- Blog
- Mobile Popups Done Right: Examples & Best Practices
Mobile Popups Done Right: Examples & Best Practices
-
Barbara Bartucz
- Conversion
- 6 min read
Table of Contents
Mobile popups are website overlays that appear on your phone’s screen, hiding the base content of the website underneath.
They’re designed to catch your eye and prompt you to take a specific action, such as subscribing to a newsletter or downloading an ebook.
These popups are effective for capturing leads and promoting sales. They also enhance user engagement by offering valuable content or incentives.
What is a mobile popup?
Mobile popups are website overlays that appear on your phone’s screen, hiding the base content of the website underneath.
They’re designed to catch your eye and prompt you to take a specific action, such as subscribing to a newsletter or downloading an ebook.
These popups are effective for capturing leads and promoting sales. They also enhance user engagement by offering valuable content or incentives.
What does Google say about mobile popups?
Google has been clear about its position on mobile popups, especially concerning user experience and search engine rankings.
In 2017, Google introduced an update to its mobile search algorithm, known as the “Intrusive Interstitials Update,” with the aim of penalizing websites that use intrusive popups on mobile devices.
According to Google’s guidelines, mobile popups that disrupt the user experience by covering a significant portion of the main content, particularly when accessed from search results by website visitors, may be considered intrusive.
Examples of intrusive popups include:
- Popups that appear immediately after a user lands on a page from search results.
- Popups that cover the entire screen and prevent users from seeing the main content.
(Note: Some types of popups, like those for age verification or cookie usage, may be acceptable if shown immediately.)
Therefore, marketers are encouraged to use mobile popups thoughtfully, ensuring they contribute positively to the user experience rather than detracting from it.
7 best practices for designing popups for mobile devices
Now that we’ve covered what mobile popups are, let’s take a look at seven best practices for designing your own mobile-friendly popup.
1. Use brief copy
Mobile users have short attention spans, so it’s crucial to make your popup copy concise and straight to the point.
Keep your message brief and clearly communicate your value proposition. This will increase the likelihood that users will read and understand it before moving on.
2. Make sure it’s tap-friendly
On mobile, space is tight, so make sure your CTA buttons, links, and input fields are easily tappable.
Give them plenty of room and space so users don’t hit them by mistake. It also enhances the overall usability of your popup.
3. Minimize form fields
Minimizing the number of form fields in your mobile popup is key to streamlining the user experience and reducing friction.
Just ask for the basic info, like the visitor’s email address, to make it easier for users to complete the action.
4. Choose the right format
Choosing the right popup format can significantly impact its effectiveness.
Consider factors such as the nature of your message and the browsing behavior of your users when deciding between modal overlays, slide-ins, fullscreen interstitials, or banner bars.
5. Always add a closing option
While popups can be effective at capturing attention and driving conversions, it’s crucial to provide users with a clear and easy way to close them if they’re not interested.
Including a visible “x,” a closing button, or a highly visible “Close” link ensures that users can dismiss the popup without frustration.
6. Limit visuals
Visual elements can enhance the appeal of your popup, but use them with common sense.
Avoid overwhelming users with excessive imagery or animations that may slow down loading times or detract from the main message.
Use visuals wisely and ensure they complement the content, so you can balance aesthetics and functionality.
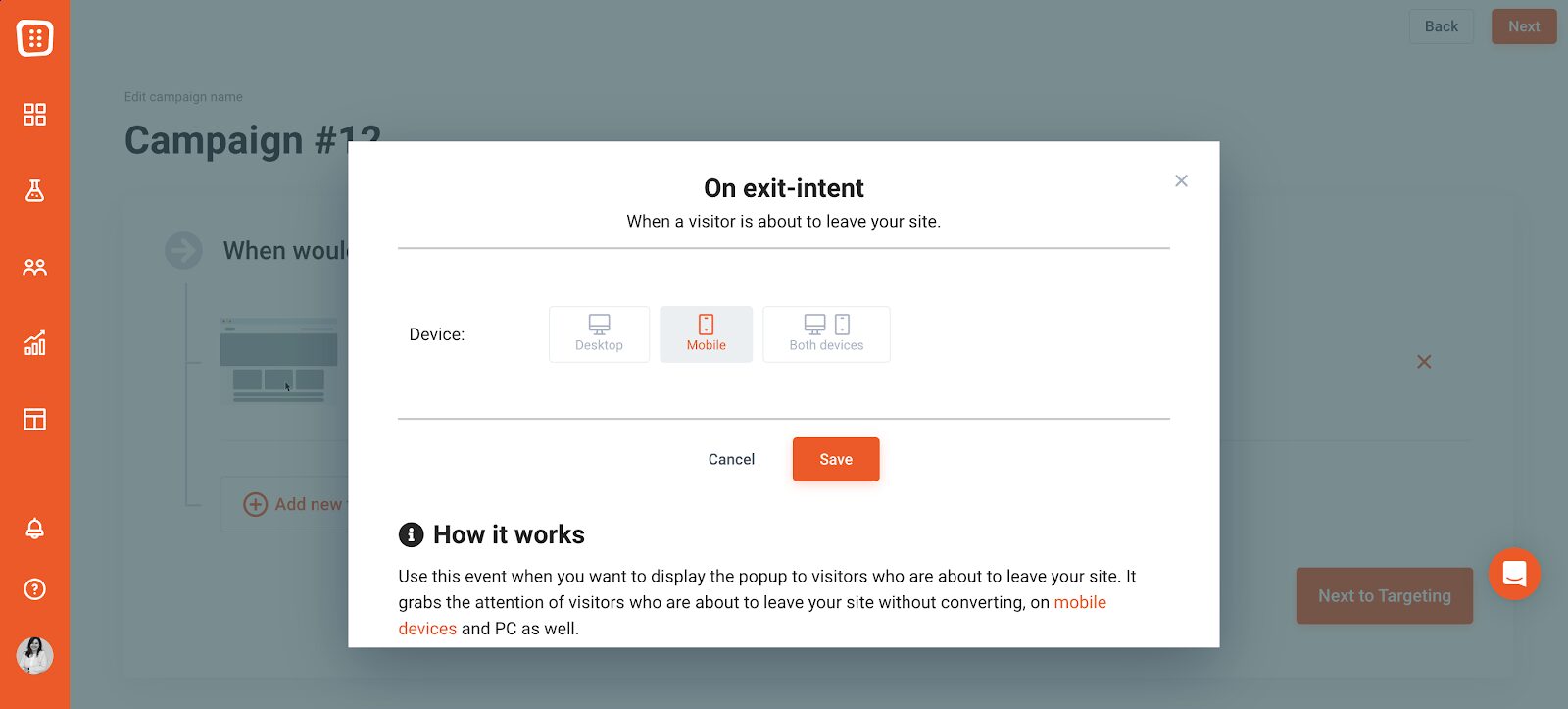
7. Show them on exit intent
Implementing an exit-intent strategy allows you to display popups at a very opportune moment—when users are about to leave the page.
By detecting exit intent, you can present a targeted offer or message that captures users’ attention and encourages them to reconsider leaving. Using exit-intent mobile popups can increase mobile conversions among visitors who might otherwise have left without taking action.
9 examples of effective mobile popups
Now, let’s take a peek at 9 outstanding mobile popup examples and some ideas you can steal from them.
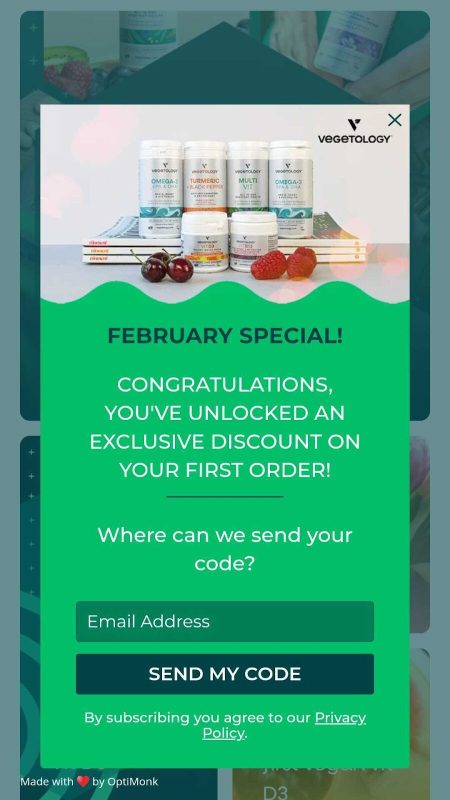
1. Vegetology

Vegetology’s pop-up is simple yet effective. They implement mobile popup best practices in great detail:
- they use their brand color green,
- they only ask for the user’s email address,
- they display product images (which builds trust with the visitor),
- and they include an “X” button.
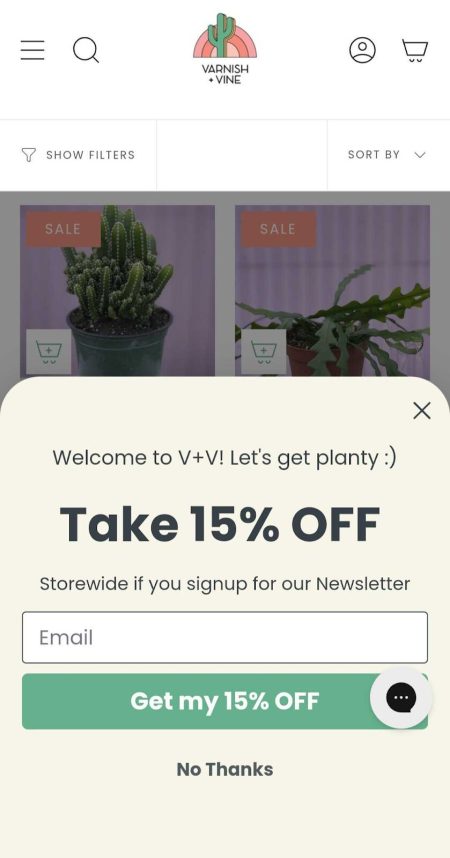
2. Varnish and Vine

Varnish and Vine’s mobile popup is a great example of how to avoid taking up too much screen space while remaining effective.
Their mobile-friendly popup also exemplifies staying on-brand with copy, and they use an effective, attention-grabbing CTA: “Get my 15% off.”
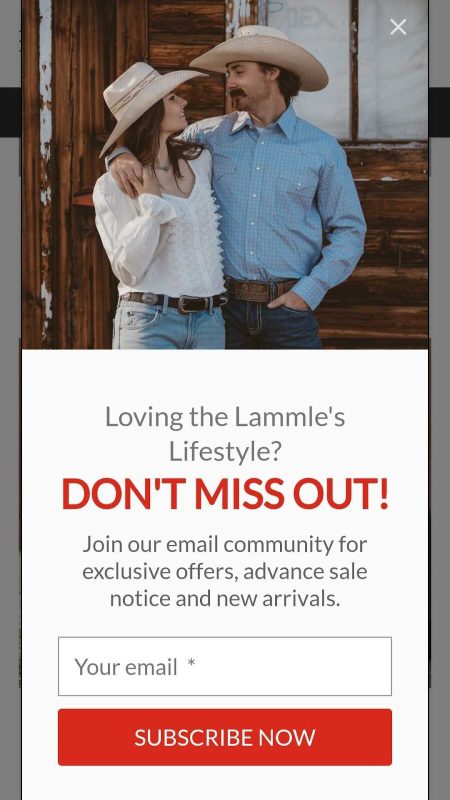
3. Lammle’s

Lammle’s popup is a good example of how to highlight the benefits visitors will enjoy if they subscribe to the newsletter.
Note that they use the word “community,” which already provides the visitor with a sense of belonging. They also mention that subscribers get access to exclusive offers and new arrivals.
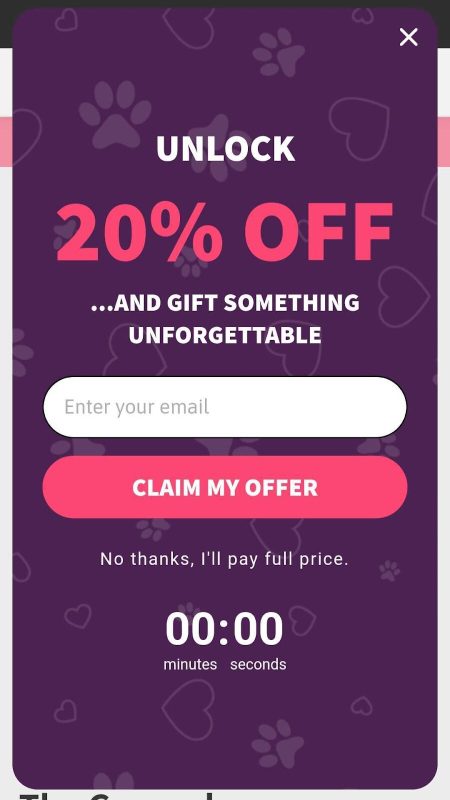
4. Crown & Paw

Crown & Paw uses a fullscreen mobile popup with a big, bold value proposition: “Unlock 20% OFF.”
They’ve included plenty of space between elements for a comfortable mobile experience.
Also, note the countdown timer at the bottom, which increases the sense of urgency. Offering a discount code and spicing it up with something extra is a great mobile popup best practice.
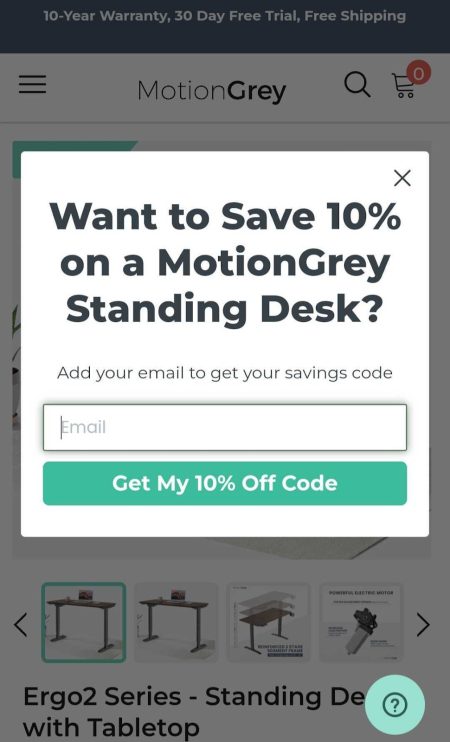
5. MotionGrey

MotionGrey’s mobile popup is all about being direct. Their popup appears on the product page, takes up minimal space, and gets right to the point.
As you’ll notice, their popup is personalized—visitors browsing standing desks receive a tailored offer, which is a great way to increase mobile conversions.
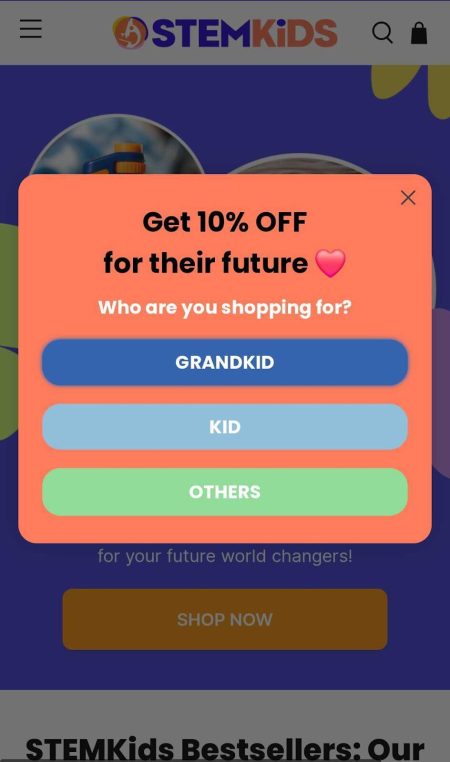
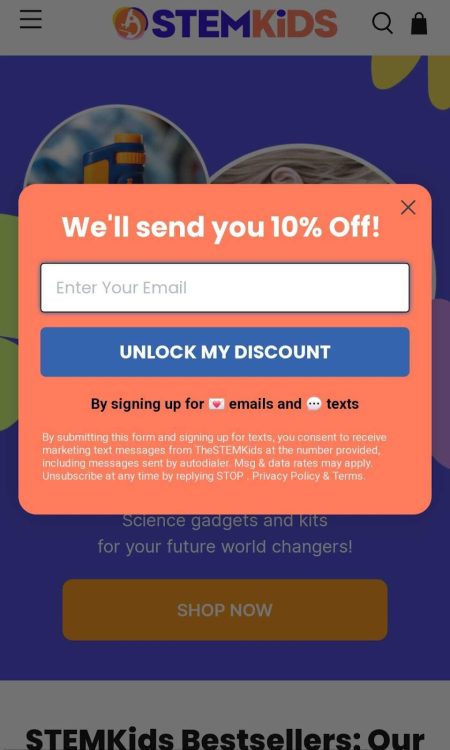
6. TheSTEMKids


TheSTEMKid’s two-step mobile popup is a great way to get to know your visitors better.
On the first page, they ask a simple question about the user’s preferences.
As the visitor clicks through to the second page, they can opt to sign up for the newsletter in exchange for a 10% discount by typing their email address.
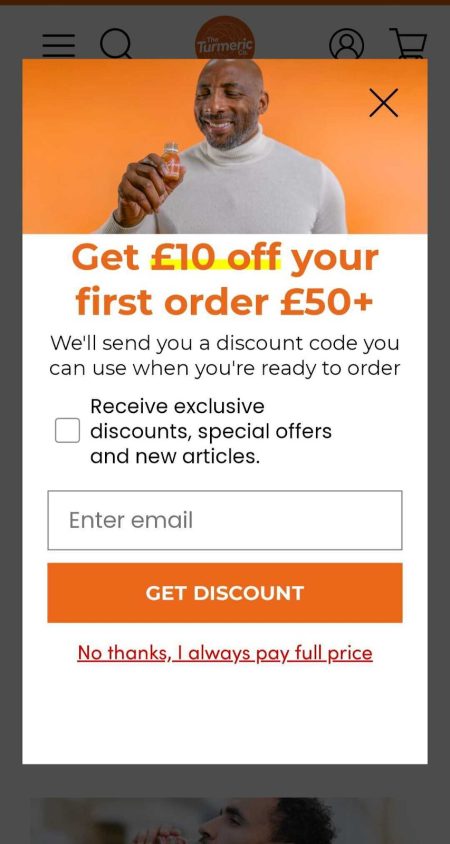
7. Turmeric Co.

Turmeric Co. is a great example of choosing words carefully yet effectively. Their mobile popup takes up the whole screen and uses bold colors and a clear CTA.
What’s interesting in their popup is the “No thank you, I always pay full price” option. Who would click on that if they had the option to get discount codes? Clever, right?
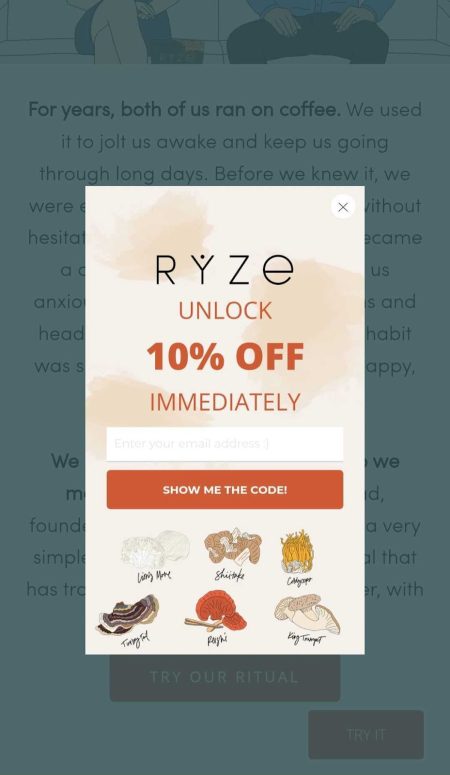
8. RYZE Mushroom Coffee

Ryze Mushroom Coffee’s mobile popup is simplicity itself.
It’s user friendly, fits well to the screen size, and uses the word “immediately,” prompting the customer to make an immediate purchase (and potentially increasing the conversion rate).
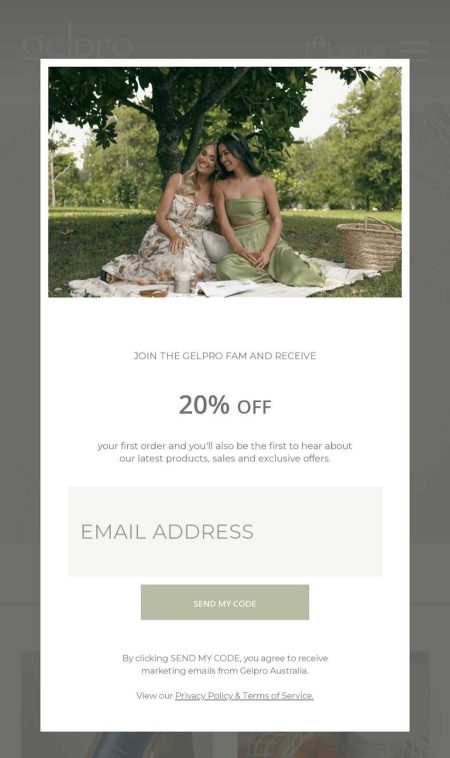
9. Gelpro Australia

Gelpro Australia’s popup is very mobile friendly.
Their popup takes up the whole screen, but note how much space they leave for visitors to fill in the contact form. This tiny detail makes the user experience much smoother.
How to create a mobile popup?
Now that you’ve seen some great popup examples, it’s time to take a closer look at how to create your own mobile popup to effectively convert your mobile traffic.
Step 1: Choose the right tool
Choose a reliable popup builder or platform that offers templates optimized for mobile visitors and allows customization.
OptiMonk is one of the best popup builder tools to create mobile popups and desktop popups. Some features it provides for mobile popups include:
- Automatic mobile optimization
- Settings specific to mobile display
- Templates optimized for mobile viewing
- Ability to hide elements on mobile devices
- Speed optimization for mobile
Step 2: Choose a template
Choose one of our many mobile-responsive templates that matches your brand’s style and campaign goals.
OptiMonk provides a range of customizable templates suitable for various purposes, from generating leads to offering promotions. Whether you’re aiming for a sleek and modern look or a more vibrant and engaging design, you’ll find templates to suit your needs.
Click here to see all 300+ templates or have a look at a few examples below:
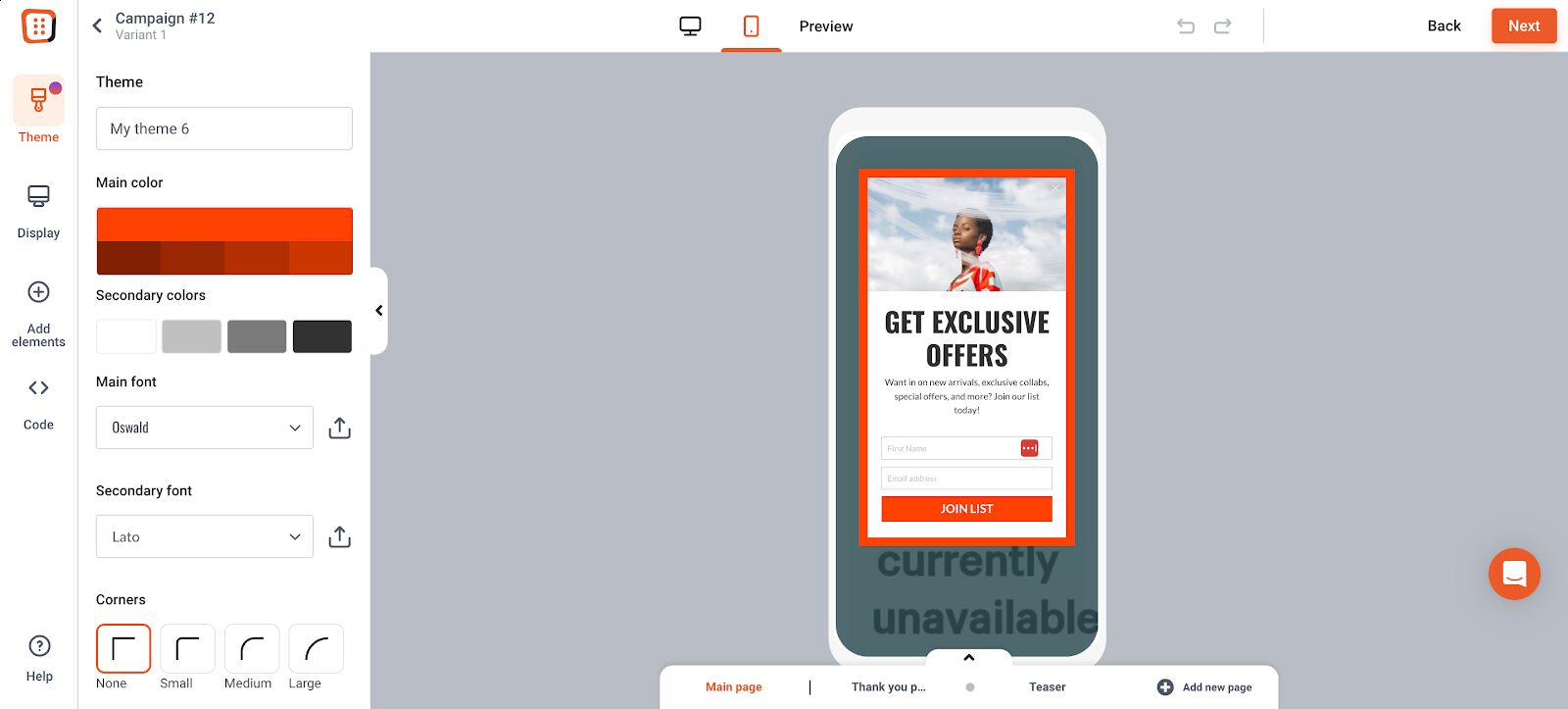
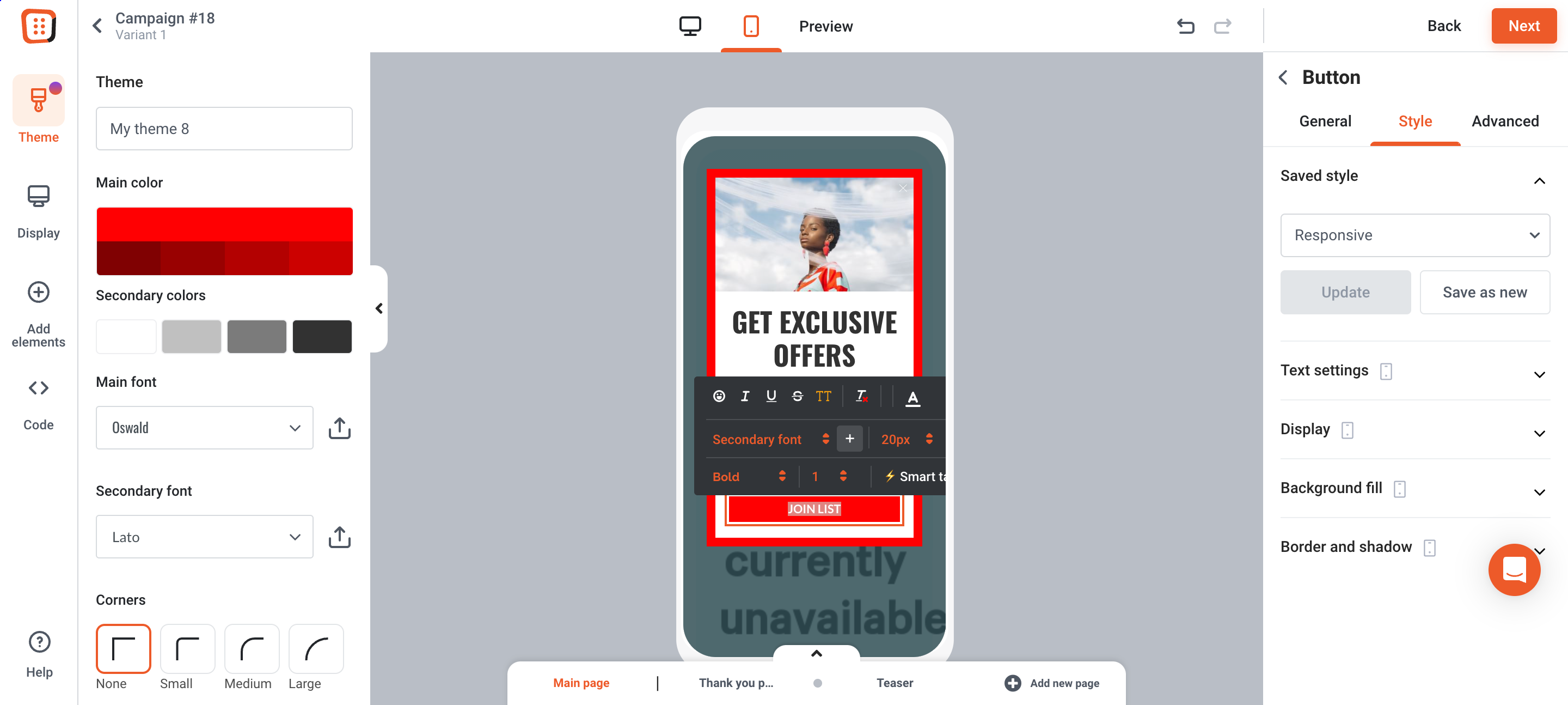
Step 3: Customize the design of your popup
Tailor your popup to reflect your brand identity by incorporating your logo, imagery, and some captivating text.
Adjust the arrangement, color scheme, font styles, and other visual components to craft an attractive and interactive popup that connects with your intended audience.

Step 4: Optimize for mobile users
Make sure your popup works on mobile! Test it on different screen sizes and orientations.
Pay attention to the placement of elements and the overall user experience on mobile devices.
OptiMonk’s mobile optimization features ensure that your popup looks great and functions seamlessly on smartphones and tablets, so everyone has a good time using it.

Step 5: Set triggering options
Choose a triggering option that matches user behavior and intentions. Consider using exit-intent triggers or scroll-based triggers to capture users’ attention at the right moment.
If opting for time-based triggers, ensure they are delayed to comply with Google’s requirements.
With OptiMonk’s versatile triggering options, you can engage your audience effectively and maximize the impact of your popups. Ensure that your popup is optimized for mobile devices by testing its responsiveness and mobile user experience.

Step 6: Segment your audience
Divide your audience based on demographics, behavior, or other pertinent factors to deliver personalized messages and offers via your mobile popups.
By segmenting your audience, you can tailor your popup content to specific user groups, increasing relevance and engagement.
OptiMonk allows you to easily create and manage audience segments, ensuring that each popup resonates with the right audience segments and drives meaningful results.
Step 7: Set up integration
Connect your popup with other marketing tools and platforms, such as your email marketing software or customer relationship management (CRM) systems, to streamline data collection and campaign management.
Integrating your popup with other tools allows you to leverage existing data and workflows, making it easier to track performance, nurture leads, and drive conversions.
With OptiMonk’s seamless integrations, you can effortlessly sync popup data with your preferred marketing tools for a more cohesive and efficient marketing strategy.
Step 8: Activate your popup
Once you’ve finalized the design and settings of your mobile popup, activate it to start engaging with your audience!
With just a few clicks, you can launch your popup and begin capturing leads, promoting offers, and driving conversions on your website.
OptiMonk’s straightforward activation process ensures that your popup goes live quickly and smoothly, allowing you to start seeing results right away.
FAQ
Should you use pop-ups on mobile?
Yes, you should use popups on mobile, but with careful consideration of the user experience. Popups can be an effective tool for engaging with your mobile website audience, promoting special offers, and driving conversions. However, it’s essential to ensure that your popups are relevant, well-timed, and easy to dismiss. By following the mobile popup best practices shared in this article, you can make the most of your popups and avoid irritating users.
Can I target specific audience segments with mobile popups?
Yes, many popup tools like OptiMonk allow you to segment your ecommerce store’s audience based on various criteria, such as demographics, behavior, or referral source. Segmenting your audience enables you to deliver personalized messages and offers, increasing relevance and engagement.
How can I measure the effectiveness of my mobile popups?
You can measure the effectiveness of your mobile popups by tracking metrics such as conversion rate, click-through rate, engagement rate, and bounce rate. Most popup tools provide analytics and reporting features to help you assess the performance of your popups and optimize them for better results.
Wrapping up
We hope that this comprehensive guide to mobile popups has given you the answers to your most burning questions!
Mobile popups can effectively enhance user engagement and boost conversions while maintaining a positive browsing experience.
If you want to get started straight away, create your free account today and immerse yourself in the mobile popup world. Happy creating!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








