- Blog
- The 13 Most Important Elements of High-Converting Product Pages
The 13 Most Important Elements of High-Converting Product Pages
-
Nikolett Lorincz
- Ecommerce
- 6 min read
Table of Contents
Creating high-converting product pages is essential for any ecommerce business looking to drive sales and increase revenue.
But what exactly makes a product page successful? What ingredients are needed to capture a customer’s attention, build trust, and ultimately convince them to make a purchase?
In this article, we’ll explore 13 key elements that contribute to high-converting product pages.
Let’s dive right in!
How to create a high-converting product page?
Buckle up, we’re bringing you 13 practical tips on how to optimize your product pages for maximum results with real-life examples.
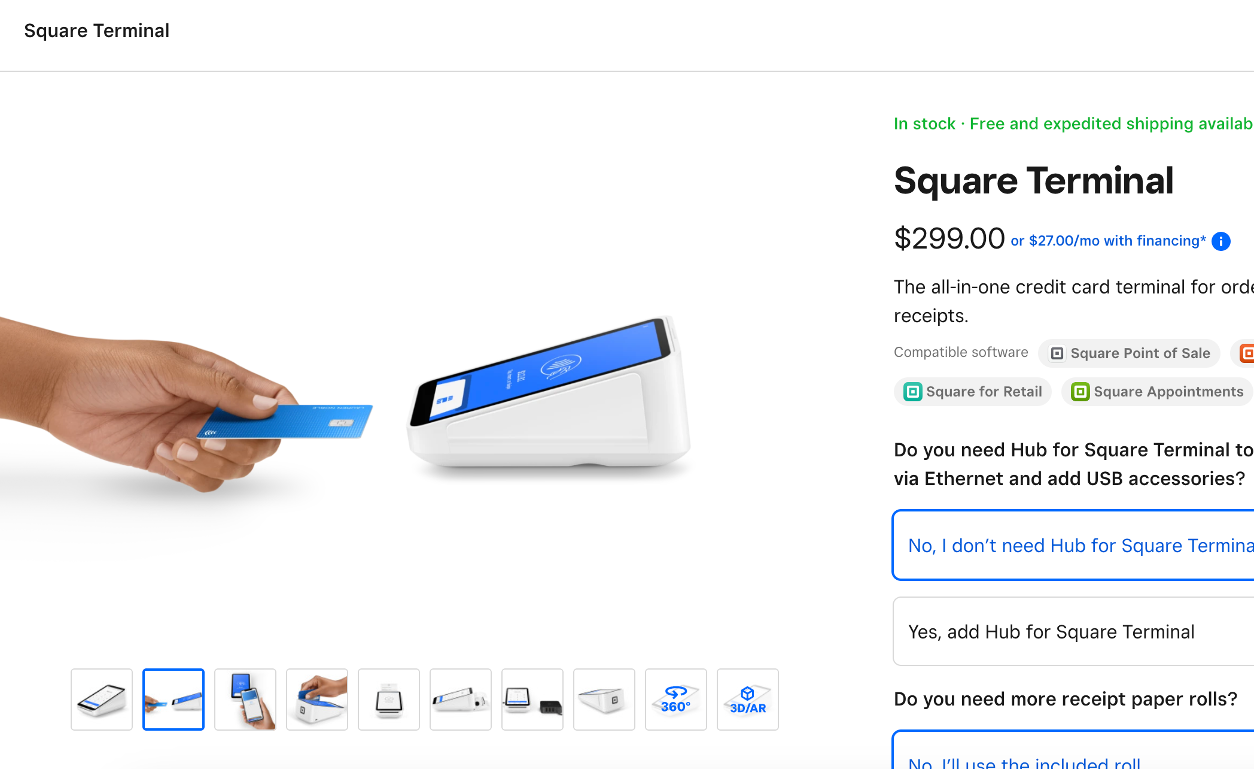
1. High-quality product images
The number one challenge for users when shopping online is that they can’t touch the products, can’t try them on, can’t see them from every angle, etc. That’s why high-quality images are critically important for ecommerce product pages.
Clear, high-quality images that showcase the product from different angles enhance visual appeal and help potential customers visualize the item and make informed purchasing decisions.
Investing in professional product photography is worth every penny, as it gives your customers a sense of trust and confidence in your online store.
Check out how many product images Square has on its product page… and note that they also have a 360-degree and 3D view.

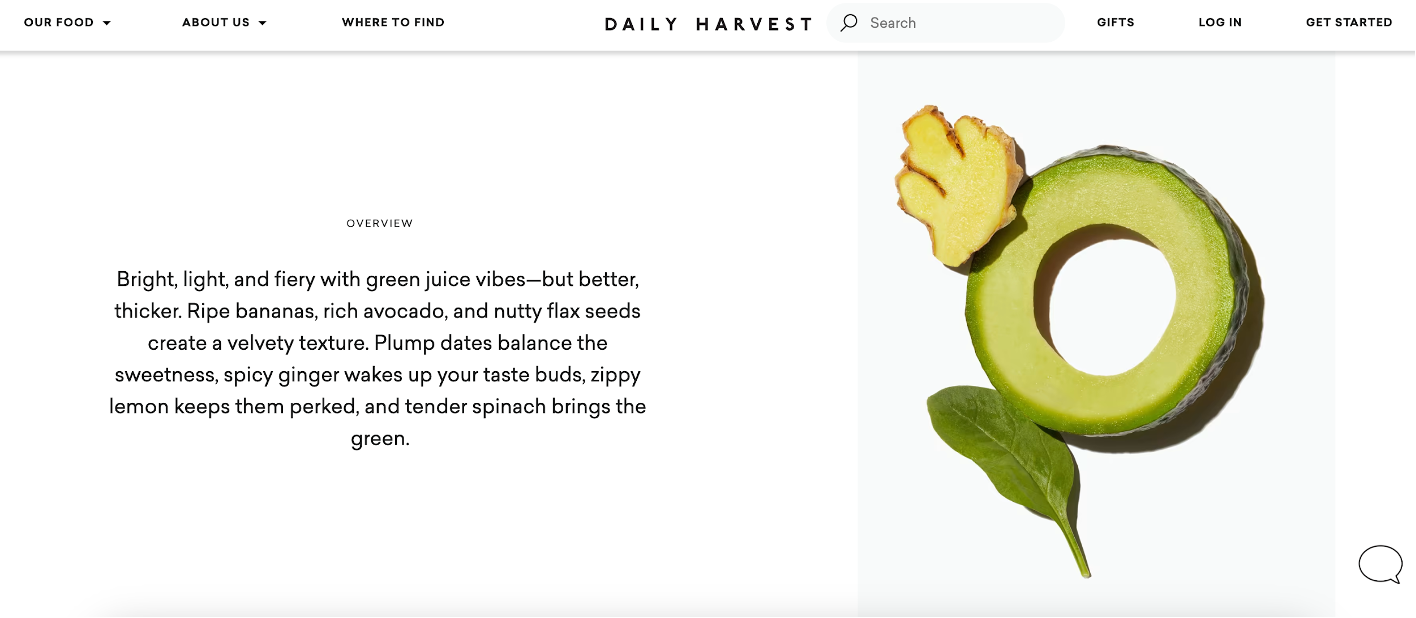
2. Compelling product descriptions
Well-written, persuasive, and detailed product descriptions that highlight the features, benefits, and unique selling points of the product can do a lot of heavy lifting when it comes to influencing potential customers’ purchase decisions.
Make sure to focus on the benefits the product offers and how it can improve your customer’s life. Use persuasive language and storytelling techniques to create an emotional connection with your audience.
Get inspired by Daily Harvest’s amazing product description:

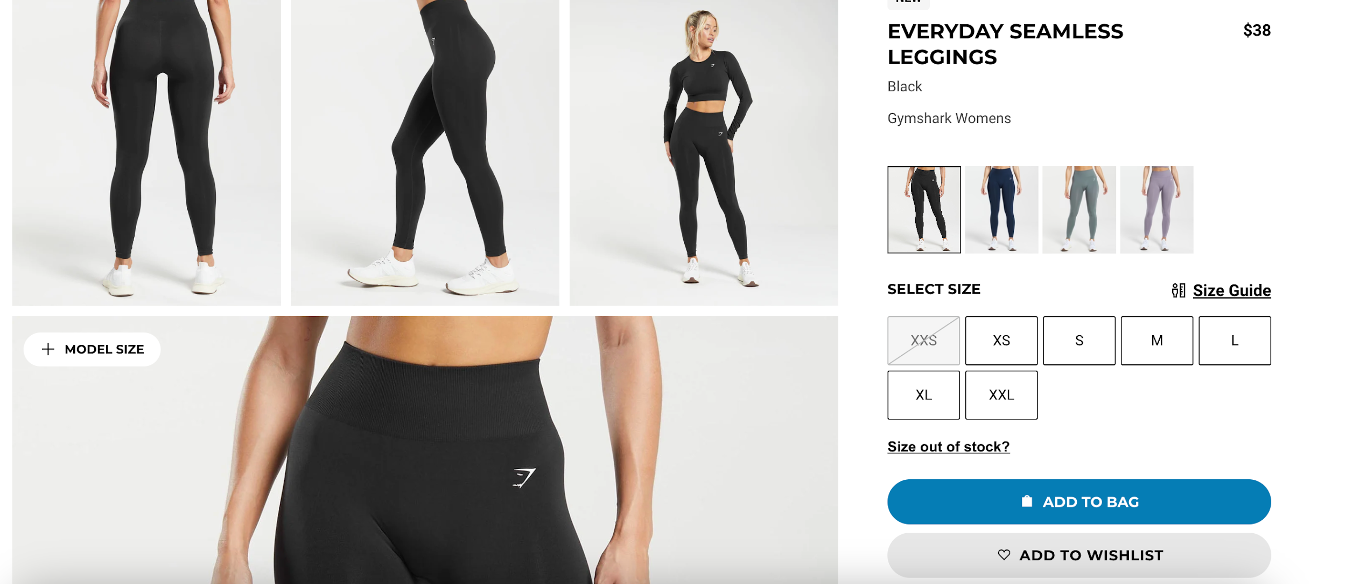
3. A clear, prominent CTA
A visible, well-placed call-to-action (CTA), such as “Add to Bag” or “Buy Now,” prompts customers to take action quickly and easily.
Consider using contrasting colors like Gymshark does in the example below, or even larger fonts to draw attention to the CTA. This will ensure that customers can make a purchase with just a few clicks.

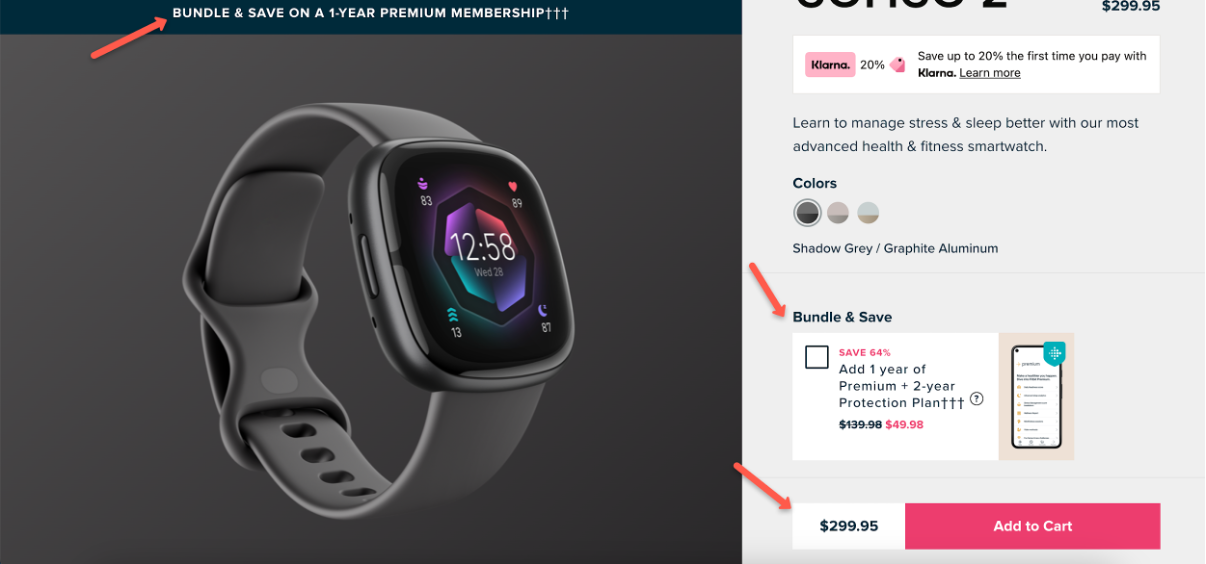
4. Pricing and discounts
If you want to create a high-converting product page, don’t forget to clearly display the product’s price and any discounts or special offers to entice potential buyers.
Customers appreciate transparency when it comes to pricing. Offering limited-time promotions or bundle deals can create a sense of urgency and motivate them to make a purchase.
Fitbit’s product page is an excellent example of how to communicate your offers and prices clearly:

5. Customer reviews and testimonials
Customer testimonials and online reviews are invaluable for building trust and confidence in the product’s quality and reliability.
So don’t forget to add reviews from satisfied customers to your product page.
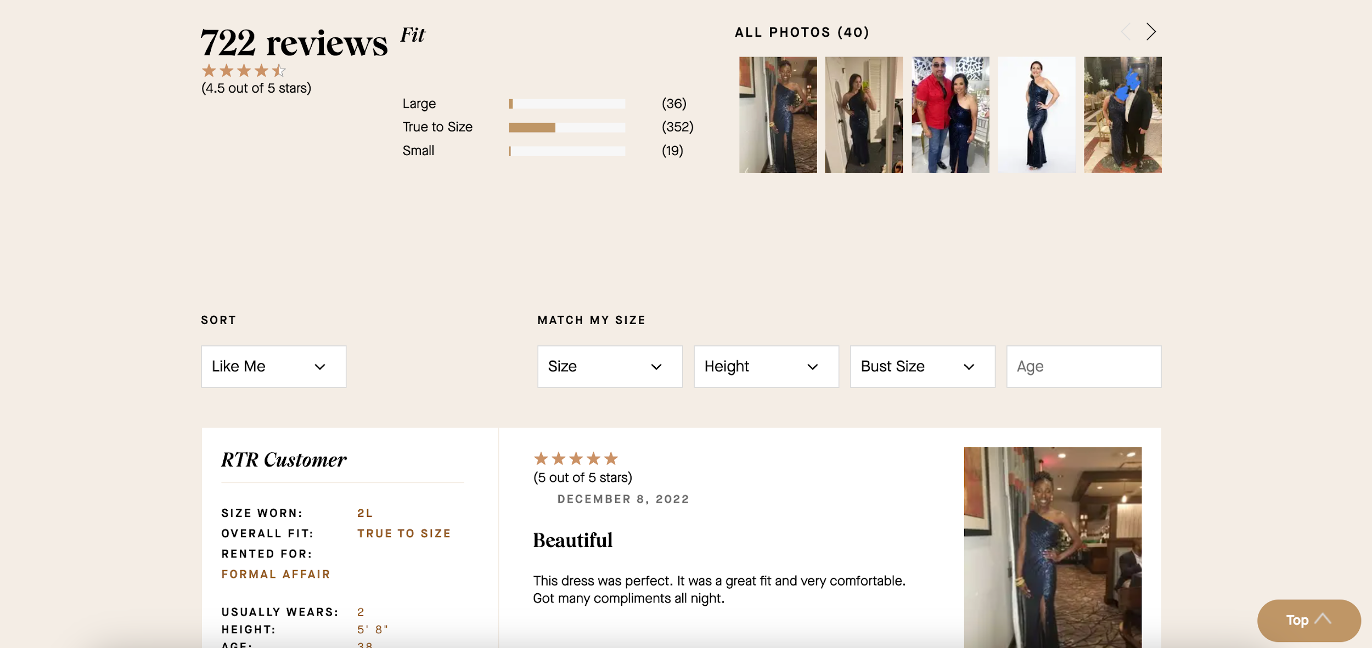
Check out how Rent the Runway showcases lots of online reviews and photos from past customers on their product pages. Customers can even filter the reviews to match their size.

Positive reviews act as social proof and reassure potential buyers that they’re making wise decisions. To get more social proof, you should encourage customers to leave reviews by offering incentives or rewards for their feedback.
6. Shipping information
Providing transparent shipping information is crucial. Prospective customers want to know when they can expect to receive their purchase and if there are any associated costs.
You should clearly state the shipping costs on your product page (and on your ecommerce site, in general).
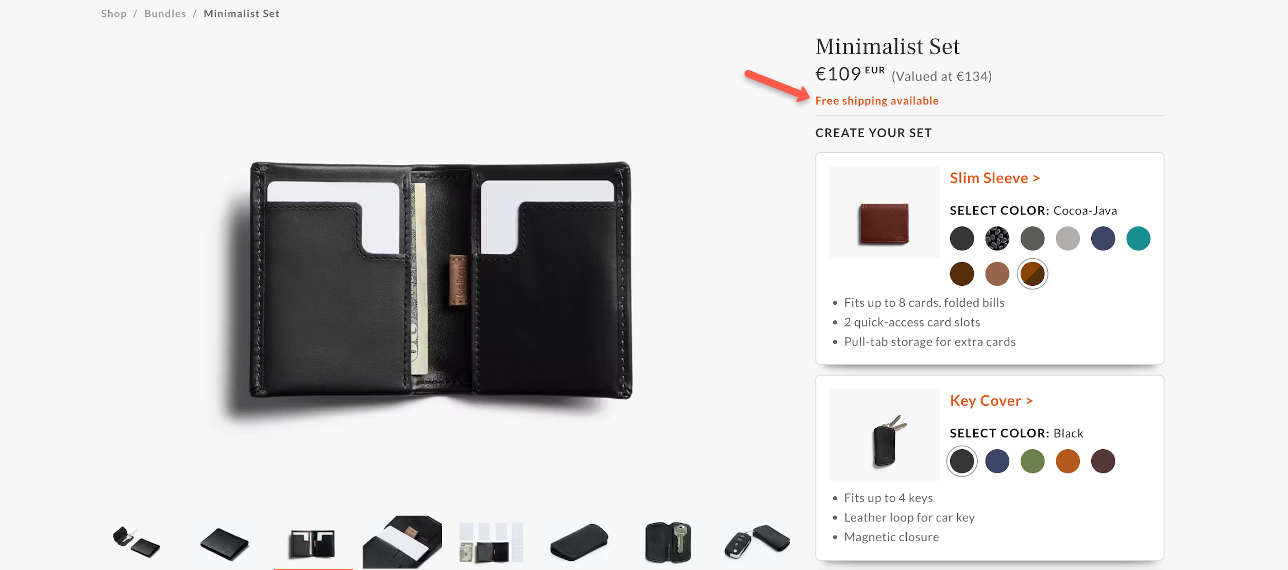
Bellroy is a great example of this. They highlight that free shipping is available at the very top of the product page.

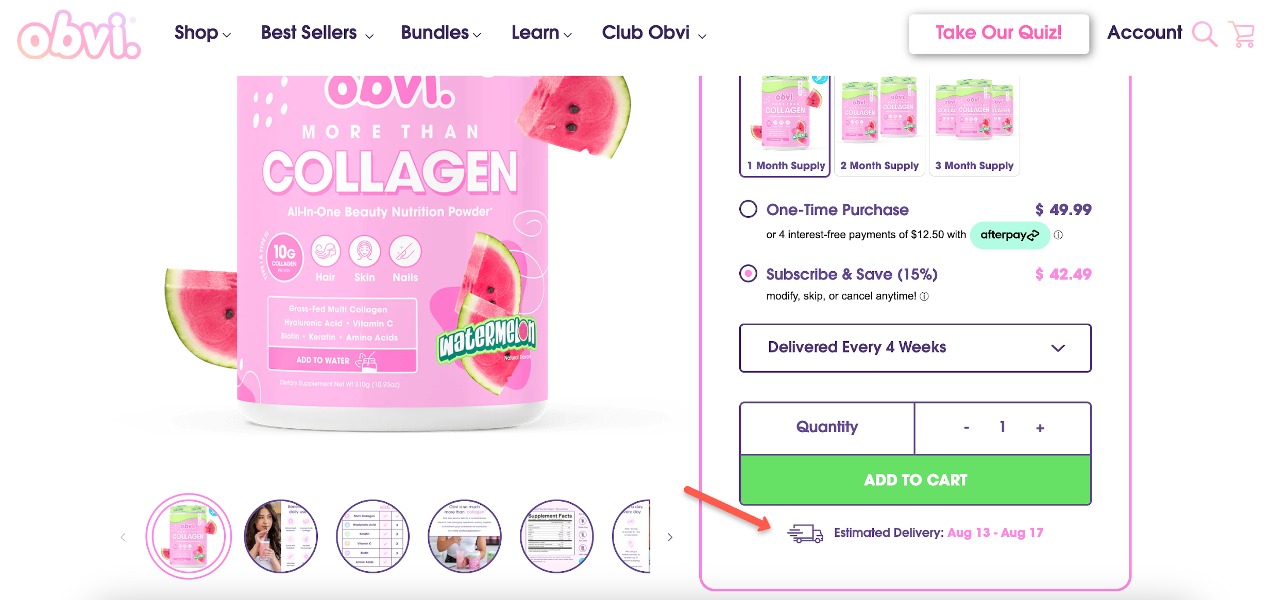
You can also add delivery times like Obvi does to manage customer expectations and alleviate any concerns they may have about the shipping process.

7. Mobile-responsive design
With more and more customers shopping on smartphones and tablets, it’s essential to ensure that your product page is optimized for mobile devices.
Mobile-responsive design allows customers to easily navigate the page, view product details, and make a purchase without any hassle.
This will generate more mobile conversions for your ecommerce website.
8. Simple navigation
Customers should be able to find what they’re looking for quickly and easily. This can be achieved by organizing product categories logically and providing a search function for site visitors.
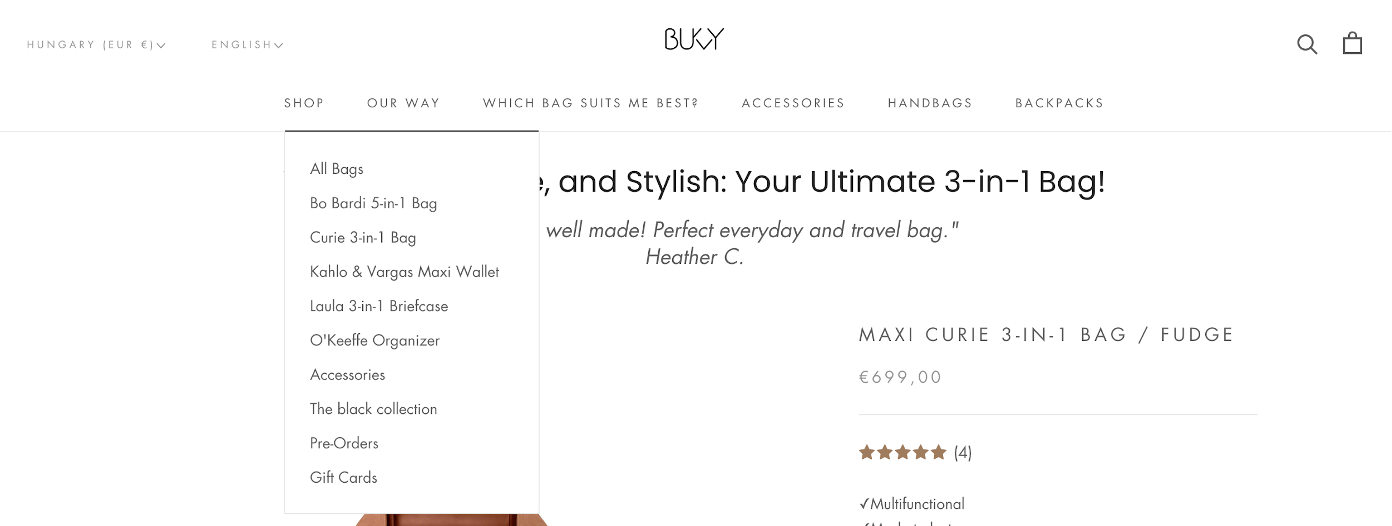
Check out Bukvybag’s simple navigation menu:

9. Trust and security seals
Displaying trust badges, secure payment icons, and SSL certificates on the product page reassures customers that their transactions and data are safe. These additional details instill confidence in customers and encourage them to get to that checkout page.
10. Urgency and scarcity
By utilizing urgency and scarcity techniques strategically, you can encourage customers to move faster and drive more sales.
Limited-time offers or low-stock alerts create a fear of missing out (FOMO) among customers, which will increase your conversion rates.
The easiest way to increase urgency on product pages is to show a limited-time offer on an exit-intent popup. This way, you can target only those visitors who are about to leave without making a purchase.
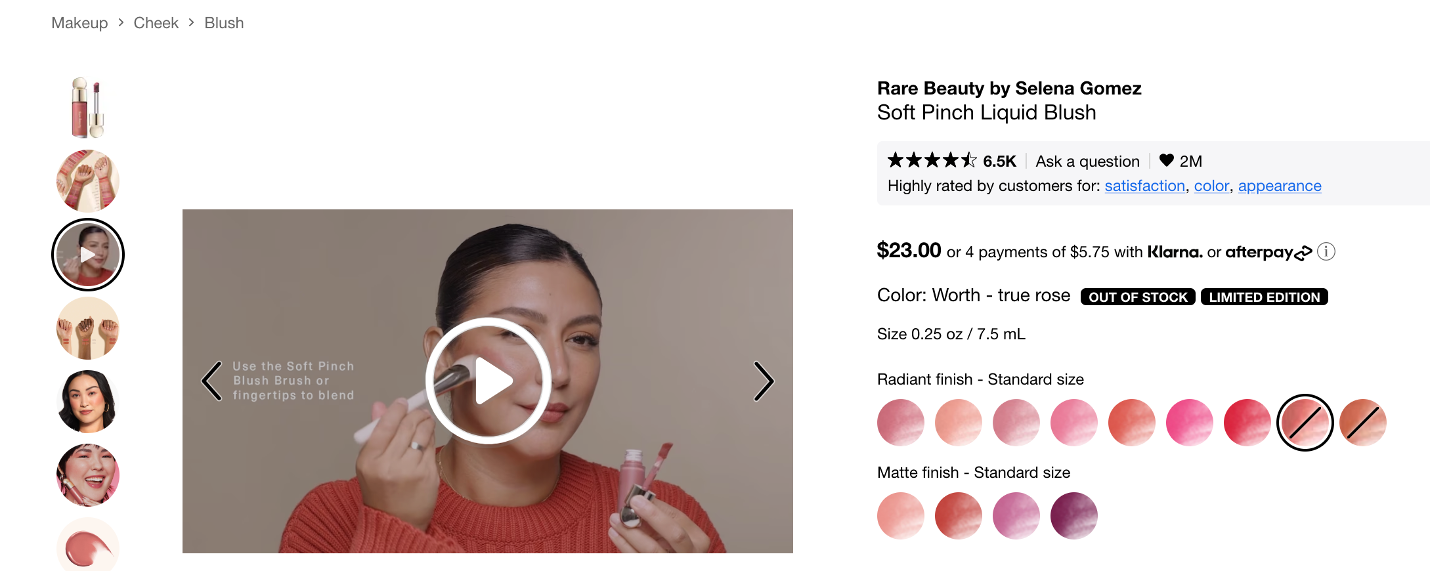
11. Product videos
Videos are another powerful tool that can significantly improve customer engagement on your product pages.
Sephora includes videos that demonstrate the product in use. This provides a visual representation, making it easier for online shoppers to imagine themselves using the product.

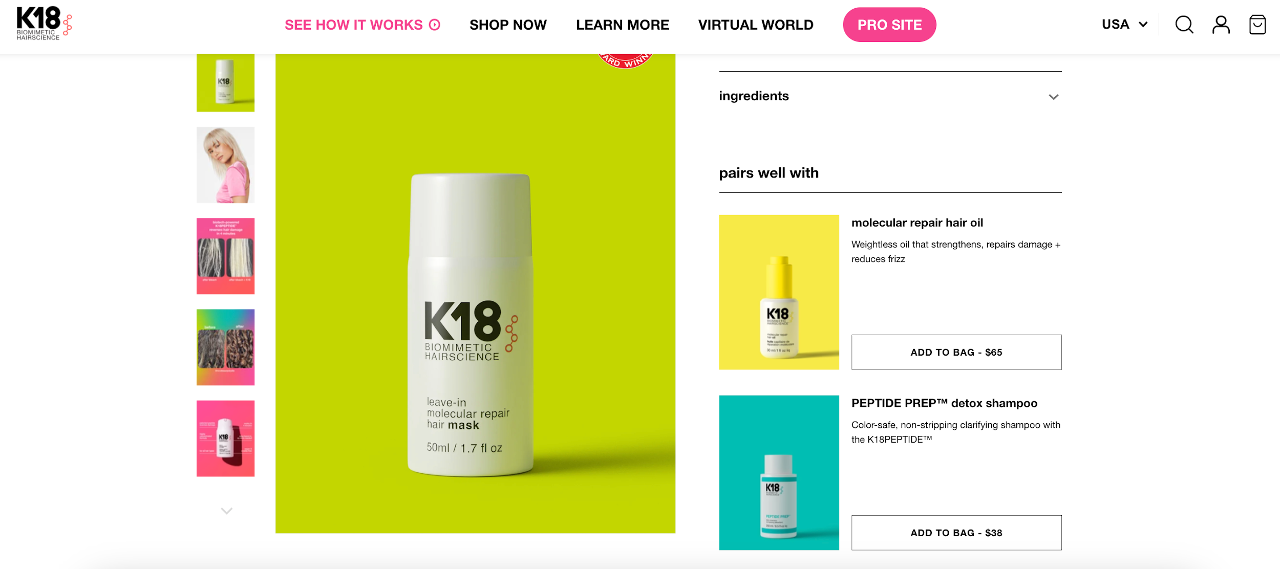
12. Related products and cross-selling
You can encourage customers to explore additional products and make multiple purchases by suggesting products or cross-selling related items. This will help to increase your average order value.
K18 does a great job at showing cross-sell options for potential customers:

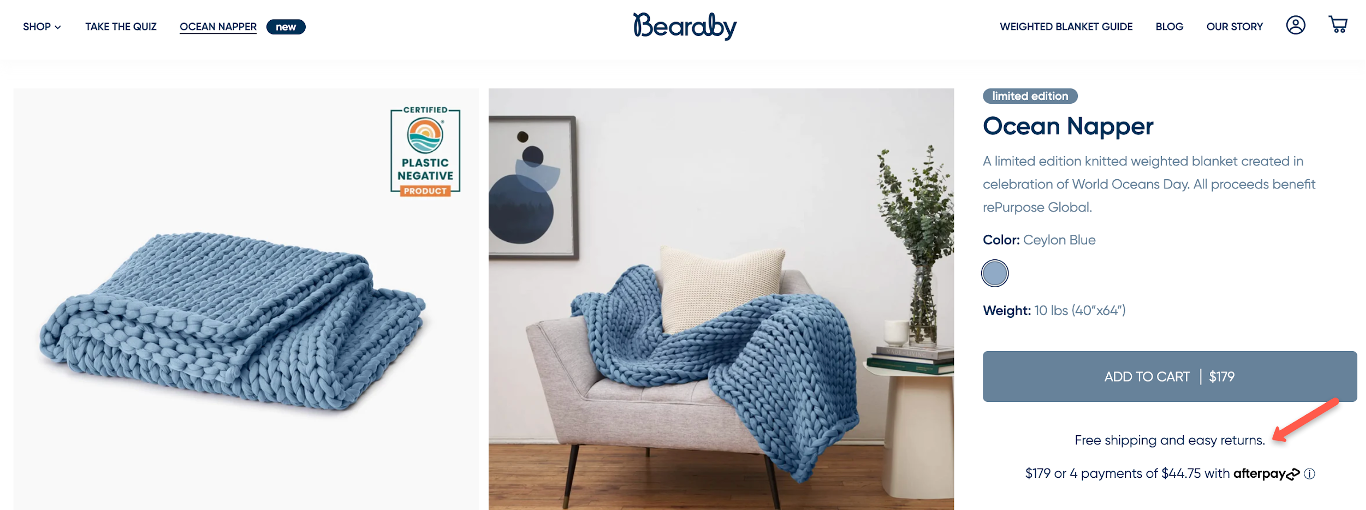
13. Return and refund policy
Clearly communicate your return and refund policy to alleviate customer concerns.
A transparent, customer-friendly return and refund policy can build trust and confidence, making customers more likely to make a purchase.
Here’s a simple example from Bearaby that highlights easy returns:

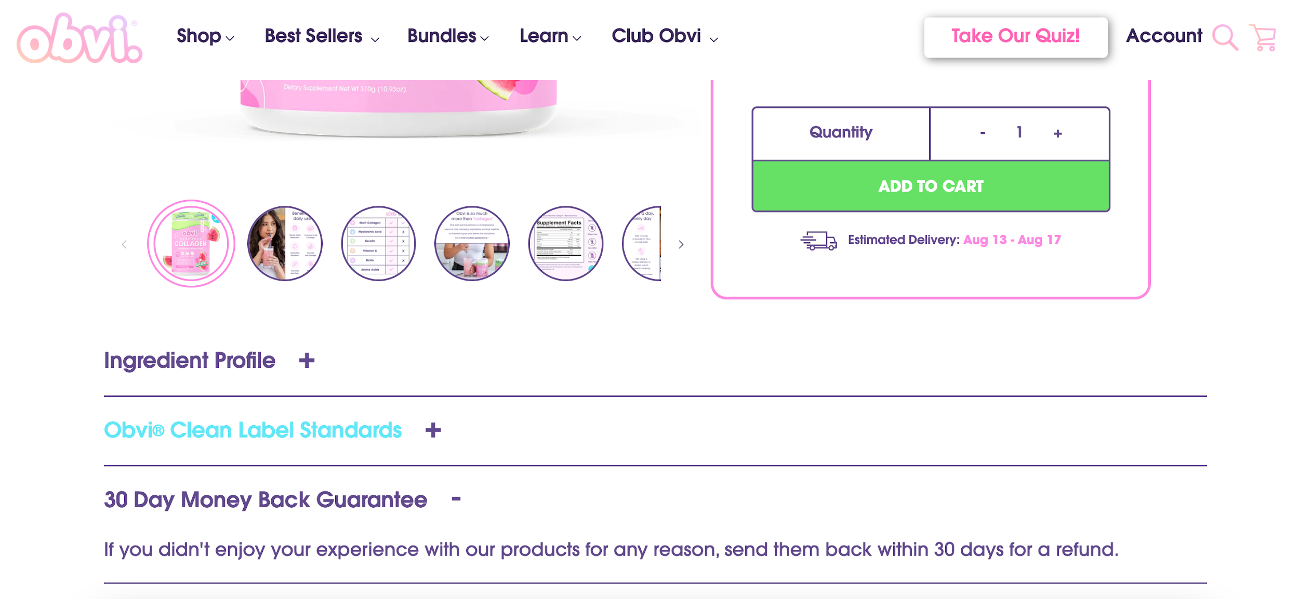
And here’s another example from Obvi:

FAQ
Why optimize ecommerce product pages?
Optimizing product pages is crucial to enhance the user experience, boost your visibility in search engines, and ultimately drive higher conversion rates and sales for your ecommerce store.
How to get high-quality product photos for your product pages?
To obtain high-quality product photos for your product pages, invest in professional product photography equipment, use proper lighting techniques, and consider hiring skilled photographers or utilizing photo editor software to ensure your ecommerce store has plenty of enticing images to choose from.
What is a good conversion rate for a product page?
A good conversion rate for an ecommerce product page can vary by industry, but generally, a conversion rate between 2% and 5% is considered average. However, top-performing ecommerce sites may see conversion rates upwards of 10% or more. Keep in mind that optimizing your product page design, copy, and user experience can significantly improve your conversion rate.
Wrapping up
In this article, we explored the 13 most important elements of high-converting product pages, providing practical tips and real-life examples of product pages to help online stores increase conversion rates and boost sales.
From high-quality product images and compelling descriptions to clear CTAs, customer reviews, and mobile-responsive designs, each element plays a vital role in capturing online shoppers’ attention, building trust, and convincing them to make a purchase.
By optimizing these elements, you can create a seamless shopping experience that leads to greater success in the competitive world of ecommerce.
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Nikolett Lorincz
- Posted in
- Ecommerce
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








