- Blog
- Shopify A/B Testing 2025: Expert Guide & Tips
Shopify A/B Testing 2025: Expert Guide & Tips
-
Barbara Bartucz
- Conversion
- 6 min read
Table of Contents
As marketers, we often rely on our instincts when it comes to understanding our audience.
Sure, it’s easier and more comfortable to simply trust our gut feelings rather than testing things out.
But unfortunately, hunches can lead to wasted resources on changes that don’t yield results or—even worse—harm conversion rates in your Shopify store.
While gut feelings can play a role in generating hypotheses or sparking creativity, they should not replace data-driven methodologies like A/B testing.
With A/B testing, you can get clear answers based on data. This will help you make better decisions and improve your conversion rate optimization efforts.
But how does A/B testing work? And how can you implement it in your Shopify store? We’re here to help you out with our step-by-step guide.
Get on board!
Why is A/B testing important for a Shopify store?
In short: A/B testing helps you figure out what works and what doesn’t in your Shopify store.
By testing different versions of specific elements in your online store, you can see what makes people buy more.
Once you understand what resonates with your website visitors, you can prioritize those aspects and eliminate what doesn’t contribute to sales.
All of this leads to increased conversion rates.
A/B testing is vital for boosting conversion rates, optimizing your Shopify store’s performance, and maximizing revenue by pinpointing purchase-triggering elements.
How to run A/B tests easily?
Luckily, there are solutions that can be used to make A/B testing easier, less resource intensive, and more flexible.
Let’s see what they are.
1. Running A/B tests using dynamic content
Dynamic content refers to website content that changes based on data, user behavior, preferences, and other factors.
Numerous tools are available that enable A/B testing with dynamic content for Shopify stores. OptiMonk is one such option that you can access through the Shopify App Store.
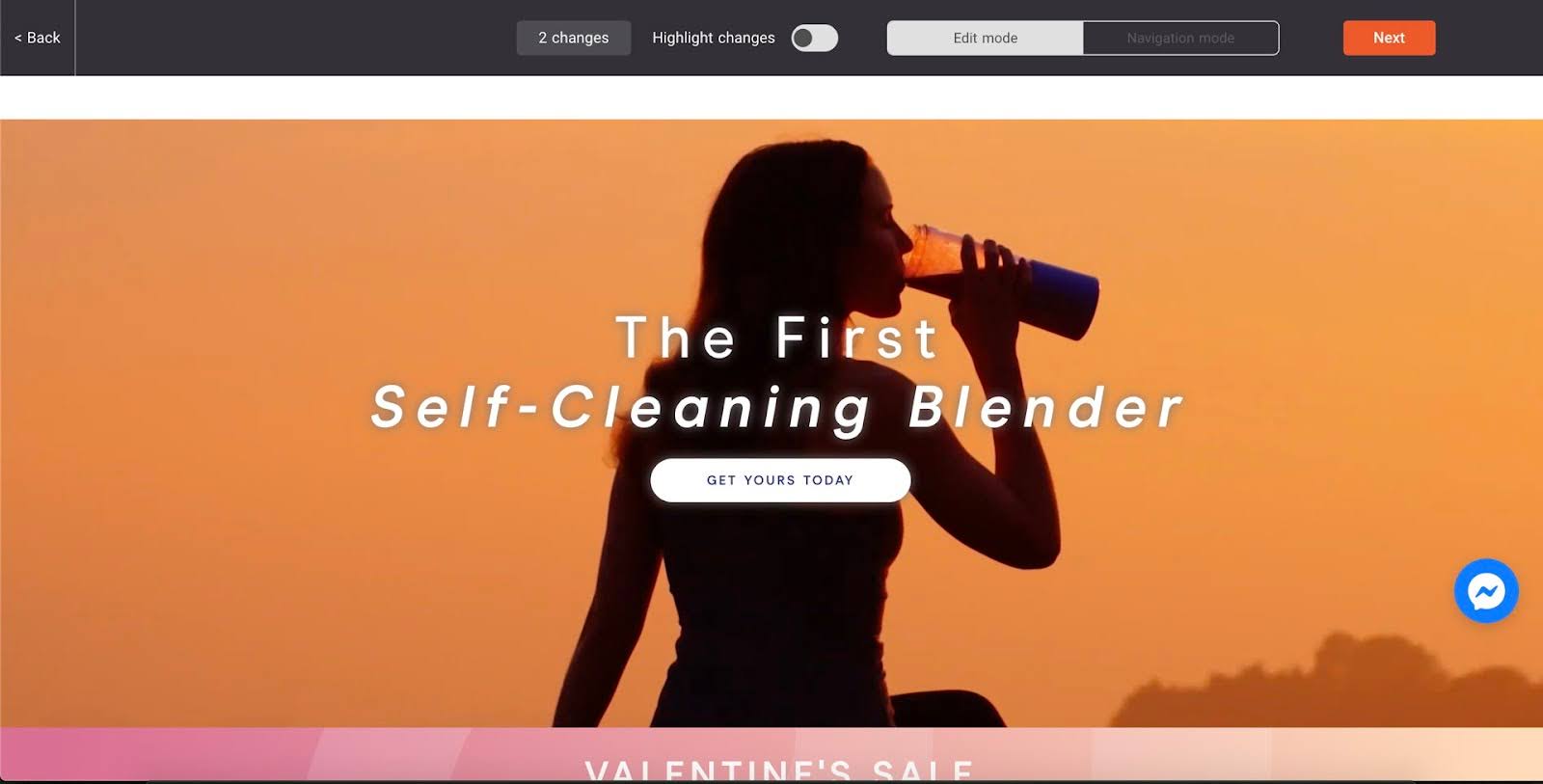
Using OptiMonk, you can create a new dynamic content campaign.
Through its user-friendly point-and-click editor, you can easily select the headline you wish to A/B test on your landing page and simply rewrite it.

To learn which headline works better, (the original or the new one) you’ll need to start an experiment.
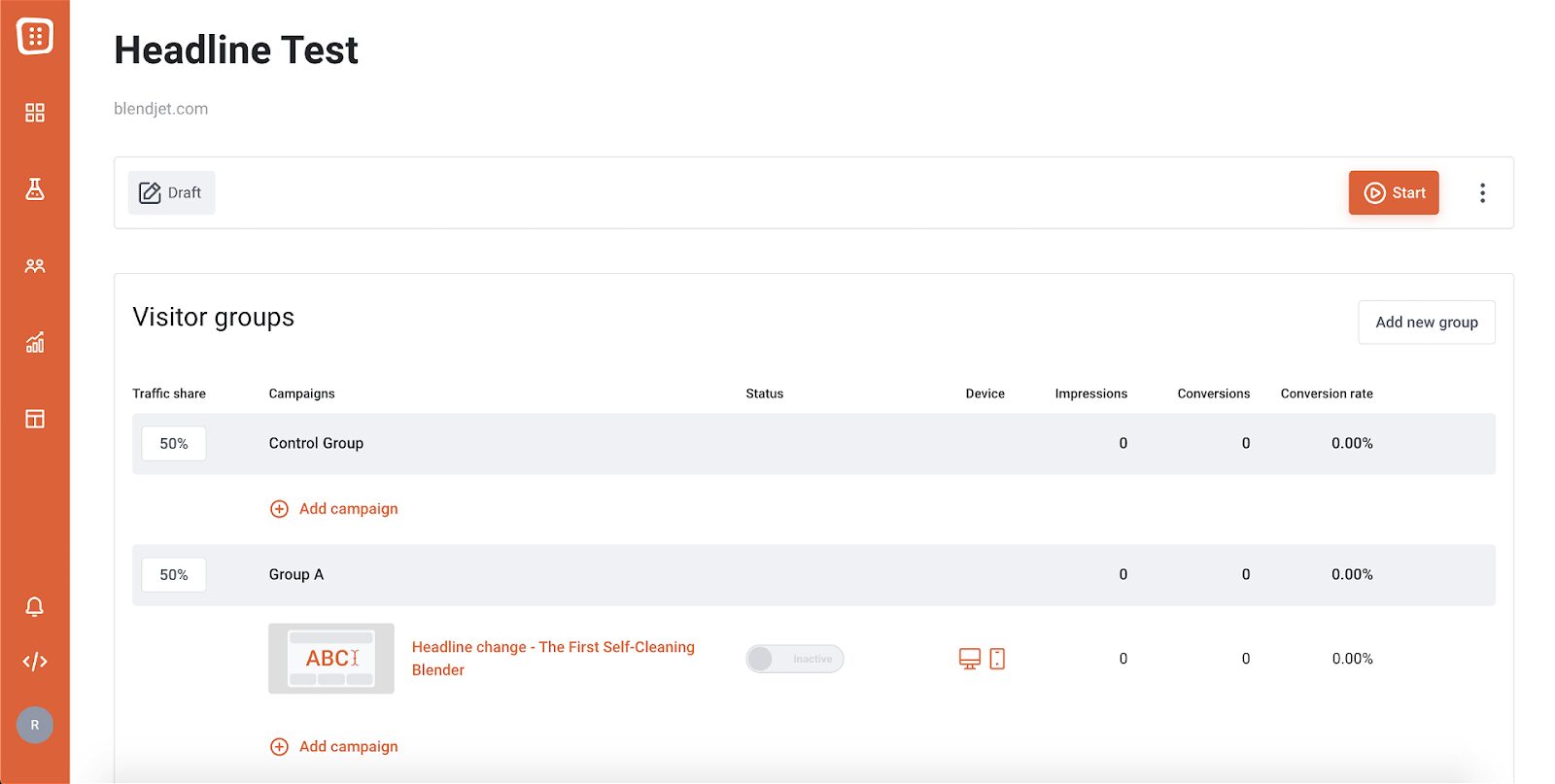
Here’s how to set it up:
For the Control Group, you shouldn’t add any campaigns. Your original headline will appear to 50% of your visitors.
In Group A, you’ll want to add your newly created campaign (the headline you just changed). This will appear to the other 50% of website traffic.

This solution is quite simple and uncomplicated to implement. However, one drawback is that you’ll need to set up each A/B test manually.
Additionally, you’ll have to monitor the customer behavior results and then use those to make decisions.
If you plan to conduct many different tests, the manual setup process can be time-consuming, making this solution less optimal.
Want to go ahead and need some help with the manual split testing setup? Take a look here.
2. Automate A/B tests with the help of AI
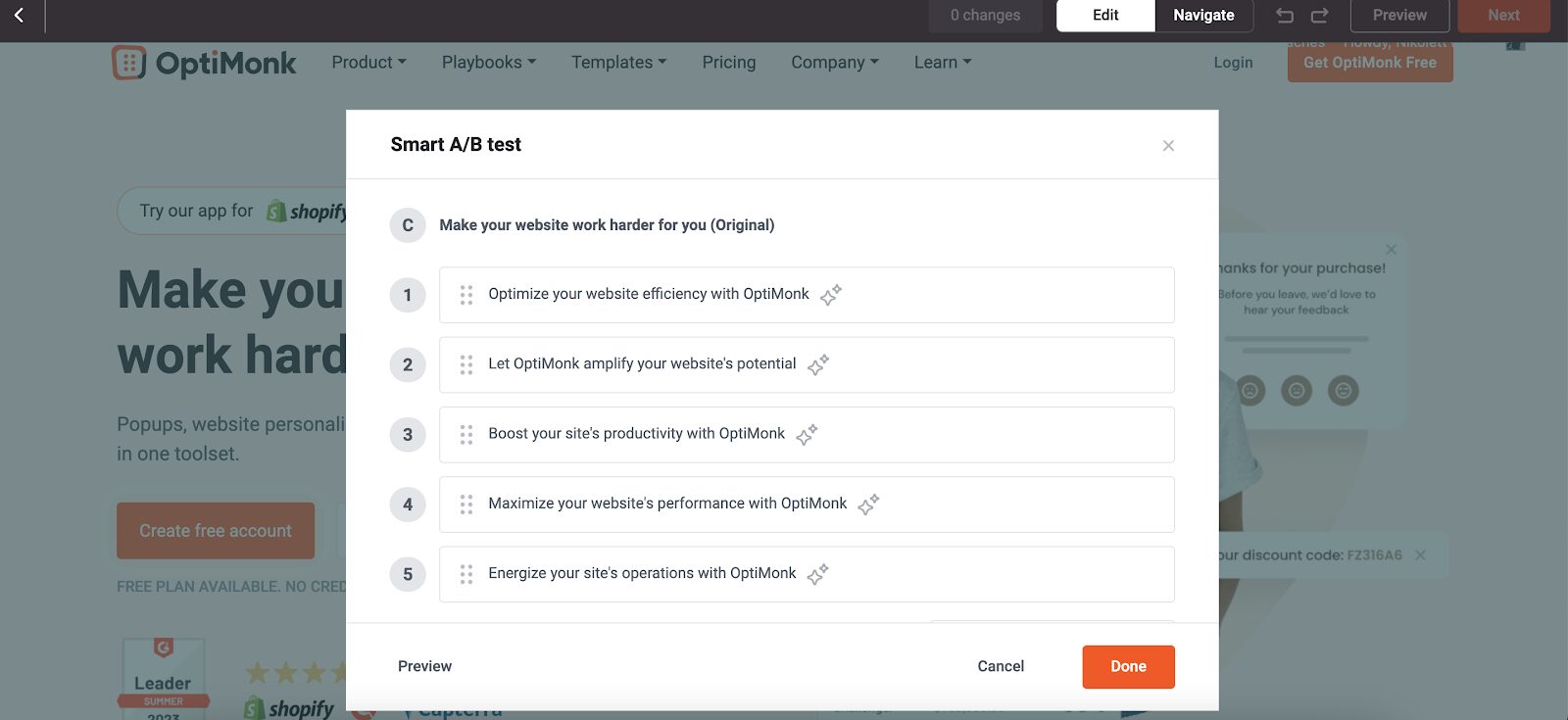
Another alternative is to streamline the entire process by leveraging AI with a solution like OptiMonk’s Smart A/B Testing tool.
With this approach, you select the element you want to test on your landing page, and the tool will automatically generate multiple versions for you, eliminating the need for manual intervention.

Plus, you can test multiple elements: whether it’s the headline, descriptions, call-to-action buttons, or any other essential component, you can effortlessly select them with just one click.
Simply launch the A/B test, and our AI will handle everything else!
It automatically stops the versions that aren’t performing well and seamlessly starts new A/B tests.
3. A/B test product pages easily
Another significant challenge for ecommerce store owners regarding A/B testing is implementing changes across hundreds or thousands of product pages and assessing the overall impact through A/B testing.
The Smart Product Page Optimizer offers a great solution to this challenge.
You simply determine different elements you wish to incorporate into your product pages, (descriptions, benefit lists, testimonials, or any other feature of your choice).
Then, the AI will automatically generate content for all of your product pages—no matter how many product pages you have—and run A/B tests on them!
Check out this video to understand A/B testing better and follow a detailed guide on running A/B tests with OptiMonk:
What should you A/B test? With 4 real-life Shopify examples
Ready to explore how other Shopify store owners have implemented A/B testing in their stores?
Let’s dive in and find out!
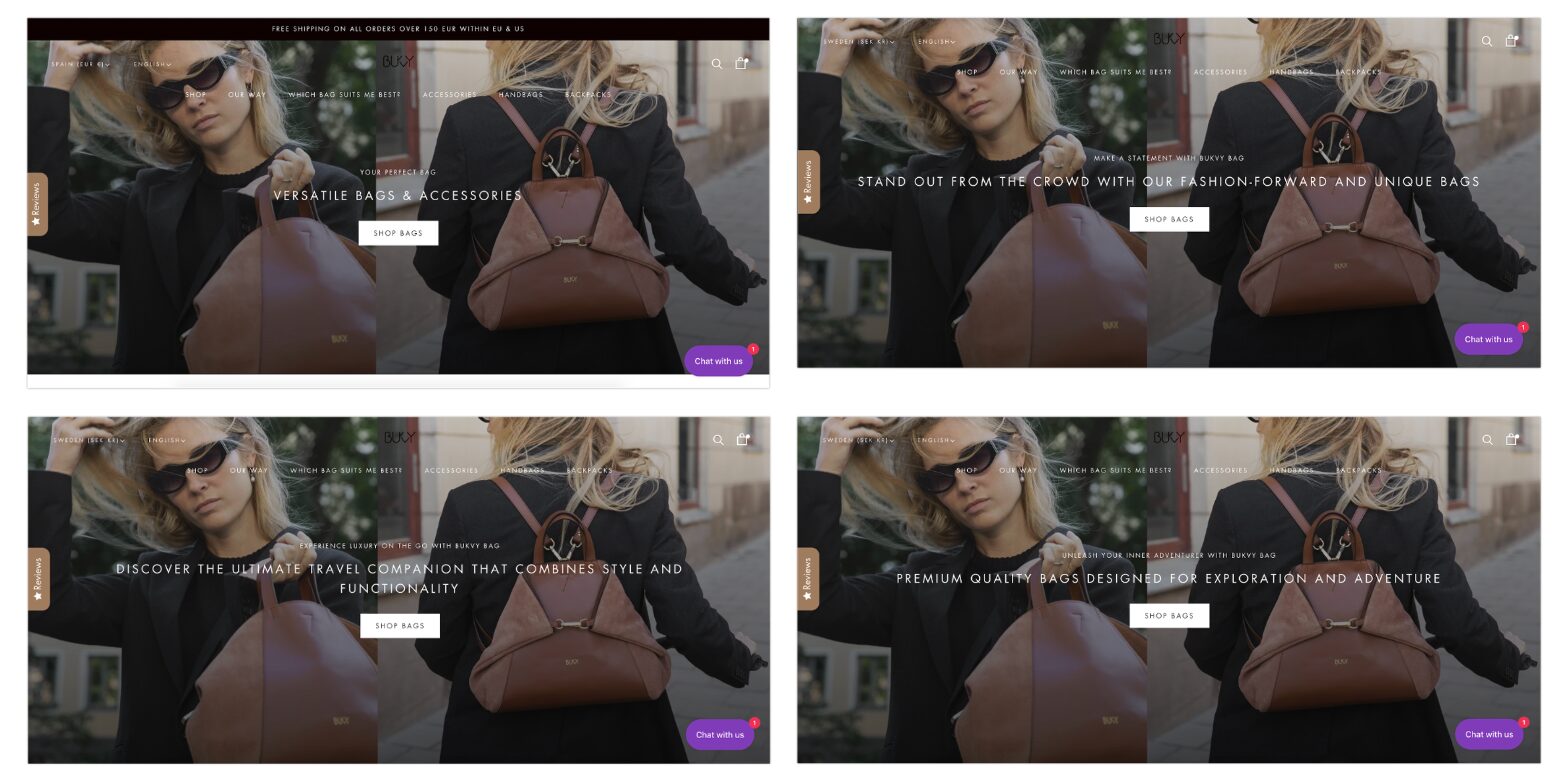
1. A/B test the headline on your homepage
Our first example comes from Shopify store Bukvybag, who’d been struggling with low conversion rates on their homepage.
To tackle this problem, they experimented with various value propositions as headlines.
This method helped them make better decisions using data and increase conversions on their homepage.
In fact, they achieved a 45% increase in orders thanks to running A/B tests.

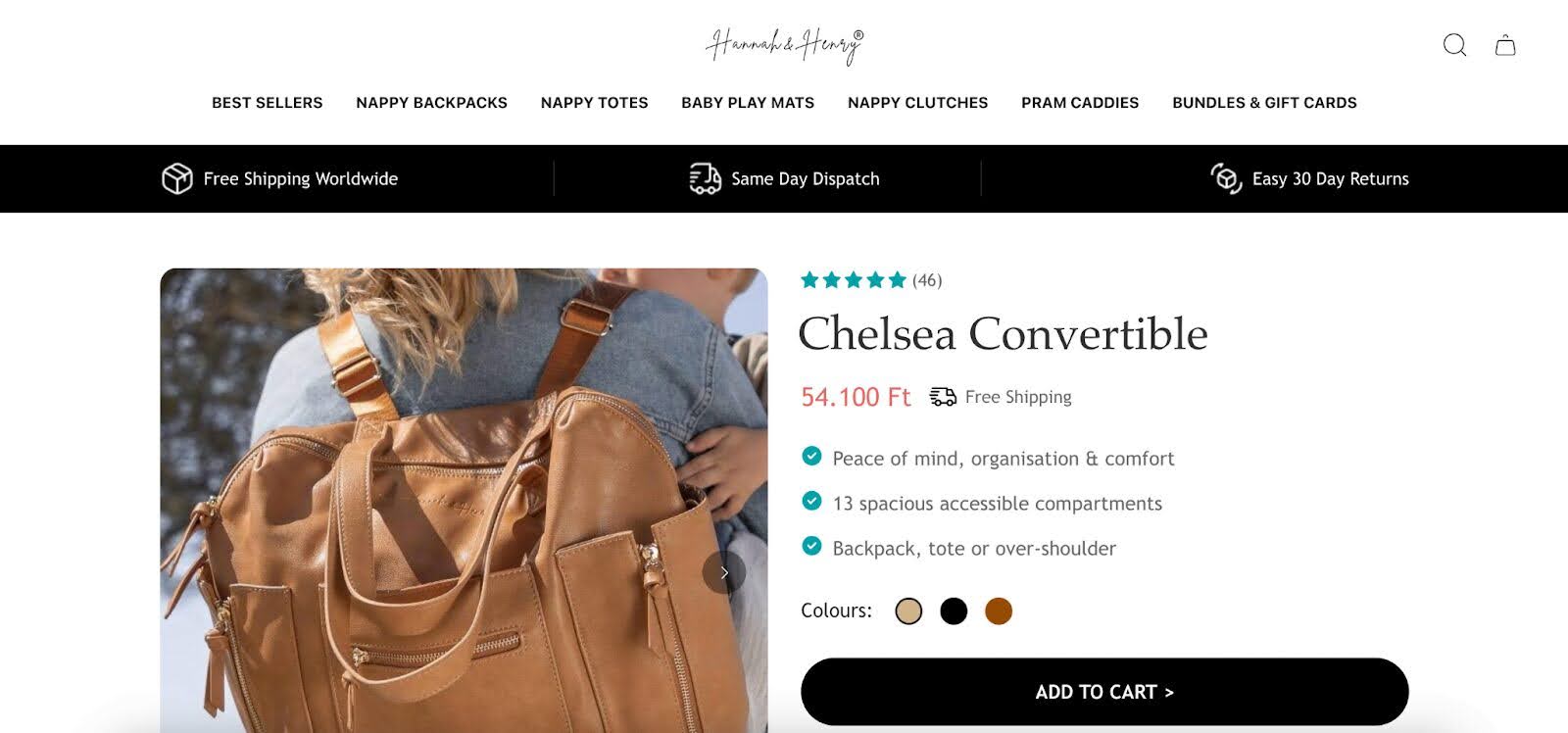
2. A/B test your product pages
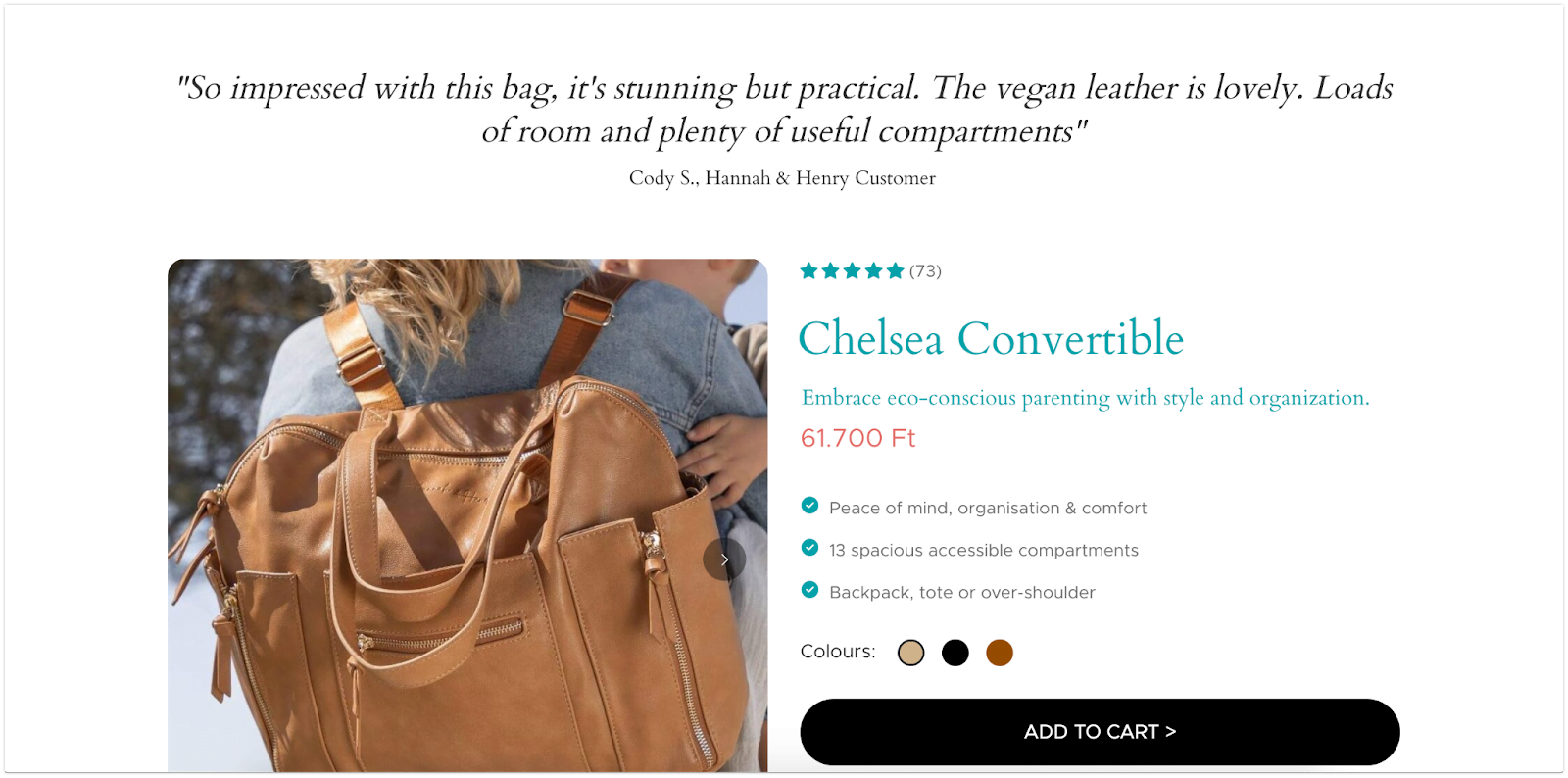
Next up on the list is Hannah & Henry, another Shopify store.
Product detail pages attract a significant portion of an ecommerce website’s traffic, but Hanna & Henry struggled to boost conversions on these pages.
They created multiple variations and ran automated A/B tests on their product pages, testing visual elements to find out which version resonated best with their website visitors. They did all this with the help of the Smart Product Page Optimizer.
Check out their control variant page:

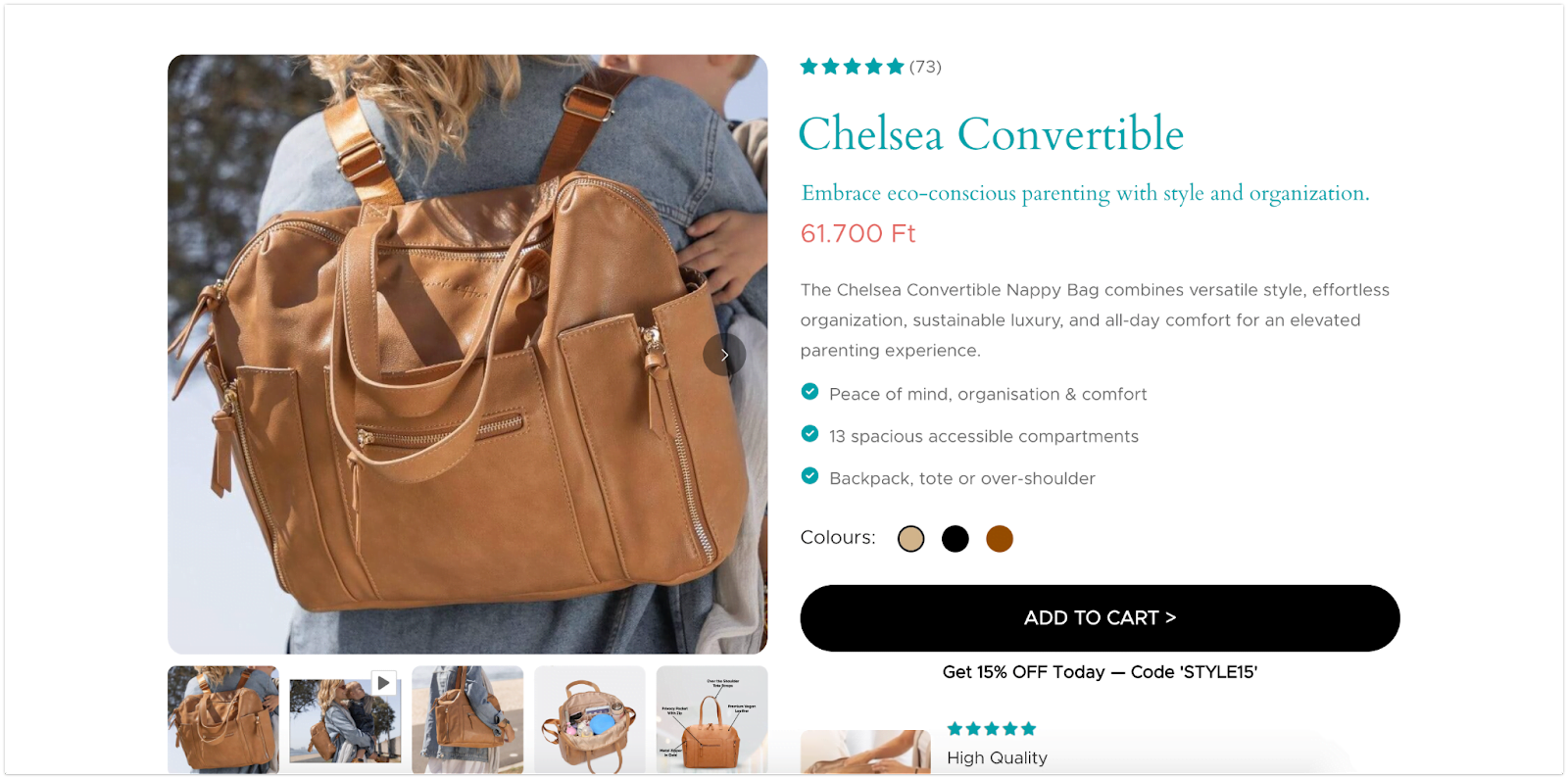
Version B included a slogan and a product description:

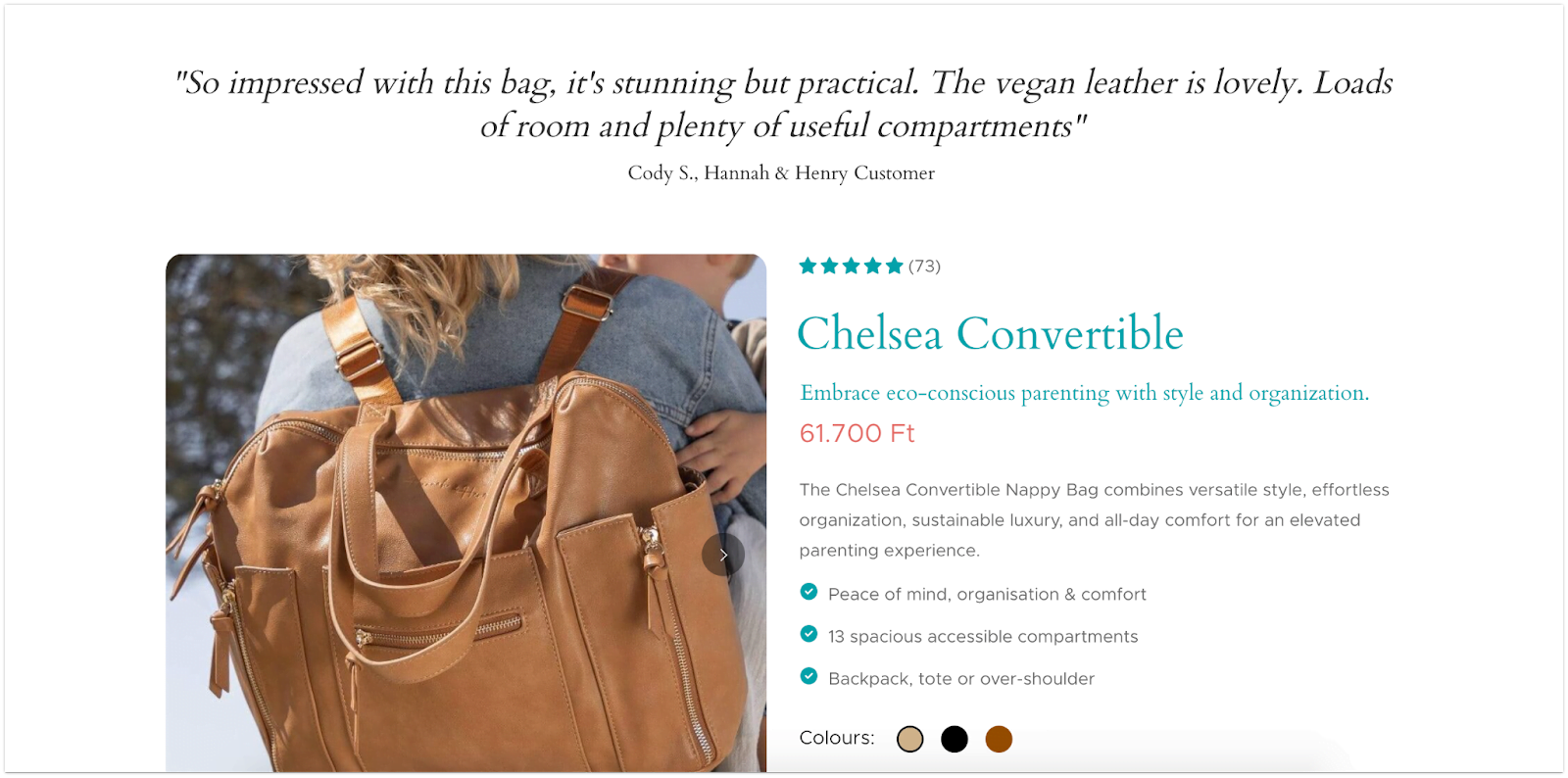
Version C added a review, a slogan, and a product description:

And Version D featured a review along with a slogan:

Wanna know the test results? Hannah and Henry achieved an impressive 45% revenue increase.
3. A/B test adding new messages with dynamic content
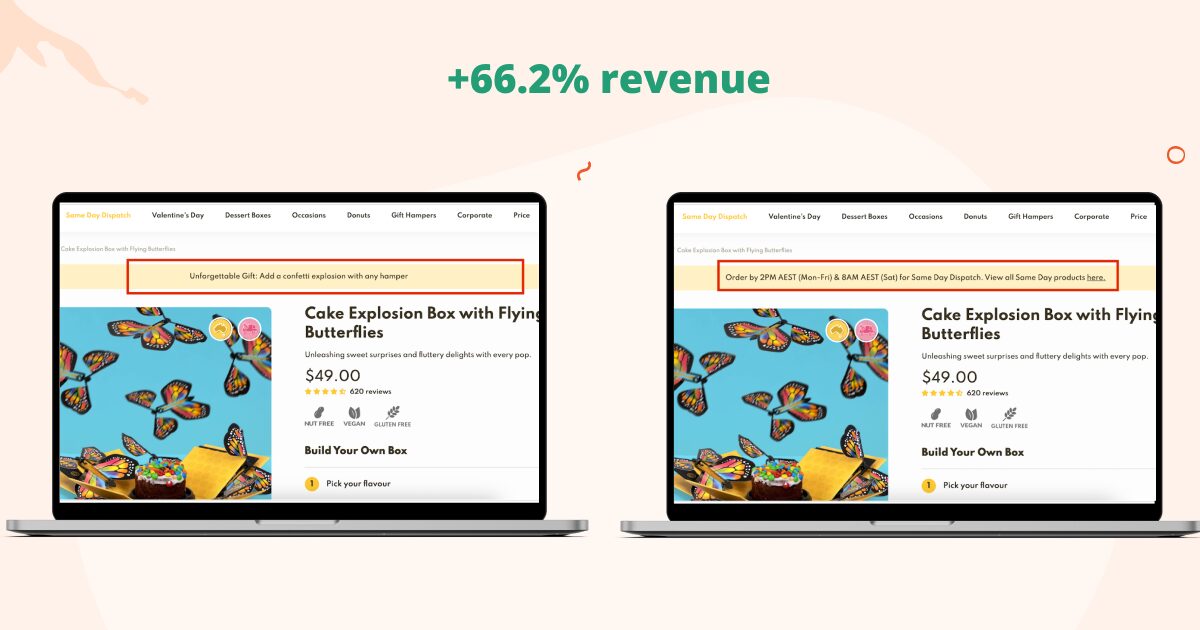
Next, let’s talk about Goldelucks, an Australian-based dessert company.
This Shopify store implemented a highlighted element on their product pages using dynamic content. This part was meant to give visitors extra details to simplify the buyer’s journey.
They conducted split tests with people visiting their website, which they ran for at least two weeks.
The test results were impressive: they saw a 66.2% increase in revenue, which demonstrates how placing messages in the right spots can really pay off and offer a better customer experience.

Click here to learn more about how Goldelucks optimized their product pages.
4. A/B test popup design
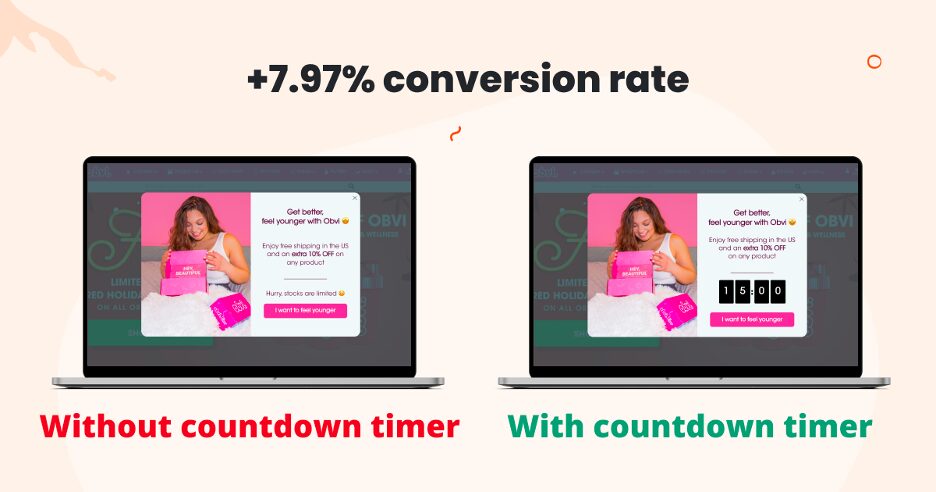
Finally, let’s check out Obvi’s split testing results. They A/B tested adding a countdown timer to their discount popup.
Obvi made two versions of the popup: one had a timer, and the other didn’t. They conducted multiple tests on both variations, using a sample size from their target audience.
The version with the timer got more people to buy, with a 7.97% higher conversion rate.
What’s the lesson here?
Creating a sense of urgency can lead to more people making purchases. Plus, it proves that something as simple as adding a countdown timer to a popup can boost sales!

What are the challenges of A/B testing?
We’ve seen the undeniable benefits of A/B testing. However, like any tool or methodology, it comes with its own set of challenges that need to be carefully navigated.
Understanding these challenges is crucial for effective implementation of A/B testing.
1. Time-consuming
A/B testing is not a silver bullet for immediate results. It requires careful planning, execution, and patience.
From designing the experiment to collecting enough data for statistical significance, the process can take a while.
This extended timeframe can be particularly challenging in fast-paced environments where decisions need to be made quickly.
Moreover, rushing through tests or making decisions based on incomplete data can lead to erroneous conclusions.
2. Resource intensive
A/B testing can require a lot of resources to do it right. Beyond the direct costs of tools and technologies, there are indirect costs associated with personnel and time.
For smaller Shopify stores or teams with limited budgets, allocating these resources can be a substantial challenge.
3. Complexity
A/B testing involves more than just creating two versions of a page and seeing which one performs better.
It requires some technical know-how and a robust understanding of statistical principles to interpret results correctly.
4. Limited scope
Most A/B testing tools are designed for simpler UI solutions. With others, you can only A/B test a specific landing page.
This can limit the range of experiments you can run and the insights you can gather.
Despite these challenges, A/B testing can still be incredibly valuable for improving your website or app.
You simply need to keep the potential pitfalls in mind and use the right tools to help you overcome these challenges.
FAQ
What is A/B testing?
A/B testing is a method used to compare two versions of something—like a webpage, app, or just a few website elements—to gain valuable insights and to determine which one performs better. It involves showing version A to one group of people and version B to another group, then measuring their responses to see which version is more effective.
What can I A/B test on Shopify?
You can A/B test various elements on your Shopify store, including headlines, product descriptions, call-to-action buttons, images, layout designs, pricing strategies, and checkout processes.
How do I conduct A/B testing on Shopify?
To conduct A/B testing on Shopify, you can use built-in features of Shopify Plus or integrate third-party A/B testing tools like OptiMonk, which are available in the Shopify App Store. These tools typically allow you to create multiple versions of a webpage or element, define your testing parameters, and analyze the results.
What are some best practices for A/B testing on Shopify?
Some best practices include clearly defining your goals, testing one element at a time, ensuring your sample size is statistically significant, running tests for an adequate duration, and analyzing the results accurately.
What metrics should I measure in A/B testing on Shopify?
The metrics you’ll want to measure in A/B testing (you can set up goal tracking in Google Analytics or another analytics tool) may vary depending on your specific goals, but common metrics include conversion rate, click-through rate, bounce rate, average order value, and revenue per visitor.
Wrapping up
While A/B testing may not be every marketer’s favorite thing, it remains one of the most effective ways to make data-driven decisions.
In this detailed guide, our goal was to demonstrate various methods for conducting A/B tests on your Shopify store.
We trust that you’ve gained valuable insights into Shopify A/B testing and how it can help you succeed on your journey.
If you want to streamline your A/B testing efforts, OptiMonk is here to help you. Ready to get started? Create your free account today.
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Conversion
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025