- Blog
- 9 Sticky Bar Examples You Need to See (& Free Sticky Bar Templates)
9 Sticky Bar Examples You Need to See (& Free Sticky Bar Templates)
-
Barbara Bartucz
- Conversion
- 6 min read
Table of Contents
The top of your website is a big deal, no doubt about it. Given that people now have shorter attention spans—recent stats indicate it has shrunk to 8.25 seconds, a 25% decrease compared to the early 2000s—what happens right at the start is super important because it’s the first thing visitors check out.
Sticky bars can be a great tool for making special offers, promotions, or announcements right at the top of your website, capturing visitors’ attention immediately.
In this article, we’ll break them down: what they are, how to use them, and why they’re effective. Plus, we’ll throw in nine cool examples of how to design your own.
So, let’s get going!
What is a sticky bar?
A sticky bar is like a sticker, a fixed element that stays visible on a website even when the user scrolls up or down. You can place it at the top or bottom of your website.
It’s an attention-grabbing tool to catch the visitors’ eye and show them important information, calls-to-action, and special offers without getting in the way of their browsing.
Check out this sticky bar template for an example, promoting a coupon code for visitors:
How to use sticky bars?
Sticky bars (also known as announcement bars) are versatile tools that can be used for lots of things.
They’re like handy helpers on your website. They make it easy to tell visitors about exciting deals, time-sensitive orders, and important updates without interrupting the user’s journey.
Sticky bars can also convert visitors into customers by presenting attractive offers and highly convertible information.
Here are some creative applications:
- Informing visitors about free shipping and delivery schedules: Use sticky bars to highlight your free shipping offer and delivery schedules. This can encourage visitors to complete their purchases.
- Sharing discount codes: Promote exclusive discount codes through a sticky bar. This direct and prominent placement can drive immediate sales.
- Getting contact information: Collect visitor contact details with a sticky bar offering a valuable incentive, such as a free eBook or a discount for subscribing to your newsletter.
- Making announcements: Use sticky bars to make important announcements, like changes in service, new product launches, or upcoming events. This ensures the message reaches every visitor without interrupting their browsing experience.
- Asking for feedback: Encourage visitors to provide feedback on their experience or new features. A simple sticky bar with a feedback form link can gather valuable insights.
- Promoting flash sales: Highlight upcoming events or flash sales with a sticky bar countdown timer. This creates a sense of urgency and excitement.
- Promoting events: Promote upcoming events or webinars directly from a sticky bar. This can boost attendance rates by making registration accessible from any page.
- Getting more likes and shares on social media: Increase your social media presence by prompting visitors to like your page or share content directly from a sticky bar. This can help grow your audience organically.
- Reminders and save for later options: Use sticky bars to remind visitors about products they showed interest in but didn’t purchase. This can help increase return visits and conversions.
- Location targeting: Customize sticky bars based on the visitor’s location. For instance, show region-specific promotions or direct users to their local store’s website.
So, whether you’re offering a discount, announcing something new, or promoting that your ecommerce store received an award for the best customer service this year, sticky bars are a simple and effective way to get your message across.
9 creative sticky bar examples to inspire you
Now that you’re aware of all the benefits of using a sticky bar, let’s dive into 9 outstanding sticky bar examples!
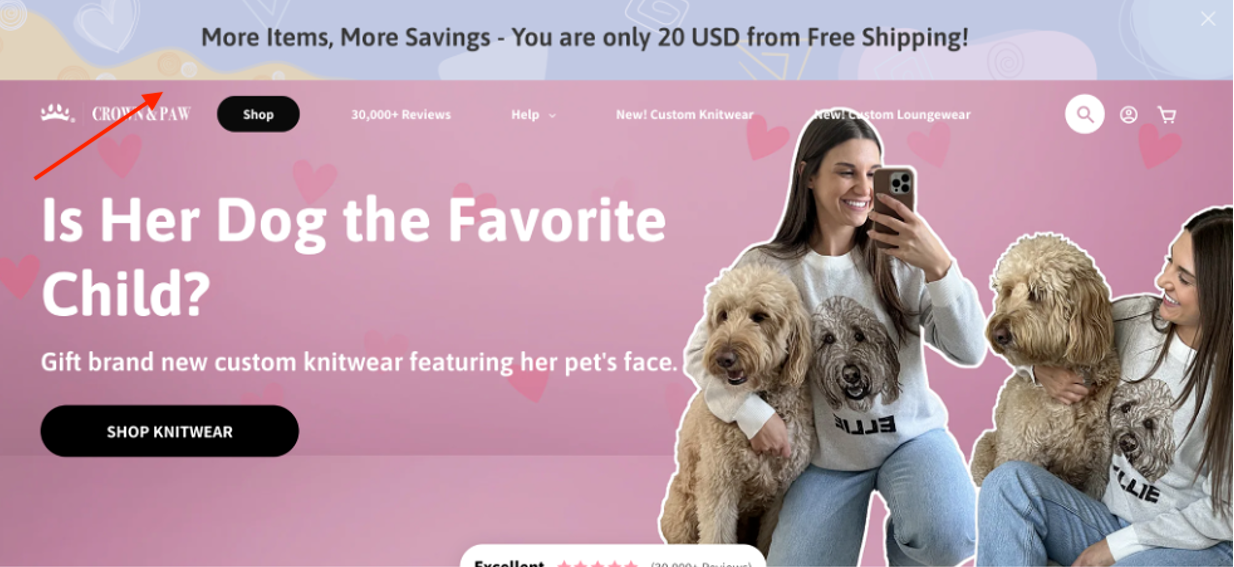
1. Crown & Paw

Crown & Paw’s sticky bar is a great example as it nudges visitors to spend a bit more in order to save more on shipping.
This is a Dynamic Shipping Bar which means that it automatically updates based on what your customers have in their cart.
Customers love free shipping, so this sticky bar is an effective way of encouraging them to continue shopping—increasing your average order value!
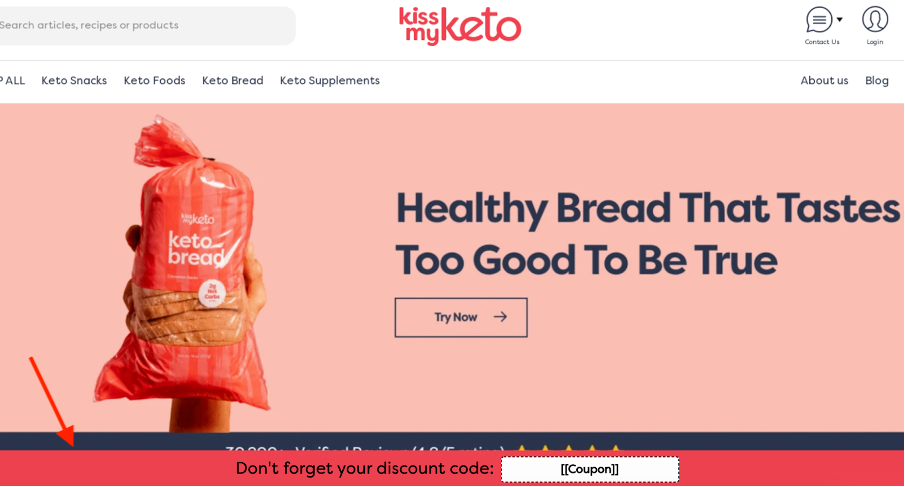
2. Kiss My Keto

Kiss My Keto’s sticky bar is a perfect example of how you can promote your discount codes.
If a customer hasn’t used their coupon code yet, a sticky bar that sticks with them while they browse the website serves as a helpful reminder, making sure they don’t miss out on using their discount.
And that’s the key here: by staying visible as they explore, they’ll have a constant reminder to apply their coupon during their shopping journey.
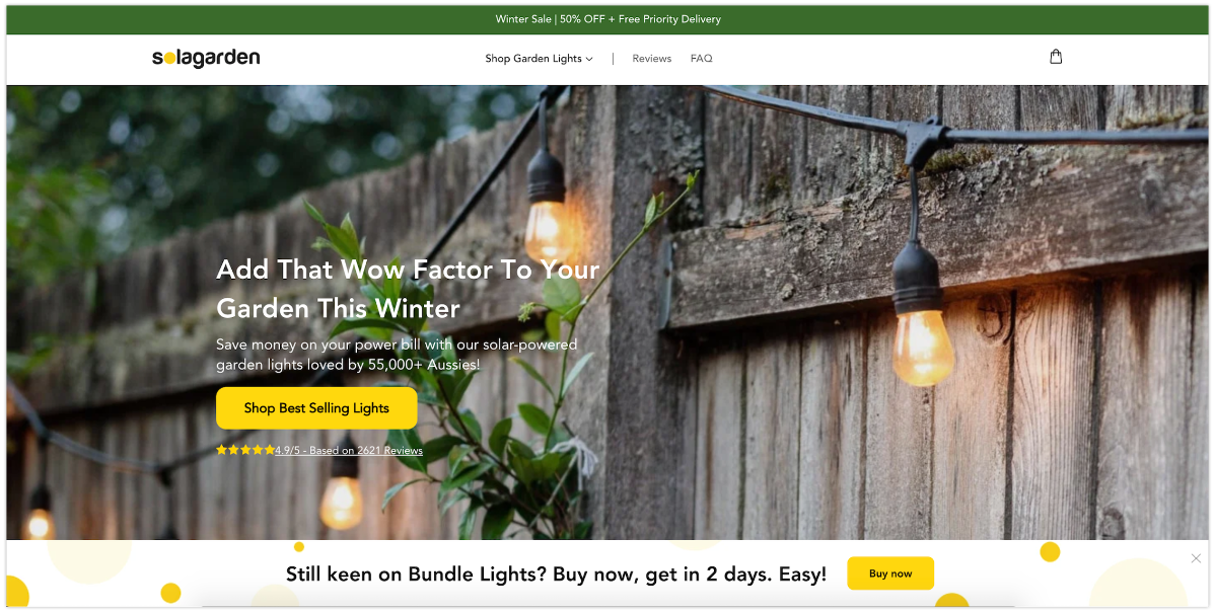
3. SolaGarden

SolaGarden used their previously collected data to promote products that website visitors had already seen, serving as a friendly reminder.
They also promoted their express shipping deals at the same time. This is a great way to convert returning visitors into customers.
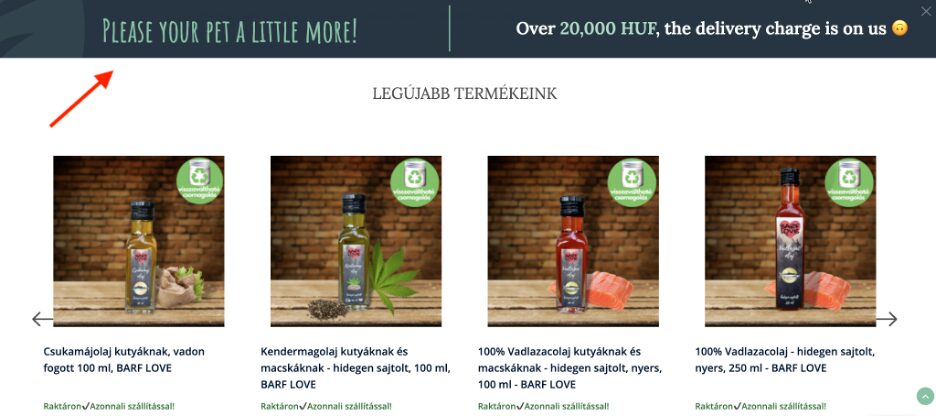
4. BioZoo

BioZoo’s sticky bar combines compelling copy with the added incentive of free shipping for website visitors purchasing over 20,000 HUF.
The impactful message “Please your pet a little more” not only serves as an effective call-to-action but also resonates with pet owners, creating a connection that goes beyond a simple transaction.
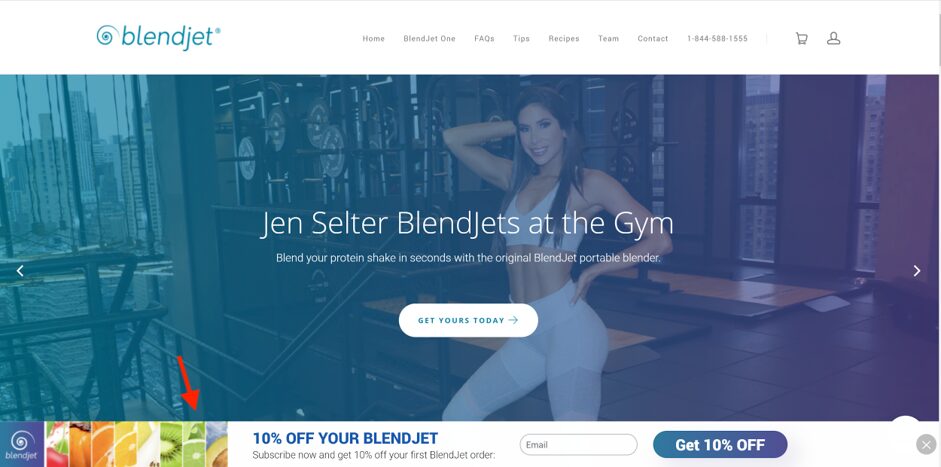
5. BlendJet

BlendJet’s example is perfect for attracting new leads—especially those just getting familiar with your brand. You can gain new subscribers by offering them incentives, such as a 10% discount on their very first order.
Note that even in their call-to-action, you can see “Get 10% OFF” instead of the usual “Sign Up Now.”
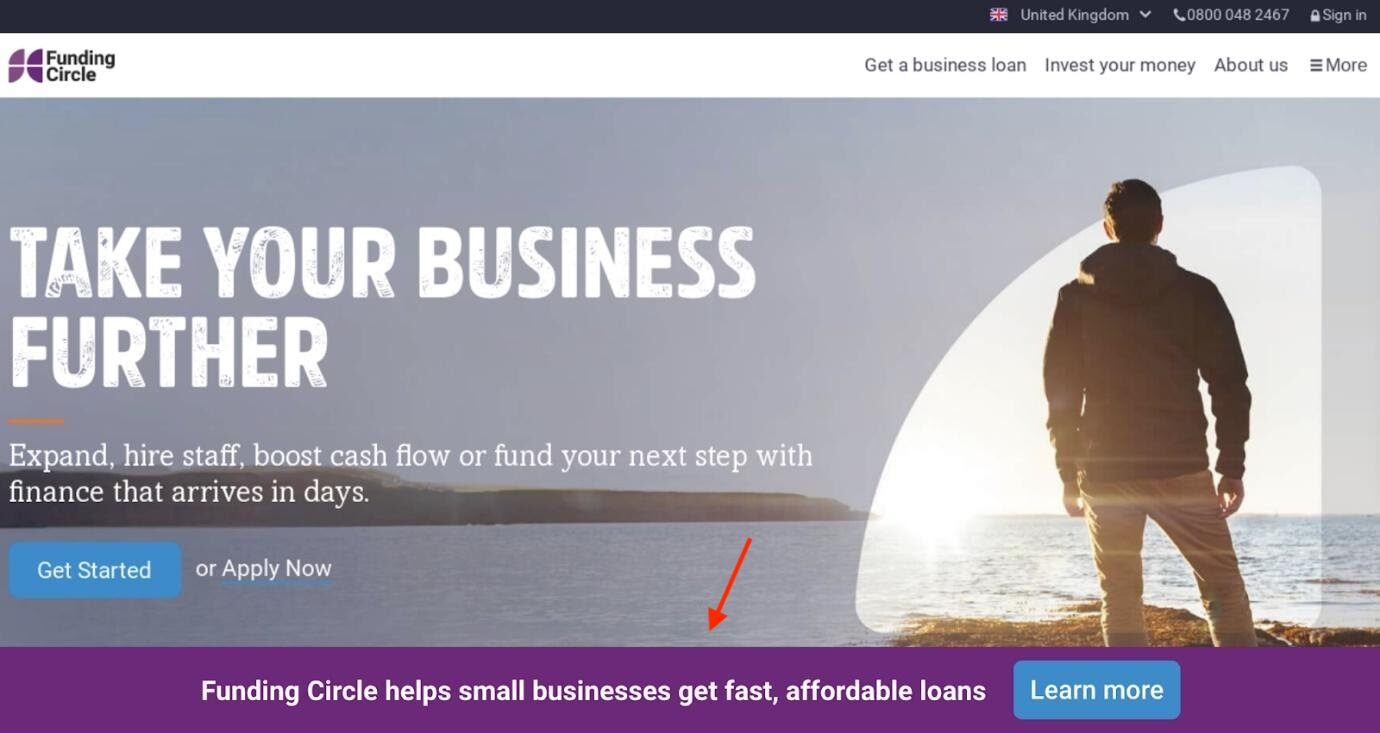
6. Funding Circle

Funding Circle’s sticky bar shows how using bright colors can catch your eye. Their copy is also great, as they highlight how their business can help other businesses “get affordable loans”.
The visitor sees the banner immediately, yet the format is less intrusive than a popup, so it gives potential customers time to immerse themselves in your home page.
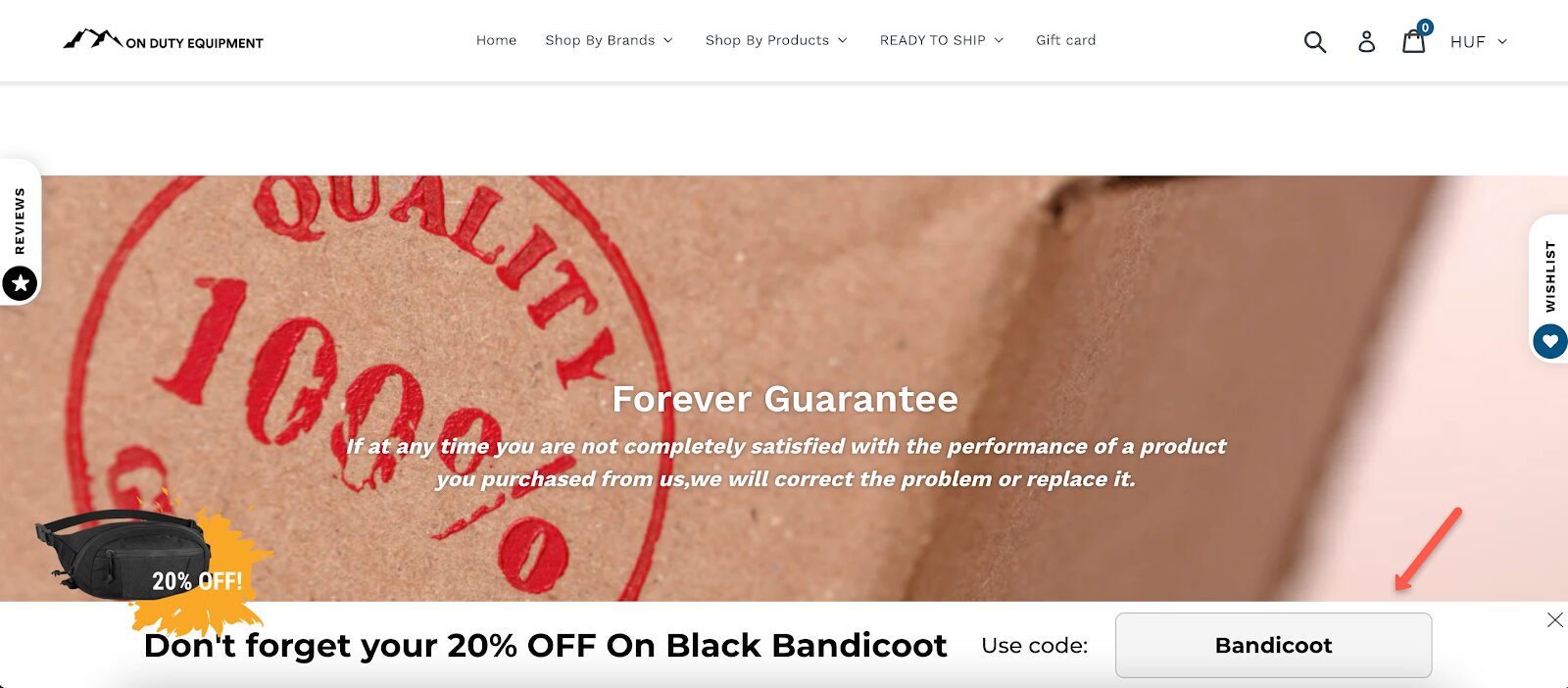
7. On Duty Equipment

On Duty Equipment’s sticky bar encourages visitors to grab 20% off, and they also display the coupon code so the potential customer is aware of it.
If you’re tired of offering coupon codes that customers never redeem, implementing a follow-up sticky bar can help nudge them toward finalizing their purchase.
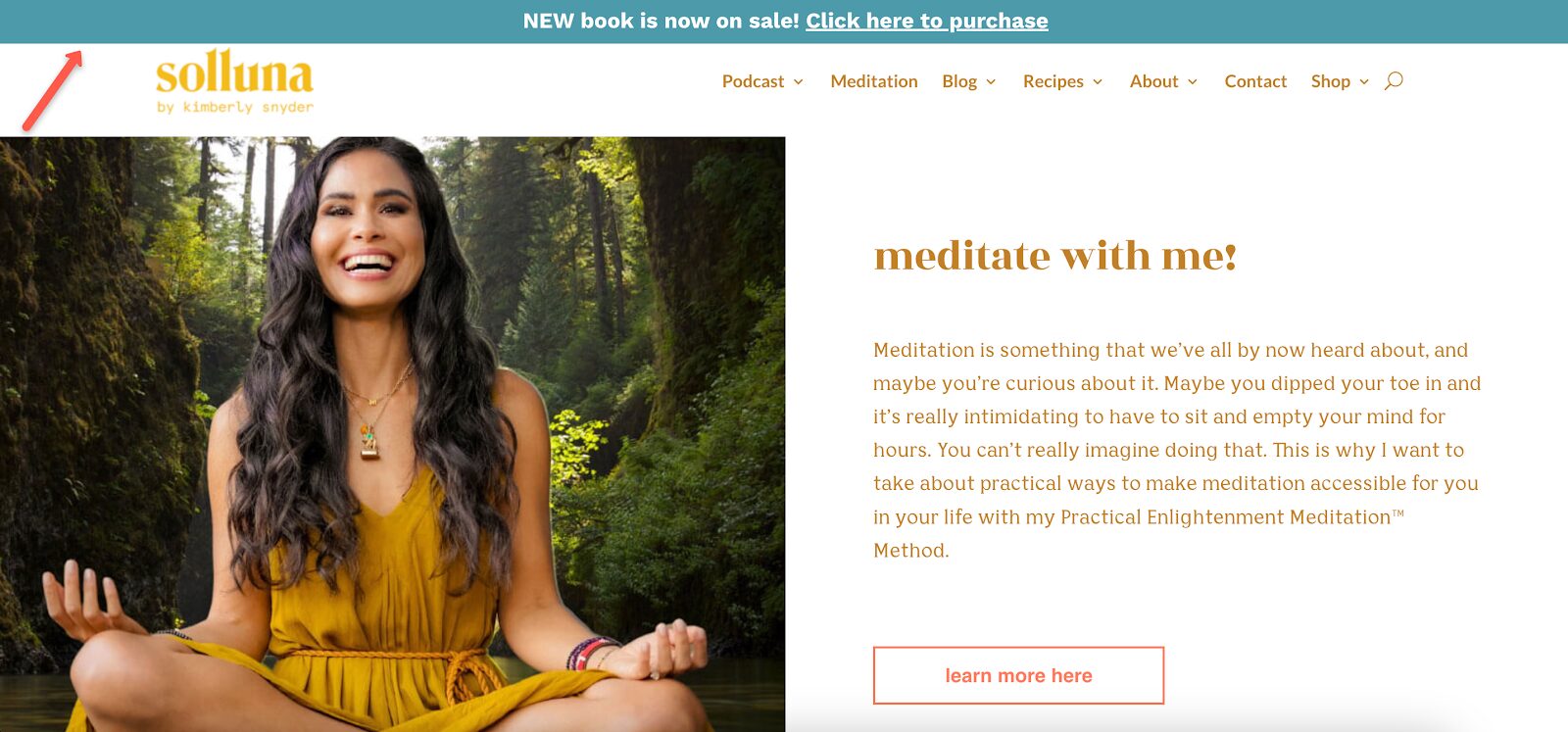
8. Solluna

Do you have new products or services to showcase? Take a cue from Solluna’s example with their sticky bar promoting their new book.
It’s direct, less intrusive than popups, and is positioned at the top of the page, which is a great place for catching people’s eye.
A sticky banner can also be used to promote new products effectively by notifying visitors of important updates and announcements.
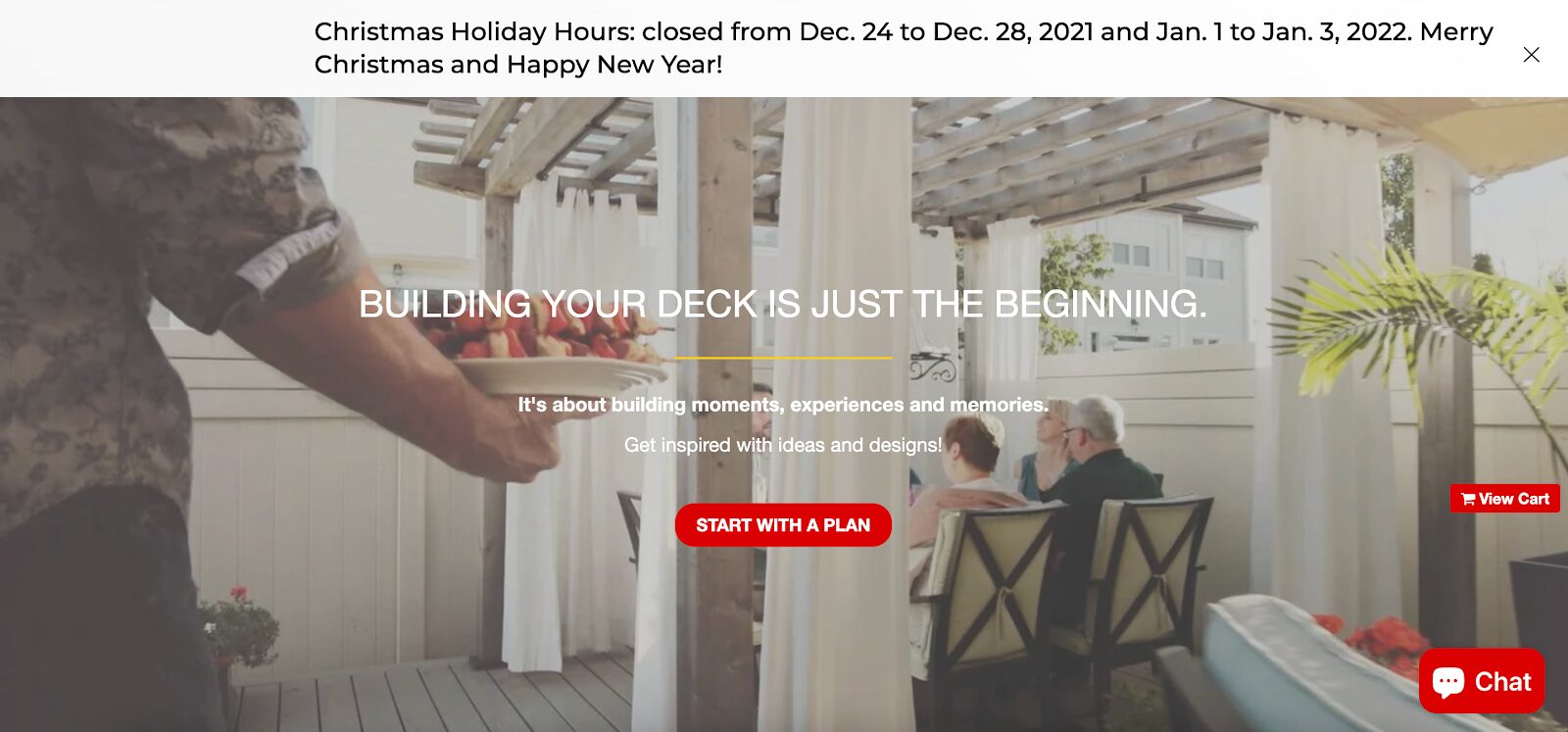
9. DecksGo

Sticky bars are also excellent for providing essential company information, like delivery schedules or opening times.
DecksGo, for instance, displays all the necessary holiday opening information on their banner, ensuring that customers stay informed.
Sticky bars can display important information as soon as a visitor arrives on the page.
22 free sticky bar templates
To help you kickstart your sticky bar design, we’ve curated a collection of free templates. These templates are customizable, making it easy for you to implement your unique branding and messaging.
Here are some of our top picks that allow you to get started with sticky bars in just a few minutes:
Free shipping bar template
Inform visitors about free shipping offers with a simple, eye-catching sticky bar.
Discount reminder sticky bar template
Share discount codes and special offers to drive immediate sales.
Feedback sticky bar template
Encourage visitors to provide valuable feedback on their experience.
Announcement sticky bar template
Make important announcements without disrupting the user experience.
6 tips for designing your sticky bar
Level up your sticky bar game with these 6 must-know tips!
1. Clarity is key
When crafting your sticky bar, make sure your message is crystal clear and concise. Users should instantly grasp the purpose, whether it’s a promotion, information, or a call-to-action.
2. Use appealing colors
Spice up your sticky bar with visually appealing colors, fonts, and graphics. Strike the right balance between capturing attention and avoiding an overly intrusive design.
Remember, an eye-catching presentation can make all the difference.
3. Optimize for mobile
Don’t leave your mobile users out in the cold. Ensure your sticky bar is optimized for mobile devices, guaranteeing a seamless and enjoyable experience across all platforms.
Whether on a desktop or a smartphone, your audience should enjoy easy access and navigation.
4. Always experiment
Don’t be afraid to experiment! Test out different variations of your sticky bar to pinpoint the most effective design for your unique audience.
A bit of trial and error can lead to insights that significantly enhance user engagement and conversions.
5. Trigger based on visitor actions
Timing is crucial. Show your sticky bar at the right moment, such as when a visitor has spent a certain amount of time on the page or has scrolled down.
6. Use advanced targeting options
Personalize sticky bars based on visitor location, traffic source or interest. This tailored approach can significantly improve engagement and conversion rates.
Wrapping up
We hope that by now, you’re convinced that sticky bars can be a versatile, useful ally for your ecommerce site.
By drawing inspiration from real-world examples and implementing essential design tips, you can harness the full potential of sticky bars to effectively promote products, convey information, and engage your users.
So, go ahead and give it a try with our free templates, and elevate your game with the power of sticky bars!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








