- Blog
- 20 Best Examples of Ecommerce Shopping Cart Page Designs
20 Best Examples of Ecommerce Shopping Cart Page Designs
-
Nikolett Lorincz
- Ecommerce
- 6 min read
Table of Contents
Your online shopping cart page design can make or break a conversion. Data shows that the usability of your shopping cart directly impacts conversion rates.
In this article, we’ll show you how top ecommerce stores strategically designed their shopping carts. But first—let’s cover the basics of ecommerce shopping cart pages.
Your ecommerce shopping cart allows visitors to purchase products or services. Customers can also view your product details, enter coupon codes, and select their payment options for checkout.
Despite the obvious importance of shopping carts to an online store’s bottom line, we found that many cart pages are poorly designed.
Below are real-life examples of impressive ecommerce shopping carts that will help you revamp your online store. The goal is always the customer’s experience.
Let’s have a look!
What's the best online shopping cart example?
During our research, we found several online stores with innovative shopping cart page designs that drive conversions. Think of these as templates and change the specs based on your brand’s style.
Here are twenty inspirational shopping cart design ideas from some of the best ecommerce businesses:
1. B&H shopping cart

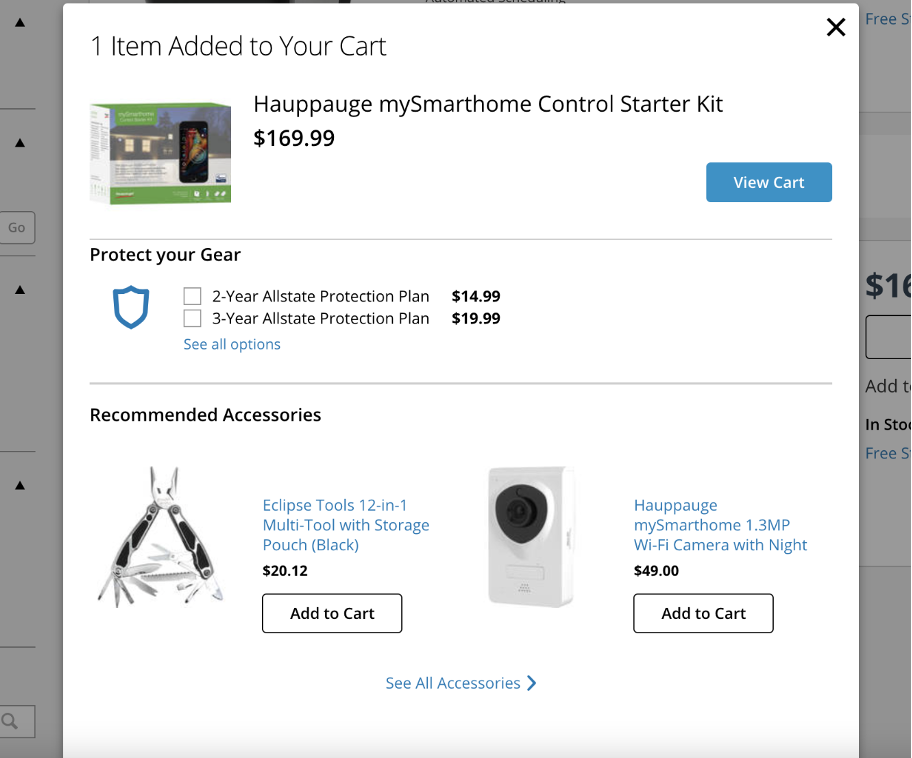
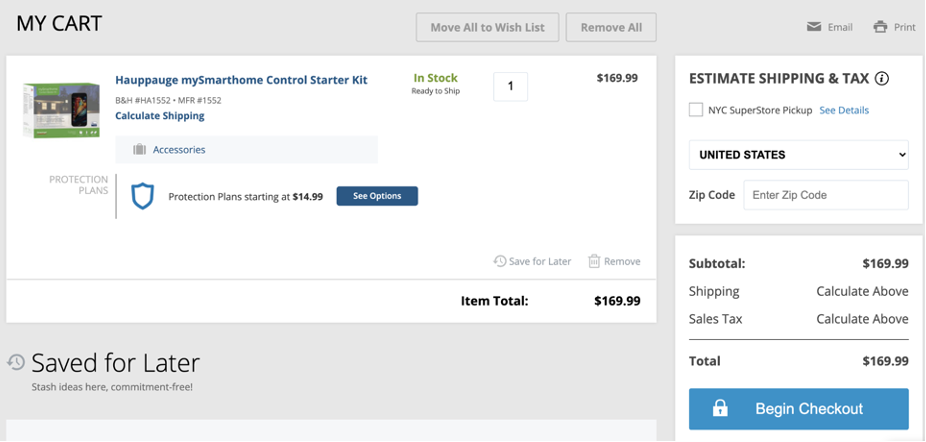
At first glance, B&H’s “Add to Cart” screen looks like any other ecommerce site that sells electronics. But when you click the “Add to Cart” button, there’s a staggering amount of actions a customer can take within its simple design.
For example, the page displays accessories that pair well with the chosen product—giving online shoppers a reason to add more items to their cart.
In addition, the page prompts customers to think about warranties for their products.

Clicking the shopping cart icon redirects customers to a more standard page. And it reminds them about those related product recommendations.
This gives them another chance to add the items to their cart in case they’ve forgotten about them or changed their mind.
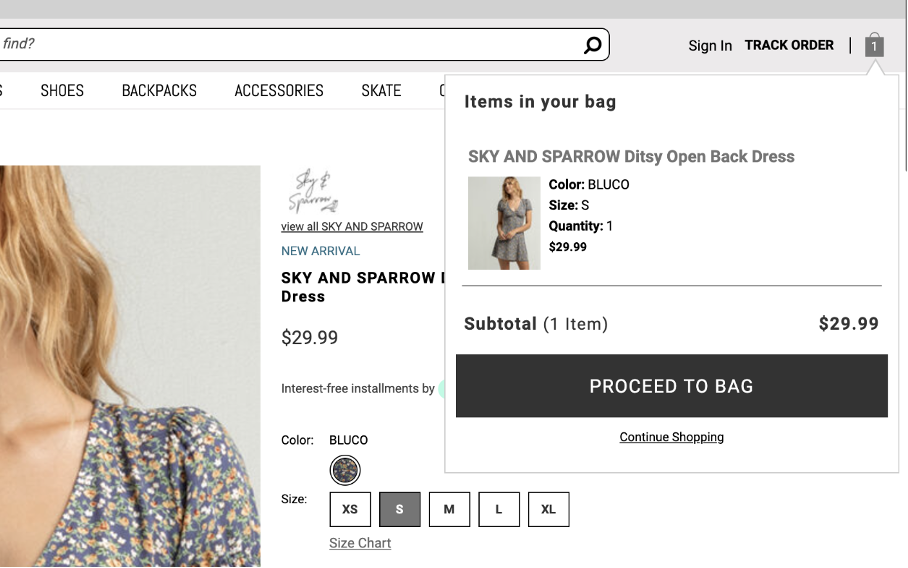
2. Tilly’s shopping cart

Tilly’s ecommerce website is simple and easy-to-use. The page shows only the most necessary information along with plenty of eye-catching pictures to engage visitors.
Their clever “Add to Cart” design improves their customers’ shopping experience.
When a customer puts a product into their shopping cart, a “mini cart” expands on the right side. It lets a user keep track of their items at a glance.
It also has a “Checkout” button for when they’re done. So customers can go directly to checkout with no effort. This “Add to Cart” example shows a great way to encourage impulse purchases.
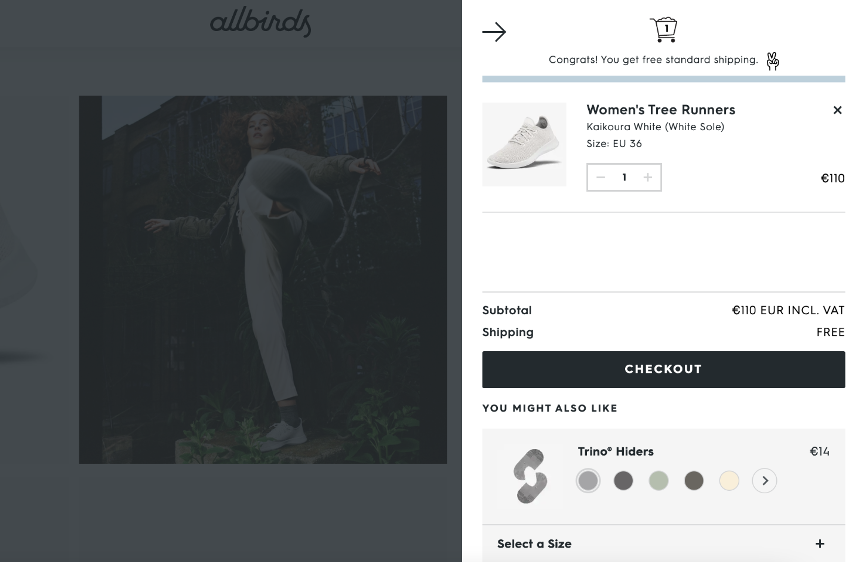
3. Allbirds shopping cart

A sidemessage is an element of a website that slides from the left or right side of the screen. You can use it when you need to display important information that requires a lot of space.
Allbirds‘ shopping cart side panel design integrates with the site’s overall theme. And it displays everything the customer needs to know.
This is the message that pops up: “Congrats! You get free standard shipping.” And it’s a great way to fight against cart abandonment from the very start. They tell customers that the shipping cost won’t change unexpectedly (one of the biggest reasons for potential customers to leave their shopping carts behind).
Below that message, the cart page shows the added products and their prices. It also tallies the subtotal and recommends other similar items.
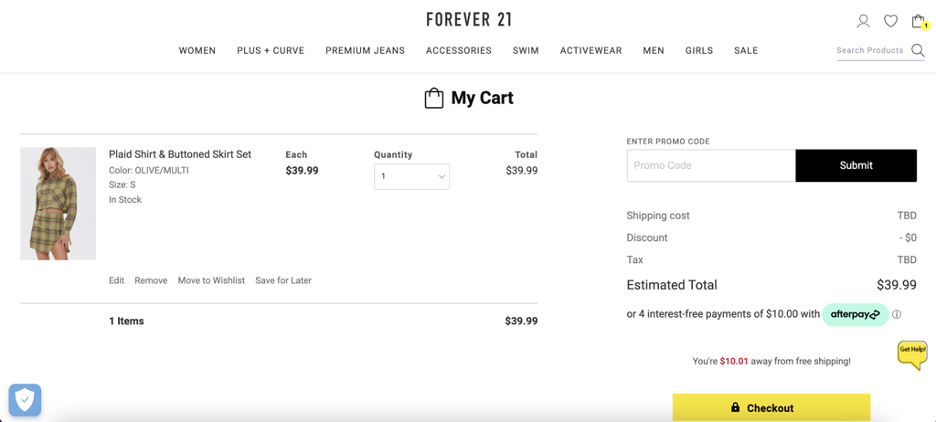
4. Forever 21 shopping cart

Forever 21’s “Add to Cart” is transparent with their free shipping criteria. However, they require shoppers to spend a certain amount to qualify for free shipping. You can see that this cart is only $10.01 away from qualifying for free shipping.
They also have a large coupon code field—making it easy to add a discount.
These two money-saving features cultivate a positive emotion, even before customers get to the checkout page. The results: higher sales.
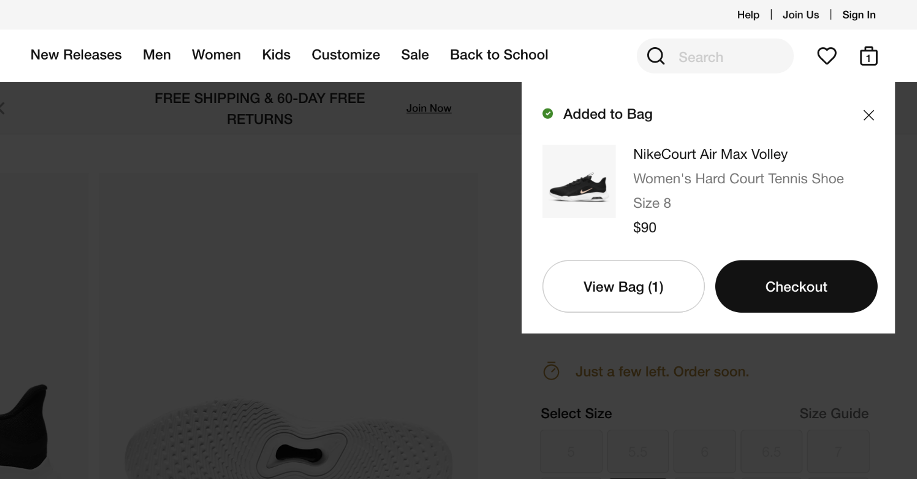
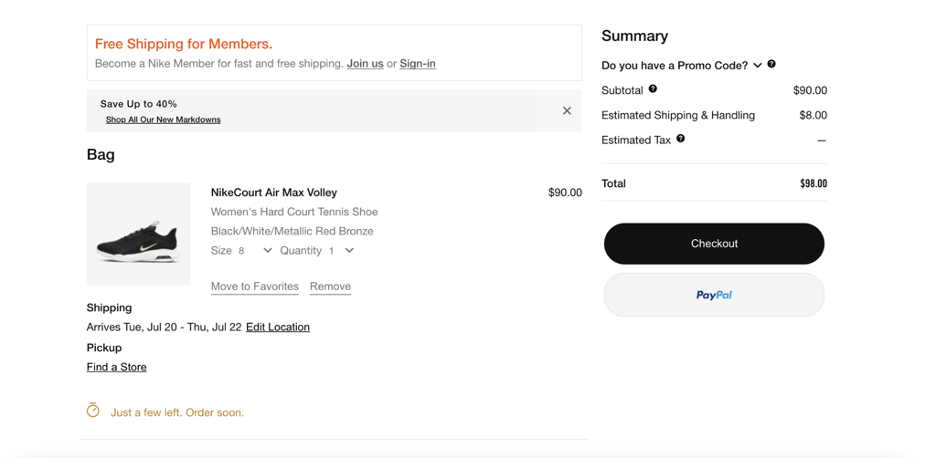
5. Nike shopping cart

Shoppers get a small notification at the top right corner of their screen when they click the “Add to Cart” button on Nike’s ecommerce site.
There are two options in the mini cart window: view your bag or proceed directly to checkout.
It’s a choice that encourages customers to buy now or keep browsing the site.
Nike also places messages like “Just a Few Left, Order Now” to guide shoppers to complete their checkout process. Catching a customer’s attention in this way can lead to more sales because no one wants to lose out on a great pair of shoes. This is called the FOMO or the Fear Of Missing Out strategy.
Another nice touch on Nike’s shopping cart page is the estimated shipping date. It gives shoppers an opportunity to imagine themselves in their new shoes by a particular date. Details like these matter!

Recommended reading: “While Supplies Last:” How to Create a Sense of Urgency & Scarcity
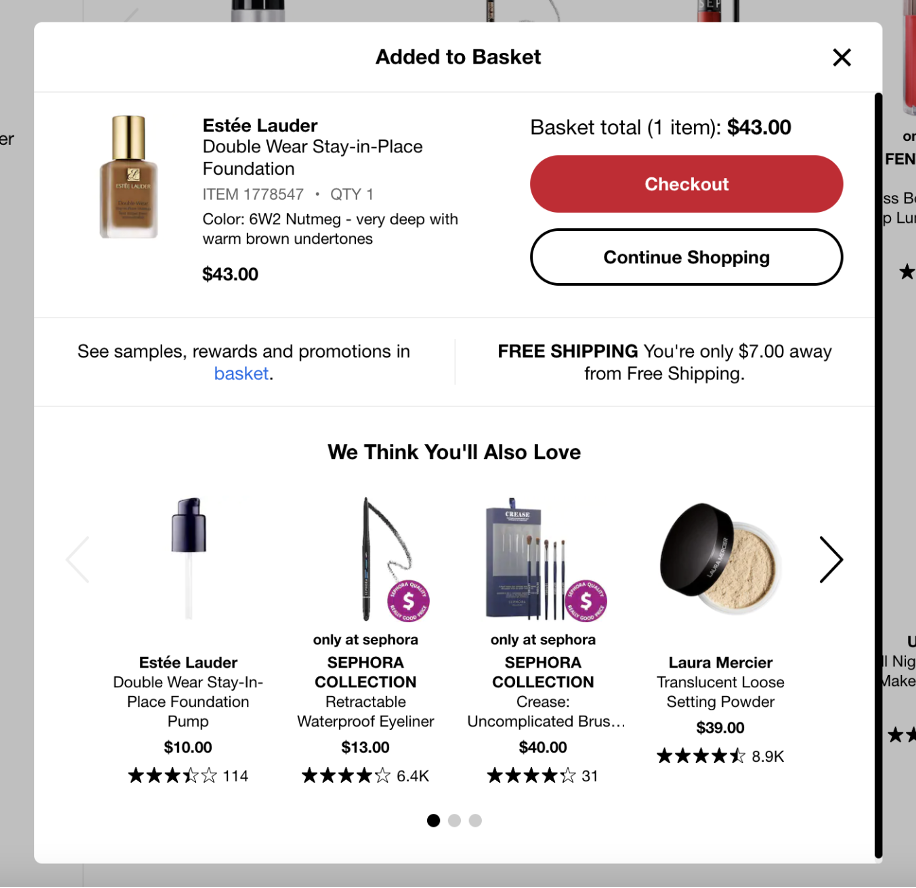
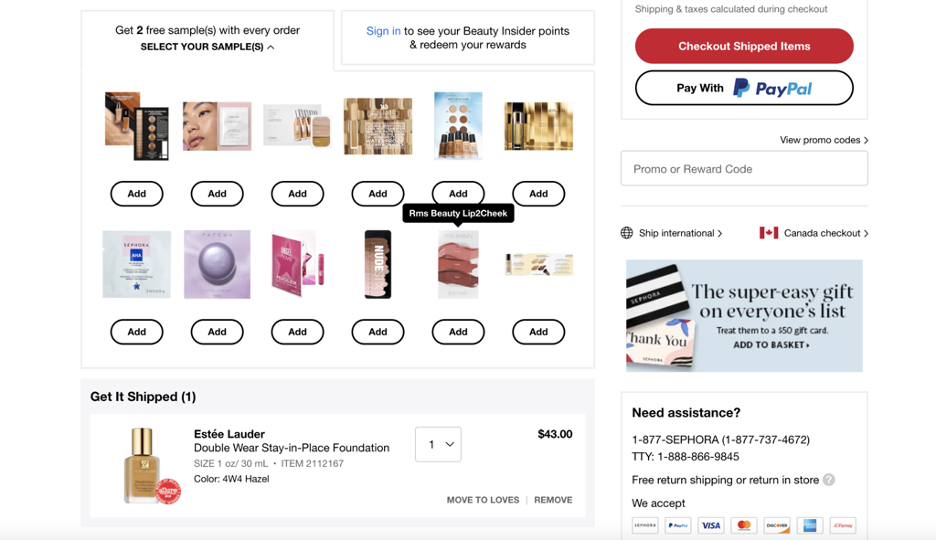
6. Sephora shopping cart

Sephora’s cart notification system combines tons of the best practices for cart page design features.
They display a pre-total amount. And it shows customers how much more money they need to spend to qualify for free shipping. They also personalize product recommendations for each customer.
Sephora goes beyond these other websites by offering free samples (along with rewards and promotions) with an easy to access link on the cart notification page.
Customers can choose up to two free samples to add to their shopping cart. This is a great solution to provide added value to customers, and it encourages them to try new products.

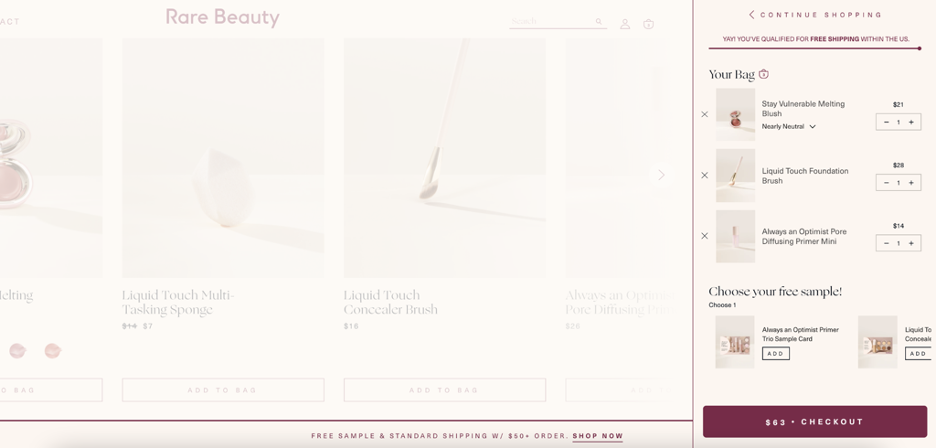
7. Rare Beauty shopping cart

Rare Beauty is another makeup brand with a heavy online presence. Like Sephora, they offer customers free items in the same box as their order.
They also show how much more money needs to be added to the order. Then the shopper knows when they qualify for free shipping.
Rare Beauty unconventionally uses large Xs so customers can easily remove items from their shopping carts. This makes it easy to edit their orders.
You can see why their customers love to purchase online—it’s a quick and painless checkout.
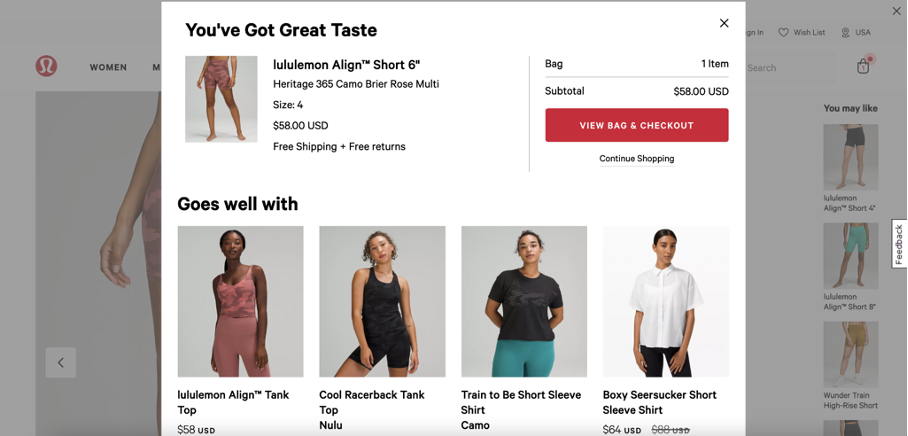
8. Lululemon shopping cart

The first thing you notice in Lululemon’s shopping cart is the large message at the top: “You’ve Got Great Taste.”
A message like that makes users want to click the cart icon!
Complimenting your customers is a great way to thank them for adding something to their shopping cart. And shows goodwill. This is especially effective for Lululemon because of their positive and affirmational branding.
Lululemon’s checkout button is large and brightly colored. It draws the users’ eyes and they recommend complementary products to encourage customers to “Continue Shopping.”
9. Gymshark shopping cart

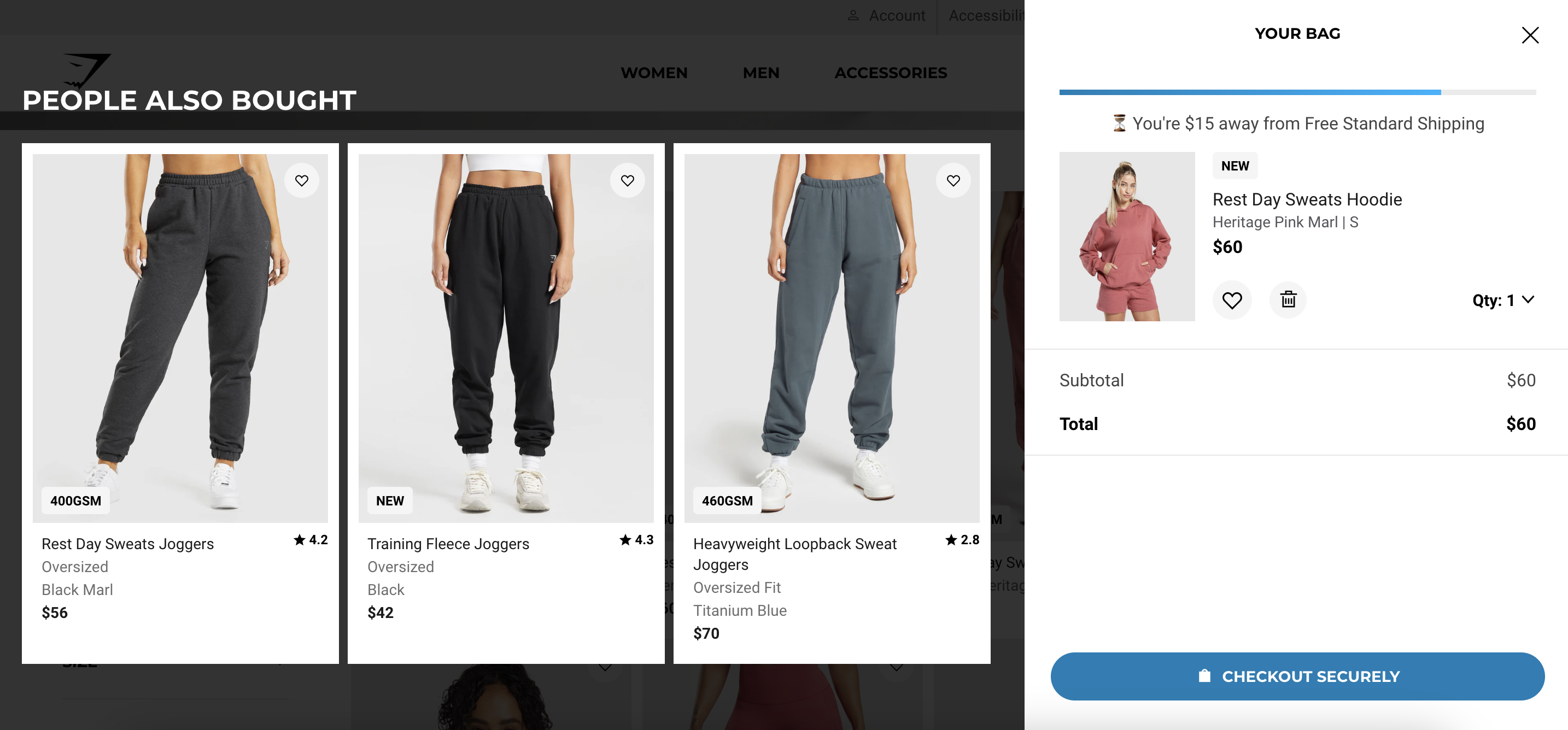
Gymshark, renowned for its innovative approach to fitness apparel, doesn’t just excel in crafting high-quality gym wear. It also stands out in optimizing the online shopping experience through its cleverly designed shopping cart page.
By leveraging data analytics and machine learning algorithms, Gymshark presents shoppers with a selection of products that complement their initial choices.
For example, if a customer adds a hoodie to their cart, Gymshark’s algorithm suggests matching joggers frequently purchased together by other shoppers. This encourages additional purchases.
Another strategic move Gymshark employs on its shopping cart page is the clever use of a shipping incentive prompt.
By displaying a message such as “You’re $15 away from Free Standard Shipping,” they encourage customers to buy more products, thus increasing the average order value.
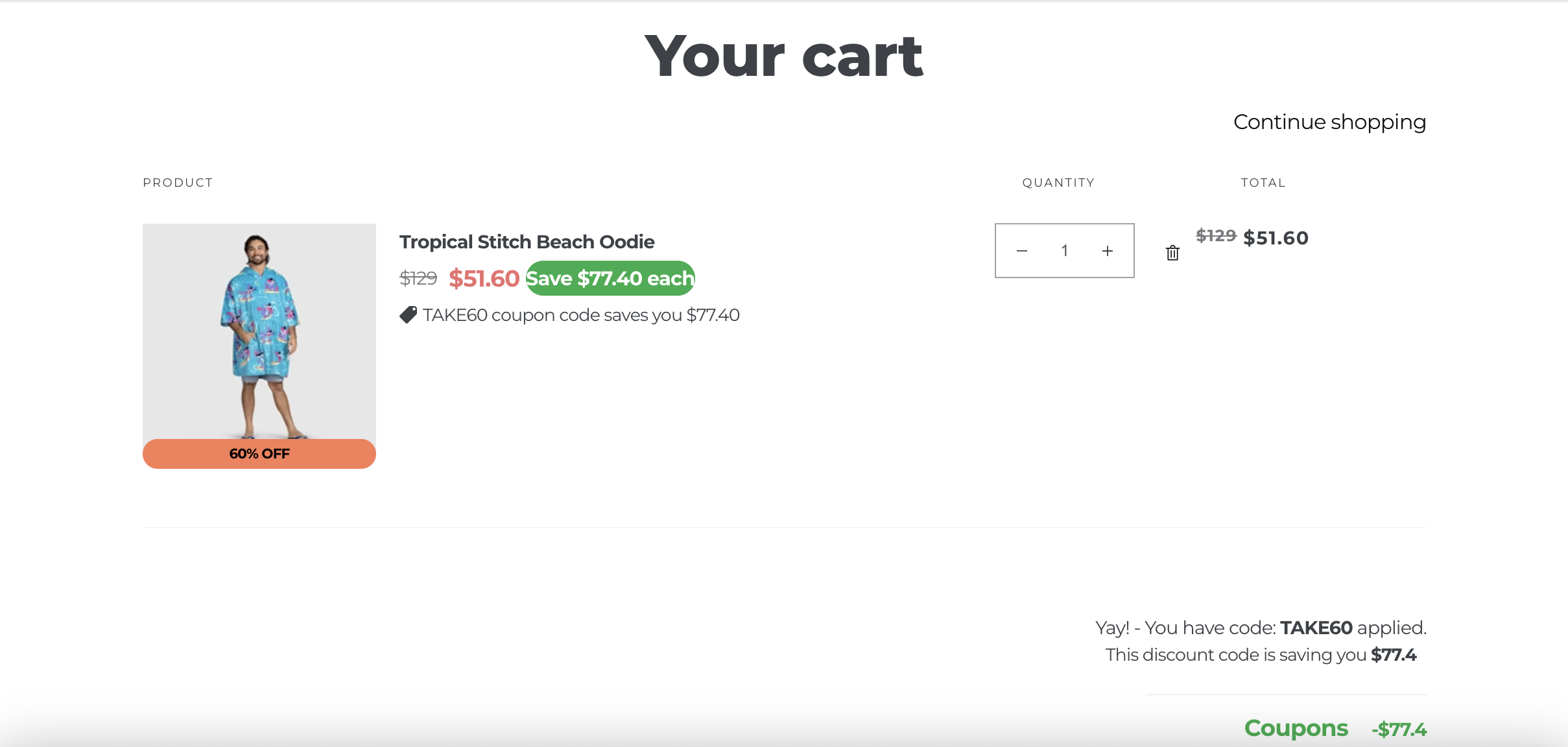
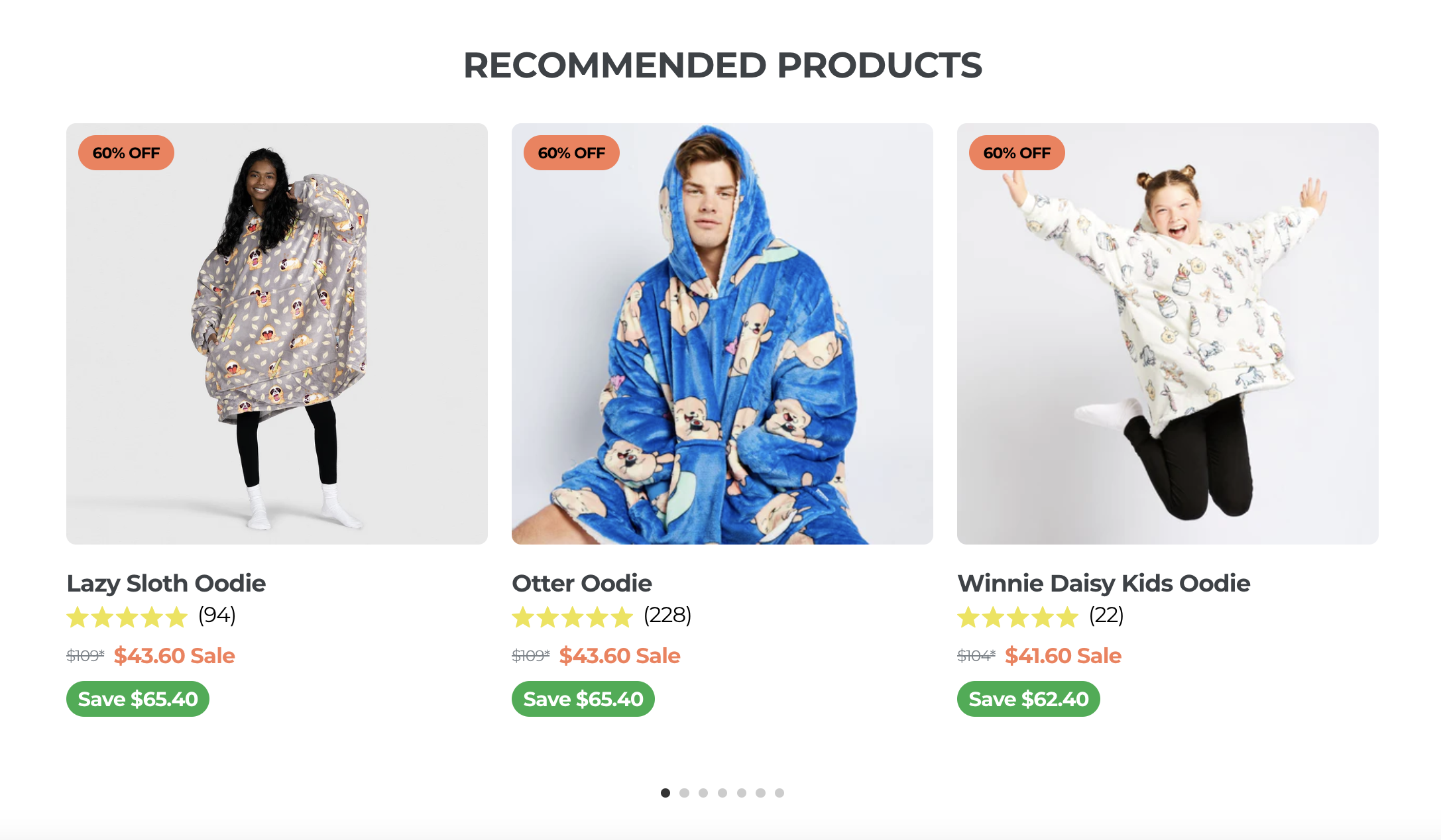
10. The Oodie shopping cart

One of the most noticeable aspects of The Oodie’s shopping cart page is how they highlight the coupons you’re using and how much you’re saving. With this strategy, they ensure that customers are constantly reminded of the value they’re receiving.
Beyond promoting savings, The Oodie’s shopping cart page also offers relevant product recommendations.

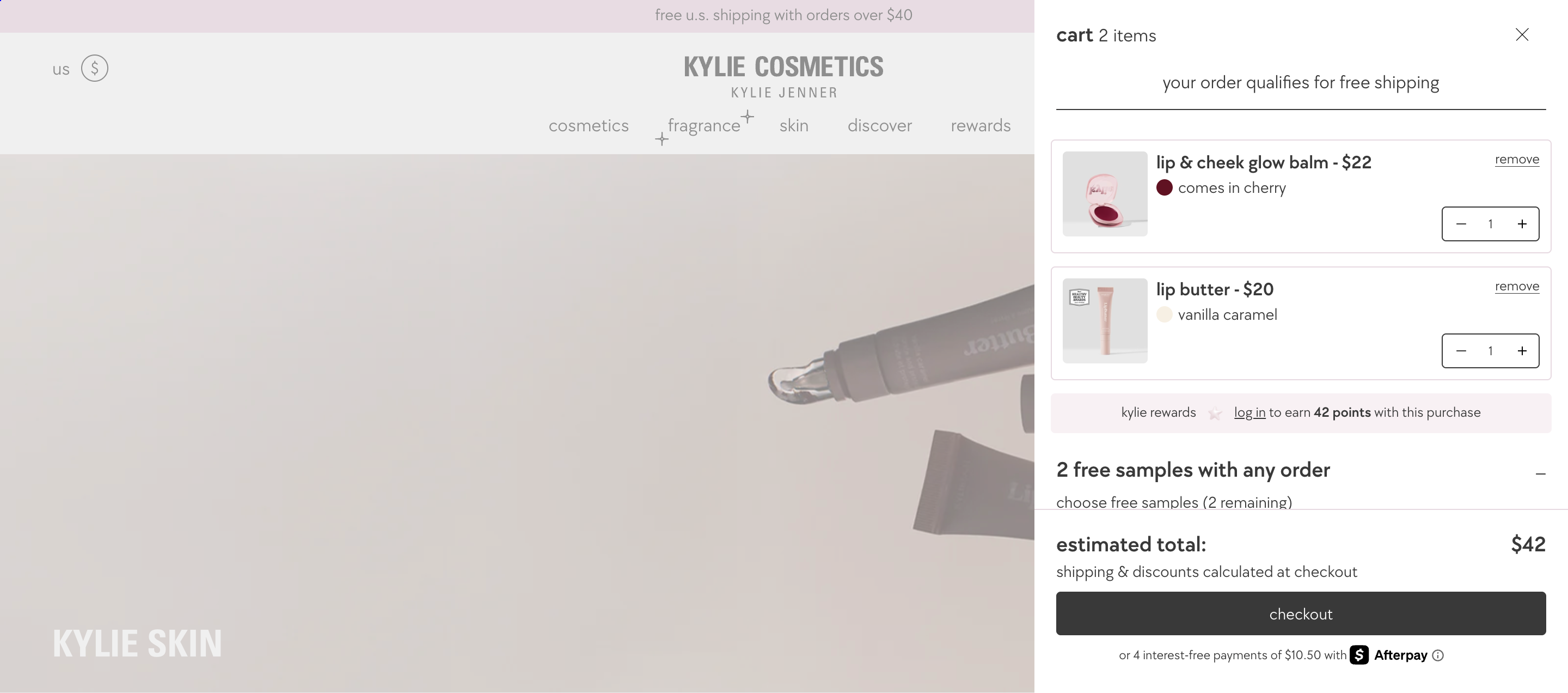
11. Kylie Cosmetics shopping cart

Kylie Cosmetics keeps it chic and smart. Right at the top of the cart, you’re reassured with “Your order qualifies for free shipping”—a conversion sweet spot. But that’s not all. Just below, you’ll find a mini progress tracker showing the loyalty points earned (hello, 42 points!) and a reminder that you’ve unlocked free samples.
It’s a masterclass in delivering feel-good updates in a compact format. Users know exactly what they’re getting—no guesswork, just good vibes and perks.
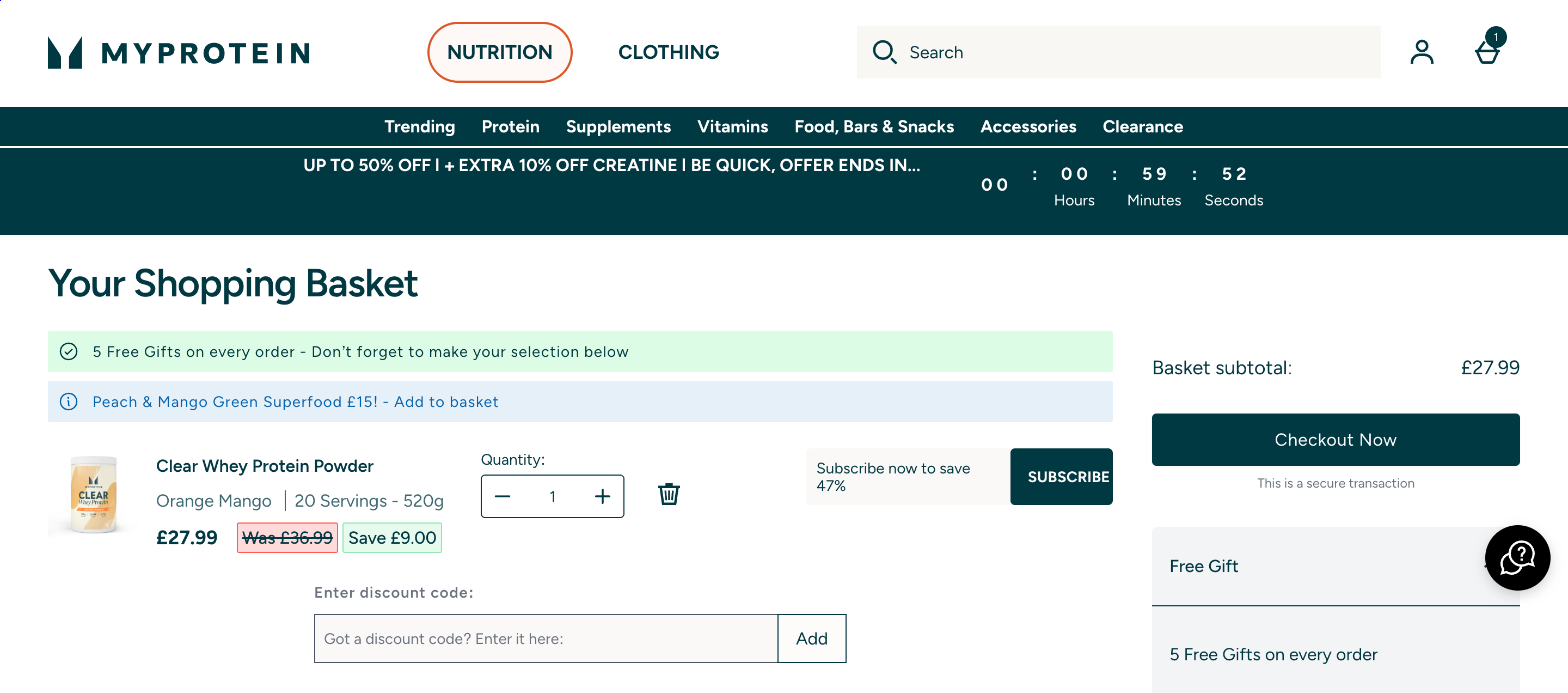
12. MyProtein shopping cart

MyProtein doesn’t just sell you supplements—they serve up a cart that feels like a wellness haul. Their cart offers up free gifts and highlights a promo feature, like a peach and mango green superfood for just £15. That’s solid cart-level marketing.
But the real kicker? A newsletter subscription prompt paired with a massive 47% discount. It’s clever bundling of email capture and conversion boost—no hard sell, just value-packed nudging.
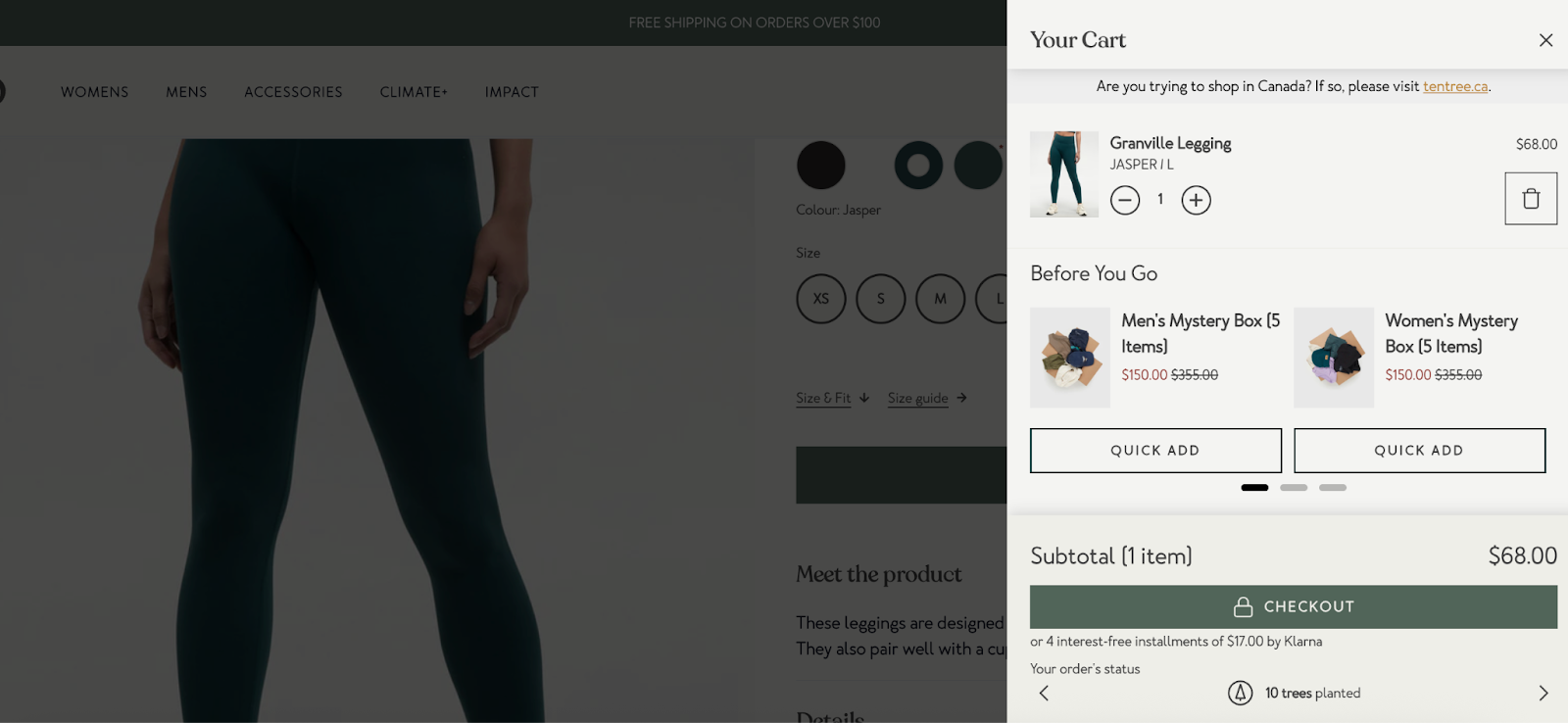
13. Tentree shopping cart

Tentree knows that fashion fans love to browse. That’s why their cart turns into a swipeable upsell engine. Below your selected item, they feature quick-add suggestions—slick, stylish, and one-click easy.
It’s not just a cart. It’s a curated accessory lane that blends impulse buying with genuine usefulness. The experience feels native, not noisy. And that’s a big deal.
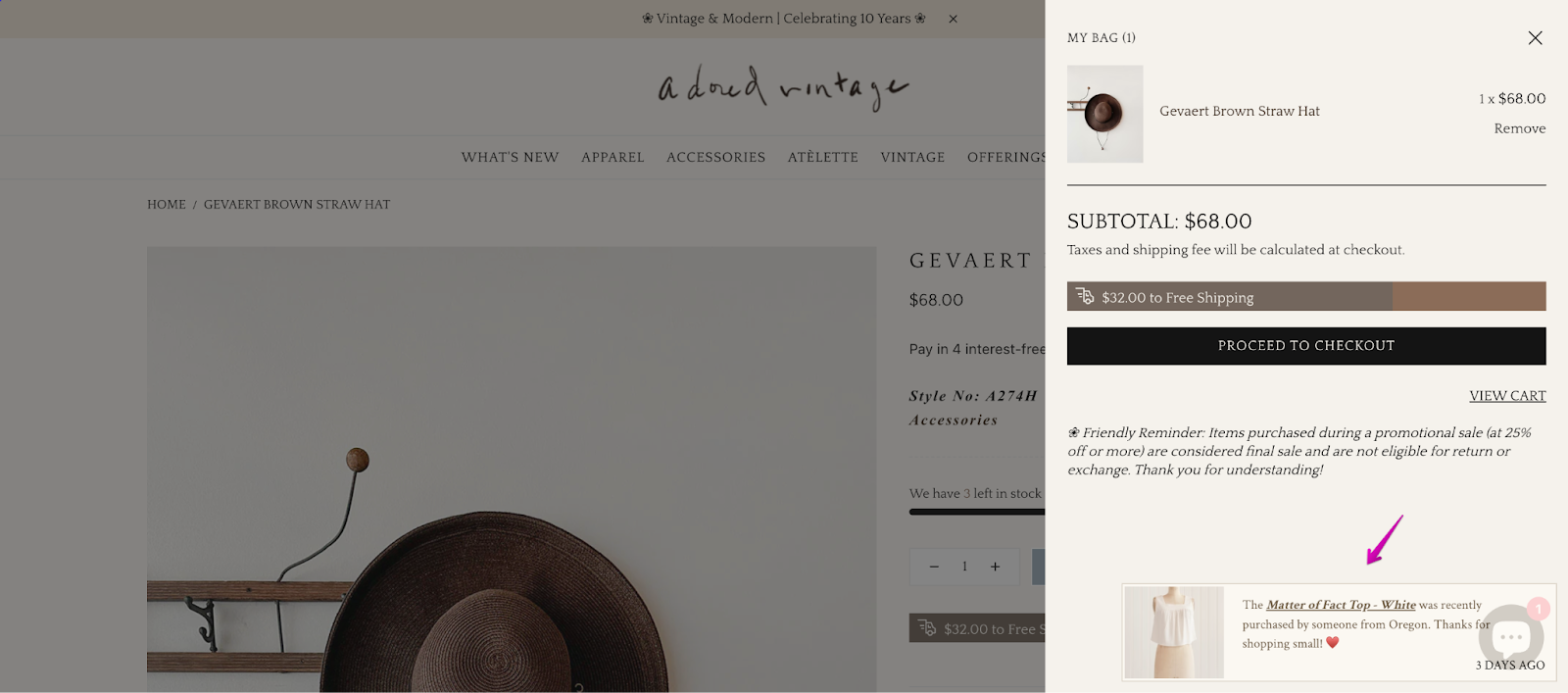
14. Adored Vintage shopping cart

Adored Vintage blends minimalist design with high-impact messaging. At first glance, it’s all soft hues and quiet elegance. But scroll to the bottom and you’ll see some powerful real-time information—like recent purchases from other shoppers.
Even better? A gentle, friendly nudge: “Items bought during the sale aren’t eligible for return.” It’s polite, proactive, and prevents post-purchase drama. A classy way to set expectations.
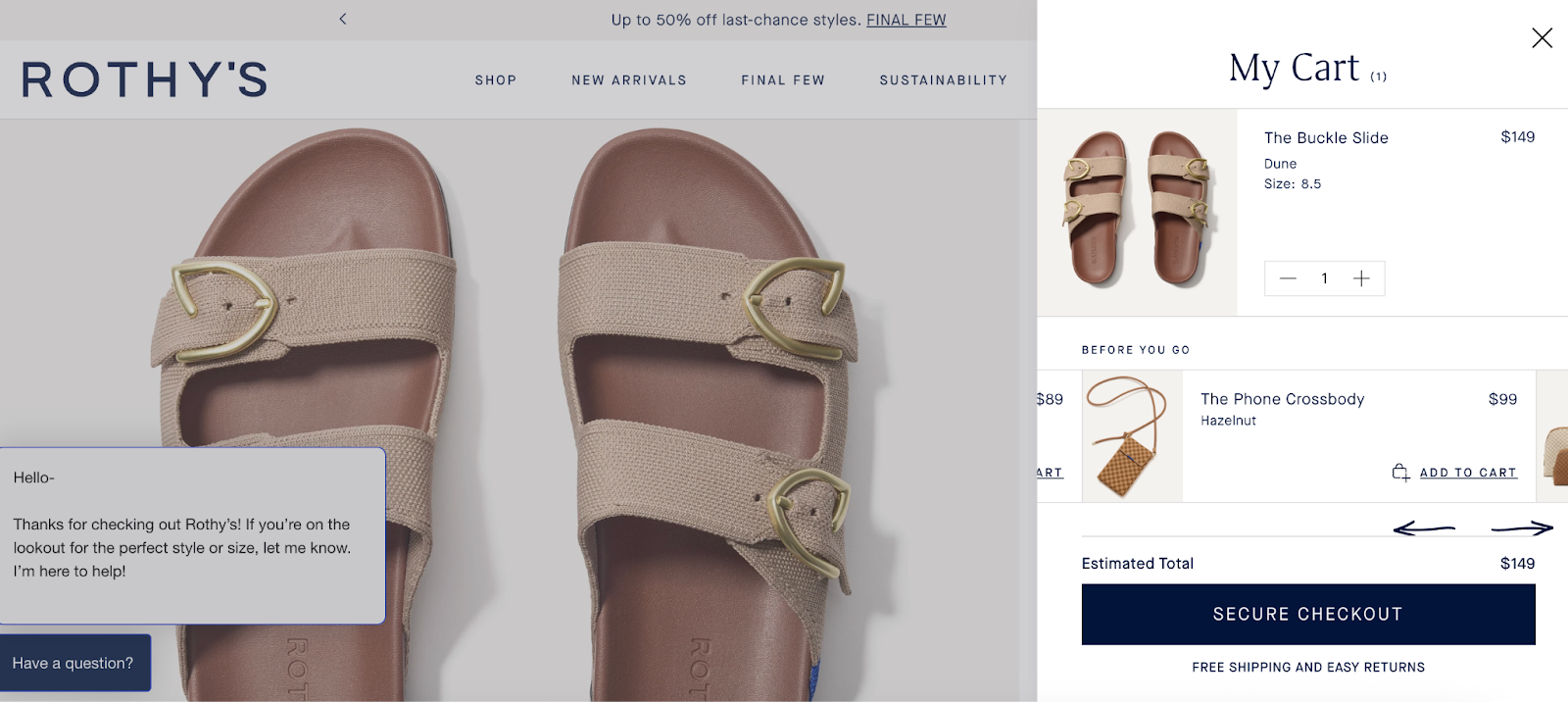
15. Rothy’s shopping cart

Rothy’s keeps it clean, as always. Their cart page is the definition of refined, but it doesn’t shy away from the upsell. Right beneath your cart items, you’ll see tasteful suggestions of products that match what you’ve picked.
The key here is how seamlessly it fits. It’s not shouting “Buy this too!”—it’s whispering “Before you go.” Sophisticated and smart, and creates a sense of urgency.
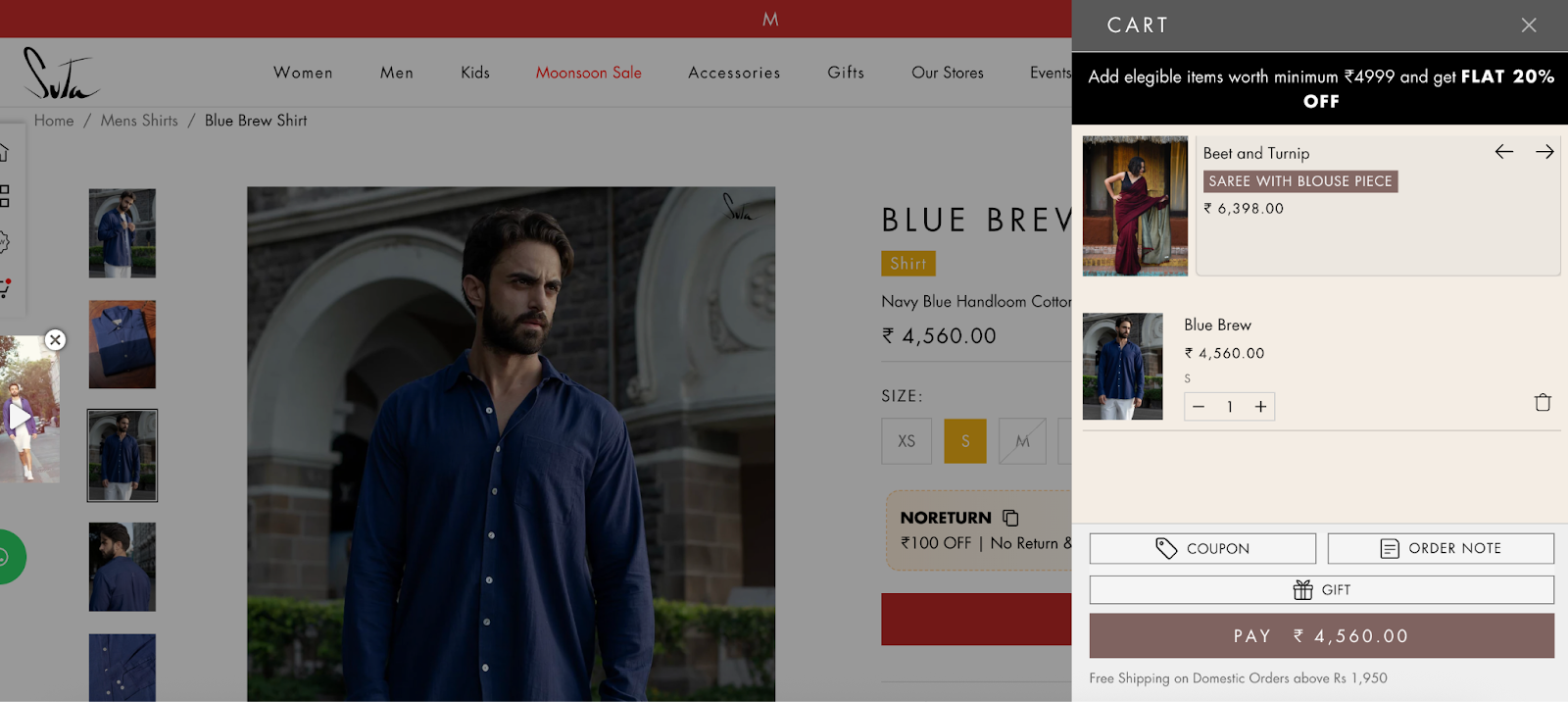
16. Suta shopping cart

Suta’s cart brings clarity and a goal. Right up top, you’re nudged with a message: “Add more items to get 20% off.” It’s direct and gives users something to work toward, especially for value-driven shoppers.
Underneath, you’ll find a simple upsell—one or two additional pieces that flow naturally with the current selection. Nothing overbearing, just a gentle extra offer to sweeten the deal.
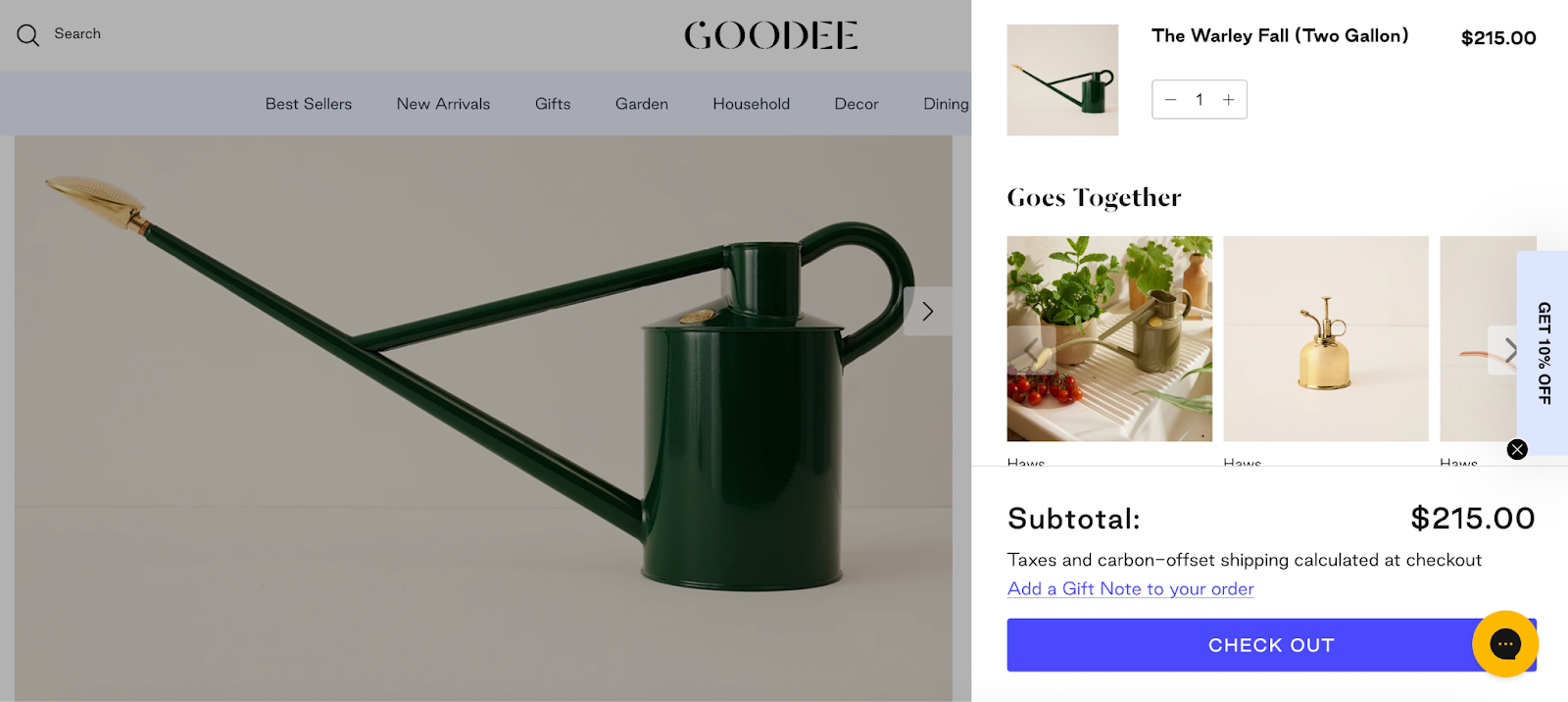
17. Goodee shopping cart

Goodee masters the art of subtle persuasion. Below the main cart items, they feature a curated section called “Goes together”—upselling without disruption. It’s thoughtful and design-aligned.
Next to that? A quiet little teaser about a 10% discount offer. Not pushy. Just there if you want it. It’s minimalism with a marketing twist—and it totally works.
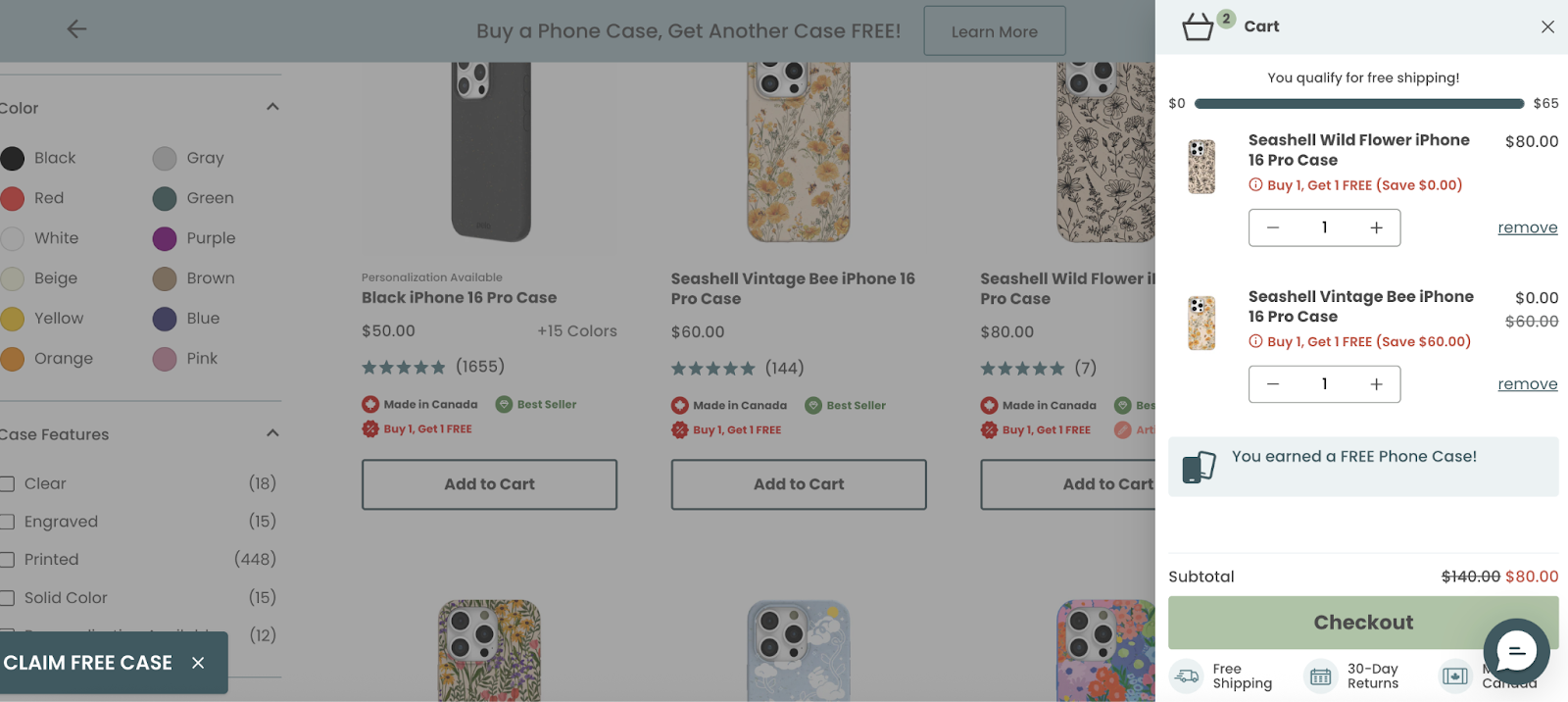
18. Pela Case

Pela Case celebrates wins right away. As soon as your cart loads, you’re told you’ve qualified for free shipping. Love it.
Next, the cart layout clearly shows your items, the free case you’ve earned, and a discounted total—all cleanly displayed. No extra clicks. It’s efficient, informative, and just feels good.
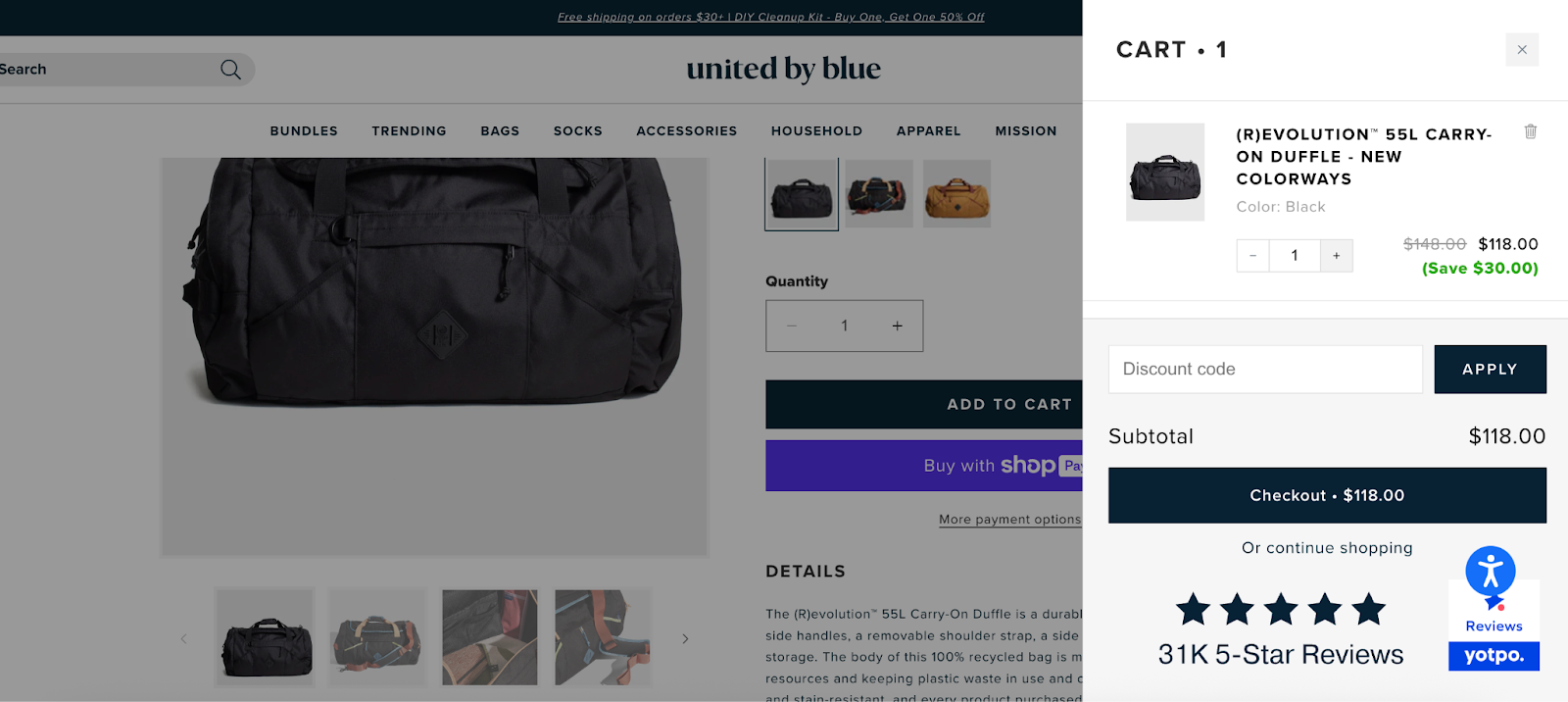
19. United by Blue

United By Blue brings functionality and trust to their cart design. There’s a visible discount code field right where you expect it—no hidden boxes or guessing games.
What really stands out? The social proof. A subtle section showcases the number of reviews on your cart items. It’s reassuring and gently affirms your choices without the need for over-the-top testimonials.
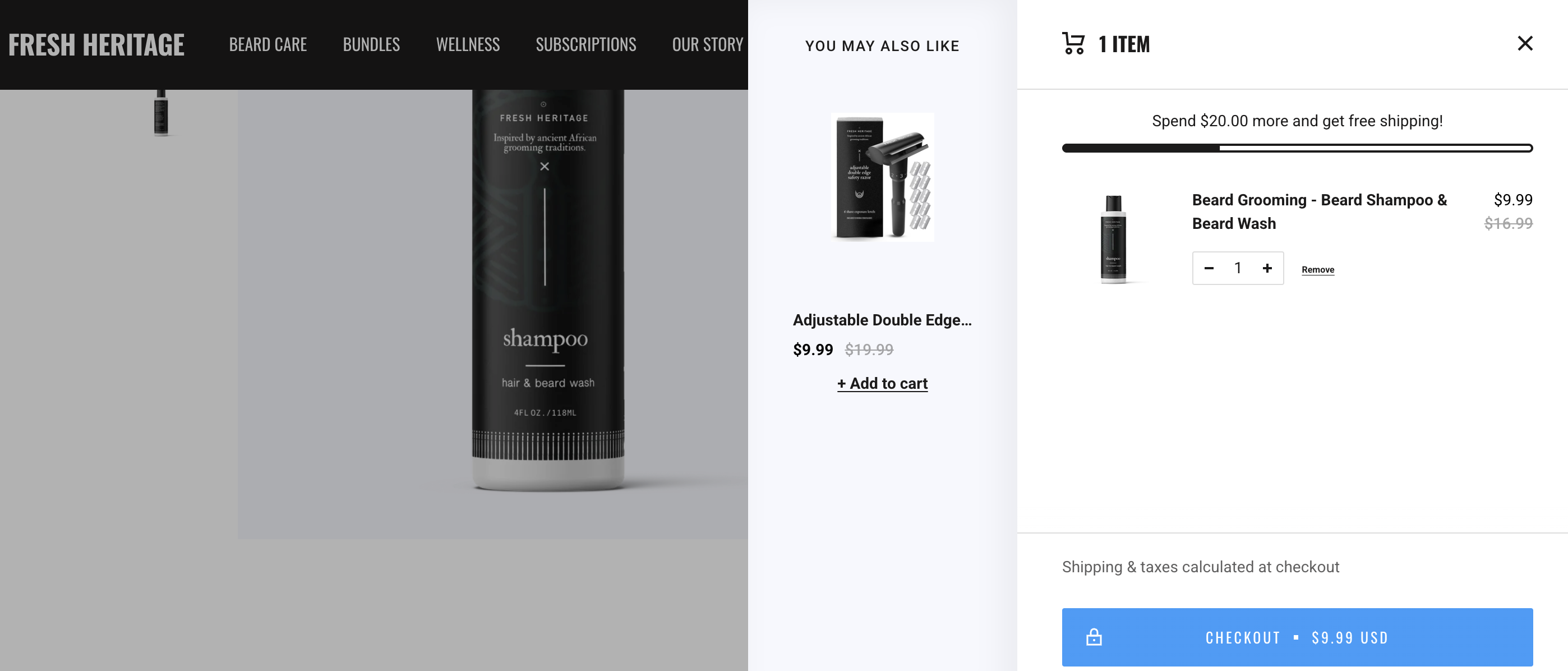
20. Fresh Heritage

Fresh Heritage keeps it sleek, but don’t let the simplicity fool you—this cart packs a punch. Right at the top, there’s a progress bar inviting you to spend just $20 more to unlock free shipping. It’s clear, visual, and does what good UX should: motivate action without saying too much.
On the side, you’ll notice a personalized “You may also like” section, featuring discounted add-ons. It’s contextual, tied to what you’ve already chosen, and serves up real value—not random product noise. Altogether, it’s a smart use of space, psychology, and shopper incentives.
Ecommerce shopping cart best practices you need to know
When you create an online shopping cart page: think about the challenge from a number of different angles.
A great shopping cart design needs to display your customer’s order summary no matter if you’re a print on demand business, an up and coming apparel store or an ecommerce electronics site.
But it should also make them feel comfortable to either continue shopping or move to checkout right away.
You can achieve great results like the examples above and increase your conversion rate with our best practices.
Here’s a summary of fundamentals for ecommerce cart page designs:
- Show users the cart’s total cost, shipping details, and payment options that you support.
- Suggest more products that match what the customer already has in their cart.
- Website users should be able to see how to customize their purchase (by choosing colors, quantities, sizes, etc.) with little effort.
- Reduce confusion by using large, high-quality product images for the shopping cart.
- Be clear about shipping costs or how much a customer has to spend to get free shipping.
- Display icons that prove how your payment processes are secure and trustworthy.
- Add a promotion code box to promise real value.
You’ll want to design a seamless transition from product-browsing to adding items to the shopping cart, to their actual checkout. This is a crucial aspect of conversion rate optimization.
How to reduce cart abandonment and increase sales
Even with the best shopping cart design, there’s no guarantee that customers will complete their checkout process.
Our statistics show that the average cart abandonment rate is 66.5%.
Businesses that are improving their shopping cart page have found that popups tend to be one of the most effective ways to encourage visitors to check out.
For example, AVON’s cart abandonment rate dropped by 16.5% when they adopted OptiMonk’s cart abandonment prevention system. It detects when store visitors are likely to abandon their carts and sends them a popup that encourages shoppers to finish the purchase.
Let’s get started on the best popup examples.
1. Promote an irresistible offer
You can use a popup to offer free shipping or other abandoned cart coupon codes for a limited time.
Since shoppers are very sensitive to the shipping cost of their orders (in fact, unexpected shipping costs are one of the top reasons for cart abandonment), this is one of the best ways of reducing cart abandonment.
Check out OptiMonk’s popup template library for one that will fit nicely with your store. Or here are a couple of examples that you can use right away:
2. Increase urgency with limited-time offers
Using a sense of time pressure can convince an on-the-fence website visitor towards the checkout. Let shoppers know where they stand on the availability of a product. This adds a sense of urgency to their purchase decision.
For example, SwissWatchExpo is a store that sells used Luxury watches. They used popups to make it clear that a watch would only be reserved for them for 15 minutes. This sense of urgency led to a 25% increase in conversion rate.
3. Recommend relevant products to regain their attention
If users are leaving without checking out, it’s likely that they only saved the items as possible purchase options while they were browsing your store.
You can get their attention with popups that display alternative products—similar to the ones they have in their cart. You can add to your conversion rate by giving them a quick view of more options in your store.
Recommended reading: 5 Must-have Cart Abandonment Popups for Your Shopify Store
If you’d like to decrease your cart abandonment rate with popups, OptiMonk is your best option.
It comes with 300+ pre-made templates, a Drag & Drop editor, exit-intent technology, and cart rules to create the perfect cart abandonment popups. Click here to create a free account today!
Summing up
The “add to cart” button and the cart itself are often overlooked when it comes to the design and functionality of an ecommerce store.
The first step is having a simple, easy-to-use design that matches your brand. From there, add features like popup layers and customization options. Then you can cross-sell add-ons and other accessories.
If you’re thinking about shopping cart page designs, take a cue from a great shopping cart sample you’ve seen today.
We hope that you found these examples of online shopping carts helpful. You’re sure to see conversion improvements with the use of these design strategies!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Nikolett Lorincz
- Posted in
- Ecommerce
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025