- Blog
- 13 Ecommerce Category Page Best Practices to Build a Perfect Category Page
13 Ecommerce Category Page Best Practices to Build a Perfect Category Page
-
Nikolett Lorincz
- Ecommerce
- 6 min read
Table of Contents
Category pages are a crucial part of any ecommerce website, but they rarely get the attention they deserve. If you own an ecommerce store, it’s important to give your product category pages as much attention as your landing pages and product pages.
Your customers often want to browse the specific category of products that they’re interested in. The quality of your category page design can make a huge difference to their customer experience, which is exactly why you want to optimize them.
In this article, we’ll go over 13 category page best practices by looking at existing category pages.
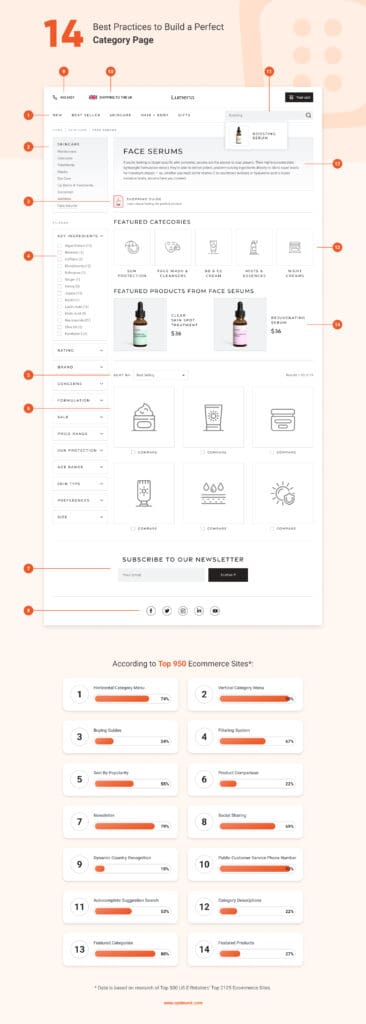
But first, check out our infographic that sums up the tactics we’ll be covering.
What makes a good product category page?
Product category pages are where your potential customers get the chance to explore and compare your products.
Let’s get into all the details of how to create a well-optimized category page!
1. Use both a vertical and a horizontal category menu
When you use both vertical and horizontal category menus, users have multiple ways to explore your product offerings. The best ecommerce category pages use a dual navigation approach that caters to different browsing preferences
Ensuring that visitors can quickly access their desired product categories will increase your conversion rates.
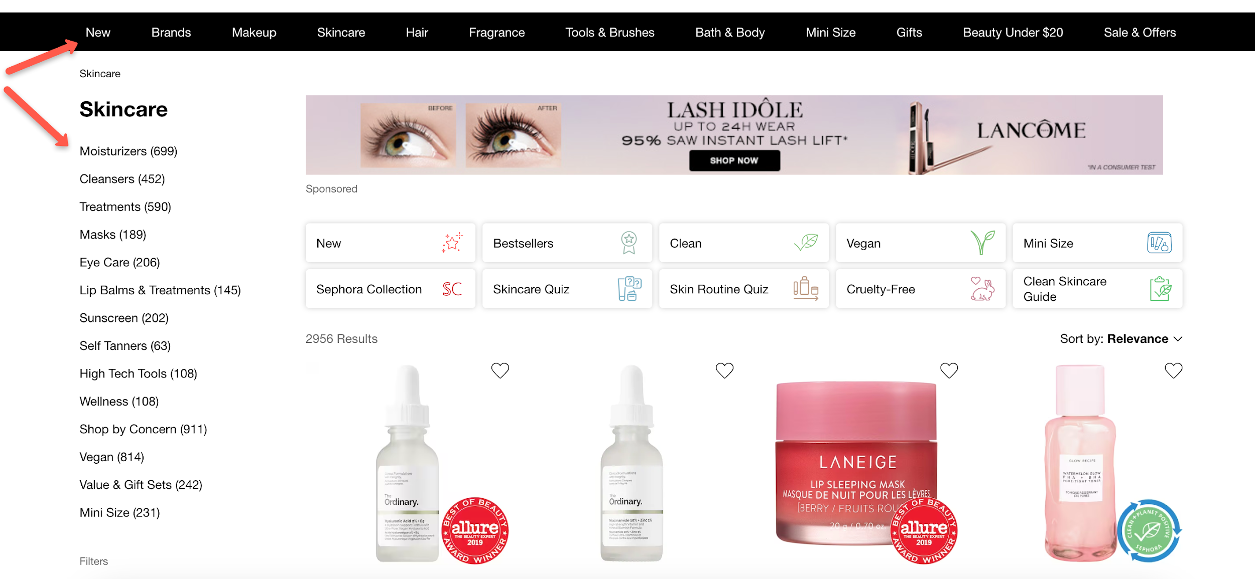
Sephora is one of the many ecommerce brands that uses horizontal and vertical category menus on their product category pages.

2. Offer buying guides and quizzes
When a potential customer lands on product category pages, they don’t necessarily have all the information they need to feel comfortable making a purchase.
Integrating buying guides or quizzes into your most popular category pages can assist customers in understanding product specifications, features, and benefits.
These tools can boost conversion rates by alleviating confusion and helping users find the right products.
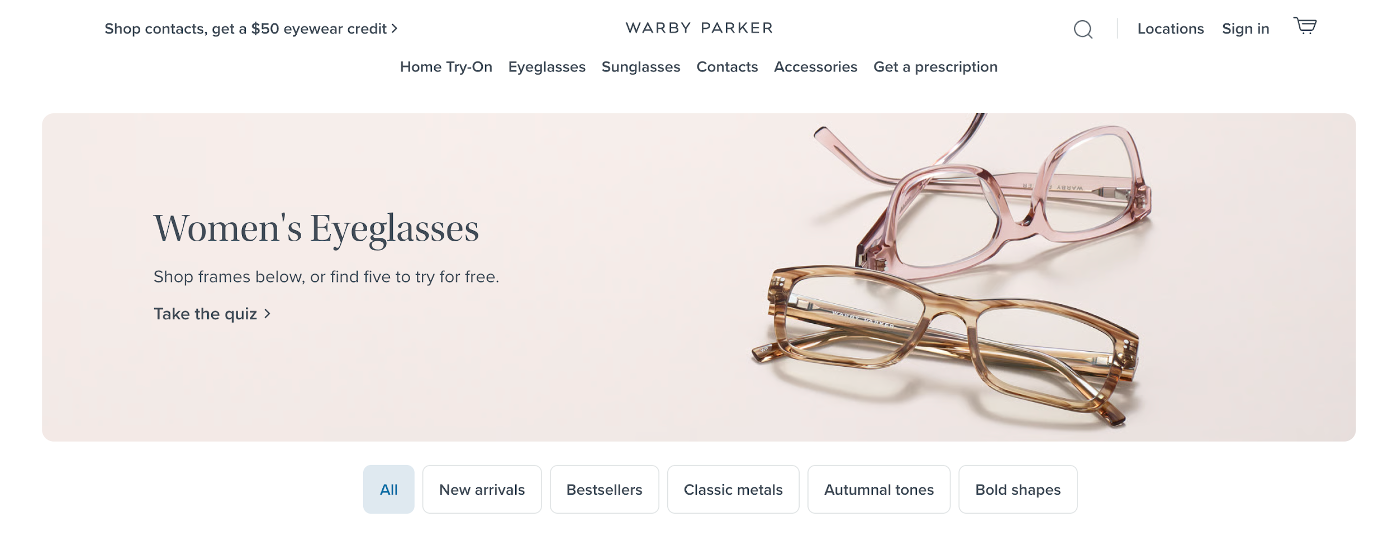
Warby Parker promotes its quiz at the top of its category page with a banner.

3. Provide a great filtering system
A robust filtering system allows shoppers to refine their product searches based on various attributes such as price, brand, size, color, and more.
This ecommerce optimization step is particularly important for stores with a big inventory and lots of product pages. Just make sure that your items are properly marked so that results include the right products.
The ability to customize category page results shortens the shopping process and ensures customers find the products they’re looking for quickly.
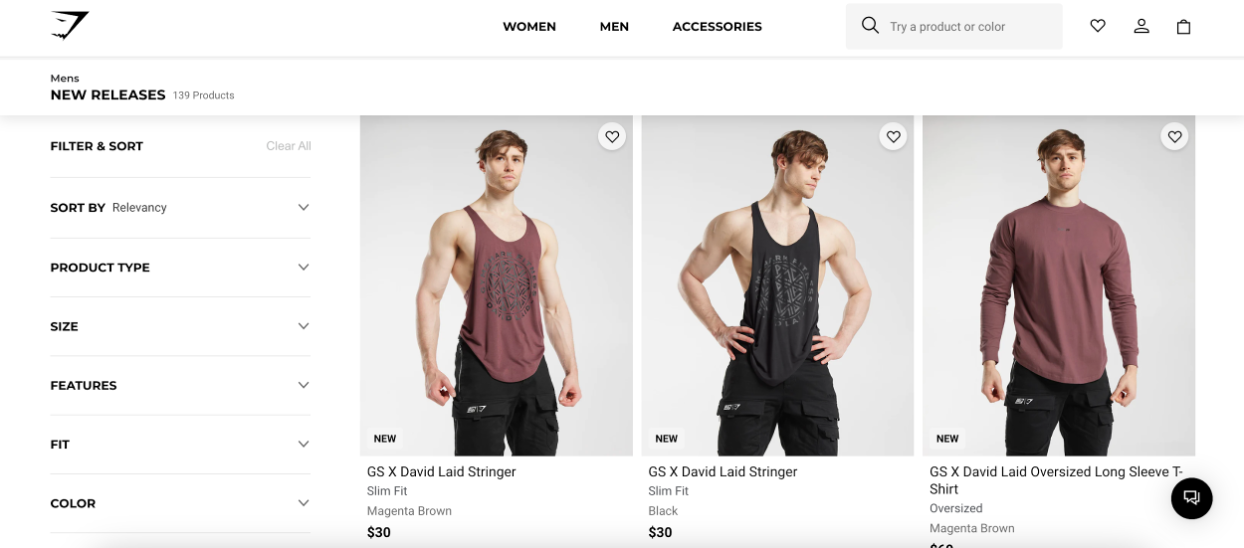
Here’s how Gymshark implements this essential navigation element.

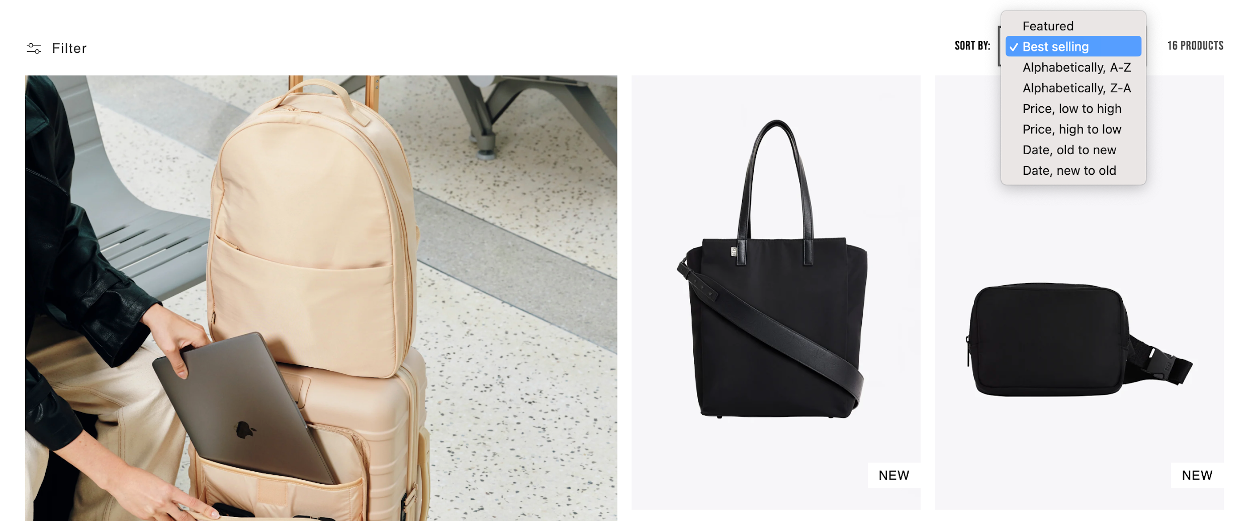
4. Allow sorting by popularity
Enabling customers to sort products by popularity allows them to quickly identify your best selling products, streamlining their decision-making process. Ecommerce site customers are often motivated to try out products that other people are enjoying.
Businesses can learn from Béis Travel, who promotes their best selling items on their category pages.

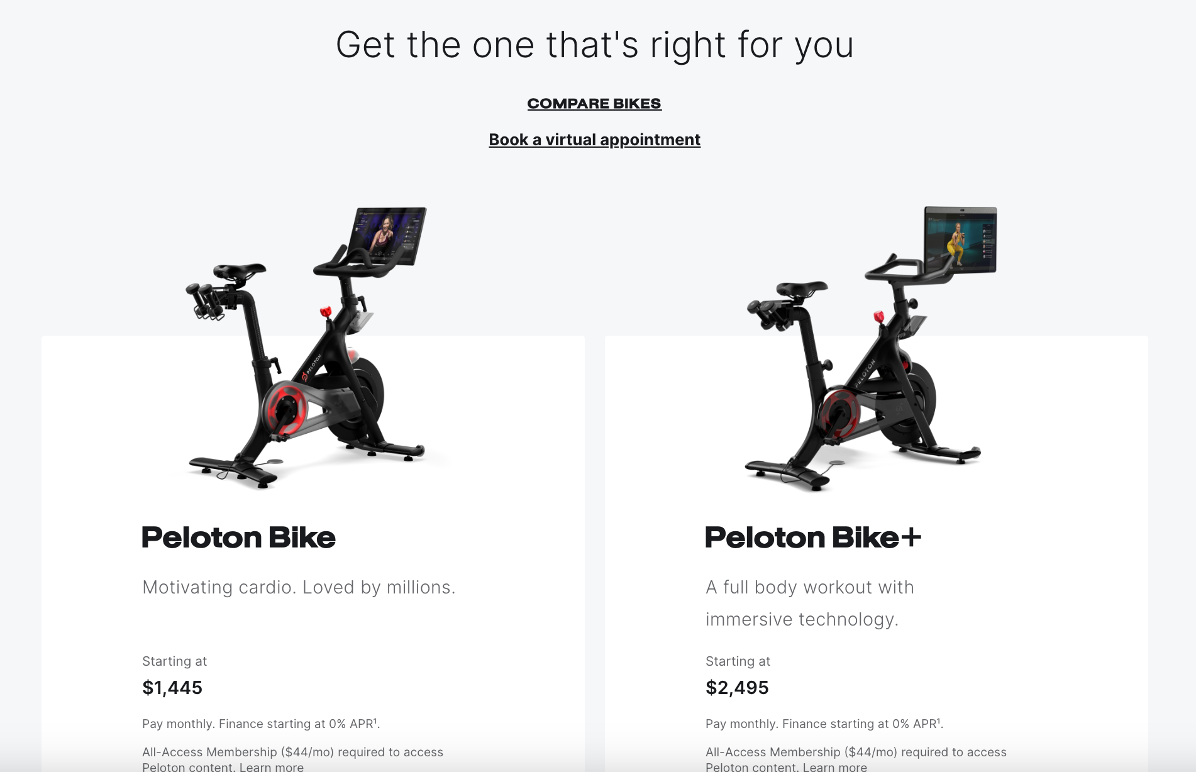
5. Show product comparisons
High-converting category pages often enable visitors to compare multiple products side by side. This allows customers to assess different options comprehensively, helping them make well-informed choices.
It’s convenient because, instead of having to navigate to more than one product detail page, all of the relevant information is right there in the category page content.
Here’s how Peloton displays the pricing, product descriptions, and product images for two products.

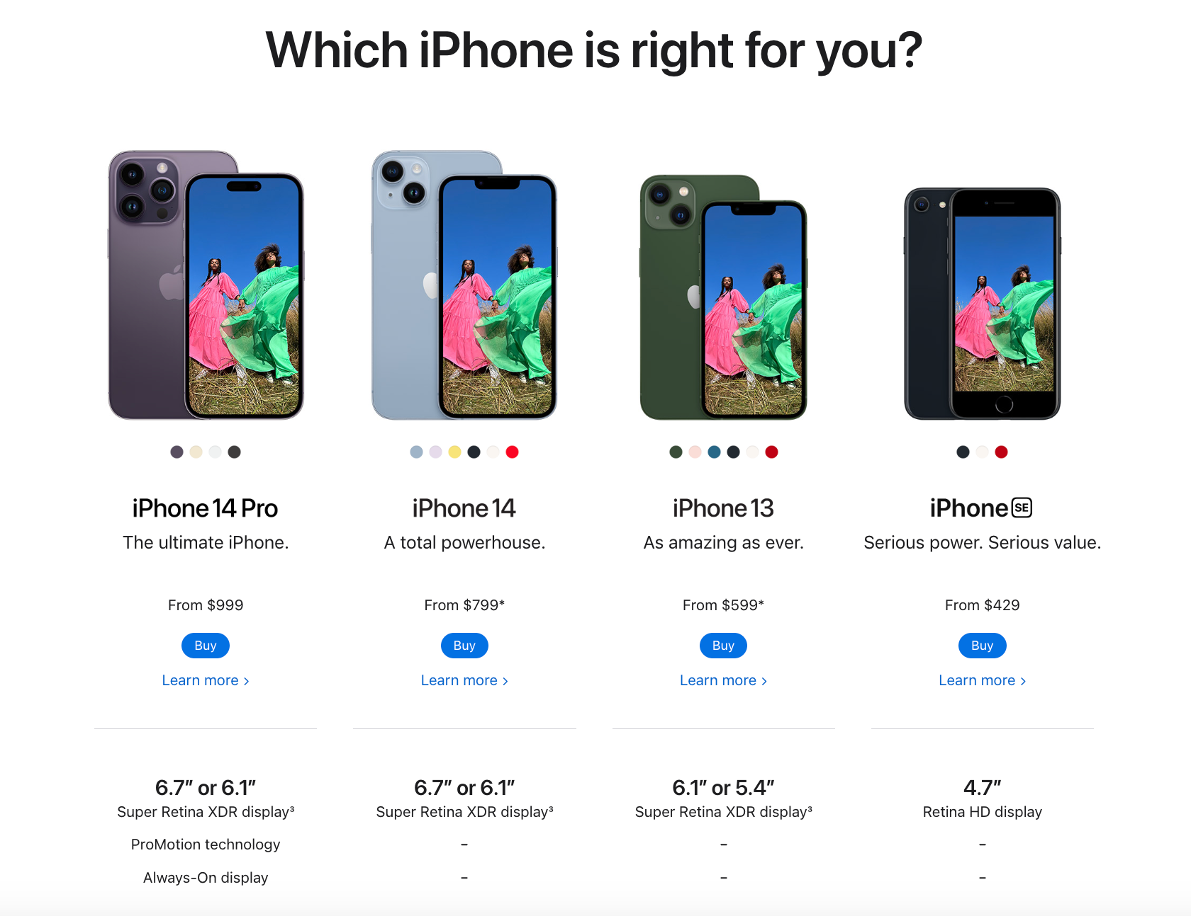
And here’s another great example from Apple’s category page for the iPhone.

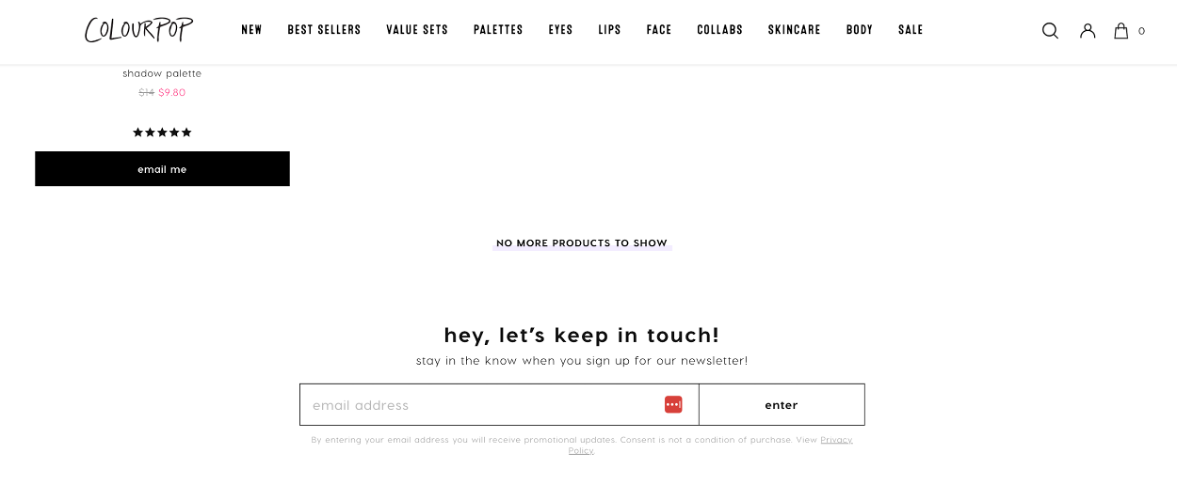
6. Include a newsletter signup
Ecommerce websites often struggle with high bounce rates from their category pages because many visitors are just assessing their options and not even considering making a purchase right away.
This segment of customers is in the early stages of the sales funnel, and might have ended up on your category page from search engine results pages or online ads.
Integrating a newsletter signup option at the end of your category pages can help keep these customers thinking about your brand in the long term. Every time someone signs up for your email newsletter, you have a new lead to nurture.
Colourpop generates leads on their main category page with this footer.

You can also use popups to accomplish the same goal even more effectively.
7. Enable social sharing
Ecommerce sites need to ensure that they’re integrated into the social media lives of their target audience if they want to achieve more sales.
Facilitate social sharing by incorporating buttons that allow customers to share their favorite products or categories on social media platforms.
This can extend your reach and drive additional traffic to your store.
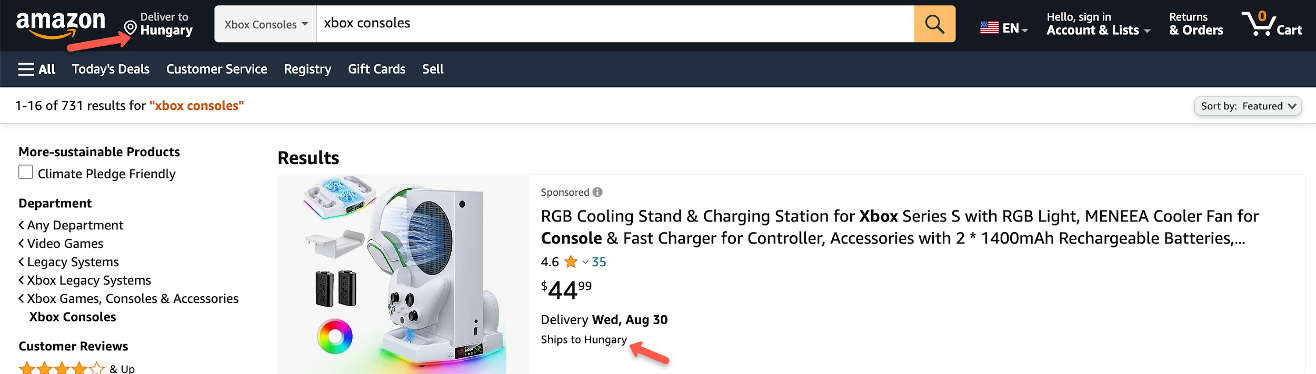
8. Use dynamic country recognition
Your users shouldn’t have to navigate away from your category pages to find out the shipping policies for their country. Dynamic country recognition can help you display relevant shipping information to each individual user.
Personalizing your category pages by adjusting your content based on the user’s location enhances the shopping experience and minimizes friction.
Amazon is a great example of this tactic in action.

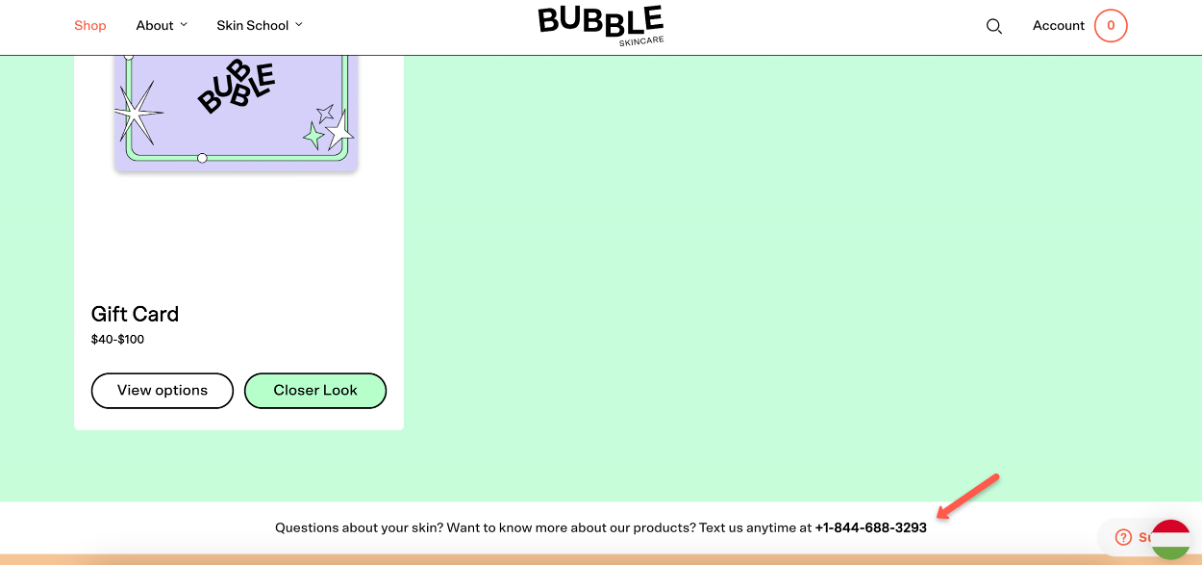
9. Highlight customer service phone number
Highlighting your customer service phone on your product category pages shows customers that you prioritize their needs. The fact that you’re readily available to assist them will increase their level of trust in your online store.
Bubble Skincare displays its phone number at the bottom of their category page.

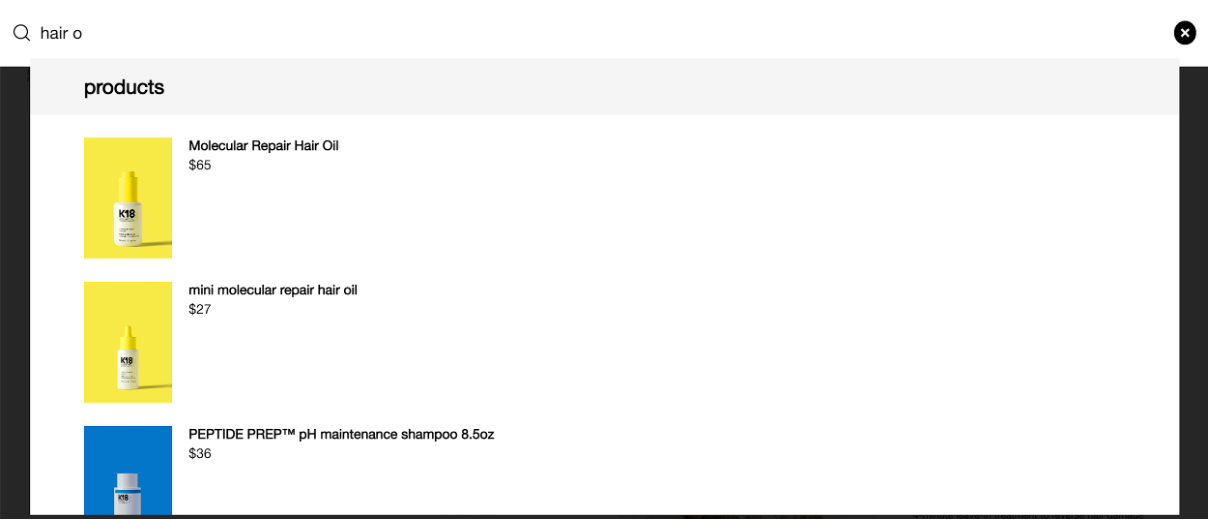
10. Implement autocomplete search suggestions
It’s a great idea to enhance your search functionality by integrating an autocomplete feature that suggests relevant products and categories as users type in the search bar.
This accelerates the search process by predicting search intent, helping users find their desired items faster.
K18 Hair shows the product name, pricing information, and high-quality images in their predictive search results.

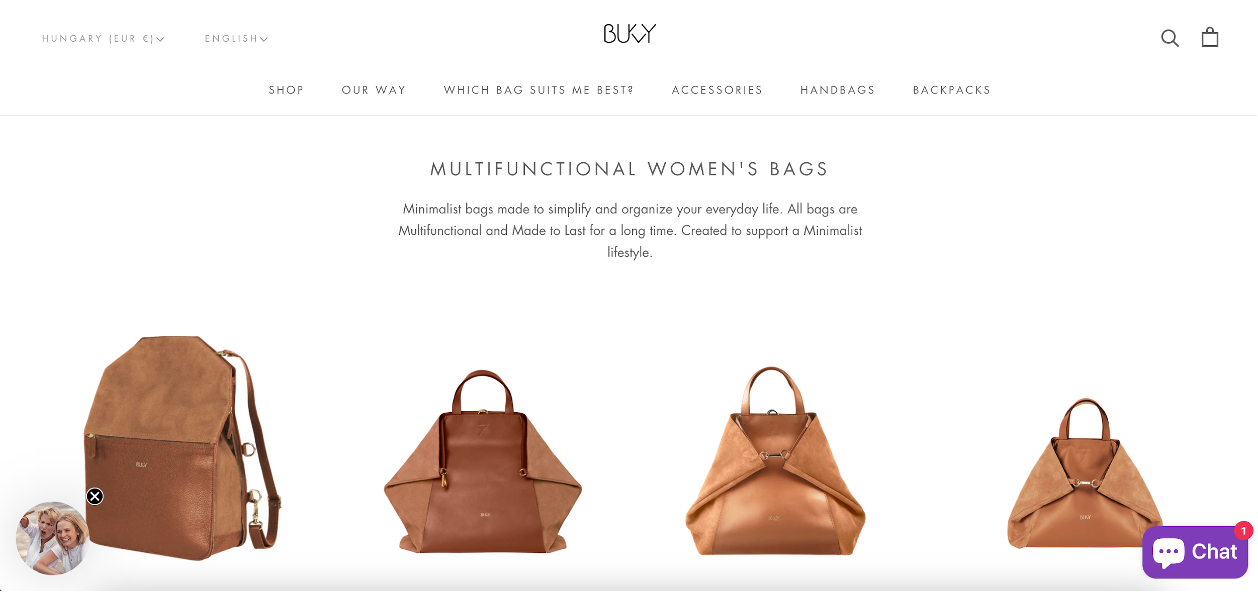
11. Add category descriptions
Ecommerce stores that provide concise yet informative descriptions for each product category are able to guide users towards the right section and offer a brief overview of what they can expect to find.
You can also boost your SEO efforts by including relevant keywords and secondary keywords in your product listings and meta descriptions. Search engines understand when your ecommerce pages are backed up by excellent keyword research and internal linking.
Here’s an example from Bukvybag that features copy that both users and search engines will like.

12. Showcase featured categories
You should aim to draw attention to specific product groups, like featured or seasonal product categories. This can encourage visitors to explore multiple categories and discover new items that they love.
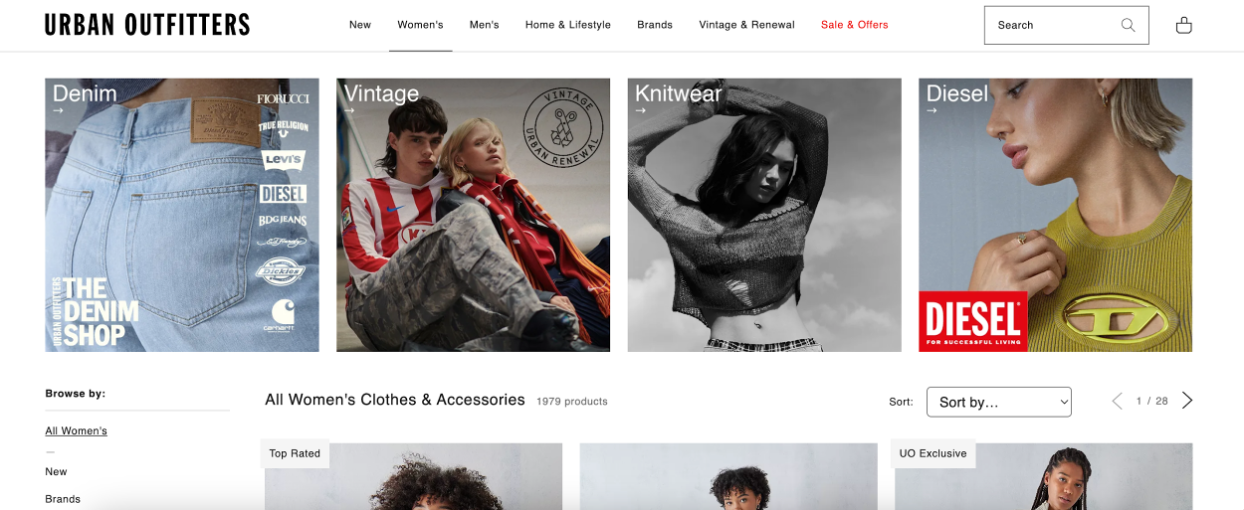
Here’s how Urban Outfitters provides internal links to different category pages.

13. Display featured products
Instead of highlighting featured categories like above, you can put the spotlight on specific products within each category.
Highlighting popular or special items can drive your conversion rates through the roof by helping users uncover products they might have overlooked.
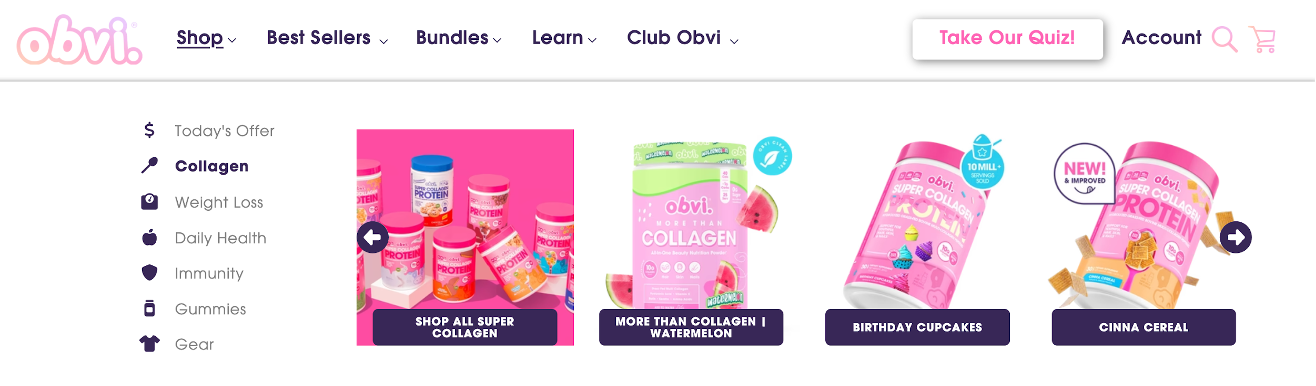
Obvi highlights popular products in its dropdown menu.

For a quick review of the best practices, check out this 4-minute video:
How to optimize ecommerce category pages?
All the pages featured above teach us important lessons about creating great ecommerce category pages. Here are three powerful tips for optimizing your own category pages!
1. Decrease bounce rates without discounting
Online stores that don’t offer discounts can suffer from high bounce rates and struggle to convince shoppers who are leaving their category pages to stick around.
OptiMonk’s Smart Abandonment Stopper feature can help solve this problem by displaying your top products in an exit intent popup. Many times, you’ll be able to catch a departing customer’s eye with an irresistible product offering.
Using a category page abandonment stopper like this one can lead to an conversion rate increase of 20% on average.
2. Promote a free shipping threshold based on cart value
OptiMonk’s Dynamic Free Shipping Bars help ecommerce websites encourage their customers to increase their order value in order to qualify for free shipping. These bars are designed to update immediately whenever a customer adds an item to their cart.
For instance, if a customer adds a $20 item to their cart, the Dynamic Free Shipping Bar will adjust instantly to display a message like “You’re just $10 (or $20, or any specific amount) away from qualifying for free shipping.”
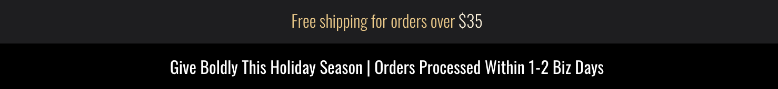
To see what this feature looks like in action, let’s take a look at a free shipping bar on BLK & Bold’s website.
When you navigate to one of their category pages, you’ll see the following sticky bar:

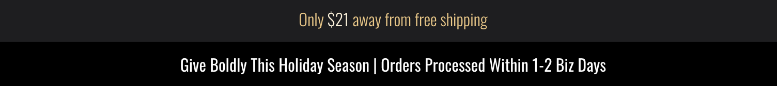
The Shipping Bar automatically changes every time a customer adds something to their cart.

When their cart value exceeds the free shipping threshold, the copy updates again:

3. Test headlines with different value propositions
It can be difficult to figure out what the ideal category title for each of your pages should be. You want to strike a balance between describing the relevant category and explaining the value proposition that your site offers.
You can use OptiMonk’s Landing Page A/B Tester to help you find the best headlines for your ecommerce category pages.
Once you A/B test a few different options for your category page headlines, you can be confident that you’re making the right call based on hard data rather than gut feelings.
This optimization step can help you improve your conversion rates by up to 50%.
FAQ
What is a category page in ecommerce?
A category page in ecommerce is a webpage that groups similar products under a common theme or type, allowing customers to browse through items within a specific category. For example, a clothing store may have category pages for “Men’s Shoes” or “Women’s Jackets.”
How do you categorize ecommerce products?
Ecommerce products are typically categorized based on attributes such as product type, brand, price range, color, size, or other relevant criteria. The goal is to make it easy for customers to find products by organizing them into intuitive groups.
Why is category page design important for an ecommerce website?
A well-designed category page enhances user experience by simplifying product navigation, increasing product discoverability, and improving conversion rates. Good design can reduce bounce rates, keep customers on the site longer, and guide them toward making purchases.
What are some best practices for ecommerce category page design?
Best practices for product category pages include:
- Clear and concise category titles
- High-quality images for product previews
- Filters and sorting options for easy navigation
- Consistent layout and design across all category pages
- SEO-friendly URLs and descriptions
- Incorporating calls to action (CTAs) to guide users
How can I optimize my ecommerce category pages for SEO?
To optimize product category pages for SEO, use descriptive category titles, include relevant keywords, write unique meta descriptions, ensure fast page load times, and implement clean, user-friendly URLs. Additionally, having a mobile-optimized design and internal linking between related or similar categories can boost SEO.
Wrapping up
Your category pages are some of the most important pages on your ecommerce website, so it’s definitely worth taking the time to optimize them! The best practices we’ve explored in this article can help you take your category pages to the next level.
If you’re interested in improving your category pages, you should consider using OptiMonk’s Smart Abandonment Stopper, Dynamic Free Shipping Bars, and Landing Page Page A/B Tester features to make your life easier.
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Nikolett Lorincz
- Posted in
- Ecommerce
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025