- Blog
- What is an Interstitial Popup? An Ultimate Guide with Real-Life Examples
What is an Interstitial Popup? An Ultimate Guide with Real-Life Examples
-
Barbara Bartucz
- Conversion
- 6 min read
Table of Contents
Have you heard about interstitial popups, but you’re a bit concerned they might ruin your website’s user experience?
“Intrusive interstitials” is a term we hear a lot, yet it’s surrounded by many misconceptions.
In this article, we’re going back to basics: What are interstitial popups? What makes them intrusive? And how do they appear on mobile devices? We’ll also show you some best practices and five real-life examples.
Let’s get down to it!
What are interstitial popups?
An interstitial popup (a.k.a fullscreen popup) is an overlay that covers the entire screen, creating a temporary interruption in the user’s browsing experience.
There are various purposes interstitial popups can be used for, including promoting products or services, capturing email addresses, and displaying cookie consent notices.
Pros and cons of interstitial popups
Before you decide whether to use interstitial popups on your site, it’s important to understand both their advantages and disadvantages. Let’s take a look.
Pros:
- They’re attention-grabbing, so they’re effective at getting your message across.
- They provide an opportunity to highlight valuable content and promotions.
- According to our stats, interstitial popups have an average 14.40% conversion rate, which is higher than simple popups.
Cons:
- They can annoy visitors and drive them away from your site.
- They might slow down your site’s loading speed and negatively impact its performance in search engines.
Interstitial pop-ups on mobile devices
As more than half of the ecommerce shoppers come from mobile devices, mobile conversion rate is definitely something that you shouldn’t overlook.
On mobile devices, interstitial popups pose a special challenge because there’s not a lot of space on the screen.
While they can still grab attention, they need to be carefully crafted so they don’t cover up important information or ruin the user’s experience.
In fact, mobile users are more likely to get frustrated and leave the if interstitial popups aren’t implemented properly.
And Google doesn’t love them either—in 2017, they introduced rules known as the “Intrusive Interstitials Update.”
According to Google’s guidelines, mobile popups that cover a significant portion of the main content of the website, especially when users access the website from Google search results, may be deemed intrusive and get penalized.
What are some examples of intrusive interstitials?
Well, we are familiar with the feeling when we click on a search result, and BAM – a new browser window pops up. Nobody likes those, right?
But no popups are created equal. Some popups are legally required, like the ones asking for age verification or telling you about cookies. These are more acceptable when they show up right away.
3 best practices for using interstitial popups
Not all interstitial popups need to be intrusive. The key is to ensure that your pop-up window is tailored to the right audience, appears at the right time, and conveys the right message. This creates a positive overall user experience.
Now, let’s explore some essential best practices for creating effective, non-intrusive interstitials.
1. Get the timing and frequency right
Imagine being at a party where someone keeps interrupting your conversations every few minutes. Annoying, right?
Similarly, bombarding users with popups too frequently can disrupt their browsing experience and drive them away. Instead, think about strategic moments in the user journey where a popup could add value.
You could display your interstitial when they’ve scrolled through a significant portion of your content or when they’re about to leave your site. Timing your interstitial popups effectively can significantly increase their impact.
And remember, less is more when it comes to frequency. By limiting how often your popups appear, you ensure that each one is seen as helpful rather than intrusive.
2. Offer clear value to users
When creating interstitials, it’s essential to ensure that they provide users with clear value. The last thing you want is to annoy your audience with irrelevant or uninteresting popups.
Instead, aim to offer something that resonates with your users and gives them a compelling reason to engage.
Consider what your audience cares about and tailor your interstitial content accordingly. Whether it’s a special deal, exclusive content, or a discount, make sure it’s something that will genuinely interest and benefit them.
By providing valuable content, you increase the likelihood that users will engage with your popup rather than dismissing it.
3. Optimize for mobile
Given the prevalence of mobile browsing, it’s crucial to optimize your interstitials for smaller screens. Mobile users are viewing content on a device with limited space, so it’s essential to design your popups to be unobtrusive and easily dismissible.
Instead of interstitials, consider using smaller popup formats, such as banners or slide-ins, that take up less screen real estate.
These formats allow you to grab users’ attention without dominating the entire screen.
5 interstitial pop-up examples
Ready to get inspired? Let’s explore some examples of non-intrusive interstitial popups.
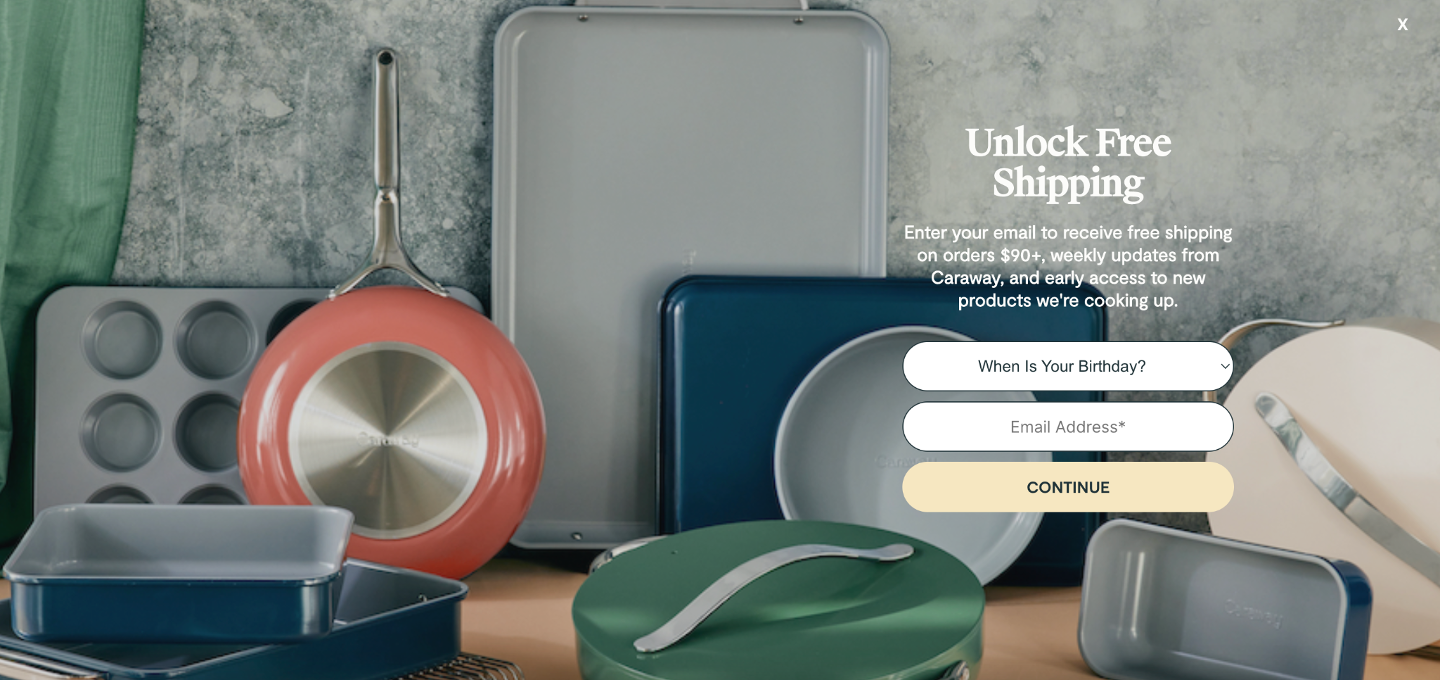
1. Caraway

Not all interstitials are intrusive, and our first example from Caraway shows that clearly.
Although it fills up the entire page, it blends well with the site’s original design. The popup highlights that the visitor can get free shipping, weekly updates, and early access to new products by signing up for their weekly newsletter. Sounds great, right?
Note that they also ask users about their birthdays, which will allow personalization in the future.
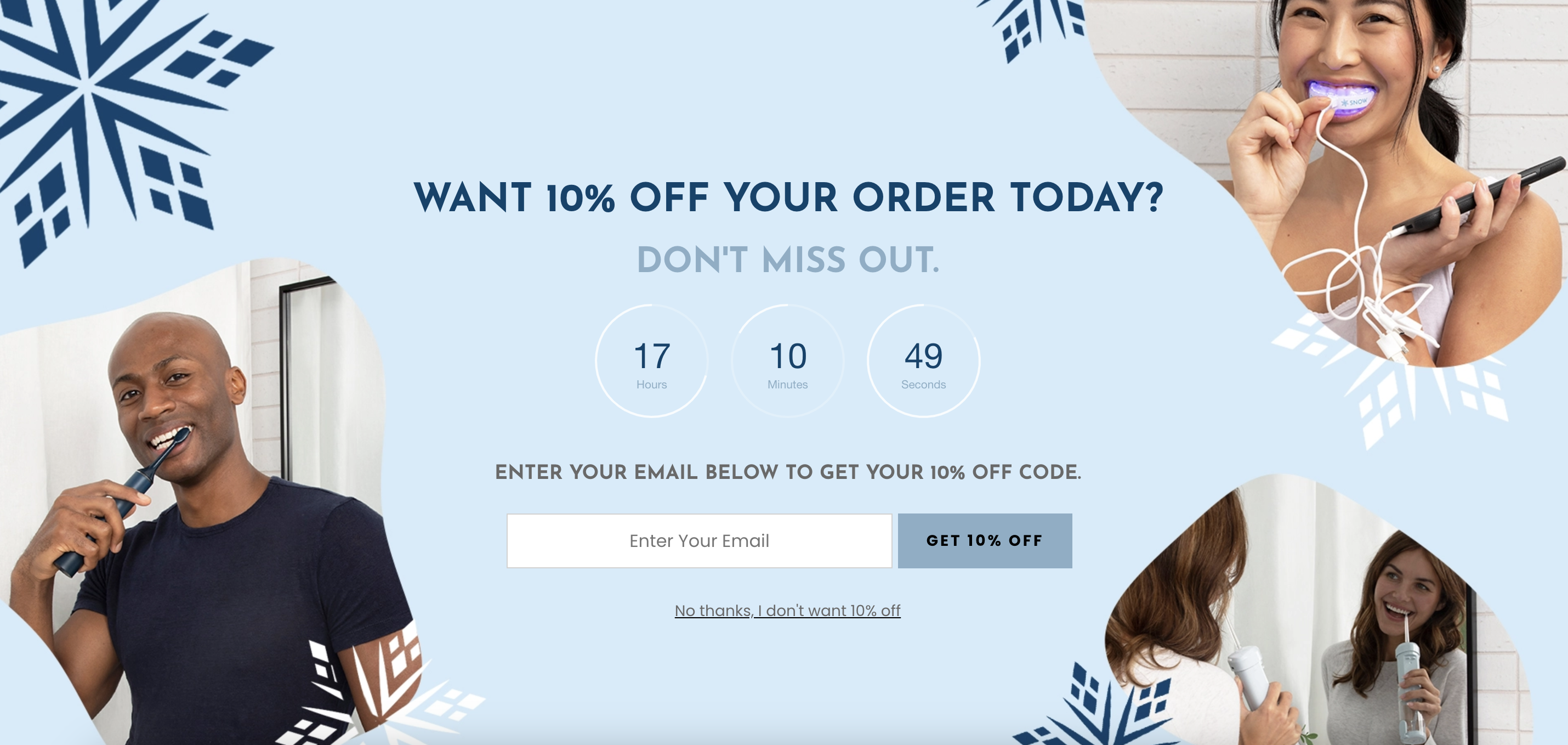
2. SNOW® Teeth Whitening

Next up on our non-intrusive interstitials list is Snow’s popup window.
They require users to fill in their email addresses in exchange for 10% off.
The popup effectively engages users with visually appealing images showcasing people using their product. They also use a countdown timer to increase urgency.
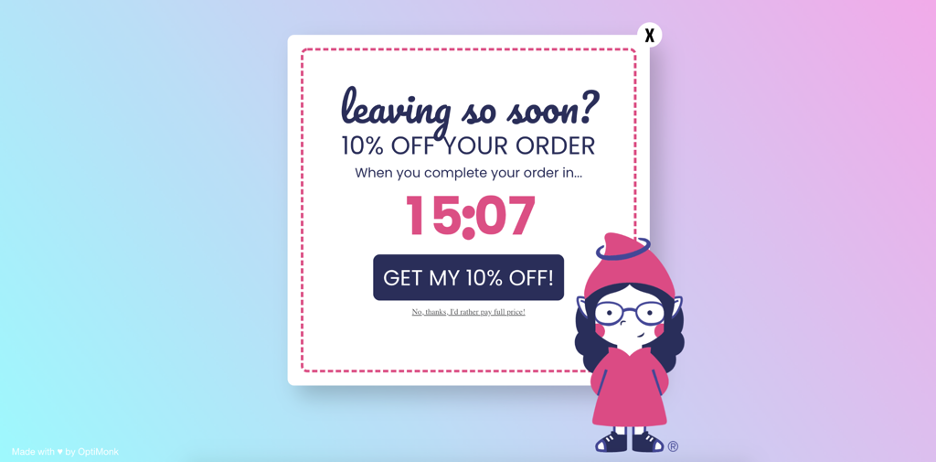
3. GnomeAngel

To avoid intrusive interstitials, well-timed pop-ups are the way to go. GnomeAngel’s exit intent pop-up, which appears just as a user is about to leave the website, is a great example of this.
It’s strategically placed on landing pages to capture user attention at the right moment.
The “leaving so soon?” headline grabs the attention of visitors who are about to bail. Also, note how they use a countdown timer to increase the sense of urgency—this is a great strategy to fight cart abandonment.
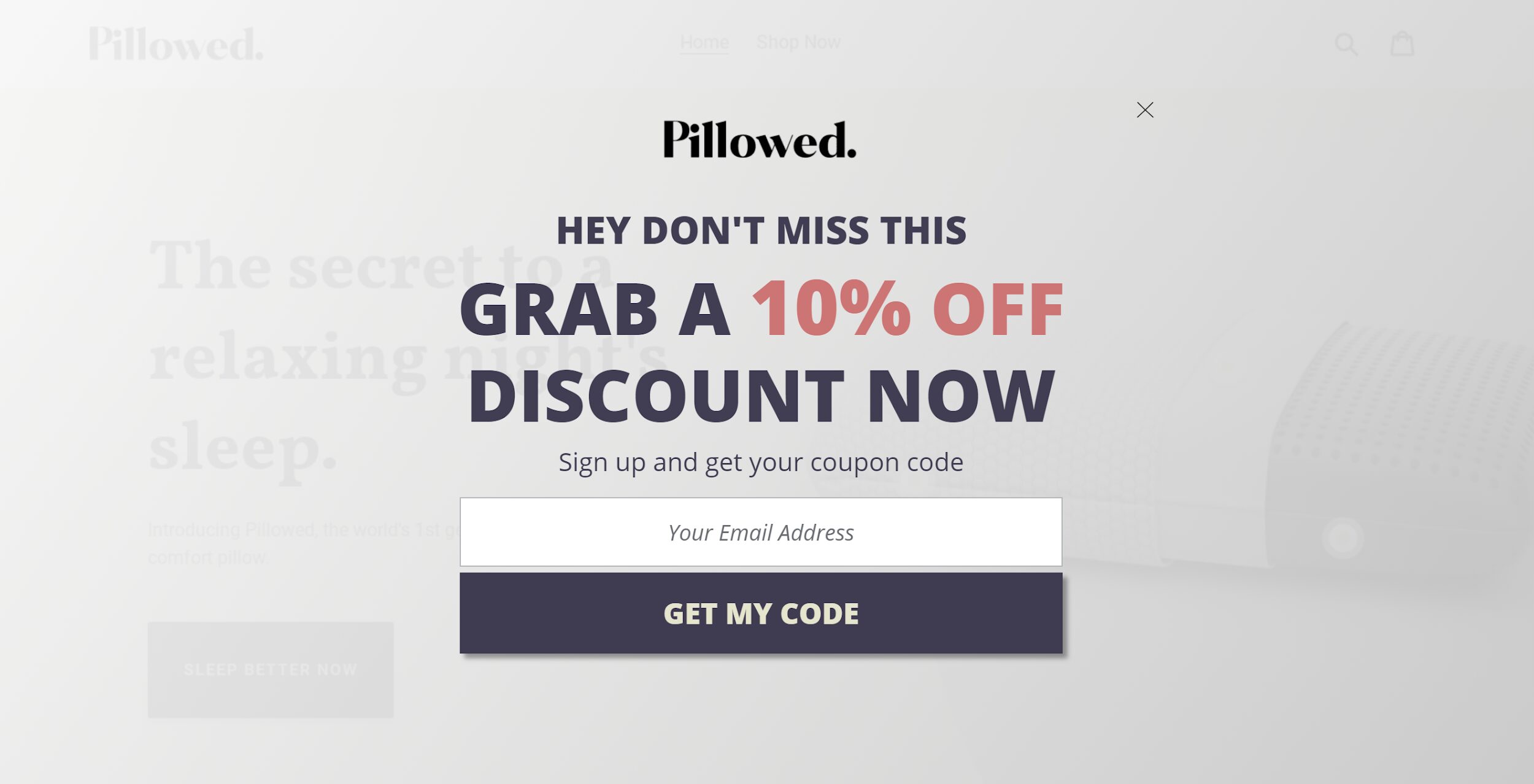
4. Pillowed

Pillowed’s full-screen popup is another excellent example of a non-intrusive interstitial.
Unlike popups that completely cover the entire website, Pillowed’s popup maintains a balance by using a slightly transparent interstitial, allowing users to see the underlying content. This approach ensures that users can continue to interact with the website while also engaging with the popup’s message.
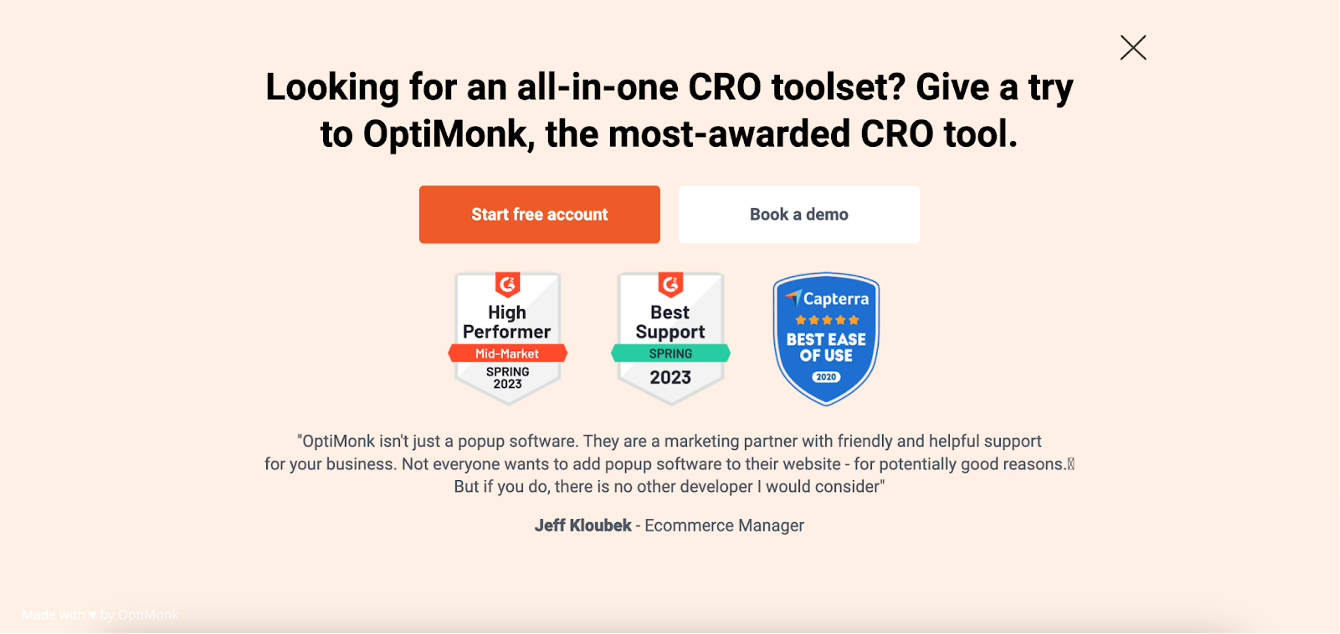
5. OptiMonk

Wrapping up our list is our very own interstitial popup. We’ve designed it to provide value to the user with a clear call-to-action, “Start free account.”
Additionally, we’ve strategically placed our badges to reinforce our offer’s credibility.
At the bottom, we’ve included social proof to further support the message conveyed in the popup.
Wrapping up
Interstitials, when employed strategically and timed well, can serve as powerful tools in your marketing arsenal.
We trust that this comprehensive guide has equipped you with valuable tips and tricks.
If you’re ready to implement your own interstitial popups, consider using OptiMonk—you can create a free account today and unleash the full potential of interstitial campaigns for your business!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








