- Blog
- WordPress Pop-Ups: Best Practices, Plugins & More
WordPress Pop-Ups: Best Practices, Plugins & More
-
Barbara Bartucz
- Conversion
- 6 min read
Table of Contents
Want to launch a popup on your WordPress website to build your email list and grow your revenue? Not sure which plugin to choose or how to design a high-converting popup?
You’ve come to the right place.
In this article, we’ll guide you through the process of selecting the best plugin and creating effective popups that captivate your audience and drive results.
Let’s jump in!
How to create effective popup forms?
Creating popups that truly captivate your audience and drive action requires more than just slapping a message on the screen.
Let’s get into the practicalities and explore all the tiny details on how to create effective popups.
1. Make it visually appealing
Your popup needs to catch the eye without being jarring.
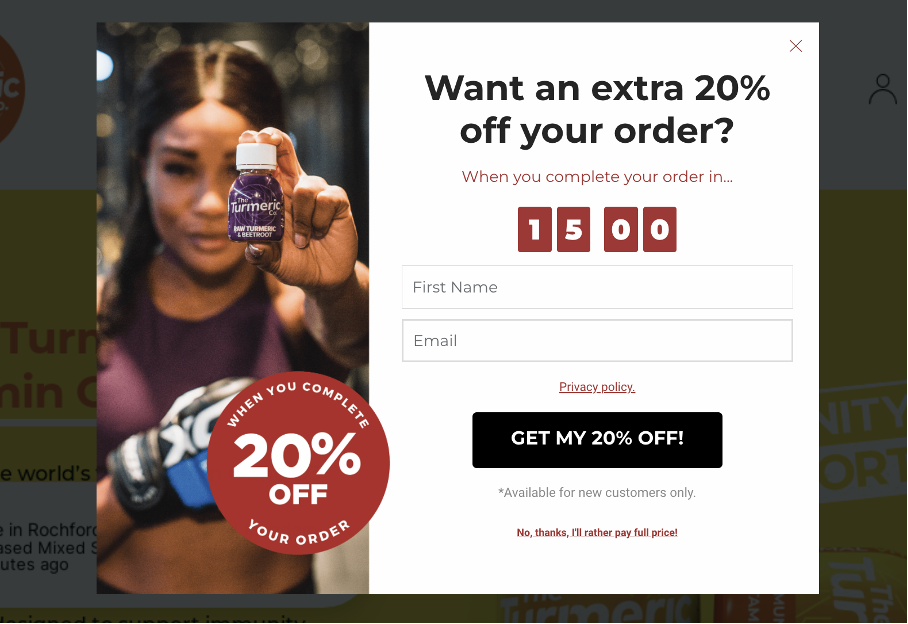
Use high-quality, relevant images that relate to your content and resonate with your audience. For instance, if you’re promoting a product, a clear and appealing image of the product can significantly boost engagement. Check out how The Turmeric Co. does in the example below.

Also, ensure that your popup aligns with the overall design of your WordPress site. Choose fonts that are easy to read at a glance.
Think of your popup as a mini billboard: it should be attractive but not overwhelming.
2. Write compelling copy
The content of your popup should be brief but impactful.
Your headline is the first thing users will see, so it needs to be compelling and direct. Speak directly to the user’s needs or desires. Use strong, action-oriented language that creates a sense of urgency or curiosity.
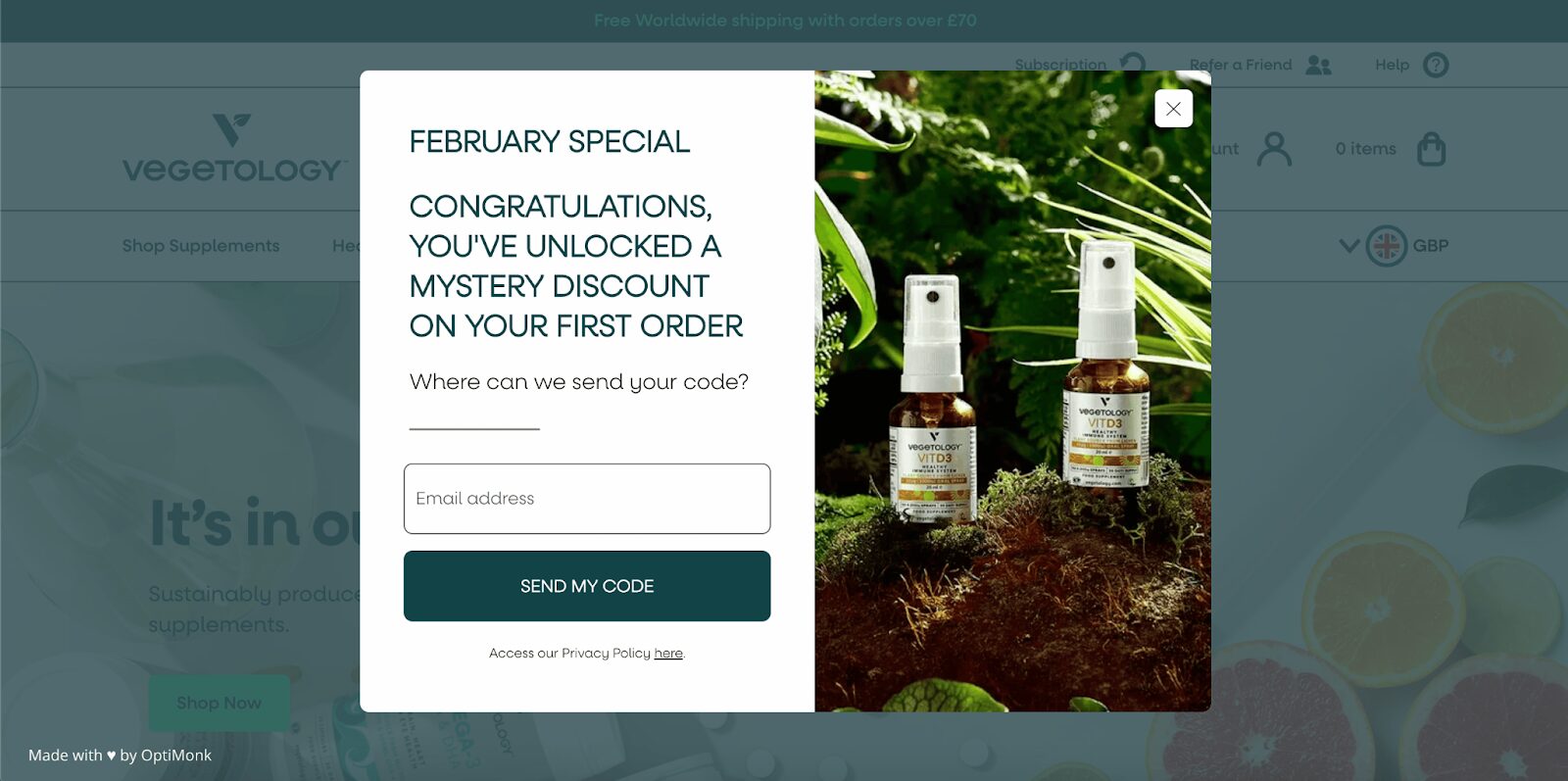
Vegetology’s “Congratulations, you’ve unlocked a mystery discount on your first order” is a perfect example.

Your call-to-action (CTA) should tell users exactly what to do next and why they should do it. For example, “Send My Code” is much more enticing than “Submit.”
3. Use responsive design
Ensure your popups look great on all devices. Mobile users make up a significant portion of web traffic, so make sure your popups are easy to interact with on mobile devices.
Here are some key considerations:
- Touch-friendly buttons: Make sure buttons are large enough to be easily tapped with a finger. Avoid placing buttons too close together to prevent accidental clicks.
- Readable text: Use legible font sizes that don’t require zooming in. Typically, a minimum of 16px for body text works well on mobile screens.
- Vertical layout: Consider a vertical layout for your popup on mobile devices, which aligns with the natural scrolling direction of website visitors. This prevents horizontal scrolling and ensures all content is easily accessible.
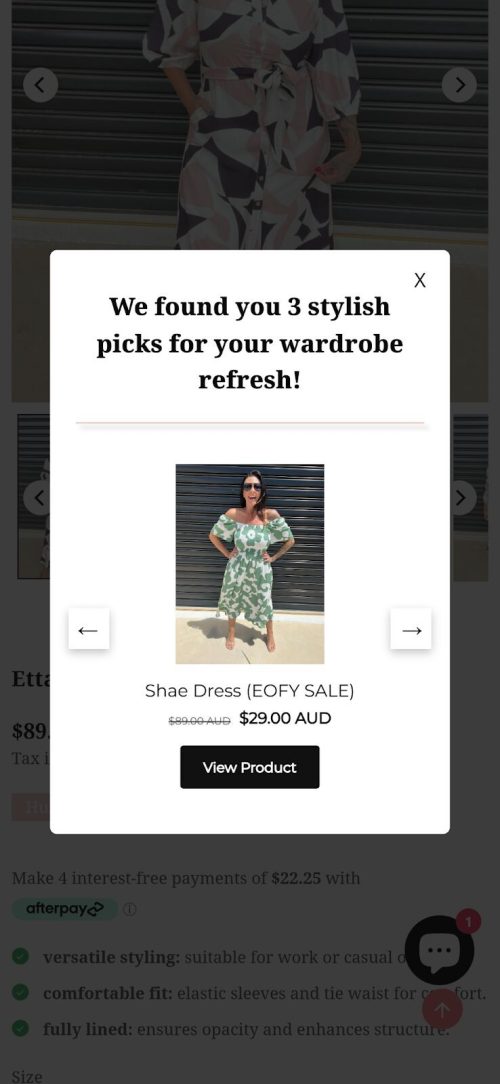
Check out this mobile popup example from Millie n Me:

4. Find the right timing
Timing is crucial for popup success.
For best results, use exit-intent popups to capture users before they leave with a last-minute offer. These popups can help reduce bounce rates and recover potential lost leads by presenting offers.
If you have an important announcement or offer, use timed or scroll-based popups. This approach allows users to engage with your content before being interrupted, making them more receptive to your message. Just make sure to wait a few seconds before showing your popup to avoid annoying your visitors.
Immediate popups, which appear immediately on page load, can be intrusive and lead to higher bounce rates, so try to avoid them.
5. Place strategically
Strategic placement can make your popups more effective. Different types of popups can be tailored to fit the unique goals and user behaviors on specific pages of your site.
Here’s how to strategically place your pop-ups for maximum impact:
- Homepage: Great for general announcements that apply to all visitors.
- Product pages: This is where users are considering making a purchase, so highlight special offers or discounts to nudge them toward a decision.
- Checkout pages: Encourage users to complete their purchase and reduce cart abandonment with a last-minute incentive.
What's the best WordPress popup plugin?
Choosing the right WordPress popup plugin can make all the difference. Let’s explore four WordPress popup plugin options to help you choose the perfect one for your needs.
1. OptiMonk

OptiMonk is a top choice WordPress popup plugin for many marketers, and for good reason. Its intuitive interface and powerful targeting options make it an excellent tool for creating effective popups.
Here’s why it stands out:
- Drag-and-drop editor: The drag-and-drop editor makes it easy to design popups without any coding skills.
- 300+ templates: Choose from 300+ beautiful, mobile-friendly templates that fit many purposes.
- Advanced targeting: You can target users based on their behavior, location, and referral source. This ensures your popups are shown to the right people at the right time.
- A/B testing: Easily test different popup designs and messages to see which performs better.
- Detailed analytics: Track the performance of your popups in real-time and make data-driven decisions.
2. OptinMonster

OptinMonster is another popular WordPress popup plugin known for its wide range of templates and robust analytics.
Take a closer look on some of its key features:
- Pre-designed templates: Choose from numerous professionally designed templates that you can customize to fit your needs.
- Exit-intent technology: Reduce bounce rates by displaying popups just as visitors are about to leave your site.
- Page-level targeting: Show different popups on different pages to increase relevancy and conversions.
3. Popup Maker

Popup Maker is a versatile WordPress plugin that offers a balance of functionality and ease of use. You can also explore the advanced settings to fine-tune how the popup appears and behaves.
Here’s what makes it a great option:
- Flexibility: Create various types of popups, including modal, banner, slide-ins, and more.
- Customizable triggers: Set triggers based on time on site, clicks, form submissions, and more.
- Integrations: Works well with popular form plugins like Contact Form 7 and Gravity Forms.
4. Elementor Popups

You have probably met Elementor before, because it’s a widely known as a powerful page builder. Good news: it also includes robust popup functionality.
Here’s why it’s a solid choice:
- Seamless integration: If you’re already using Elementor for your site design, adding popups with this tool is seamless.
- Design freedom: Use Elementor’s full range of design tools to create stunning popups that blend perfectly with your site.
- Advanced display conditions: Control exactly when and where your popups appear with granular display rules.
How to add a pop-up on a WordPress website?
Ready to add popups to your WordPress site using OptiMonk? Follow these steps:
Step 1: Install and activate the plugin
First, you need to install and activate the popup plugin. Begin by accessing your WordPress dashboard and navigating to the “Plugins” section.
Click on “Add New” and use the search bar to find OptiMonk.
Once you locate the plugin in the search results, click on the “Install Now” button, and after the installation is complete, click “Activate” to enable the plugin on your site.
Step 2: Create a new popup campaign
Now, you’re ready to start on your first campaign!
Open OptiMonk and click on “Create New Campaign.”
Browse through the available templates and select one that fits your marketing goals.
Whether you want to grow your email list, promote a special offer, or reduce cart abandonment, there’s a template designed for your needs.
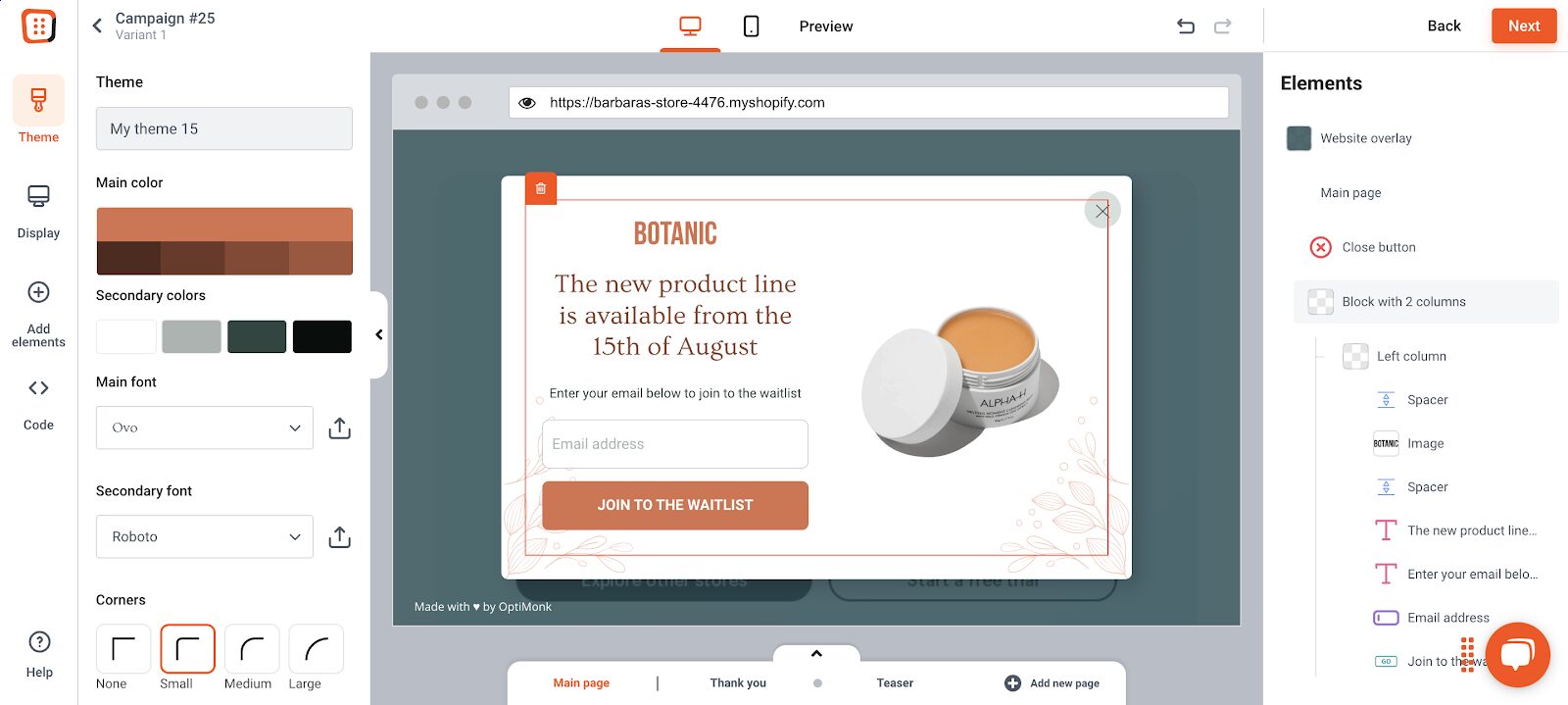
Step 3: Customize your popup
It’s time to turn that template into a popup that fits your brand perfectly in just a few clicks. Use the drag-and-drop editor to add images, text, and CTAs.
Ensure that the colors, fonts, and overall design of the popup match your website’s branding for a seamless user experience.

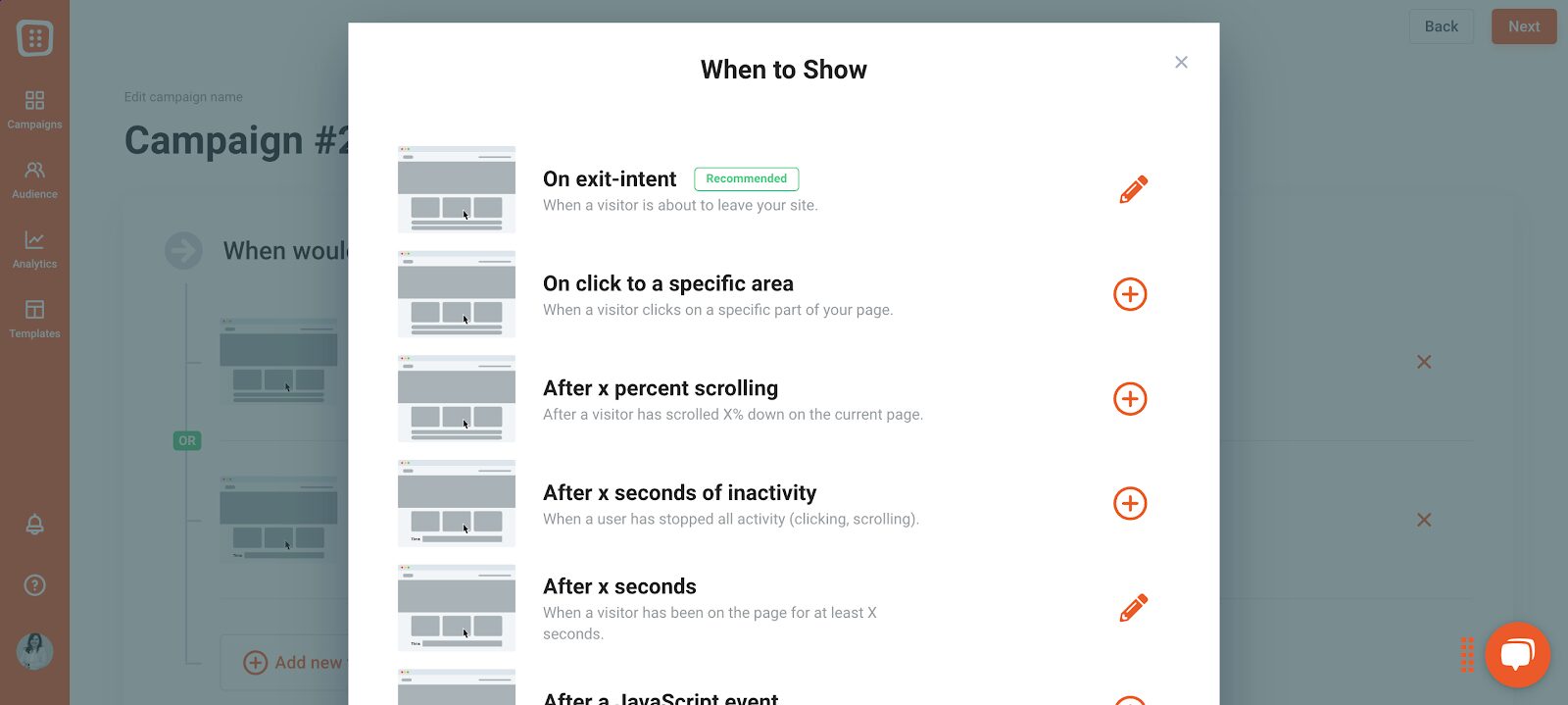
Step 4: Set display rules
Deciding when and where your popup should appear is crucial for maximizing its effectiveness.
Determine what actions will trigger the popup, such as exit intent (when a user is about to leave the site), timed delay (after a user has been on the site for a specific period), or scroll percentage (after a user scrolls down a certain percentage of the page).

Step 5: Publish
Double check all your settings and customizations to ensure everything is in place. Now, there’s nothing left to do but publish your popup!
5 best popup form examples to inspire you
Let’s take a look at the 5 best popup form examples to inspire your own WordPress popups.
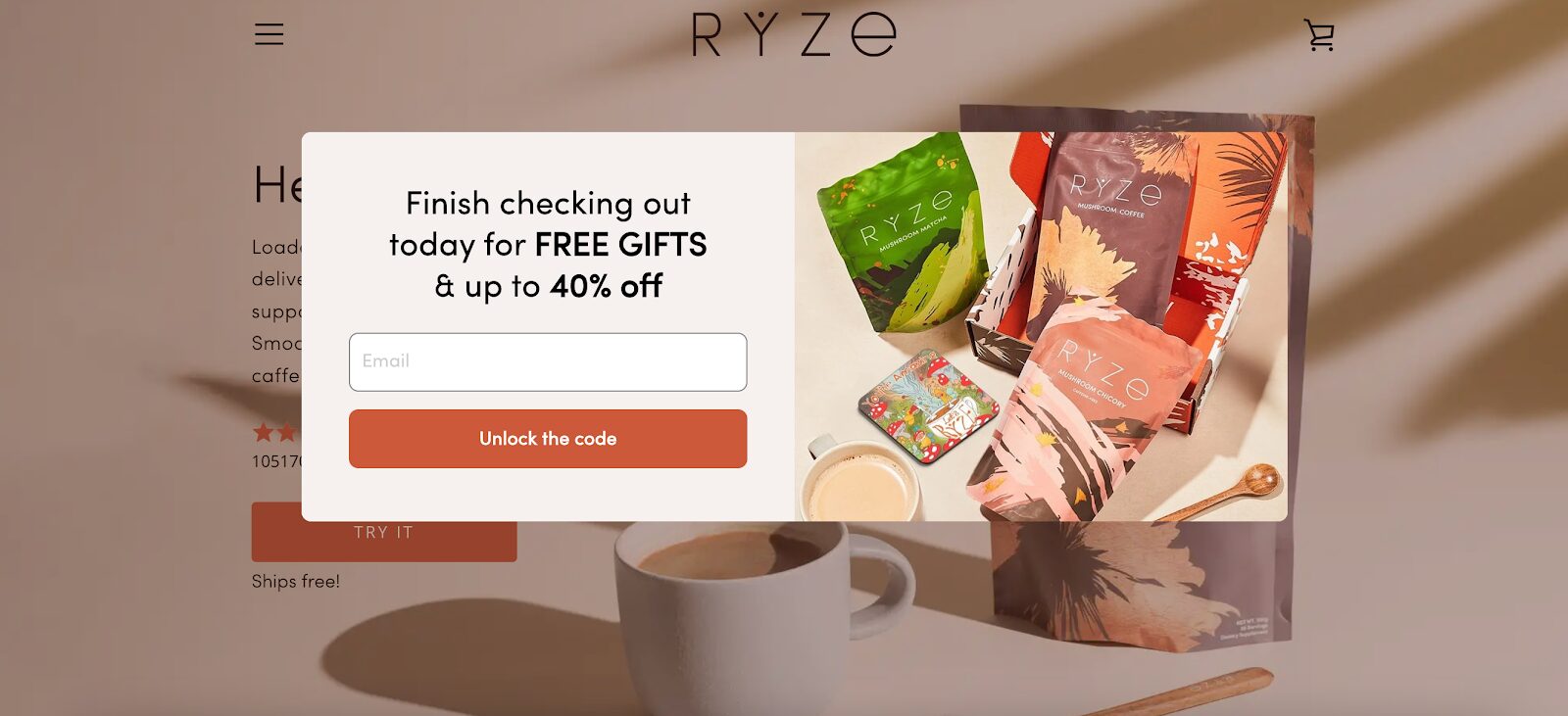
1. RYZE Mushroom Coffee

RYZE Mushroom Coffee’s cart abandonment popup effectively captures attention. They offer a strong incentive (a freebie and up to 40% off) in exchange for the visitor’s email address.
As you can see, this popup seamlessly blends with the site’s design. Also note their strong CTA button, which says “Unlock the code.”
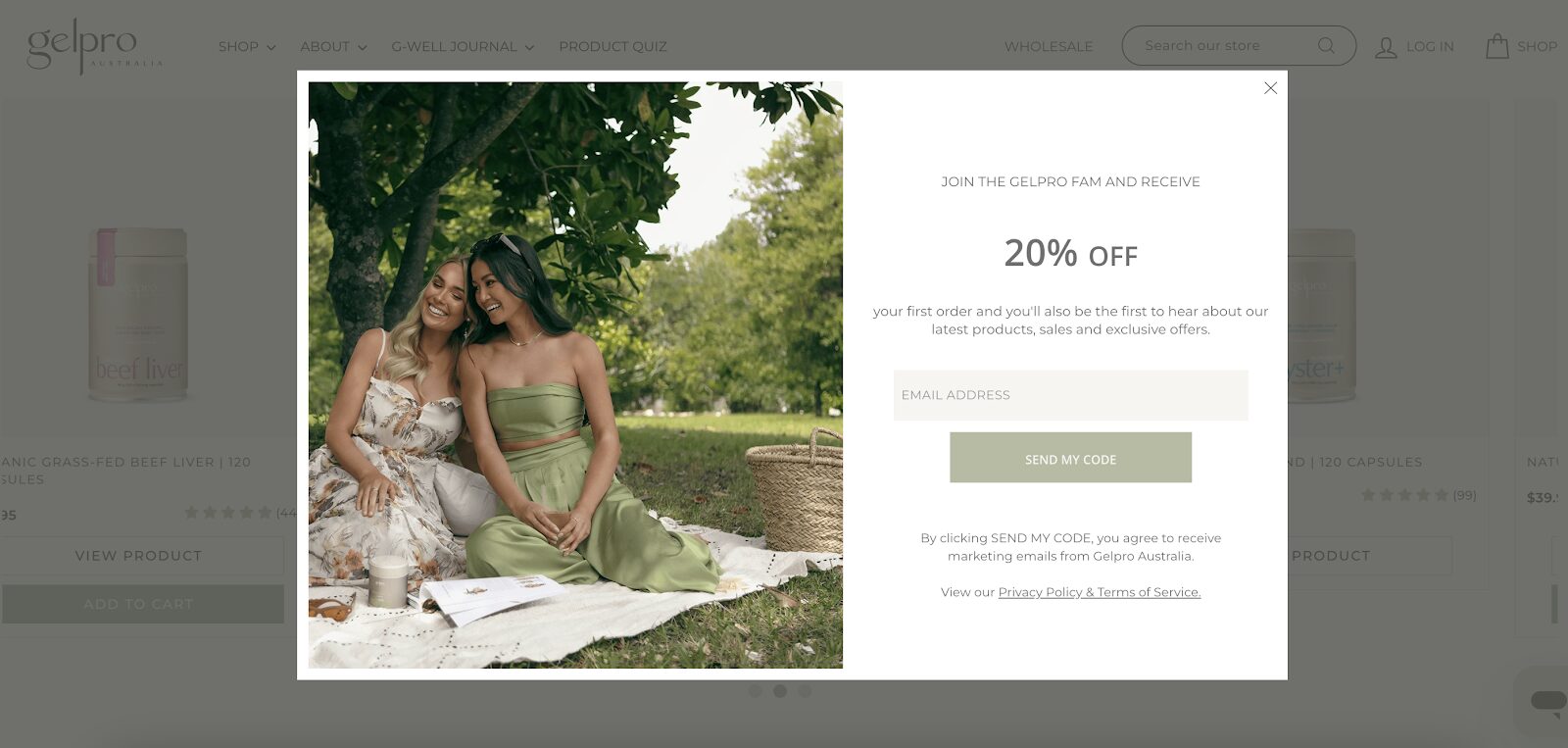
2. Gelpro Australia

Gelpro Australia’s newsletter signup popup is the epitome of elegance and simplicity. It appears subtly, without disrupting the user experience, and offers a 20% discount in exchange for an email address.
The promise of exclusive news and sales further sweetens the deal, making it a win-win for both the user and the brand.
The design is clean and matches the overall aesthetic of the website, which helps build trust.
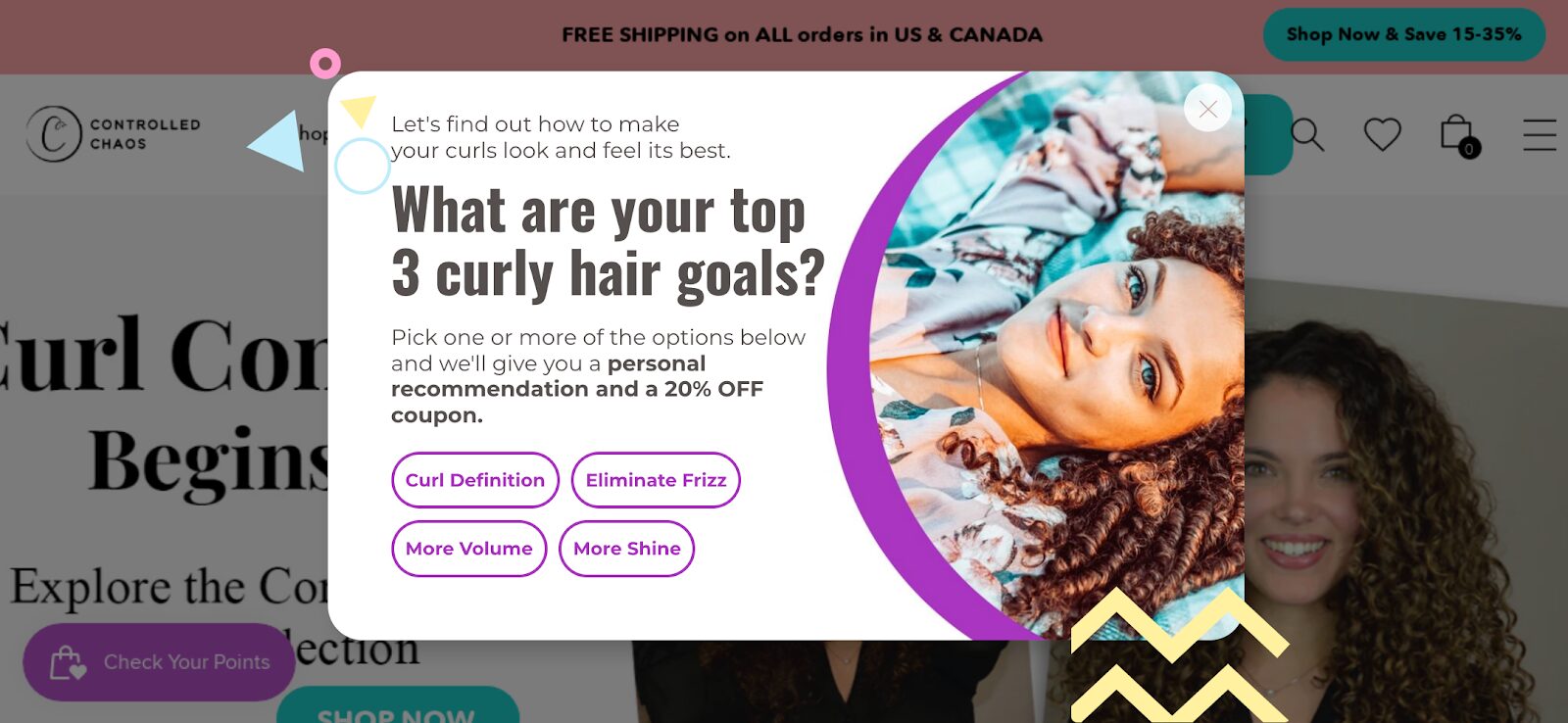
3. Controlled Chaos

If you want to build a strong popup campaign, take a look at Controlled Chaos’s examples. In this one, they use a conversational popup to engage visitors.
The popup starts with a question about the customer’s hair care goals, creating an interactive experience right from the get-go.
Based on the user’s response, the popup offers personalized recommendations along with a 20% discount.
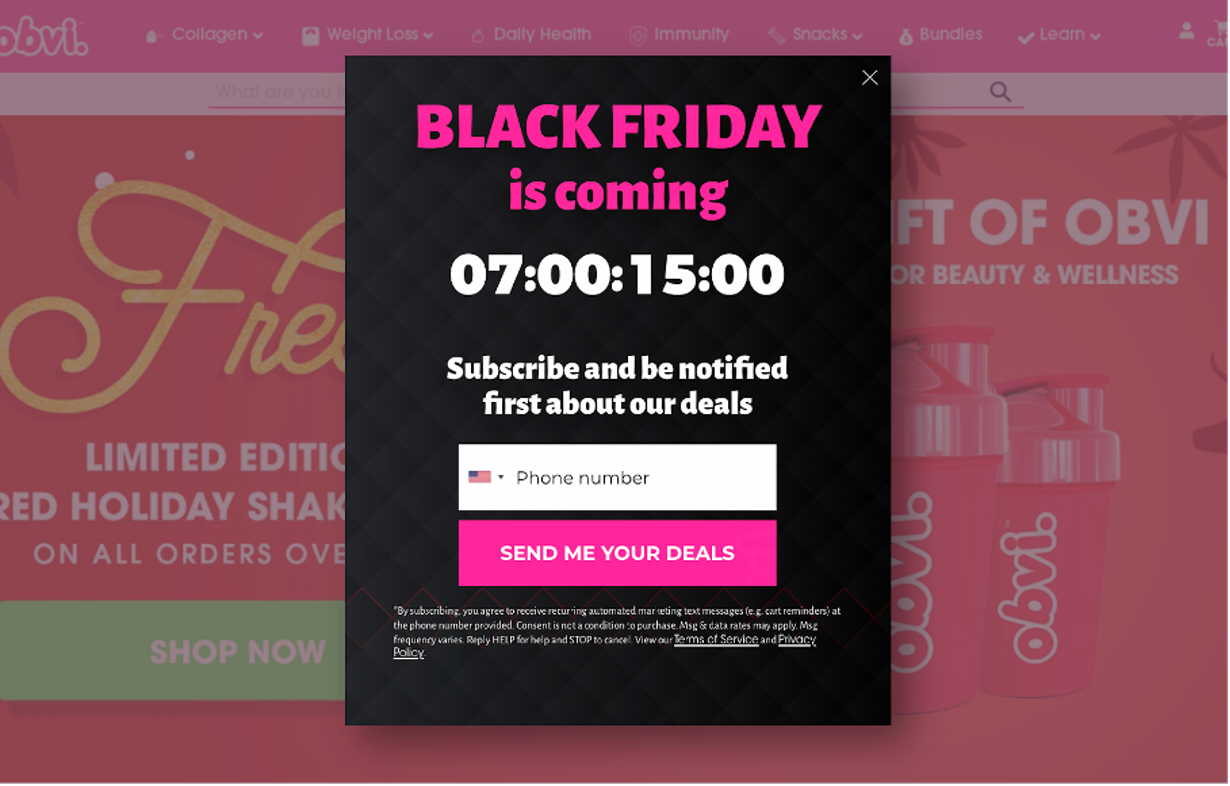
4. Obvi

Obvi’s Black Friday popup campaign is a great example of using urgency and anticipation to drive conversions. A week before Black Friday, they ran a “teaser campaign” popup to build excitement and collect SMS leads.
Note how they used a countdown timer to increase the sense of urgency.
This tactic not only built a list of interested customers but also heightened anticipation for the sale. Smart, right?
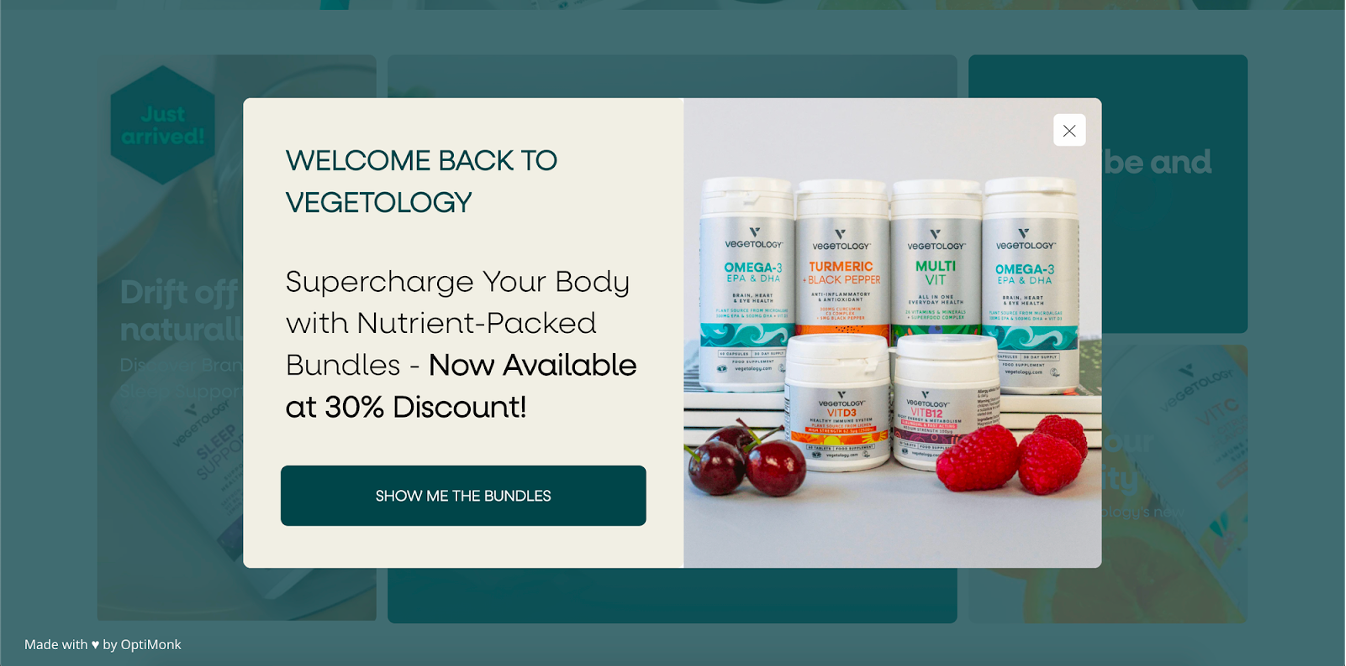
5. Vegetology

This example from Vegetology targets returning visitors with a special offer, acknowledging their existing relationship with the brand.
This popup appears when returning users visit the site, offering a 30% discount on product bundles instead of single items. Since they’re returning, they’re more likely to choose a bundle instead of a single product.
By recognizing and rewarding these returning customers, Vegetology encourages larger purchases and strengthens customer loyalty at the same time.
FAQ
What are popups?
Popups are overlays that appear over a webpage to capture a visitor’s attention. They come in various forms, including:
- Entry popups: Appear when a visitor first lands on a page.
- Exit-intent popups: Triggered when a user is about to leave the site.
- Scroll-based popups: Displayed when a user scrolls down a certain percentage of a page.
- Click-activated popups: Shown when a user clicks a specific element, like a button or link.
Configuring and personalizing these popups through popup settings, such as setting triggers, targeting options, and managing cookies, can enhance user engagement and ensure a user-friendly experience.
Additionally, creating a WordPress popup form can effectively capture visitors’ attention and boost lead generation.
How can I measure the effectiveness of my WordPress popups?
OptiMonk has built-in analytics to track your popups’ performance. WordPress popup plugins typically offer features to track performance metrics such as conversion rates, click-through rates, and bounce rates. A/B testing can also help determine the most effective designs and messages.
What are some best practices for popup design on WordPress?
Best practices for designing popups on WordPress include:
- Stay consistent: Match the popup design with your site’s branding.
- Prioritize clarity: Keep the message clear and concise.
- Let your value proposition shine: Clearly communicate the benefit to the user.
- Make sure it’s user friendly: Ensure easy interaction on all devices.
Wrapping up
Using popups effectively on your WordPress site can significantly boost engagement and conversions.
By making your popups visually appealing, writing compelling copy, ensuring responsiveness, timing them correctly, and placing them strategically, you can create popups that not only capture attention but also drive action.
With a tool like OptiMonk, you can easily implement and customize popups to fit your marketing goals.
Let these inspiring examples guide you in creating your own popups and watch your conversions soar—create a free account today!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








