- Blog
- 10 Tips for The Perfect Exit-Intent Popup Mobile Users Will Love
10 Tips for The Perfect Exit-Intent Popup Mobile Users Will Love
-
Barbara Bartucz
- Conversion
- 6 min read
Table of Contents
Mobile commerce is expanding.
As of 2024, over 77% of total ecommerce sales are expected to come from mobile devices. This shift toward mobile shopping isn’t just a trend, it’s the future of retail.
Whether you’re buying groceries, booking a vacation, or snagging the latest tech gadget, chances are you’re doing it from your smartphone.
No wonder you should optimize your website for mobile visitors! And that goes for your exit-intent popups, too.
In this article, we’ll talk about how exit-intent technology works on mobile devices, then share some best practices for your mobile exit-intent popups and give you a peek at how other brands are doing it.
Let’s dive in!
What is exit-intent technology?
Exit-intent technology is a smart tool that detects when a user is about to leave a website and instantly triggers a popup designed to keep them engaged.
Imagine you’re about to click away from a site, but before you do, a special offer, discount, or newsletter sign-up form appears, urging you to stay.
The goal is straightforward: to prevent you from leaving without taking some kind of action, whether that’s making a purchase, signing up, or just sticking around a bit longer.
Exit-intent technology on mobile devices
While exit-intent technology is widely used on desktops, implementing it on mobile devices comes with unique challenges.
On desktops, exit-intent popups are typically triggered when the user’s mouse movement indicates that they’re about to close the tab or navigate away.
On mobile, there’s no mouse, so triggers are based on behaviors like rapid scrolling, switching apps, or hitting the back button.
Mobile exit-intent triggers can be customized for different mobile interactions, and you can adjust sensitivity settings to more effectively capture user attention before they leave the site.
On mobile, exit-intent popups need to be less intrusive due to the smaller screen size. They also have to consider mobile users’ tendencies, such as multitasking and shorter attention spans.
Why use exit-intent popups on mobile?
Exit-intent popups are powerful tools for reducing bounce rates, increasing conversions, and capturing leads on any device, but they’re especially valuable on mobile.
Mobile users typically have shorter, more distracted browsing sessions, making it even more crucial to capture their attention before they leave.
By presenting an exit-intent mobile popup at the right moment, you can remind mobile users of the value your ecommerce site offers.
This not only helps retain site visitors but can significantly boost your chances of converting casual browsers into engaged customers.
10 best practices for creating the perfect mobile exit-intent popup
Now that we know the basics, let’s dive into some best practices that will help you craft an exit-intent popup mobile users will engage with so you can turn more casual visitors into loyal customers.
1. Use responsive design
Ensure your exit-intent popup is fully responsive, meaning it looks great and functions perfectly on any screen size, especially mobile screens.
A well-designed popup adapts to various devices, ensuring that your message is clear and accessible whether the user is on a smartphone, tablet, or any other mobile device.
This not only enhances the user experience but also increases the likelihood of engagement.
2. Include a compelling offer
Your offer needs to be irresistible—something that makes users reconsider their decision to leave. It could be a discount, a freebie, or exclusive content that adds significant value and is relevant to the user.
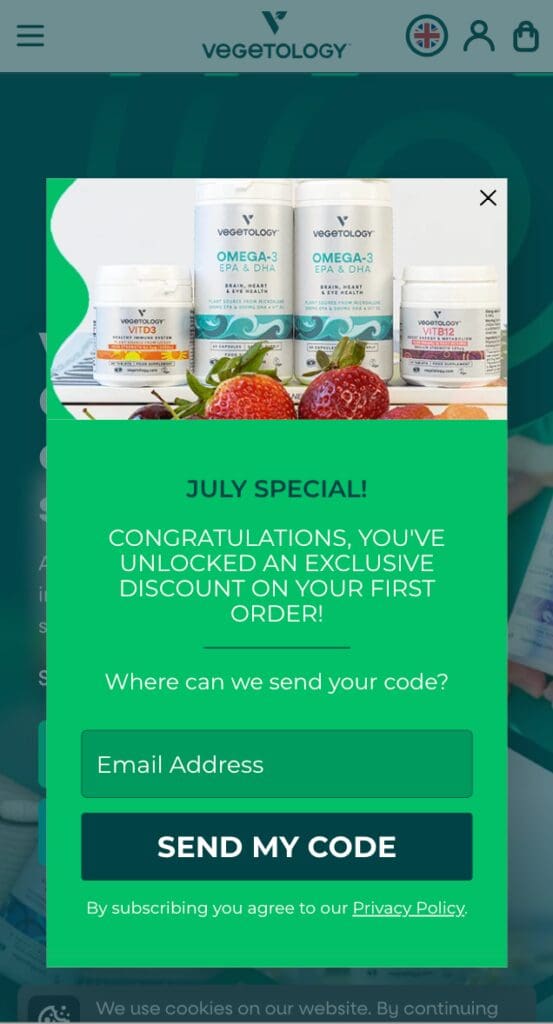
Vegetology’s mobile exit-intent popup is a great example.
They offer a mystery discount for first-time buyers in July, framing it as an exclusive offer.

3. Keep messaging clear and concise
Mobile users are often on the go and have limited time to read lengthy text. Keep your message short, direct, and impactful.
Get to the point quickly, highlighting the key benefits or value of your offer in just a few words.
This clarity will make your mobile exit-intent popup more effective at capturing attention.
4. Use eye-catching visuals
Visuals are crucial for making your exit popup stand out on a small screen.
Use bright colors, bold images, and clear fonts to create a popup that is instantly appealing.
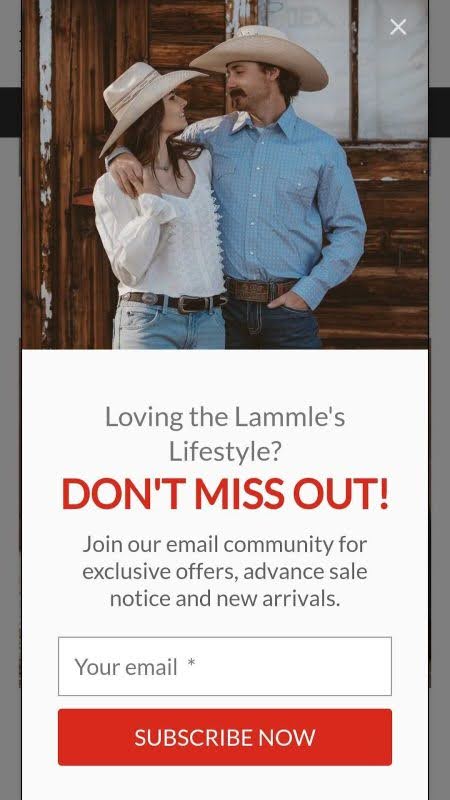
Take a cue from Lammle’s mobile exit-intent popup, where they use capitals and a bold red color for the headline and button.

However, be mindful not to clutter your exit popup. Balance is key to ensuring that the visual elements enhance rather than overwhelm your message.
5. Keep CTAs clear and direct
Your call-to-action (CTA) is arguably the most important element of your popup. It should be straightforward and easy to understand, guiding the user on what to do next.
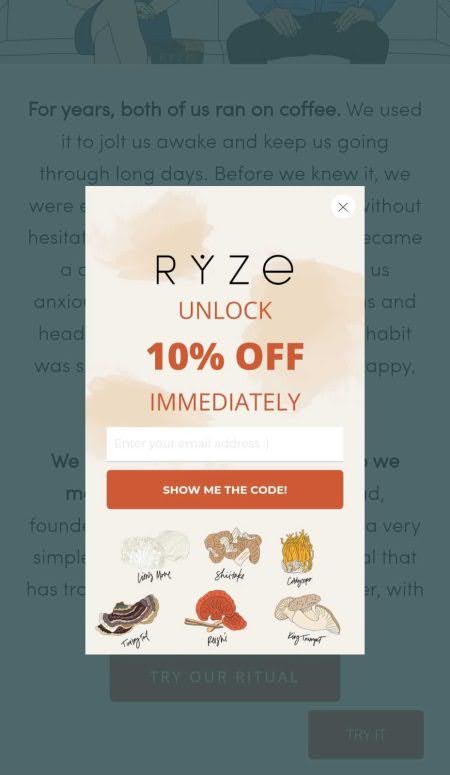
Here’s an example from RYZE Mushroom Coffee’s mobile exit-intent popup, where they use “Show me the code!” as a call-to-action.

Phrases like “Get Your Discount” or “Unlock Your Code Now” work well because they clearly convey the action you want the user to take.
6. Make CTA buttons easily tappable
On mobile devices, small buttons can be frustrating and difficult to tap accurately.
Ensure that the CTA buttons of your mobile popups are large enough and spaced appropriately so users can easily click them without mis-tapping.
This small detail can make a big difference in user experience and conversion rates.
7. Let users dismiss the popup if they choose
Not every user will want to engage with your exit-intent popup, and that’s okay. Make sure they have a clear, easy way to close the popup if they’re not interested.
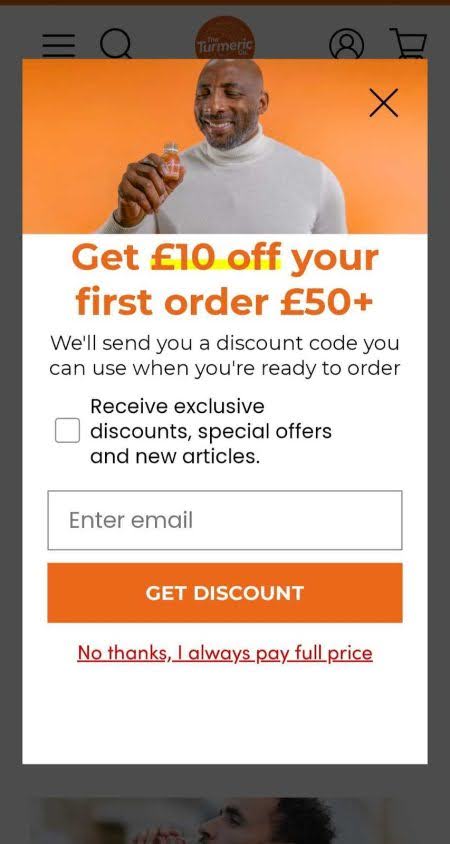
Here’s a good example from The Turmeric Co., where the closing “X” is noticeable and easy to tap.
They also include another closing option at the bottom, which says: No thanks, I always pay full price.

An easy-to-see close button in a familiar spot (like the top right corner) can help maintain a positive user experience, reducing frustration and encouraging them to stay on your site longer.
8. Time it perfectly
Timing is everything when it comes to mobile popups. Don’t rush to show your popup as soon as someone lands on your site. Give them a chance to browse and engage with your content first.
Make sure that the popup appears only after users have scrolled through a significant portion of your page or spent a certain amount of time on your site.
This way, the popup feels like a natural extension of their browsing experience rather than an interruption.
9. Control the frequency
No one likes to be bombarded with popups every time they visit a site. Use cookies to track how often a user sees your popups, ensuring they’re not shown repeatedly on every visit.
By finding the right balance, you can keep your exit popups effective without annoying your audience.
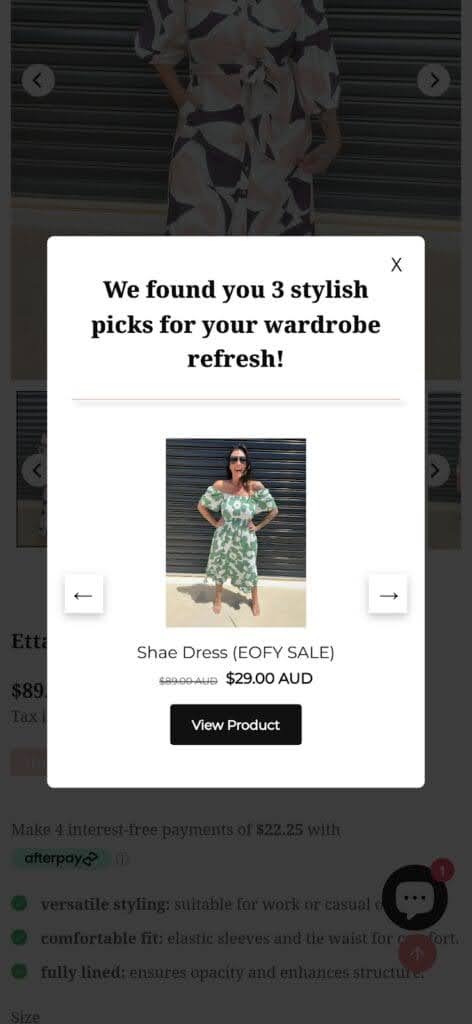
10. Implement personalization
Customize your exit popups based on user behavior or demographics. Personalization in exit popups can significantly increase engagement and conversion rates.
Here’s one of our favorite personalized mobile exit-intent popups from Millie N Me.
They show relevant product recommendations for website visitors, which encourages product discovery.

Tailor your offers to match what the user has shown interest in, such as specific products or categories they’ve browsed.
Personalized popups feel much more relevant and can be just the thing to get your users to stick around longer.
FAQ
What’s the best tool for mobile exit-intent popups?
OptiMonk is a great choice for mobile exit-intent popups. It’s easy to use and offers a variety of customization options, allowing you to create popups that align with your brand and effectively engage mobile users.
What if users find popups annoying?
To avoid annoying your users, it’s all about balance. Don’t overwhelm them with too many popups. Focus on offering something valuable and make sure your popups are easy to close. This way, your popups will improve the user experience rather than disrupt it.
How do I measure the success of my exit-intent popups?
You can measure success by tracking conversion rates, bounce rates, and the number of leads generated. A/B testing different elements like design and timing can also help you fine-tune your popups for better results.
Wrapping up
Exit-intent popups on mobile devices are a highly effective tool in your digital marketing toolkit.
By implementing these best practices, you can design popups that not only grab attention but also improve the user experience and drive conversions. The secret lies in delivering value, respecting the user, and consistently testing and refining your strategy.
When appropriately executed, mobile exit-intent popups can greatly enhance your engagement and conversion rates.
Start your free OptiMonk account today and start crafting outstanding exit-intent popups!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Conversion

Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








