolling. This is where your visitors’ initial impressions are formed.
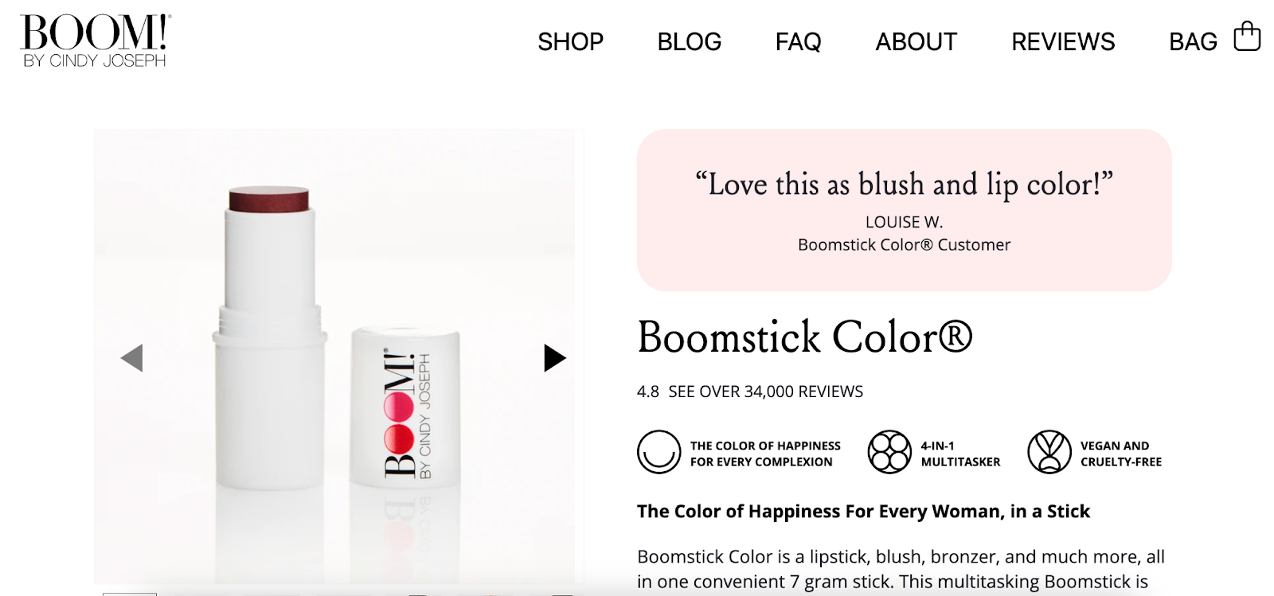
By strategically positioning a customer review in this highly visible location just like BOOM! by Cindy Joseph does, you can leverage the power of social proof and user-generated content to dramatically boost conversion rates.

The importance of social proof for driving conversions cannot be overstated. Studies consistently show that customers are more likely to trust the experiences and recommendations of their peers over marketing messaging.
By featuring a positive customer review above the fold, you capitalize on the power of social proof, instilling confidence and credibility in your product.
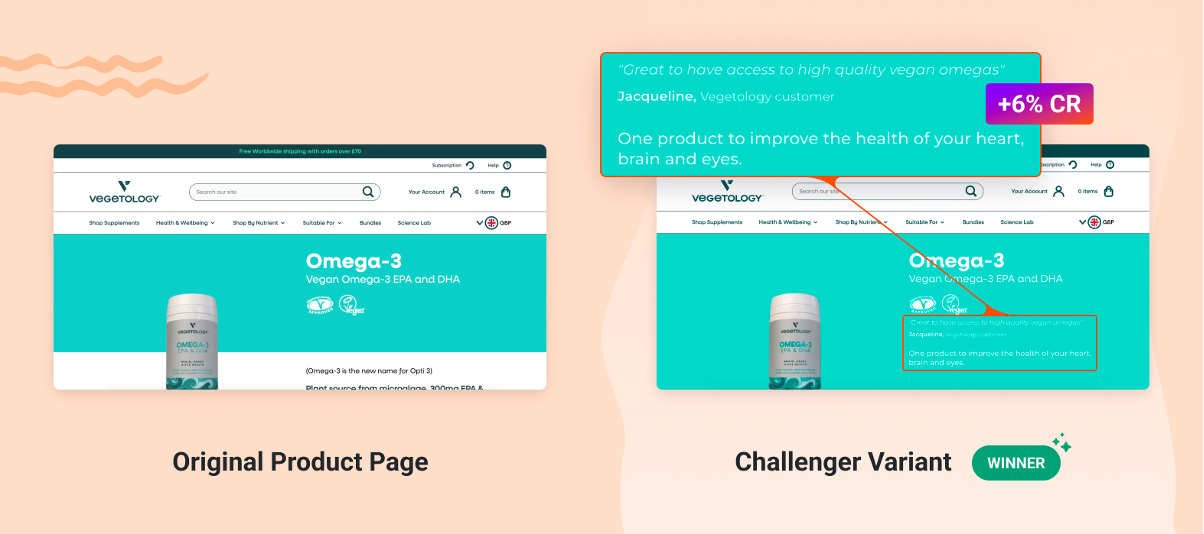
We also experimented with this marketing strategy with one of our clients, Vegetology.
We used OptiMonk’s Embedded Content feature to add these testimonials at the top of the product page, and it led to a 6% increase in the conversion rate and a 10.3% increase in unique purchases.

3. Using benefit-driven copy and running A/B tests
One of the main issues with many product detail pages is the emphasis on the product’s name and technical specs in the heading.
While accuracy in product information is vital, this conventional approach often overlooks a critical component: the persuasive impact of benefit-driven copy.
It’s not just about what a product is—it’s about what it can do for the customer. Elevating your page with a benefit-driven headline at the top can tap into the customer’s desires and needs, crafting a narrative that resonates and powers conversions.
Benefit-driven headlines offer several compelling advantages:
- They forge an emotional connection. By resonating with customer needs and desires, they foster deeper engagement with the product.
- Visitors instantly grasp the benefits of choosing your product. They can see how it addresses their challenges or enriches their lives.
- They trigger curiosity and motivate visitors to delve deeper into the page.
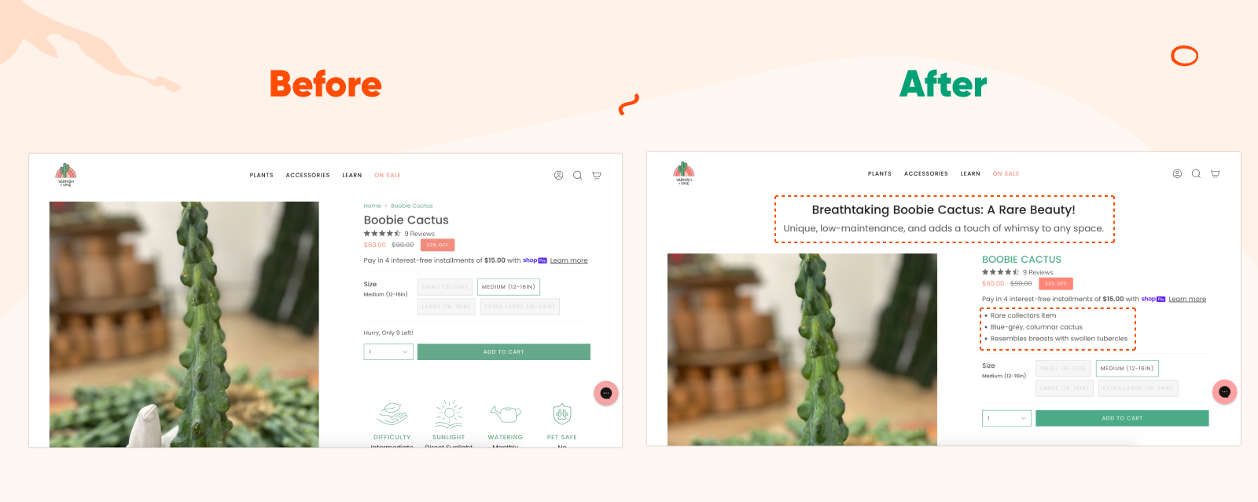
We tried this strategy with US-based ecommerce store Varnish & Vine, where we added a unique slogan for each product, a benefit-driven headline, and a list of main benefits.

Thanks to these changes, they saw a 12% increase in orders and an impressive 43% increase in revenue.
But we understand that crafting and adding new benefit-driven headlines for every product page can be a time-consuming task. The good news is that there’s a solution.
With OptiMonk’s AI-powered Smart Product Page Optimizer tool, you can seamlessly implement these persuasive headlines without any manual effort.
This tool automates the process, allowing you to easily infuse your product pages with benefit-driven copy, ultimately optimizing your pages for maximum impact and revenue without the manual work.
If you’d like to give it a try, click here.
4. Highlighting your USP
Your USP is the driving force behind differentiation and standing out from the crowd. You shouldn’t just guess the answer to the pivotal question: “why should customers choose your products over others?”
Instead, make a list of what makes your brand and products exceptional, and experiment with that information. This is your opportunity to communicate your brand values, exceptional quality, or customer-focused approach.
To enhance this aspect of your product page:
- Strategically place eye-catching badges and banners that highlight key brand attributes. For example, you could showcase awards, certifications, or accolades that convey trustworthiness and quality.
- Feature compelling customer testimonials or success stories that vouch for your brand’s excellence. Real-life experiences can be incredibly persuasive.
- Emphasize unique product features that set you apart from competitors. Whether it’s innovative technology, eco-friendly materials, or one-of-a-kind design, these distinctive qualities should shine.
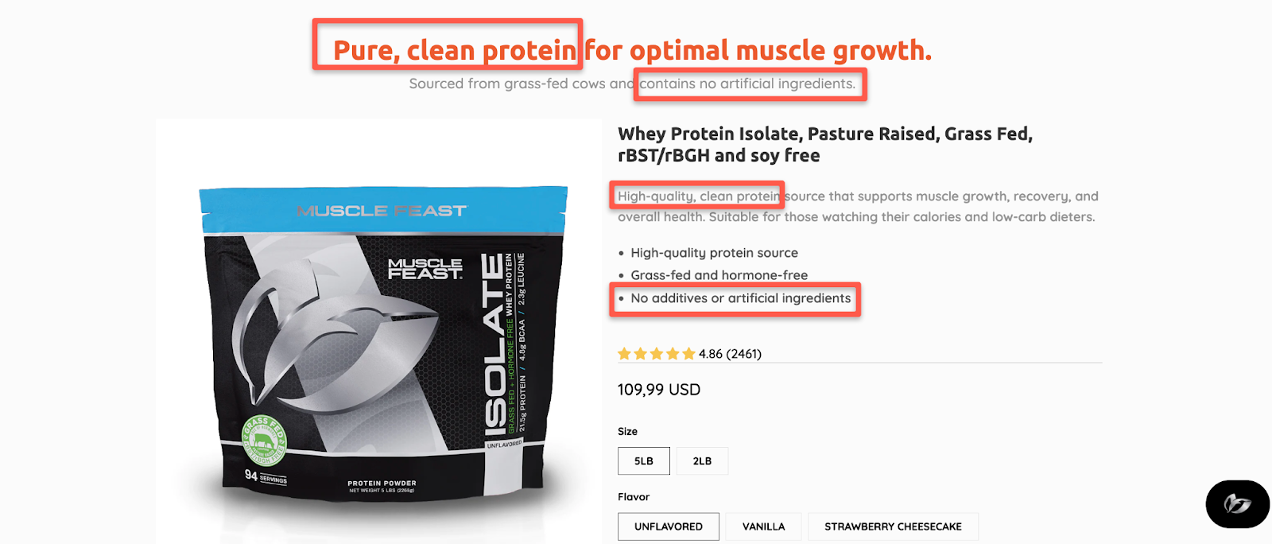
Check out how Muscle Feast highlights its USP multiple times above the fold:

5. Show an exit-intent popup to decrease the bounce rate and site abandonment
Exit-intent popups are a popular tool among ecommerce stores, and with good reason: they help to engage visitors who are about to leave your page and encourage them to convert.
While the conventional approach often involves offering a 10% discount, there’s a more effective way to leverage exit-intent popups.
Rather than enticing abandoning visitors with discounts, consider offering them assistance through a well-tailored exit popup.
For instance, you can present an exit popup suggesting related and top-selling products that may align better with the visitor’s preferences and needs.
Even if a customer was initially considering one item, there may be another that better suits their needs or preferences… and if you can help them find it, you may just convince them to stick around.
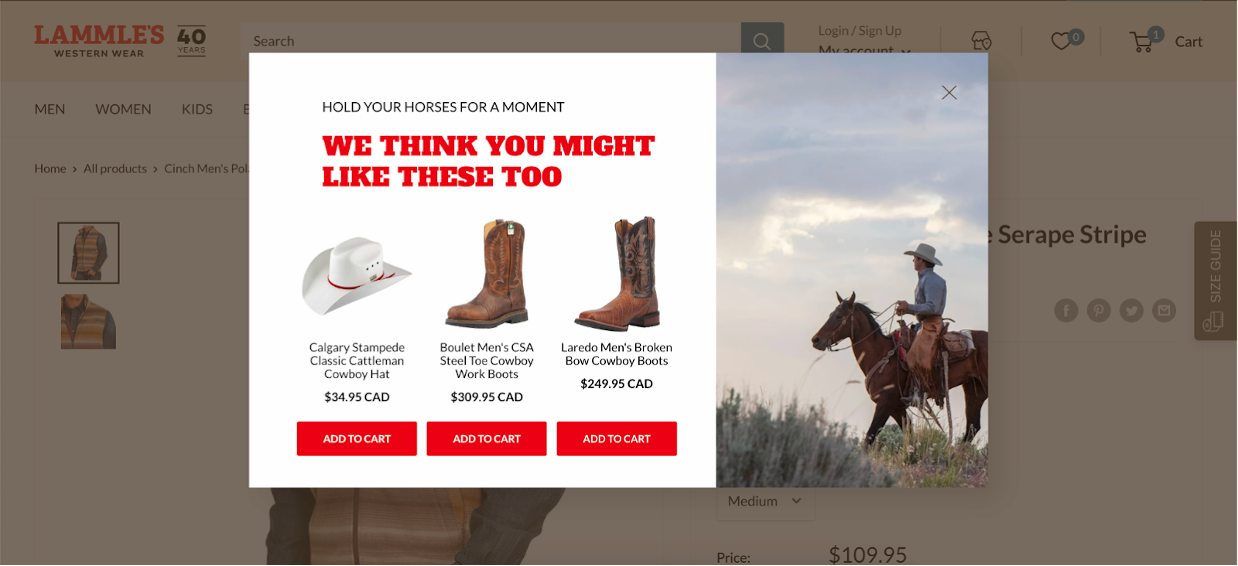
Lammle’s tried this strategy on their product pages and they were able to increase revenue by 23.5%!

Here are a few exit-intent popup templates to get you started on this journey:
Product page optimization FAQ
What is a product detail page (PDP)?
A product detail page (PDP) is the specific webpage on an ecommerce site that showcases a single product. It provides all the information a customer needs to make a purchase decision, such as product descriptions, images, pricing, specifications, reviews, and CTAs like “Add to Cart.” PDPs are crucial in converting visitors into buyers, as they are often where customers go to get the full details before making a purchase. Optimizing these pages ensures that every element is working to encourage a sale.
Why is product page optimization important?
Your product pages are often the first point of contact with potential customers and are crucial in guiding them through their purchase journey. An optimized product page can boost trust, highlight the benefits of your products, and ensure a seamless shopping experience. In fact, product pages are often the most visited parts of an ecommerce store, making them essential for driving sales and reducing bounce rates.
How can I automate product page optimization?
Tools like OptiMonk’s Smart Product Page Optimizer can automate many aspects of product page optimization. This tool allows you to easily implement features like benefit-driven headlines, customer reviews, and personalized popups without manually tweaking every page. This saves time while ensuring your product pages are optimized for maximum conversion.
How often should I update my product pages?
Product pages should be updated regularly to ensure they reflect the latest product features, customer reviews, pricing, and trends. A/B testing and UI adjustments should also be ongoing processes, as user behavior and preferences change over time. Regularly optimizing your product pages can help you stay ahead of the competition and ensure continued growth.
Wrapping up
As we’ve discussed, the product detail page is a crucial element of any ecommerce store, often being the first point of contact for visitors.
Today, we’ve explored five proven strategies to boost the effectiveness of product pages so they’re not just good, but exceptional. Here’s a quick recap of each strategy:
- Evaluate and optimize visual elements, colors, fonts, and page structure to enhance the user experience.
- Leverage the power of social proof by prominently featuring positive customer reviews in the most visible section of your product detail page.
- Craft benefit-driven headlines to connect with customers’ needs and desires, ultimately driving engagement and conversions.
- Highlight your unique selling propositions through badges, customer testimonials, and distinct product features to differentiate your brand.
- Use exit-intent popups that help your abandoning visitors explore additional products to decrease bounce rates.
Armed with these data-backed tactics, it’s time for you to take action on your product detail page!
Don’t hesitate to give the Smart Product Page Optimizer a try and watch your ecommerce business reach new heights.
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Nikolett Lorincz
- Posted in
- Ecommerce
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








