- Blog
- Popup Teasers: What They Are & How to Use Them Effectively
Popup Teasers: What They Are & How to Use Them Effectively
Table of Contents
Finding the right moment to trigger a popup can be tough.
On the one hand, you could wait for the perfect moment, triggering your campaign after your visitor has indicated a deep interest in your content (by spending 30 seconds reading a blog post) or when they’re just about to leave (displaying exit intent).
While this approach avoids interrupting a user’s browsing and results in the best experience for the users, it also risks missing potential customers who might have appreciated seeing your offer.
On the other hand, you have the option of triggering your popup right away.
This method guarantees that all your visitors will see your special offer, but it can compromise both your customer experience and your conversion rates.
That’s because most visitors won’t be willing to give you their email address prior to getting to know your brand—after all, they have to decide whether you are a credible vendor worthy of their trust!
Whether you choose to be super-aggressive, super-conservative, or somewhere in between, you’ll always have to settle for some compromise…
Unless you use teaser popups.
What are teaser popups?
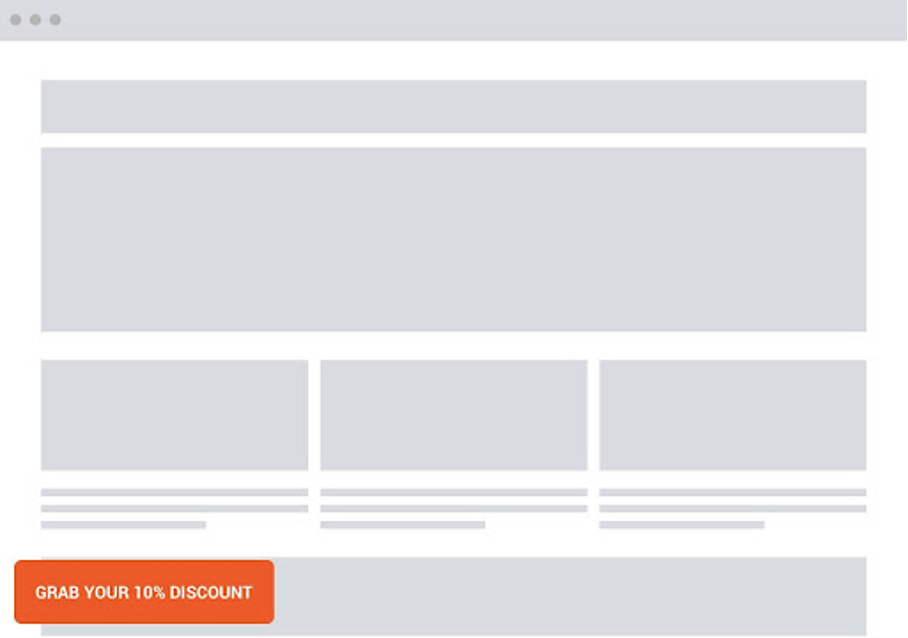
Teasers are small, unintrusive messages that usually appear in the bottom left corner of a visitor’s browser window.
They give users a sneak peek of your message by highlighting its main takeaway (“Grab Your 10% Discount” in the example below).
The full message can appear after the visitor clicks on the teaser or as a result of any other regular trigger, like spending 30 seconds on the site, exit-intent, etc.

Teaser popups allow you to generate interest without disrupting the overall browsing experience. By using teasers, you’ll reach more visitors without annoying them with an entry popup.
To put it another way, teasers give you the reach of entry popups combined with the user-friendliness of exit-intent popups!
In fact, many ecommerce stores are using teasers in combination with exit-intent triggers. The teaser displays the main message in an unintrusive way, but if the visitor doesn’t happen to notice or click on the teaser, they’ll see the full popup when they’re about to exit your page.
How to time your teaser campaign for the best results?
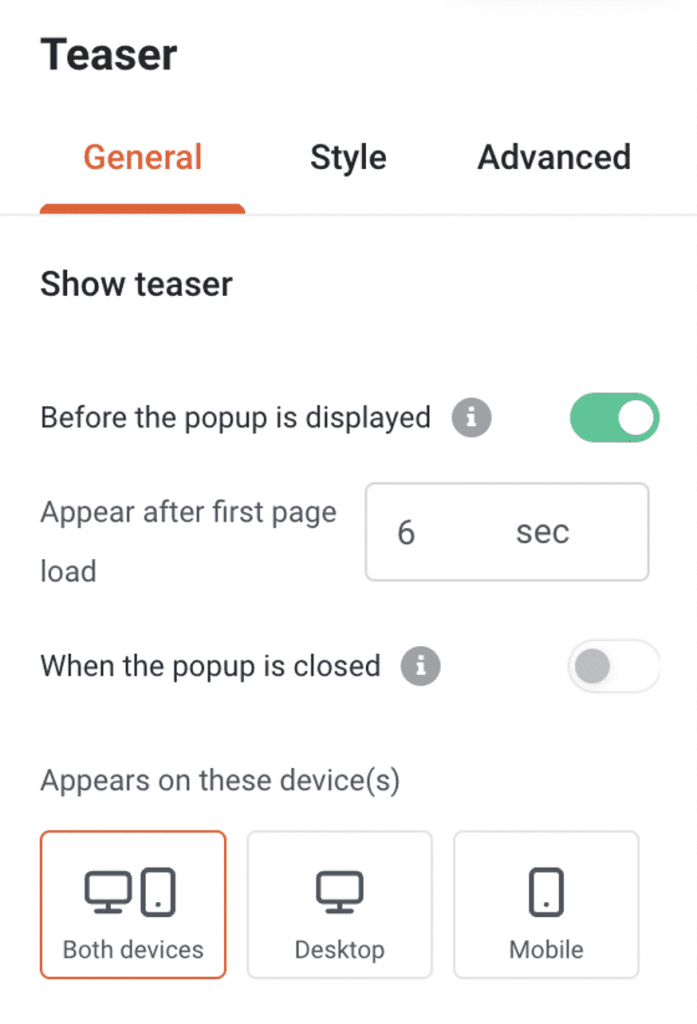
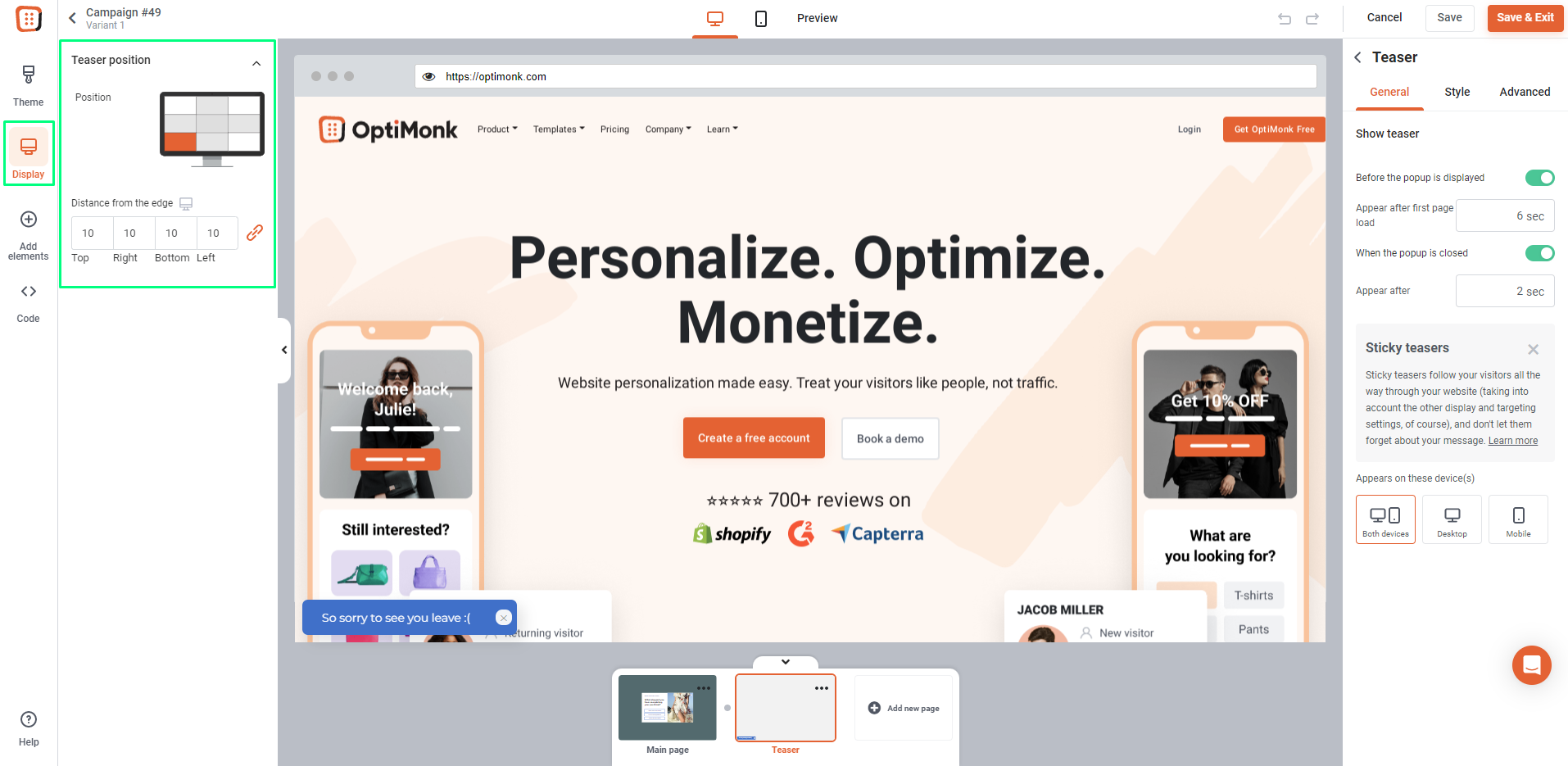
You can also decide when you want your teaser campaign to show up.
In general, we recommend triggering them about 5-6 seconds after the page loads.

These 5-6 seconds allow users to get a feel for your website and decide whether your content is relevant to them. After they have a chance to orient themselves, they’ll be more responsive to the teaser when it appears with a modest animation.
Showing the teaser too quickly might mean it fades into the rest of your site and gets overlooked. But if you wait too long to show the teaser, some users will have already left.
That’s why 5-6 seconds is the sweet spot.
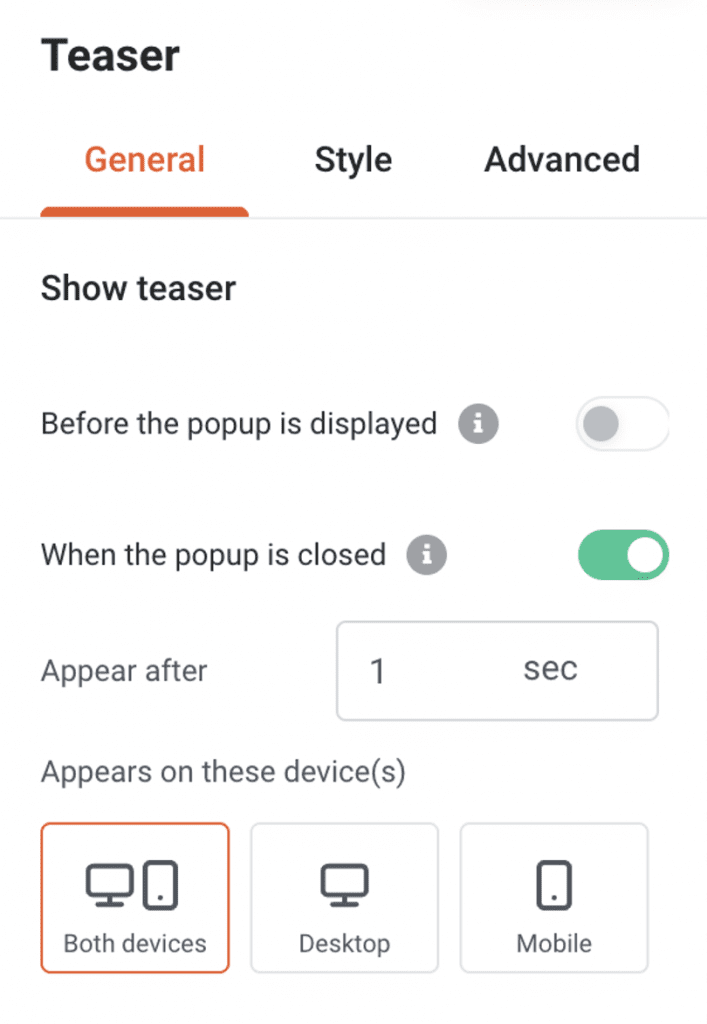
Try an “after-popup teaser”
With OptiMonk, you can also use teasers as a “reminder” after a user closes your popup.

Why is this important?
Because users sometimes close popups reflexively, before they’ve even had a chance to digest the content. And they’ll often feel “closed-popup-remorse” just milliseconds after they clicked on the “X,” as it dawns on them that they might actually want that 10% off or whatever your offer was.
Using after-popup teasers gives visitors the option of bringing back the popup they closed. This gives your offer a second chance to convert!
Our data shows that popup campaigns with an after-popup teaser enjoy a 10%-12% boost in conversions. While that might not seem like a big difference, it can mean thousands of extra leads per month.
3 real-life teaser examples
Now let’s take a look at three real-life examples of DTC brands creatively employing teaser popups.
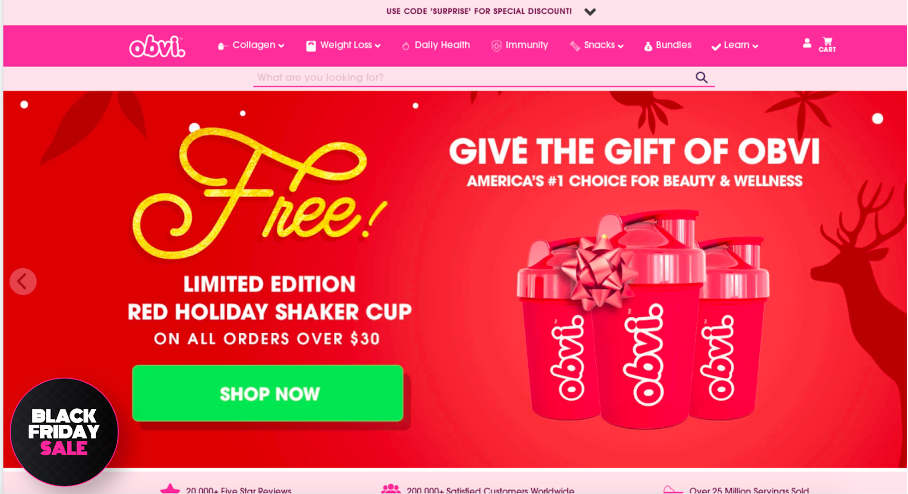
Obvi used a small black circle in the bottom left corner of the screen for their Black Friday teaser style.
This teaser allowed them to showcase their enticing Black Friday offers in a subtle yet effective manner, without disrupting the user experience.

Here’s another example from Craft Sportswear NA.
They’re building anticipation with this vibrant yellow teaser that appeared both before the popup was displayed and after it was closed.
This strategic placement ensured that visitors could easily access their SMS list signup popup, thereby maximizing their chances of expanding their subscriber base.

And finally, check out this example from Vegetology.
They implemented a sticky teaser that appears after the popup is closed and follows the visitor through the website to keep the audience engaged.

Wrapping up
As you can see, teaser messages are a very useful addition to your popup toolbox.
They’re a less intrusive and effective way of getting your message across, protecting your customer experience from interruptions while also leading to more leads and/or sales. After-popup teasers give your messages a second chance to convert, ensuring no interested customers miss out on your offer.
Want to start taking advantage of teaser messages for your website? Add them to the popup campaigns you’re already running or create some new campaigns now!
Teasers are automatically added to all OptiMonk popup campaigns. All you need to do is edit the copy and style of the teaser and activate them in the popup editor.

If you’re new to OptiMonk, create a free account now.
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Csaba Zajdo
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy













