- Blog
- How to Add a Contact Form Popup in WordPress
How to Add a Contact Form Popup in WordPress
-
Barbara Bartucz
- Conversion
- 6 min read
Table of Contents
Are visitors leaving your WordPress website without reaching out? If your contact page is hard to find, many potential customers may never see it.
A WordPress contact form popup solves this by displaying your form at the perfect moment, making it easy for visitors to connect.
Whether you want to capture leads, book consultations, or improve customer support, a popup can make a big impact.
The best part? It’s quick and easy to set up, even without technical skills. In this guide, we’ll show you how to create a high-converting contact form popup using a WordPress plugin like OptiMonk.
Let’s get started!
How to add a WordPress popup contact form?
Follow this step-by-step tutorial to create and customize a contact form popup in WordPress.
Step 1. Install & activate OptiMonk
There are many popular contact form plugins available, but OptiMonk stands out for its ease-of-use and advanced targeting features.
Here’s how to install it:
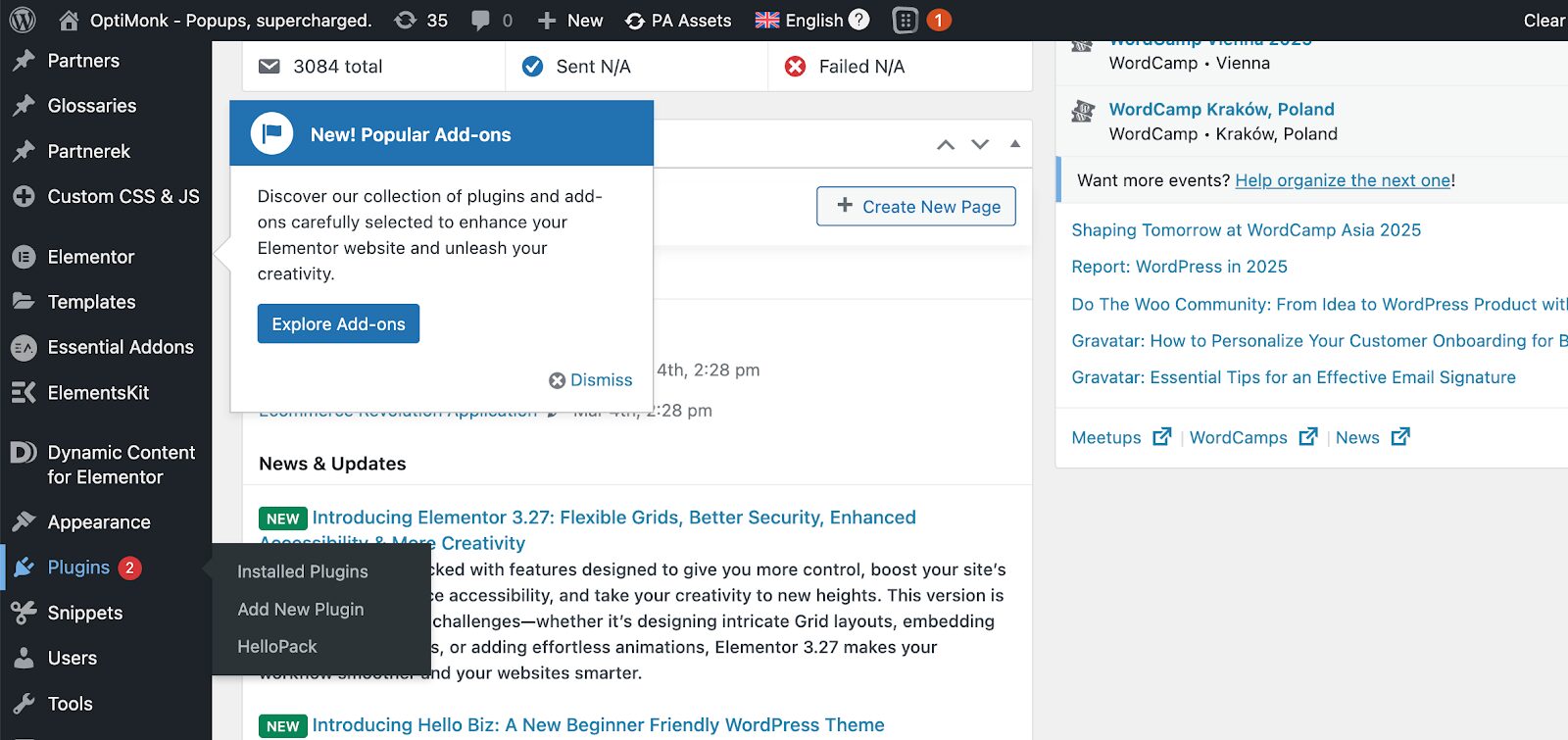
- Log in to your WordPress dashboard.
- Go to Plugins > Add New.

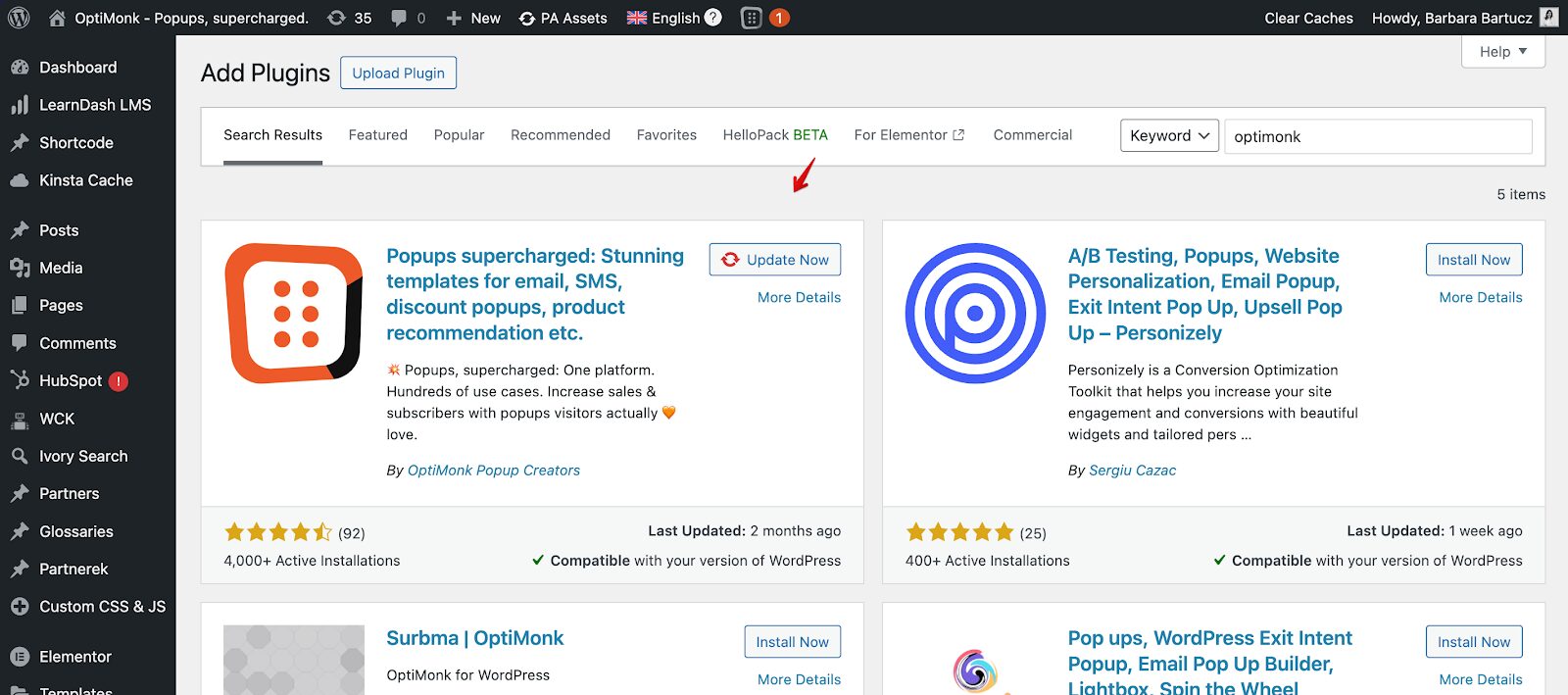
Search for ‘OptiMonk,’ then click Install and Activate.

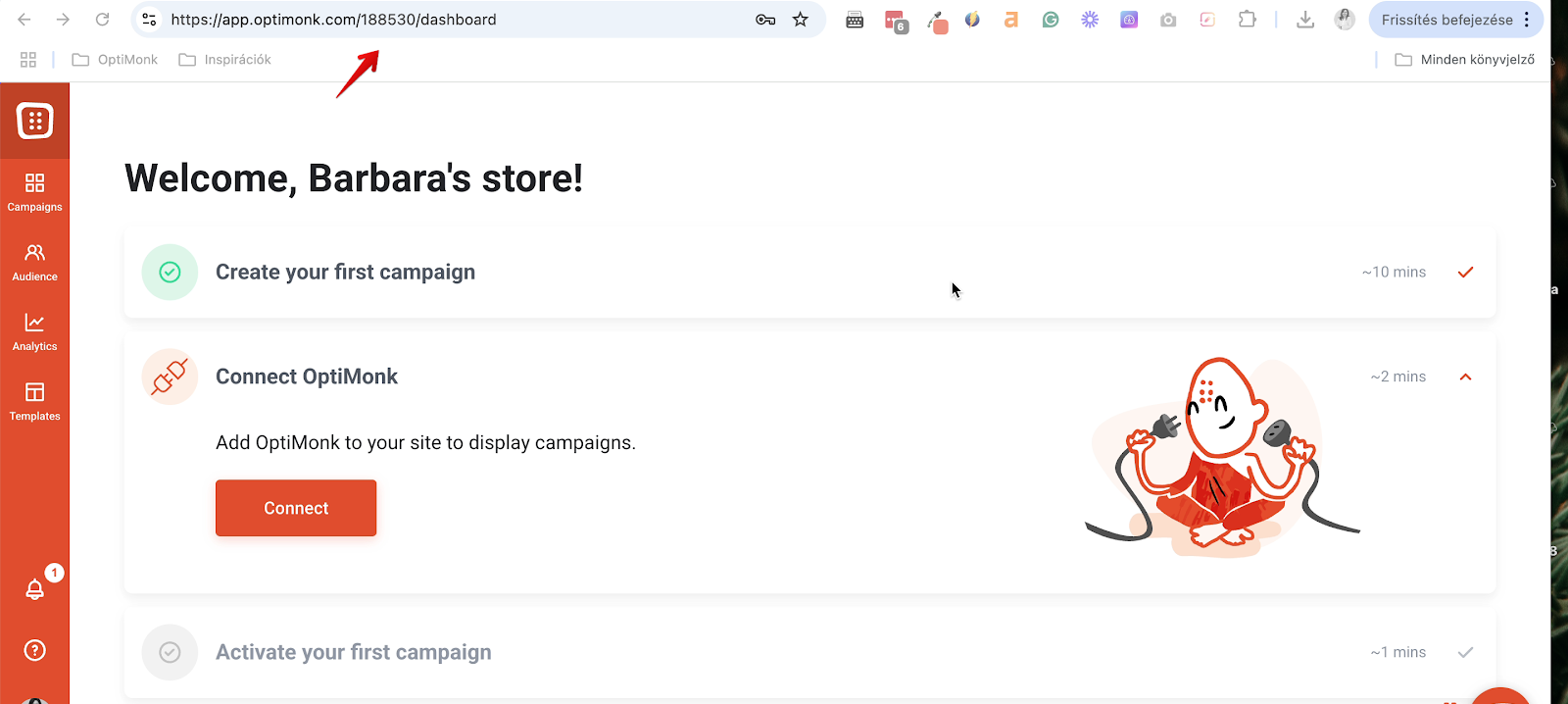
Once activated, you need to connect OptiMonk to your site. Sign up for free if you don’t have an OptiMonk account yet.

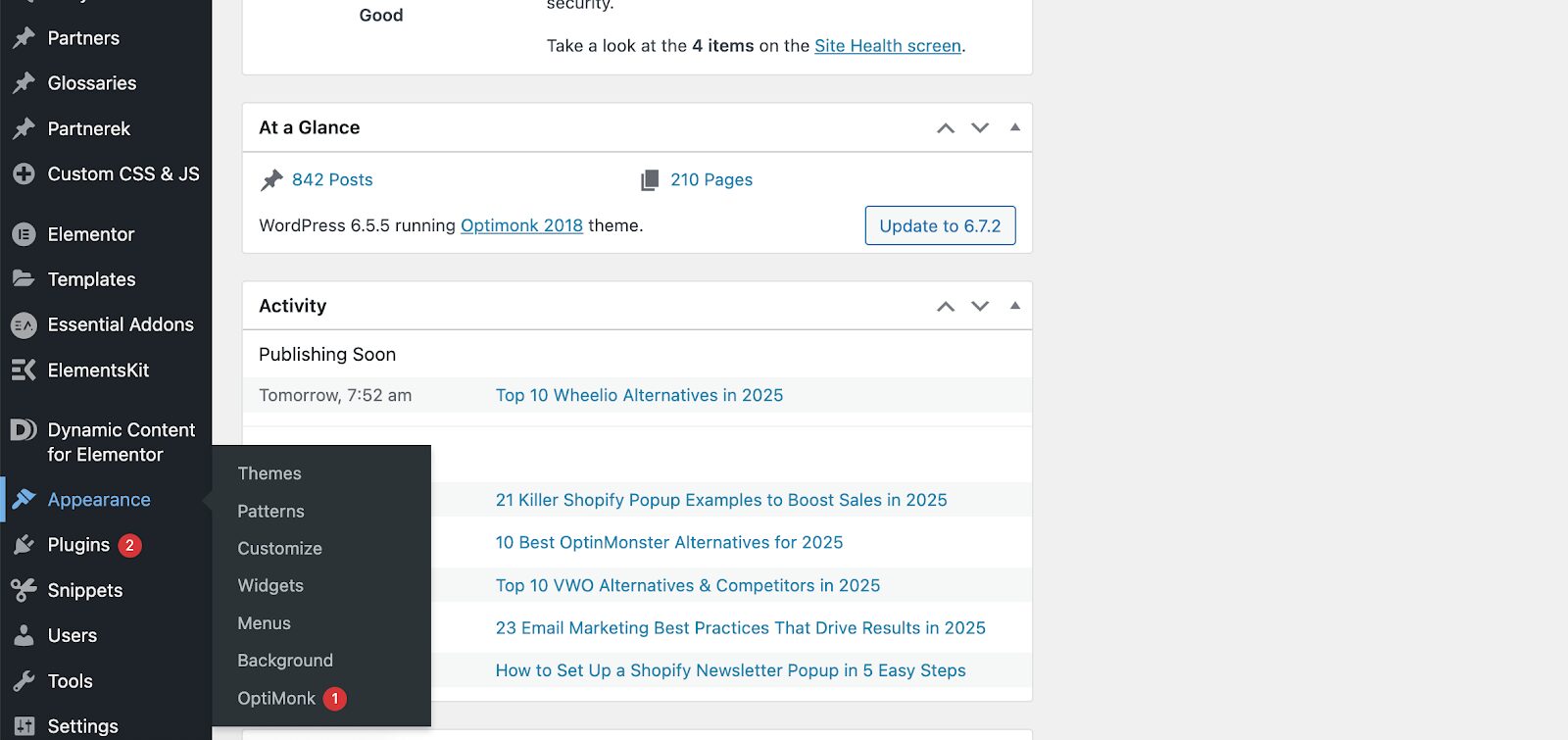
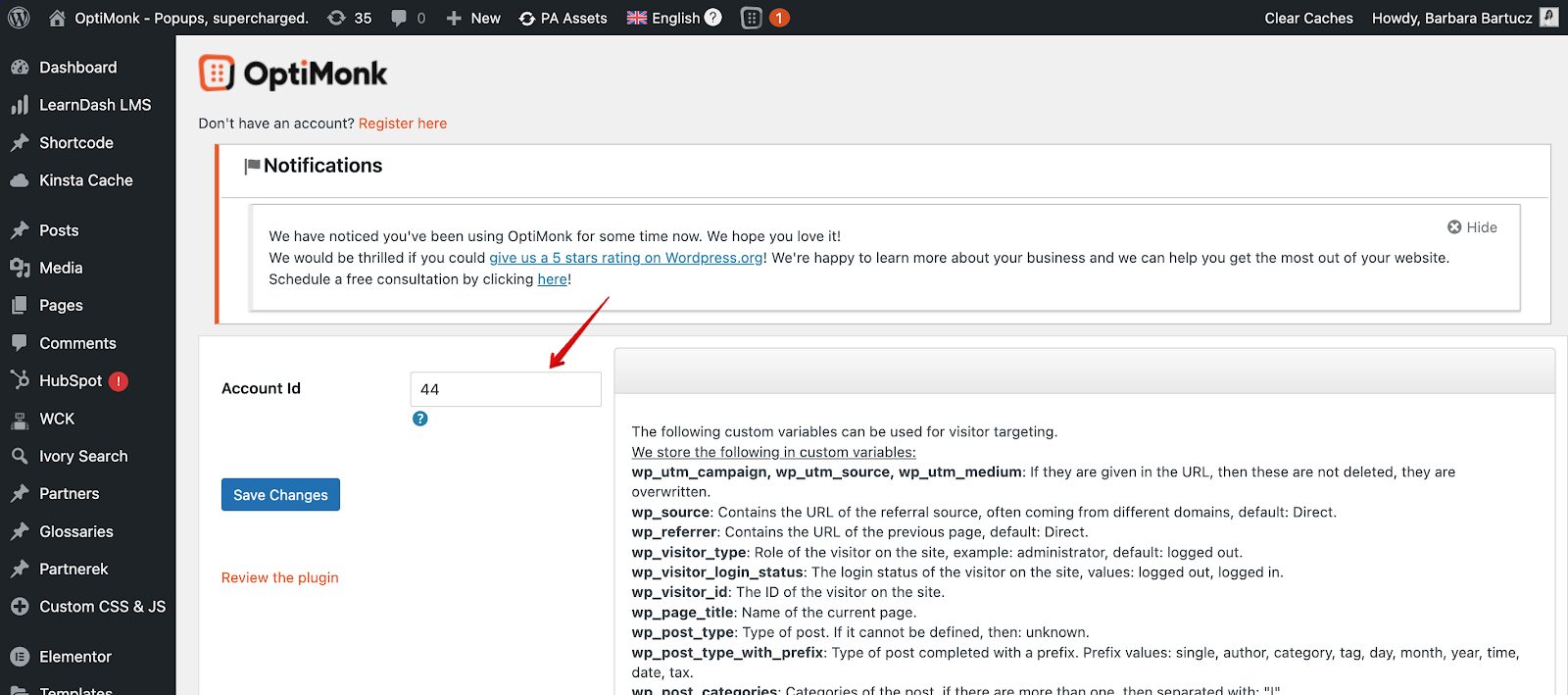
Copy your OptiMonk ID from the URL in your OptiMonk dashboard. In WordPress, navigate to Appearance > OptiMonk.

Paste your OptiMonk ID and save the changes.

That’s it! Your OptiMonk account is now linked, and you’re ready to create your first popup contact form.
Step 2. Choose a template
Now, it’s time to pick a website contact form template. OptiMonk offers 300+ pre-designed popup templates, making it easy to find one that matches your brand.
Once you select a template, you can start customizing it to fit your website’s style and your goals.
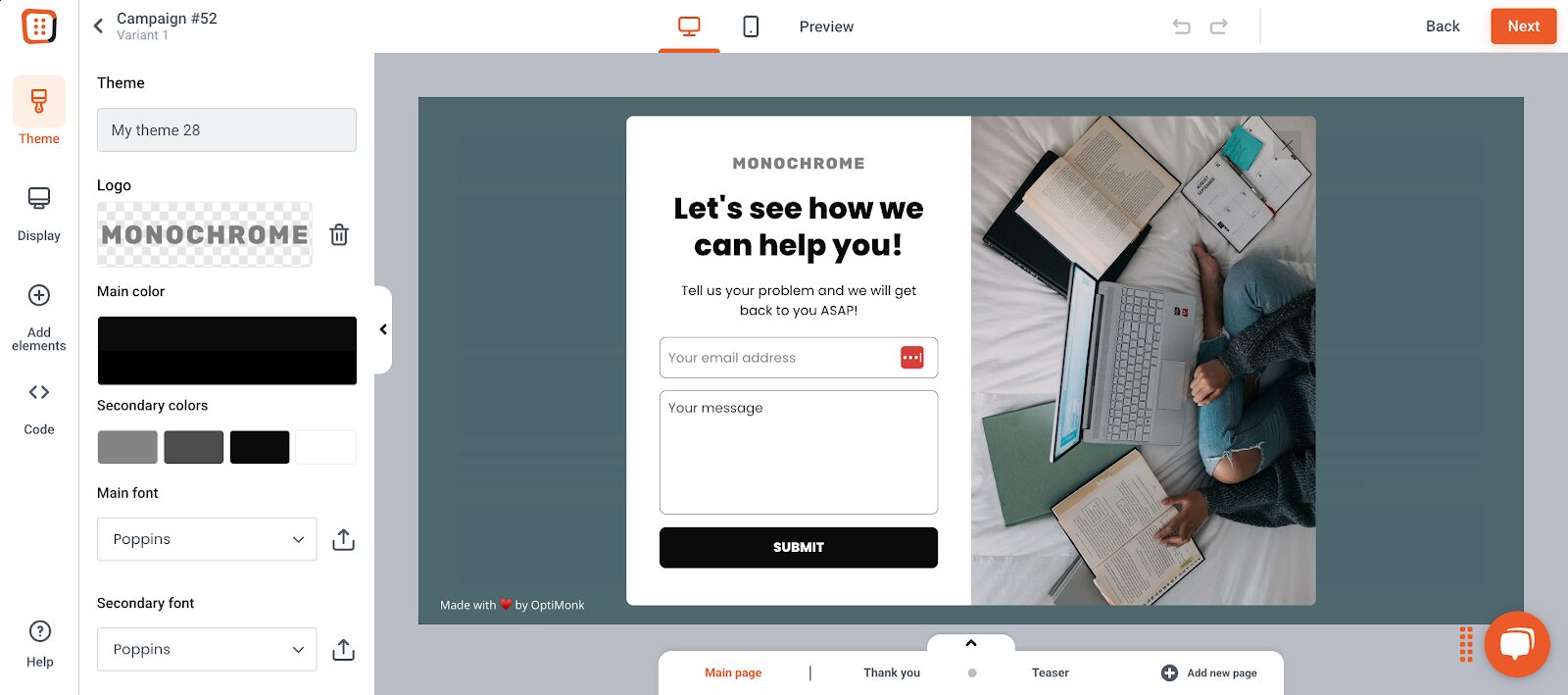
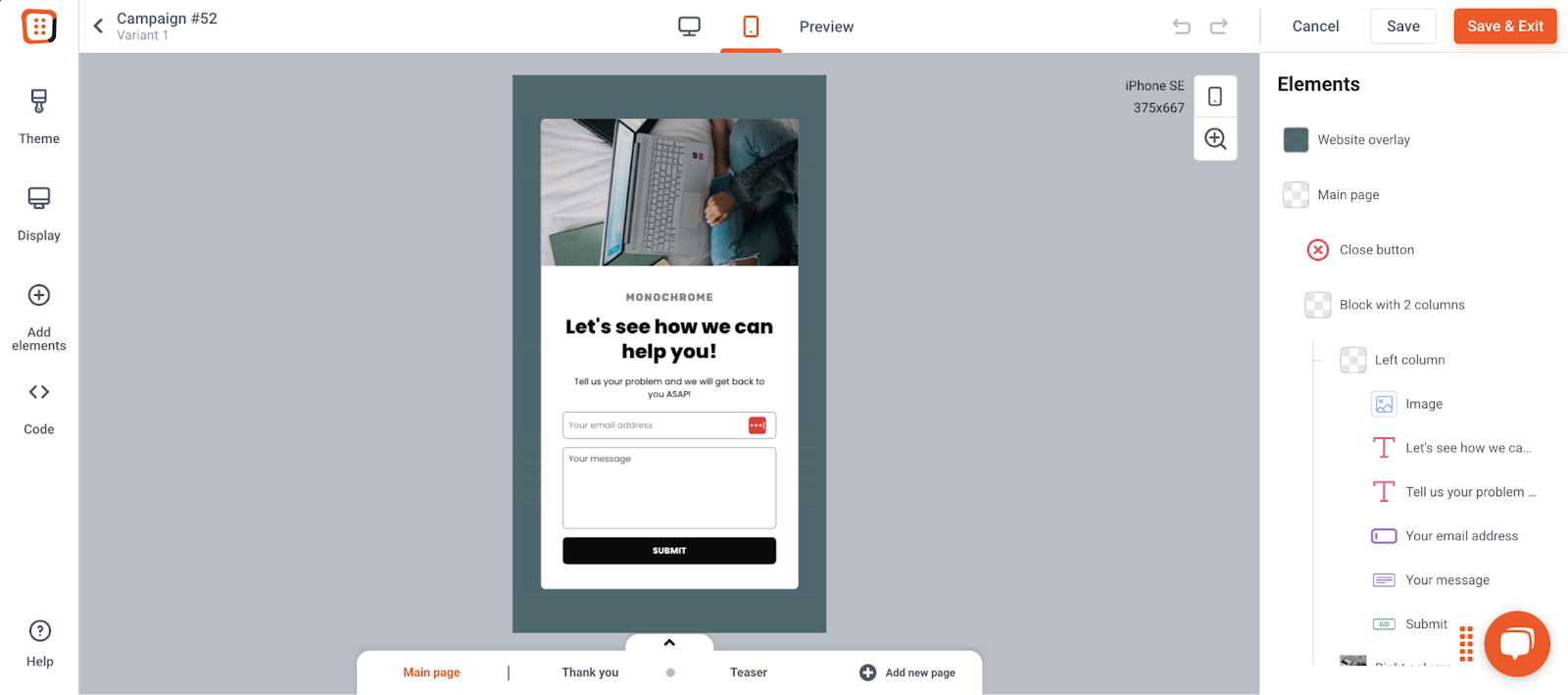
Step 3. Customize your popup form
You can easily create a beautiful, branded contact form using OptiMonk’s drag-and-drop editor…no coding skills required!

This is your chance to make the popup feel natural and aligned with your website’s design. A clean, professional look will increase conversions and keep visitors engaged.
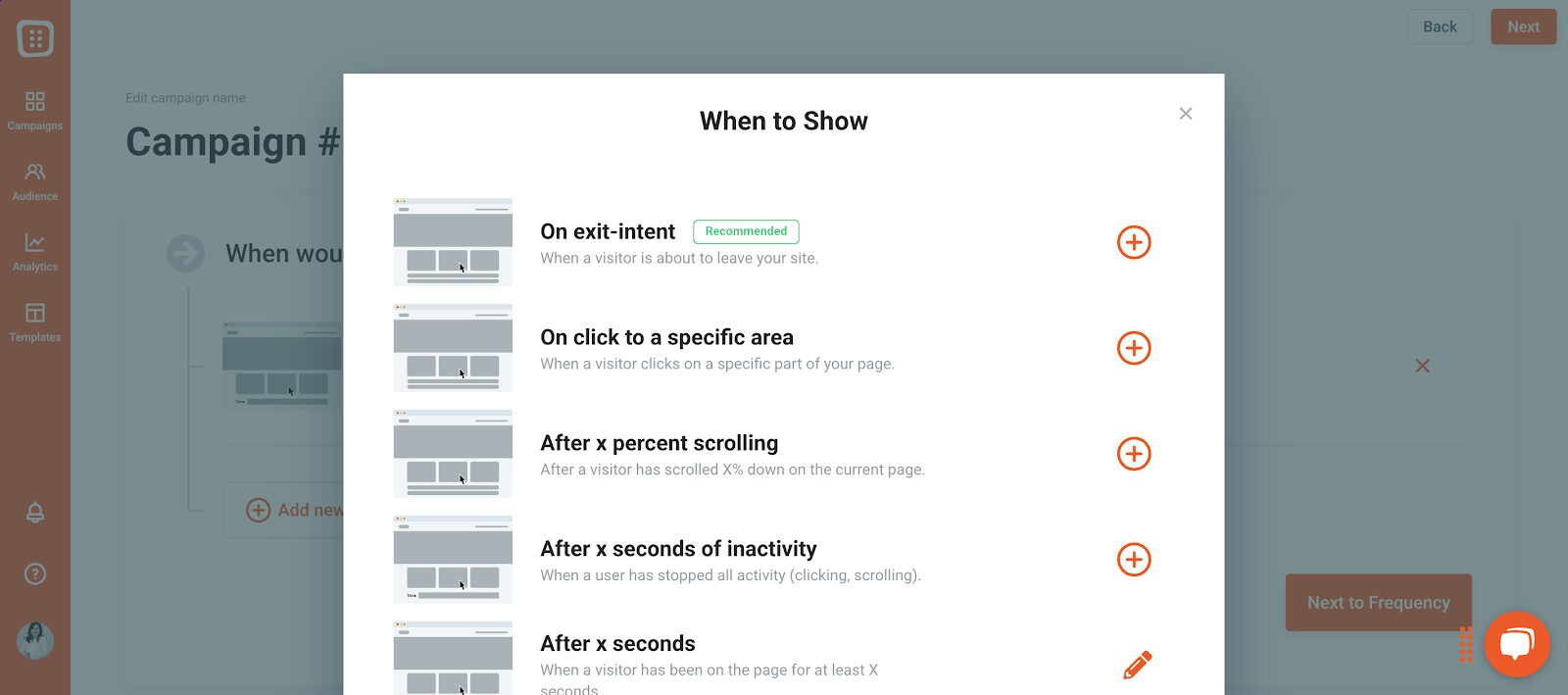
Step 4. Trigger and target
To ensure maximum effectiveness, it’s essential for your popup to appear at the optimal time and reach the appropriate audience.
OptiMonk provides detailed popup settings that allow you to fine-tune these parameters for the best possible results.
For triggers, you can choose to display the popup form when a visitor is about to leave the site, has spent a certain amount of time on a page, or has scrolled down to a specific section.

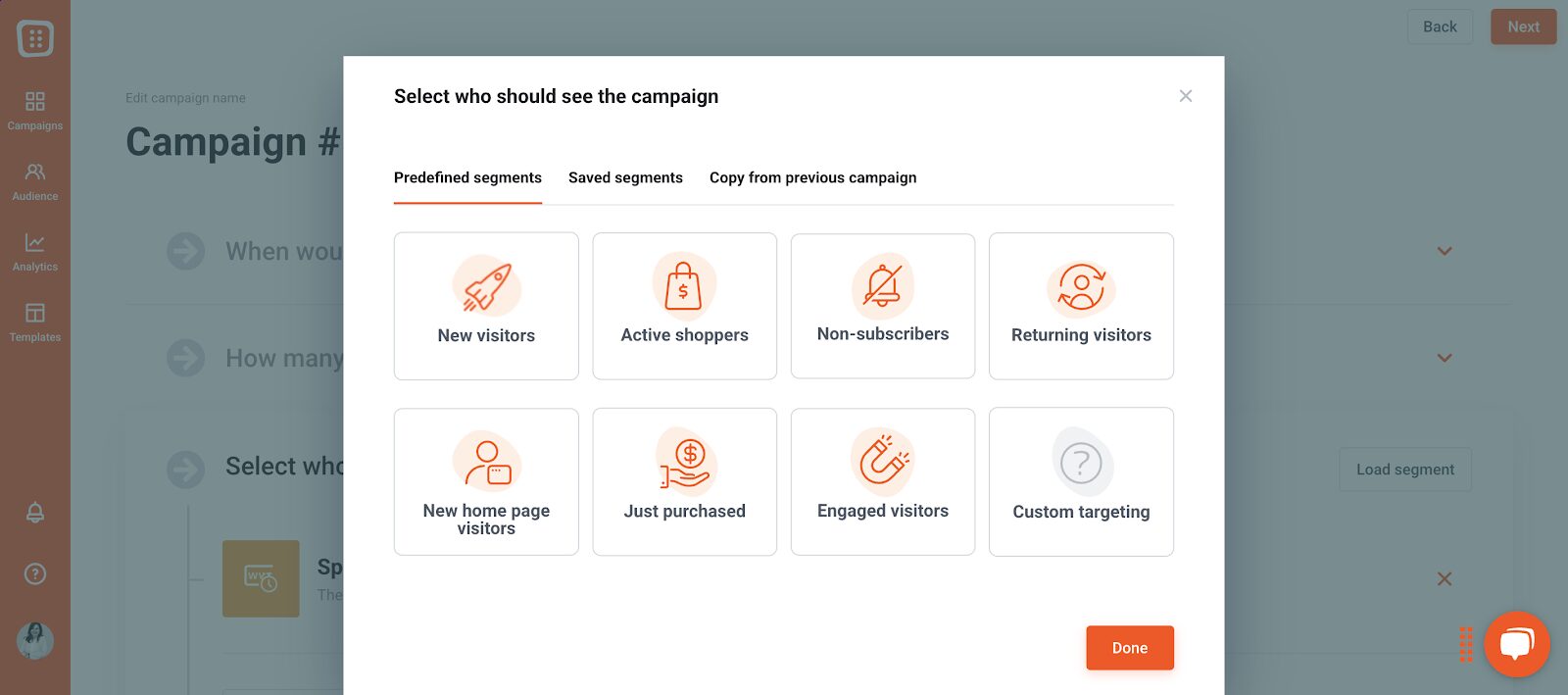
For targeting options, you can set conditions to display the contact form to new visitors, returning users, or people browsing specific pages.

Step 5: Publish your contact form
Now that your popup is customized and optimized, it’s time to publish your campaign. Before going live, do a final review to check for errors and test the form’s functionality.
Why should you use a contact form on your WordPress site?
A contact form popup isn’t just a design feature—it plays a vital role in engaging visitors and encouraging action.
Let’s see 3 reasons why you should add one to your WordPress website.
1. Increases engagement & lead generation
Most website visitors browse passively and won’t actively search for a way to contact you.
A popup form ensures they don’t have to. By placing the form directly in front of them at the right time, you reduce friction and increase the likelihood of capturing leads.
2. Improves user experience
Contrary to popular belief, popups don’t have to be disruptive. When used wisely, they can actually improve the user experience.
An exit-intent popup, for example, appears just before a visitor leaves, providing one last opportunity to engage without interrupting their browsing.
Similarly, a time-delayed popup can be shown after a visitor has spent some time on your site, ensuring they’re interested before they get prompted to connect.
3. Boosts conversions & sales
A WordPress contact form popup does more than collect inquiries—it helps turn visitors into customers. Whether you’re gathering leads, scheduling consultations, or offering customer support, a well-placed popup makes it easy for users to take action.
The more accessible your contact form is, the higher your chances of converting visitors into paying clients.
Best practices for designing an effective WordPress popup form
A well-designed contact form popup can significantly increase engagement and lead generation, but a poorly executed one can drive visitors away.
To ensure your WordPress contact form popup is both effective and user-friendly, follow these best practices.
1. Keep it simple and concise
A contact form popup should be quick and easy to fill out. Asking for too much information can overwhelm visitors and reduce conversions.
Stick to the essentials—name, email, and message. If additional details are necessary, consider a multi-step form to collect information gradually.
2. Make your call to action (CTA) clear and compelling
Your CTA button should be action-oriented and persuasive. Instead of a generic “Submit” button, use engaging phrases like “Get in Touch,” “Let’s Talk,” or “Request a Quote.” The wording should clearly communicate the benefit of filling out the form.
3. Match your design to your brand
Your popup contact form should look like a natural extension of your website.
Use consistent colors, fonts, and styling that align with your brand identity. A well-designed popup builds trust and creates a seamless user experience.
4. Optimize for mobile users
More than half of web traffic comes from mobile devices, so a mobile-friendly WordPress popup form is an absolute must.

Ensure that the form is responsive, that the fields are easy to tap, and that the close button is easily accessible. A popup that disrupts mobile browsing can lead to high bounce rates.
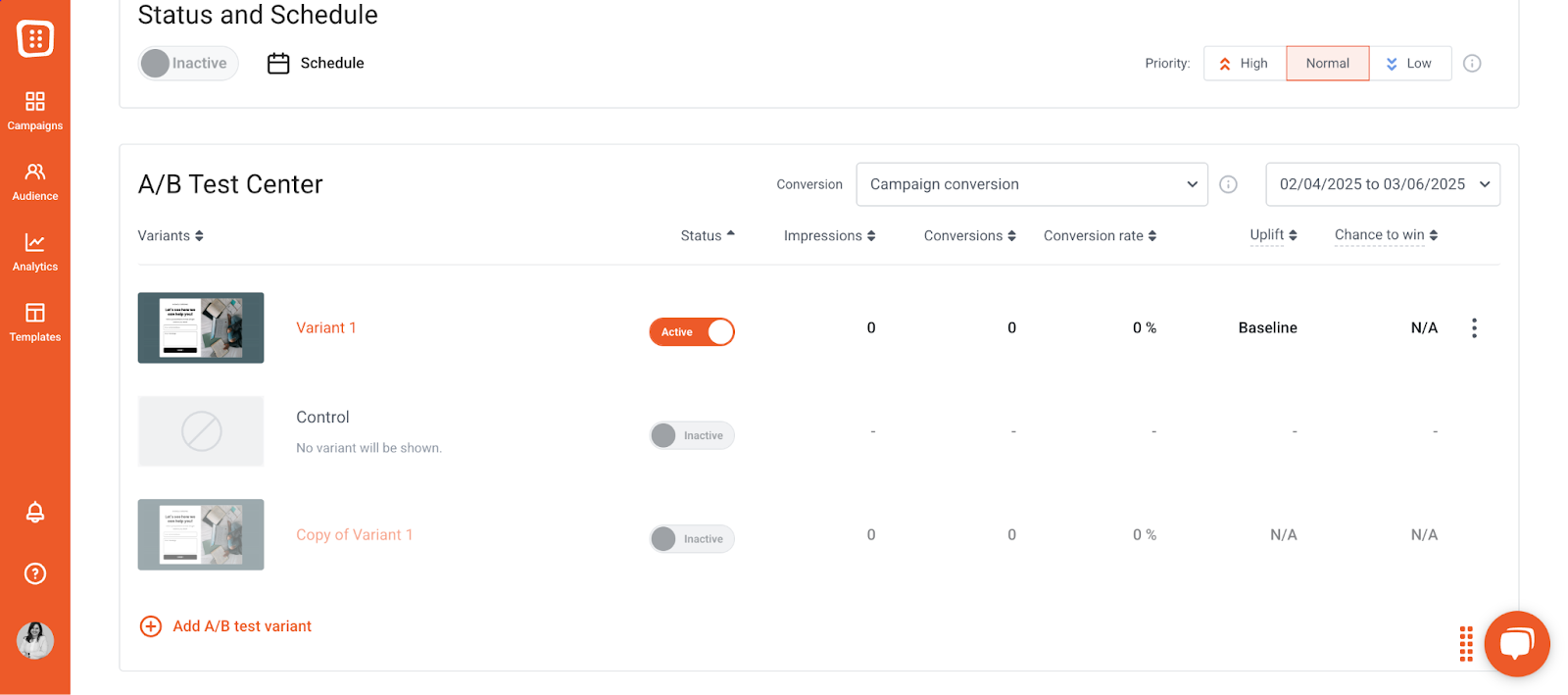
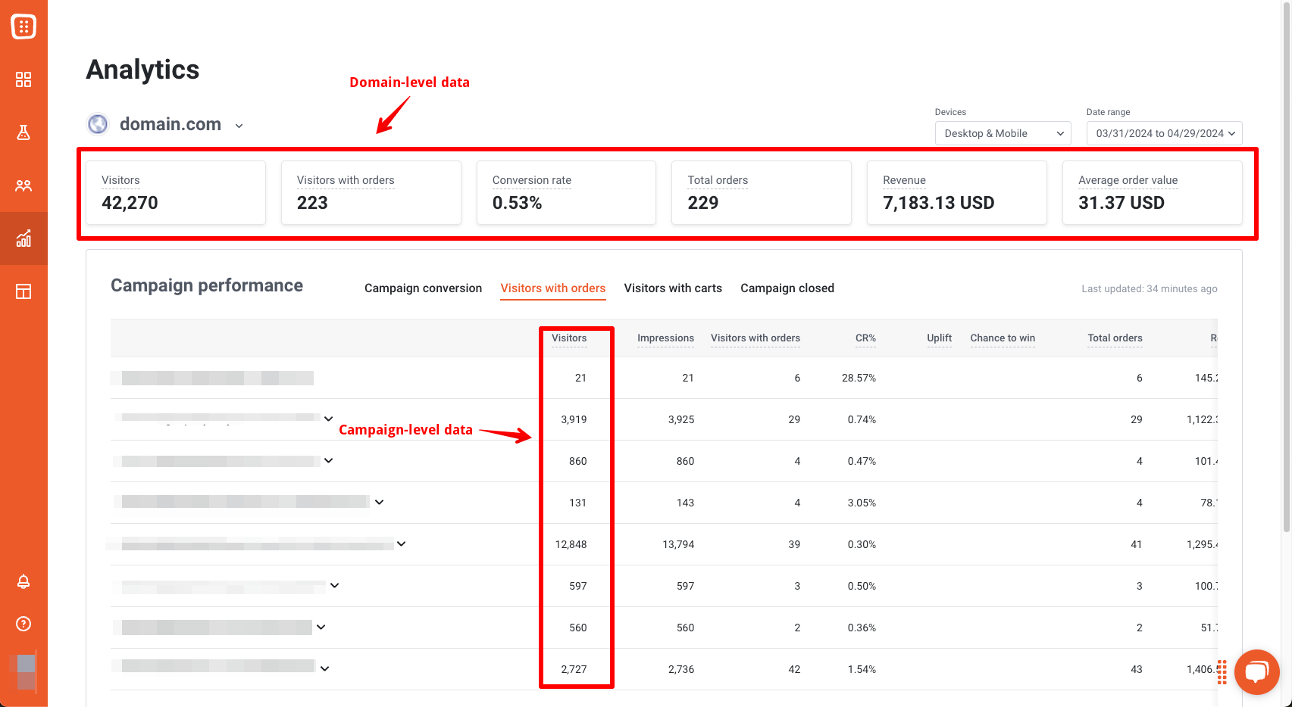
5. Test and optimize regularly
No popup is perfect from the start. Use A/B testing to compare different designs, CTAs, and timing settings to see what works best.

Track conversion rates and user behavior in OptiMonk’s built-in analytics and keep refining your popup for better results.

FAQ
Can I integrate my WordPress popup form with my email marketing platform?
Yes! Most contact form popup plugins, including OptiMonk, support integrations with email marketing tools like Mailchimp, HubSpot, and ActiveCampaign.
This allows you to collect leads and send follow-up emails automatically without manual effort.
Will adding a WordPress popup form slow down my website?
No. As long as you use a well-optimized plugin like OptiMonk, your website speed won’t be affected. It’s designed to load efficiently without impacting performance. However, using too many popup plugins at once can slow down your site, so it’s best to stick to one reliable tool.
How do I make sure my contact form popup doesn’t annoy visitors?
The key is using smart triggers and timing.
Instead of displaying the popup immediately when someone lands on your site, set it to appear based on user behavior, such as when they’re about to leave (exit-intent) or after they’ve spent a certain amount of time on the page.
This approach enhances engagement and increases the likelihood of successful form submission, ensuring your popup adds value without disrupting the user experience.
What’s the best popup maker plugin in WordPress?
OptiMonk is one of the best options for creating high-converting popups without slowing down your site. It uses smart triggers like exit-intent and time-delay to engage visitors at the right moment.
It also integrates seamlessly with Mailchimp, HubSpot, and ActiveCampaign, making lead collection effortless. Plus, it’s lightweight, won’t affect site speed, and includes A/B testing and analytics to optimize performance.
With its easy drag-and-drop editor, you can design popups in minutes without any coding. If you need a reliable, high-performing popup tool, OptiMonk is a solid choice
Closing thoughts
Adding a contact form popup to your WordPress site is a simple yet effective way to capture leads, increase engagement, and boost conversions.
Instead of hoping visitors will navigate to your contact page, you can proactively present them with an easy way to reach out.
With OptiMonk, setting up a stylish and high-converting popup takes just a few minutes.
Create your free OptiMonk account and start designing a contact form that fits your brand perfectly.
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








